2019-4-4 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Loading动画,在现在的设计中已经是一个必须要考虑的系统元素,它能减缓用户等待焦虑的心态,也能用来作为品牌透传,增加曝光。
那关于loading动画相关知识,我觉得对于设计师来说是有必要去了解的,所以我找到了这篇优秀文章,让大家能够深入了解loading动画,透过现象看本质,学以致用。

图片来源:Domaso
在用户心目中,优秀的应用、工具、网站都应该是制作精良且能快速响应他们需求的产品。
举一个真实的例子:最近我们新发布了一个用户评价的应用,第一个版本并不完美,loading延迟在2-3秒。
你猜怎么着?
很多人认为这3秒是一个故障。在实际开发中,你可能要面对龟速的网络,没有优化的代码,操作时间长或数据处理太多等问题。因此,App的运行速度可能没有用户预期中的那么快。虽然早期用户可能会给你的产品第二次机会,但绝大多数人会立即退出它。
除非你的产品界面对用户的行为提供了明确的即时反馈。刚才发生了什么?是操作错误还是在等待服务器的请求?用户需要等待多长时间才能正常使用这个工具或网站?用户为什么要等待呢?
让我们一起深入了解Loading动画:
对于这种类型的反馈,设计师会使用进度条、loading示意图、预loading、或旋转器。它们向用户解释什么时间发生了什么或正在loading的过程,以减少用户的心理焦虑。
你觉得设计师是从什么时候开始考虑加上这种反馈的?
我很惊讶的看到关于Nielsen Norman的一篇文章,提到响应时间和loading动画是在1993年(参考1985年的资料):
如果计算机无法提供快速响应,则应该以百分比的形式向用户提供持续反馈。【Myers 1985 论文,“计算机-人机界面百分比进度指标的重要性”】
显示进度的三个主要优点:向用户保证系统没有崩溃且正在处理他们的问题;告诉用户还需要等待多久时间,让用户能腾出时间来做其他的事而不只是干等;甚至可以向用户提供一些可以阅读和查看的内容,减少等待的焦虑。— Jakob Nielsen, on January 1, 1993
自从Web 1.0以来,几乎每个网站都有loading状态,用户可以注意到当页面内容正在loading时,这些Loading动画活跃的身影。
在2007年的时候,网站的Loading形式大概是下面这张图上的样子:

2007年时的Loading
在那个年代,你可以找到像Firewoks(2007)、Flash (2008) 或者Loading GIF Generator (2009)这样的工具来做这些 loading动画。
到了2010年,随着CSS3的迅猛发展,出现了很多教程教大家如何做CSS3动画,也能找到大量的loading 动画预设包。设计师也可以在Ps cs5中做这种loading动画,这个在10年前是非常流行的。
在那时,Loading动画更像是web的专属问题,因为页面loading确实是一个问题。在2010年的时候,很多Flash网页都做了一些很有创意的loading动画:

30个创意Flash loading案例(https://web3mantra.com/2010/09/08/30-creative-flash-preloaders-examples/)
渐渐地,设计师们开始不满足于简单的进度条和旋转Loading,到2014年-2016年的时候,变得更加关注这块的设计。所以,你能发现更多关于loading教程,免费的Loading设计资源,插件和开源项目。

2016年出现的Material Design loading(http://www.qooqee.com/news/muse-preloader-widget-tips)
设计趋势和方法已经发生了变化,但向用户提供有效反馈的原则依然需要遵循。
优秀loading动画所具备的特征
在一个完美的世界里,loading动画应该:
如果你的工具或网站工作的足够快,那就是非常完美的。或者至少要使得它们的速度符合用户的预期,显示好看的loading动画只是一个缓兵之计,等待太久了一样会惹恼用户。所以,首先应该是解决内容的loading问题。
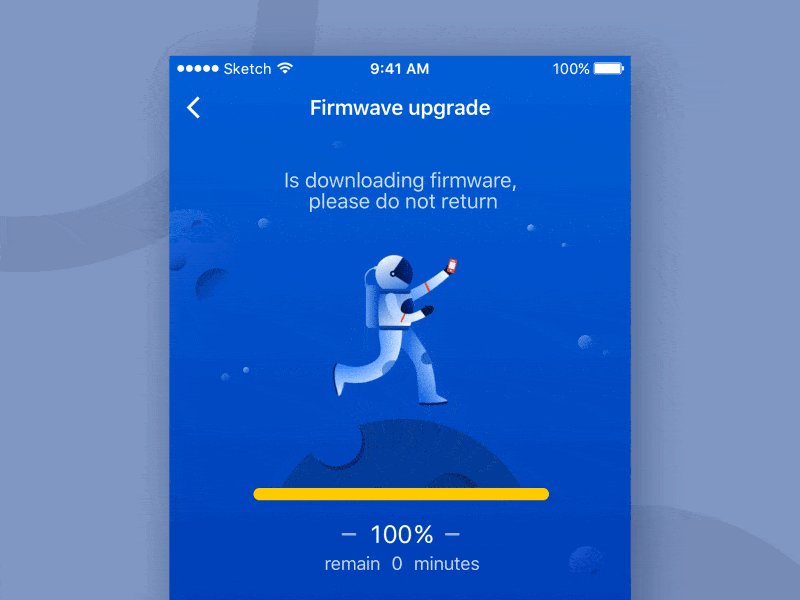
它可以是一条简单的文本信息,告知大致的等待时间,也可以是可视化的图形来表示。总共上传了多少文件?更新需要多少分钟?已经进行到了什么阶段?这些体验上的设计细节都可以给用户预期并减少焦虑。

宇航员数据loadingby Cream M.
一些应用的loading过程,通常让用户不大容易理解。一个好的Loading动画,应该要告知用户等待的原因以及等待的背后软件正在做什么:

文件获取动画 by Vinoth
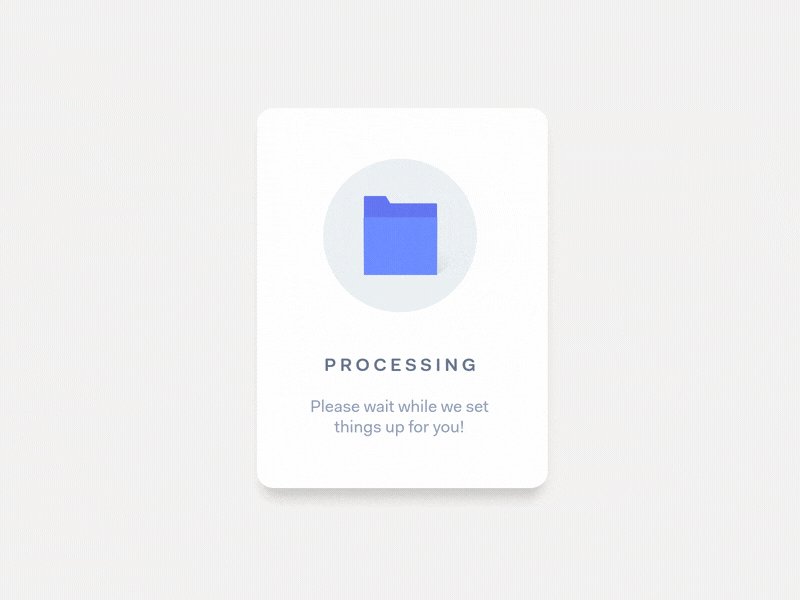
让我们说回我的案例,那个反馈工具软件。当我们的等待时间超过1秒时,我们决定给这段等待时间增加一段解释。动画说明应用目前正在处理截图资源,这清晰的表明,我们的工具没有崩溃,它只是正在处理请求:

好的loading动画
可以放一个有趣的动画来吸引人,让用户的眼睛始终保持忙碌。

动画来源:Alex Kunchevsky
这与上面提到的一点非常相关,如果你在等待的过程中发现了一些能够吸引用户注意力的东西,那么感觉上时间就会过得更快。它可以是一个引人注目的色彩搭配,有趣的想法,或者是一个什么特别的东西。

蛋糕loading by Pierre Kleinhouse
如果用户在用你的应用或者网站时会有一段等待时间,为什么不机智的利用好这段时间呢?我不建议仅仅只是为了做loading而做一个loading动画或者去在动画里使用一些心理学技巧。我觉得最好是将品牌的声音融入整个Loading动画中,让它成为一个非常重要的设计细节:

BCG的车票应用动画 by Antonin
细节可以做出精彩
虽然有些人可能会认为Loading只是一个很小的UI细节,但它其实也有许多类型和变化。一般来说,我把loading动画分为几类,进度条,无限循环的loading图和骨架图。
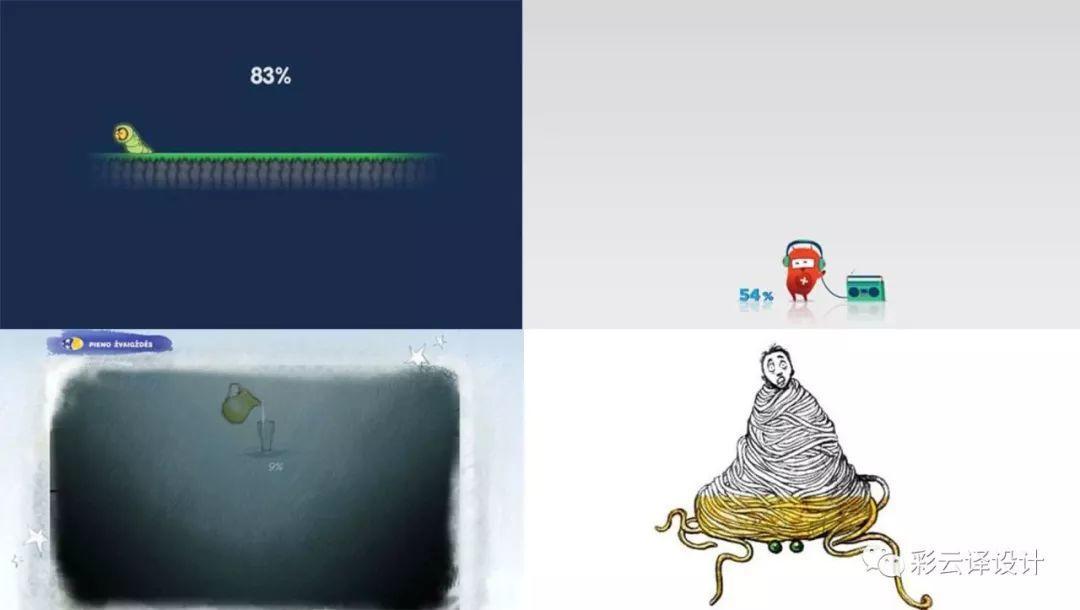
当可以明确loading时间时使用,进度条可以通过数字或视觉化的形式来表现。
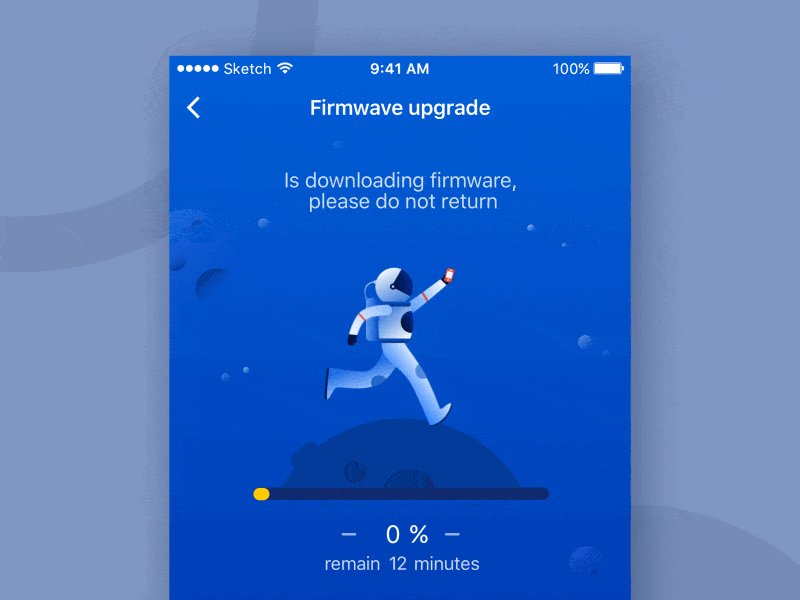
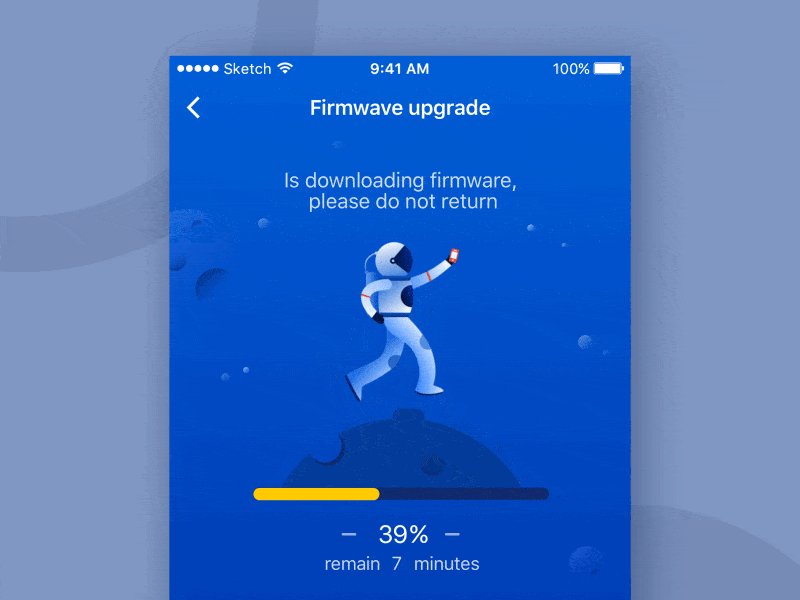
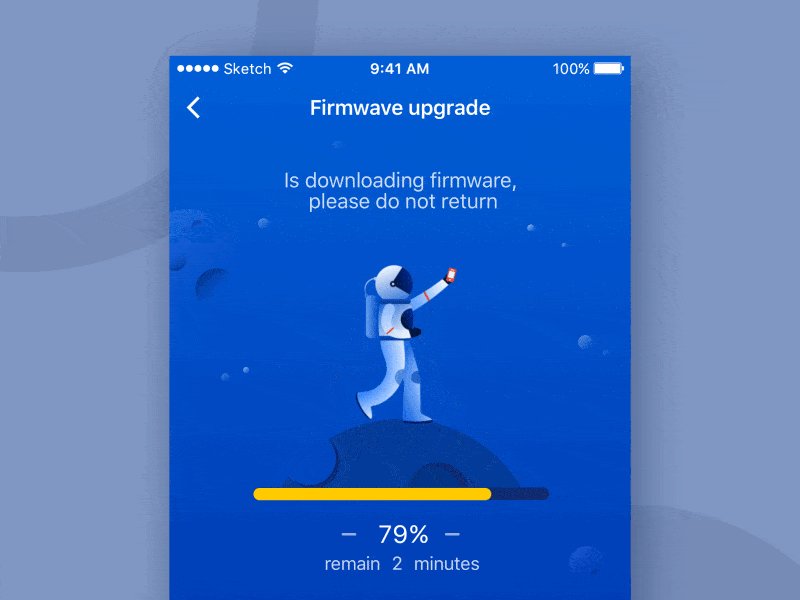
有数字进度的,有时也称为百分比指示符。他们可以简单直接,也可以很有创意,需要对你的用户业务表达更有效:

一个app loading页 by Nguyen Tran
你也可以找到有趣的进度条和循环动画结合的loading图。

Loading动画by Dragonlady
进度条背后的主要思想是显示一个操作将花费多长时间以及目前所处的状态。根据UI需求的不同,进度条也可以是线性的,没有百分比的形式。
想想Gmail,它没有显示进度百分比,但是用户同样可以感觉到加载的进度。下面是两个简单而又创意的例子:


Gamil loading和一个创意loading动画 by Allen Zhang
当loading的时间是未知的时候来使用,它可以是默认的旋转图,也可以是一些创意动画,显示应用正在做一些事情。

计算loading图标 by Hoang Nguyen
创意性loading动画一样可以与业务紧密相关,并帮助支持品牌发声。请思考下那些应用会使用这种loading动画?

LittlePin Spinner by Daniel Sofinet
无限循环动画要求用户在上传或执行某些操作时等待,但不要求具体需要多久时间,它们可能会非常简单或非常有创意。

Loading cat by domaso. So cute!

Infinity by Eszter Balogh. 看起来非常有趣,但是你并不想他们永远不停下来。
如你所见,如今的loading动画不仅仅只是一个系统状态的UI元素。
骨架动画展示了loading页面的变化过程,你可以把它理解为开始是一些页面占位图,逐步加载上一些可见的图片,文本和其他内容。
这个词最早出现在Luke Wroblewski 的文章中,Luke建议使用骨架动画来获得更好的loading体验。这个想法得到了其他设计师的支持,并在Facebook、Linkedln、YouTube, Google Drive 等用户界面中得到了应用。
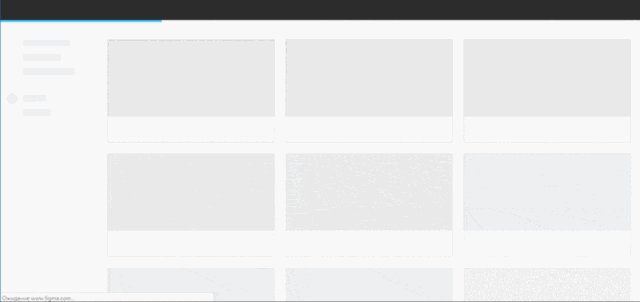
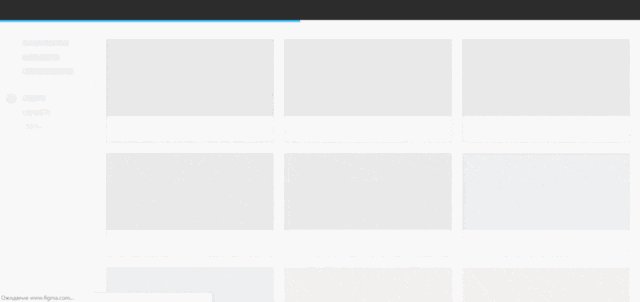
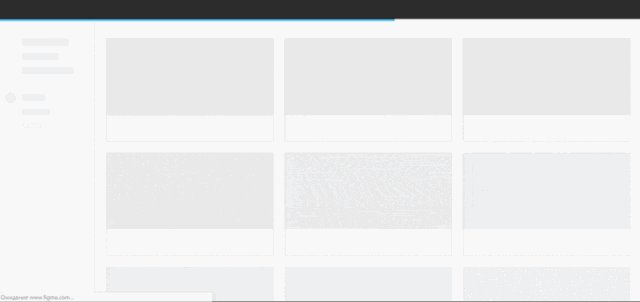
举个栗子,如果你使用的是网页设计工具Figma,你会在页面顶部看到一个进度条,同时还在逐步loadingUI:首先你会看到占位符,然后才是可用数据:

Figma UI
除了这篇文章中所展示的一些优秀案例和Dribbble上的设计概念,在目前大多数应用中,你可能能看到还是一个默认的Loading。
有一段时间,简单的Loading被大众所推崇,因为他们对于性能的影响最小(尤其是对于web)。使用默认的或开源的loading要容易的多,不需要设计师和开发花心思来设计和实现它。
如果你正在开发MVP或者项目的第一个版本,那么使用简单的或者开源的loading动画更符合逻辑。在这个阶段,即使把loading动画做的再怎么有创意,也并不会对你的产品有多么大的帮助,如果它不能解决真正的需求。

一些简单的loading动画案例
有趣的是,在2016-2019年,我们可以看到非常多精心的loading动画。注重细节,日益成熟的设计公司,更好的科技环境,更方便的设计工具,这些都使得loading动画变得更加富有创造性。如果你浏览Dribbble,能找到非常多超赞的Loading动画,所以这也成了展现自己设计能力的一种方式。
即使在我们只有5人的初创公司里,我们也会考虑更好的用户体验,让我们用户等待的体验更愉快。否则,我们做的反馈工具可能会失去用户,没有人希望失去用户。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计