2019-4-10 资深UI设计者
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
相比于典型的字、句型结构和图像,不同寻常的字、句型结构以及图像会更容易被人们记住。正因为如此,我们在日常工作中才会经常接到类似以下的需求:将新/重要功能的入口,或者运营活动的入口做特殊化处理,增加趣味性来让用户加强印象。
这种现象被称作为梵雷斯托夫效应(相对于普通事件或物体,要记得独特、有特色的事件或物体可能性会大增)。梵雷斯托夫效应有两个触发条件:背景不同以及经验不同。背景不同是指一个刺激物与周围的刺激物不同,比如在一串字母中突然出现了一个数字,那个数字就会让人印象深刻;
 经验不同则是指一个刺激物与记忆中的经验不同,比如一些经常被我们误读的成语,因为与平时的经验相悖,所以看到正确解释的时候印象特别深刻。
经验不同则是指一个刺激物与记忆中的经验不同,比如一些经常被我们误读的成语,因为与平时的经验相悖,所以看到正确解释的时候印象特别深刻。
 我们在了解了这两个触发条件之后,就可以利用它们来触发梵雷斯托夫效应,从而帮助我们做出令用户印象深刻的设计。下面就结合实际案例来看看如何利用它们。
我们在了解了这两个触发条件之后,就可以利用它们来触发梵雷斯托夫效应,从而帮助我们做出令用户印象深刻的设计。下面就结合实际案例来看看如何利用它们。

前面说过,背景不同是指一个刺激物与周围的刺激物不同。具体到界面中,我们可以理解为在一堆相同类型的元素/模块中,对其中需要突出的做特殊化处理。
案例1 功能入口
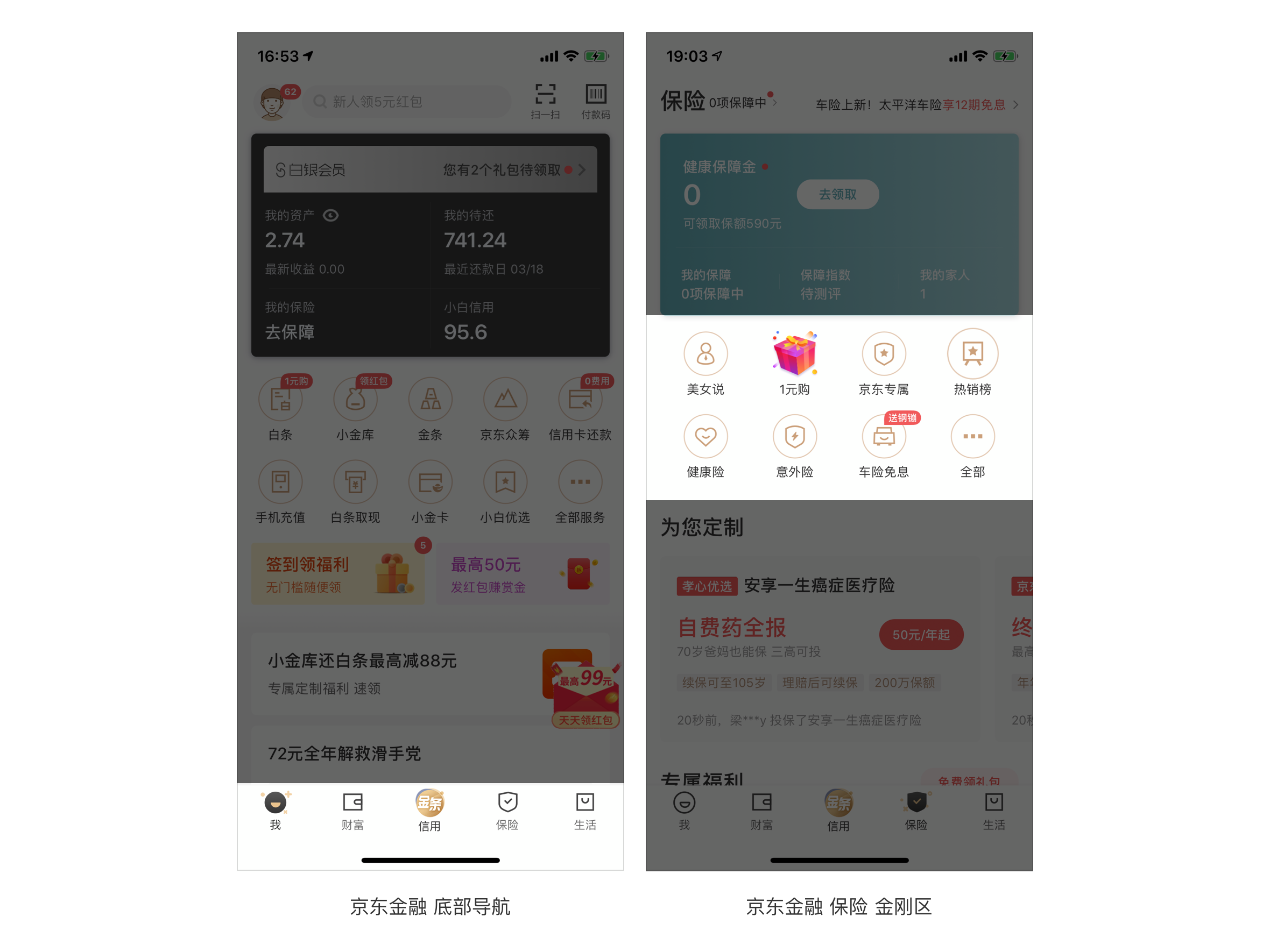
京东金融底部导航中的“信用”以及保险页面中金刚区的“1元购”,都采用了与同类型元素不同的视觉样式。前者采用了色块+动效,后者采用了3D视角,分别让它们在底部导航和金刚区中“脱颖而出”,引起用户的关注。

案例2 列表内元素
爱奇艺的首页推荐中,其中一个视频内容的封面是采用动图的形式,在其他静态封面的衬托下,就显得格外醒目。飞猪的首页推荐中,则是把专题栏目的信息部分(彩色底白字)设计得与其他商品(白底黑字)差异较大,来吸引用户关注点击。

案例3 模块之间
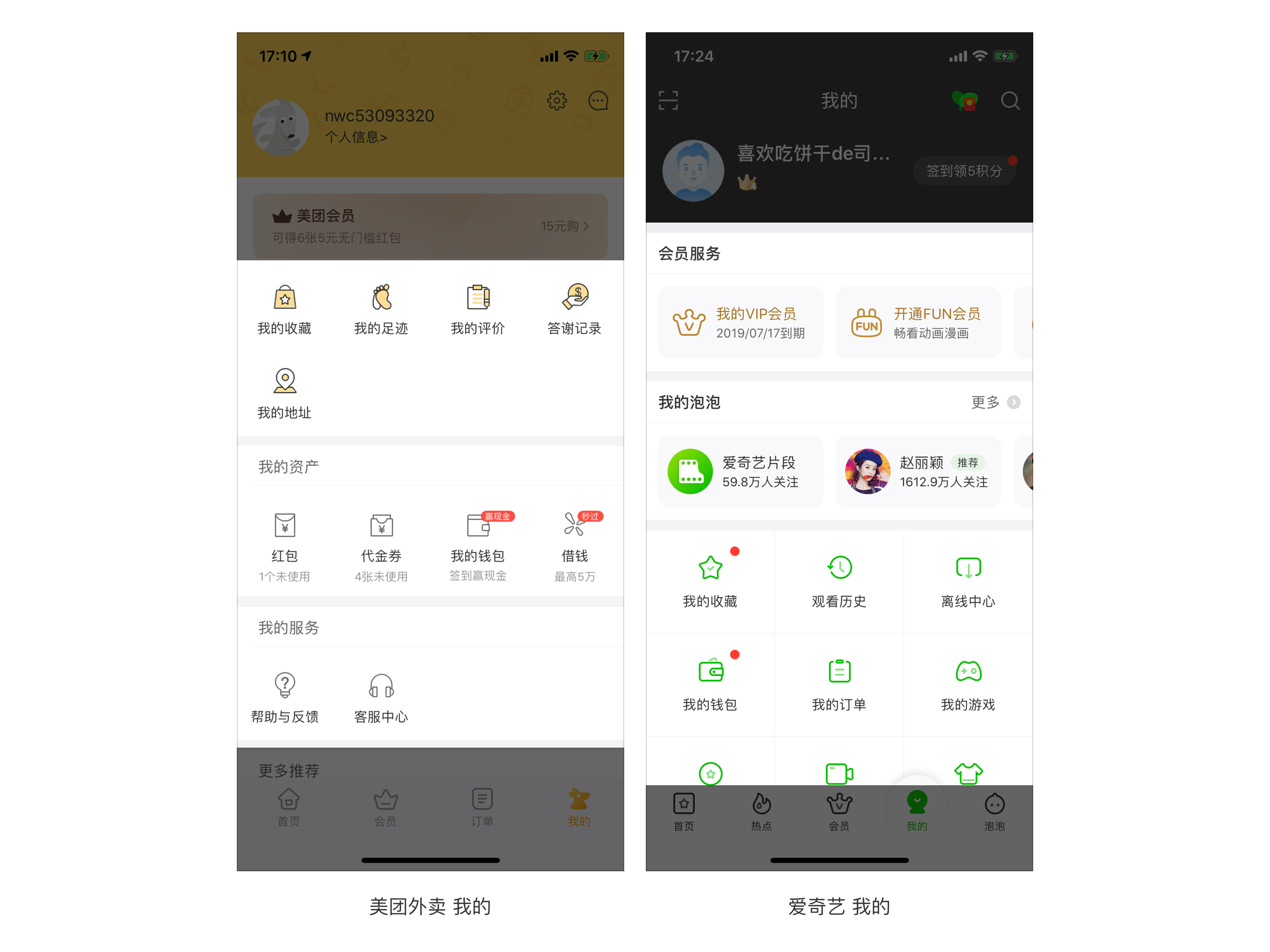
美团外卖的个人中心将一些常用功能至于一个单独的模块中,并且将其中的图标设计成与其他模块内的图标所不同的样式(黄色填充),如此即突出了常用功能模块。另一边爱奇艺的个人中心,“会员服务”与“我的泡泡”则是直接从下面的宫格式布局中脱离出来,并且将各自的一些功能外置,布局交互完全不同于下面的其他模块,以达到突出这两个模块的目的。
 以上三个就是典型的“背景不同”触发梵雷斯托夫效应,从而让用户印象深刻的案例。不难发现,对于“背景不同”,已经应用的比较广泛,并且大家也较为熟知了,接下来看看“经验不同”。
以上三个就是典型的“背景不同”触发梵雷斯托夫效应,从而让用户印象深刻的案例。不难发现,对于“背景不同”,已经应用的比较广泛,并且大家也较为熟知了,接下来看看“经验不同”。

经验不同需要颠覆过去的认知,我们可以理解为在一些已经被大家所熟知的视觉/交互中,对其进行“改革创新”。
案例1 虎扑评论点赞
虎扑中的评论点赞不同于我们看到的其他产品,它采用的是一个灯泡ICON来表达该评论“亮了”,更贴合用户对有趣评论赞赏认同的真实场景。与众不同的方式也加强了用户的印象,提升了用户的黏度。

案例2 哔哩哔哩打赏
哔哩哔哩中的打赏采用了“马里奥踩蘑菇”游戏的形式,不同的砖块代表不同的打赏数额,选择完数额,滑动马里奥顶一下砖块就完成了打赏的整个过程。相比于普通的宫格式菜单选择,是不是有意思多了呢?

案例3 微信读书推荐
微信读书的书城中有一个“摇一摇”的功能,摇动一下手机或者点击一下“摇一摇”ICON,就会随机推荐一本书给你。每一次摇动背后的不确定性就像抢红包一样,满足了用户的猎奇心理,提升了体验的趣味性。相比于普通的推荐版块,不仅能让用户印象深刻,更会让他们对此爱不释手。
 其实这些“经验不同”的案例也不完完全全是创新,比如摇一摇之前就是微信中的一个社交功能。大家可以将平时看到的有意思的设计记录下来,并思考一下可以复用在哪些地方,说不定下次功能更新就能用上了哦~
其实这些“经验不同”的案例也不完完全全是创新,比如摇一摇之前就是微信中的一个社交功能。大家可以将平时看到的有意思的设计记录下来,并思考一下可以复用在哪些地方,说不定下次功能更新就能用上了哦~
 在利用“背景不同”时,需要注意避免出现处处都强调的情况。每个元素/模块都突出了,也就失去了重点,如下图。
在利用“背景不同”时,需要注意避免出现处处都强调的情况。每个元素/模块都突出了,也就失去了重点,如下图。
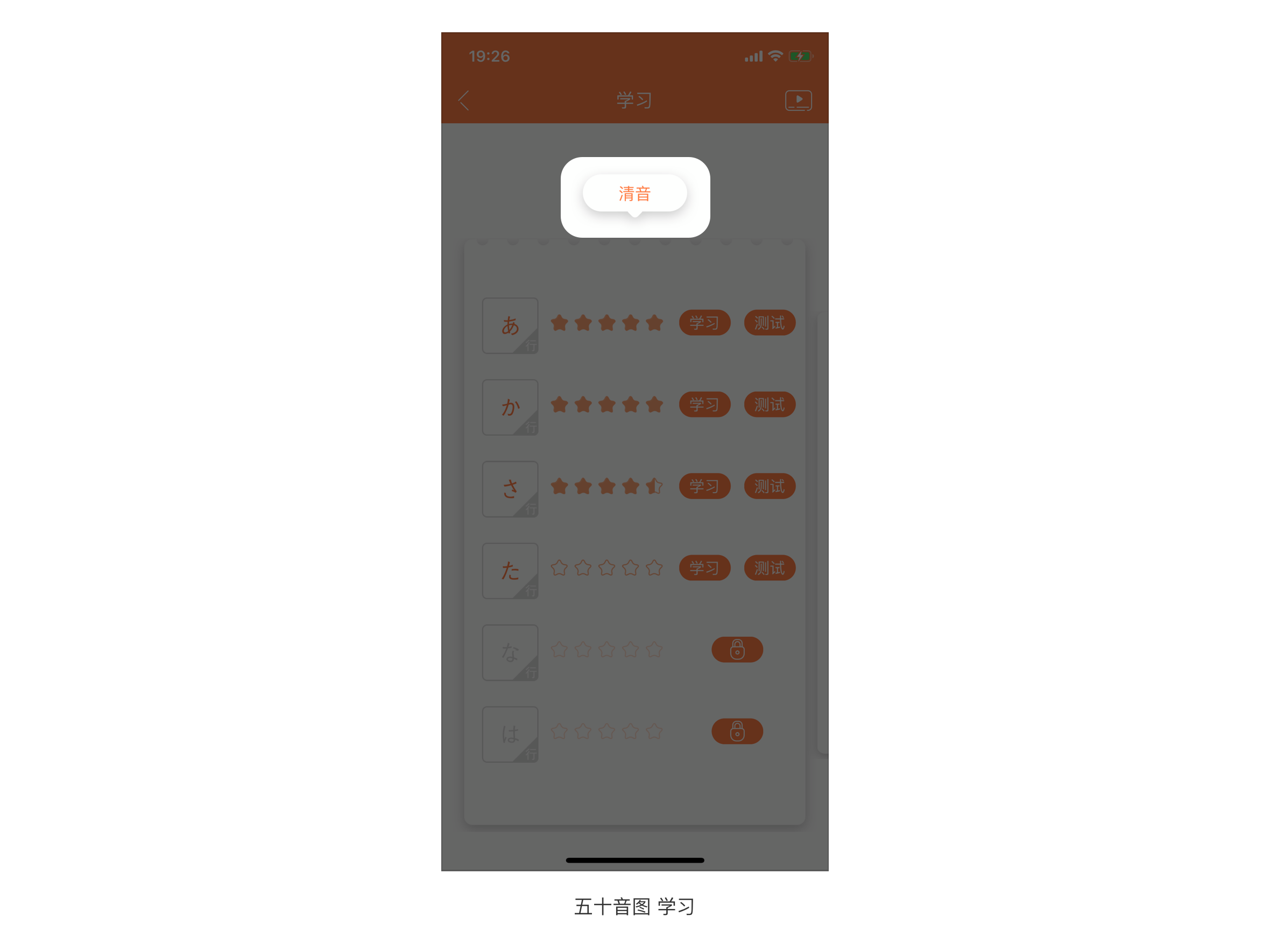
 而“经验不同”需要注意的是,避免为了创新而创新,让“惊喜”变成“惊吓”。如下图,
而“经验不同”需要注意的是,避免为了创新而创新,让“惊喜”变成“惊吓”。如下图,
 “清音”作为一个标签指示,显然与我们平时所看到的那些标签样式大不相同,足以让我们印象深刻。但是,在知道它是一个标签之前,我曾误以为它是一个按钮。在触击无反馈并且右滑屏幕发现后面还有“浊音”之后,我才知道原来这是一个标签……这样的“经验不同”只会造成“负面”的印象深刻。
“清音”作为一个标签指示,显然与我们平时所看到的那些标签样式大不相同,足以让我们印象深刻。但是,在知道它是一个标签之前,我曾误以为它是一个按钮。在触击无反馈并且右滑屏幕发现后面还有“浊音”之后,我才知道原来这是一个标签……这样的“经验不同”只会造成“负面”的印象深刻。

相对于普通的事物,特殊化的事物更容易让人印象深刻,我们称这为梵雷斯托夫效应。触发梵雷斯托夫效应有两个条件:背景不同和经验不同,我们可以利用这两个条件来做出令用户印象深刻的设计。
“背景不同”:对需要突出的元素/模块做特殊化处理,在同类型元素/模块中脱颖而出。需要注意的是,避免到处都强调,从而失去强调的意义。
“经验不同”:对过去所熟悉的视觉/交互进行“创新”,从其他不同类型的产品中复用、移植过来。需要注意的是,避免让“惊喜”变成“惊吓”。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。