2019-4-16 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
好的UI设计师应该是理论结合实践,好的理论是指导实践,所以今天我带来了这一篇文章。讲讲什么是黄金ux七大定律以及它们如何在UI中的运用。
费兹定律(fitts’law) 是心理学家 paul fitts 所提出的人机界面设计法则,主页定义了游标移动到目标之间的距离,目标的大小和所花费的时间之间的关系。
定律内容是从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小
用数学公式表示为 时间T=a+blog2(D/W+1)

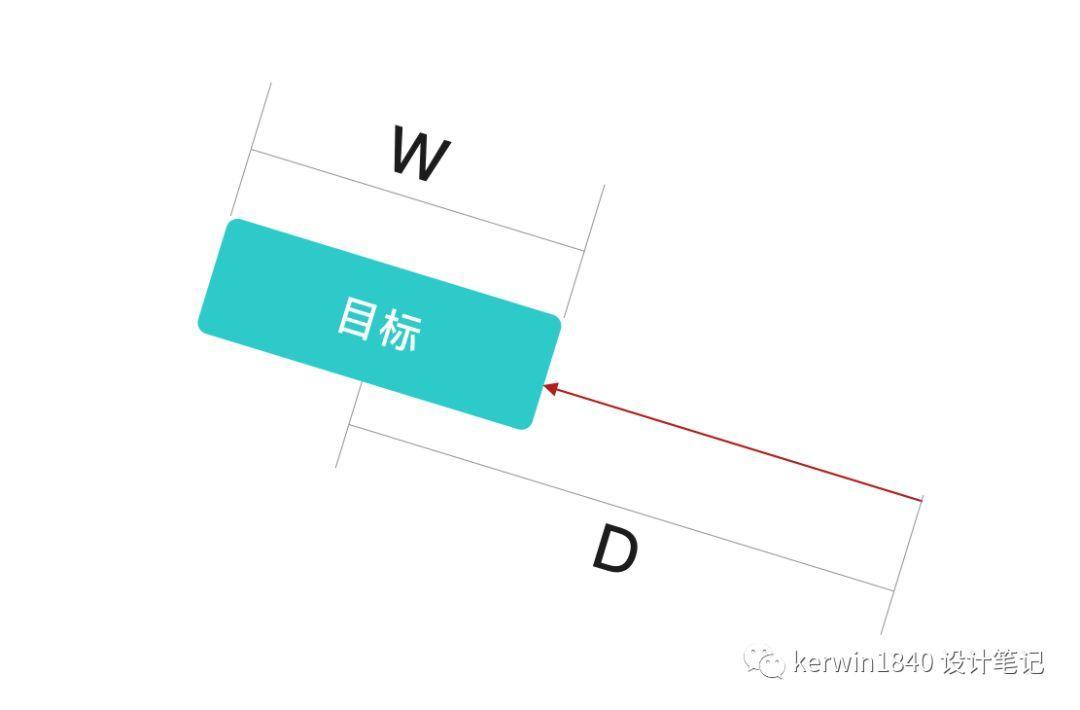
用这张图来说明,当d(起始点到目标之间的距离)越长,使用者所花费的时间越多;而当w(目标物平行于运动轨迹的长度)越长,则花费的时间越少,使用的效能也比较好。

我们来看新浪微博的转发功能,因为随着功能的复杂性,转发功能包含了下一层级三个子功能,分别为快转,转发,分享。这个转发icon一触发,在很近的距离,3个点击目标也设计的很大这样容易很快的操作,利用费兹定律,提升了用户的效能。

当你走近一家餐厅,你看着琳琅满目的菜品是不是无从下手。在生活日常中你会对各种各样的选择而困扰,其实有时候不是你的问题,而是对方给予你的选择太多。
Hick’s Law (席克定律)中说道:“一个人面临的选择(n)越多,所花费做出决定的时间(T)就越长。
用数学公式表达为 RT=a+b log2(N)
划重点
当选择增加时,我们做决定的时间就会相应增加
如果在你的服务,产品中“时间就是关键”,应该将做决定的选项减少到最少,以减少所需反应的时间,降低犯错的概率。也可以对选项进行同类分类和多层次分布,提高用户的使用效果。
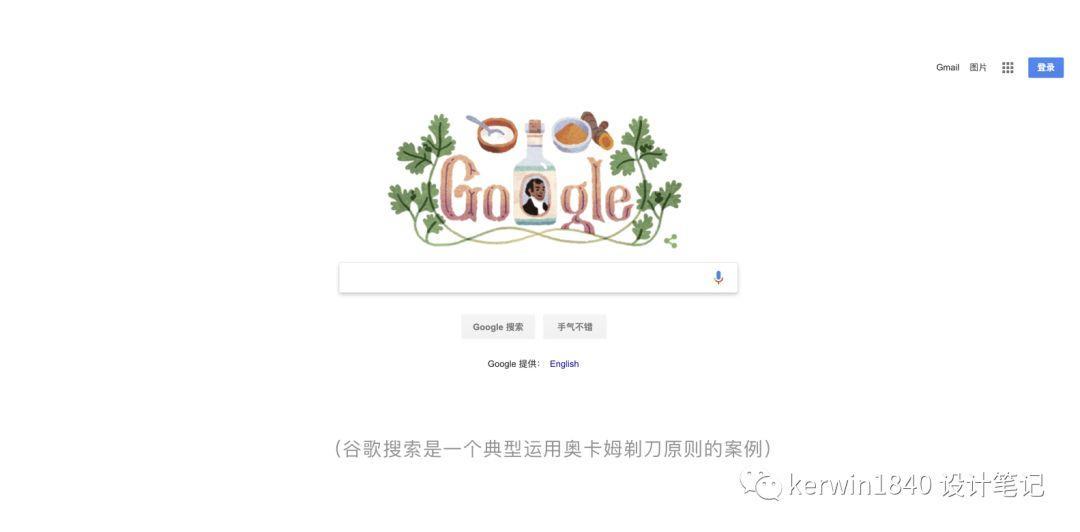
奥卡姆剃刀原则也被称为:“简单有效原理“,由14世纪哲学家,圣方济修士奥卡姆.威廉(William ofOccam)提出。这个原理告诫人们“不要浪费较多东西去做用较少东西也可以做好的事情。”笔者认为和后来包豪斯密斯.凡德罗提出的:“少就是多”有异曲同工之妙。

一个简洁的网站能让用户快速找到他们所找到的东西,当你在销售产品时候尤为关键。如果你的网站充斥着很多无关紧要的东西。比如小弹窗,无用链接。用户会因为不能快速找到自己想要的东西而关闭网站。

合理的使用奥卡姆剃刀原则,能更好的传达你想要表达的内容,更容易吸引广告投放者,给访客带来更好的用户体验。
泰思勒定律又被称为:“复杂不灭定律”
中心思想是:“每一个程序都有必然有其与生俱来,无法缩减的复杂度,唯一的问题,就是谁来处理它。”
泰思勒定律定律认为每个过程都有其固有的复杂性,存在一个临界点,超过这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。

从手机的演变过程来看,智能手机简化了物理操作按键,通过技术手段降低了手机操作的复杂度,尤其是复杂的交互手势操作,杂度的降低是通过大量的技术和资金投入解决,体现了复杂守恒定律。
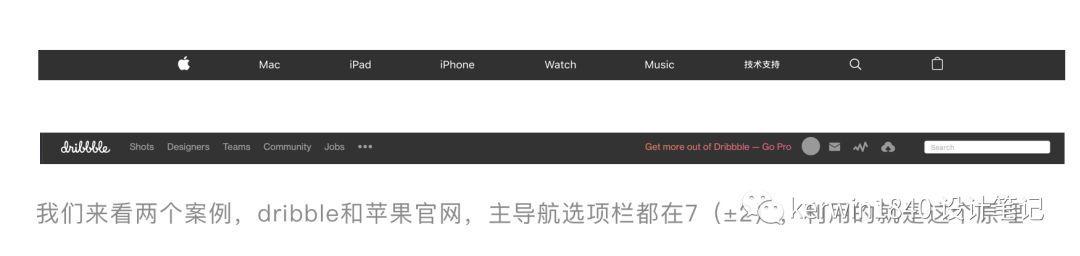
1956年乔治米勒对短时间记忆能力进行了定量研究,他发现人类大脑最好的状态能记忆含有7(±2)项信息块,在记忆里5-9项信息后人的大脑后开始出错。


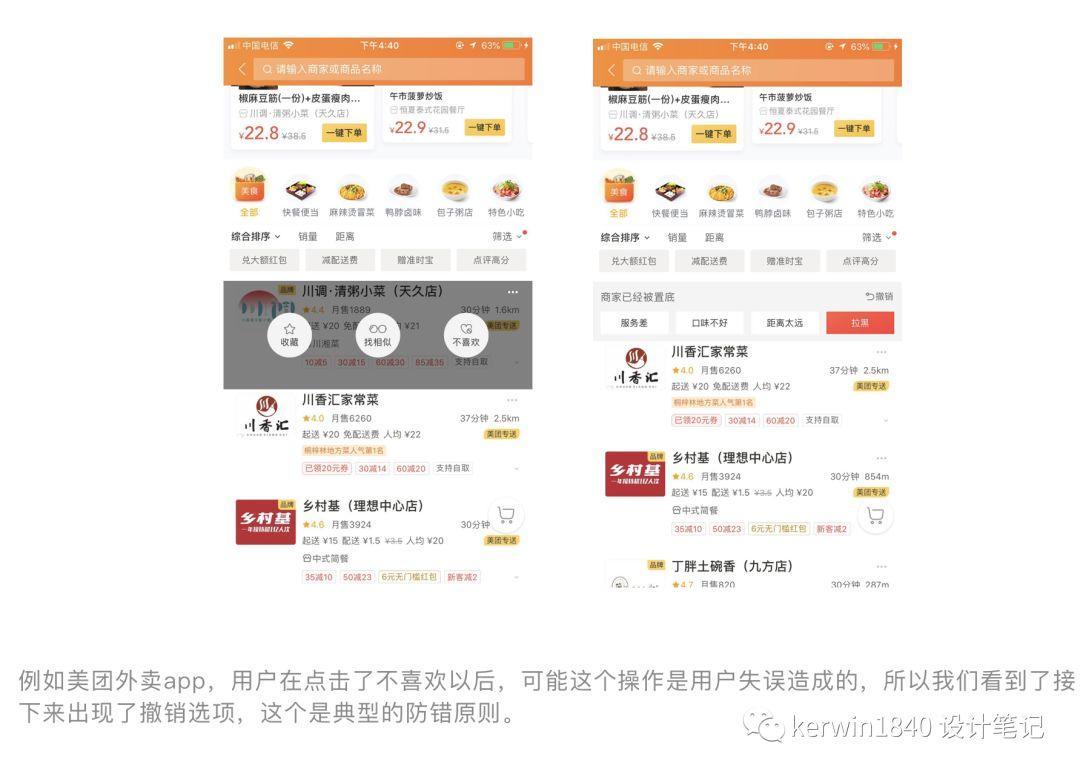
防错原则是通过设计来将过失降低到最小化。该原则及时地告诉用户哪里操作错了。比如在填写表单时,系统给出及时地报错提示;重要、谨慎的操作,系统通常会有二次确认;为用户提供撤销的机会;为用户提供纠错的机会

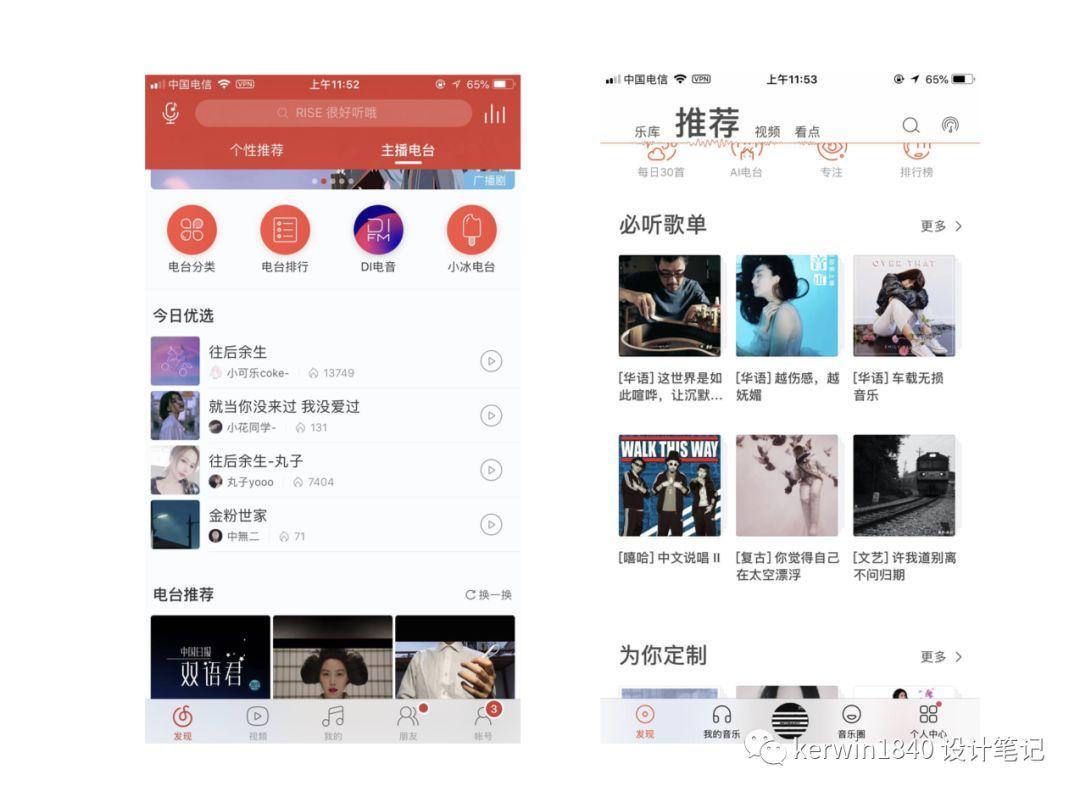
接近法则是格式塔理论中我们最熟悉的,也最常运用的一项法则。当对象离的太近时候,意识会觉得它们是相关的


我们来看看利用接近法则在移动端的案例,相同的模块这两款app都用空间间隙来做出了区分,让人在移动的场景更能快速的寻找想要的信息。
在UI设计中,不仅仅是为了美观的界面,更要有有理有据,在设计时应该学会运用这些法则,不仅可以让你的界面更专业,同时也更有说服力。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计