顶部导航栏作为我们使用APP时每天都要遇到的组件,出镜频率极高,看似简单,其实我们在绘制界面的时候还是有许多细节需要注意的。本篇文章主要汇总了常见的四种顶部导航栏设计样式,希望能帮助大家更好地理解导航栏这个组件。
一、常规导航栏
所谓常规导航栏,主要是指固定在状态栏下,能清晰分辨出的一行导航栏,主要由操作图标、标题、搜索框、背景等组成,大致分成三种,分别是简单标题导航栏、搜索框导航栏以及Tab/分段控件导航栏。
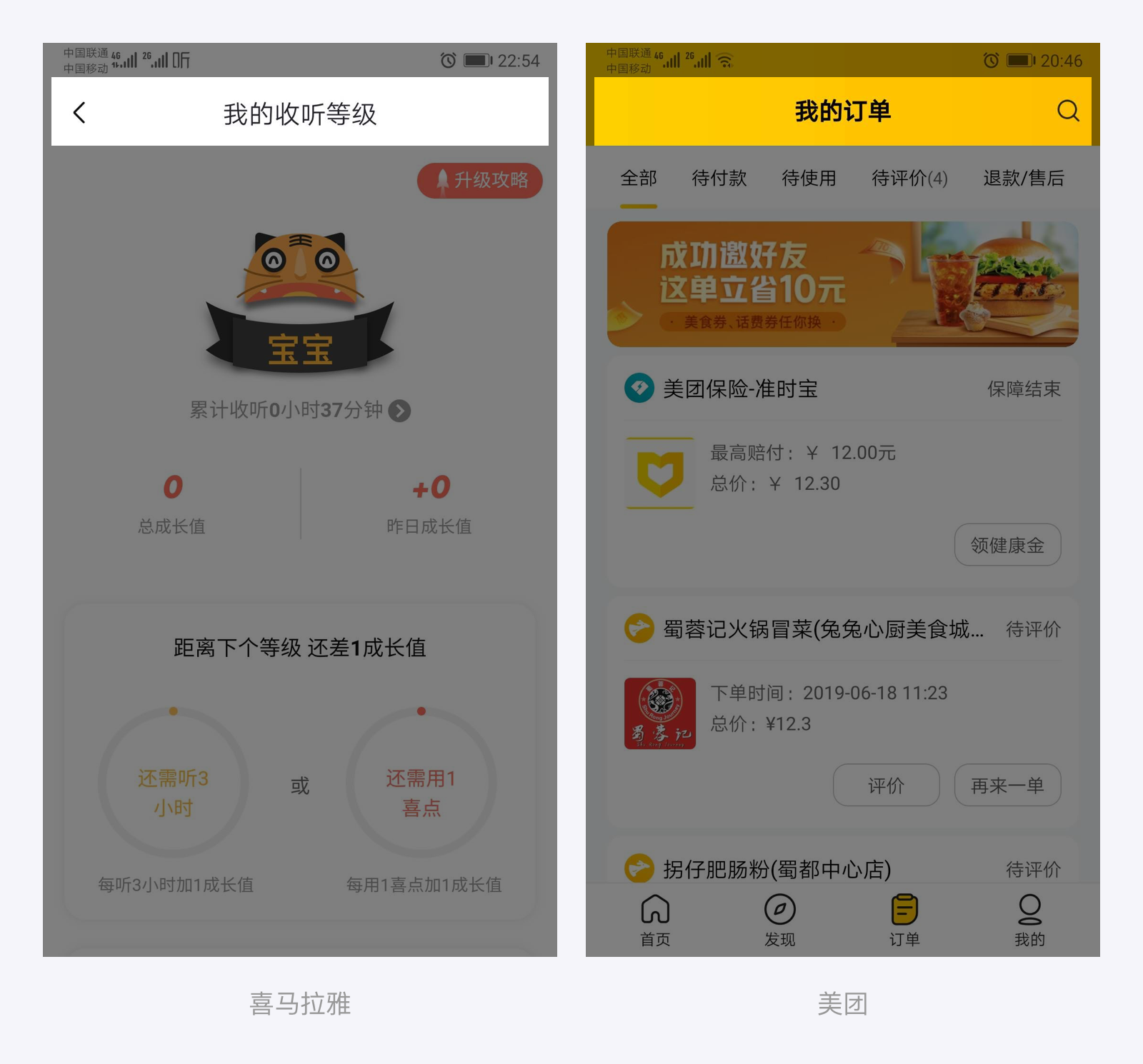
1.简单标题导航栏
简单标题导航栏常见于二级详情界面或导航简单的一级界面,主要由操作图标与标题组成,如下图:

(以下涉及的尺寸大小都是二倍图下的设计大小)
该类型的导航标题的大小一般是36px,操作图标的设计大小一般是40px,切图大小一般是48px,背景色多采用白色或APP主题色。并且很多APP为了保证整体界面的简洁,还会去除导航栏底部分割线,仅采用白色作为背景。
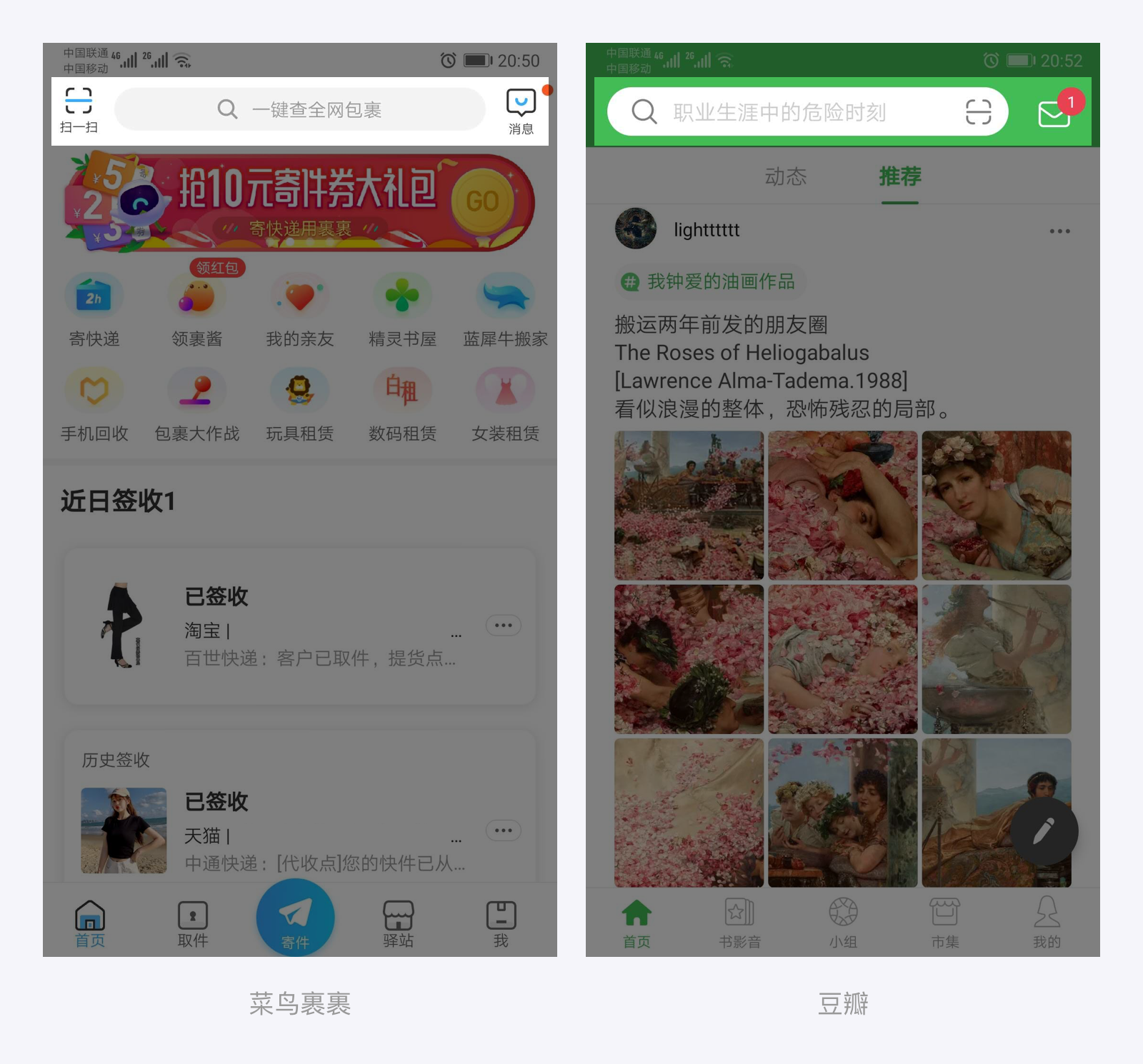
2.搜索框导航栏
常规搜索框导航栏是在简单标题导航栏的基础上,增加了一个搜索框,一般去除了导航标题。如下图:

搜索框的宽度随导航栏中操作图标的多少决定,搜索框高度多采用56~60px,搜索框中的图标设计尺寸多采用32px(为了减少切图尺寸,也可采用48px的切图大小)。
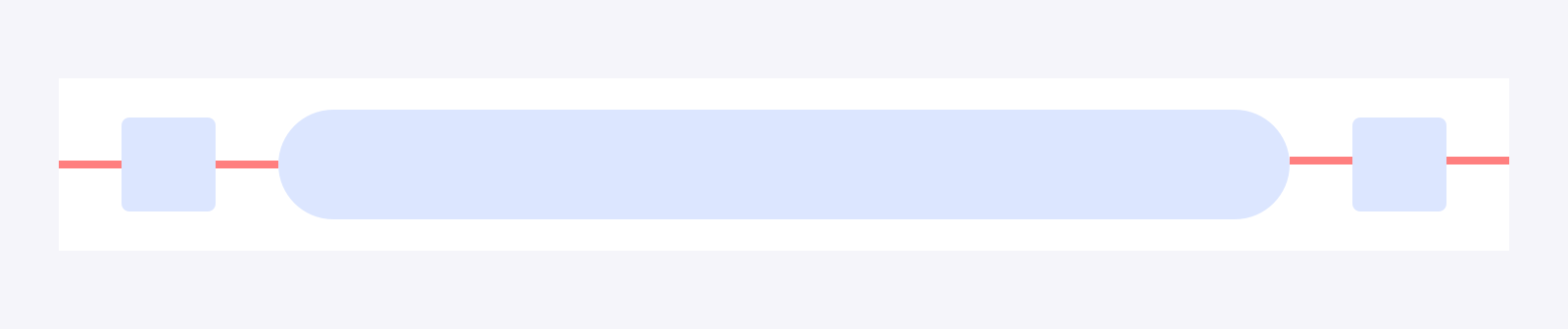
在摆放图标时,采用左右间距等分,距离搜索框的间距与边距相等,看起来会更舒适。如下图所示:

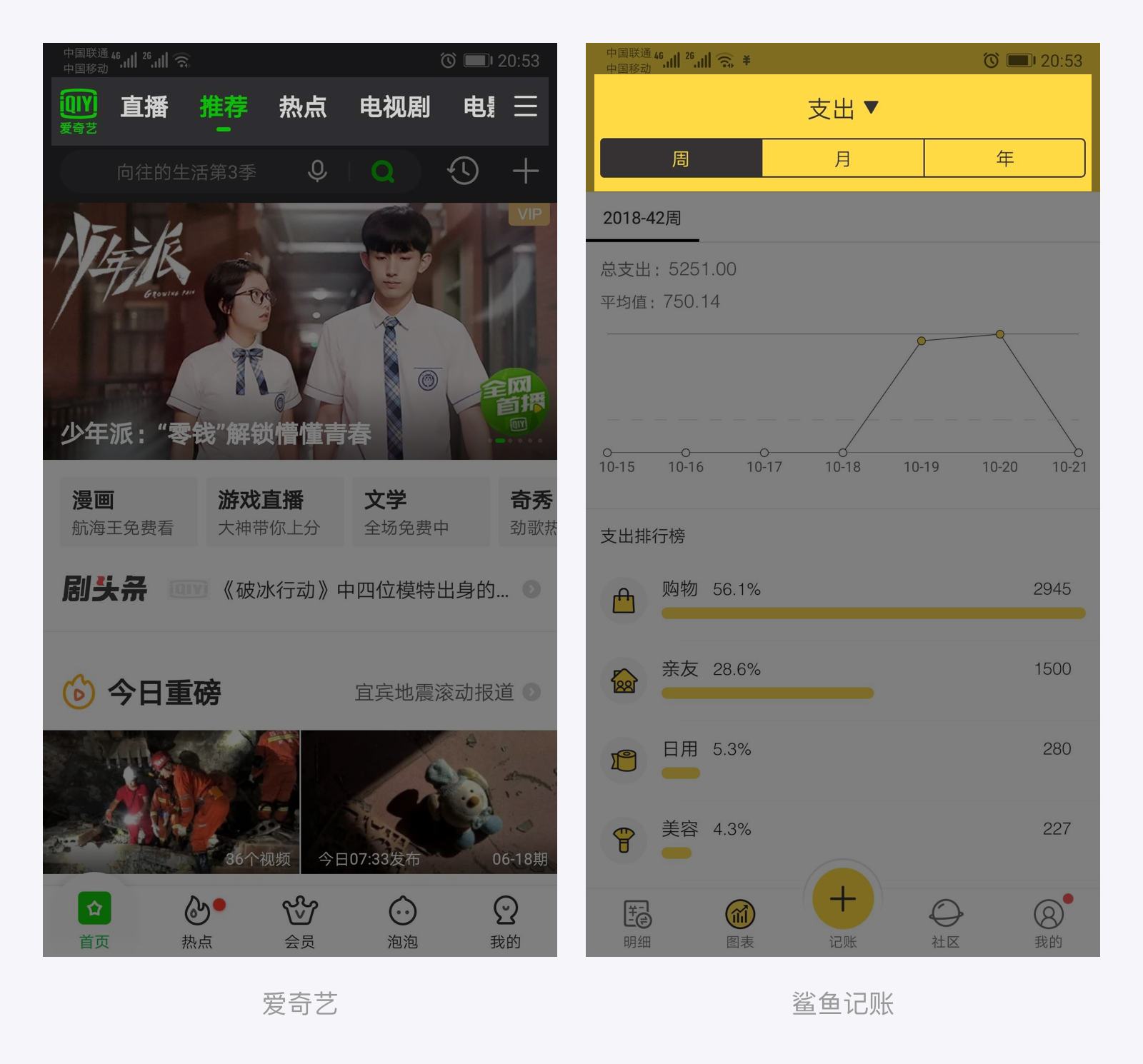
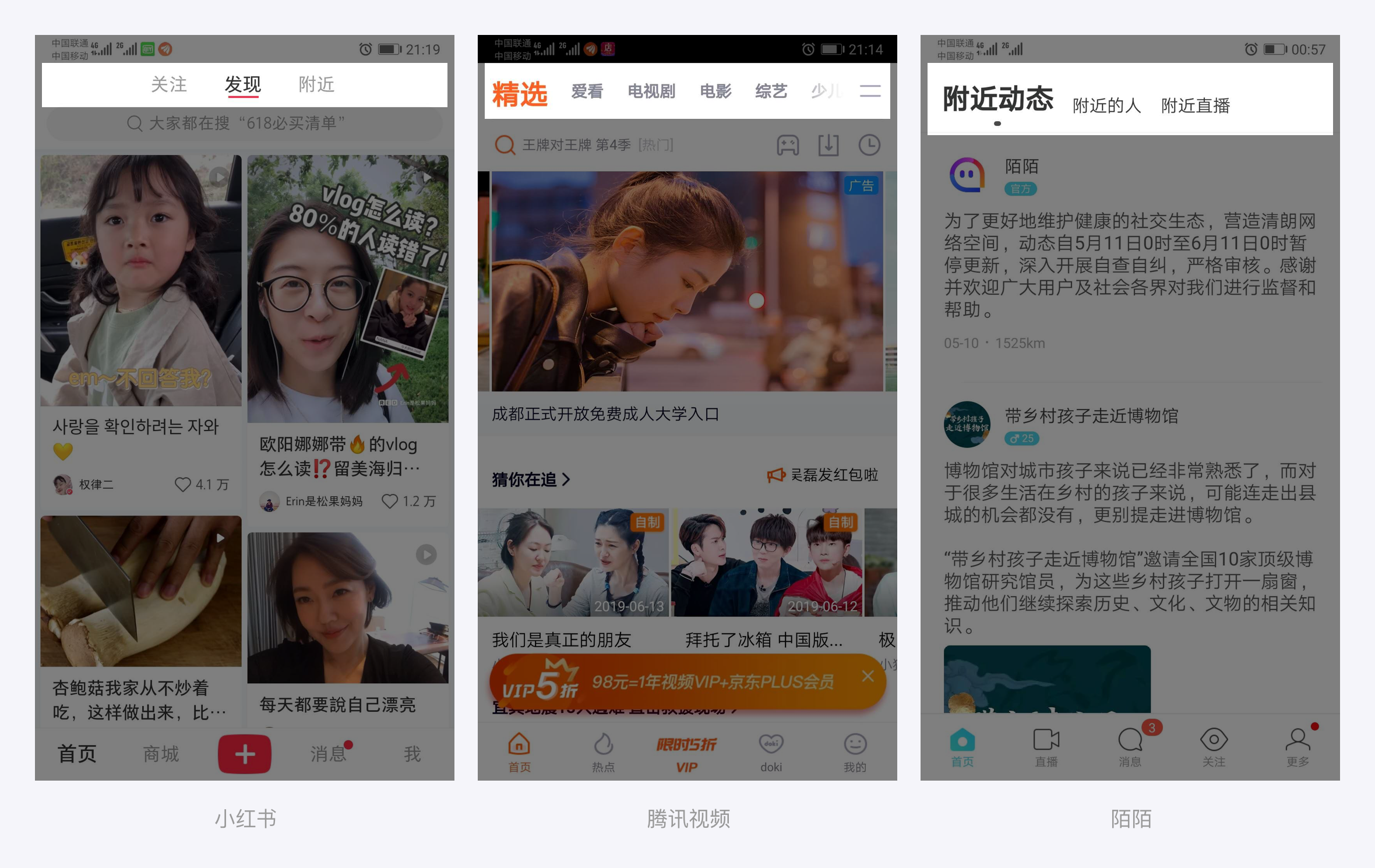
3.Tab/分段控件导航栏
Tab左右切换顶部导航栏与分段控件顶部导航栏,都是顶部有多个标题切换的导航栏样式,分为选中标题与未选中标题,如下图:

分段控件顶部导航栏一般有2~5个可选项,且不能左右滑动。Tab左右切换顶部导航栏的可选项可以扩展很多(如爱奇艺的首页顶部Tab切换有24个可选项),并且可以左右滑动切换,选中样式也比较丰富,常见的有底部加上小短线、字体颜色变化、字号放大等(多个合并使用更能突出选中标题),如下图:

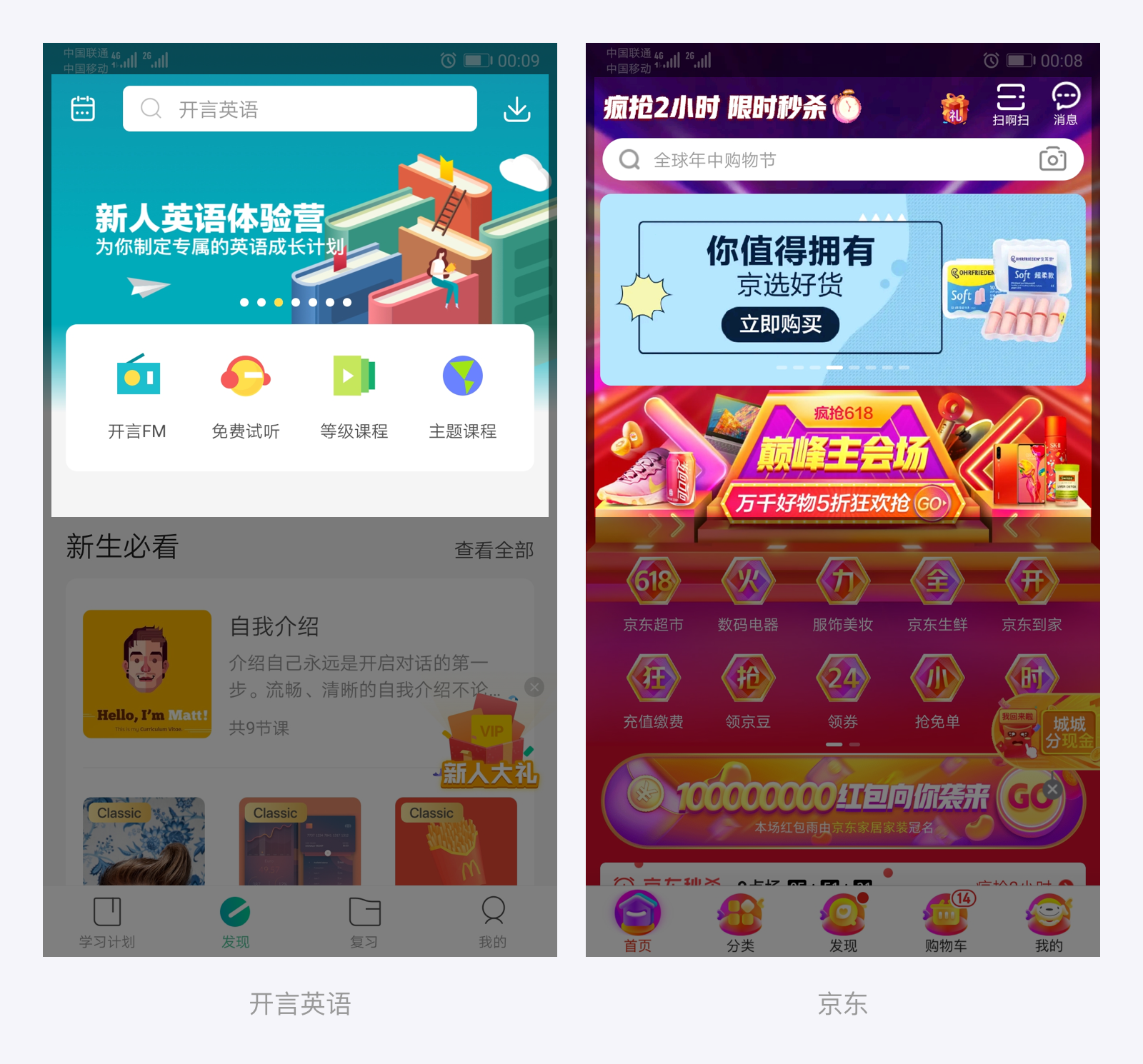
二、通栏导航栏
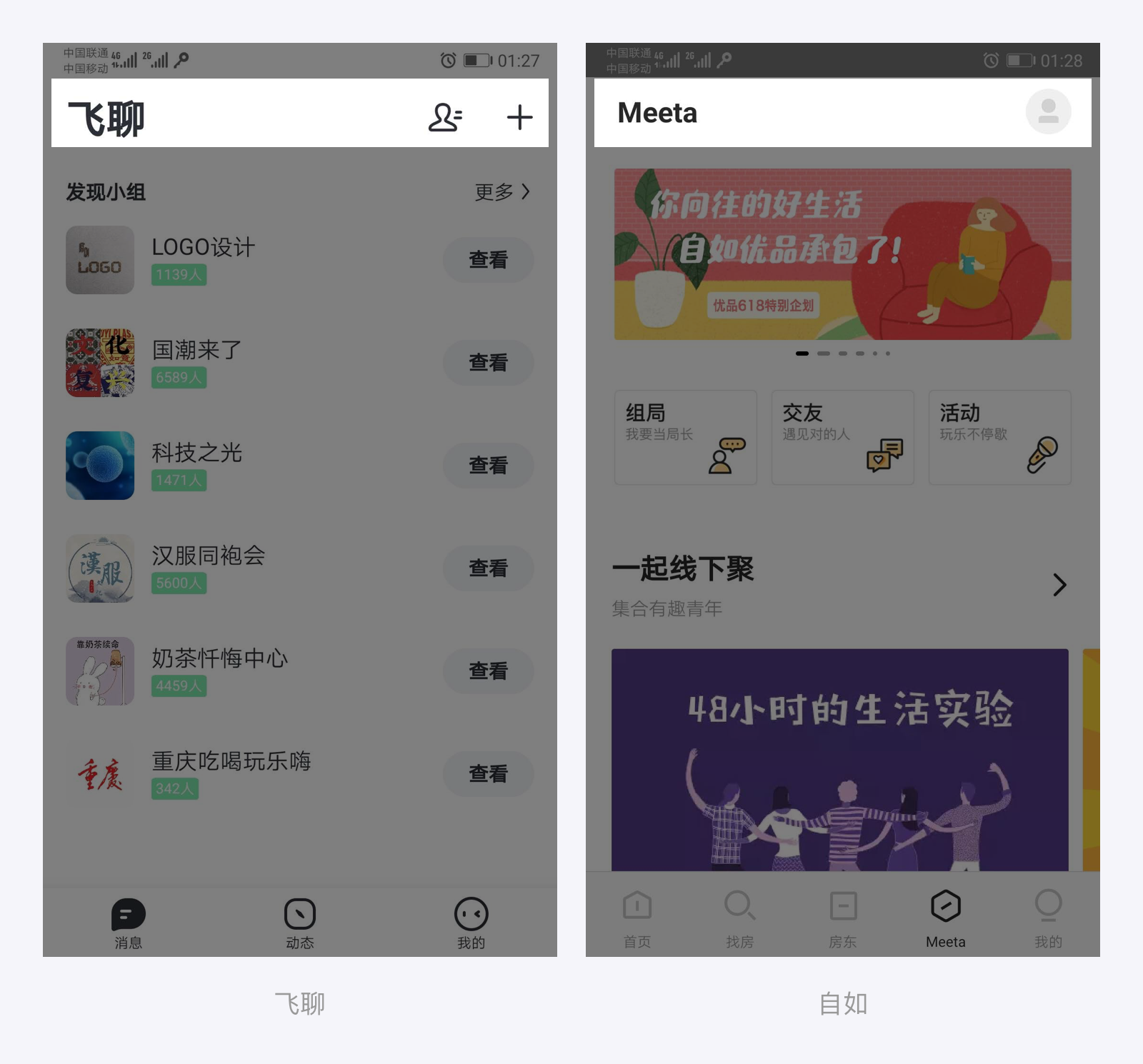
通栏导航栏与常规导航栏的构成基本没有区别,最大的不同是,通栏导航栏的背景层一般与下方的模块打通了,在视觉上看起来更为统一,还能一定程度上节约界面空间。如下图:

通栏导航栏常用在电商、旅游等界面复杂或是需要烘托氛围的界面中(多伴随着背景处理),有些也会放在顶部通栏Banner上,节省空间的同时减少割裂感。
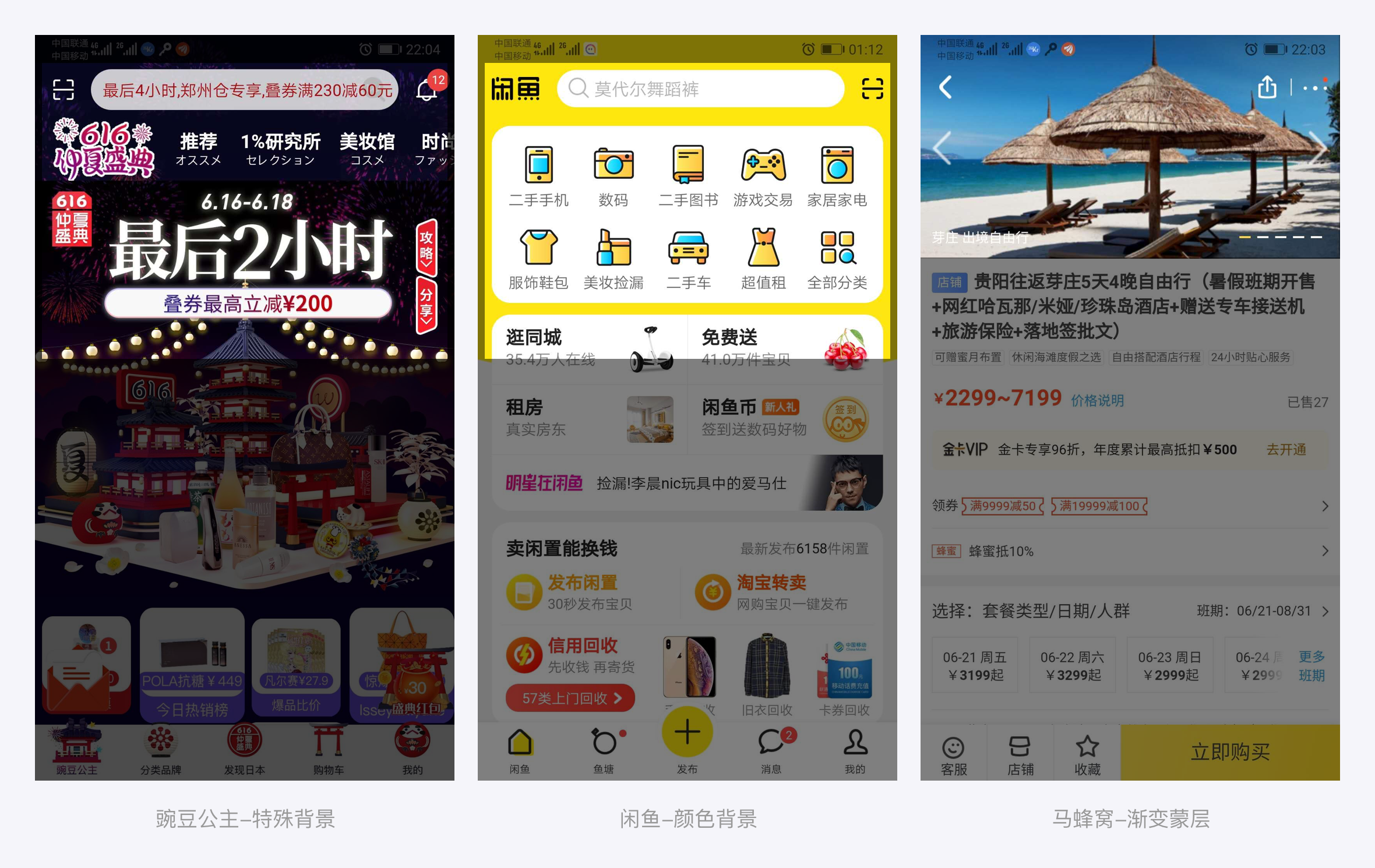
通栏导航栏的背景处理方式一般有三种
1.特殊背景处理:与下方模块整体风格保持一致,多采用与下方一致的图片背景;
2.颜色、渐变背景:采用纯色或是渐变背景,常见于卡片风格的界面;
3.黑色透明渐变蒙层:采用一层渐变蒙层,常见于图片Banner上,保证导航栏文字的可识别性。

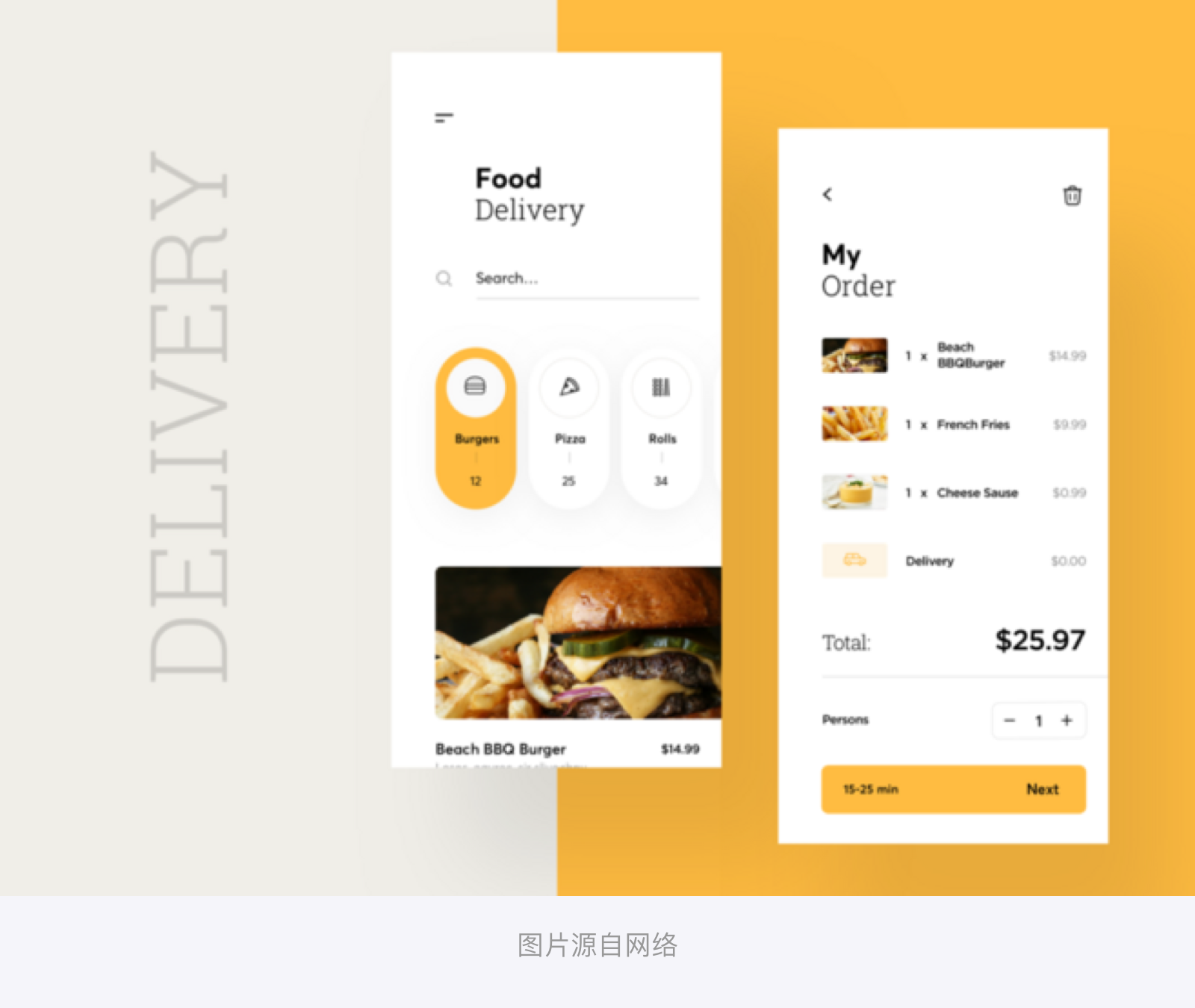
三、大标题导航栏
自ios11发布后,大标题风格的导航栏便开始流行起来,尤其是飞机稿总能看见大标题导航栏的影子。普通的导航栏在二倍图下高度只有88px,标题字号为36px,而大标题导航栏在二倍图下高度足足有192px,标题字号为68px。

但并不是所有APP都适合使用大标题导航栏,并且即便使用大标题导航栏,整个APP中也不会全部使用,使用中界面向上滑动也会切换成正常状态的导航栏或直接隐去导航栏,便于内容的查看。
有些APP也会折中使用,在常规88PX(二倍图)导航栏高度下,放大字号,隐去分割线,使标题看起来更大。

使用大标题导航栏,你需要考虑以下两点:
1.是否需要帮助用户快速确认所处位置(多为产品页面重复性多,或是功能单一的APP);
2.APP整体风格是否偏向简约大气。
大标题导航栏总给人一种高逼格的感觉,这也是为什么飞机稿喜欢使用大标题,但却没见国内的电商APP使用。
四、小程序导航栏
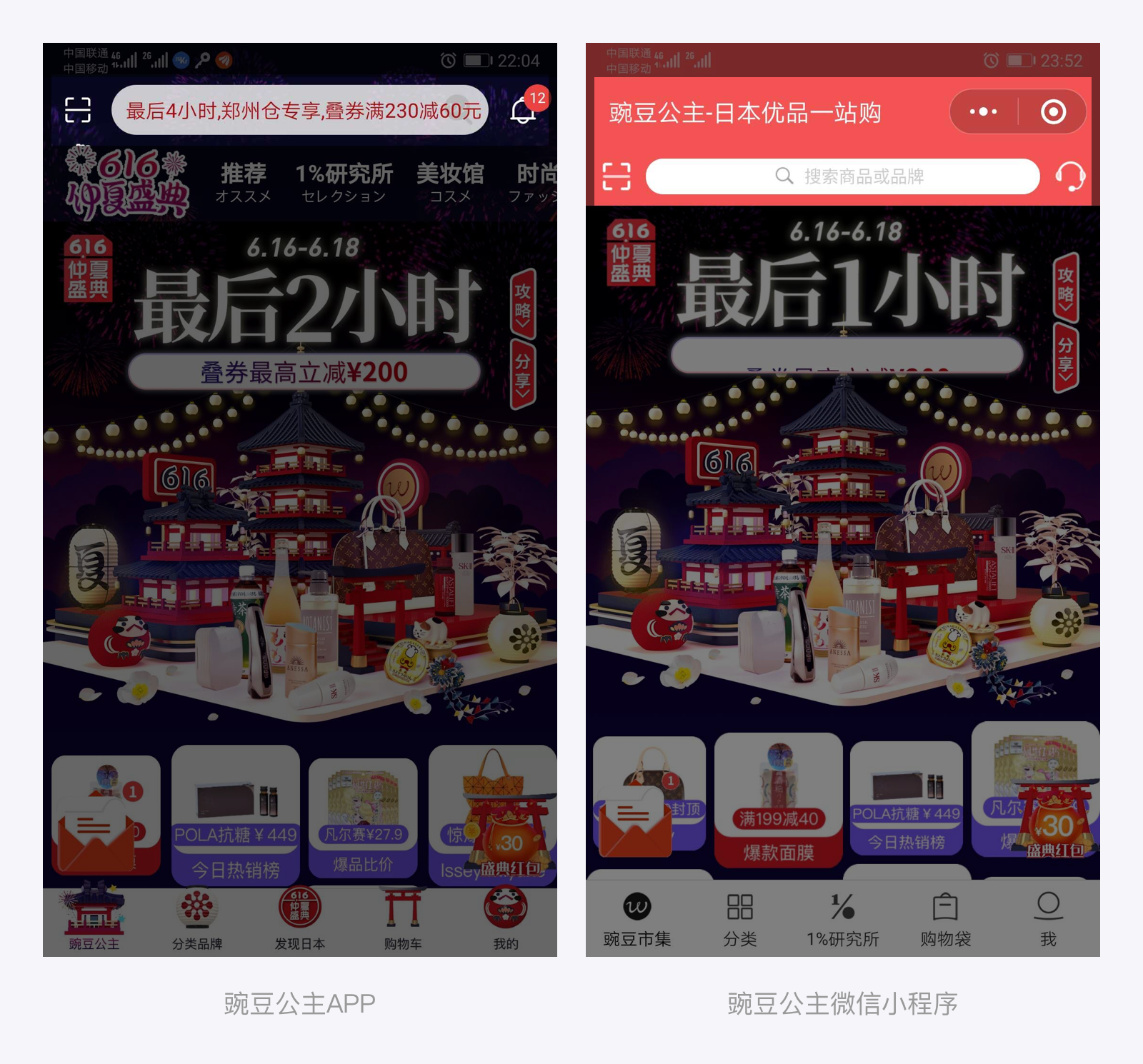
微信的小程序导航栏,在顶部右上方有一个不可去除也无法编辑的Titlebar按钮,微信配置了一深一浅两种风格。
从APP转换到小程序时,要注意调整APP的顶部导航栏的位置以及搜索框的大小,避免被Titlebar遮挡,如下图:

上图中,豌豆公主的顶部导航栏整体下移,并且减小了搜索框的高度,提高屏幕的利用率。
五、划重点
·常规导航栏主要包括简单标题导航栏、搜索框导航栏以及Tab/分段控件导航栏通栏导航栏
·通栏导航栏要注意导航背景的处理,常用的有特殊背景处理、颜色渐变背景、黑色透明渐变蒙层
·大标题导航栏使界面整体更有逼格,但不是所有APP都适合的,要根据情况合理使用
·微信小程序导航栏在顶部右上方有一个不可去除也无法编辑的Titlebar按钮,从APP换到小程序时要注意重新调整导航栏