2019-8-14 ui设计分享达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

在产品交互设计中,
有些交互逻辑会“故意”让选择用户多走一步,
(在不影响用户体验情况下)
而这次,我在体验这些产品当中,获取的一些思考分享给大家。
我们就来聊聊有哪些是多让我们做一步而让产品更加升华的一些APP吧!
文中涉及到的理论包括:

我们常能听到以上的十大原则之中的著名设计理论,
但可能还是不太清晰是什么意思
而这篇文章将会实际分析
涉及到的原则知识我将会在案例中分析讲解~
--------------------------------------我是分割线------------------------------------
以下是实例分析:
「中级用户的数量远高于初级和高级用户数。为大多数用户设计,
不要低估,也不可轻视,保持灵活。」
(收藏后选择歌单方便一步)

在网易云的歌曲收藏功能里,点击收藏需要再次选择你想放入的歌单才能收藏成功。相比于淘宝的点击收藏立马收藏成功,这样的做法明显是网易云多了一步,而个人观点分析这样做的是因为(网易云重度用户):
1.功能性来说:
歌单是早期网易云诞生的重要和特色功能
2.行为路径来说:
减少用户后期创建新歌单过程中 还要去重新收集歌曲,从而更容易定位快速创建自己的个人歌单
(歌单做分类 同时网易云歌单作为分享也占很大一部分)
总结来说:网易云是一个主打评论和歌单的音乐社区软件,先选择歌单多一步步骤,让用户后面听自己的歌单更为清晰的知道分类,也同时活跃于创建歌单的乐趣当中,让用户停留的时间越长,产品也就得到了一部份价值,从而增加了用户的粘性。这样就是“多一步”的特别之处。
(表单信息更便利一步)

爱彼迎在用户注册信息的时候,会把收集的资料分多次进行输入。
这样的设计解决了用户面对长篇表单填写的心理压力,同时告知余下的页面数,让用户心理存在预期考虑。
将复杂的表单分成若干步,并引导用户如何操作,并提示余下操作的步骤。一个这样的举动,不光是分段优化了表单的填写步骤的一小步,同时让新用户更轻松注册,提升了用户的注册转化率的一大步。
目前近几年大部分应用的退出账号功能是做的比较隐藏(点击设置icon-最下方才能退出)
相比于早些年app在个人中心里最下方直接会出现退出登录
近年来隐藏二级或三级页面下的做法是在太普遍
而大概分析了如下App的的做法

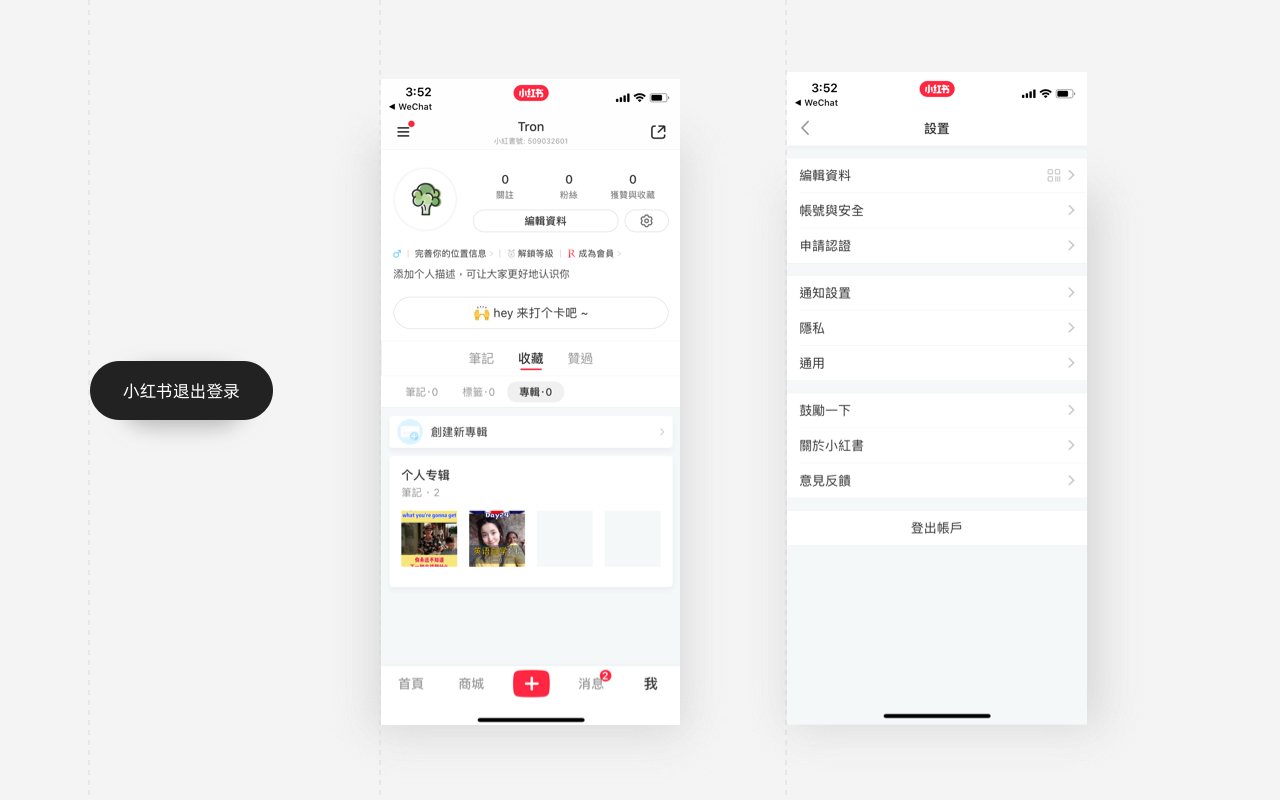
小红书个人中心界面设置除去顶部个人信息展示
另外就是侧重笔记功能-收藏功能-赞过功能
因为这三个功能方便了用户能快速找到自己的收藏从而阅读或者自己发布,而设置功能仅用一个icon去代表,而整体布局就摒弃了传统的功能设置列表那样,更突出了产品功能侧重点,也迎合了产品的业务发展。
淘宝的个人中心页面就十分大体量了 里面涵盖了诸多产品功能 一个很完备的生态系统 ,隐藏在二级的功能设置顺应了产品的向上的全面发展轨迹,设置功能(退出等)就属于一个超低频率的触发事件了。节约了界面的展示成本。
而存在较为直接展示退出账号的App吗?
答案肯定是有的~

此类应用首先功能比较单一,
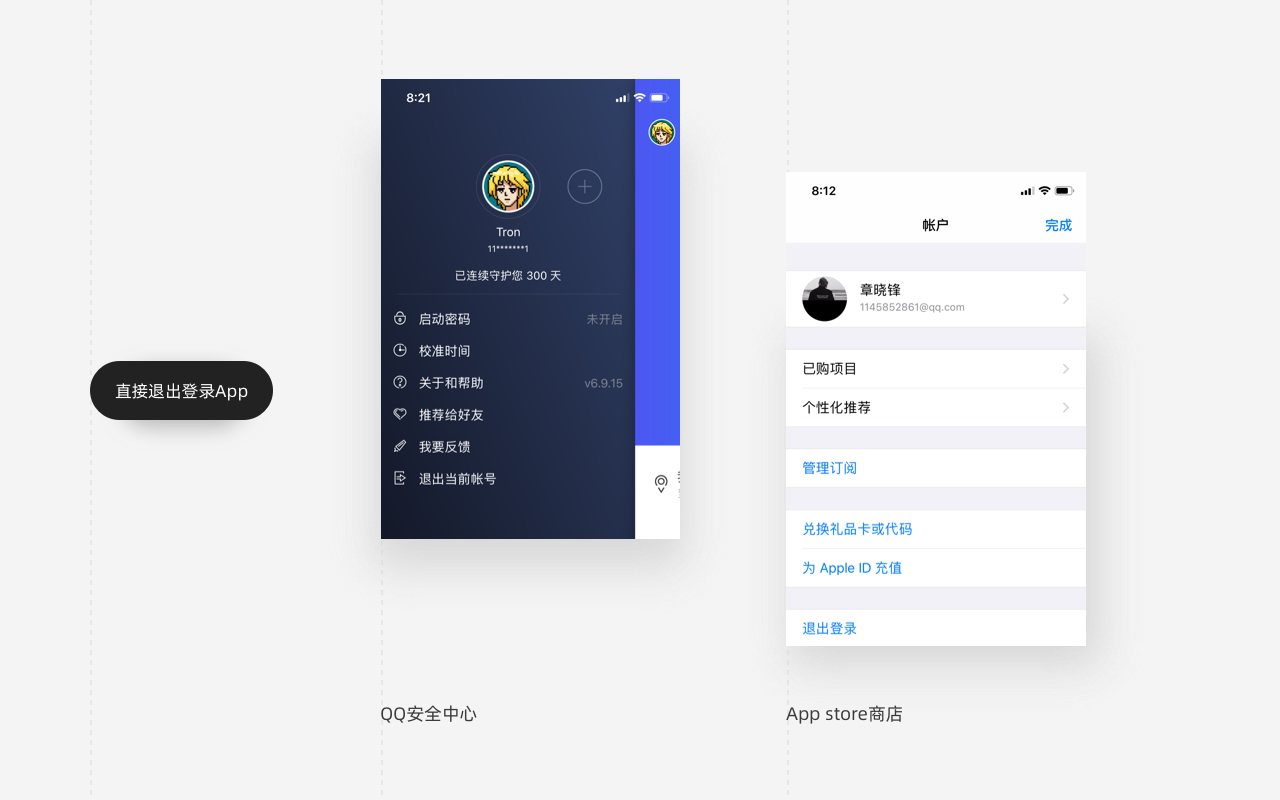
就先拿qq安全中心来说,它是属于一个账户保护监管的应用,而为什么不把设置隐藏在更深的页面呢?
如图所示就大概看的出来,产品功能较为单一,再去添加一个设置功能二级入口就显得冗余了,且对于用户拥有多个账户 退出切换功能就比较重要了。
Appstore也是如此 垂直于App的应用商店,在个人设置上功能较少,也是较为直观的放在底部。

印象笔记的退出登录其实比较迷了 在个人中心界面放的犹为突出,而底部的现在同步功能我觉得在同类笔记中是较为重要。而这样本末倒置了,就是一个大的谜了。
--------------------------------------我是分割线------------------------------------
「比出现错误信息提示更好的是更用心的设计防止这类问题发生。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择」
(增加双重验证一步)

拿招商银行推出的掌上生活App来说,在用户每次重新打开的同时都需要重新验证身份(各类平台存在 Face ID 手势密码 登录密码等),而你在付款或者交易的过程中,需要再次密码验证, 这样每次都多一步交互动作,其实都是为了更加安全的保障用户的个人财产,同时也突出了产品的安全性和可靠性。
那为啥QQ 微信每次不这样呢?(常用设备环境下)
微信qq虽然也有锁定功能,但考虑用户使用打开频率较高,所以只在支付层面上保护验证密码。
(增加确认删除一步)

微信聊天列表的滑动删除在一次点击后会继续显示“确认删除”按钮,其实也是二次保障让用户有一个心理预期,效果其实和大部分APP弹窗显示删除一样。
而淘宝收藏列表的商品侧滑删除点击就立马删除,由于没有提示“确认字样”,对于很少用该功能的用户来说,会带来一种不符合预期的想法。
当然淘宝和微信区分做法认为考虑的是 :
淘宝:让用户能够快速删除该商品,不需要造成不必要的二次确认,浪费时间。
微信:删除的是聊天记录,是不可逆的操作,聊天记录对用户价值比较大,而淘宝的商品是可以继续收藏回来,就比重来看的话,两个删除操作其实大有不同。
(增加提示一步)

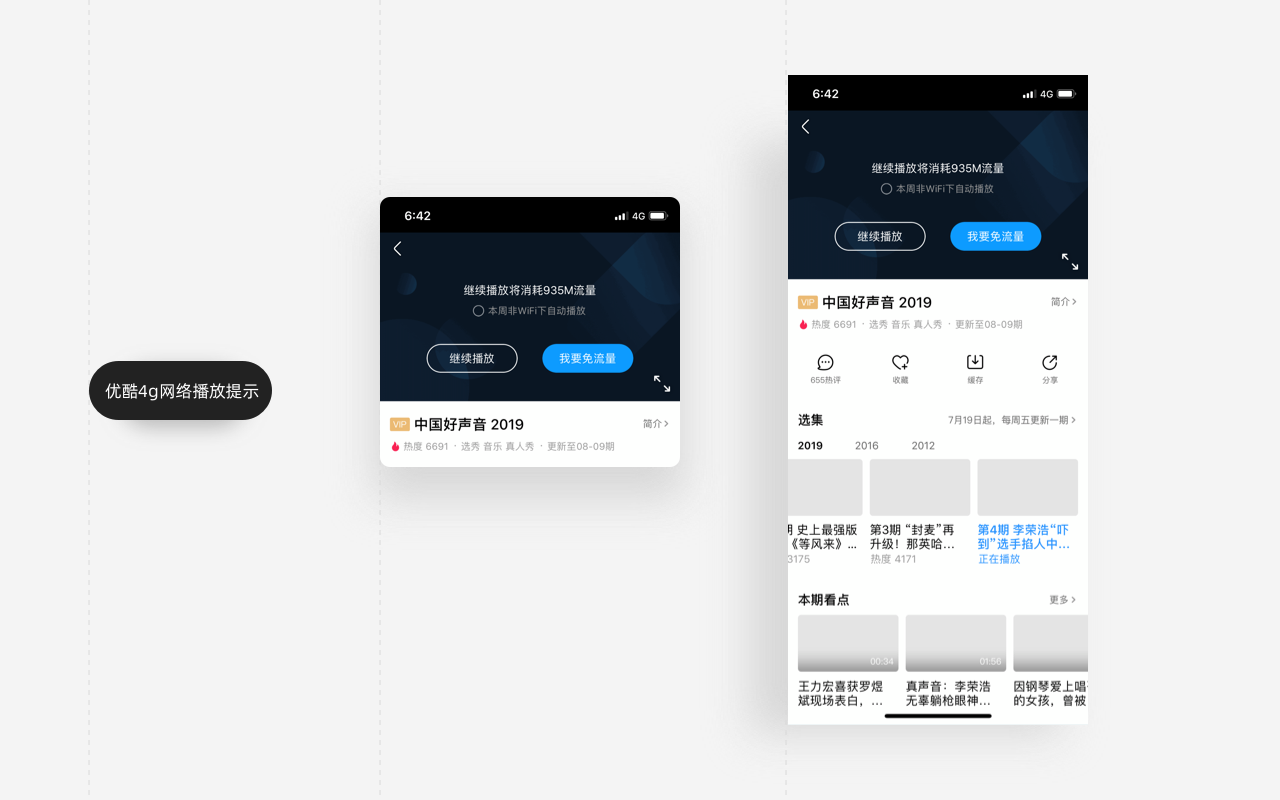
在大部分视频App中,当在无WIFI环境下的4g网络连接下,播放视频过程中会显示当前视频为流量播放单中,是否继续使用流量播放下去,这样一个小提示,避免了用户因为WiFi断开导致产生大量流量费用。
--------------------------------------我是分割线------------------------------------
「尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。这也说了交互的一部分,比如填完表单,下一步应该生成表单,而不是下一步就是完成。」
(增加表单全部展示一步)

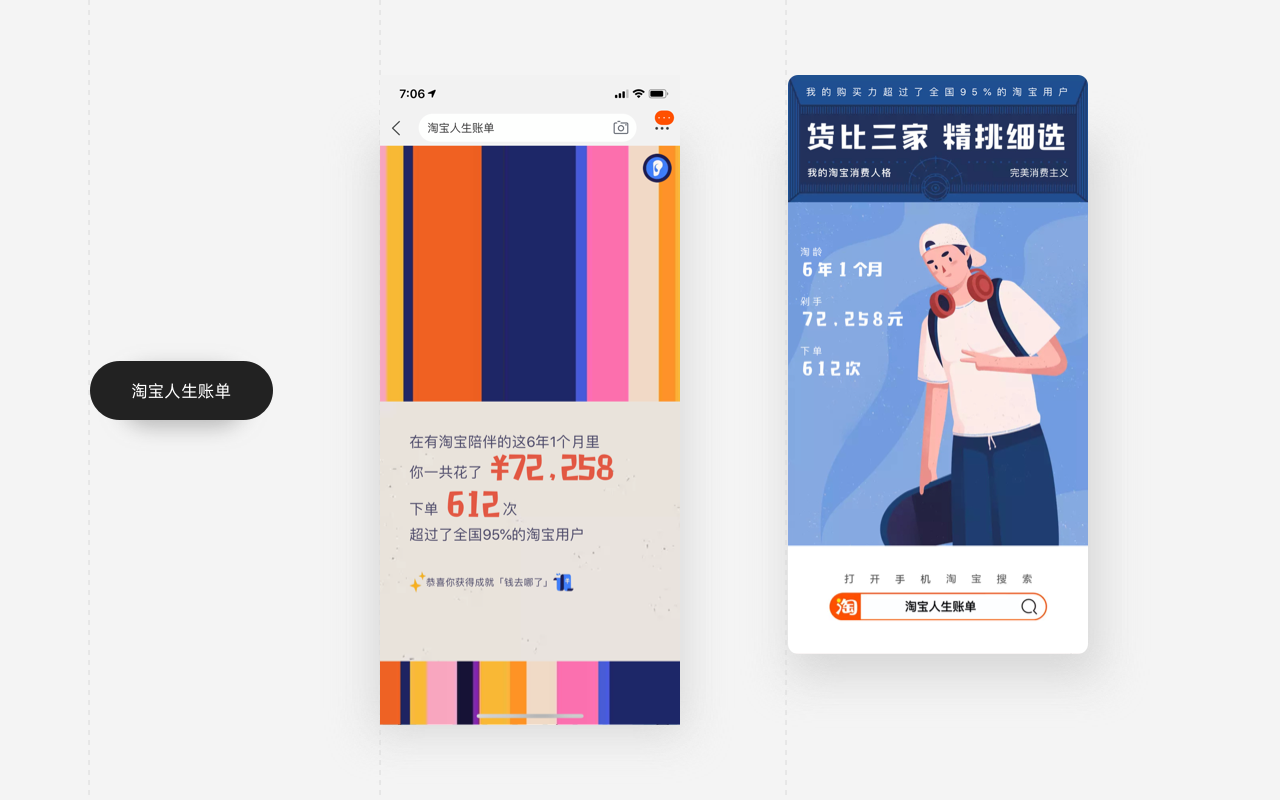
在最近新出的淘宝人生账单中,会展示出自己消费的数据,
并在分享之前再次确认信息的完整度。这里为什么要需要最后展示一步呢?
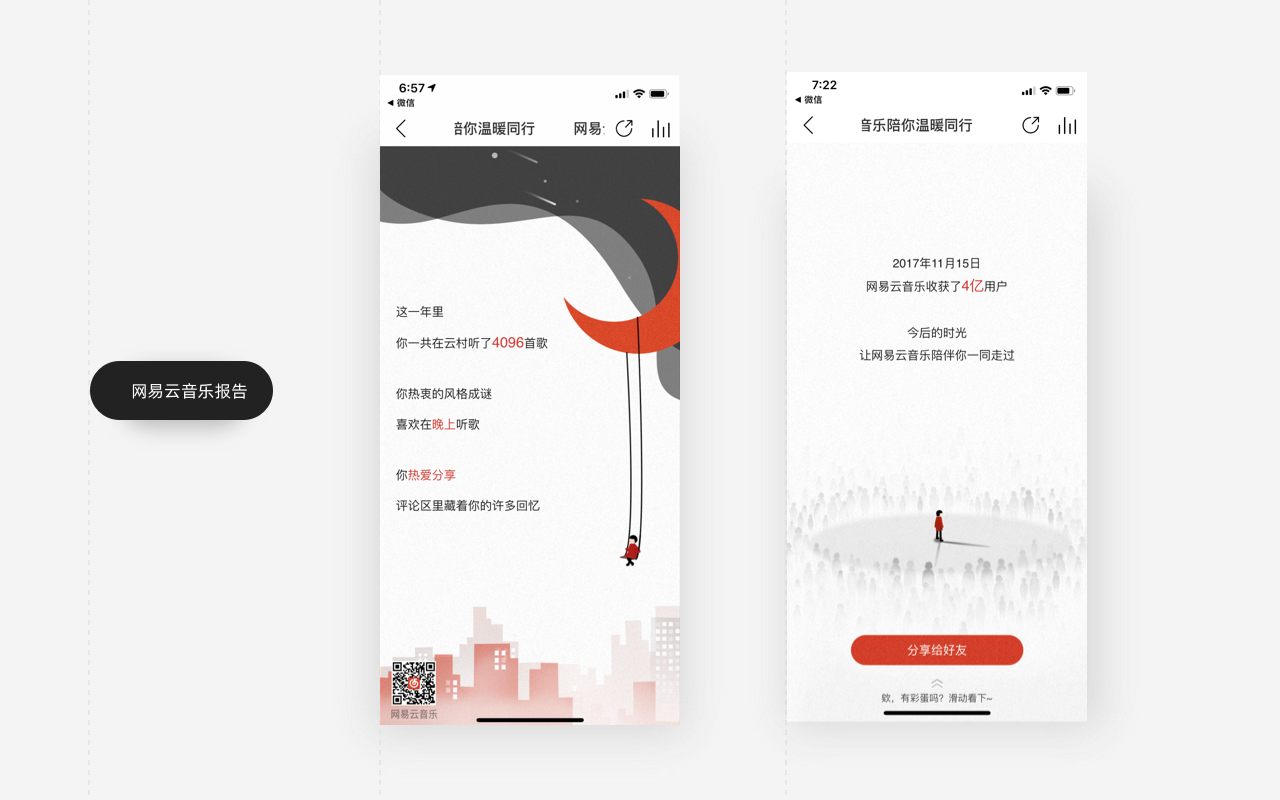
而 同等逻辑下网易云音乐2018年度报告,
没在最后展示所有分析数据,我们是否质疑没做到很优秀呢?

其实不然,首先网易云音乐的报告长度很长,放在最后面会导致长图分享,没有单页面展示效果好,也照顾到了大量数据长图表单分享的复杂性。
1.并且我们目前大部分年轻人分享某个页面的时候, 惯用的操作是立马截图,
而网易云音乐做到了每个页面都放置了当前的二维码 从而做到识别二维码快速分享,
也能让用户快速打开自己的年度报告。
2.心理层面深度分析下:部分数据的内容,其实用户不太想分享,如果网易云做了最后的长图分享,其实会让部分用户不愿意分享自己的某些不想让别人知道的私密歌曲或其他。造成多余的用户操作(裁切或者隐藏)给部分用户带来不便。
展示完表单数据,下一步生成对应表单,让用户有意识性的能再次确认内容,从而分享转发,而不是盲目的完成,造成用户的上一页查看产生困扰。
的做法,由于数据的复杂性和多样性,聪明的以现在的用户操作行为和心理研究等,每页嵌入二维码,做到了更发散思维的方法拓展。
(增加5秒跳过广告一步)

youtobe的广告是业内运营的比较好的例子,他的好在于,在一段30秒的广告当中,让用户可以选择5秒后跳过此广告,但为什么要让用户不看完广告就可以跳过呢?这不就让广告没有价值了?
其实不然,youtobe也分析了用户的等待广告行为,在投放youtobe的30秒广告当中,5秒的广告,会让用户会更有耐心看完,因为时间短,用户愿意等待,而不是用户去上个洗手间,去冰箱拿个汽水之类的行为,用户会更加专注于5秒的广告当中,而广告投放商们,他们会更加把5秒的视频内容做的更加突出重点,短短5秒就呈现出该广告的优势所在,从而用户会激发点击欲望,从而达到商业价值。这里的产品增加跳过广告一步,其实蕴含的价值,推广远比完整30秒的广告更加优秀。
--------------------------------------我是分割线------------------------------------
转自:站酷-tronyoung
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。