2019-8-20 ui设计分享达人

1.竞品分析的定义
从专业的角度来讲,竞品分析是通过系统的分析方法去全面了解市场上位于前列的竞争对手的产品,能够让设计师快速了解自家产品所处的位置,从而来针对性的改进自身产品的一个方法。简而言之,就是要站在巨人的肩膀上去思考,以竞品分析的形式去学习其他优秀的产品,从而解决自身产品所存在的问题。
2.为什么要去做竞品分析
做一件事情之前一定要思考做这件事的价值和意义,只有你明白其重要和必要性,你才会知道该怎样去做这件事情,而不是一提起竞品分析就找一大堆专业框架和术语然后去填内容,这样虽然产出了很多,但是关键性的内容点其实还是不清楚。
说直白点,你需要通过这篇竞品分析去解决你工作或者创作中遇到的什么问题,带着疑惑和目的去分析在我看来是更有效率的。因此特分为以下几种情况:

因此我们要学会根据自己的不同需求,去制定不同的竞品分析方案,让分析的内容更聚焦。作为UI设计师来讲,通过竞品分析为自己的设计方案提供科学的理论依据,为自己赢得话语权,能够更好地科学产出内容。
3. 如何寻找竞品:
竞品的选择非常重要,如果找到错误的竞品,那么你所分析的一切结论可能都引向了一个错误的方向。从而让自己的努力都白费。那么怎样才能找到合适的竞品呢?分为以下三类情况
A.核心服务与目标用户相同的产品(直接竞品):
这一点是广大设计师都能想到的范畴,也称为直接竞品。即提供的核心服务、市场目标方向、客户群体等与我们的产品基本一致,产品功能和用户需求相似度极高的产品 。往往是通过业务关键词就能直接搜索到的竞品,比如音乐类产品,那么直接在应用商店,或者通过专业网站(易观千帆等)搜索关键词“音乐”即可搜索出排行前列的竞品。

B.目标人群不同,但功能模块和服务接近的产品(间接竞品):
这类竞品可以找起来并不那么直接,可以通过对应功能去逆推拥有此功能的产品,并进行相关搜索。
如果想不到,可以通过“人人都是产品经理” “36氪“等关于产品资讯的网站进行查询,甚至可以通过百度指数来进行发散思维,看一下跟你关键功能相接近的都有哪些。比如你研究外卖产品,除去饿了么和美团等直接竞品,你还可以在分析用户下单和购买流程中,去分析淘宝和京东等购物产品,也能得到一定的帮助。

C.目标人群和服务都不同,但交互或者视觉有可以参考的产品(关联竞品):
这里所选择的产品,定位和领域可以都完全不同,但是你要从这款产品中得到启发,从而让你的产品能够拥有其他竞品不同的特点或者功能模块。有一个很典型也熟知的的案例,就是卫龙辣条的设计案例,在卫龙推出之前,可以说是没人会想到辣条会和高端扯上关系,但是卫龙就是借鉴与其领域完全不同的苹果设计去做,从而在包装上独树一帜,从而吸引人们注意取得成功。因此通过不同领域跨行业的产品有时候也可以找到不错的思维方向。
4.如何进行商业分析:
进行商业分析,这里只提及到三个基本选项:商业背景、产品盈利模式以及用户人群。通过这三个基本要素,你能对所研究的竞品有一个大概的了解。当然深入了解还需要其他平台(官网网站、36Kr等)来查阅更多的相关性资料,下列是对QQ音乐商业背景的简要分析。

5. 如何进行交互分析:
我们在做交互分析时,我们需要进行必要的两点分析:用户路径和交互维度。
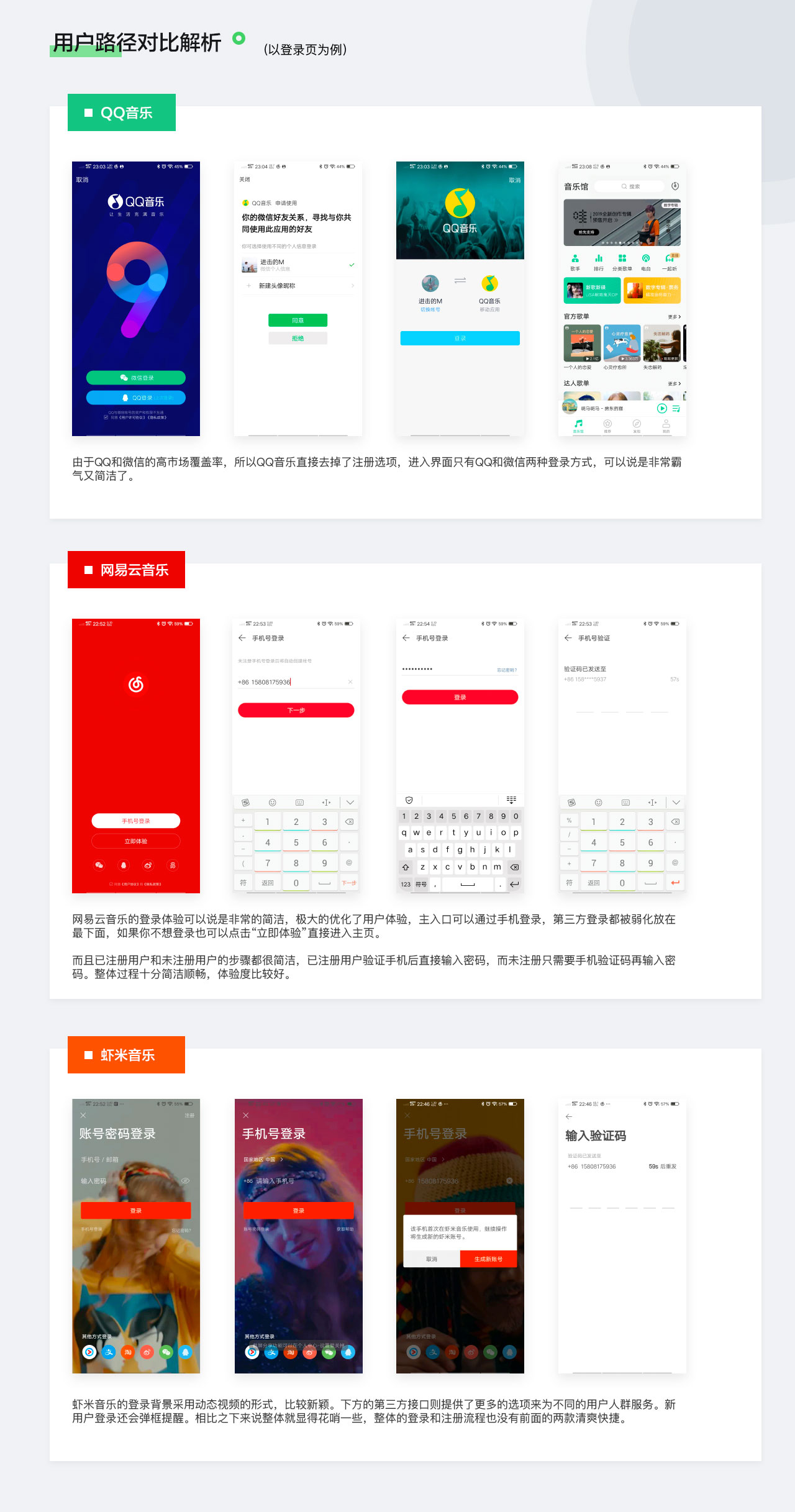
用户路径:指用户从某个开始行为事件直到结束事件的行为路径,即用户在使用某个功能的完整流程称之为用户路径。我们需要去观察和体验在这一个完整路径中涉及到的页面、动效、视觉到底是怎样的。就拿登录页来说,我们看看排行前列的竞品是怎么做的。通过相应的体验和对比分析,我们就可以找出这其中符合我们产品性质的最优解,从而提高我们的登录注册效率。

交互维度:交互维度和用户路径有所区别。这一层需要弄清楚产品的核心路径,从而能够更好的解析产品各个层面的逻辑关系,这就需要我们以用户的角度去逐个体验,整体联系,随后记录下来。使用过程中我们也要去观察APP中的交互小细节,怎样分享的,怎样展示的,比如音乐软件进行截屏后和点击喜欢按钮后的反馈是怎样的。

6. 如何进行视觉设计:
在进行视觉分析时,有一点需要注意,如果你需要详细分析某一模块,请用手机尺寸截图后拿到设计软件中进行测量,不要光靠眼睛观察,很多时候的小细节我们只有在手动测量后才能感受到,比如控件的尺寸大小,间距的大小,以及颜色的取值,都需要精准测量后才能得出靠谱的结论。
怎样进行视觉分析呢,我比较推荐从一个app 视觉语言最基本的五个维度去分析,即“形色字构质”

最近以音乐APP进行了一次竞品分析,以QQ音乐APP来举例进行分析(当然竞品分析并不能只分析一个,而应该根据你需要的功能找多个竞品进行对比分析,才能看到更多的维度,这里只拿一个举例):

6.1 图形元素的分析
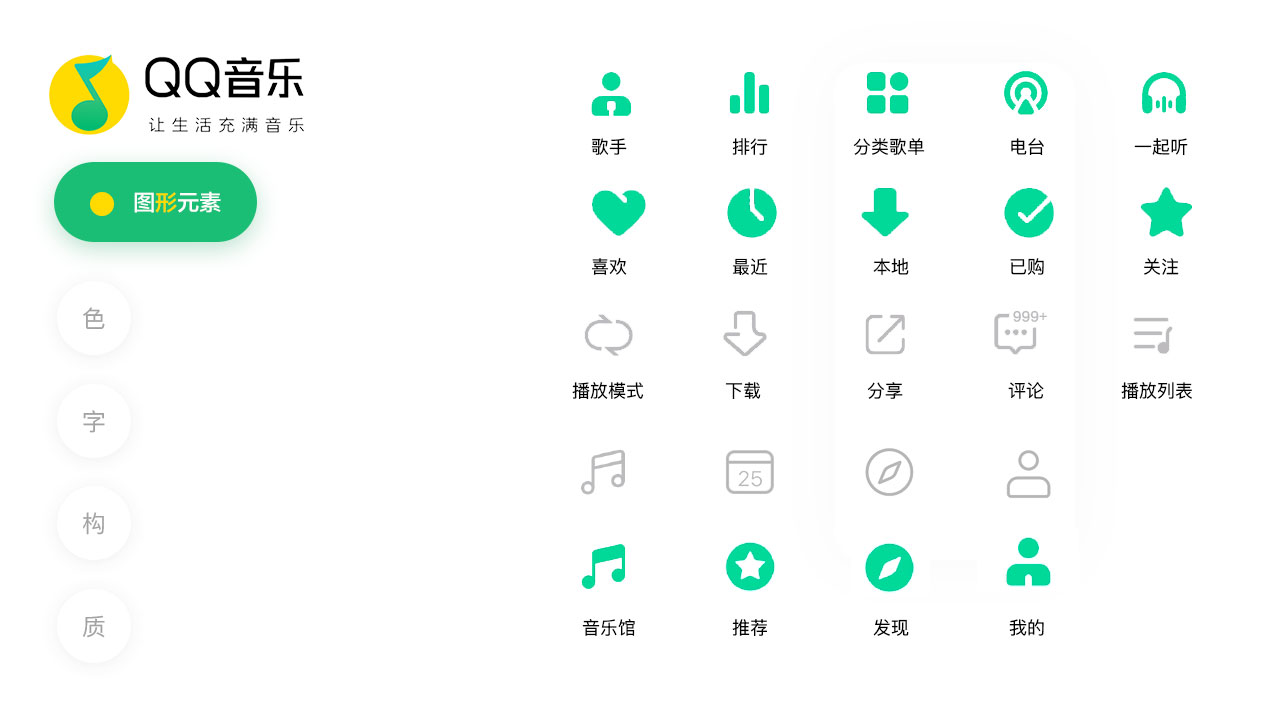
首先我们以形进行分析,形即图形元素,具体来讲即LOGO和图标。LOGO的更新在2018年10月以后已完成更新。新版的主要图标整理归纳如下:

可以看到整体的图标色调更加清新,造型设计更加圆润,未选中状态的线形图标则采用4px的描边,粗线形描边让整体界面风格显得更加稳重的同时对用户的干扰也较小。新版的图标界面让界面保持稳重的同时又富有活力。
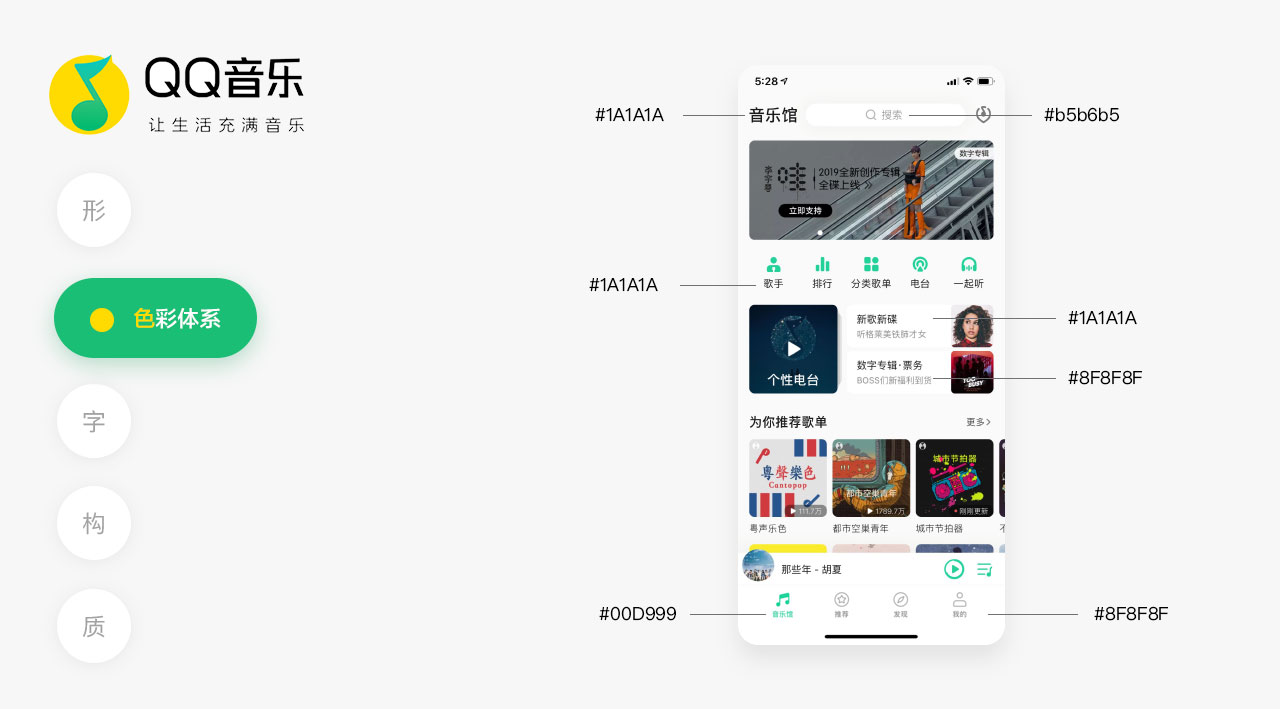
6.2 色彩体系的分析
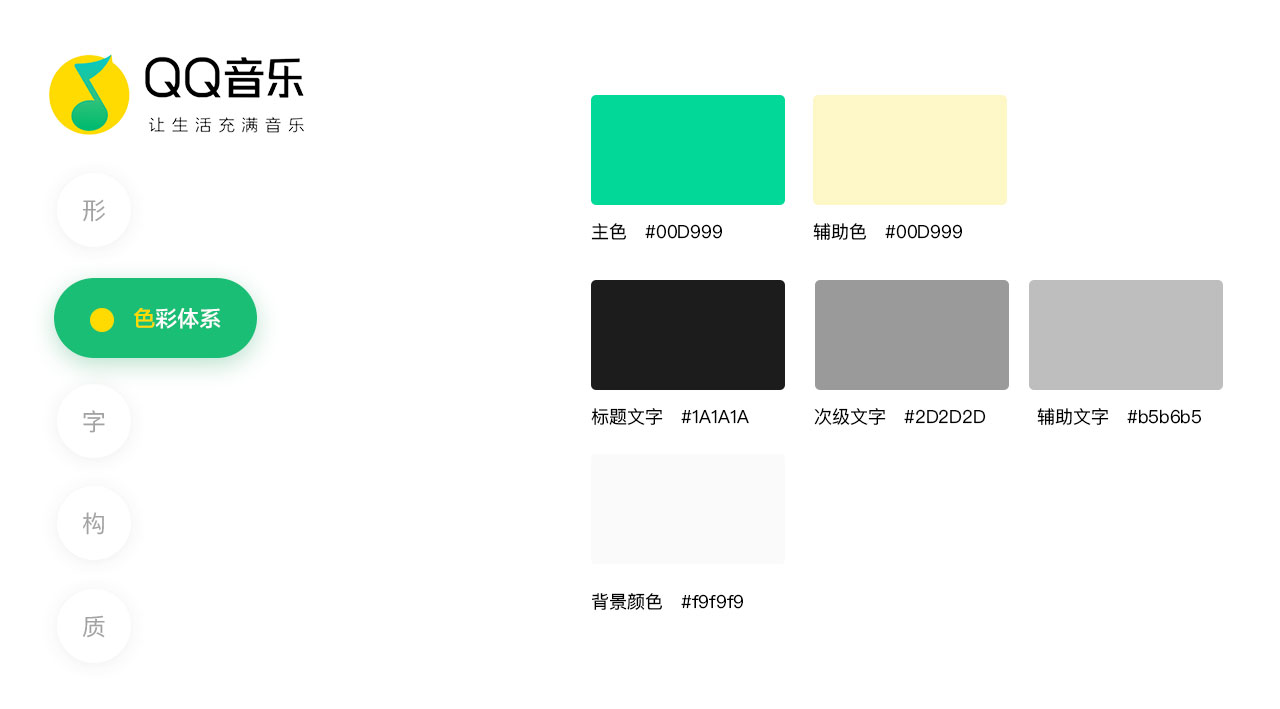
其次则是对色这一类别进行分析,颜色其实是对于品牌调性有很大的影响,比如一想起QQ音乐就知道主色是绿,一想起网易云音乐就知道主色是红,对用户的记忆点更深刻。通过截屏测量进行分析,得出整体的颜色如下(由于手机屏幕的色差原因,不可避免会有些许误差)

从局部来看,分析颜色最重要的一点就是能够弄清楚一个页面中哪些元素用的是同一种颜色,观察成熟的产品是怎样用颜色(和字重)去区分层级关系的。

可以看到,用主色和三种辅色即可区分界面的整个层级关系,由此思考我们在制作自己的界面时也避免用太多的颜色,造成界面太过花哨。(颜色的具体色值可能有些许误差,更重要的是看颜色层级关系)
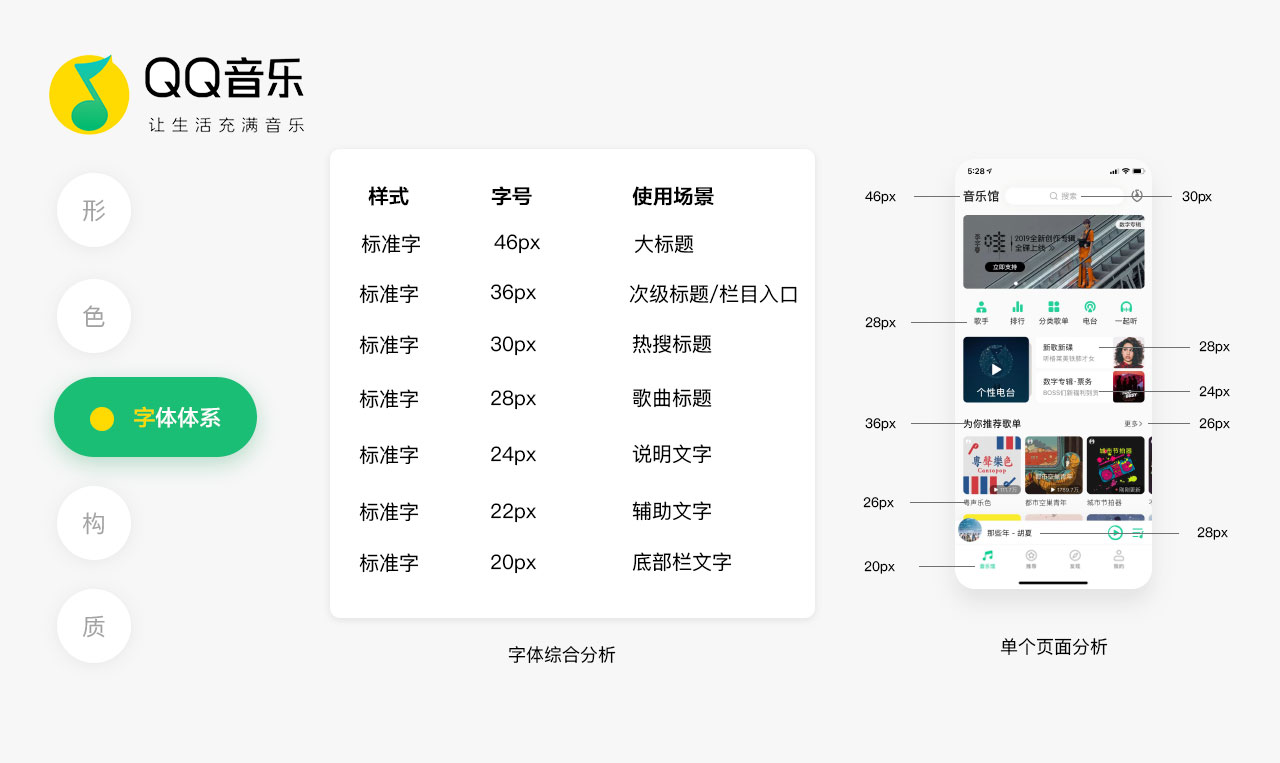
6.3 字体体系的分析
接下来是字的分析,字即字体体系,可具体到字体和字号。设计中字体一般来讲是苹方,字号则根据设计师的定义来进行相应的规范。通过页面的测量分析,可以拿到其具体的字号大小层级分析。(以下定义基于750的设计尺寸)

对于单个界面的分析,个人觉得要带有思考的眼光去看待,比如在首页中字号其实分配过多,像“更多”这种按钮就不应该再分一个字号,字号太多整体就显得有一点点乱了。虽然大厂的设计能在一定程度上给予我们参考,但并不是说他的每一个设计都是正确的,我们要学会用审视的眼光去看待出现在身边的设计。
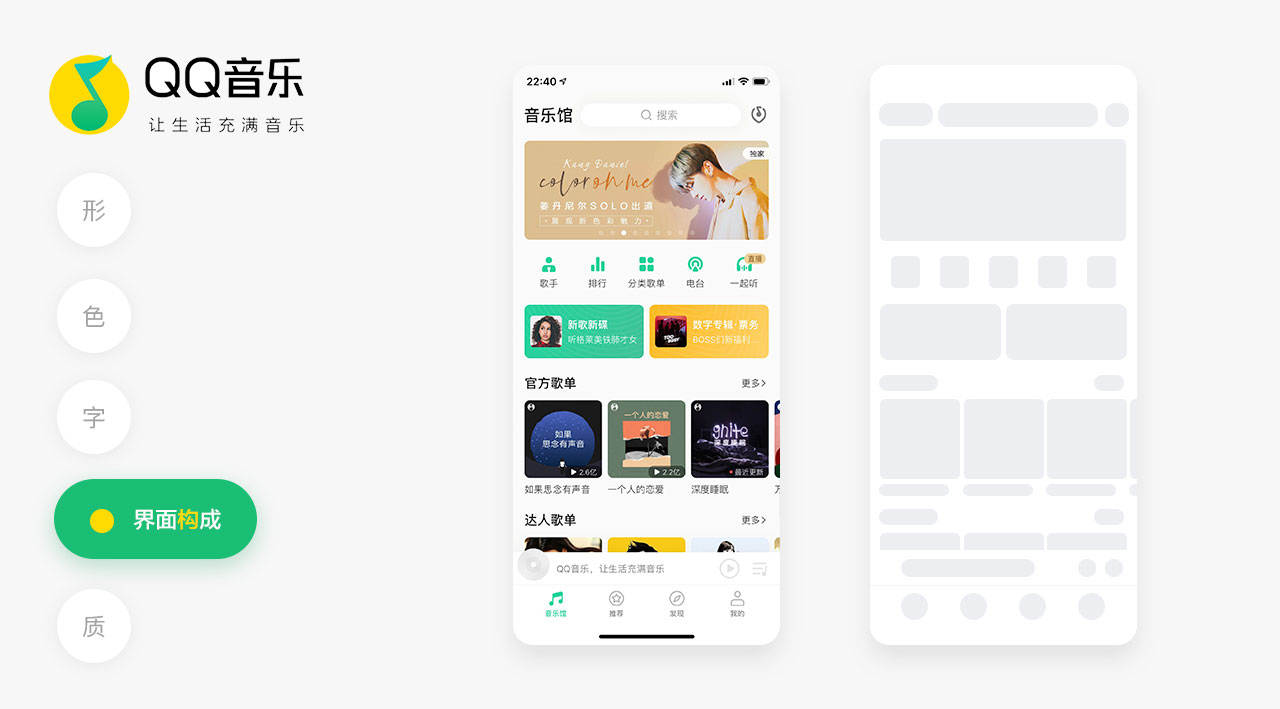
6.4 界面构成分析
界面构成即界面的元素大小以及他们的布局,例如有时候我们不知道一个标准的搜索框的长宽具体多少才是合适的,这就需要我们去分析其他成熟的商业产品,通过测量来知道具体的数值,从而督促自己进行正确的设计。这里选取了一个默认的首页进行分析。

将一个页面用右边的形式进行原型化,去掉干扰可以把结构看得更清楚。间距之类的也可以通过软件进行测量。可以看到QQ9.0版本的去线化设计,利用大间距来区分各个模块,去掉了其他的干扰元素,整体的界面模块看起来非常整洁轻盈以及富有呼吸感。统一的圆角化设计也让整体设计符合流行趋势,显得更活泼。
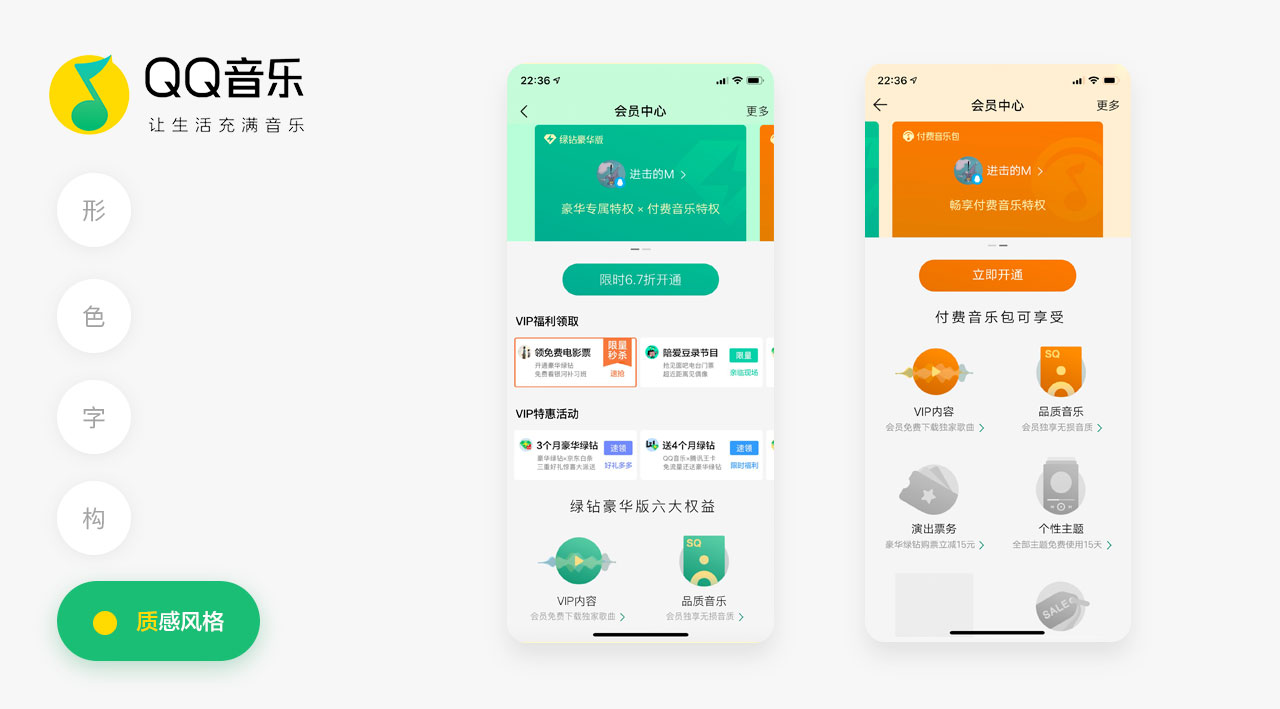
6.5 质感与风格分析
关于界面的质感则是不同于扁平化的一个设计,即有的页面在你看来细节会更丰富,层级会更深。界面质感通过渐变,叠加,透明度等不同方式来呈现,比如在QQ音乐中的会员界面卡片,则体现了微质感:

上方的会员卡片就加入了渐变和图案叠加的方式来为卡片增加质感,让整个界面显得更精致。当然,叠加的图案都是与内容相关的,不能为了叠加而叠加。包括下方的权益图标,也采用了渐变的方式来让整个图标显得更精致和有质感。我们再处理质感的时候也可以用这种方式来进行。
以上通过“形色字构质”来分析是属于单个分析,相当于去拆解一个成熟产品中的每一个细节点,从而去学习和吸收。我们还要学会进行对比分析。把单独某一个功能模块拎出来,通过不同类型的对比从而归纳出这一类的设计方法和样式,进而总结相应规律。
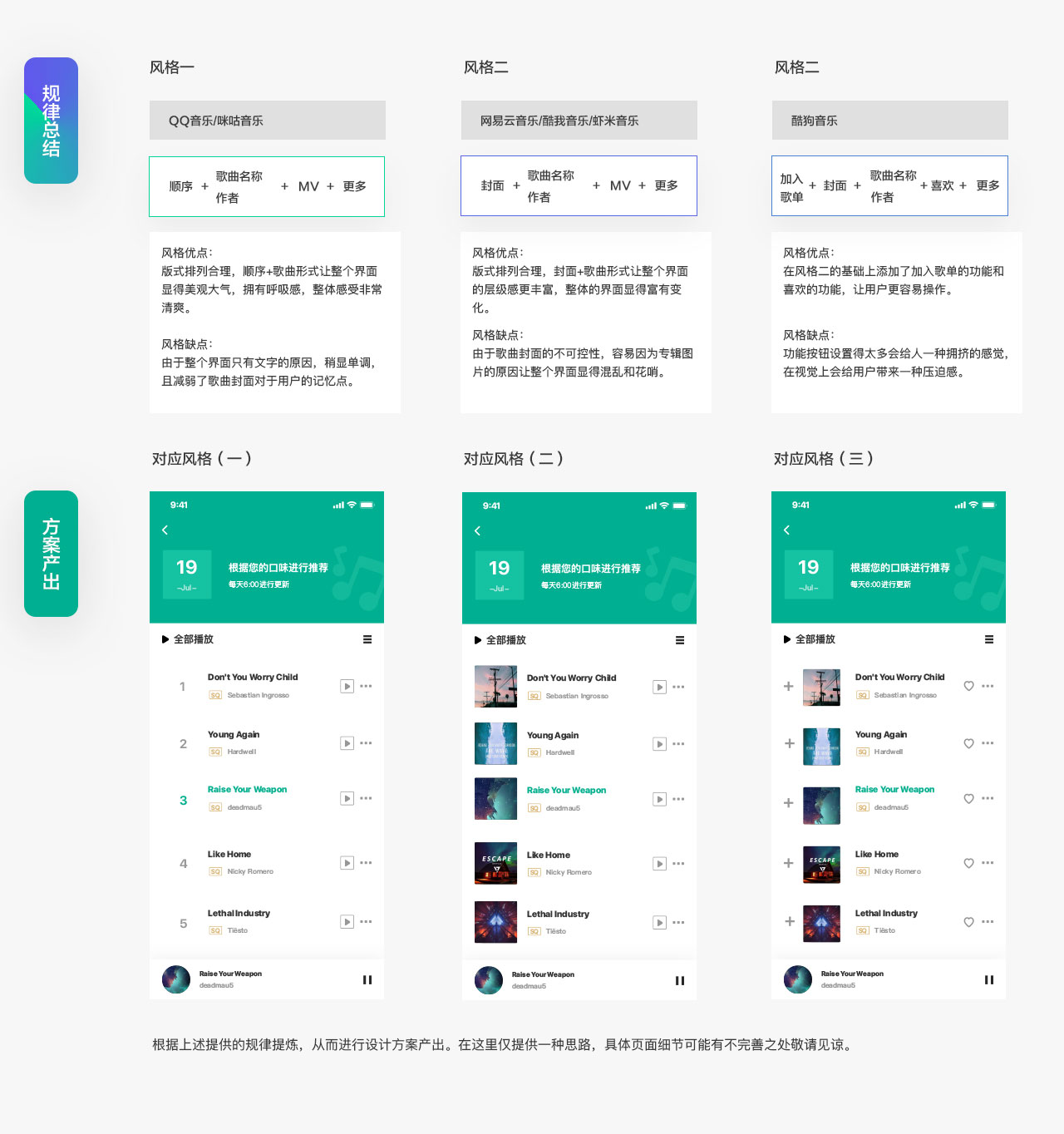
比如某一天你需要设计一个歌单列表,你此时就需要分析所有TOP排行的歌单列表,看看分别都有什么,从而总结归纳出结构来,再进行分类。

通过分析提炼,形成以下结论并进行相应的概念风格展示设计:

这样,我们最后制作出来的方案才能涵盖比较全的解决方案,从而能够更好的助力设计产出。上图的产出可能稍显简陋,但只是做一个简单的示例,真正的产出应该更加有细节和落地,也要结合自己的工作需求做相应调整。
7.关注竞品的版本迭代和用户评价:
关注版本更迭,阅读竞品版本更新的详细说明,你可以从中得出版解决了什么问题,提升了哪些体验,添加了哪些功能,融合了什么流行的设计趋势。产品迭代就是团队通过用户需求对某个产品不断完善的一个过程。迭代对于一个产品来说是至关重要的,一个产品如果不想被对手超越,就必须不断的对版本进行更新迭代。
除了关注具体的内容,你还可以观察版本更新的提示信息,例如夸克浏览器在每次更新时总会用富有趣味的文案来打动你,从而让你更加情愿去更新,提升新版的使用率。
用户评价则更不用说,产品的最终服务对象就是用户,用户评价的重要性自然不言而言。不过我们要客观辩证地去看待用户的评价,吸收好的建议,屏蔽无脑的意见,从而能够正确地迭代版本。用户评价的查看可以使用App Store或者用户评价网站(https://appbot.co/)去查询。
总结
以上的篇幅较长,看下来可能会有一些累,那么此篇文章提及到的点在这里回顾一次:
1.竞品分析的定义-站在巨人的肩膀上去学习;
2.为什么做-基于自己的目的去进行对应的竞品分析,分析的最终目的是解决自己在设计过程中遇到的问题;
3.竞品分析分为三个层面:视觉分析、交互分析以及商业分析;
4.怎样进行商业分析(商业背景、盈利模式、用户人群);
5.怎样进行交互分析 (用户路径、核心路径、交互细节);
6.怎样进行视觉分析 (从“形色字构质”五个维度去分析以及如何对比分析应用);
7.竞品的迭代和用户评价的重要性。
自己有一个小习惯,看完每一篇文章,总会告诉自己一定要在脑海里回顾一遍,思考一下这一篇文章到底有什么观点是自己之前没有想到的,哪怕只有一点是没触及到的知识盲区,那么这篇文章之于自己就是有意义的。所以希望大家看完能有些许收获那便是最好的了。
写这篇文章的目的是给自己的竞品练习做一个总结,以输出倒逼输入是一种比较有效的学习方法。但基于自己的水平有限,在某些分析的地方仍然存在不足和疏漏之处,希望大家谅解并及时交流。感谢大家看到这里,希望大家每天都进步~

转自:站酷-进击的M
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。