产品发展日趋平稳时,产品定位和品牌形象已进入稳定状态,参与设计的人越来越多,设计的统一性和效率的问题也渐渐显现。因此,为了保证平台设计统一性,提升团队工作效率,打磨细节体验,就需要我们定义和整理设计规范。
UI 设计中,设计规范是一个关键步骤。知名大厂基本上都有一套自己的完整规范体系,在整理设计规范时,以大平台规范体系作为参考,针对产品自身情况增删,整理出我们自己所需要的规范内容,能有效地避免规范内容遗漏缺失。
颜色是设计中最重要的元素,颜色的运用与搭配决定设计的品质感。在 UI 设计中,颜色的使用规范主要在于:品牌主色、文本颜色、界面颜色(背景色、线框色)等。
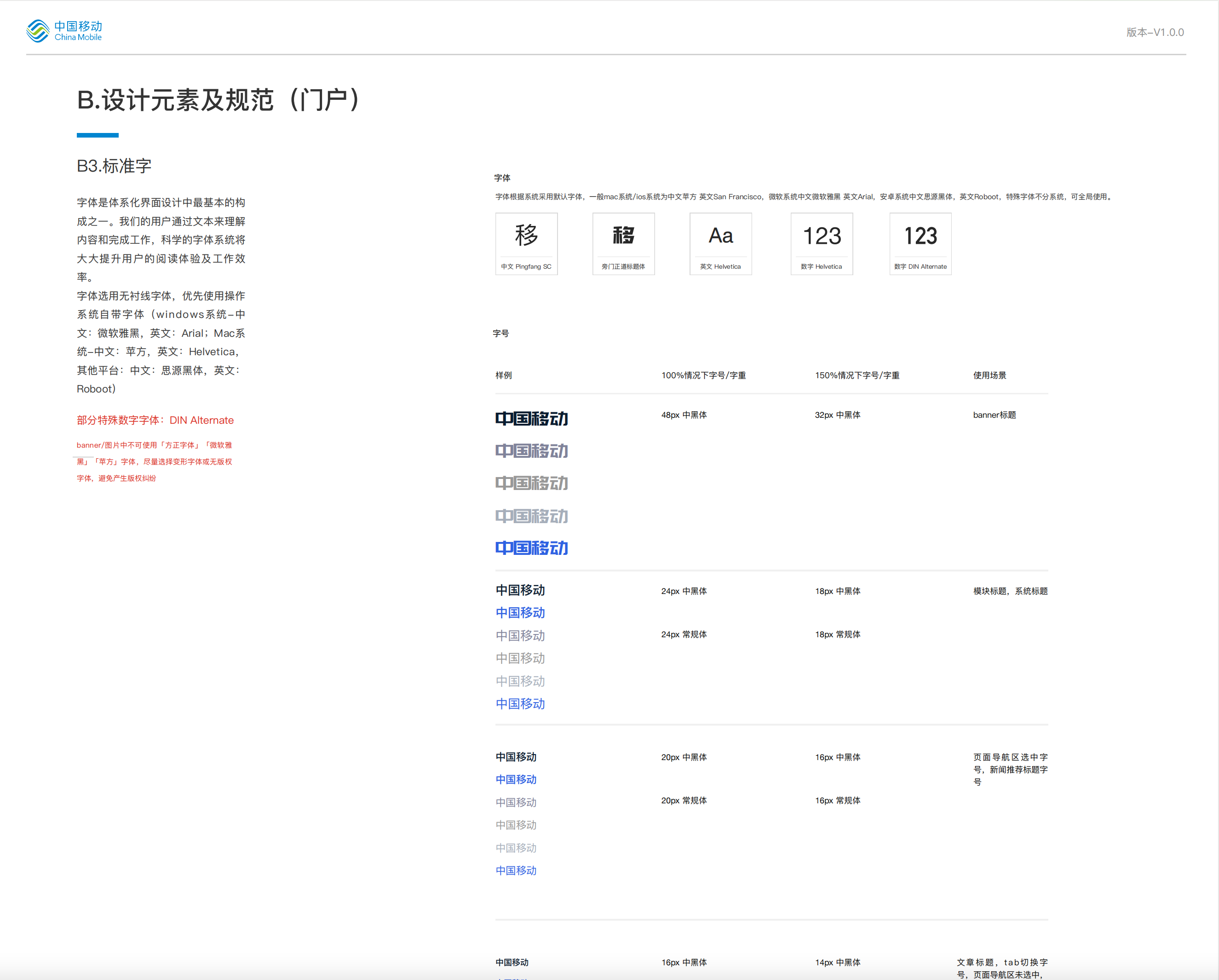
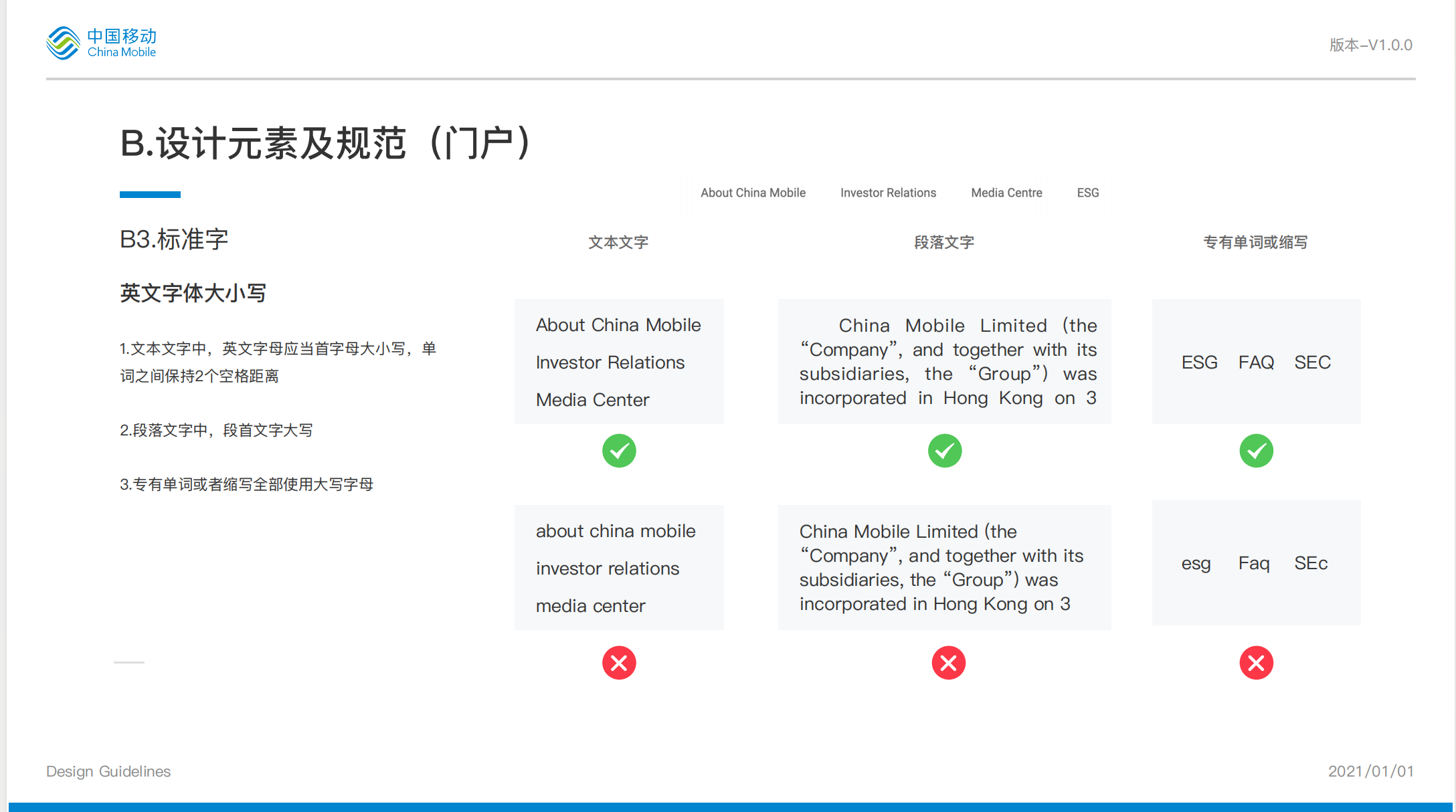
不同的字体气质不一样,并且不同场景下带给人的感受也不一样。所以需要在设计的时候考虑到字体的设计效果,然后在设计规范中注明。
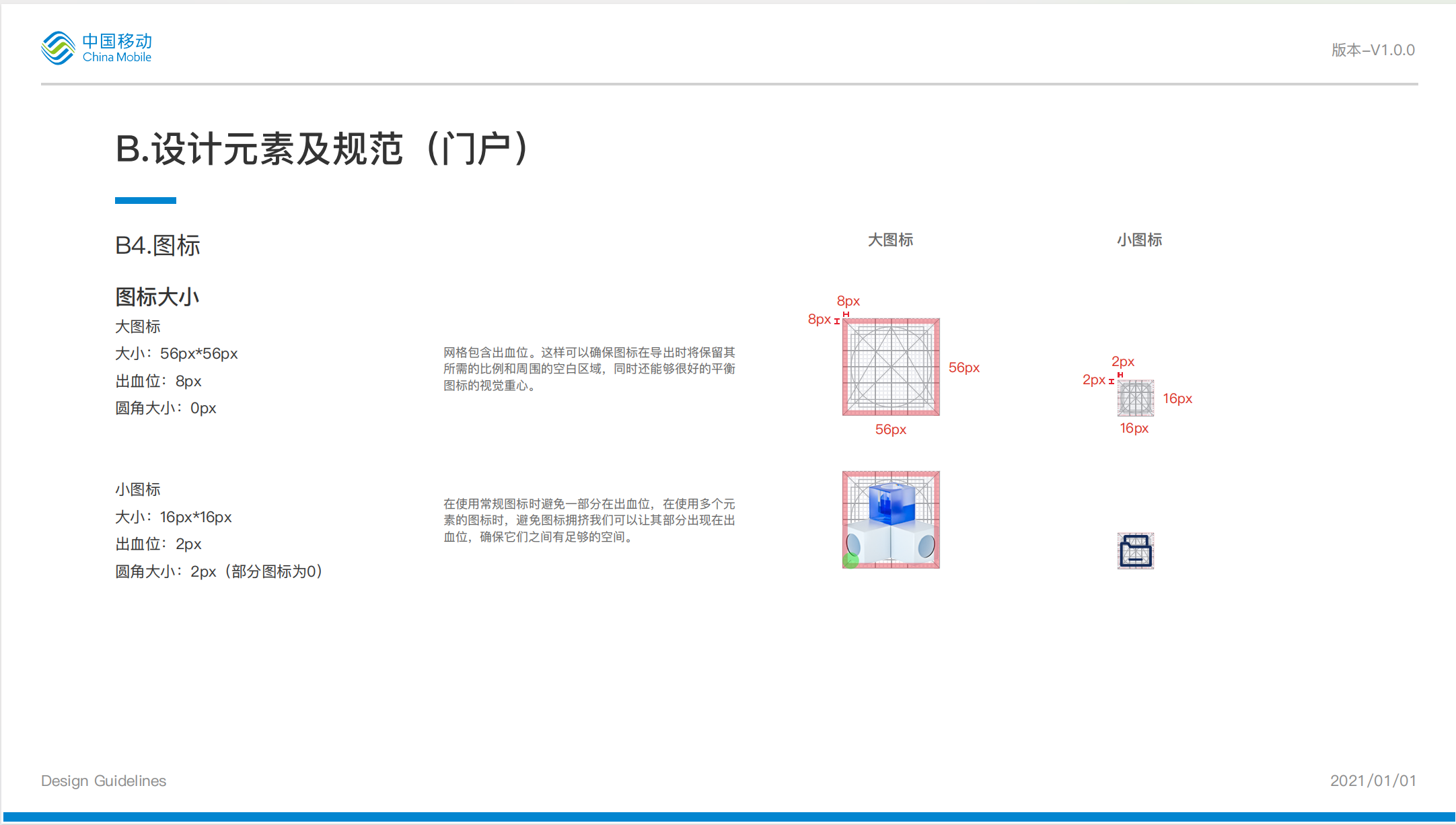
在 UI 界面中,具有标识性质的图形就是图标。作为 UI 设计中重要的设计模块,产品的每个页面中都有可能存在图标。设计规范中,图标一般按照用途分为两类:应用图标、功能图标。
应用图标:各种应用程序的识别标志,在应用商店里下载的一些应用程序的标志。
功能图标:规范中最好标明图标格式与使用方式。比如 Web 设计,图片可以使用 iconfont 管理,可生成代码交付给前端开发;如果是原生 APP,那么需要标注图标导出格式与尺寸。
图片作为界面设计的重要组成部分,需要标明尺寸规范,分为不同用途的种类。
设计尺寸,是指进行设计时,选择的画板尺寸。例如是 750*1334,还是 375*667,每个公司设计的基准都不一样,所以设计尺寸并没有规定只能用某一个尺寸,我们在设计时,使用的 1 倍图为基准进行设计的,基准尺寸为 375*667。
栅格系统,是运用固定的格子设计版面布局,在 UI 设计和前端开发中被广泛应用的一套体系。在设计尺寸中提到栅格系统,是因为现在的设计基本都是一稿适配多端,而栅格系统能很好的解决这个问题。
△ Christie Tang
栅格系统拓展链接:《看不懂不会用的栅格系统,这篇帮你彻底掌握它!》
布局是页面构成的前提,是后续展开交互和视觉设计的基础。设计规范中可以提供常用的布局模板来保证同类产品间的一致性,设计者在选择布局之前,需要注意以下几点原则:
- 明确用户在此场景中完成的主要任务和需获取的决策信息。
- 明确决策信息和操作的优先级及内容特点,选择合理布局。
△部分布局类型展示
控件是指产品界面中可操作的部件,与组件是有一些区别的。控件翻译为 Control,组件翻译为 Component。
通俗的解释说法就是组件为多个元素组合而成,控件为单一元素组合而成。
常用的 UI 控件(Control):按钮、输入框、下拉列表、下拉菜单、单选框、复选框、选项卡、搜索框、分页、切换按钮、步进器、进度条、角标等。
以下列举一些我们在 APP 设计规范中整理的内容。
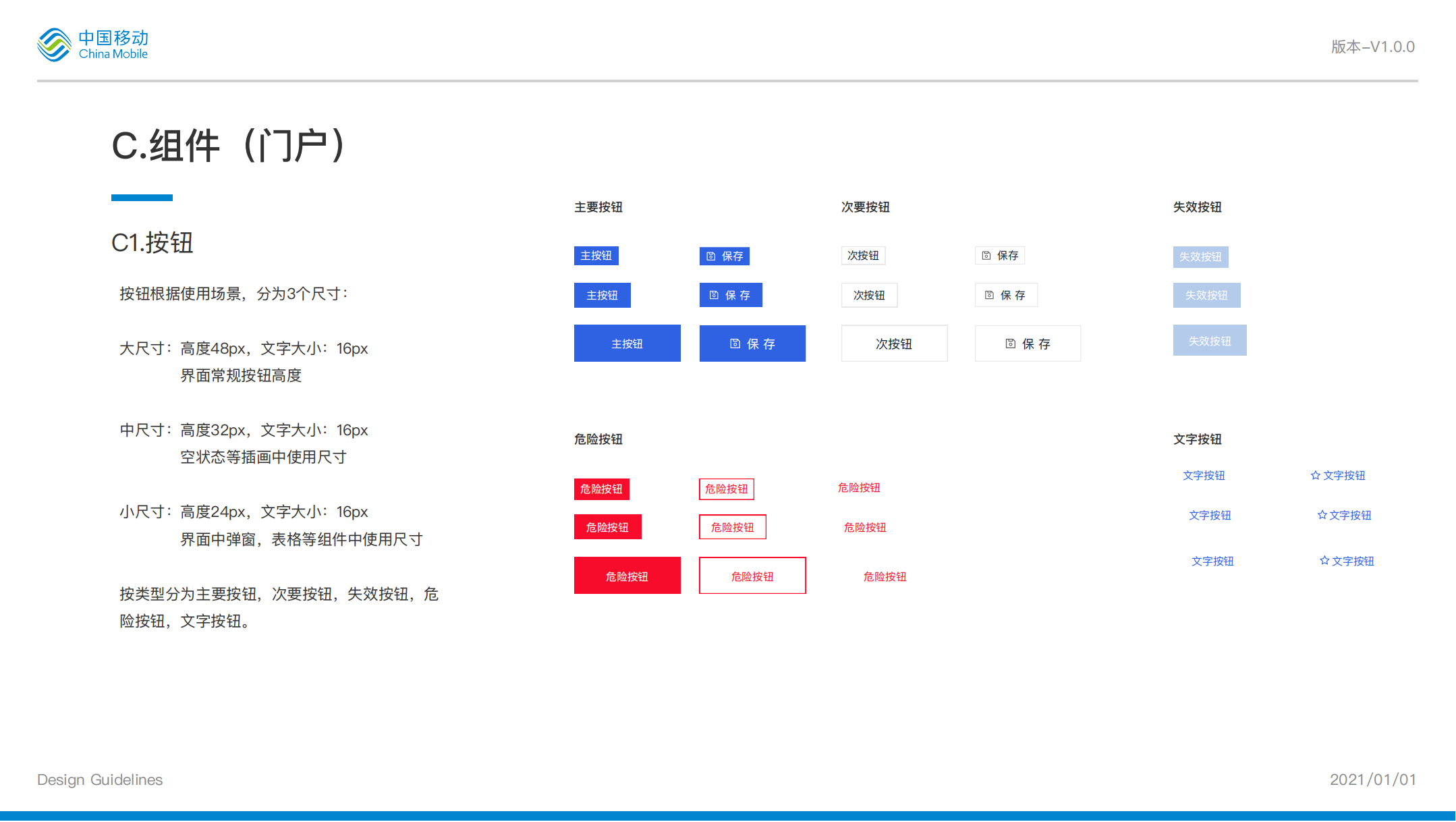
1. 按钮
按钮有 5 个状态:正常、点击、悬停、加载、禁用。需要在规范中分别罗列出这五个状态,标注上对应的按钮填充色、边框色、圆角值、按钮宽度和高度,按钮文本大小、颜色值。如果是图标按钮的话,除了上述参数值以外,还需要标注 icon 和按钮文本之间的间距,icon 图标的大小。
2. 输入框
用于单行信息录入文字上下居中显示,支持键盘录入和剪切板输入文本,对特定格式的文本进行处理:密码隐藏显示、身份证、卡号分段显示,标注宽高。
3. 选择
选择可分为单选与多选,并且也有五种不同状态:未选择、已选中、未选悬停、已选失效、未选失效项。规范中需展示出所有效果状态。
4. 选项卡
用于让用户在不同的视图中进行切换。标签数量,一般是 2-5 个;其中,标签中的文案需要精简,一般是 2-4 个字。每个标签所占的宽度可适当调整。
5. 滑动开关
滑动开关有两个互斥的选项(例如开/关、是/否、启动/禁止),它是用来打开或者关闭选项的控件。选择其中一个选项会立即执行操作。
6. 进度条
用于向用户展示步骤的步数以及当前所处的进程。
7. 角标
用于聚合型的消息提示,一般出现在通知图标或头像的右上角,通过醒目的视觉形式吸引用户眼球。
常用的 UI 组件(Component):表格、对话框、提示条、气泡提示、日期选择器、多级选择器、标签输入框、组合框、上传等。△ Ant design 移动组件
在 skecth 中设计时,使用 Symbol 创建的组件,在后期整理时,可以节省许多的时间。
推荐阅读:《Sketch 进阶教程!利用Symbol 建立一套设计规范组件库?》
当然,Figma 也同样具备这样的能力,你所创建的组件都存在于 Assets 中。
- 空状态页面:显示对应的页面空状态的图标,增加相应的引导按钮。
- 无网络状态:在没有连接到网络时的提示页面。
- 404&505页面:发生未知错误时的页面。
了解规范的内容有哪些之后,我们需要确认的是规范优先级,规范内容庞大复杂,基础的、必要的、高性价比的放在第一个版本中,复杂的往后放,随着产品的迭代,规范才会越来越完整。
一个好的规范应该是的、简单易懂的。具体执行时,我们应该确保分类合理、规范本身保持一致、布局排版易读,来提升设计师查阅的效率;确保定义清晰、描述准确、场景完备,来帮助设计师理解和使用。但值得注意的是,设计规范并不是「圣经」,不要因为规范而限制了自己的思维,当发现规范有问题的时候,要及时去修正,而不是做了一次之后,一直沿用,永不修改。
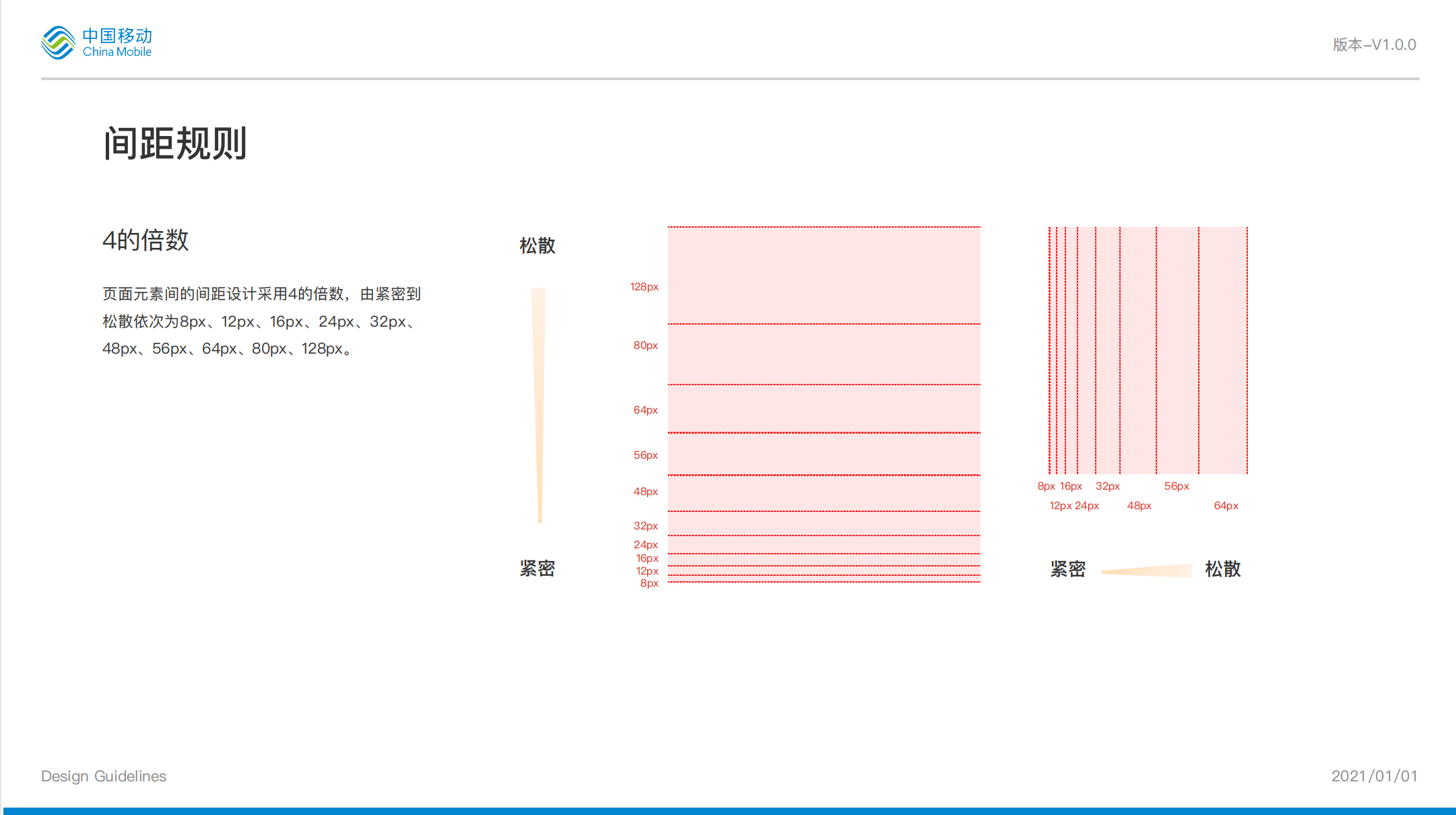
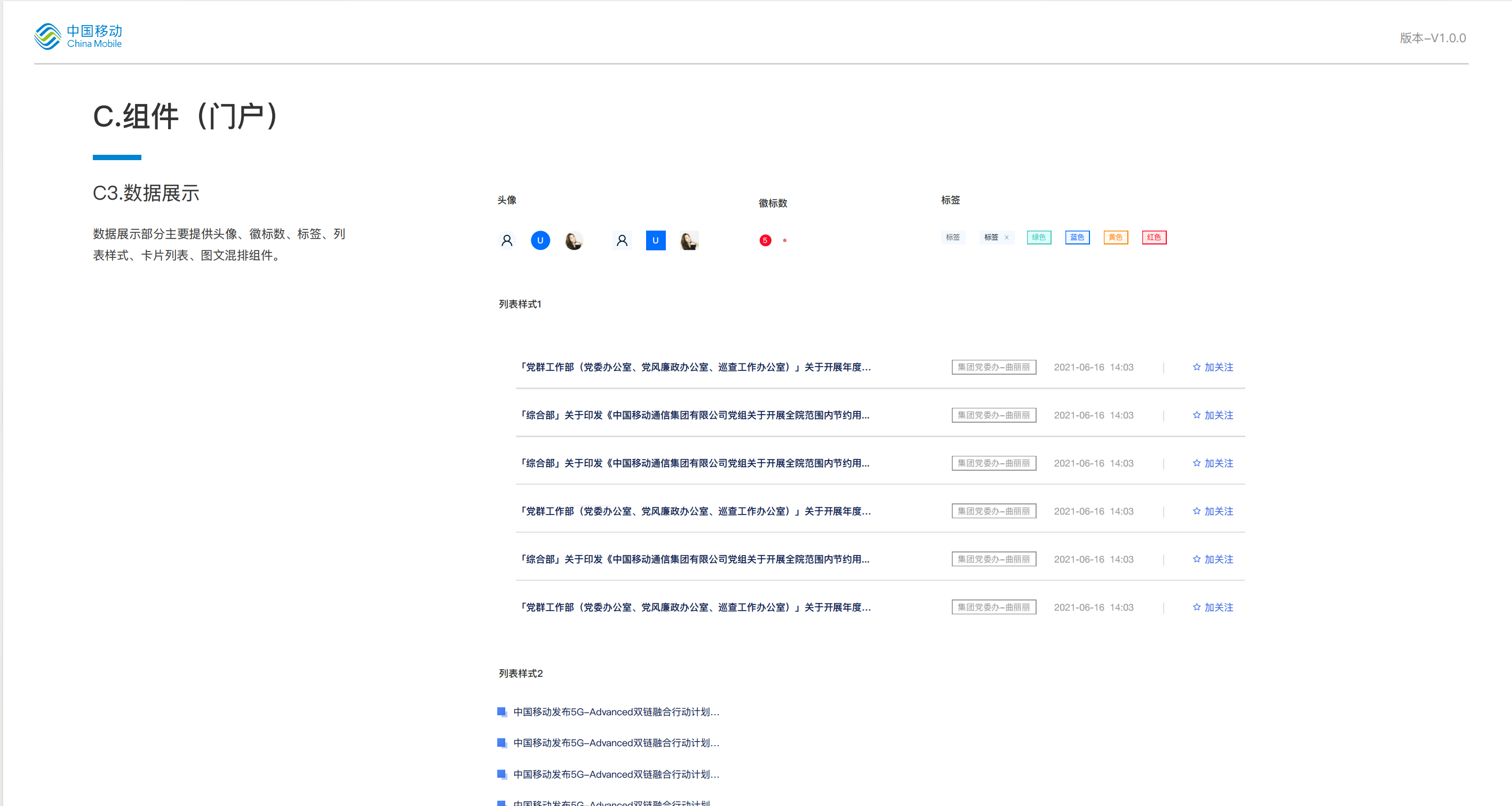
以下是蓝蓝设计(北京兰亭妙微)给中国移动研究院设计三套软件,制作的部分UI规范。 
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发