2019-11-24 ui设计分享达人
作为UI设计师,我相信大家都是专注于界面设计的好不好看,至于界面与界面之间如何交互,点击之后如何反馈,是一个比较容易被忽略的重要环节。
那么我们怎么处理好界面交互中的加载设计,减少用户因等待产生的焦虑情绪,保证整个体验无缝衔接,今天这篇文章就来总结下APP中数据加载模式设计。
一、为什么要加载?
1、用户在进行某些操作时,都要从后台请求数据,这个过程都需要时间,系统应该始终在合理的时间内做出适当的反馈,让用户了解正在发生的事情,让用户知道此时的操作是有反应,减缓用户因等待而产生的焦虑感。同时加载方式也可以做的有趣,吸引用户注意力,增加沉浸式体验,让用户轻松自在的享受等待;
2、体验无缝衔接,减少用户跳失,正常的等待加载时间是0.3秒以内,同时不同场景对应有不同的加载方式。

二、常见的加载场景及方式
a.加载场景:
不同场景有不同的加载方式,常见的加载场景一般有以下几种:下拉刷新、上拉加载、切换新页面的数据加载、页面局部模块的加载、启动页加载、操作按钮加载。实际工作中,要根据不同的场景搭配不同的加载样式,才能更好的做到缓解用户等待焦虑,降低用户的跳失率。
b.加载方式:
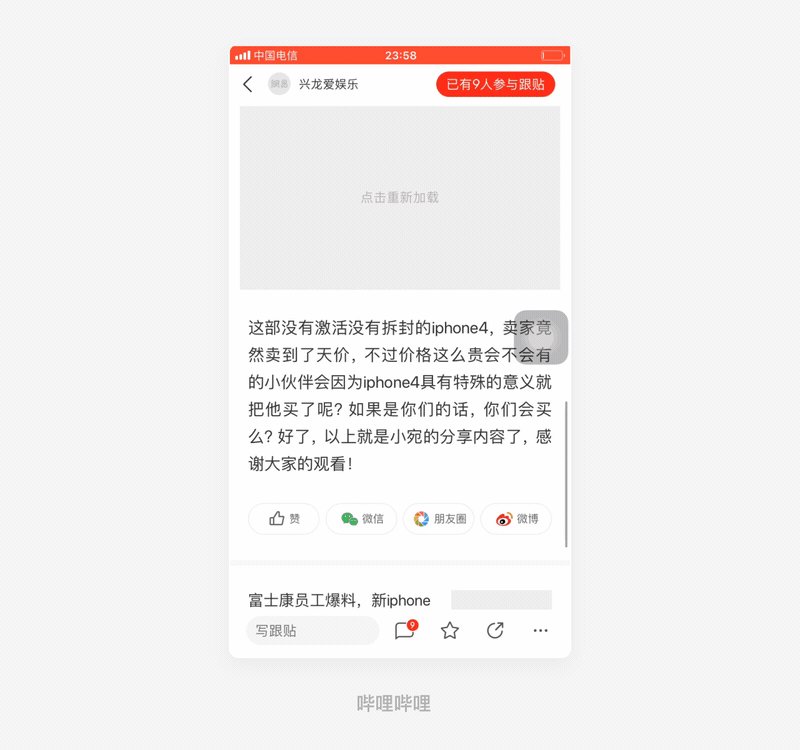
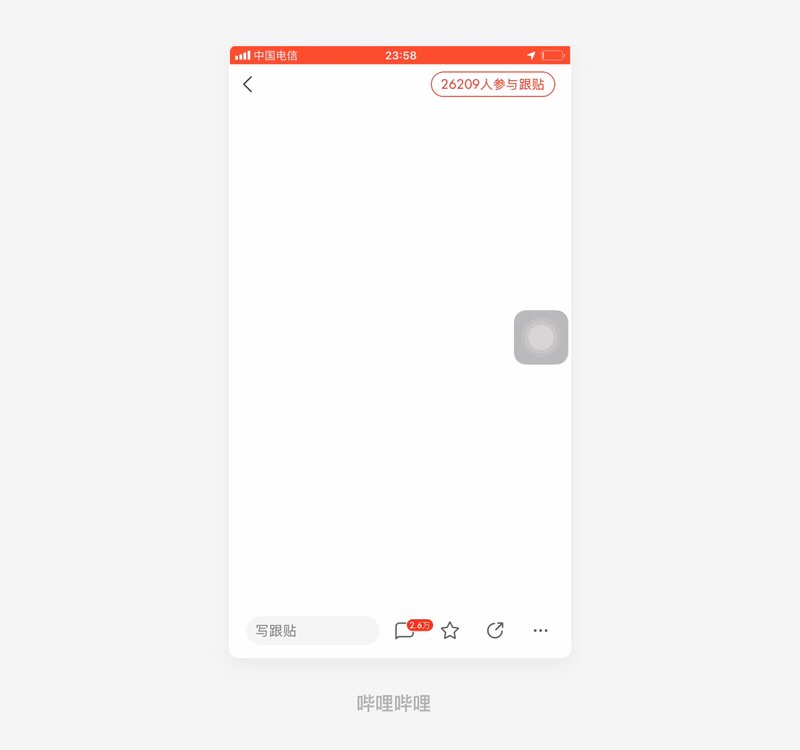
1、全屏加载
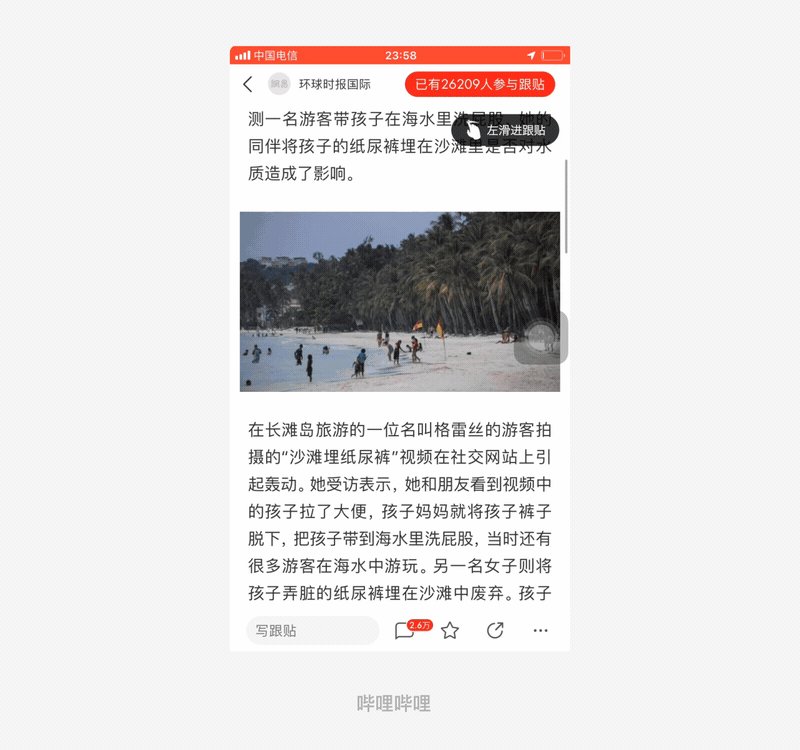
主要出现在手机H5页面,例如微信的文章详情页。一般会有进度条或有趣的动画设计,减轻用户等待时的焦虑感。加载失败后,页面通常为空白页,且有重新刷新操作按钮。

优点:将整个页面的内容都加载出来才展现给用户,能保证内容的整体性,全部加载完才能够系统化的阅读。
缺点:一般等待的时间较长,容易产生焦躁情绪,尤其是遇到网络不好的情况
2、下拉刷新加载
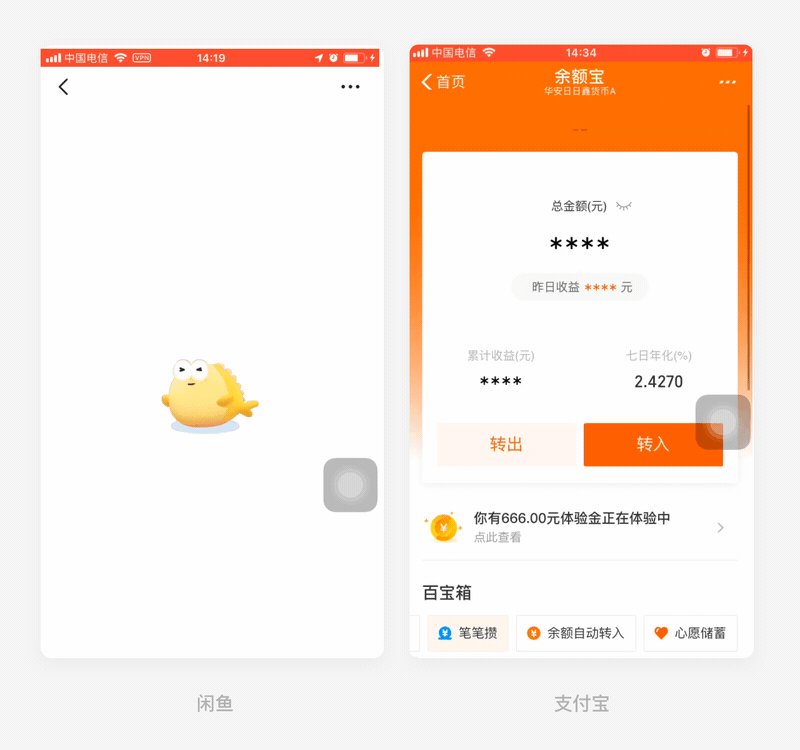
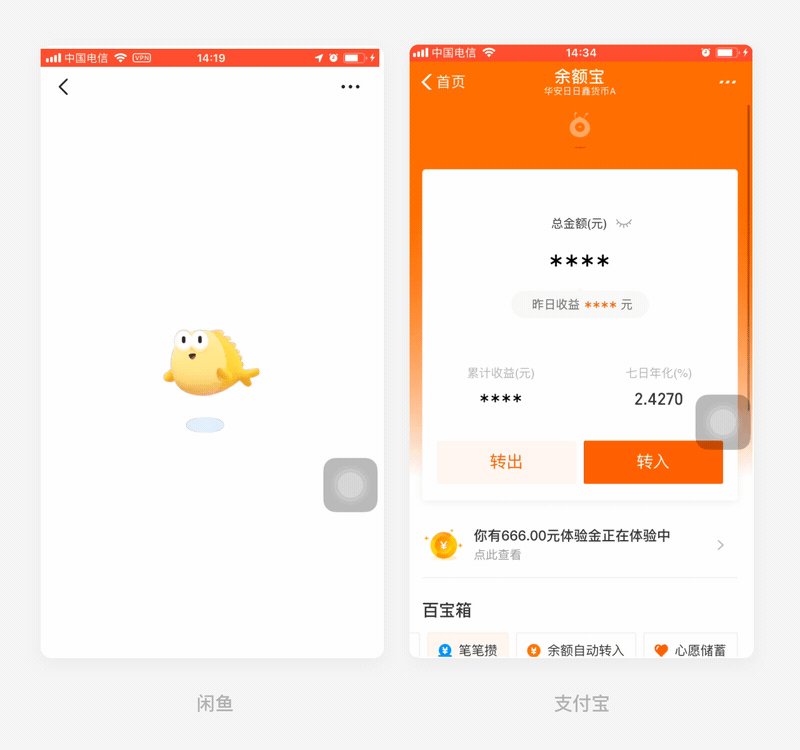
主要出现在页面内容为推荐类、或者信息更新频次高的产品,通过刷新加载新数据,加载的loading样式可以结合产品logo或IP形象进行设计,增加趣味性,吸引用户注意力。

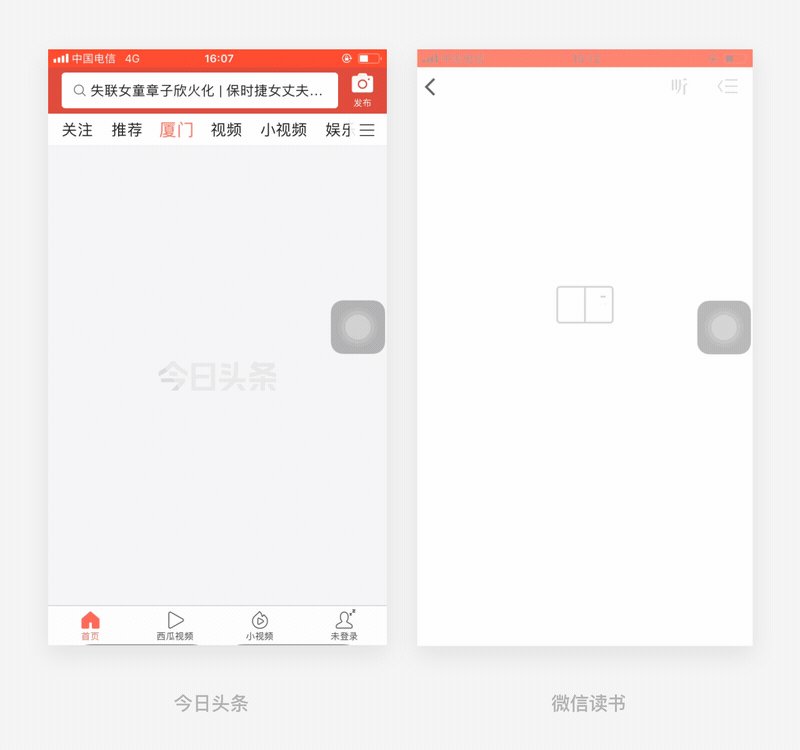
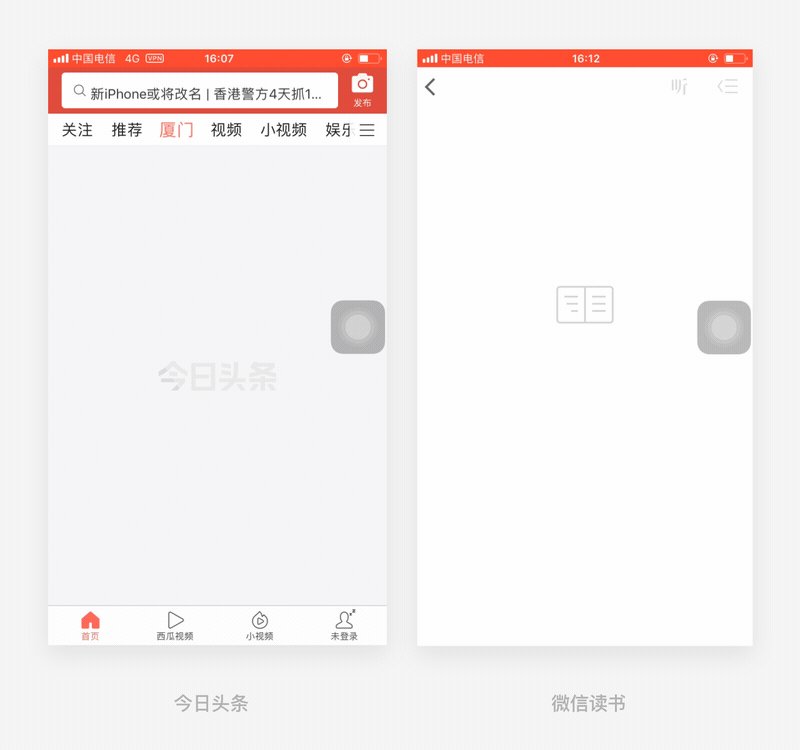
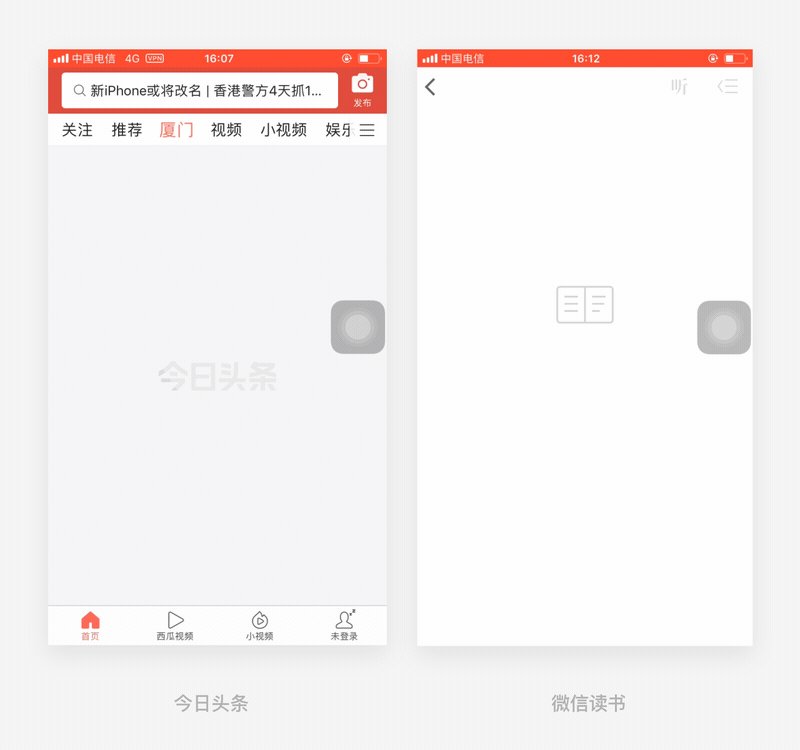
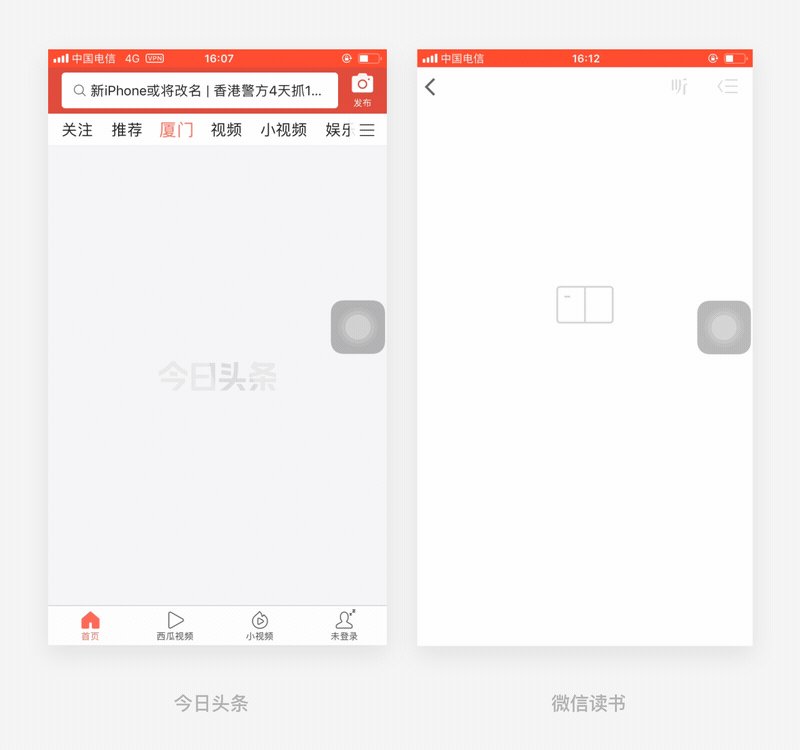
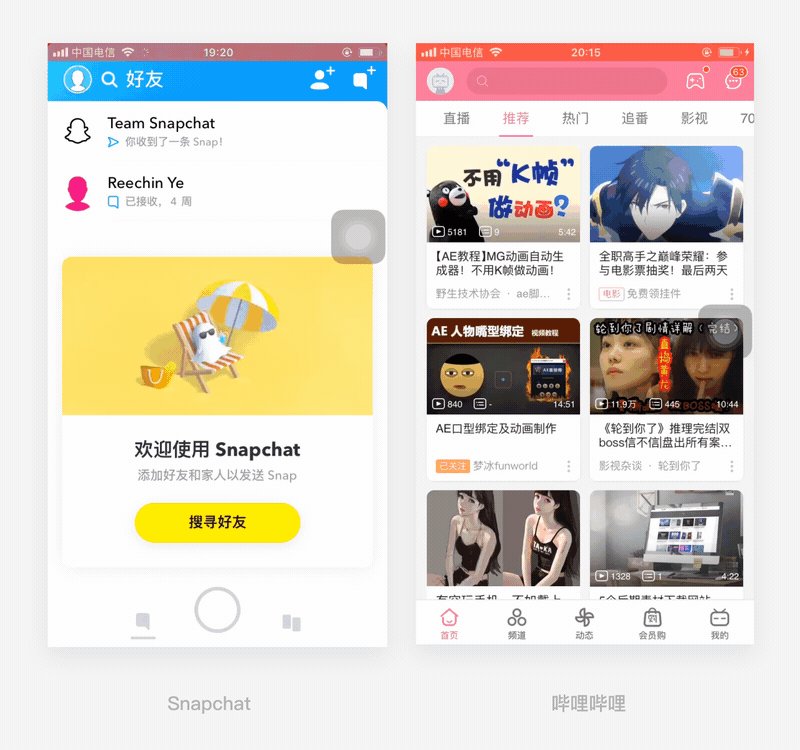
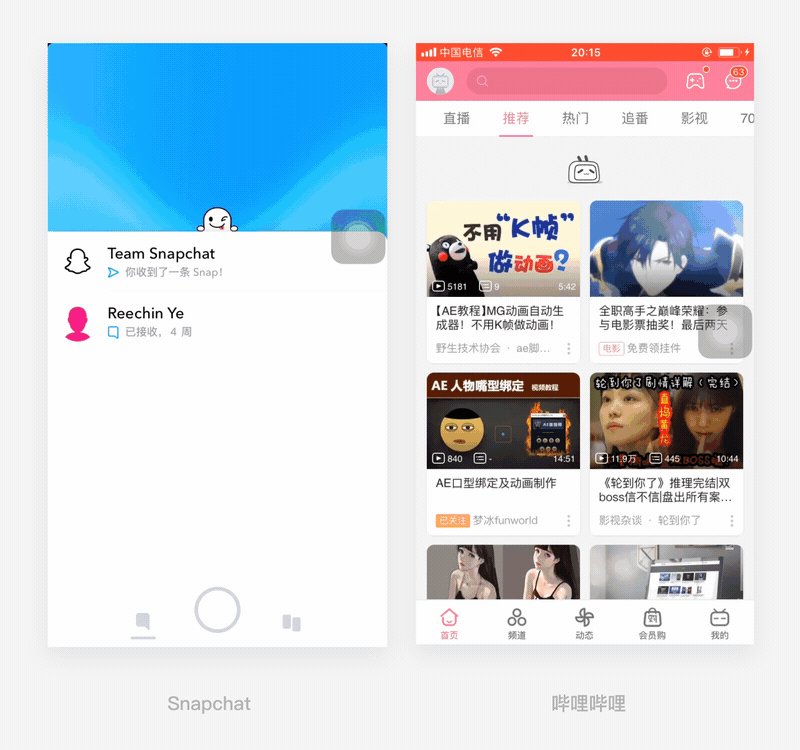
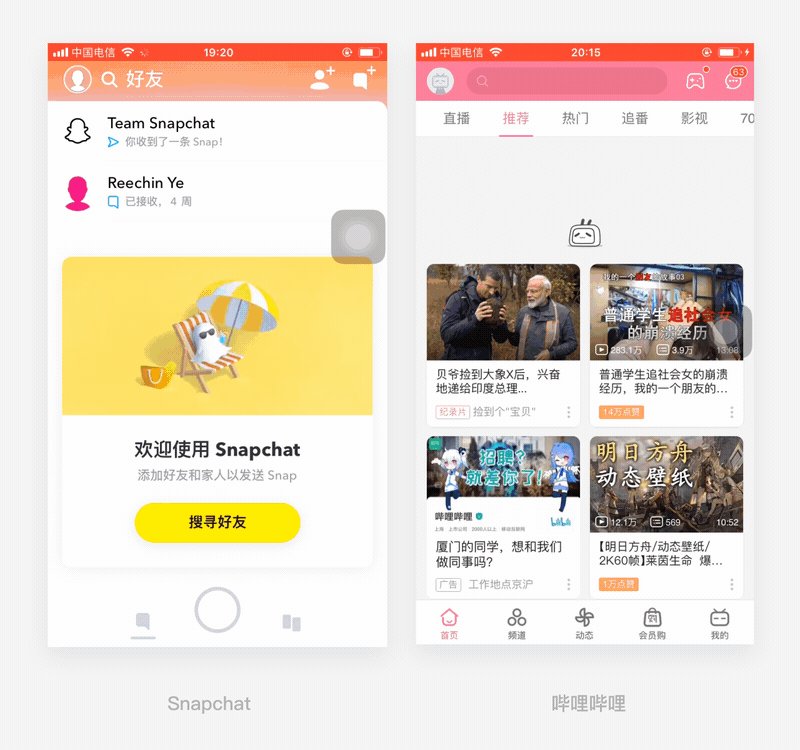
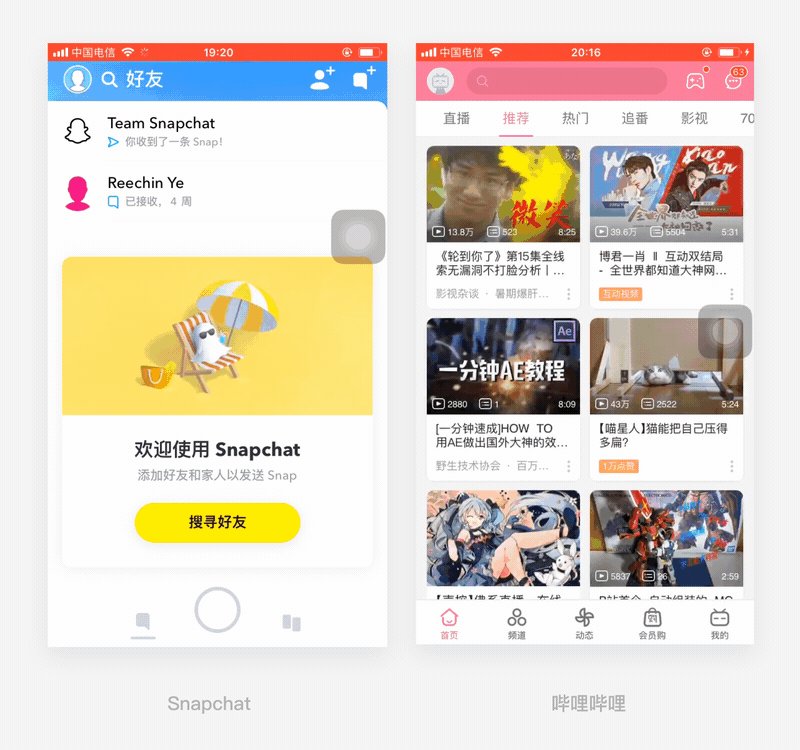
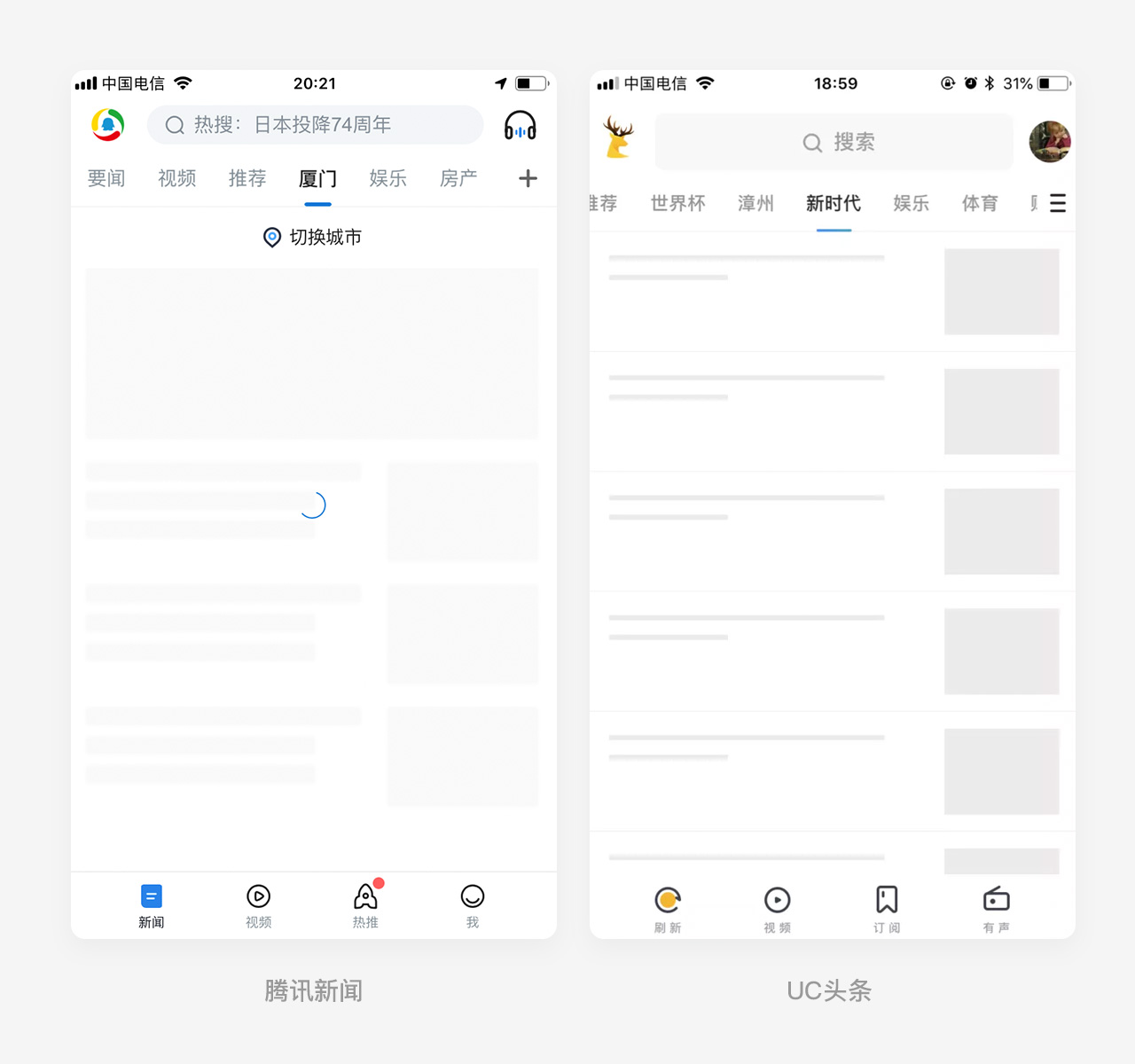
3.占位图加载
如果页面布局样式比较固定,可以采用占位图加载机制,先加载页面布局和占位图,先给用户展示页面框架,后加载页面图片细节部分,这种加载方式相对于直接展示白屏来说,呈现给用户无缝衔接的感觉,体验更加流畅。

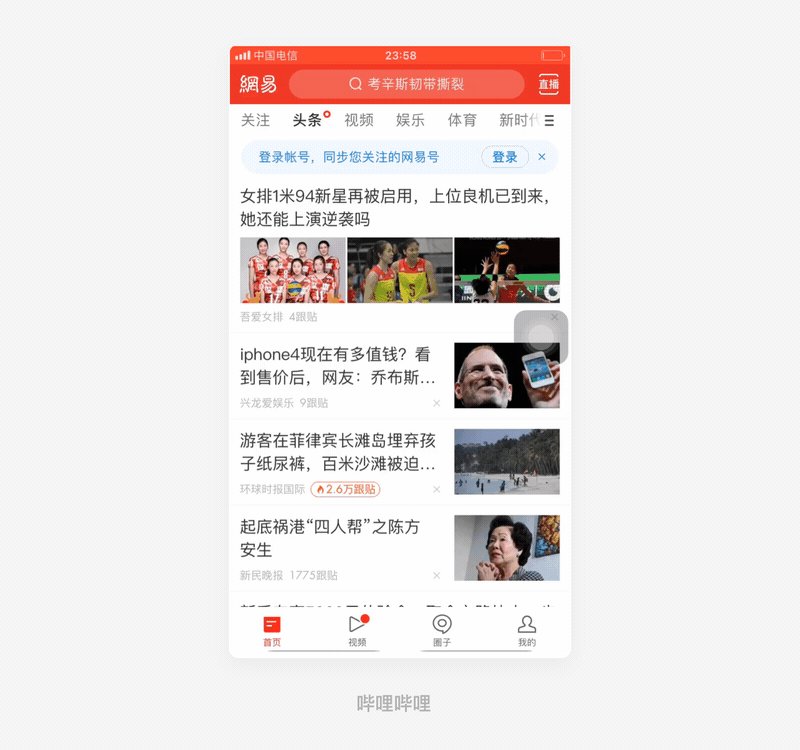
4.分布加载
当页面中有文字和图片时,优先加载占网络资源较小的元素,如先加载文字,后加载图片,图片加载完成前使用占位符显示,保证用户可以顺畅阅读,缩短用户的等待时间,提高产品体验。

优点:可以帮助用户快速阅读内容,了解信息。
这种加载形式更加适用于内容阅读型的APP或图片、视频类资源比较多的页面。
5.自动加载(懒加载)
当浏览信息时,不停的向上滑动,新的内容会不停的从底部出现,这种方式称为自动加载。对于自动加载,要注意每次加载多少条内容,或者多少屏的内容。一般会在距下面内容一定距离时开始加载,当网速非常快的时候,用户并不能感知懒加载的动作,这样可以营造一种无极限浏览的错觉,很容易的把用户吸引住。

优点:无需用户操作,自动加载后续内容,营造沉浸式体验。
应用:适合feed流、瀑布流、算法推荐类的内容。
6.预加载
提前加载好页面信息内容,这样当网络不好的时候,可直接从本地缓存中渲染,就不用再加载了。
比如用户在看A页面的时候,App在后台加载完B页,等用户打开B页的时候就不需要等待加载了,因为App已经帮用户提前加载好了,给用户提供无缝链接的感觉,弊端就是服务器压力很大,就是要预测用户行为,加载其他数据,这样会消耗不少流量,所以建议在WiFi网络环境下采取这种预加载机制,而在蜂窝网络状态下则不采用预加载机制。

7.渐进式加载
一般出现在图片类产品,比如pinterest、unsplash等,当浏览图片的时候,经常是先看到一张模糊图或与图片较为相似的色彩值图片,然后再渐渐的变得清晰,这种效果就叫做渐进式加载。渐进式加载能够大大的提升体验感。

8.后台加载(异步处理)
用户在前端执行操作后,客户端立即给予操作成功反馈提示,然后把请求放到后台与服务器交互,这一过程用户是看不到的,也不需要等待,体验是非常棒的。
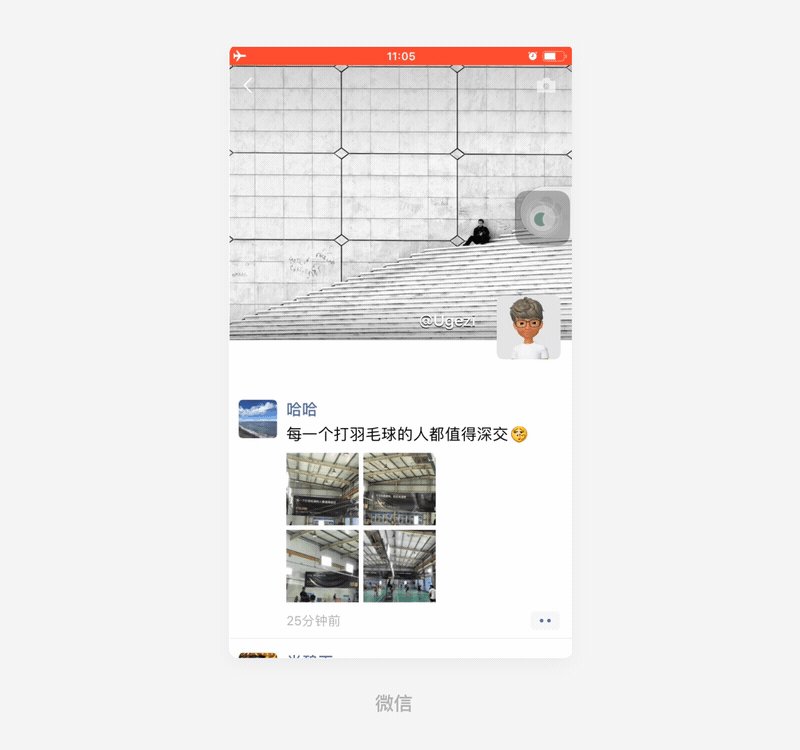
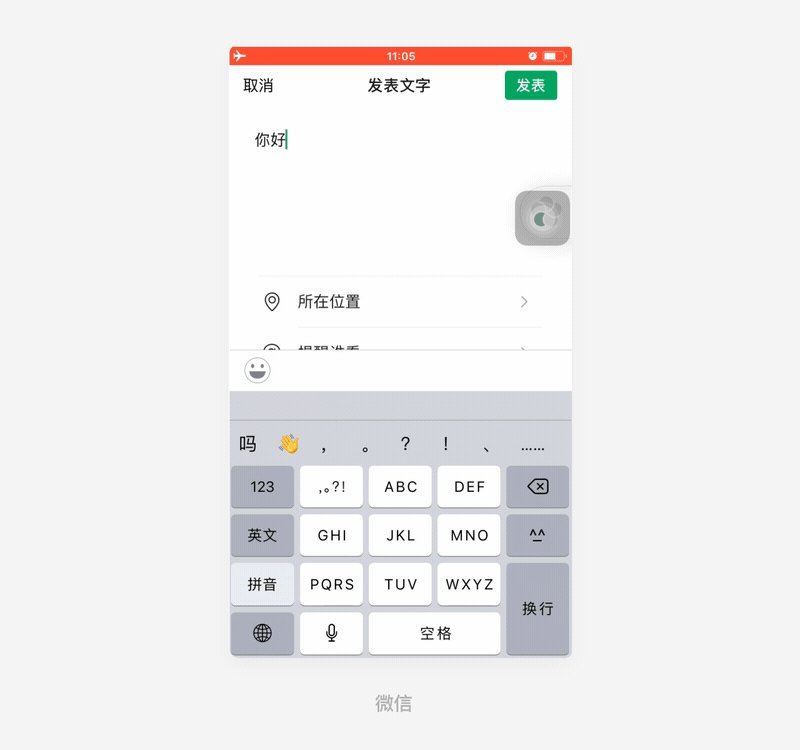
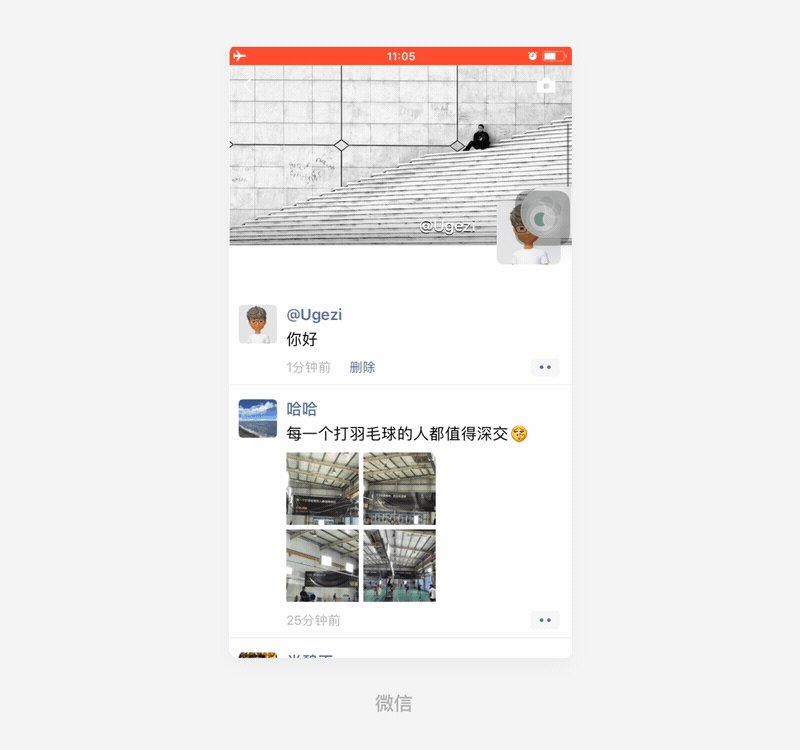
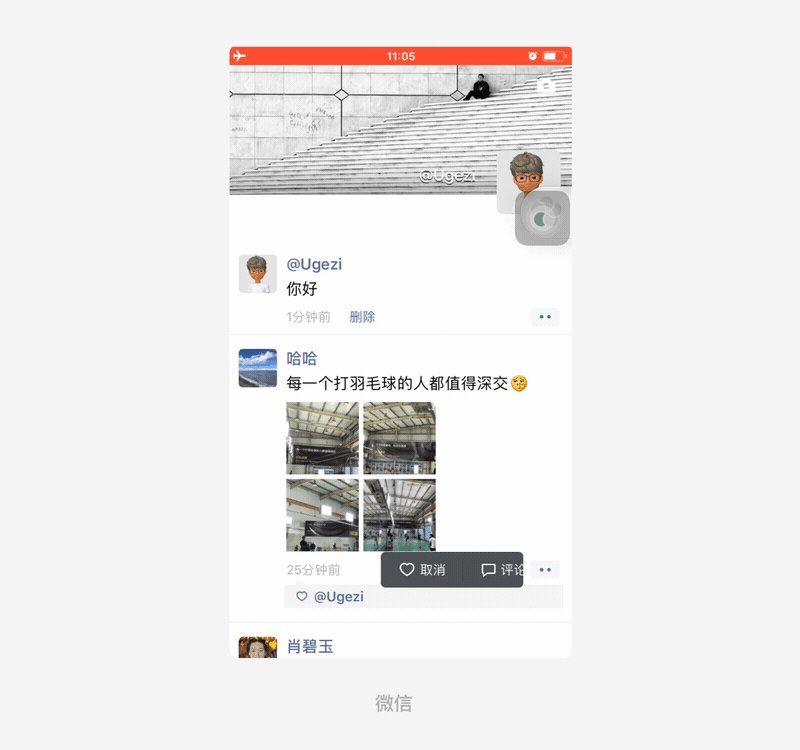
例如在用微信发朋友圈时,会觉得特别流畅,即使在网络不好的情况下,会看到你的动态立即展示在朋友圈列表,并不会提示你网络不好,操作失败,全部以操作成功来显示,其实它只是将你发布的操作记录了下来,等网络一好就将动态上传到服务器,从而完成发布行为,微信的点赞也是同样的操作,你给好友点了赞,并不会提示你网络不好,操作失败,而是提示你点赞成功了,其实它只是将你点赞的操作记录了下来,等网络一好就将点赞的行为上传到服务器,从而完成点赞行为会,给用户带来体验流畅的感觉。
所以这种加载方式是需要根据具体使用场景来权衡使用的,对于一些重要的操作,建议还是使用模态的方式加载,对于一些小操作,如点赞、订阅、关注,可采用后台加载的方式。

9.模态加载
以上几种方式都是采用非模态加载,不会对用户造成干扰,用户可以做别的事情,不需要等待加载完成,大大降低了等待的焦躁感。
模态加载对用户干扰比较大,需要中断用户的其他操作,用户只能等待加载结束,因为如果用户执行了其他操作就会打断正在进行的加载过程,实现不了用户的目标。

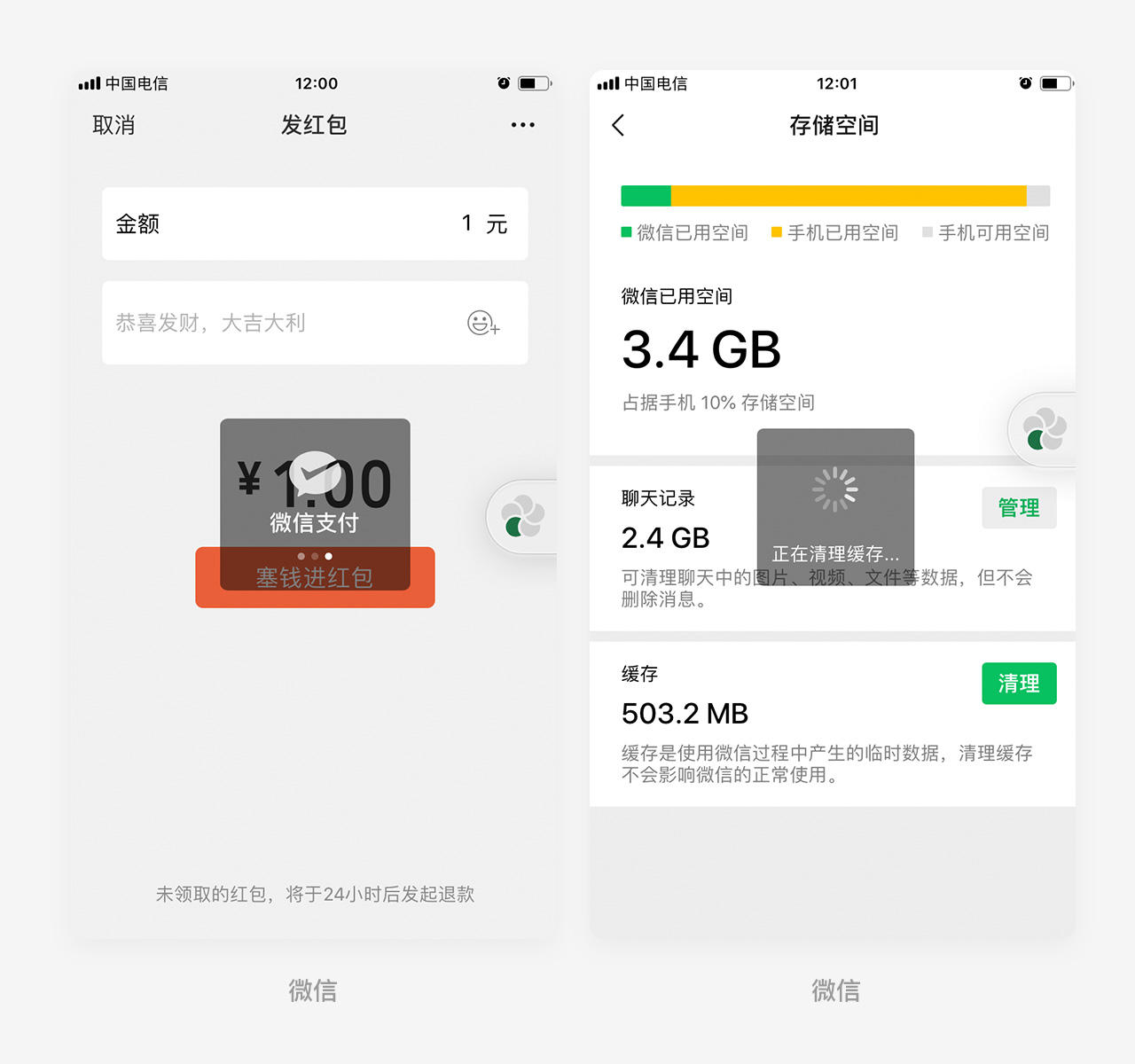
应用:用户执行的操作本身不能和其他操作同时进行,例如登录,退出,应用启动,手机支付等场景。
三、具体实施方法小结
1、能用非模态加载的尽量不要去用模态加载,如果非得用模态加载,也尽量给一个能取消的按钮,方便用户在不愿意等待的情况下取消操作。
2、如果加载的时间比较长,最好能告知用户加载进度,让用户心理有个预期,这样用户更愿意等待,不会因为等待产生焦虑感,分分钟卸载你的产品。科学的实验证实,先慢后快的进度条是让用户心理感受上最快的设计,这是因为用户最容易记住最后一瞬间的感觉,如果最后一瞬间,感知到了快,就觉得很顺畅了。
3、数据加载本身就是很考验用户心态感受,所以尽量通过一些有趣的动画来转移用户的注意力,营造沉浸式体验,同时增加了趣味性,给予了产品人性化的设计。

总结
作为产品设计人员,尽量给用户好的体验,我们应该让产品自己去解决问题,而不是把问题抛给用户。在考虑人与客户端交互的同时也要把客户端和服务端之间的数据传输考虑进来,站在用户、客户端和服务器闭环的角度去思考产品,才能设计出体验更好的数据加载方案。
转自-站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。