2019-8-31 ui设计分享达人
前言
Hello~各位酷友,之前高德地图做了一次蛮大的改版,于是这周我就抽空给大家带来这个系列的第二篇改版分析。还没有看过第一篇的也欢迎去看看。废话不多说,直接进入正题。还是一样,阅读时长大约15分钟,泡杯咖啡,进入专注状态就往下吧。
一、改版概述
对比版本号:9.1.0(旧)→ 10.0.3(新)
测试机型:iPhone7
高德这次更新距离上一次已经有一个多月的时间了,版本号也有了一个大的跨越,给我一种憋大招的感觉。以下,我会从这四个方面进行说明:
(1)首页框架
(2)背板内容
(3)常用出行方式选择
(4)发现页
跟之前一样,还是主要说明有改动的部分,以框架层和视觉层为主要切入点,带一小部分产品功能上的分析。
二、首页框架
这次改版用到了一个新的控件,底部上拉式背板(不知道这个控件有没有更正式的名称,暂且这么叫它),有的设计师朋友可能在一些概念性作品里见过类似的控件,这次高德使用它说明了这个控件是落地的。
这个控件之所以受欢迎有以下原因:
首先,它的操作符合我们的手势操作规律及拟物原则,交互方式一目了然。平时没事就这样滑上滑下都是一个爽点。
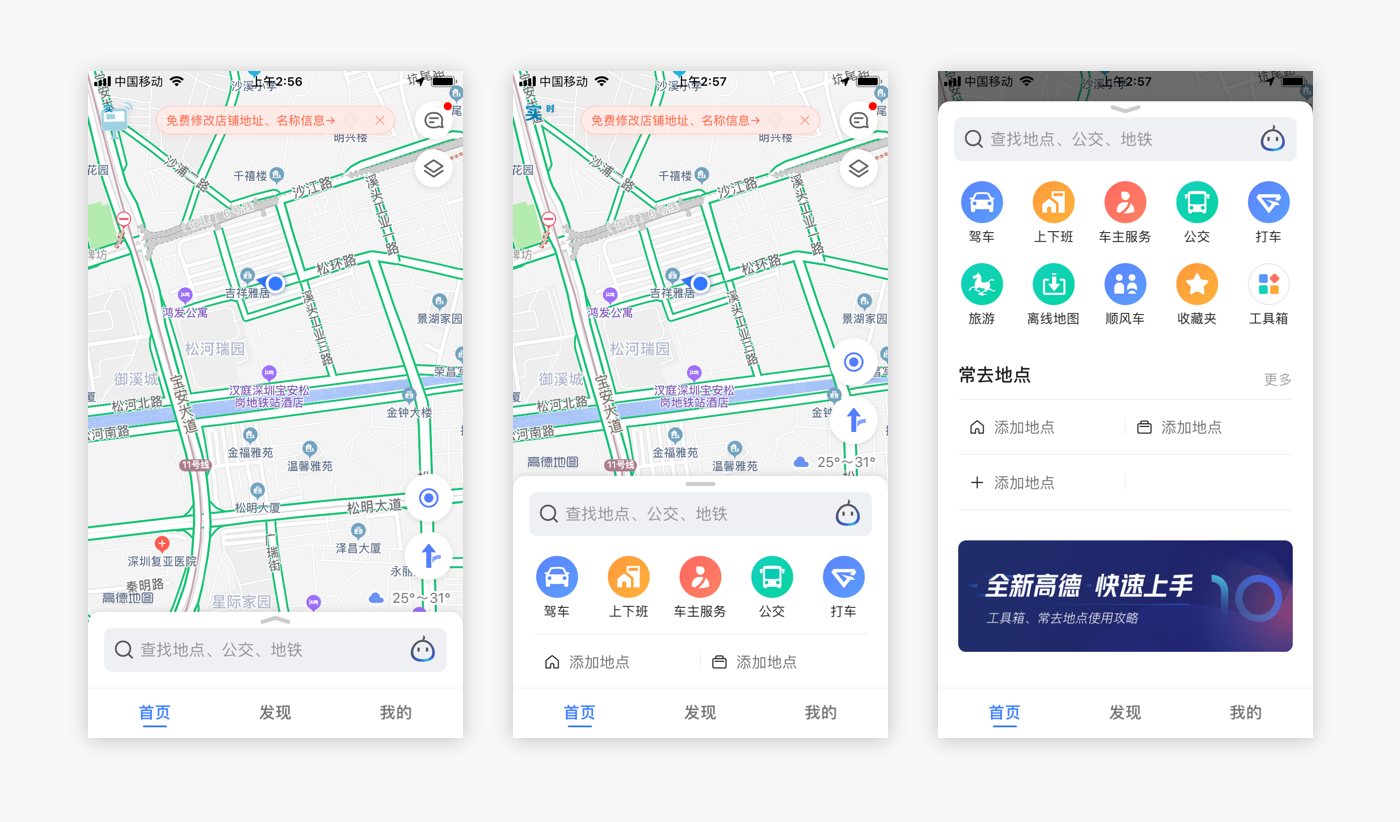
其次,它可以设计出不同高度的固定状态,如下图就有三种。这样能地节省页面空间,承载大量的隐形内容,同时区分不同内容的优先级。

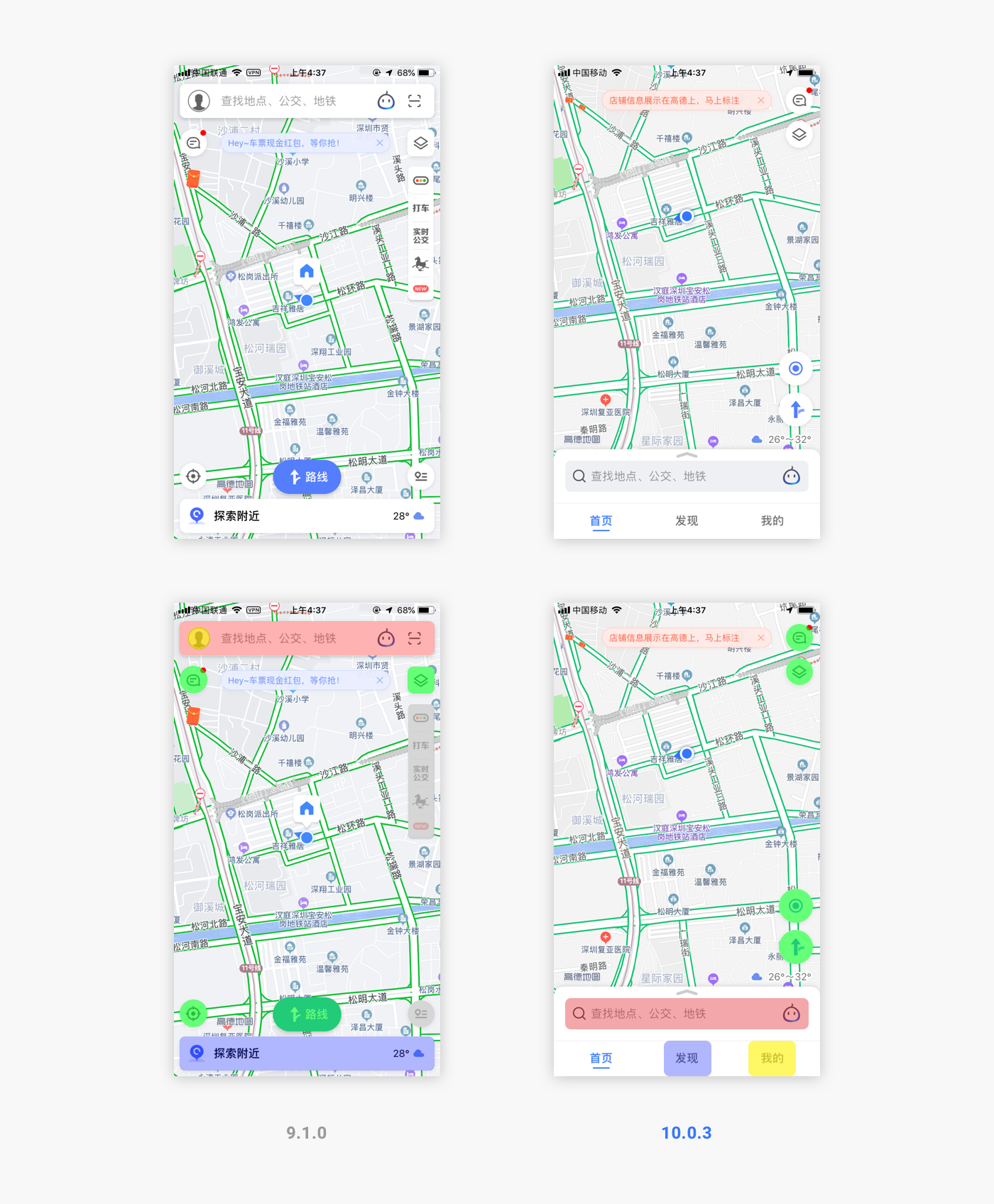
另外,这次改版还加入了常见的底部标签栏,配合背板,对首页的内容框架布局进行了一个规整,具体我们看一看下面这张图:

(1)红色:原来顶部的搜索栏调整到了默认状态的底部背板上。搜索栏放在底部的方式在目前还是比较大胆的设计,但对于地图应用而言却非常适合。首先搜索栏肯定是整个应用交互最频繁的控件,放在底部很大程度上提高了用户点击的便捷性,特别对于单手握持的用户。
(2)紫色:原来底部的附近按钮改成了便签栏的第二个标签。即发现页。这个改变节省了大量的页面空间,旧版做成底部通栏按钮层级确实过高了,同时天气温度的标识也比较鸡肋。
(3)黄色:原来最难点击的图标按钮改成了现在最易点击的“我的”标签,提高了这个入口的辨识度。
(4)绿色:旧版首页分散的悬浮按钮统一到了右边,同时样式都改成了圆形的底板。略微降低了路线按钮的层级。这里有一个层级区分的设计小细节,下方常用的定位与路线按钮会比上方消息与地图类别按钮大10pt。
(5)灰色:原来右边的一些悬浮小工具按钮及快捷地址设置按钮都从首页去除,移动到了底部背板的隐形内容里。这样一来地图的显示区域也随之增加了,被移走的按钮会在后文提到。
小结:总体而言,首页的这次大改,主要是把交互区域都调整到屏幕的右下方。我猜测目的应该是考虑到了很多用户使用地图应用时是单手握持,处于边走边看的状态,增加用户的交互效率。另外,标签栏的使用也增加了入口的辨识度。在视觉感受上,新版首页会比旧版更简洁、清晰,同时具有结构性。
三、背板内容
接下来要说的就是背板上的内容,首先我们还是从内容布局上分析一下。

(1)搜索栏,在前面已经提到过
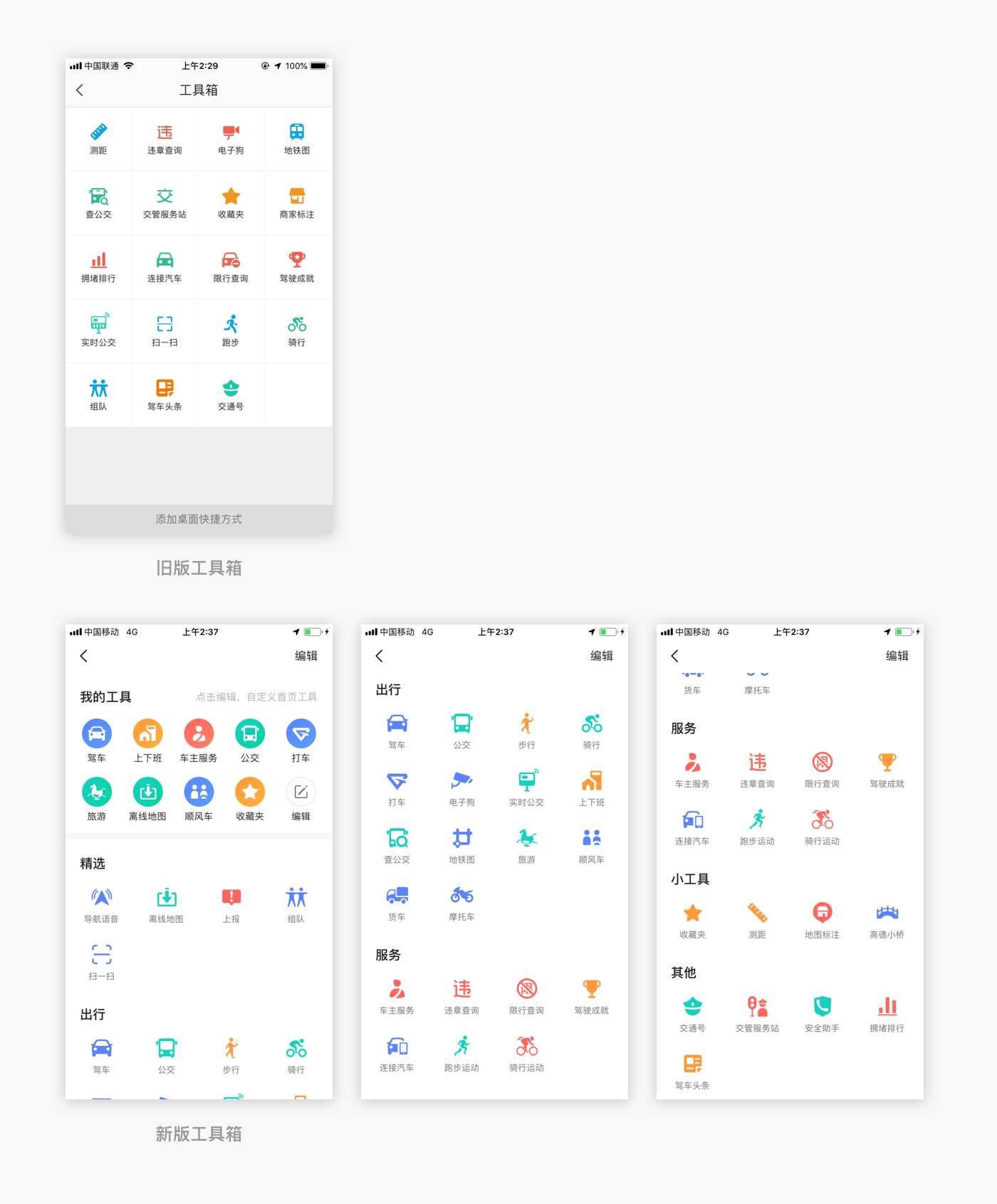
(2)工具箱,工具箱在这次改版中也是一个主要的更新点。在旧版中,工具箱的层级是很弱的,在我的页面里的二屏才能找到。这次移动到主页的背板中,显然也是提高了它的触达率。

同时,原工具箱中的工具较少。在新版中,工具箱中加入了很多的新功能,我数了数,新版比旧版多了16个功能。排列上使用了归类式的图片列表。在这里也有一个设计上的小细节,顶部我的工具的图标样式与下方的图标样式是有区分的,顶部图标统一加上了圆形彩色底托进行反白,突出了顶部图标的层级。具体参看下图:

另外,工具箱调整到首页以及加入的很多新功能会跟下面要讲的另一点更新有关。
(3)常用地点
即旧版的地点悬浮图标改成了现在的列表式按钮
(4)新手引导教程
点进去就是引导页,通过动效插画的形式向用户说明了本次更新的几大要点。
小结:如同上文所说,背板的使用是本次更新的主要承载区,综合考虑了手势交互、内容布局、内容优先级等因素,非常值得我们进行学习与参考。
四、常用出行方式选择
在更新后首次打开应用时,有一段引导动画,主要告诉用户选择常用的出行方式,分别是公交与驾车。因为动画较长无法上传,有兴趣的朋友可以自己去看看,引导动画也是近期比较火的一种设计方式。
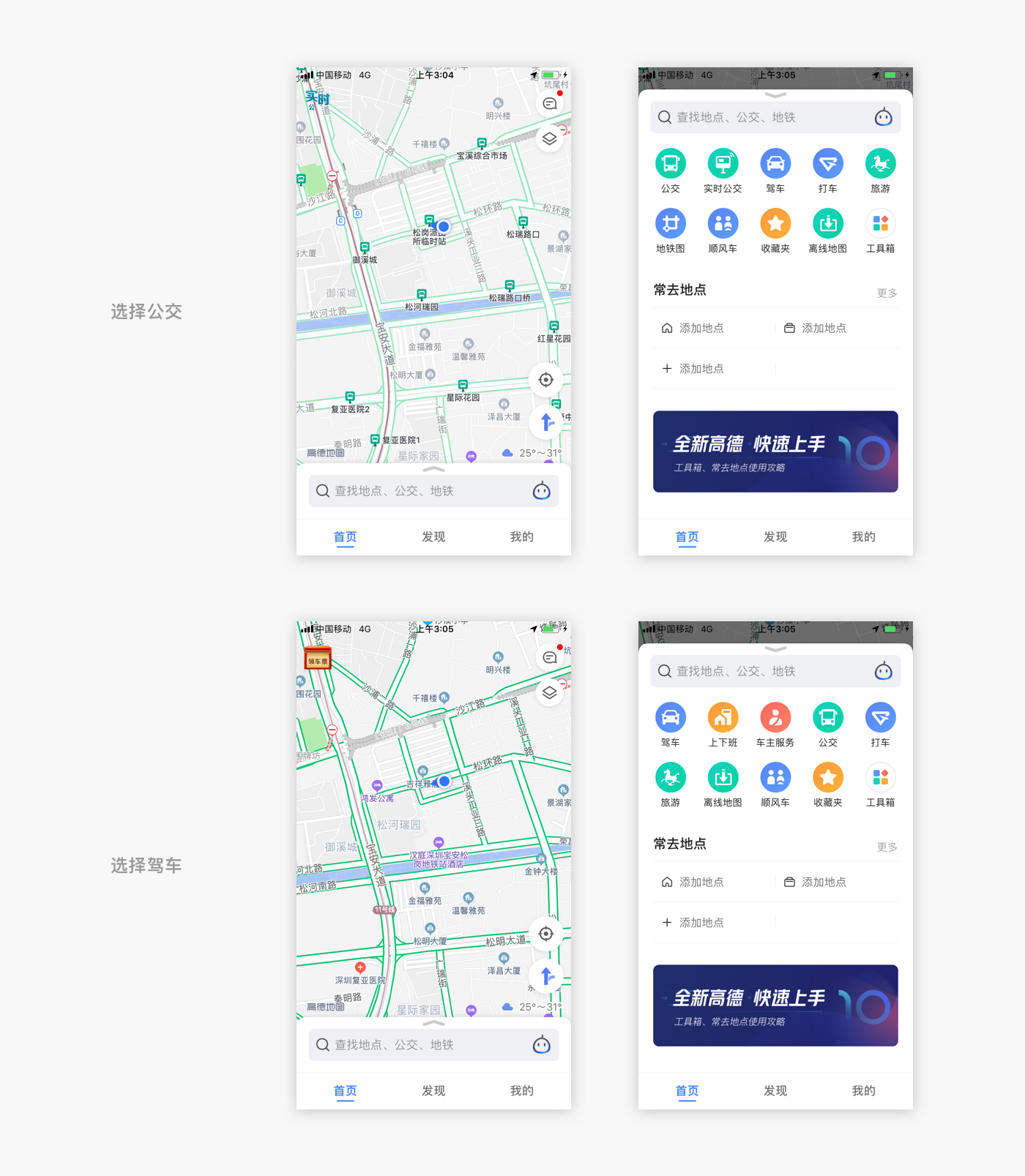
而选择不同的出行方式后,地图样式与工具箱的默认推荐工具也会有区别。

可以看到,选择公交后,地图里会主要突出公交站的图标,并弱化其它图标,让用户明确的知道哪里有公交站。
小结:让用户选择常用出行方式充分考虑了用户的出行场景,让用户主动选择出行方式进行用户划分,并据此提供更精准的服务内容。可以看出,在相对成熟的产品中,功能上的创新是一部分,但是能将已有的内容更贴切地服务于用户也能创造出很大的价值,并且能让产品更具备竞争力。
五、发现页
周边推荐时地图应用最能收获价值的内容板块,在这次更新中,发现页面不仅是入口做了调整,二级页面里的内容也有一定改变。两版的顶部区域内容是一样的,都是一个搜索框加宫格式分类入口。区别在于下方的瀑布流内容帖子。旧版使用了两个分段控件进行了更详细的分类,但新版做了减法,把所有的选择器都去掉了,同时也去掉了商户评分以及营业时间信息,仅保留了距离位置信息。另外使用了卡片区分不同商户内容。

小结:简化页面的好处在于有效地提高了浏览效率。而且仔细思考一下就会发现旧版的两个分段选择控件确实略显多余。顶部的宫格式分类入口就足以满足用户的搜索需求,做过多的分类反而会让用户困扰。但我个人认为评分信息还是可以保留的,毕竟是推荐内容,能给用户提供很大的参考价值。
六、总结
以上就是高德地图本次更新的主要内容。在这次更新中,我认为最值得我们学习的就是它整个改版逻辑是非常清晰的。从用户场景出发,考虑到用户的操作手势以及内容优先级,具体落实到了页面的布局。大家也可以从页面布局再反向思考到它的改版目的。多重复几遍就能更清晰地理解这次改版的核心。
转自-站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。