2019-9-15 ui设计分享达人
《点石成金:访客至上的网页设计秘笈》在用户体验领域,可以说是一部很经典的书籍,该书于2000年出版第一版,现在已经更新到第三版,自从问世以来可以说已经将近20年了,但一直是备受推崇。这本书主要为我们介绍了产品可用性原则,并用大量的案例来阐述及运用。几年前我读过一次,最近再次重温,准备做一个整理,当做自己的学习记录。
作者史蒂夫·克鲁克(简称Krug先生)是一名备受尊敬的可用性咨询师,他把多年的从业经验,以通俗易懂的方式凝结成此书,并且篇幅简短,虽然作者说两个小时就可以读完,但如果边读边思考的话,两个小时还是不够的,毕竟这是一本工具类书籍,不是小说。本篇文章只是我的一个学习记录,还是非常希望大家能够读一读原著的。

别让我思考,作为Krug可用性第一定律,意味着,设计者应该尽量做到,当看到一个页面时,应该是不言而喻,一目了然。我能明白它是什么,怎样使用它,而不需要花费很多精力进行思考。
举个例子,假如一个你不认识的人,就比如是你隔壁的邻居,对你的网站毫无兴趣,也几乎不知道如何使用,但是他仍然看一眼你的主页,就知道这是干什么的,该怎么用。
比如以下这个网站,这是我从网上随便找的一个网站,之前从来没有听说过,点击链接进入后的第一眼,就是很多关于车的元素,猜测一定是关于车的网站;右下角两个大大的按钮“找新车”“品牌找车”,那这个应该是卖车网站,八九不离十了。先不说下面是多么杂乱不堪,起码第一眼我就可以看出,这个网站是干什么的,该怎么用,这是最基本的。

有可能我们之前访问过一些网站,打开后茫然不知所措,几乎把首页的每个地方都浏览过了,才知道是该怎么操作,或者某些元素看起来像按钮,但是却不能点击,也没有点击失败的提示...总之体验很差。所以当我们创建网站时,就需要去掉这些问号。作为一个用户,永远不能让我花几秒思考,能不能点击的问题。
当我们访问WEB的时候,每个问号都会加重我们的认知负担,把我们的注意力从要完成的任务上拉开。这种干扰也许很轻微,但他们会累积起来,有时候这样的干扰不用太多,就足以让我们抓狂。这样会让我们对网站失去信心。
那么哪些事情是访问者在访问网站时不应该花时间思考的事呢?
例如:
1、我在什么位置?
2、我该从哪里开始?
3、他们把某某放在什么地方了?
4、这个页面上最重要的是什么?
5、为什么他们给他取这个名字?
...
我们在设计网站的前和后,可以把这些作为走查对象审视一下,慢慢的这些习惯就会变成你的潜意识,再次设计网站的时候就会自然而然的把这些因素考虑在内。
不过,有时候,特别是在进行一项崭新的,开拓性的或者非常复杂的页面设计时,也许只能做到自我解释。在一个自我解释的页面中,用户只需要花一点点时间去理解页面的外观,精心选择的名称,页面布局以及少量仔细斟酌过的文字。所以,如果不能做到让一个页面不言而喻,那么至少应该让它自我解释,这个非常重要。

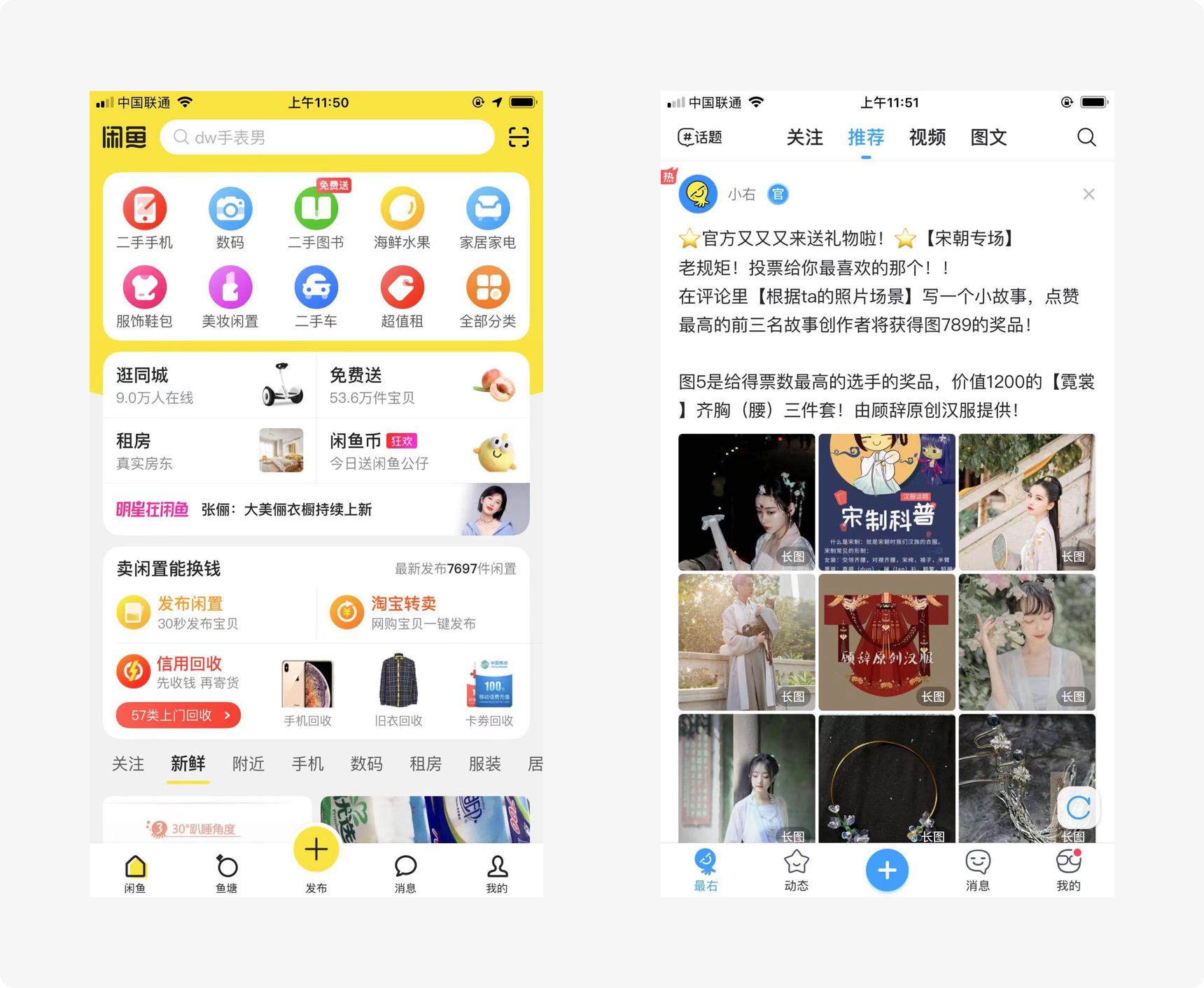
我们常常认为用户会盯着每个网页,仔细阅读我们精心制作的文字,领会我们组织页面的方式,然后,在点击某个链接之前权衡他们的可选目标。
但是大部分情况却是,用户只会在每个页面上瞥一眼,扫过一些文字,点击第一个令他们感兴趣或者大概符合他们目标的链接。通常,页面上的很多部分他们都不看(想一想,你是不是这样浏览网页的呢)。
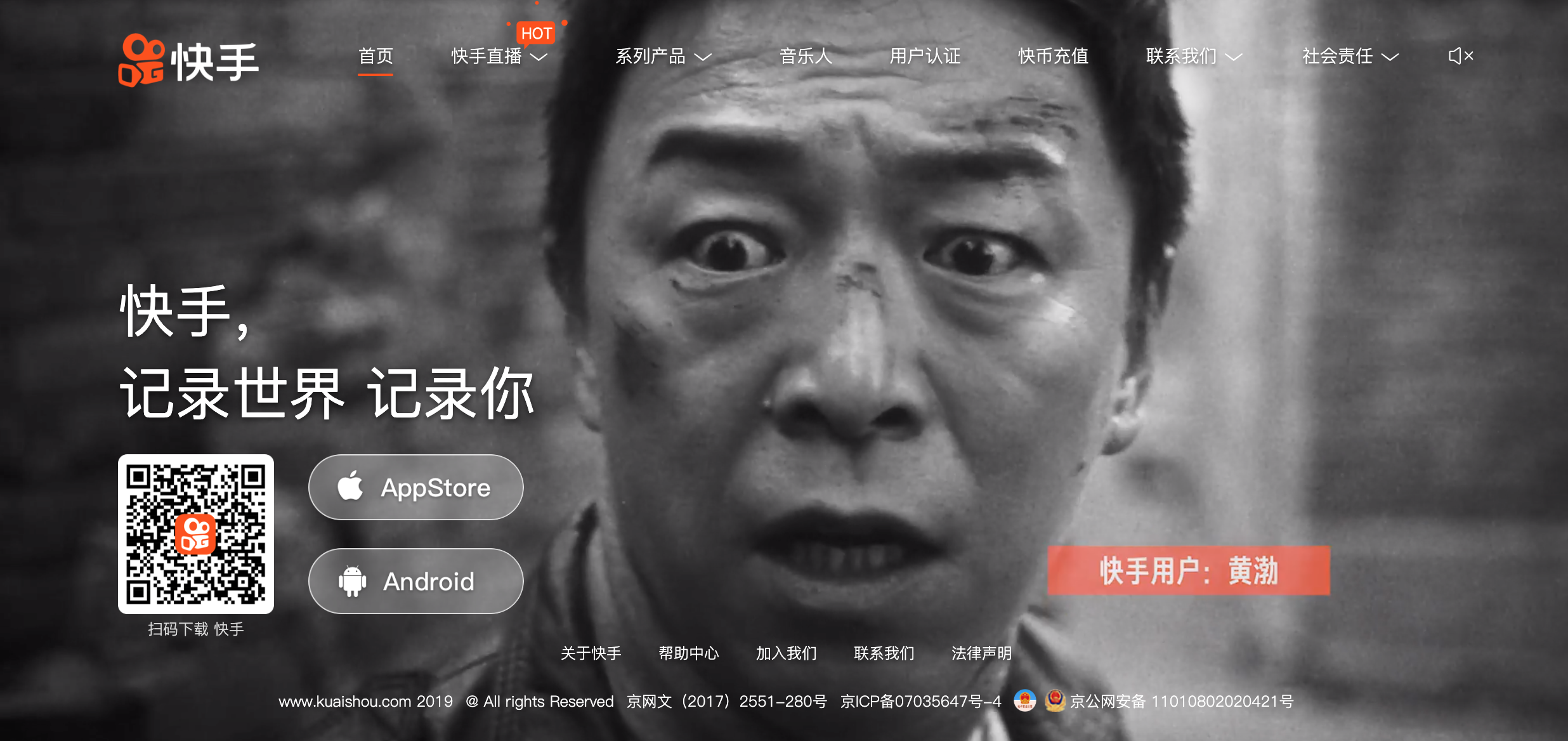
本想举快手WEB端的例子,没想到再次打开后发现已经改版了,而且应该是近两个月左右的事情,可惜已经不能截图,不过这次的改版比之前好多了。

上一版本中,几乎有几段整段整段的文字,虽然文采不错,比较优美吧,但谁有耐心看呢,总之我打开几次,一次也没一字一字的阅读过。这个直接增加了用户的负担,降低了主要元素的层级,画蛇添足。
所以,如果我们想设计有效的网页,必须开始接受关于网络使用的三个事实:
原因有3:
1、我们总是处于忙碌之中;
2、我们知道自己不必阅读所有内容,只对网页中的一小部分内容感兴趣,剩下的内容我们并不关心,扫描就是我们找到相关内容的方式。
3、我们善于扫描,在日常生活中,我们不管是看报纸,还是杂志,书籍,基本都是用扫描的方式,找到我们感兴趣的部分。
大家想一想,我们在看报纸的时候,是不是先浏览一遍,然后看到哪个标题比较吸引才专心去看那篇文章,而且也不会是一字一句的去读,而是知晓大概内容即可。
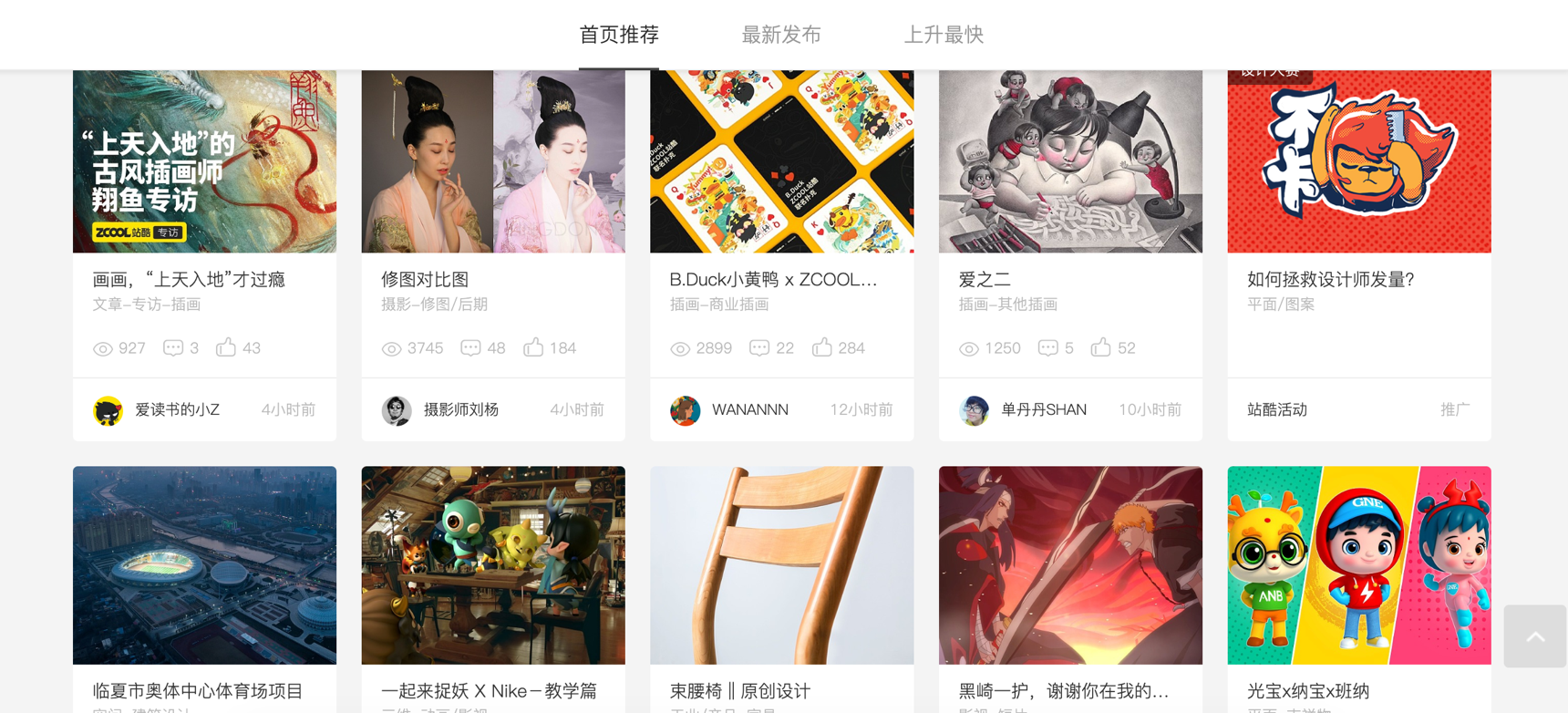
再举个贴近的例子,打开站酷的首页,你们会从左到右,从上到右的一字不漏的去看吗,我们是不是用眼睛扫一遍,看到吸引你的内容,然后再点进去看详情,对的,这就是互联网用户的扫描阅读。

在设计页面时,我们通常假设用户只是扫过整个页面,考虑所有可能的选项,然后选择一个最好的。
事实上,大多数时间里,用户不会选择最佳选项,而是选择一个合理的选项,一旦发现一个链接,看起来似乎能跳转到我们想去的地方,那很大的机会就会去点击它。
原因有以下几个:
1、我们总是处于忙碌之中,寻找最佳策略需要的时间很长。
2、如果猜错了,也不会产生什么严重的后果。就算做了错误选择,我们只要点击几次返回按钮就好,所以,返回按钮,是WEB端用的最多的地方。
3、对选择进行仔细思考还不如很快多尝试几次。
4、猜测更有意思,猜测不会像仔细权衡那么累,而且如果猜对了,速度会更快。
当然,这并不是说用户在点击之前从不进行权衡,这要取决于时间上的紧迫以及其他因素。
大家想一想,现实中是不是这样的呢。也许通往一个入口有好几条路径,但是第一次进入该网站的时候,不会寻找最佳路径,而是试探的摸索,只要找到就可以了,不会刻意的找那条最捷径的。
生活中,人们在使用任何东西,往往不理解它们的运作原理,甚至对它们的工作原理有完全错误的理解。
无论面对哪种产品,除了刻意钻研的,很少有人会花时间阅读说明书。相反,我们往往是贸然前进,勉强应付。
比如我们买了一台新款电视机,几乎从来不会把电视机的零件一个个都拆下来,完全理解了它们的工作原理后才使用,我们甚至连说明书都不看,而是拿着遥控器自己琢磨,完全没有必要去深究。

为什么会这样?
1、这对我们来说并不重要。对于大多数人来说,是否明白背后的工作机制并不重要,只要正常使用即可,这并不是智力低下的表现,而是我们并不关心。
2、如果发现某个事物能用,我们会一直使用它。我们一旦发现某个事物能用,很少去找更好的替代品。如果偶然发现一种更好的方法,我们会换用这种更好的方法,但很少去主动寻找更好的。
举个我小时候的例子,上学时我用的第一只中性笔是同学给我的,虽然可以用,但我发现比较粗,不太喜欢,但是认为可以用,从来没想过是否有稍微细一点的。当第一只笔芯用完,去文具店购买时,发现竟然还有0.35的笔芯,很意外,当然我就放弃了之前的笔芯,换作成0.35的,这样的例子应该都会发生在每个人的生活中。
那如果人们勉强应付的时候这么多,有没有弄明白真的那么重要吗?答案是很重要,因为有时候可以勉强应付,但通常效率不高,而且容易出错。
如果用户很清楚,不是勉强应付呢?
1、他们会更容易找到自己需要的东西。
2、会更容易理解你的网站提供哪些服务。
3、你更可能引导他们到你的网站上希望他们看到的地方。
4、在你的网站上,会觉得自己更聪明,感觉更好,这样他们就会离开让人勉强应付的网站了。
这也是现在竞品之间抢夺用户的一个重要因素,两个服务内容一样的产品,一个直观明了,一个结构比较混乱,不能很快找到目标,对于这两个产品,那用户该选择哪一个呢,可想而知。

前面已经说到,现在互联网的用户阅读都是扫描式阅读,那么在这种情况下,怎样才能让用户清晰理解你的网站,提高体验。
需要注意5个方面,保证他们会很容易理解你的网站:
1、在每个页面上建立清晰的视觉层次;
2、尽量利用习惯用法;
3、把页面划分成明确定义的区域;
4、明显标识可以点击的地方;
5、最大限度降低干扰;
前面已经说到,现在互联网的用户阅读都是扫描式阅读,那么在这种情况下,怎样才能让用户清晰理解你的网站,提高体验。
一个视觉层次清晰的页面有3个特点:
1、越重要的部分越突出;
2、逻辑上相关的部分,视觉上也相关;
3、逻辑上包含的部分在视觉上游嵌套;
也可以这么说,要把版式设计的四个原则,亲密,重复,对齐,对比,把这几点做好。
对于习惯用法可以说是人的一种本性习惯了,这也是为什么很多竞品都很相似的原因了。
举个常见的例子,比如聊天的icon,都是一种对话框的设计,因为人们已经习惯了这种图标设计,如果换成其他,用户看到后会不理解这到底是什么东西。

对于设计师,很多人一直想创新,但是一定要秉持两个原则:
1、创新的方法同样也要不言而喻;
2、能够为用户带来很大价值,值得用户付出一点努力来学习新的方法。

Krug可用性第二定律——点击多少次都没关系,只要每次点击都是无须思考的选择。
文中说:WEB设计师和可用性专家一直有一个争论,用户在到达目标之前点击多少次不会觉得有挫败感,作者认为,真正的问题不是到达目标之前要点击的次数,而是每次点击有多艰难,需要多少思考,有多大的不确定性来判断自己是否在进行正确的选择。
所以当我们在使用目前一些成功的产品时,会感到自然而然的流畅体验,虽然有时候因为产品体量大,没有很快找到目标,但我们也没有过多挫败和烦躁。
Krug可用性第三定律——去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。
好处:
1、可以降低页面的噪声。
2、让有用的内容更加突出。
3、让页面更简短,让用户在每个页面上一眼就能看见更多的内容,而不必滚动屏幕。
如果有欢迎词,尽量减少,能不用就不用。
指示性说明尽量不用。
如果指示性说明非常冗长,用户发现所需信息的机会很小。
我们应该通过让每项内容不言而喻来完全消除指示性说明,当指示文字变得完全没有必要,就应把他们全部去掉。

现在比较成功的App的引导页都非常简洁,因为没有人会在进入的时候看你写的一长段文字,等待很长时间,除非视觉性很强,比如今年美团变黄的那段视频,视觉冲击力很强,我看完一次后,在网上又自己找,看了几次。所以要做到尽量减少指示性说明。


作者认为,很多网站,一旦到了第二个层次,导航会变得支离破碎,随意发挥,以至于很难找到良好的三级导航的例子。
原因有3:
1、好的多级导航本来就很难设计,同时有很多元素需要安排到页面中。
2、设计师即使在设计前两个层次也常感到时间不够。
3、第三个原因是它看起来并不重要,不是主导航,也不是二级导航,而且有一种倾向认为,当人们深入到网站的这一个层次后,会自然明白如何进行操作。
而且就算设计师提出需求,他们也可能拿不到,因为负责内容的通常不会想的那么深远。
事实上,用户在底层页面上花的时间通常和花在顶层页面的时间相同,除非从一开始就自顶往下进行导航设计,否则以后很难再进行添加,也很难保持一致性。
网站主页是我们打开后第一眼看到的,也是最容易向用户突出网站的价值等内容的,那在主页该放什么哪些内容比较合适呢:
1、站点的标识和使命:告诉我们这是什么网站,做什么的;
2、站点层次:提供服务概貌,包括内容,功能,组织形式;
3、搜索;
4、导读:主页最好有“里面有精彩内容”的暗示提醒;
5、内容经常更新;
6、友情链接;
7、快捷方式:最常访问的内容片断;
8、登录、注册;
...
除了这些主要的,最好还要满足这些:
1、让我看到自己正在寻找的东西;
2、我也许感兴趣的精彩内容;
3、告诉我从哪里开始;
4、建立可信度和信任感。
比如打开淘宝首页,你不仅可以看到以上罗列的内容,淘宝通过算法,会自动推荐你曾经搜索过得商品,最上角的非常醒目的位置,logo动效还会告诉你最近的活动。


对于一个控件的选择或者其他设计,很多团队经常在无休止的讨论,始终没有决定,这样的讨论除了浪费时间,也很容易造成紧张气氛,破坏团队成员之间的关系,常常让团队无法做出关键的决定.
我们每个人都是用户,和所有的用户一样,对网站上喜欢什么,不喜欢什么有着强烈的感觉。
我们往往认为我们自己喜欢的,绝大多数用户也都喜欢。这应该是人的一种天性。
同时,在团队中,由于职位不同,不同岗位的人对网站设计也有不同的看法。
比如设计师喜欢视觉上比较好看的网站,而开发却喜欢构建新颖,有趣,功能出色的网站。所以不同的角色,不同的视角,常常造成不同的看法,继而不停的讨论,让会议陷入僵局,当然每个人的想法并不是一层不变的,只要有足够的证据能打动他,他的想法完全可以反过来。
一旦因个人和职位不同而造成的冲突不分胜负时,讨论常常会转化为寻找某种方式(专家的意见、焦点小组或者用户测试)来决定绝大部分用户喜欢或不喜欢什么,但是,找出所谓的普通用户,就是错误的想法,因为,本来就没有什么普通用户,所有的web用户都是的。
越是仔细观察用户,认真倾听他们表达自己的想法,越能意识到他们对网页的个人反应和很多不同的变量有关系。所以,试图用一些简单的喜好来形容用户,既琐碎又没有什么作用,另一方面,好的设计会把这种复杂性考虑进去。
关于普通用户的这个说法,最糟糕的是加强了这种看法,认为好的web设计主要是找出人们的喜好,这种想法看上去不错。比如面包屑导航好,要么不好,弹出框好,要么不好,非黑即白。
问题是,对于大部分web设计问题来说,没有简单的“正确”答案,好的设计能满足需要,也就是说,经过仔细考虑,实现和测试的设计就是好的。
例如,对于Flash的使用,如果询问用户,有些用户会说他们很喜欢Flash,而另外差不多同样数量的用户会说他们讨厌Flash。实际上,他们不喜欢的是使用不当的Flash,大而复杂的动画,需要很长时间下载,没有带来任何价值。如果仔细观察他们,很可能发现同样是这些人,喜欢那些使用精心设计,适当并小规模使用Flash的网站,增加一些简约的修饰,或者有用的功能,同时又不带来麻烦。
并不是说不存在完全错误的方法,有些设计网页的方法确实是完全错误的,只是他们往往并不是设计团队通常争论的那些方法。
解决这种问题的关键方法就是,不要再问这样的问题“大部分人喜欢这样的导航吗”,正确的问题应该是“在这个页面,这种导航会让可能使用这个网站的大部分人产生一种良好的体验吗?”,然后观察人们对它的看法和使用的方法,再不断调整。
争辩人们喜欢什么既浪费时间又消耗团队的经历,而通过测试将讨论对错转移到什么有效,什么无效上,更容易缓和争论,打破僵局,而且测试会让我们看到用户的动机,理解,反应的不同,从而让我们不再坚持认为用户的想法和我们的想法一样。


在做测试时,往往很多人不清楚什么是焦点小组访谈和可用性测试的的区别,那就先科普一下。
焦点小组访谈,百度百科的解释是这样的:就是采用小型座谈会的形式,由一个经过训练的主持人以一种无结构、自然的形式与一个小组的具有代表性的消费者或客户交谈。从而获得对有关问题的深入了解。
简单来说就是一个小组围坐在桌子周围,主持人抛出问题,针对这一问题,被访谈人说出自己的想法,从而快速得到用户的意见和反应。
焦点小组可以抽象的确定你的目标用户想要什么,需要什么,喜欢什么。也可以测试出网站的理念是否有意义,价值主张是否吸引人等等。
但焦点小组只是适合用于网站设计前就应该进行的,是一个早期阶段方法。
比如电视剧《我的前半生》中,段晓天因得不到主角罗子君而为难她的那个片段,就是一次焦点小组访谈。

可用性测试的百度百科解释是这样的:让一群具有代表性的用户对产品进行典型操作,同时观察员和开发人员在一旁观察,聆听,做记录。
该产品可能是一个网站,软件,或者其他任何产品,它可能尚未成型。测试可以是早期的纸上原型测试,也可以是后期成品的测试。
简单说就是向用户展示一些内容,不管是网站还是原型,或是草图,并且要求用户说出这是什么,并用他们来完成一项特定的任务。
如果想建立一个优秀的网站,一定要测试。为一个网站工作几个星期会让你失去新鲜感,因为你对网站了解的太多,很多细节都知道,所以清楚网站是否正常运作的唯一方法就是测试。
测试会提醒你,不是每个人的想法都和你一样,会和你用同样的方法使用网站。
要记住,测试一个用户比不做测试好一百倍。测试总是会有效果,哪怕对错误的用户做一次糟糕的测试,也会让你看到改善网站的一些方面。
在项目中,早做测试,哪怕一位用户也好过最后测试50位用户。
一旦一个网站投入使用,要改变就不是很容易了,有些用户拒绝做出任何变化,所以在开始的时候,有助于防止你犯错误的方法都很划算。
测试的关键不是证明什么或者反驳什么,而是了解你的判断力。对于用户的招募也不要太严格,如果能够让用户是更接近使用网站的用户就更好了,但更重要的是,要尽早和经常进行测试,这是一个开发,测试,修复,再度测试的过程,没有什么比现场用户的反应更重要了。
其实做可用性测试没有想象的那么复杂,一个简单的可用性测试完全可以把问题解决。
那么应该测试多少用户呢:
很多情况下,每轮测试用户数量应该是三个,最多四个。前三个用户很可能会遇到几乎所有最明显的问题,更重要的是多做几轮测试,只测试三名用户有助于很快进行下一轮测试。由于你会修正在第一轮测试提出的问题,因此在第二轮测试中,就会发现新的问题。这样的话,能够很快的对测试进行总结,并能很快利用测试结果进行修正。
很多人不知道该招募怎样的测试人员,总是很纠结,其实没那么难。
实际上,我们都是初学者。就算找一位专家,你也有可能发现他也在勉强应付。
设计出的网站如果只有你的目标用户能使用,这通常不是一个好的方法,应该既要满足专家的要求也要满足新手的要求。
例外:
如果你的网站几乎由某一类用户使用,那就只招募这一类用户。
如果你的目标用户群体可以分成几个明显的阵营,而且这些阵营有着完全不同的兴趣和需要,那么至少要从每个阵营里选择用户进行一次测试。
同时避免对网站或网站背后的组织架构进行预先讨论。
可以找任何人来引导测试,真正需要的工作只是鼓励测试用户去尝试。同时还需要一个观察人,对于观察人选,建议如果能让管理层参与就好了,他们的参加能极大鼓舞团队的士气,这是他们第一次看到自己的网站被人使用,而且很多地方和他们想象的画面并不一样,这样的话,团队也更容易向管理层拿到对测试的投资,可谓是一举两得。

测试什么,什么时候测试?
测试:顾名思义,就是让测试用户看到网站,然后看他们能否理解这个网站,包括目标,价值主张,组织方法和运行方式等。
可以对用户进行关键任务测试,让用户完成一些任务,然后观察他们是怎么做的。
在测试后的讨论会议上,主要做以下两件事:
给问题分类:
回顾大家看到的问题,决定哪些问题需要修正。
解决问题:
找出修正这些问题的方法。
这样,从其他人的角度看你的作品,常常能为问题提供全新的解决方案,或者让你用一种新的眼光看待原有的问题。
要记住,这是一个循环的过程,不能只做一两次就停止了。
1、用户不清楚概念:用户看着网站,要么不清楚他们说的是什么,要么他们以为自己知道,但是理解有误。
2、他们找不到自己要找的字眼:这通常意味着你组织的内容分类不符合用户的习惯或者分类符合他们的习惯,但没有使用他们期望的名字。
3、内容太多了:有时候,他们要找的内容就在页面上,但就是看不到,在这种情况下,你需要减少页面上的整体干扰或者把他们需要看到的内容设置的更加醒目,让它们从可视层次结构中更加突出。
在任何测试中,你都可能会遇到这样的情况,用户暂时出现错误,然后在不需要任何帮助的情况下回到原来的轨道。
只要出现问题的人马上发现自己偏离了原来的主体,尽量不需要帮助就能回到原来的方向,这种情况看起来没有扰乱他们的活动,就可以忽略这些。总的来说,如果用户关于在哪里找到他们需要的内容的第二次猜测总是对的,就可以了。
这样的问题总会存在的,因为有些含混之处,总是没有简单的解决方法,不管怎么做,都会有一半用户在第一次猜测的时候出错,但每个人都会在第二次猜测之内找到,这样就好。
当在测试时清楚看到人们没有理解某些内容时,大部分人的第一反应是增加一些内容,例如一些注释或者指导说明。
这样的方法不对,正确的解决方案往往是去除某个或一些让人混淆的内容,而不是增加另一些干扰。
而且不要太看重人们对新功能的需求,人们常常说“如果它能像某某”就好了,这样的说法常常被看做是在要求新的功能,如果仔细询问,常常会发现,他们已经找到一个很好的网站,能做某某功能,就算你做了这个功能,他们也不会切换到你的网站,他们只是在告诉你他们的喜好而已。
当大家看到第一个用户试着勉强应付的时候,问题和解决方法都很明显的那种惊喜,就像是现成的收获,你应该马上修正它们。
和任何好的设计一样,成功的网页需要巧妙的平衡,要记住,哪怕一个微小的变化都会带来不小的影响,有时候,真正的挑战不是修正你发现的问题,而是修正这些问题的同时不破坏已经正常运行的部分。
只要进行改变,就要仔细思考它将会影响哪些其他内容。特别是,当你把某些部分调整的更为突出时,想想看是不是把其他内容的重要性降低了。

降低网站好感度有几种方式:
1、隐藏我想要的信息;
2、因为没有按照你们的方式行事而惩罚我;
3、向我询问不必要的信息:大多数用户都很介意个人信息,如果网站要求的信息超出当前任务时,会让用户觉得很麻烦。
4、敷衍我,欺骗我:我们都会讨厌虚伪的真诚,也讨厌假意的关心,想想每次你听到“您的电话对我们来说很重要”的时候是什么感觉吧!
5、给我设置障碍:不得不等待一个长长的flash介绍。
6、你的网站看上去不专业:网站看起来很凌乱,组织很混乱。
就算你有些地方做的不好,也还有可能再度提高我的好感,只要让我相信你的所作所为是在为我着想。
提高好感的几种方式:
1、知道人们在你的网站上想做什么,并让他们容易明白:把用户最想做的几件事放在最明显的地方;
2、告诉我我想知道的。
3、尽量减少步骤,让用户以最快的途径到达他们想去的地方。
4、知道我可能有哪些疑问,并且给予解答:可以做一个经常更新的常见列表。
5、为我提供协助。
6、容易从错误中恢复:当潜在的错误不可避免时,要提供一个快速且清晰的方法快速从错误中恢复。
7、如果不确定,记得道歉:有时候会因为暂时没有能力或资源做到用户想要的,如果你做不到,至少让他们明白你知道你在给他们造成不便。