2019-10-22 资深UI设计者
写在前面
过去几年中,我们的积极反应促使我们继续探索和分析主要设计领域的新趋势。尽管大多数趋势都是去年发生的变化,但到2020年,我们仍有一些新趋势值得追求。最重要的趋势是与技术有关的趋势,以及它们的发展趋势,以及它们如何影响设计领域。
总体趋势
2020年的主要趋势动作设计与动画, 对于2020年,我们认为运动设计是主要趋势,因为我们在所有设计领域都遇到动画,从小的交互到徽标和UI,一切都在变化。动画内容正在进入现代世界,在现代世界中,书面内容没有以前那么吸引人。 动作设计正确实施后,可使广告系列的信息更快,更正确地传达给受众。

01. theQoos品牌插图由 闵庆 02 军团赛季 3由 尼克Scarcella 03. 溶剂-使大麻银行公开赛由 BluBlu工作室 04 云服务(动画图标)由 亚历山大Baleev 05. 病毒性肝炎由 昂布尔集体 , 蒂博ZELLER , 乔纳森Plesel 06 。 UXC_Design2020_Project研究通过 Donerzozo
目录
1. UI / UX
2.插图
3.动态图形
4.平面设计
5.基于技术的趋势
6.包装
7.版式
8.趋势工具
1. UI / UX
1.1暗模式(Android Q和iOS 13)
暗模式是2020年的新趋势,Android引入了两种类型的暗模式,分别称为“强制暗模式”和“系统暗模式”。微软通过在其电子邮件应用程序中展示其暗模式击败了谷歌,但谷歌迅速推出了自己的针对Android 10的Gmail应用程序的暗版本模式。
有了介绍此更新的大公司,许多设计师将选择在他们的应用程序或站点中使用暗模式,因此希望在来年看到越来越多的暗模式。

1.2粗体颜色
在过去的两年(到2020年)中,强烈的色彩已成为重要的趋势。大胆的色彩丰富,明亮,甚至极富活力。它们可以是主要或次要颜色。


01. EMART UX / UI可再生的通过 加X, 李宝蓝 , Sabum卞 , 熙荣, 尤金全度妍 , 원 지 혜, Bongho彩 02 NSH通过 索菲娅费多托娃 03. 埃尔多拉多赌场-移动Web UI,应用程序ü用 的Loredana PAPP-Dinea , Mihai Baldean , Milo主题 04. mmcité+网站由 工作室9 兹林,帕维尔Valek 05. 自动哈克系列#21-25由 安德烈福 06. Flipd应用程序通过 ESTUDIO PUM
1.3 UI中的插图
多年来,插图一直是设计中最强劲的趋势之一。插图是对概念的直观解释,可以使用户更好地理解产品背后的思想。除了一些精美的插图使这一概念独具匠心外,它们还可以更快地传达信息。

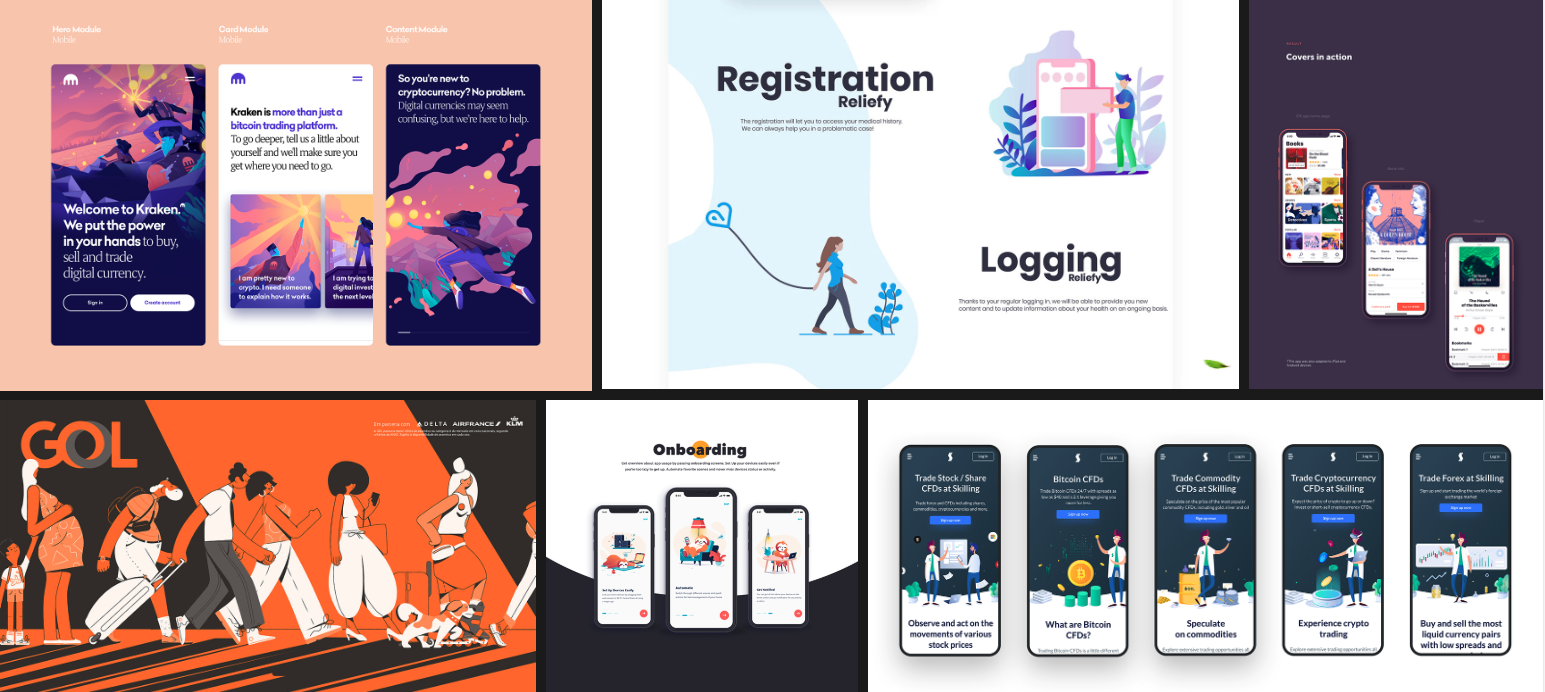
01. 海妖重新设计,以 西尔Theyssens , 安东尼科拉德 02 浮雕-医疗项目由 马丁Pankiewicz 葛尔若, 米沃什Pożarkowski 03. abuk:图书封面设计有声书商店到 谢尔盖Valiukh, Tubik工作室 04.我llustration系统GOL到 ESTUDIO PUM 05 。 智能家居的应用程序- IOS到 玛丽亚Osadcha 06.斯基林贸易(skilling.com) - Loredana酒店PAPP-Dinea , 米哈伊Baldean
1.4讲故事
设计中的讲故事是关于帮助用户在平台上的旅程,从而使他的体验尽可能轻松和流畅(在UX设计中)。一个好的故事可以帮助用户更轻松地了解产品。为了讲述一个故事,我们可以使用一个特别创建的角色,将这个角色赋予他个性,我们创建一个故事和一个冲突,最终由我们的产品(UI设计)解决。这是产品设计中讲故事的基础。讲故事在UI和UX中都使用,并且基于相同的原理,但实现方式有所不同。
 01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
1.5动画图形和微交互
正如我们所说,动态图形是今年的趋势,它在UI设计中也有很强的表现,它为插图增添了力量,使创意更易于吸收并保留在用户的记忆中。
微交互在2018年成为第一流,但这一趋势值得在2020年关注。它们是UI设计中极其重要的趋势,这使基本应用程序/网站与非凡的应用程序/网站有所不同。微交互在使用户了解系统的工作原理并引导其获得更好的体验方面起着至关重要的作用。
如果您是UI设计师,但尚未在工作中使用微交互,建议您这样做,因为到2020年,没有UI的任何UI设计都将是非常基本的。

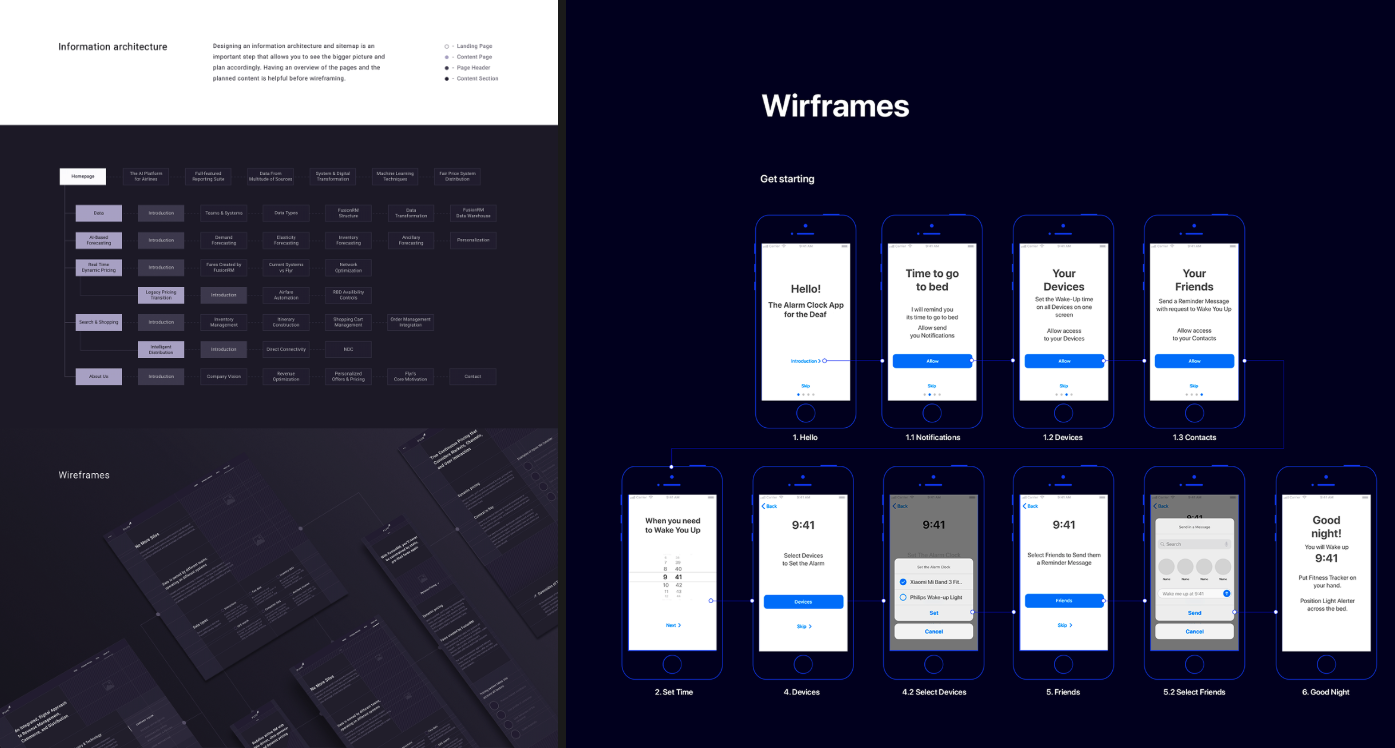
01. UI / UX | 智能药房应用的 阿纳斯塔西娅中号, 谢尔盖Nikonenko UX 02. 气候与动物:灭绝危机网站UI / UX 由 丹尼尔·谭, 达芙妮龙 03 飞素食者由 帕特里夏赖纳斯 04. UKRPOSHTA。乌克兰国家邮政局的移动应用程序,伊洛娜·金( Ilona Kim) 05 . Tagir Tikeev 的聋人报警应用程序
1.6用户界面中的视频
到2020年,信息必须非常快地到达用户手中,最好通过视频内容来完成。您选择通过动画或经典电影来解释产品,视频内容对于任何网站或应用程序都是必不可少的。
1.7功能
UI设计中的一个重要部分是功能,即,根据其目的和功能选择每个元素。许多人认为您必须在设计和功能之间进行选择,但是在新技术的帮助下,这两种技术可以很好地融合在一起并相互补充。设计负责引起对站点或应用程序的注意,其功能使体验变得更轻松。它使用户可以更快地找到信息。
 01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
1.8注意细节
在UI设计中,对细节的更多关注非常重要。从按钮,图标,加载到导航到细微的细节,都可以打造出非凡的设计。随着新技术的出现,我们在UI中必须注意的细节始终在变化。
在明年,我们将看到越来越少的按钮,以及更多基于手势的导航。例如,后退按钮(Android的导航常用)在Android 10中正式消失。

01. FLYR的视觉形象和营销网站的 Ramotion
02. 闹钟应用聋人通过 Tagir Tikeev
1.8渐变
几年来,我们一直在谈论设计中的渐变,这种趋势在2020年将继续保持强劲,因此值得一提。新鲜的色彩是成功渐变的完美选择。它们可以用于按钮,图标,插图,甚至用于排版。

01. Wavecut - IOS应用程序通过 Eleken局 02. 抗忧郁症的应用程序-产品设计(UX / UI)由 安娜Arutiunian
03. 保罗回肠-电影音乐作曲家,制作人,DJ,Perfomer 通过 的Loredana PAPP-Dinea , 米哈伊Baldean , 米洛主题 04. ITEXIA通过 下一页局 , 亚历克斯海鸥 , Jegor Walowski
2.插图
2.1角色设计
角色设计包括定义一个支持整个概念的角色。最重要的是,通过绘图,设计师向角色灌输了强烈的个性。您在应用程序或网站中遇到的虚拟助手是角色设计的一个很好的例子。

01. 新微小的事情•儿童图画书由 Vuon插图 , 荣阮 , 荣范 02 的Adobe X Createfulness由 迈特弗兰基, 马蒂厄Tarwane 03。 3D人物V2由 安东尼奥·佩蒂特Cwirko 04. Malayali由 丹尼·何塞
2.2纹理
插图和纹理很好地结合在一起,可以创造出令人难忘的构图。从粒状纹理到预制的笔触,您可以找到许多想法来为插图添加纹理,也可以手动创建它们。浏览网络时,您可以找到许多可以在插图中使用的纹理,预制笔刷和工具。

01. JDE - Common Grounds by Marianna Tomaselli 02. Japan by 饭 太稀
2.3平面插图
在过去的几年中,我们到处都可以看到平面插图。它们仍然处于趋势中,但现在有了一个新的组成部分:对每个元素应用细线。大多数艺术家都选择使用细的黑色笔触,但也可以将其上色,使其阴影比所涉及的对象暗。

01. BILLY KENNY -刚刚为音乐通过 桑戈BANG 02 Babelia - Lecturas对维拉诺由 米格尔·安赫尔Camprubí 03. 拳击猫-第一滴血由 Felms 04. COUSCOUS STUDIO | 解释器VIDEO 由 哈立德abdelazi ž
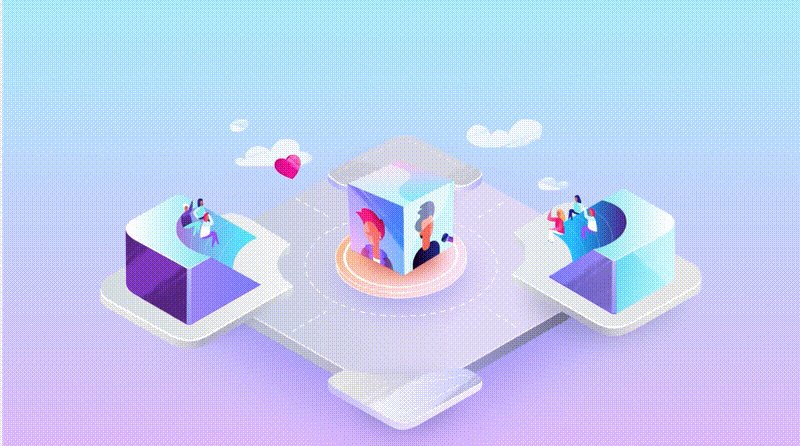
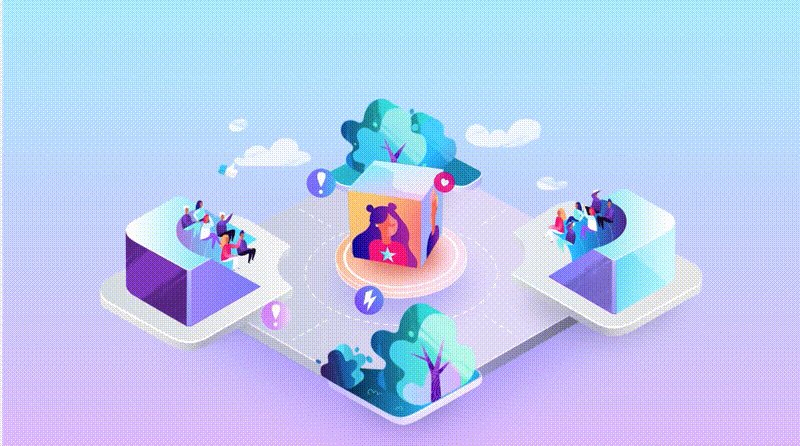
2.4等轴测图
是的,等轴测图仍然在这里。它们主要可以在UI设计中找到。随着人们对加密货币的兴趣不断增加,这种趋势似乎已经生效,但是在2019年它已经发展了,现在我们在其他业务领域中发现了这一趋势。

01. 庞克市由 温祚_ 02 FastCompany -等距号由 阿图尔Tenczynski 03和05. 抗体亚型由 马里奥·德•梅耶尔 04. 松弛插图由 京张
2.5 3D
随着效率越来越高的软件和工具的出现,3d渲染已逐渐发生变化。3D插图非常受欢迎,因为与2D插图不同,它提供了更逼真的图像。

01. 游戏巴伊亚之家由 Miagui 02 天平 由 卡韦萨Patata工作室 03. 城堡毁灭者由 穆罕默德Chahin 04. Eyoo家庭3D插图由 Baianat 05. 个人插图第1卷由 巴勃罗·马林 06. 一个人旅行通过 乱伊莱恩
2.6超大胆的色彩
大胆的颜色非常适合插图。它们营造出欢乐的氛围,使角色脱颖而出,并在图像背后展现故事。



01. 玛莎·希肖娃(Masha Shishova)摄于莫斯科的 STRTFD咖啡壁画 02. 作家- 利奥·夏目( Leo Natsume)的移动互联网思想 03. 可口可乐圆罐插图由塔尼亚·雅库诺娃( Tania Yakunova)
3.动态图形
3.1 3D视频
在2020年,无法想象没有3D设计的运动。设计的这个分支打开了一个世界的大门,在这个世界中,只有想象力是极限。我们可以在广告,电影,游戏,广告活动等中找到3d。

01. 庞克市由 温祚_ , 视觉设计艺术的影响
3.2视频+动画插图(混合媒体)
拍摄的视频,动画插图以及有时是静止的照片的结合可以产生非凡的效果。2d或3d插图可创建令人难忘的视频,从几行运动到3D真实人物甚至是现实生活中不存在的复杂视觉效果。


01. Coppel /回到学校通过 大量工作室 02 PWR 由安娜·霍查, Edvina元
3.3 2D动画-说明性视频
2D动画专注于创建故事和角色,并在创作过程中使用矢量。当您想要广告系列或产品的说明性视频时,2D可能是理想的选择。在一个总是忙碌而又没有时间阅读的世界中,说明性视频对于任何网站都是必不可少的。

01. Freelive 由 工作室Infografika , 谢尔盖·萨多斯基 , 阿纳斯塔西娅Alterka , Arsentiy Lesnik宾馆 , 尤里·阿姆斯特朗 , 阿林好, 乔治VALD ,马克西姆Tleubaev
3.4动画徽标
您已经了解到动画是2020年的“必备”,为了保持竞争力,我们还必须将它们集成到徽标设计中。许多公司已开始对其徽标进行动画处理,以引起人们的注意。这也是徽标设计的主要趋势。

01. 杯茶由 维多利亚伍 02 - 07. 运动野兽✕Logomachine。动画标志的 运动设计学院, 维克托Villamarin的, 波格丹·杜米特留, Logomachine .NET , 亚历山大·库兹涅佐夫, 扎克李, 丹尼斯Siurin , 斯坦尼斯拉夫·马尔琴科, 莉扎薇塔Tsareva , Supremus Levenus , 安东·福明, 埃米尔Khafizov , 胆碱哈达
3.5混合动画2D和3D集成
这一趋势不是一个新趋势,但绝对值得一提。混合动画就是使用为此创建的特定软件将2D与3D结合在一起。

4.平面设计
4.1平面设计中的3D
尽管2d垄断了设计的这一分支,但3d可以为最终概念添加额外的内容。3d渲染可以采用插图,动画或字体的形式。

01. 画像由 费尔南多·多明格斯Cózar 02. NASA | 太空时代的 工作室-JQΔ 03. 美国宇航局X BBC | 不自然世界的 工作室,JQΔ
4.2双色
精益求精的概念可以完美描述这一趋势,设计师在其中创造出大胆的元素,并带有优雅的手感和强烈的对比。这种趋势是创建更易于访问的打印的理想选择,因为某些打印技术如果颜色更多,则价格会更高。

01. 冬季公开赛'18由 Kinoto Studio, Romina Rios, Luc Geoffroy 02 Synticate©由 斯捷潘索洛德科夫 03. TIGER在博物馆由 de_form工作室, 诺拉demeczky , 的Eniko DERI 04. 刻字系列IX由 拉斐尔·塞拉
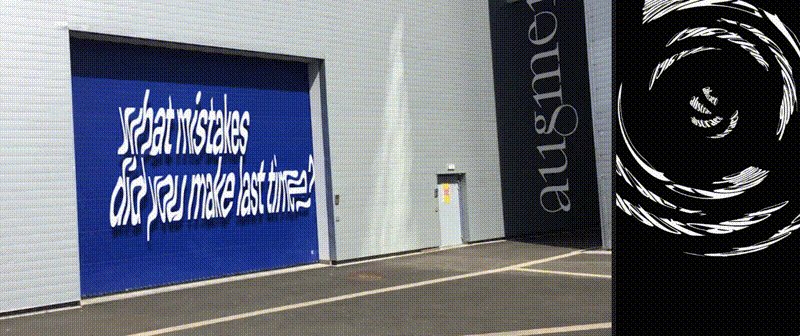
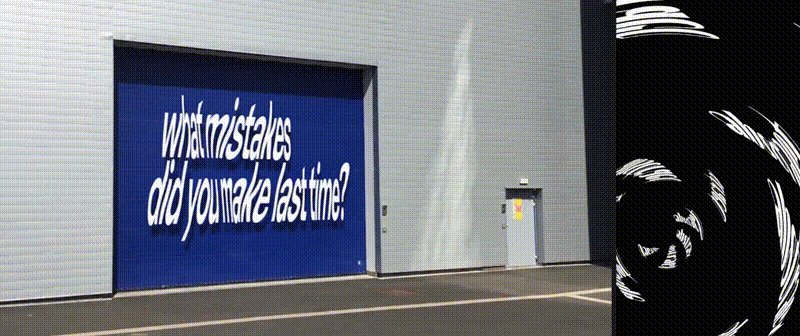
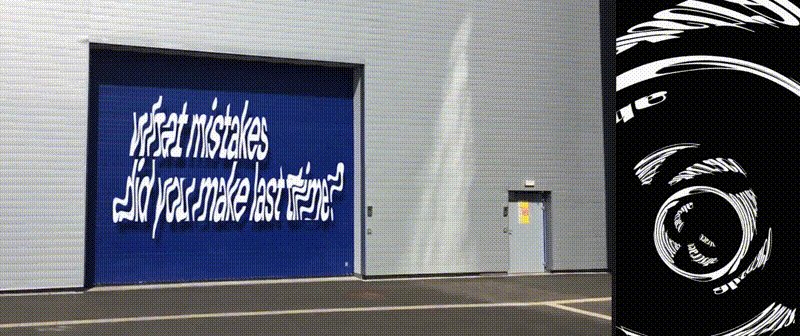
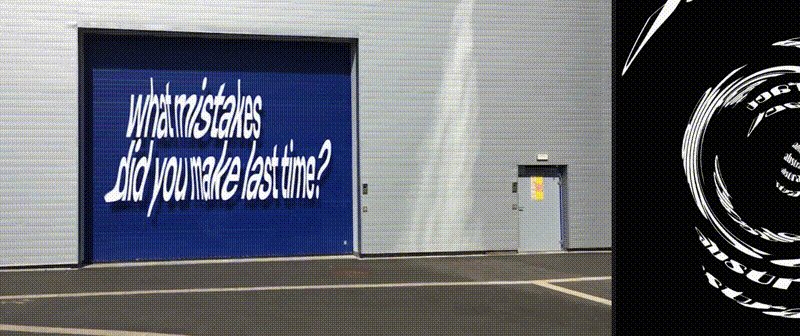
4.3光学感知艺术
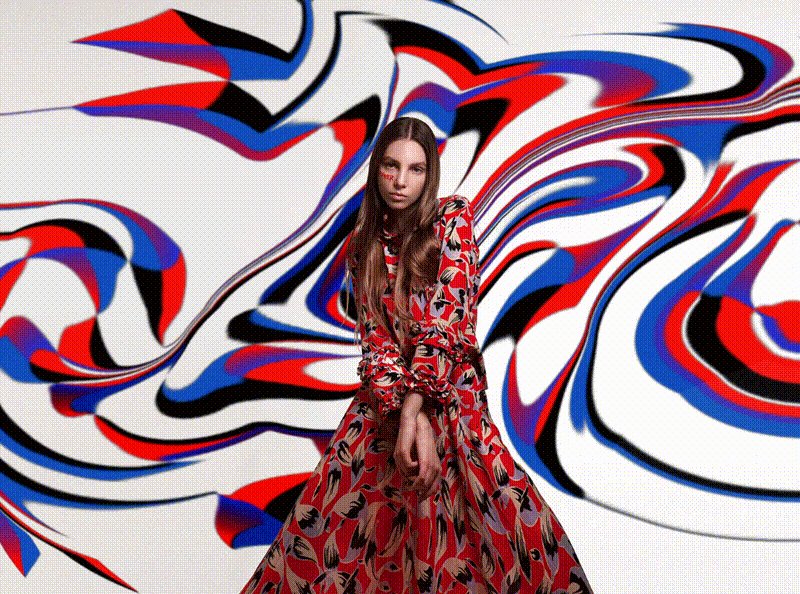
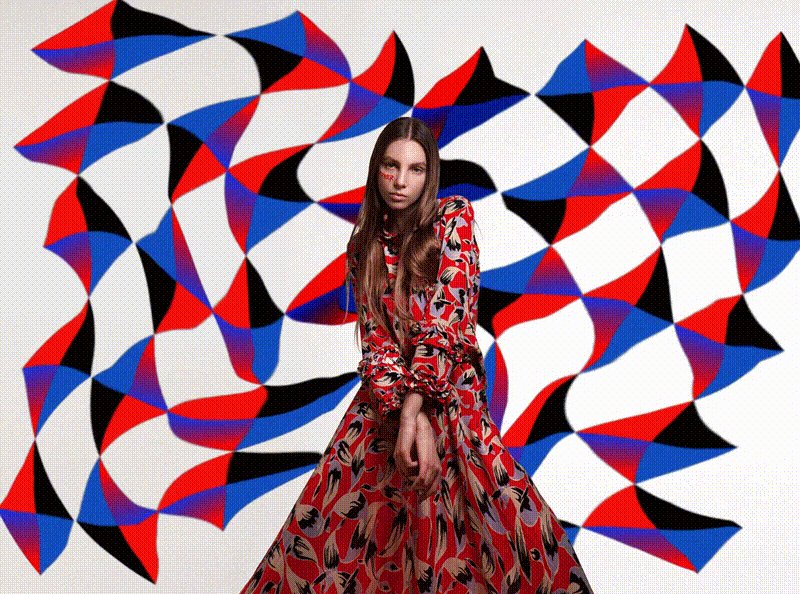
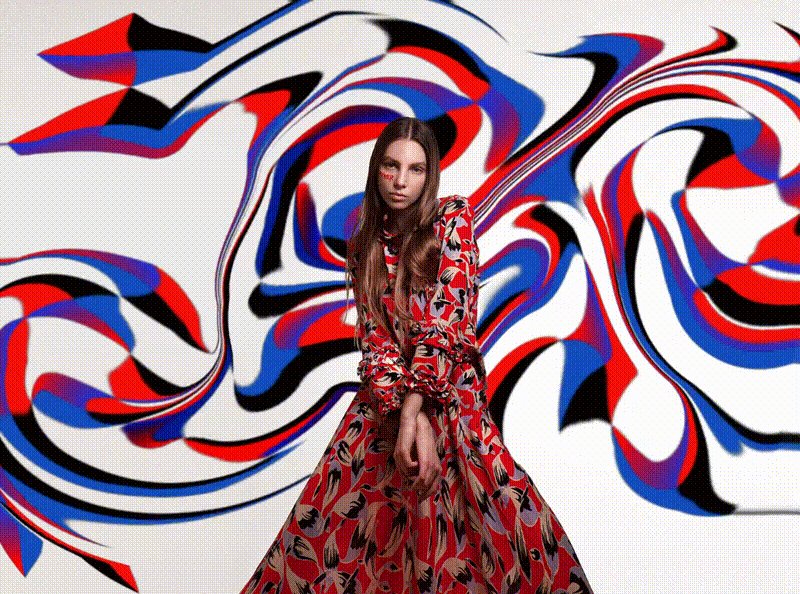
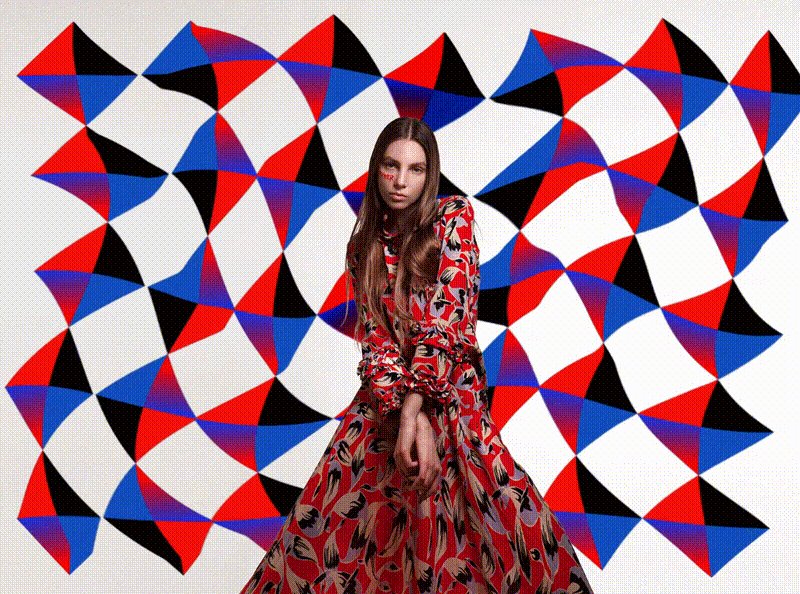
欧普艺术作品是抽象的,有许多知名的黑白作品。通常,它们给观看者留下动感,隐藏的图像,闪烁和振动的图案或肿胀或翘曲的印象。(来源:wikipedia.org)。
这种趋势给人以动静的印象,但是以一种静态的方式。如果要实现在印刷海报中移动图形的想法,这是最合适的方法。

01 02 东京电影节共混物由 梅赛德斯巴桑 , 的Adobe住 03. 海报-第一卷由 Xtian米勒
4.4平面设计中的插图
插图在设计的所有领域都非常重要,因此我们在图形设计中也可以找到它们。2D插图在现在已经非常流行了几年,并且即使在2020年,也将继续成为设计师的最爱。

01. GOOSE赫尔-海报由 Ewelina鹅 02 CAT酒吧和舞厅/ 2019至 kissmiklos, Eszter萨拉
4.5动画海报
动画无处不在,我们在设计的各个领域都可以找到它们,当然它们也存在于数字海报中。动画可以将2D与3D混合在一起,效果令人着迷。

01 节地铁地铁由 Bzoing, 维吉尼贝达德 02. 失败的Windows由 皮埃尔Kleinhouse, 辖Zivony
4.6复古合成波
复古合成波是一种在80年代出现的趋势,但一旦好莱坞开始发行该十年的电影后便开始重新出现。随着《陌生人事物》系列的成功,这一潮流再次开始流行。


01. 鸡尾酒和梦想通过 Gjorgji Despodov 02. CINEMAX由 杰森巴尔巴 03.奇怪的事情(Netflix.com)
4.7瑞士设计,达达主义,包豪斯
20世纪最重要的图形设计运动始终是最好的设计师的灵感来源。这些样式值得一提,因为它们始终是的,遵循它们所施加的规则几乎不可能在设计中犯错误。总的来说,这些运动强调版式,无衬线字体(Helvetica于1957年在包豪斯舞台上创建),几何形状,简单的线条,体积和颜色。

01. 瑞士海报01(版式方面)由 Mehman Mammedov 02. 黄视VOL.3通过 维奥莱纳齐名
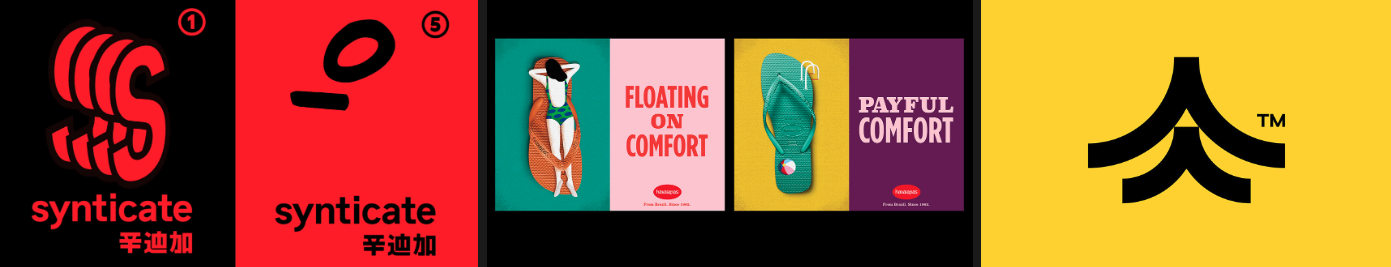
4.8大的不间断彩色空间
大型,不间断的色彩空间将在明年成为非常流行的趋势。它们与大胆的字体搭配使用,可以在图形设计,产品设计以及ui中找到。

01. Synticate©由 斯捷潘索洛德科夫 02 Havaianas人字品牌内容由 约翰Vernizzi 03. Kekkilä-BVB的 Kurppa Hosk
4.9超极简主义
极简主义的设计仅使用必需品,非常有限的调色板和简单的形状来打造令人难忘的身份。放弃多余的元素,使所有设计项目都有目的。要创建超极简主义的设计,您需要使用尽可能多的白色/负空间,简单的配色方案和一些基本的几何形状。

01. Heim杂志,第3页, Sasha Yaguza撰写 02. Andrei Gheorghe- DADA-通过 moodley品牌标识发布
5.基于技术的趋势
技术通过智能设备和崭新的理念正在彻底改变我们的生活。这些新技术使设计师已经开发出进入当前趋势的新功能。人工智能,机器学习,虚拟现实和增强现实正在影响设计师的思维方式和创作方式。
5.1增强现实的移动应用
随着苹果和谷歌推出自己的AR开发平台ARKit和ARCore,很明显,整个世界将面向增强现实技术。
许多大品牌已经在其应用程序中采用了这项技术,而那些尚未采用这种技术的公司必须认真考虑如何使用户在这种新现实中与之交互。
有一些AR交互可用于创建直观的应用程序。第一个是将应用程序固定在手机屏幕上时。另一个是AR UI与用户周围的环境相关联时。最常用的互动方式之一
是当UI与对象相关并通过扫描特定项目触发时。该动作将数字动画连接到特殊的“标记”。
有关更具体的AI规则,请阅读Apple指南,以提供“将真实的虚拟对象与现实世界无缝融合的沉浸式,引人入胜的体验”。

5.2 AI,ML,聊天机器人和虚拟助手
聊天机器人是一种 通过听觉或文本方法 进行 对话的 软件。[1] 此类程序通常旨在令人信服地模拟人类作为对话伴侣的行为,尽管截至2019年,它们仍远远不能通过 图灵测试。[2] 资料来源:维基百科
人们还不习惯与AI对话,因此设计师(和开发人员)的工作很大一部分是使流程简单并建立信任。他们需要帮助人们了解系统可以做什么以及如何使用它。
使用AIML(人工智能标记语言)设计和编写脚本聊天机器人,是出色的UX设计人员的魔力可以发挥作用的地方。
大多数使用聊天机器人的公司都选择说明助手来为AI做鬼脸。以下是一些在其UI设计中使用聊天机器人的品牌:Spotify,星巴克,万事达卡,丝芙兰,Lyft,必胜客。

5.3 VR
大多数人将VR与游戏行业联系在一起是有充分理由的,但是随着所有大型科技公司开发VR套件和应用程序,我们可以肯定地说,我们将发现使用和享受这项技术的新方法。VR已经用于教育,医疗保健,旅游,房地产或建筑。

5.4语音用户界面(VUI)
语音用户界面(VUI)使用语音识别 来理解语音命令和问题,通常是文本到语音以播放答复,从而 使语音与计算机的人机交互成为可能 。语音命令设备(VCD)是受语音用户界面控制的设备。资料来源:维基百科
去年,使用互联网连接的设备的人中有40%每月至少使用一次语音助手,与去年相比,这一数字增加了10%。
6.产品设计
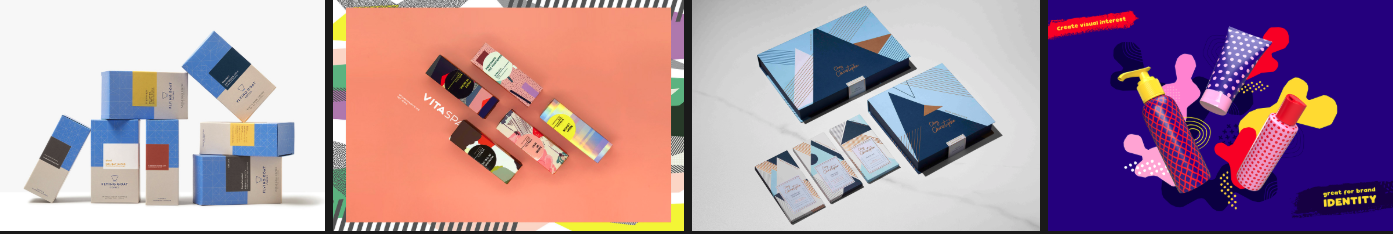
6.1包装中的图案
在过饱和的包装市场中,很难创造出可以脱颖而出的新产品,因此设计师要回到根源并创造出使产品在拥挤的零售货架上脱颖而出的样式。几何,花卉,浪漫或单色图案是任何产品包装的大胆选择。

01. 飞行山羊咖啡由 妮可LaFave 02. VITA SPA皮肤 由 DWYW 03. 巧克力包装设计由 算术 04. 100手绘无缝的图案和形状 的 Arseny Samolevsky
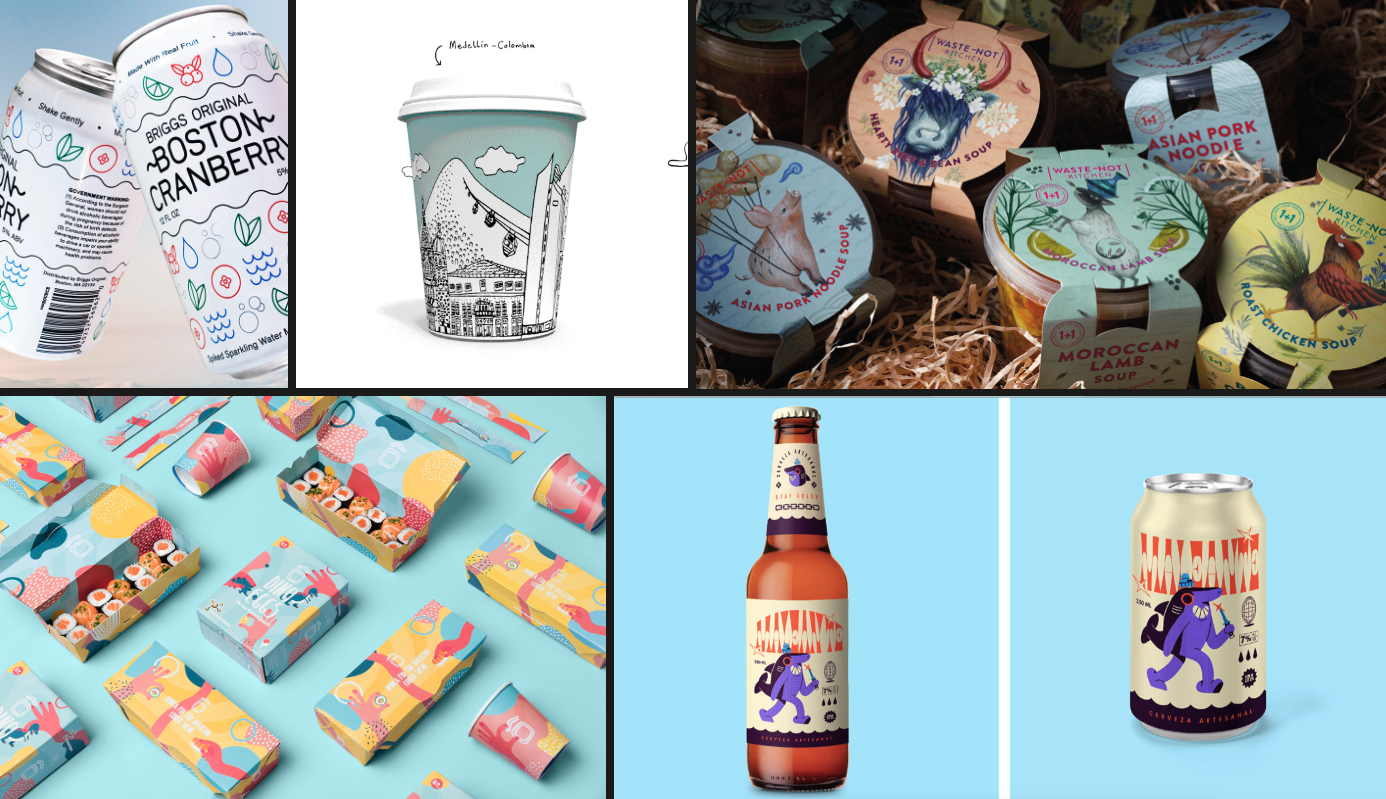
6.2包装插图
插图一直是包装设计中的重要元素。通过他们,我们可以讲述一个故事,使目标受众可以更好地理解该概念背后的历史。平面插图已经存在了数十年,并且很可能会一直处于流行趋势。

01. 布里格斯原件由 熙宰金 02 天鹅绒咖啡杯 由 安东Malishev, 呵呵卡罗拉 03. 废物不包括厨房-品牌打造的 尝试和真正的DESIG ň04 家,甜蜜的寿司儿童 通过 精明的机构, 马里亚纳星火 05. Cerveza塔Maleante通过 Antonay
6.3留白
极简主义是设计的基本原则,而今天它又是新事物。它放弃了设计中不需要的所有内容,并用负空间代替了它。这种趋势将功能带到了最前沿,并专注于简洁的设计,使版式脱颖而出。

01. 香味精油 由Y u型简林, 黄恶嗯-祥 , 智泰莲 02. 重塑品牌理念,为BodriPincészet由 克里斯托夫Gáthi
6.4单色和两种颜色
首先,在调色板中仅使用1或2个色调似乎有些限制,但它们可以创建非常强烈的视觉识别感。仅使用一种或两种颜色,就可以保持简约的外观,放弃所有多余的东西。结果是精美,高雅的产品令人赏心悦目。

01. Zerbet冰糕由 才林贾尔斯 02. 贝利啤酒 由 埃德大厅 悉尼, 叶卡捷琳娜Leontyeva , 波阿斯孙
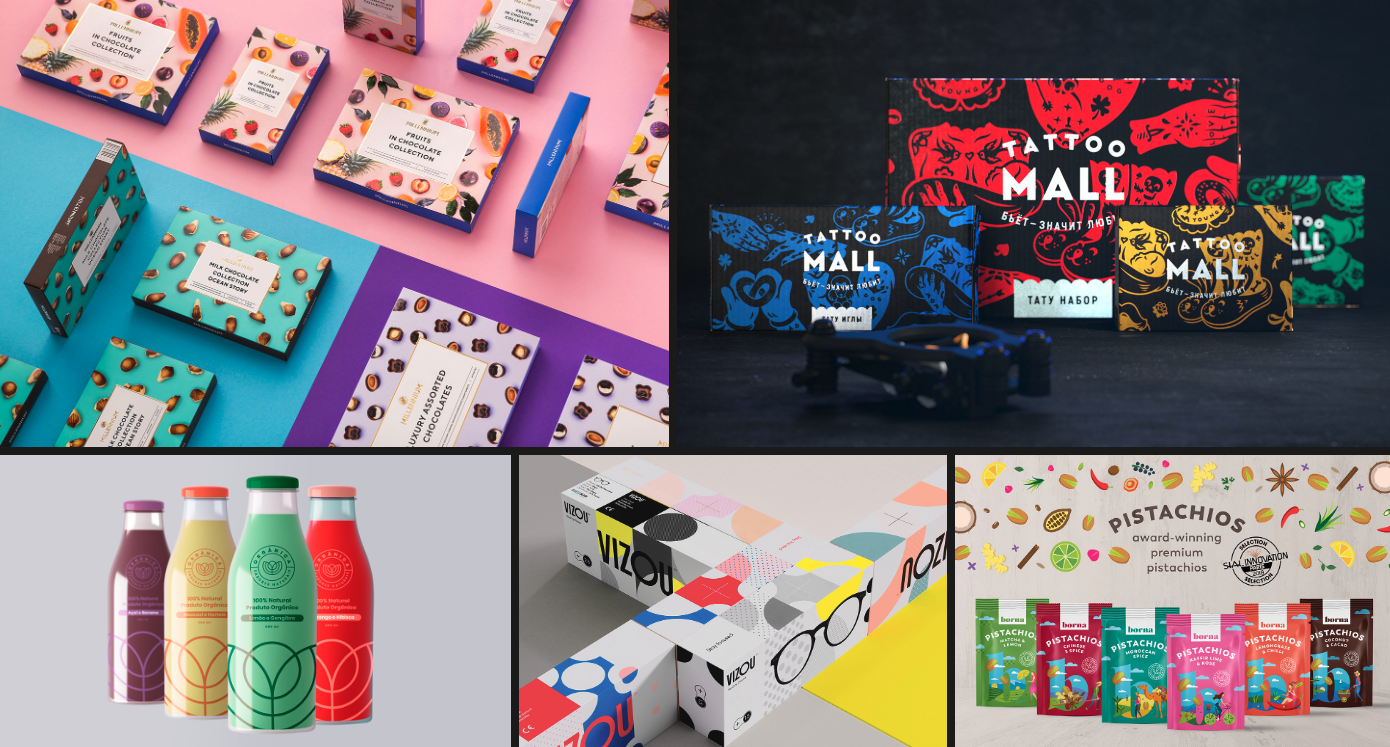
6.5大胆的颜色
大胆的颜色和渐变仍然是非常强烈的趋势,这种趋势将在2020年持续。使用这些颜色,您可以创建令人难忘的产品。

01. 极简主义和享乐主义:Fabula Branding 重新设计了 千年品牌
02 纹身商城 通过 Openmint工作室, 叶卡捷琳娜Teterkino , 烟, 叶戈尔Kumachov
03. Organic by Larissa Kendrik 和 加布里埃尔· 沙茨曼
04. VIZOU -老花眼镜 的 工作室开头语, 阿克塞尔杜马克
05. 包装的调味开心果由 米拉Katagarova
6.6注意细节(受新艺术风格启发)
注重细节的包装比以往任何时候都更受欢迎。设计师选择这种趋势是因为它赋予了产品真实性。这种趋势使我们以现代方式思考经典。


01. HYWILDE由 查德·迈克尔·工作室 02 AMSTEL KARGO IPA通过 卡帕罗设计船员
03. 大岛咖啡烘焙-咖啡咬伤的 农场设计
6.7包装中的讲故事
到2020年,品牌将不得不重新考虑其产品和包装。品牌必须讲述一个故事,以帮助客户体验产品的本质。这可以通过为包装创建视觉和叙述身份来实现。

01. 喙接通过 骨干品牌推广 02. Colorea用t 骨干品牌
7.版式
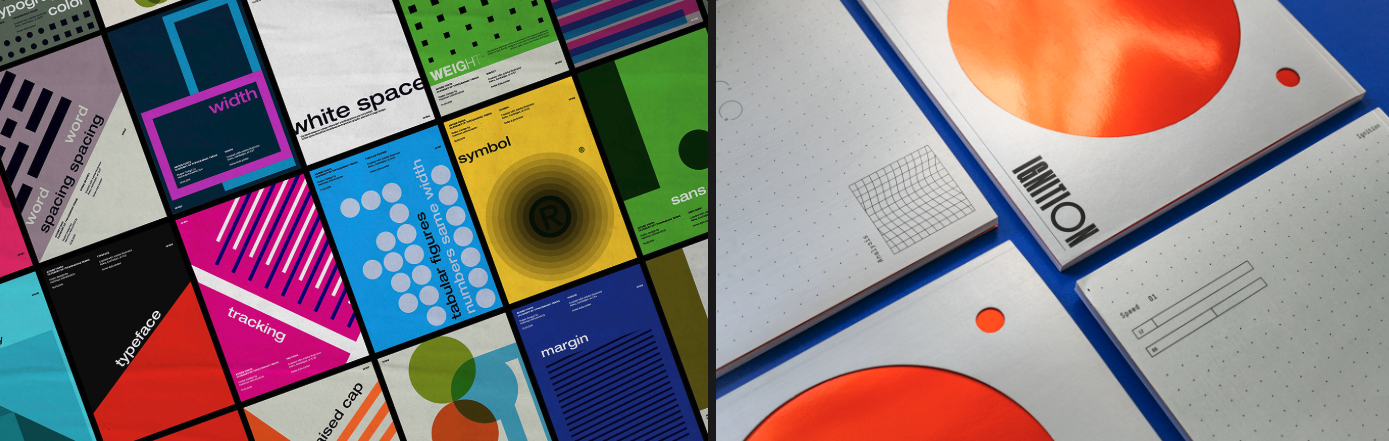
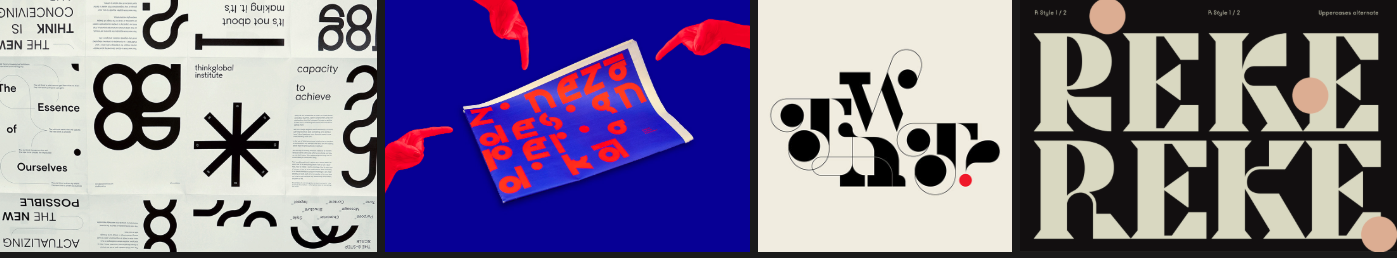
7.1粗体印刷
粗体印刷术是设计中的重要趋势,它取代了图像作为主要元素。勇敢的排版可以在网页设计和图形设计中发挥作用。


01. 埃里克·林格(Eirik Lyng),作者: 埃里克· 赫斯特雷(ErikHerrström); 02. 包豪斯(Bauhaus_100)(x3),作者: BunkerType(JesúsMorentin)
03. UCCA当代艺术中心北京由 布鲁斯·莫设计(BMD) ,耶勒马雷夏尔
7.2小写
越来越多的应用程序使用完全小写的文本,非常易于阅读,并且完美地融入了简约和现代的设计中。在明年,我们绝对必须关注这一趋势。

01. Autea品牌和网页设计由 米哈尔Markiewicz 02 山大食品公司 CI由 臣藤田/ tegusu公司 03. Aquality品牌的 哈坎Fidan的
7.3自定义字体
尽管自定义字体没有什么新意,但我们将看到这种趋势越来越多地出现在设计中,尤其是在徽标和海报中。这种做法在大品牌中更常见,因为生产专用字体可能会非常昂贵,但是设计人员可以对现有字体进行少量调整,结果可能会非常独特。

01. Think8全球研究院通过 勃洛克设计 02 ZINEZŐ//设计周期由 芭芭拉·卡托纳 , 媒体与设计系埃格尔 03. 式设计'19通过 TRÜF创意 04. Cako字体由 维奥莱纳齐名
7.4动力学排版
就像我们说的那样,动画在设计中无处不在,因此在排版中也很常见。动态字体使用小的和简单的交互作用来移动和移动屏幕上的字体。这种简单的技术可以处理文本并创建最终产品,该产品保留在查看器的内存中。


01和02. Grafika , Gimmick Studio设计 。03&04. 增强现实与动作排版,作者: Alex Slobzheninov
7.5堆叠字体
堆叠文本可能是一种现代化的解决方案,可以吸引您注意基本信息。我们可以在网页设计,应用程序设计和图形设计中看到这种趋势。

01. L'嗡通过 Atipus巴塞罗那 02 期刊由 杰玛马奥尼 03. 海报收藏| VOL.8由 罗马发表 04. SMLXL由 梅丽莎Baillache, 垫新郎, 杰森·利特尔
8.趋势工具
8.1 Adobe Spark
Adobe Spark是Adobe Systems 开发的 用于移动和Web的媒体创建应用程序的集成套件 。[1] 它包含三个独立的设计应用程序: Spark Page, Spark Post和 Spark Video。(来源:WIkipedia)
他的免费Adobe Spark Web应用程序可与Spark Page,Spark Post和Spark Video iOS移动应用程序同步 ,从而使用户可以从任何设备创建,编辑和共享其视觉故事。
[3] 这三个设计应用程序允许用户创建和设计可用于企业,教育,社交媒体营销人员等的视觉内容。[4] Spark Gallery突出显示了使用该应用程序的人们所做的不同项目。使用这三个应用程序时,用户可以导入图片或搜索图片。

8.2繁殖
Procreate是 由Savage Interactive针对iOS开发和发布的 用于 数字绘画的 光栅图形编辑器 应用程序。针对iPad的艺术可能性而设计 ,并且适合从初学者到专业人士的艺术家。
它提供130多种逼真的画笔,多层, 混合模式, 蒙版, 过程视频的4K分辨率导出 , 自动保存以及许多其他经典和原始的 数字艺术 工具。除光栅图形外,该软件的编辑和渲染文本和矢量图形能力有限 。(来源:Wikipedia)Procreate是2018年App Store上最畅销的应用程序。

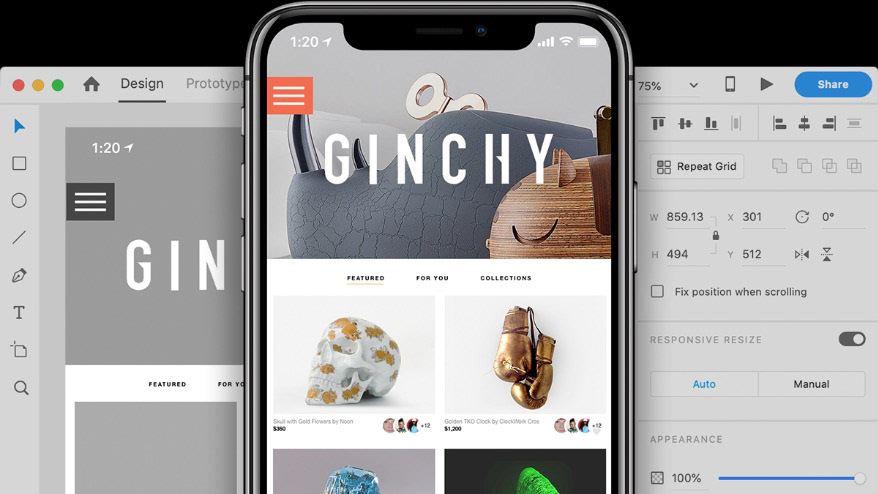
8.3 Adobe XD
Adobe XD是 由Adobe Inc开发和发布的 用于 Web应用程序 和 移动应用程序的基于矢量的 用户体验设计工具。它适用于 macOS 和 Windows,尽管有适用于iOS 和 Android的版本 可帮助直接在移动设备上预览工作结果。XD支持 网站线框图,并创建简单的交互式点击型原型。(来源:维基百科)


作者授权
总结
每一年每一个时间段都会有新的趋势,学会的辩证的眼光去看待便是最大的智慧。世界一直都在变,趋势也是。保持学习和探索的心不变就是对自己热爱的事情最好的回应,念念不忘,必有回响。共勉!
文章来源:站酷-木七翻译整理