李笑来说过一句话:审美常常并不需要知道原理,但创造美的人必须有方法论,否则不可能持续创造。但是很多人总觉得背方法论是笨工夫,高手难道不应该根据场上局面随机应变吗?但事实是,随机应变才是笨办法,方法论和成语典故、数学定理一样,是人脑思维中的快捷方式,“聪明人”之所以能做到随机应变,是因为他们脑中存有足够多方法论,当遇到事情时,这些方法论像神经一样互相连接,给出最优的解决方案。
今天就跟大家分享设计的方法论——设计原则,在方案输出时,可以将设计原则作为方案的自检工具,这样在方案内审时,面对领导和同事的质疑,除了说“大厂都是这么做的”这样苍白无力的解释外,还有更多的设计原则做支撑。
一、一致性
一致性的益处:对用户来说,一致性可以降低学习成本,对开发团队来说,可以减少错误,降低产品的维护成本,提高代码和设计的复用率。对企业来说,一致性意味着产品的不同模块要有相似的外观、感觉和行为,这种特性会被扩展到企业其他产品中(比如Adobe旗下的产品都严格保持着相同的标准),有利于强化用户对品牌的认知,建立品牌忠诚度。
一致性的弊端:很多设计师容易被这一原则而禁锢,进而成为设计师偷懒的借口,设计师有时为了强调一致性而忽略了特定情境下的用户行为和使用模式,所以在设计时不能只关注用户的感觉和品牌认知,要根据特定场景敢于创新。
一致性可以从以下几个维度分析:
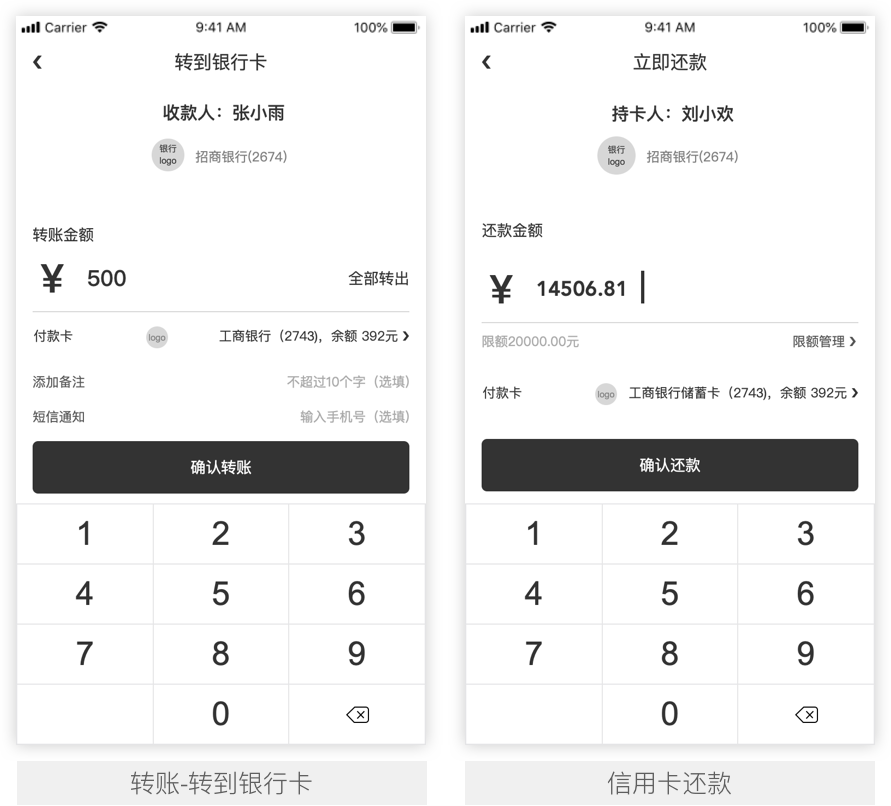
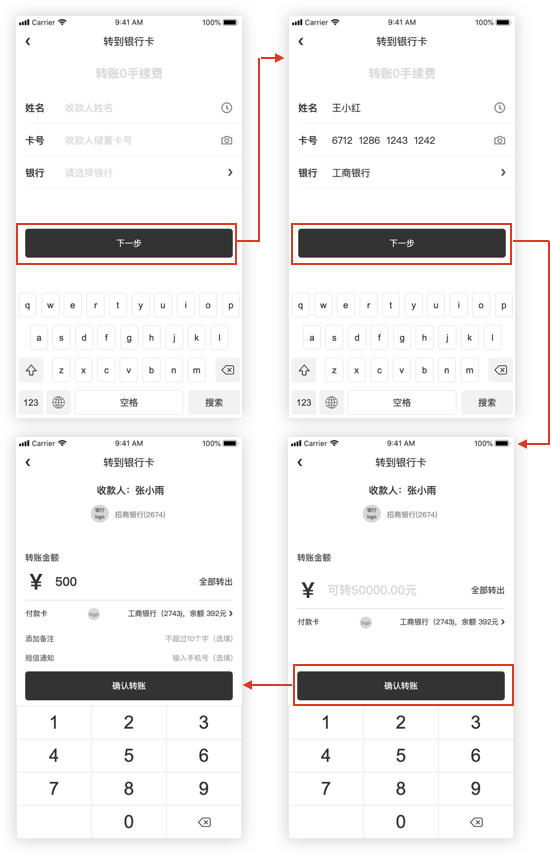
1、交互行为一致性,交互行为一致性又包括操作方式,控件,控件位置等。拿最近做的项目举例,「转到银行卡」和「信用卡还款」虽两个不同功能,但尽量使模块内控件,控件位置及操作方式保持统一。

2、视觉表现一致性,包括风格,色彩,文字,图标,图片等。风格和色彩的统一比较容易理解,这里详细说一下图标和图片如何保持统一。
图标的统一性:
1)一款产品在各个平台上的图标要一致


2)多款产品在一个平台上的图标之间的风格或规范要一致

3)一款产品的每个图标的风格、细节、体量感上要一致

如何做到每个图标风格,细节,体量感上的统一?
1)保持图标的复杂程度或简约程度统一
2)不使用潦草、手绘的造型,几何形更容易达到统一
3)保持图标的维度统一(二维/三维)
4)保持图标阴影、渐变等样式统一或均无样式
5)保持图标颜色或图标背景的颜色统一
6)保持图标的尺寸和比例统一(体量感)
7)保持图标线的粗细统一
8)保持图标圆角大小统一
如何做到图片的一致性:
1)图片的处理方式一致(尺寸比例,圆角,投影)
2)图片的风格一致,图片风格是否保持统一视产品属性而定,像淘宝这样的电商平台想要保持图片风格的统一性简直要了店家的命,但是图片的处理方式可以做到统一,比如淘宝的商品图大部分是灰色背景等。
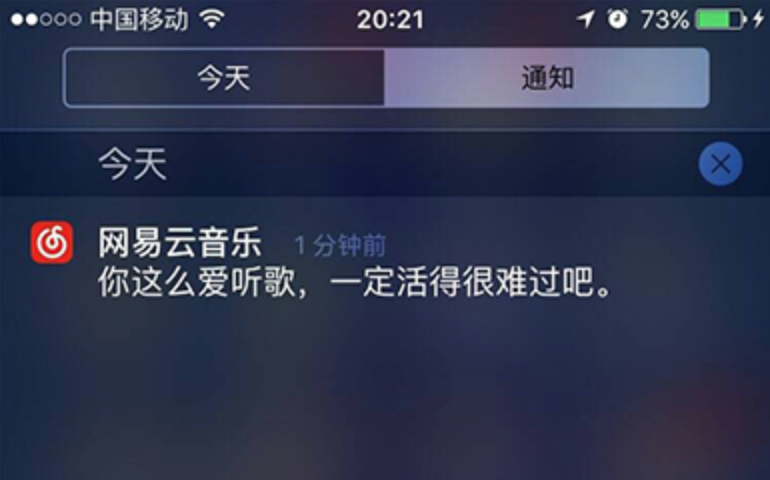
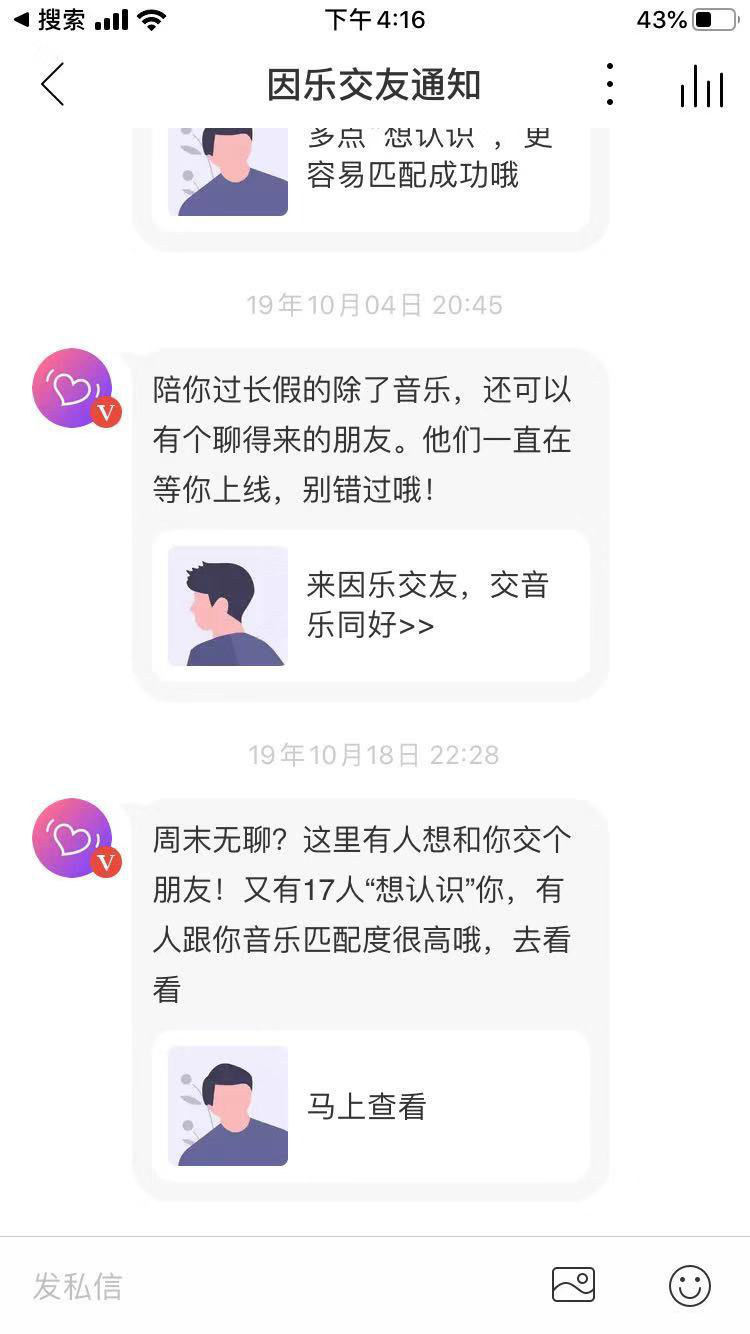
3、文案的一致性,文案的人称,风格保持一致,网易云音乐的文案都是用的第二人称,且具有很强的趣味性。



二、优先级
优先级可以从以下几个维度分析:
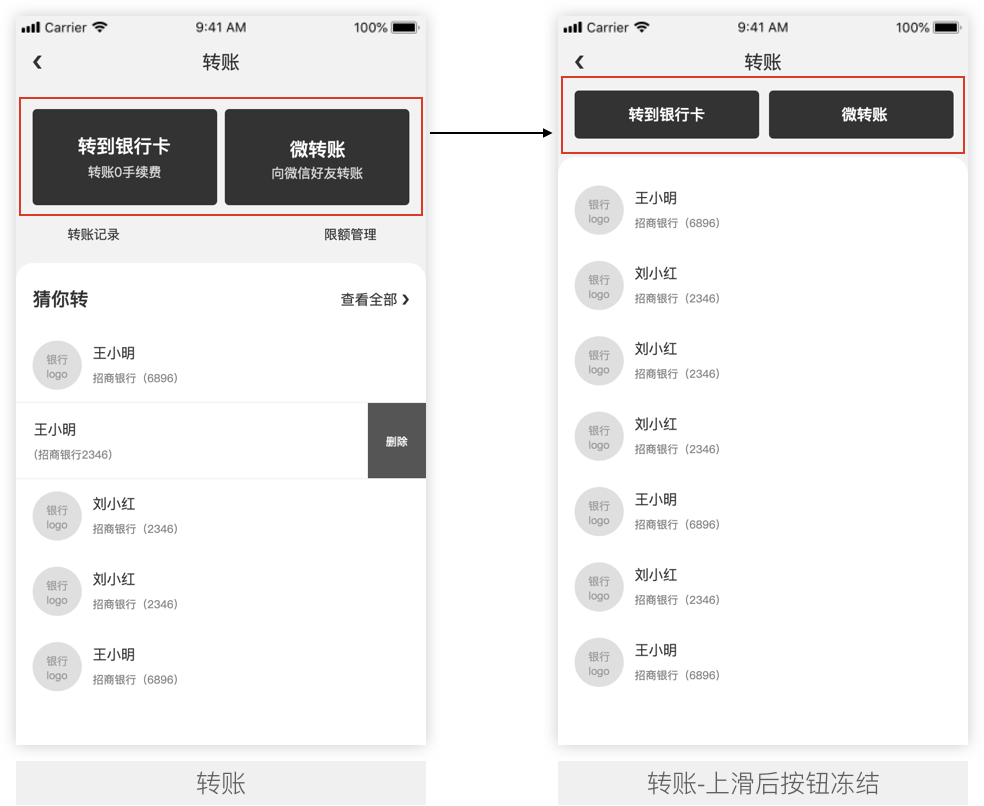
1、功能优先级:把握核心需求,突出亮点功能,拿最近做的项目举例:转账主页面功能优先级最高的是「转到银行卡」「微转账」,所以在页面布局、所占比重上强调这两个功能,同时上滑时两个按钮变小冻结在页面顶部,方便用户快捷使用。

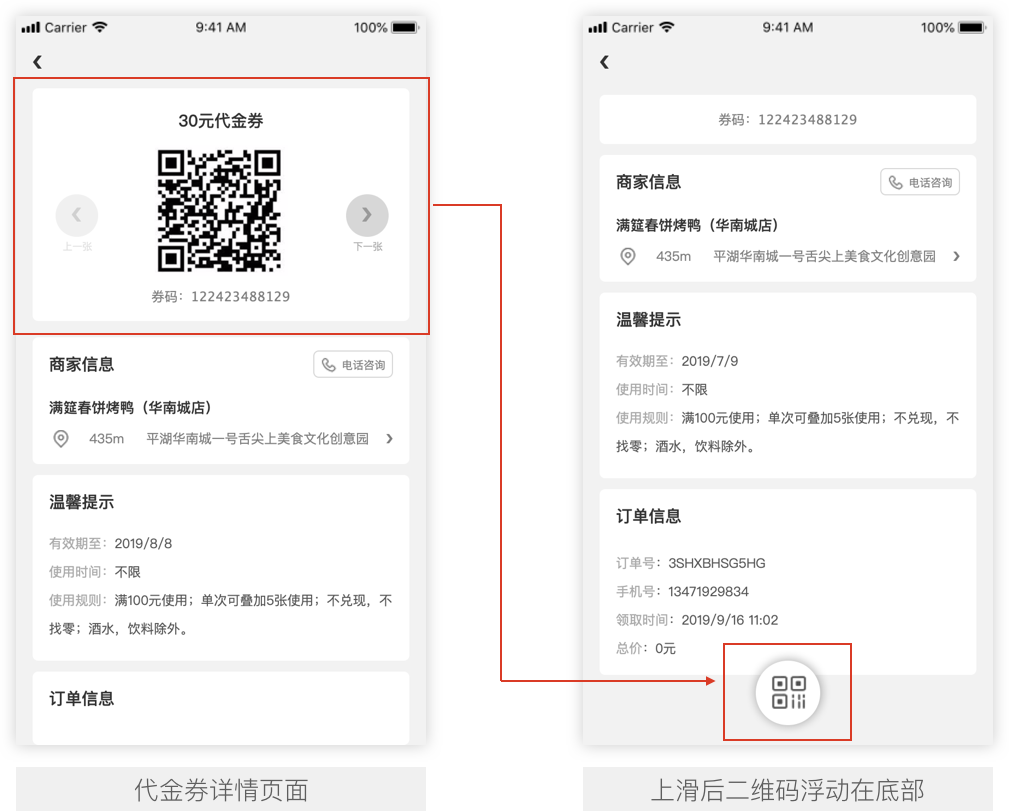
2、内容优先级:内容分级,突出核心内容。拿最近做的项目举例:代金券详情页,根据用户使用卡券的场景,以及数据分析得出的内容优先级对内容进行布局与设计。将优先级最高的代金券二维码放在用户视线触达的位置,当用户上滑时,底部出现全局浮动的按钮,可快速显示二维码。

再比如,转账后的状态页面,用户最关心的内容是转账后的状态及转账金额,其次是收款方信息以及转账备注,将信息进行整理、归类、隐藏、删减,避免不重要信息对用户获取重要信息时的干扰。点击箭头可查看更详细的转账信息,最后的页面设计如下:

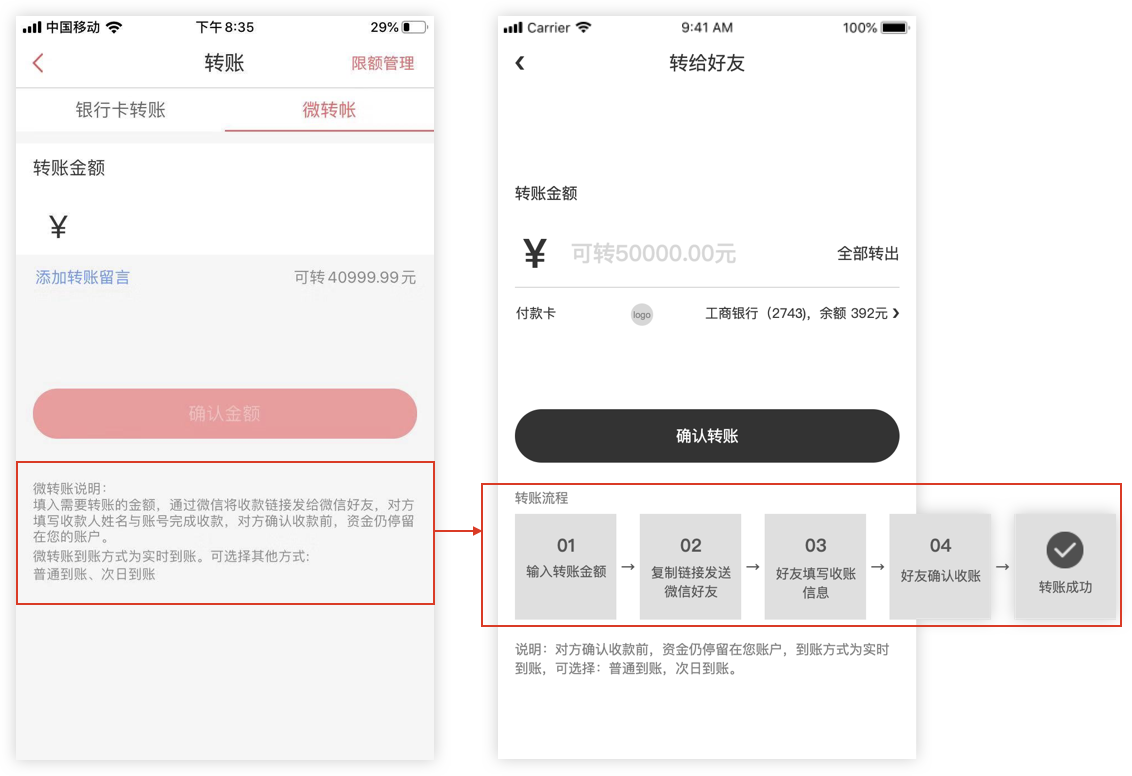
3、交互优先级:主要路径清晰,减少干扰和分支。如下转账流程中,根据用户每一步骤的目的与使用场景进行信息呈现,该出现的时候出现,不该出现时隐藏,分步骤进行,使转账这一主路径清晰明了,减少其他信息对用户的干扰。

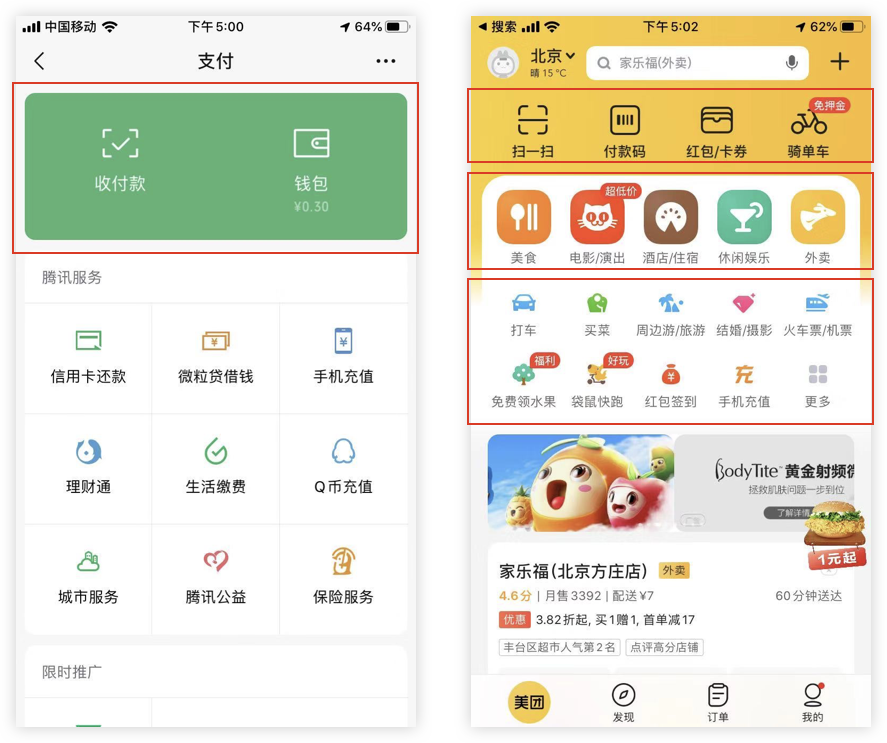
4、视觉优先级:重要的视觉信息第一眼看到,主要次要信息有所区分。如微信钱包页面,收付款和钱包的视觉优先级明显高于下方的腾讯服务。美团首页上方虽都是功能按钮,通过图标的体量、大小、位置拉开彼此层级,突出展示「扫一扫」「付款码」「红包/卡券」「骑单车」这些功能,很好的引导了用户视线,完成产品目标和用户目标。

三、易读性
易读性可以从以下几个维度分析:
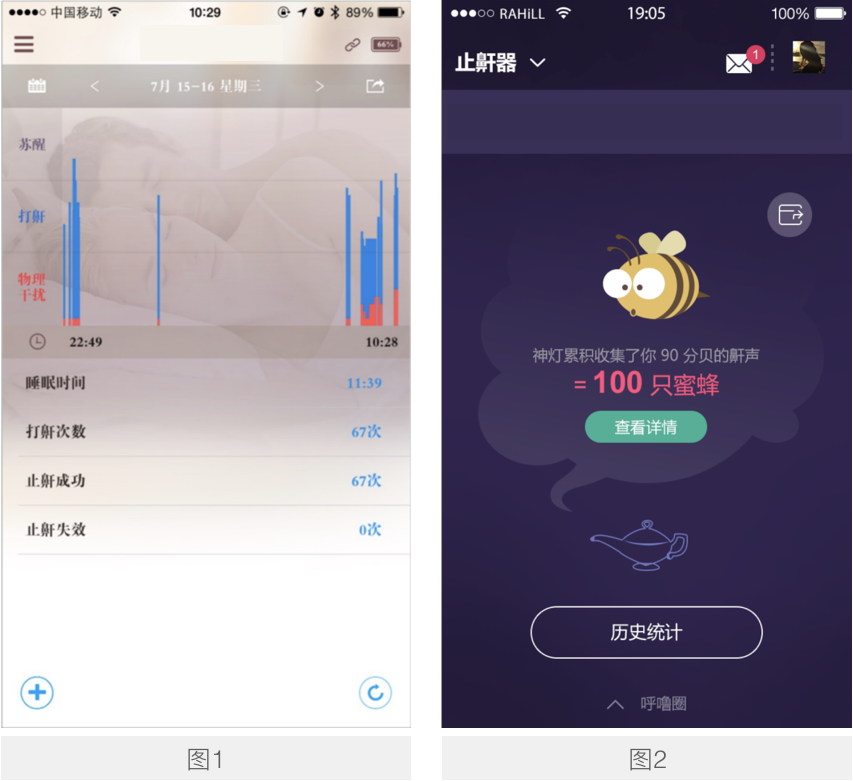
1、使用用户语言而不是开发者语言,贴近生活实际而不是学术概念。图1是改版前的页面,页面的核心目的是通过图表、止鼾次数、分贝向用户传达止鼾器的止鼾效果,呈现方式不直观,且用户对分贝并没有确切的概念,图二将分贝巧妙的转化成蜜蜂的声音,增强了易读性,在这里蜜蜂的声音就是用户语言,分贝即开发语言。

2、符合用户认知与心智,延续约定俗成概念。苹果的首席设计师乔纳森·艾弗说:“好的设计无需认知门槛”,好的设计不需要任何指示用户就知道如何操作。如下图苹果系统的亮度设置,向上滑动是提高亮度,向下滑动是降低亮度,而不是向下是提高,向上是降低。

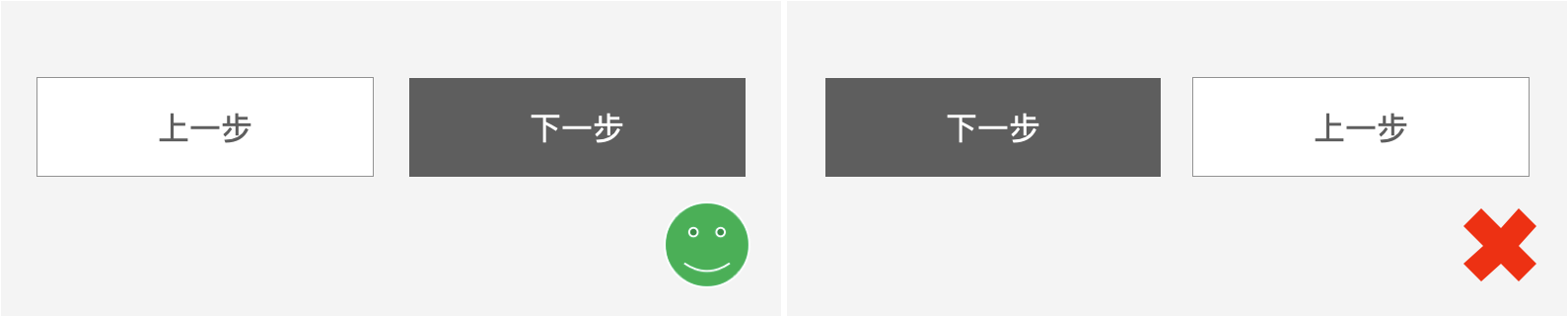
再比如,根据我们的正常认知,下一步应该在右,上一步在左。

3、保持简洁,不给用户造成困扰与疑惑。还是拿之前做的项目举例:微转账不同于普通的银行卡转账,需要给用户进行解释说明,改版前的说明直接将大段的解释文字展示给用户,可读性差,改版后将大段的解释转化成4个直观的步骤,对用户来说更容易理解。

四、容错性
容错性可以从以下几个维度分析:
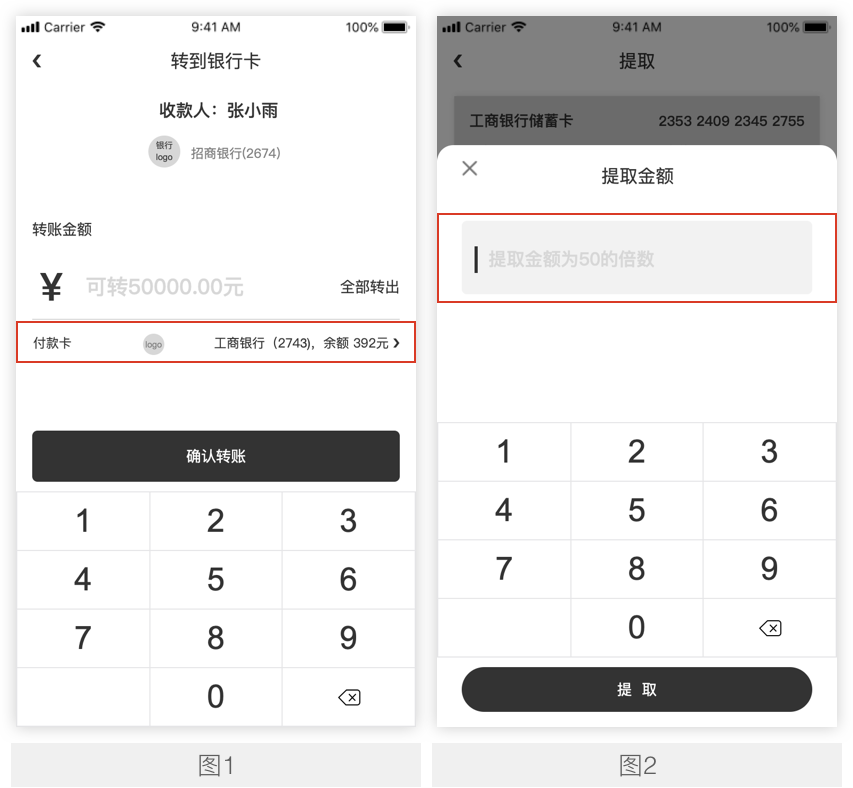
1、操作前可预知:有预防用户出错的措施,关键操作有确认提示,及早消除误操作。如图1输入转账金额时提前告知用户银行卡余额,避免余额不足让用户重复输入;图2提前告知用户提取的金额是50的倍数,避免用户出错。

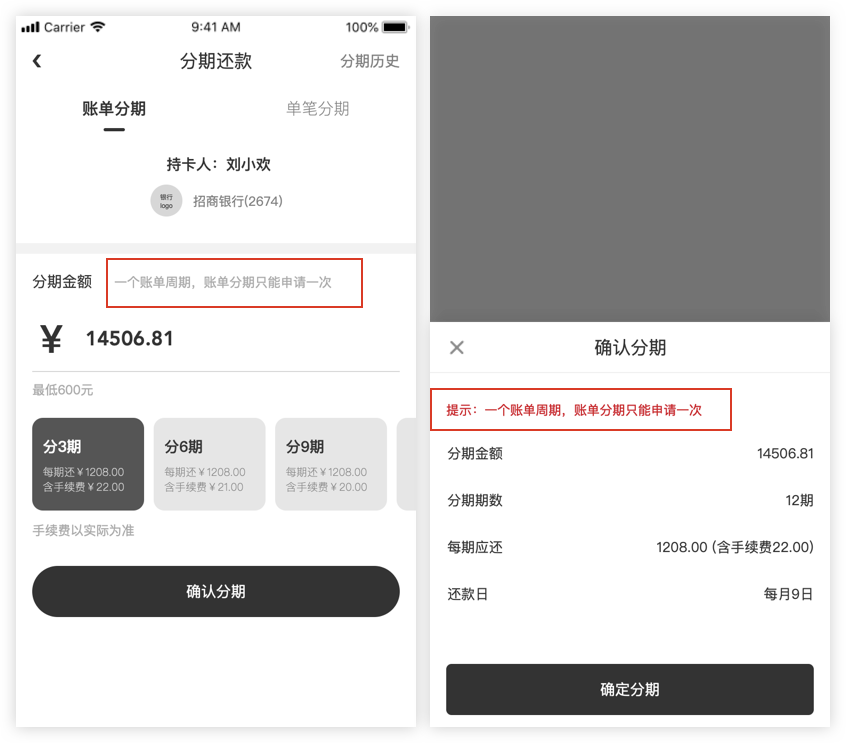
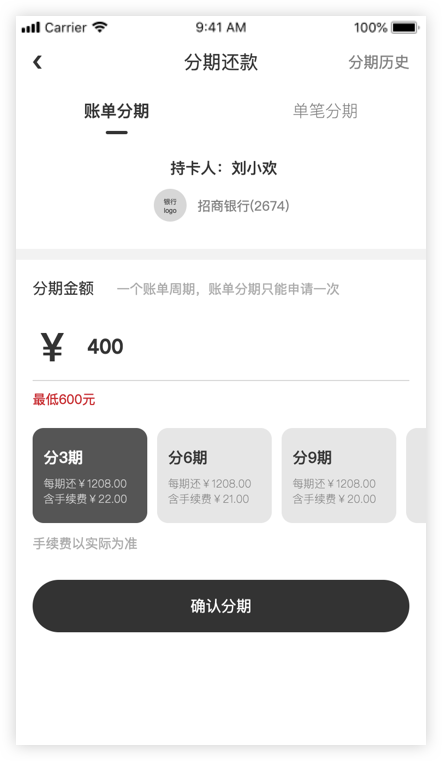
分期还款时,提前告知用户一个账单周期只能申请一次分期,且在用户二次确认的弹出框再次提示。

2、操作中有反馈:给用户明确的错误信息,并协助用户方便从错误中恢复工作。如在分期金额输入错误时及时告诉用户出错的原因。

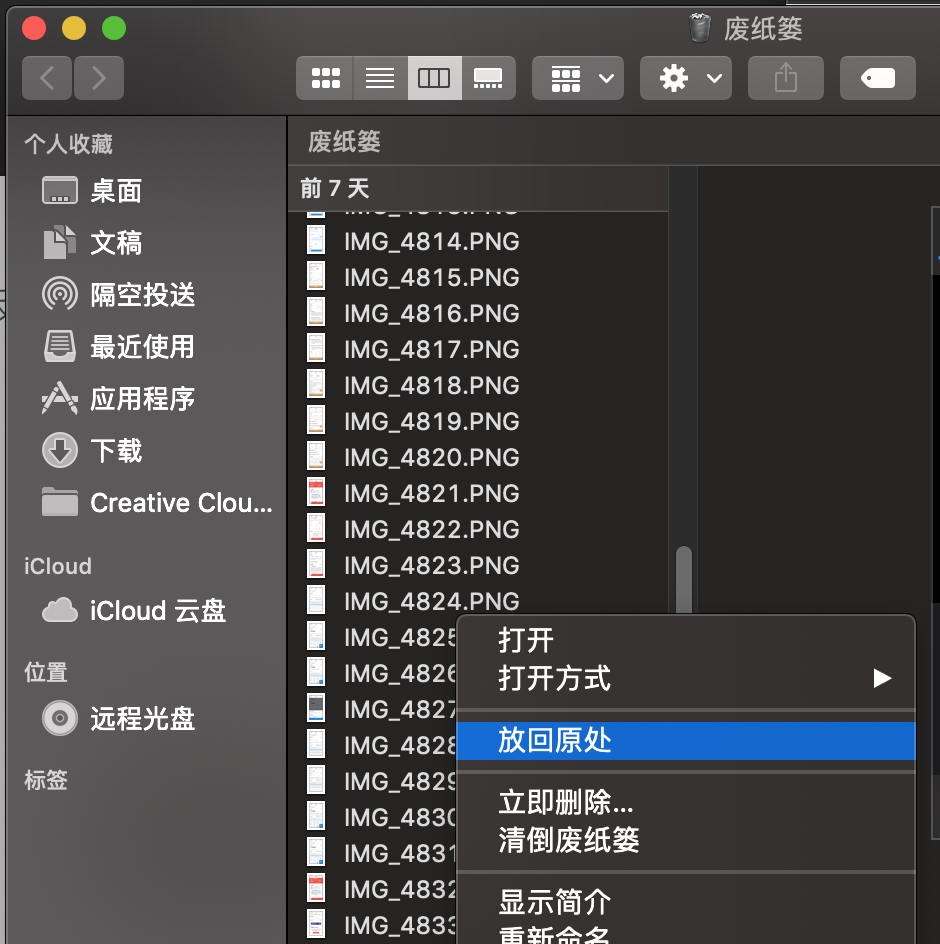
3、操作后可撤消:允许用户撤消错误操作,如mac系统垃圾箱中「放回原处」功能:

微信对话中的「撤回」功能,这些都体现了系统的容错性。
五、可控性
可控性可以从以下几个维度分析:
1、记忆及预测用户行为,帮助用户做些事情,减轻用户记忆负担。如mac系统的密码管理可以帮助用户记住常用的账户密码:

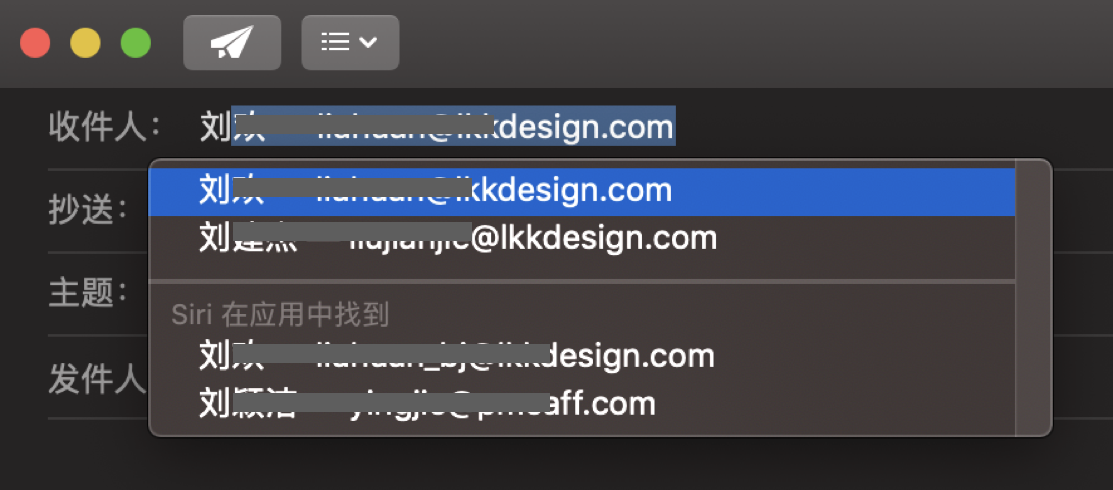
邮件中,输入收件人的姓,软件能自动检索出该姓下曾出现过的所有用户的邮件地址。

2、对操作给予及时反馈,用户能了解操作是否已生效,用户在界面上的任何操作,不论是单击、滚动还是按下键盘,或者操作状态变化,界面应及时给出反馈。
3、将操作状态或进度显示出来,用户能了解当前系统状况,如让用户实时了解货物的物流信息,会减轻用户等待的烦躁感,同时增加可控感。

4、用户清楚知道自己当前在哪里,退路在哪里,可以去哪里,如分页控件就能明确的告诉用户自己在哪,退路在哪,还能去哪。

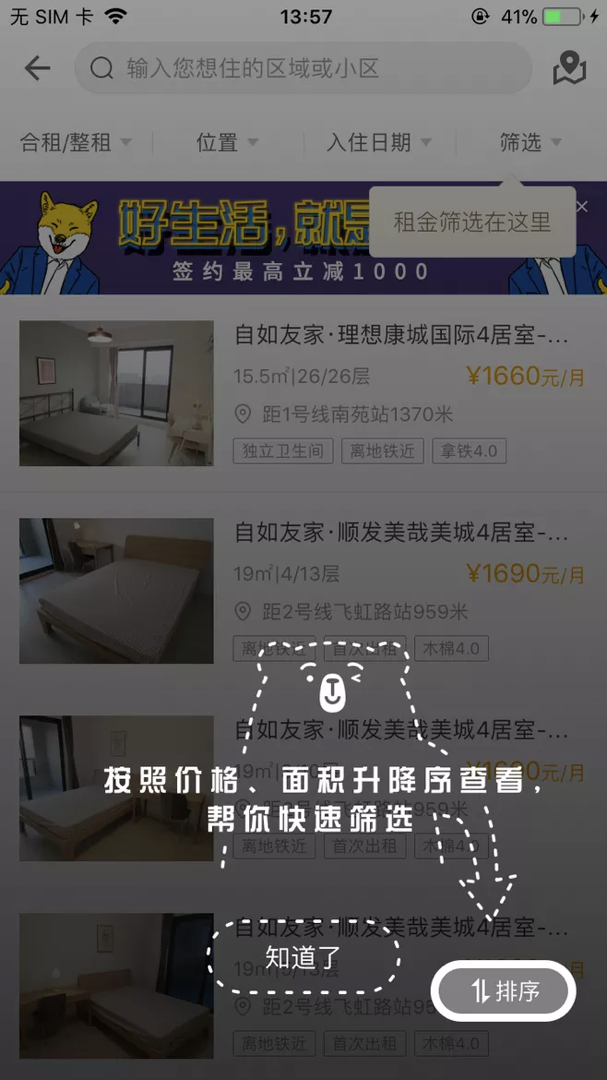
5、提供适时帮助、必要的信息提示,如最常见的功能引导

回顾:
一、一致性
1、交互行为一致性:操作,控件,位置。
2、视觉表现一致性:风格,色彩,文字,图标,图片。
3、文案措辞一致性:提示语,功能按钮等。
二、优先级
1、功能优先级:把握核心需求,突出亮点功能。
2、内容优先级:内容分级,突出核心内容。
3、交互优先级:主要路径清晰,减少干扰和分支。
4、视觉优先级:重要的视觉信息第一眼看到,主要次要信息有所区分。
三、易读性
1、使用用户语言而不是开发者语言,贴近生活实际而不是学术概念
2、符合用户认知与心智,延续约定俗成概念。
3、保持简洁,不给用户造成困扰与疑惑。
四、容错性
1、操作前可预知:有预防用户出错的措施,关键操作有确认提示,及早消除误操作。
2、操作有反馈:给用户明确的错误信息,并协助用户方便从错误中恢复工作。
3、操作后可撤销:允许用户撤销错误操作。
五、可控性
1、记忆及预测用户行为,帮助用户做些事情,减轻用户记忆负担。
2、对操作给予及时反馈,用户能了解操作是否生效。
3、将操作状态或进度显示出来,用户能了解当前系统状况。
4、用户清楚知道自己当前在哪里,退路在哪里,可以去哪里。
5、提供适时帮助、必要的信息提示。
-希望此文对你有一点帮助
转自:站酷-poppy