2019-11-7 资深UI设计者
本文对几种常见的异常状态进行设计总结,其中介绍了不同异常状态的表现形式以及我们应展现的设计状态与规范。

异常状态多在特殊场景下出现,比如服务器异常、网络异常等,因为异常状态出现的概率是较低的,所以异常状态也常常会被忽略,等到实际碰到的时候才会意识到原来还有这种状态……
作为交互设计师,在完成主流程设计后,也应该考虑到异常场景。
从全局性出发,我们可以预先考虑到产品将会碰到的异常状态,针对不同的异常状态制定相应的设计规范,在后续的设计需求中直接复用即可。
下面对几种常见的异常状态进行设计总结。
网络异常的原因主要有以下两种原因:
(1)网络连接权限
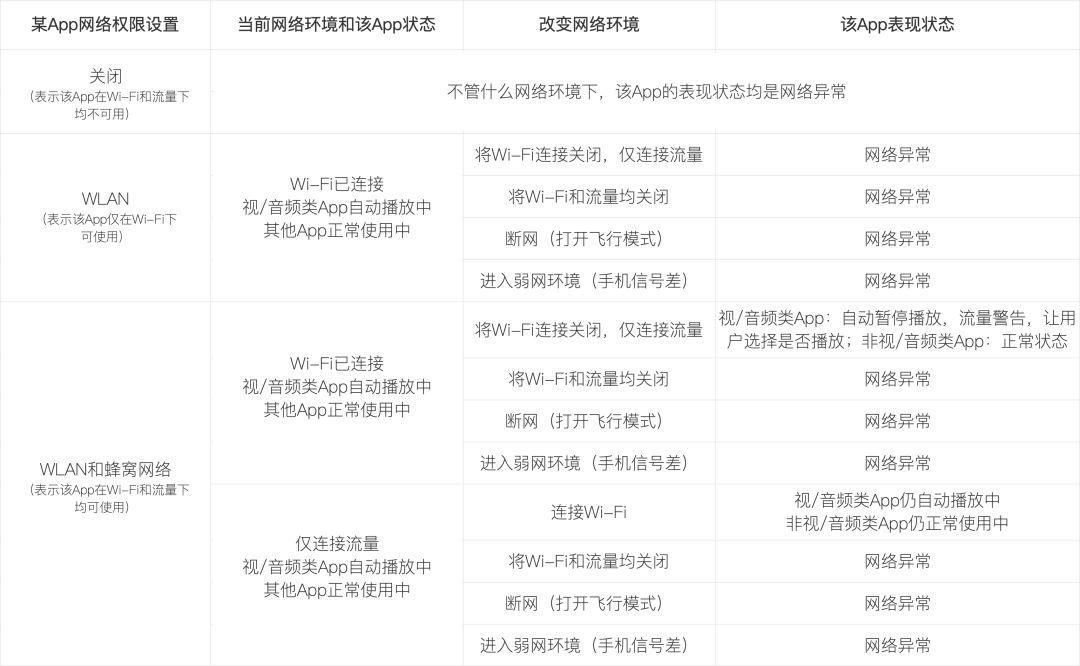
针对某App的网络连接权限可以通过手机进行设置,可设置为关闭应用使用数据,或者只允许应用在WLAN下使用,或者允许应用在WLAN与蜂窝网络下均可使用。
所以以下均属于网络异常的情况:
(2)网络连接状况
在断网(打开飞行模式)、弱网(手机信号差)的情况下, 也无法正常获取数据。
当网络异常时,用户点击进入新页面或在当前页进行操作时,App会通过异常状态缺省页或交互反馈来告知用户当前异常状态和解决方案。主要分为两种情况:
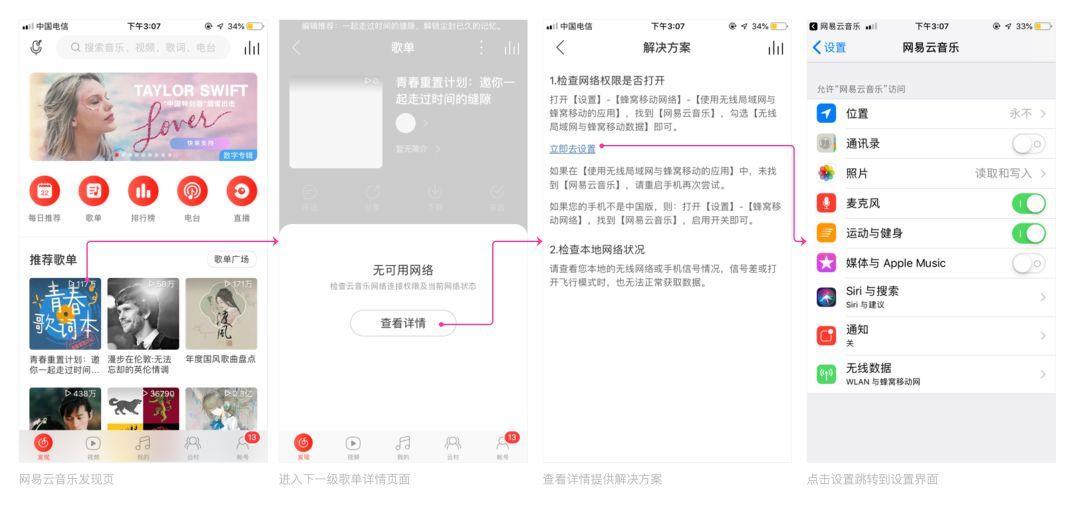
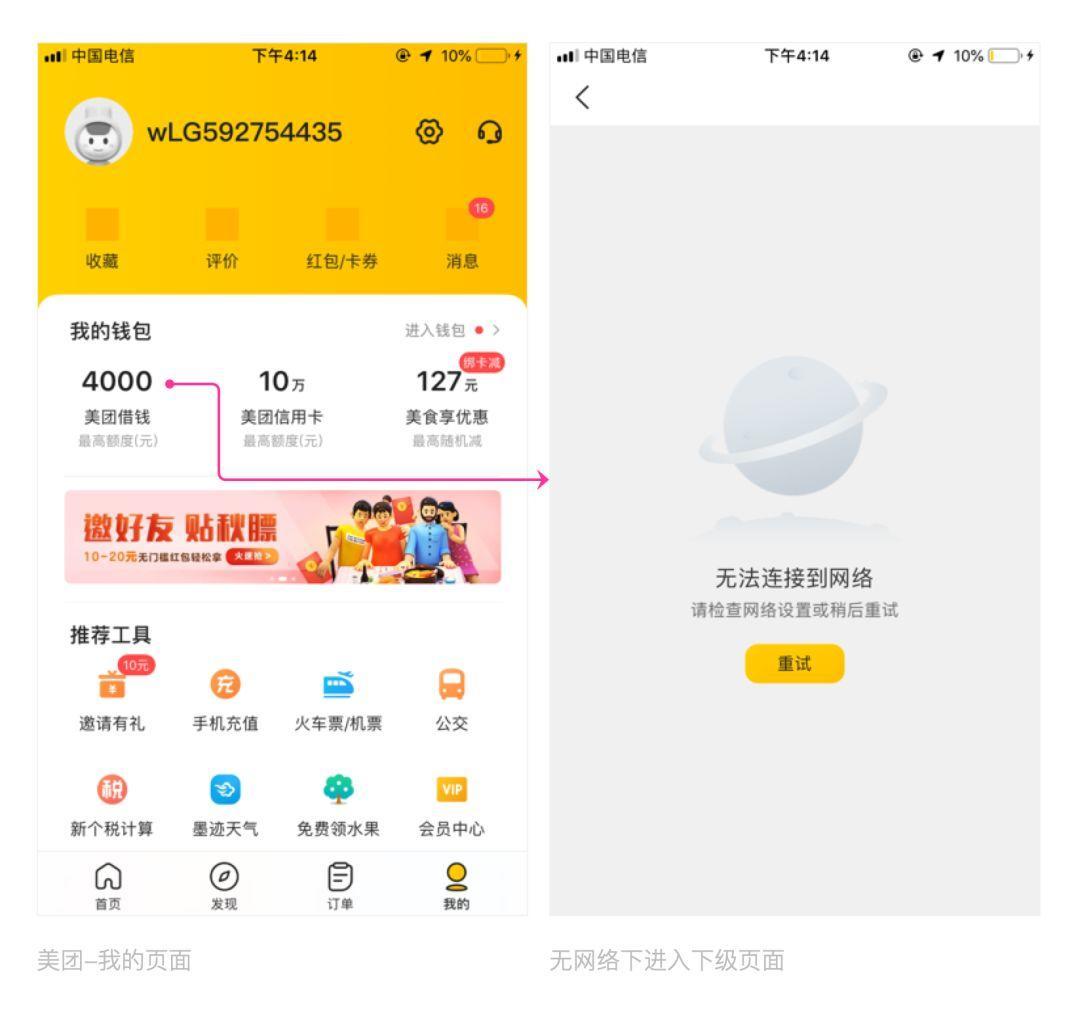
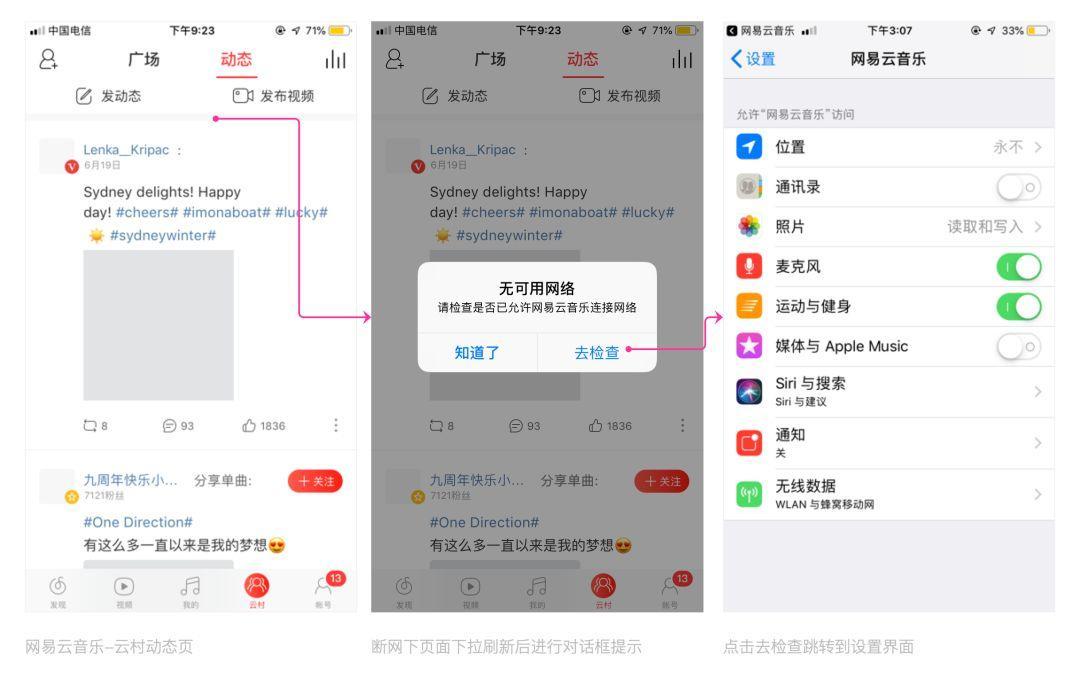
(1)当用户操作进入App新的页面时,常以缺省页的形式提醒用户当前网络异常。当应用检测到有可用网络时,缺省页将自动刷新页面内容。
比如网易云音乐在无网络连接下,进入新页面时,缺省页以简单的文案告知无网络的基础原因,通过查看详情来告知用户解决方案以及引导如何解决问题。


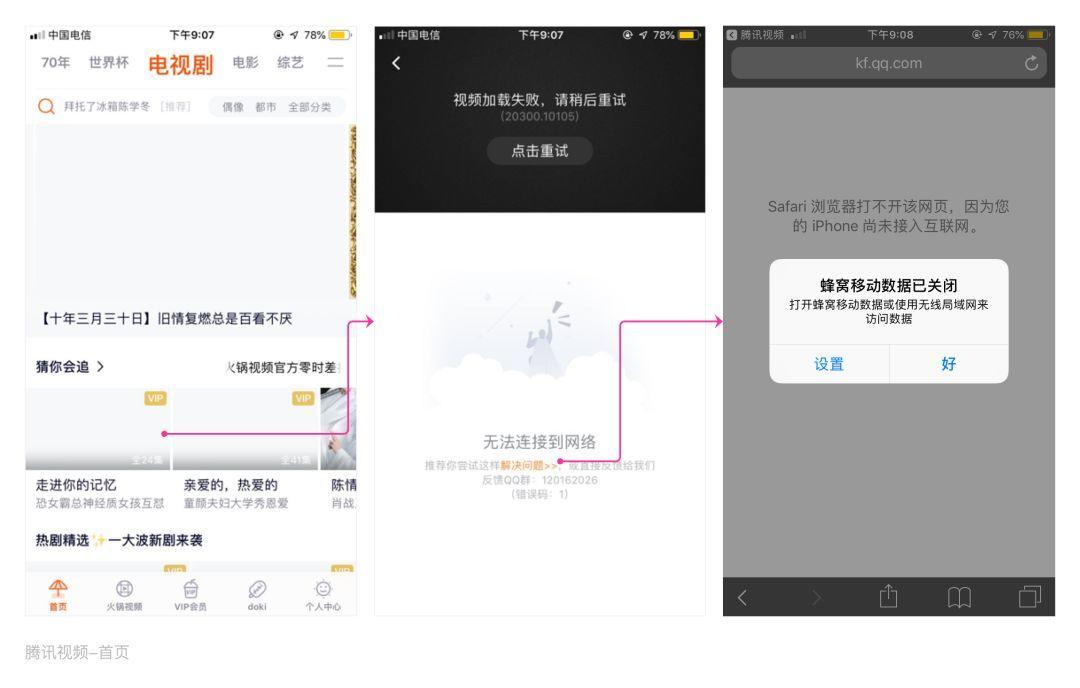
美团、腾讯视频等,引导用户检查网络权限设置和稍后再尝试刷新页面,稍后再试是因为弱网环境是暂时的,比如在地铁上高铁上或者某处手机信号接收较差的地方。


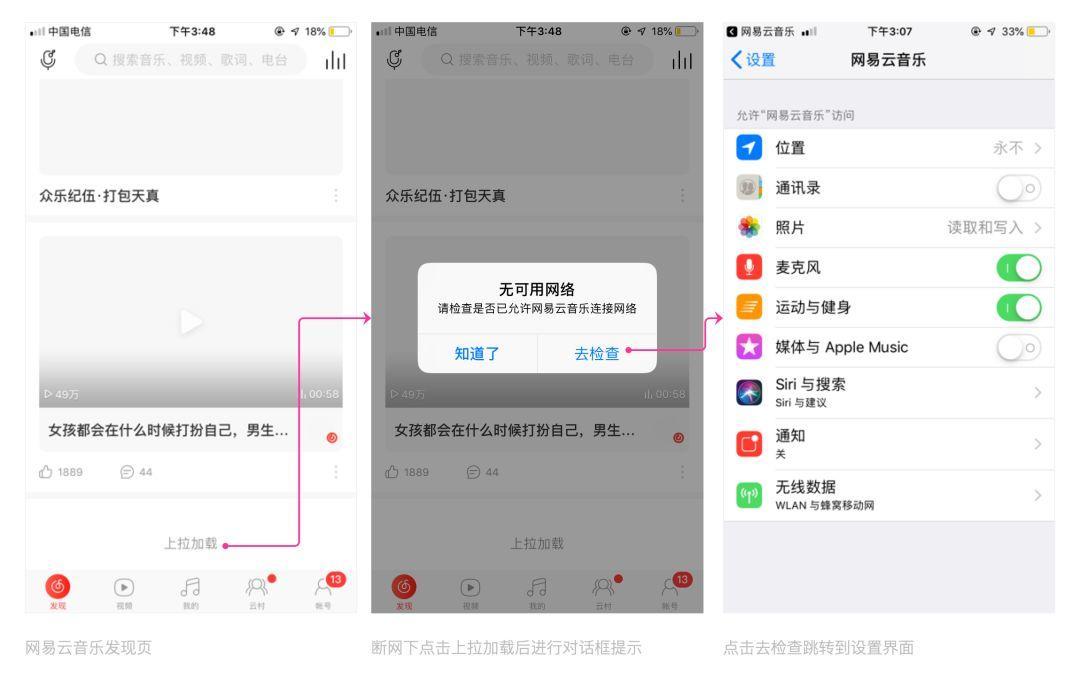
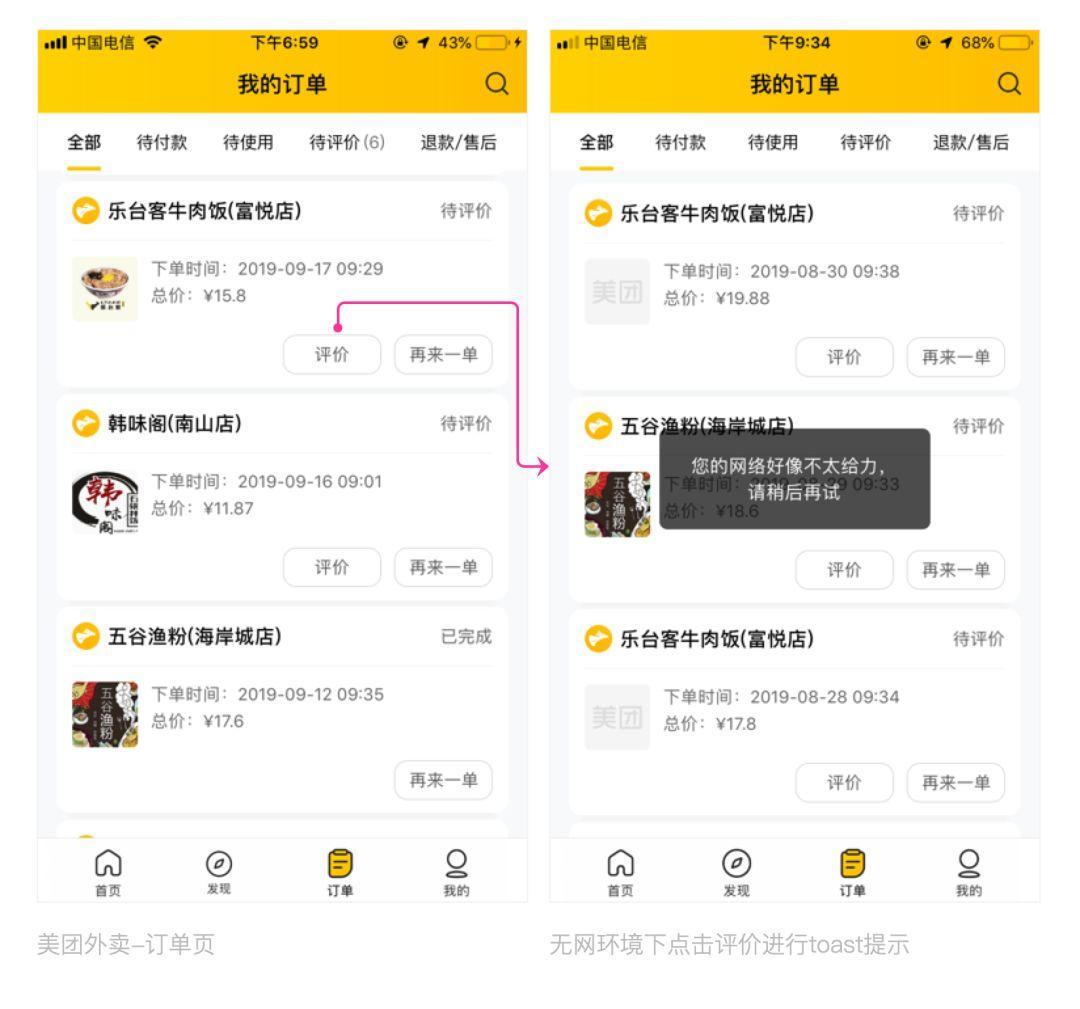
(2)当用户点击操作当前页面时,比如上拉加载页面、下拉刷新页面,点赞、关注等操作时,常以toast或对话框的形式提示用户。
比如网易云音乐,网络异常情况下下拉刷新或上拉加载页面均进行对话框提示,并引导用户检查网络权限设置。


美团外卖,无网络连接环境下,在我的订单页面进行评价操作,会进行toast提示。

前面说完网络异常的设计规范,接下来就不得不提到流量警告的场景。
对于需要消耗大量流量的应用:
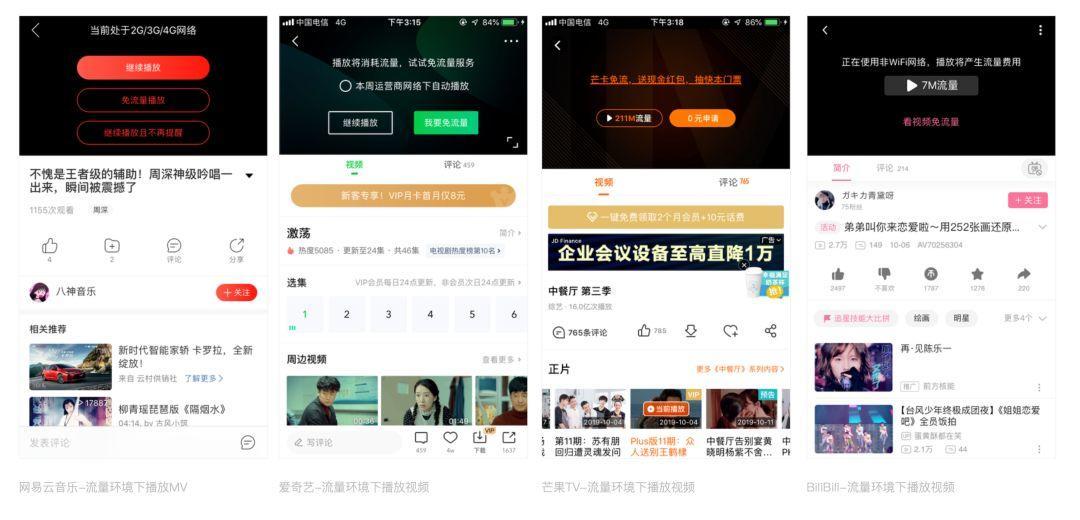
(1)在流量环境下进行需要消耗大流量的操作,比如播放/下载音视频等,页面会进行流量警告。比如网易云音乐在流量环境下打开MV。
(2)在WI-FI环境下切换到流量环境时通常应用会主动暂停进程并进行流量警告,并在页面上告知用户原因,让用户选择是否继续进程。
比如网易云音乐、爱奇艺、芒果TV、BiliBili等音视频娱乐App,在以上2种场景下,在视频画布上进行告知让用自己选择是否继续播放,同时也提供按钮入口让用户办理业务可免流量进行播放。其中,芒果TV和BiliBili的继续播放按钮还贴心地告知了用户将要消耗的流量值。
对以上两种场景的处理方式进行归纳,均为流量警告方式。

总结完网络异常和流量警告的设计规范,我们知道其中影响因素包含:网络连接权限、网络连接状况以及网络环境的变化,下面做一个小总结,以便快速查询。
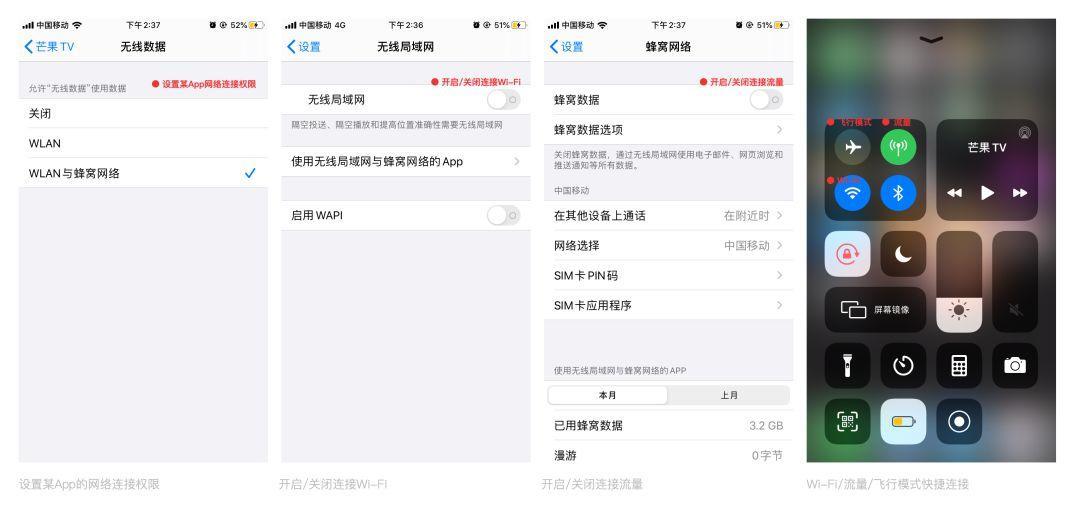
在总结之前强调一下,网络权限设置是针对某App,连接Wi-Fi和流量是针对手机(所有应用)。以iOS为例,设置截图如下:



针对以上情况,表现状态为“网络异常”,则参照网络异常的设计规范;表现状态为“流量警告”,则参照流量警告的设计规范。
服务器出错的情况是较少出现的,若出现服务器异常,其异常的时间也较为短暂。
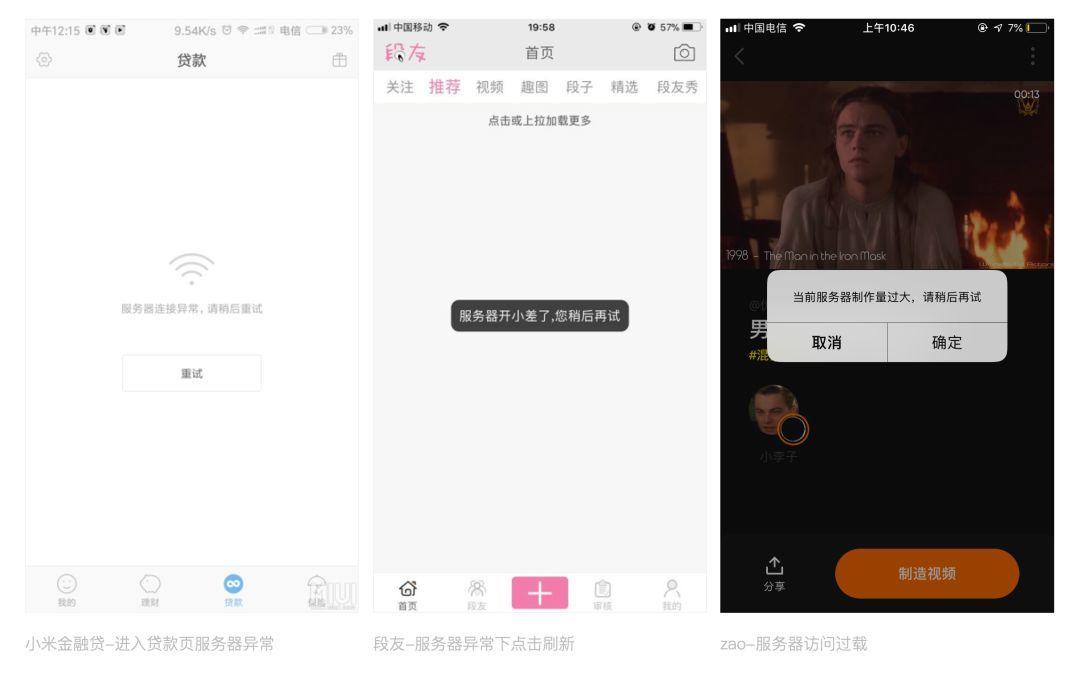
一般不提示具体原因,处理方式为进入新页面的话则以缺省页(文案或是文案+插画)的形式进行提示+重试按钮,例如,进入小米金融贷页面时服务器出现异常,缺省页提示错误原因同时提供重试按钮。
点击操作的话则以toast或对话框的形式进行提示并重试,比如下图的段友app,服务器出错,刷新页面后进行toast提示;前段时间超级火的zao应用,朋友圈火爆传播,一度造成服务器访问过载,制作视频的时候应用给出了对话框提示。

在数据加载过程中,导致异常的原因可能是:
1、网络异常导致加载失败
2、服务器请求数据失败导致加载失败
1、如果是因为网络异常导致加载失败,处理方式参照网络异常的设计规范。
2、如果是服务器请求数据失败,处理方式参照服务器异常的设计规范。
空状态就是指页面当前无内容,主要在以下场景下会出现空状态的情况:
当前页面为空一般会提示用户当前页面为空状态,同时也可能会做适当的引导。
针对空状态的场景,主要采取以下几种设计原则:
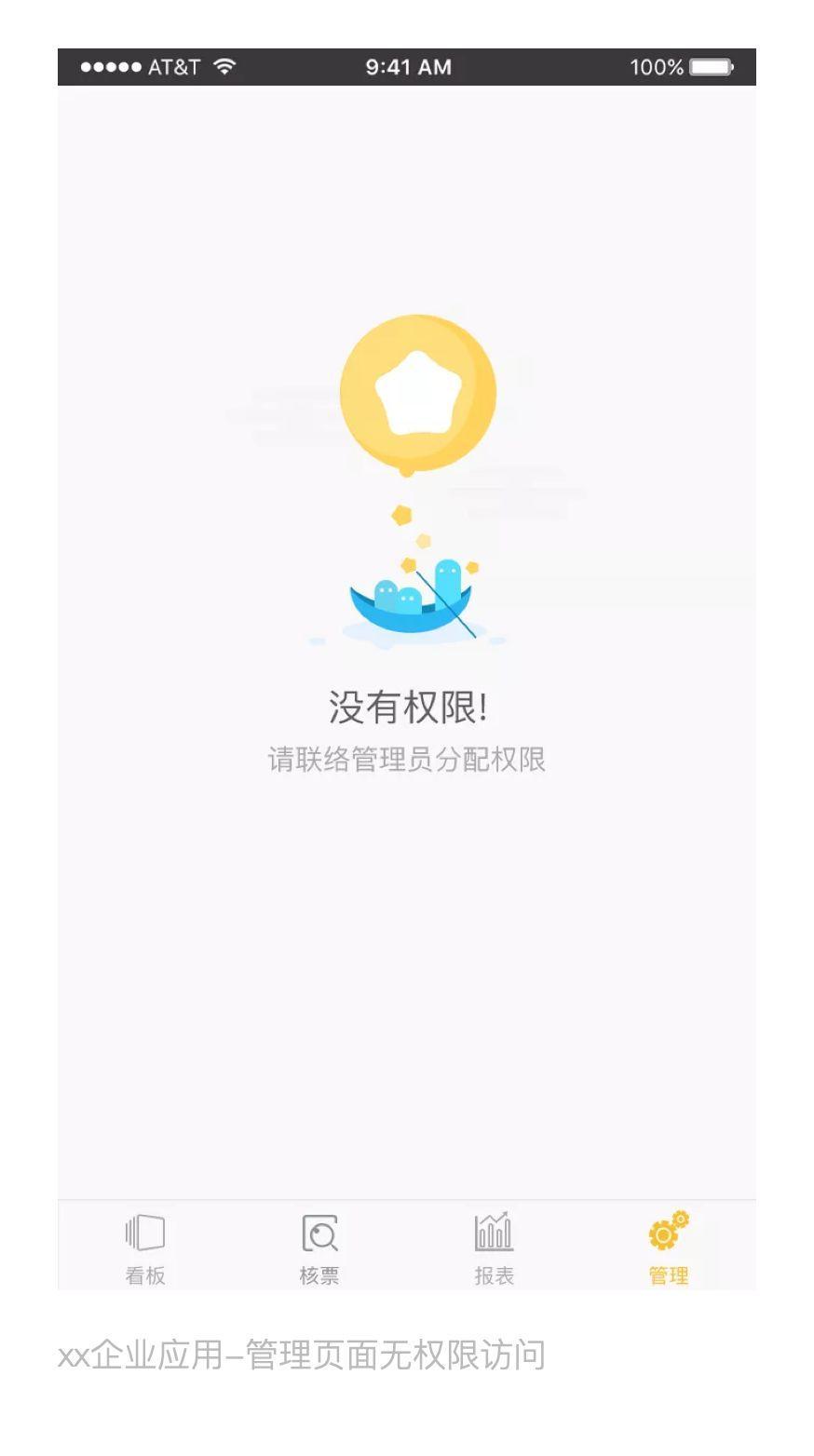
(1)用户无权限
一般在B端产品中会碰到这种场景,通常来说,若用户无权限访问某功能模块的话,处理方式一般是将该功能模块对用户进行隐藏。
若有其他原因不能隐藏对应功能模块,处理方式为缺省页面(文案或是文案+插画),但文案要足够明确,告知无权限的用户该如何处理才能访问,一般是联系管理员添加权限。

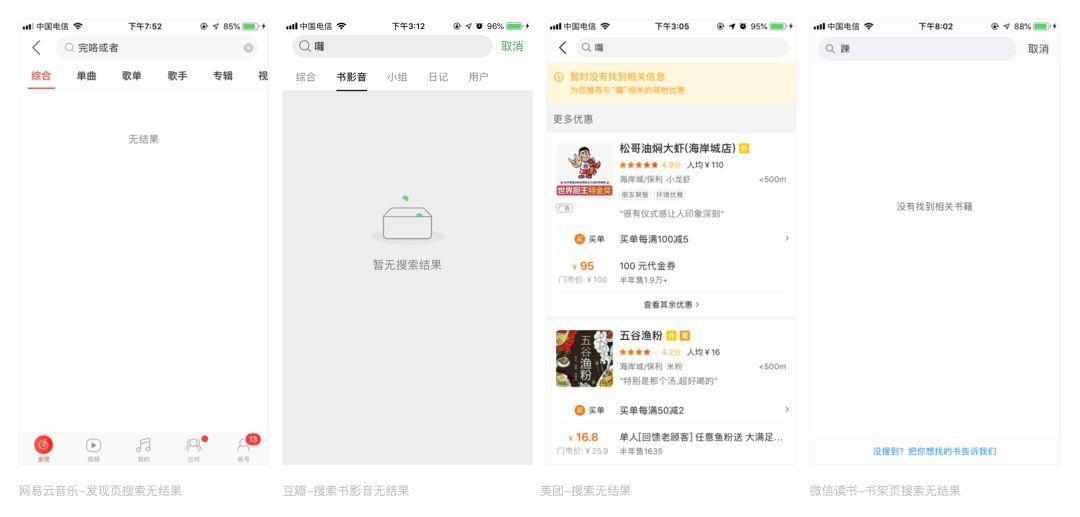
(2)搜索无结果
搜索无结果的处理方式一般有两种处理方式,一种是缺省页面(文案或是文案+插画),另一种是在第一种的基础上加上相关推荐。具体用哪一种根据设计目标来决定。
比如网易云音乐搜索音乐无结果直接用文案告知。豆瓣搜索书影单无结果以插画+文案的形式展示结果。美团搜索不到相应的内容,应用直接推荐其他商家刺激用户购买。
另外也有应用会添加一些引导操作收集用户数据来优化搜索,比如微信读书找不到相关的数据,在页面的底部提供一个入口让用户填写书籍名称和作者,基于用户的反馈数据,微信读书在后续书城书目的收录工作中,就可以优先收录用户搜索率较高的书籍了,在优化搜索的同时也提供了用户反馈诉求的入口。

(3)初始内容为空
需要用户进行操作产生内容的页面,初始状态一般为空,和搜索无结果的处理方式类似,有2种处理方式,一种是缺省页面(文案或是文案+插画),另一种是在第一种的基础上加上快捷入口或推荐内容,其目的都是在于引导用户进行操作从而产生数据。具体用哪一种还是根据设计目标来决定。
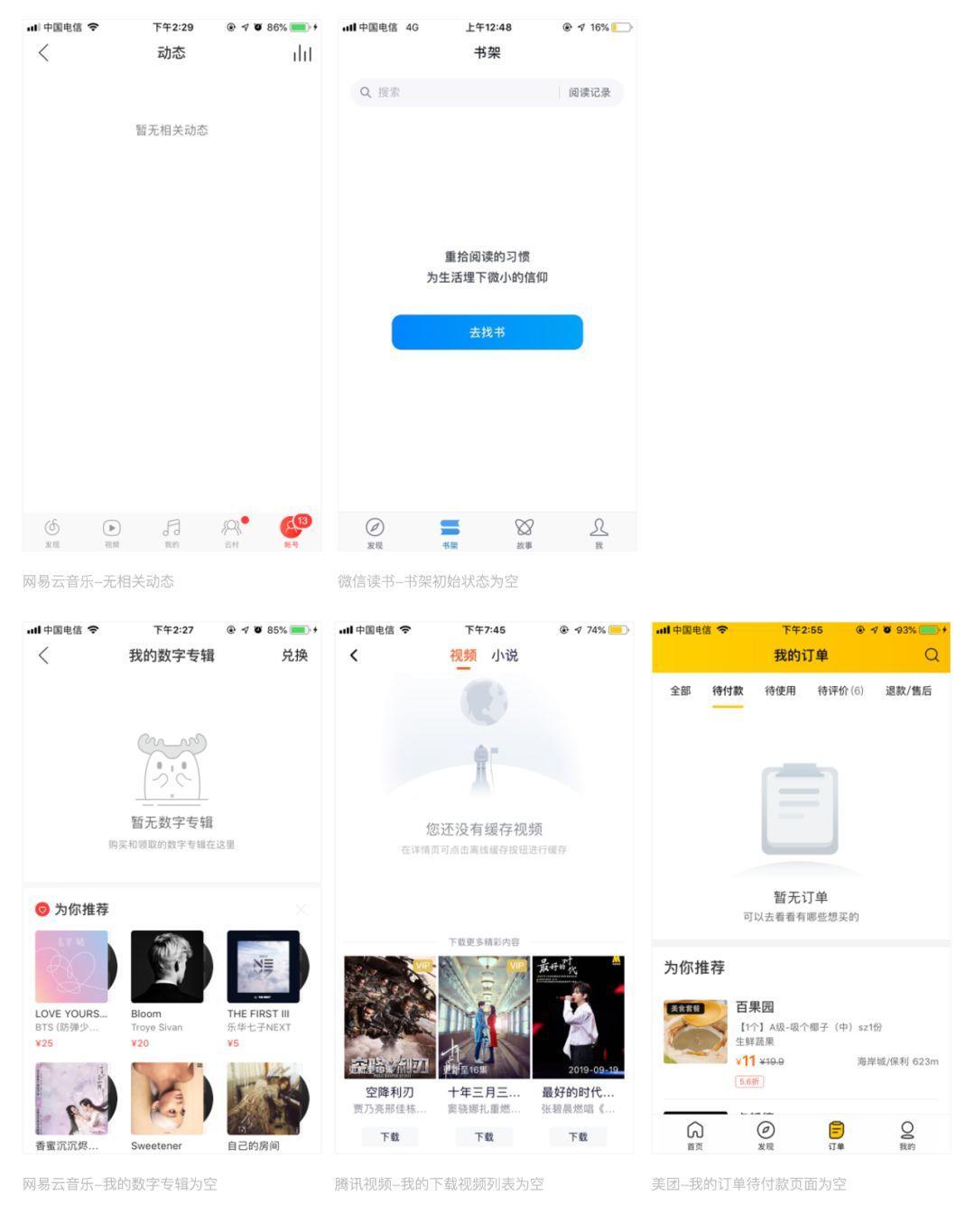
直接用缺省页面告知方式上,例如网易云音乐,个人未发布相关动态,该动态页面直接用简短的文案告知用户暂无相关动态。
提供快捷入口上,比如微信读书,用户未加入书籍到书架时,进入书架页面,会有一句话文案引起用户共鸣,另外附上找书按钮方便用户快捷进入书城进行找书。
如果通过用户浏览记录和搜索行为等能够分析出用户的兴趣爱好,进行精准推送,那在空状态页面进行推荐引导也不乏是一种很好的尝试。比如网易云音乐、腾讯视频和美团均有采取该方式。
网易云音乐里头我从未购买或领取过数字专辑,该页面也是无数据的,网易云音乐在页面底部进行了数据专辑的推荐,具体的推荐算法不太清楚,我觉得可以是销售量较大的专辑,或者根据我个人的搜索和浏览记录进行相关推荐,最后通过埋点数据分析通过推荐引导购买是否提高了专辑购买率。

(4)内容被删除
页面内容被删除区分场景说明。
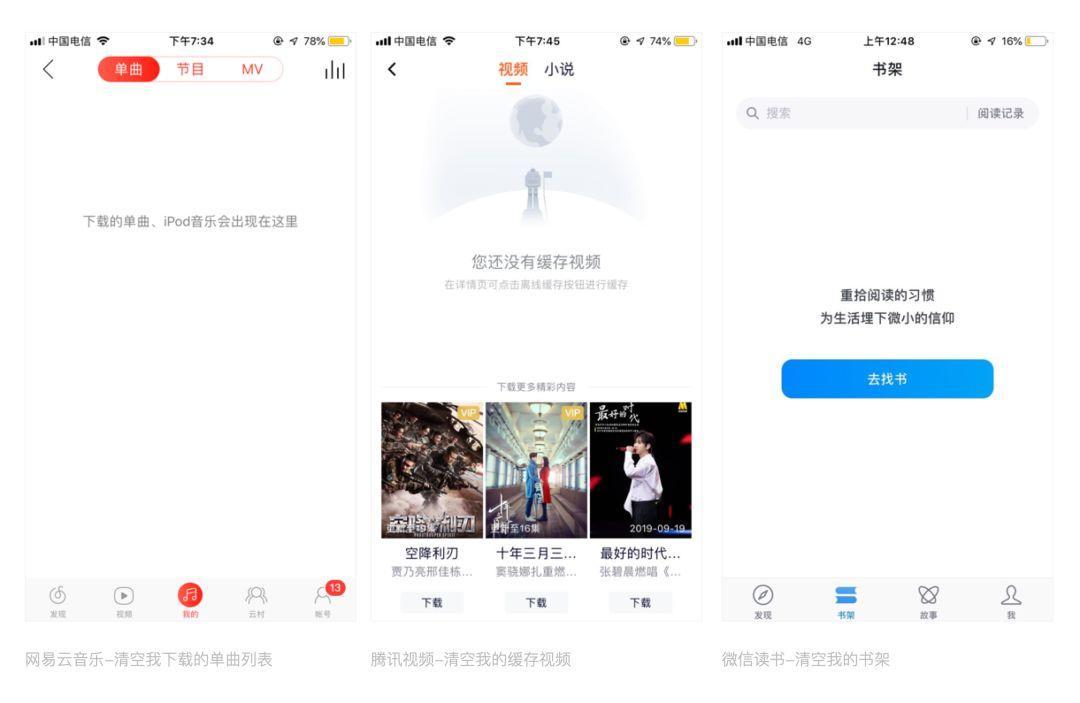
第一种是需要用户操作产生内容的页面,用户也可以通过删除将页面内容清空。
对于该场景,当页面内容被用户清空后,页面内容为空,处理方式和初始状态为空类似,以缺省页(文案或是文案+插画)的形式告知或在此基础上加上快捷入口或用户推荐。
比如清空网易云音乐中我的下载列表所有单曲、清空腾讯视频我的缓存视频,清空微信读书的书架,清空后的状态和初始状态是一致的。

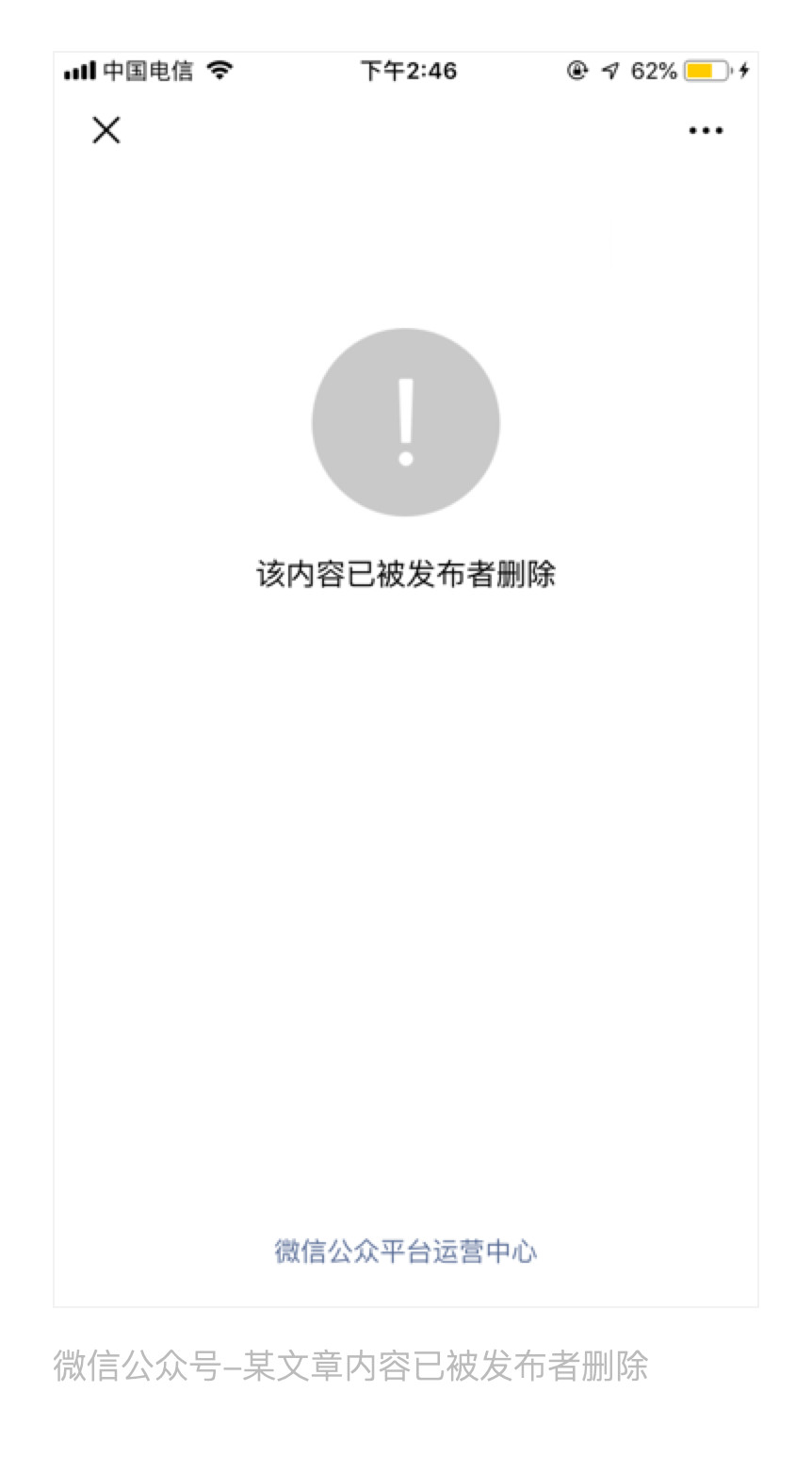
另一种场景是的页面入口依然存在,但二级页面内容已经被删除了,二级空页面的设计处理方式是以缺省页(文案或是文案+插画)的形式告知,文案信息告知用户内容已被删除。
例如某微信订阅号的文章发布记录中的某篇文章已经被删除,点击进入二级页面后的提示如下:

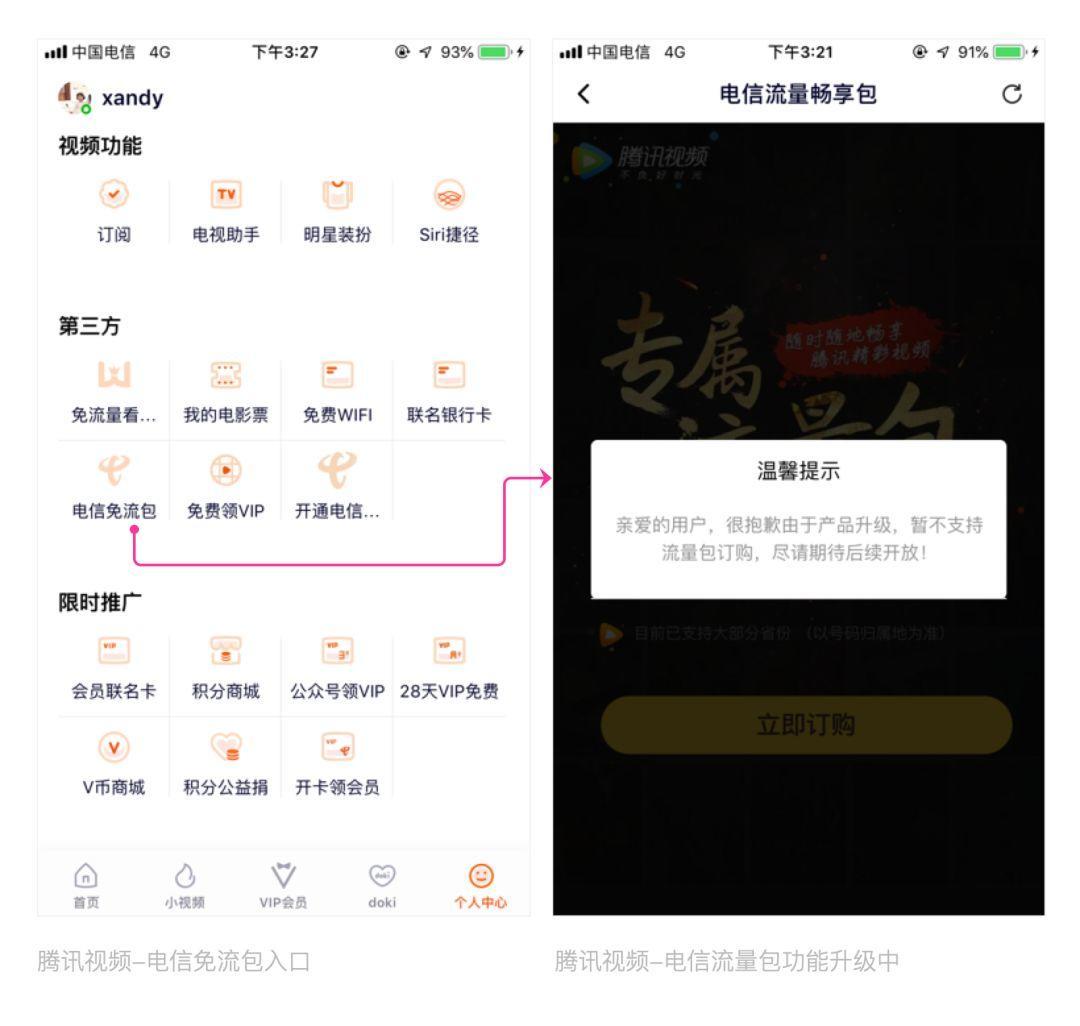
功能已上线,后期进行产品升级或迭代功能正在开发中,功能入口没有进行关闭还是允许用户访问,通常会在用户进入该页面之后进行对话对话框提示,告知原因。

以上对几种常见异常状态的设计规范进行了总结,相对正常状态,异常状态较为少见,容易忽略,大家可以参照以上规范进行异常状态设计和优化调整。后面碰到其他异常状态,我会继续补充。
文章来源:人人都是产品经理