2019-11-12 资深UI设计者
Chartistic是一款通过交互快速编辑数据可视化图表的app。本文通过对“Chartistic”app进行产品体验与分析后产出的PRD文档。该文档由几个板块组成:全局说明、产品说明、页面详细功能说明等。

一、文档综述
1.1文档输出环境
1.2产品简介
1.3产品总结
二、全局说明
2.1键盘说明
2.2按钮说明
2.3默认设置
2.4限制设定
2.5页面交互
三、产品说明
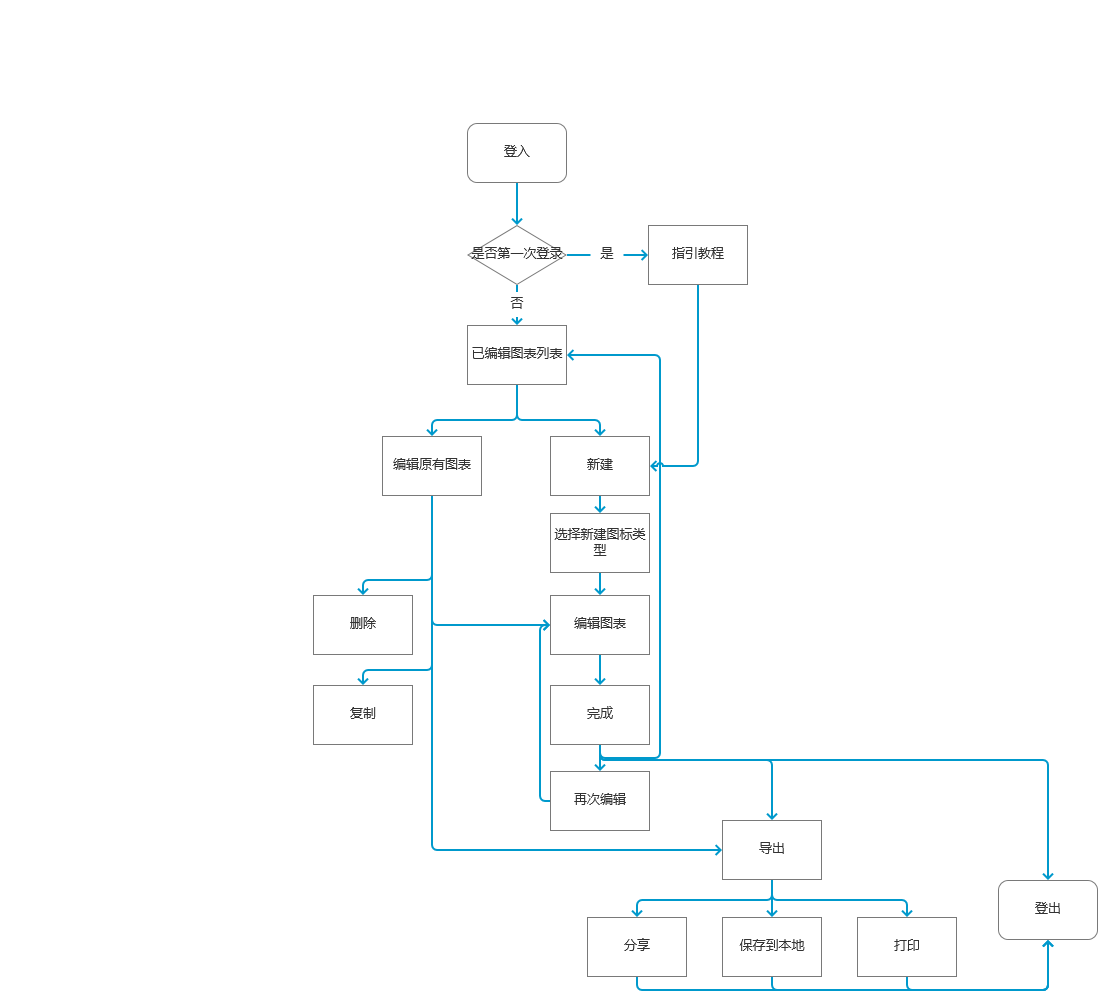
3.1产品操作流程
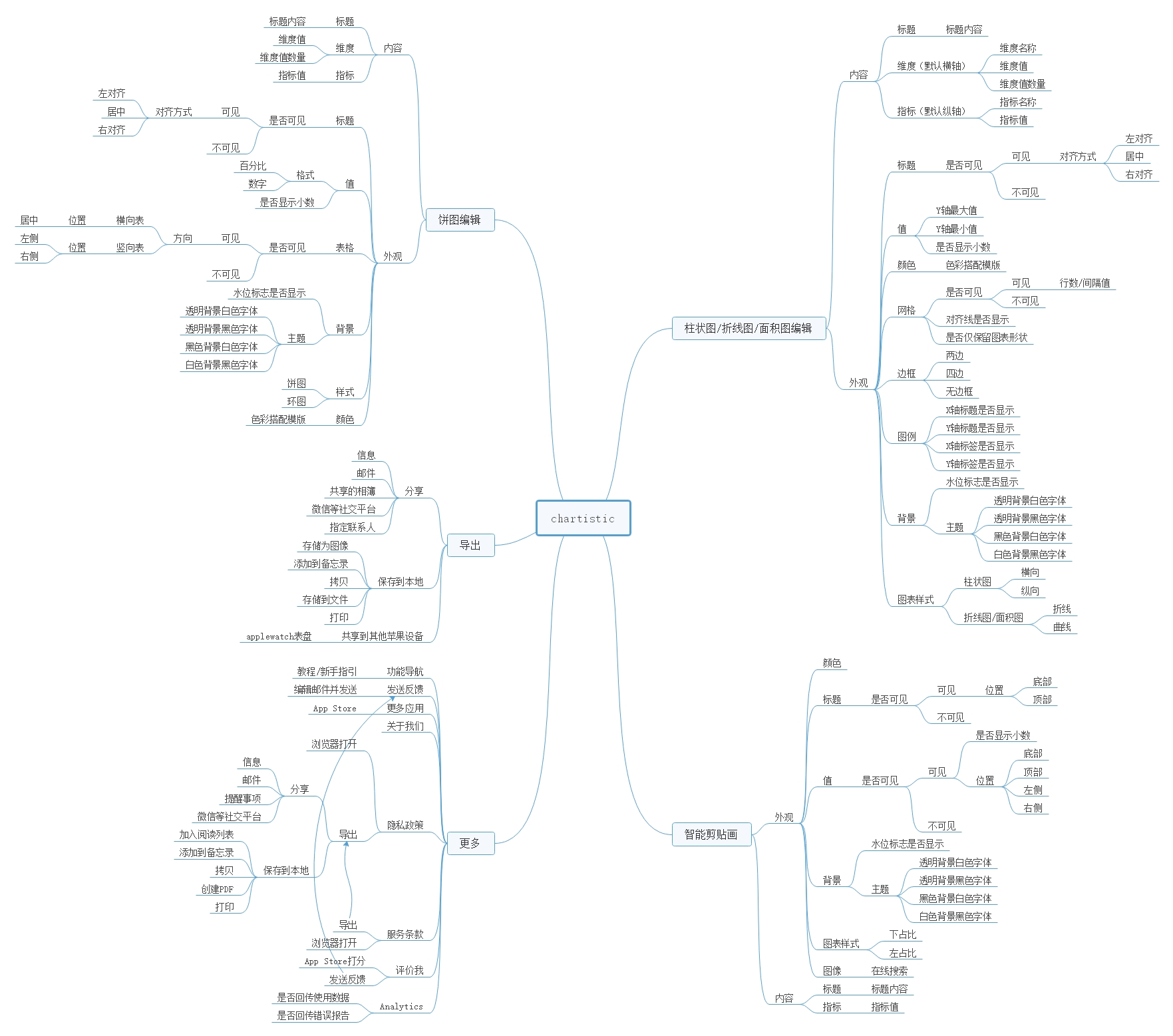
3.2产品功能导图
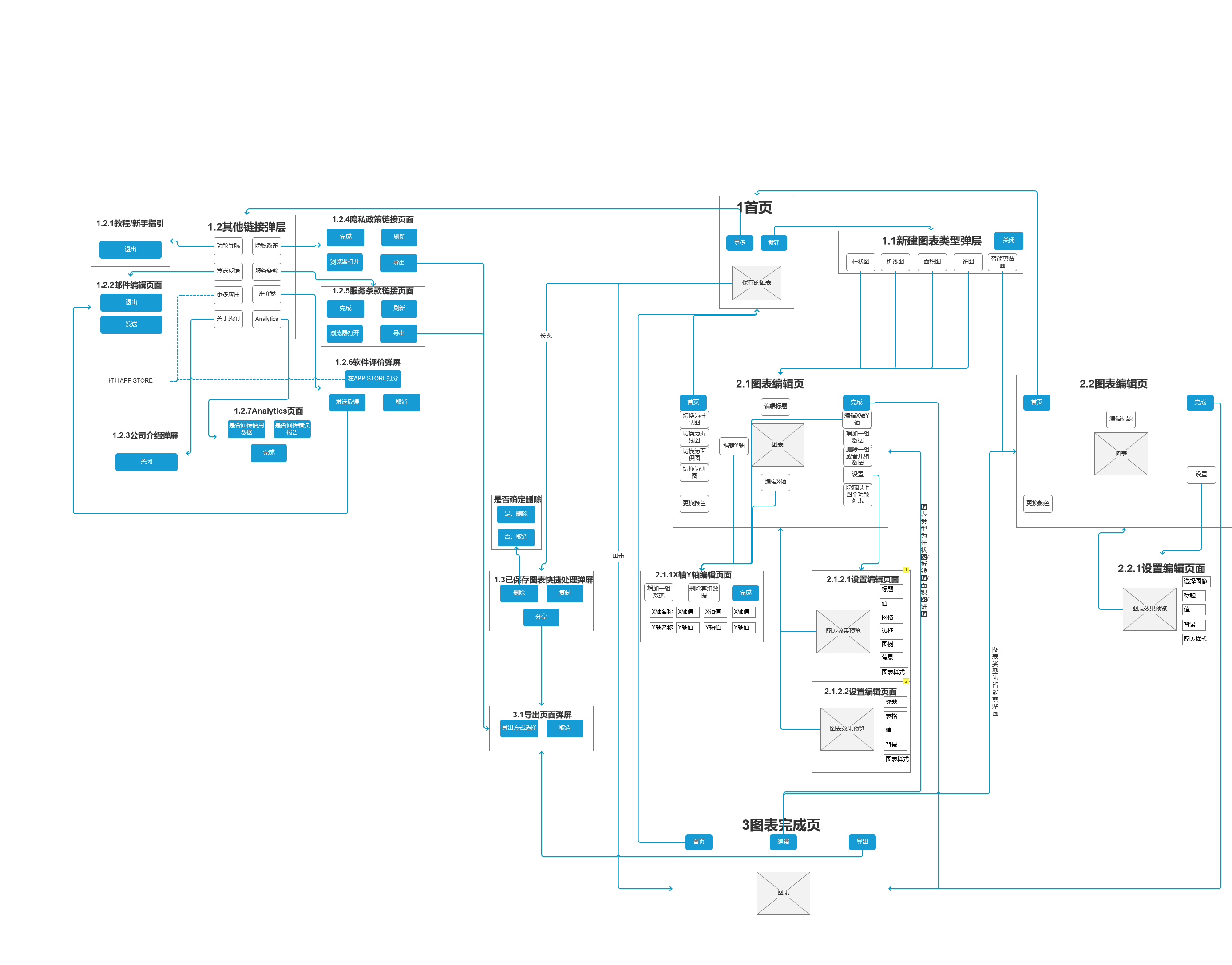
3.3页面流程
四、页面详细功能说明
4.1欢迎页
4.2首页
4.3图表编辑页
4.3.1柱状图/折线图/面积图/饼图图表编辑页
4.3.2智能剪贴画编辑页
4.4X轴Y轴编辑页(柱状图/折线图/面积图/饼图)
4.5设置编辑页
4.5.1柱状图/折线图/面积图设置编辑页
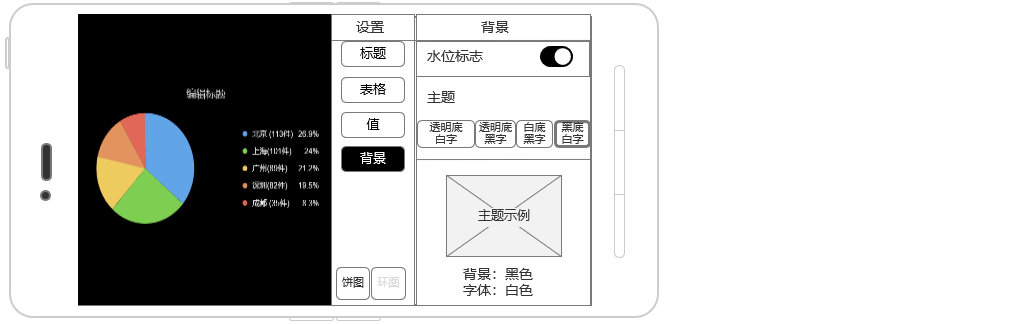
4.5.2饼图设置编辑页
4.5.3智能剪贴画设置编辑页
4.6图表完成页
五、总结

Chartistic,一款备受好评的小众数据可视化app。
在这个到处都充斥着数据,以数据为导向的年代,日常办公中随时随地都有可能需要对或多或少的数据进行可视化处理来帮助分析与演示。
虽然有很多的功能强大的工具可以创建图表,但是却没有多少工具可以使创建更简单、更具有交互性。
Chartistic无需登录,打开即用,在移动端以交互的方式编辑数据,一分钟内创建漂亮的柱状图、折线图、区域图和饼状图。将图表以图像的形式导出,并将其嵌入到演示文稿、电子邮件、文档、电子表格中!
交互便捷,操作简单的它已在43个国家/地区投入使用。在新加坡、泰国、菲律宾和越南,名列App Store的年度十佳应用榜单。上线起至今共入选 App Store 精品推荐 9 次,下载量累计24万次 。
目标用户:需要对少量数据迅速进行可视化处理的办公人群
产品定义:快速、简单的移动端数据可视化工具应用,导出图表作为PPT等演示工具的补充。
产品特征:
在不同页面需要输入编辑时,对应的弹出键盘的类型,数字键盘只能输入正数

图表编辑页面:
X轴Y轴编辑页面:
设置编辑页面:
新建图表时





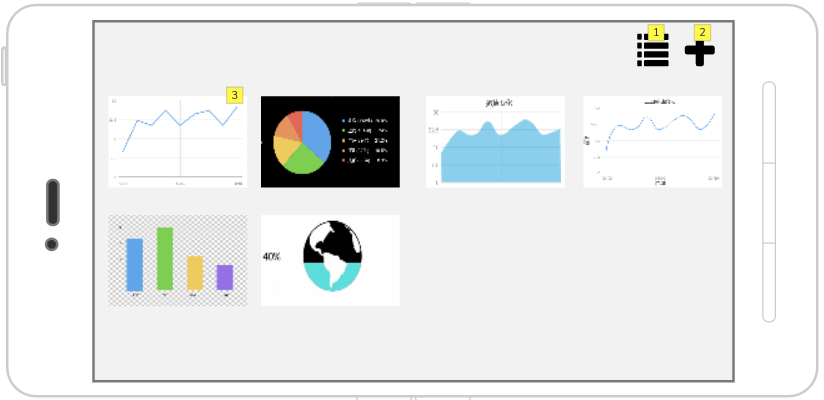
图一

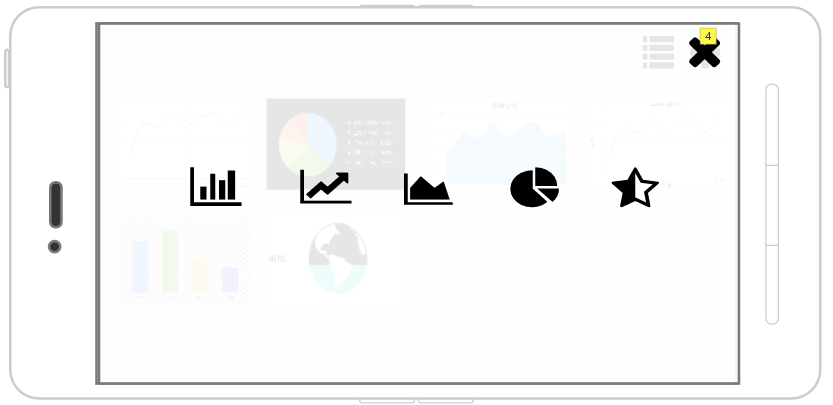
图二

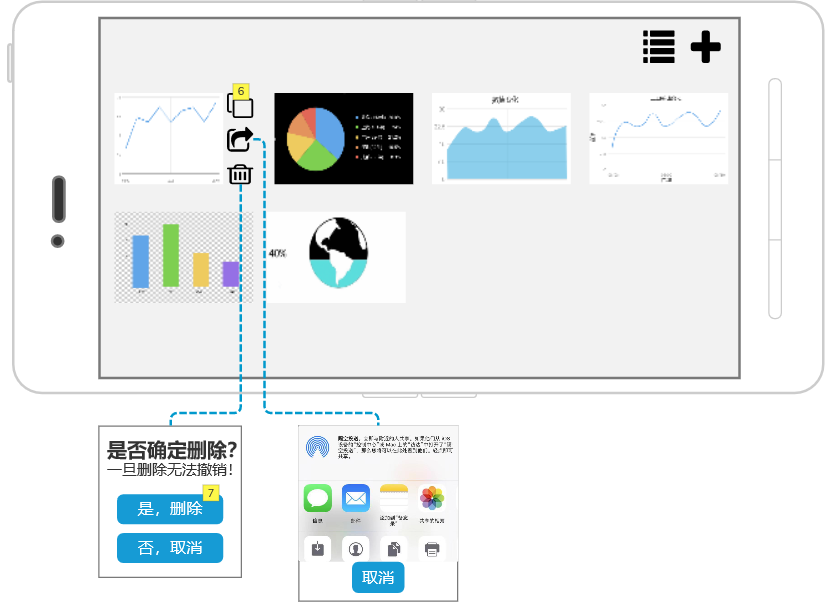
图三

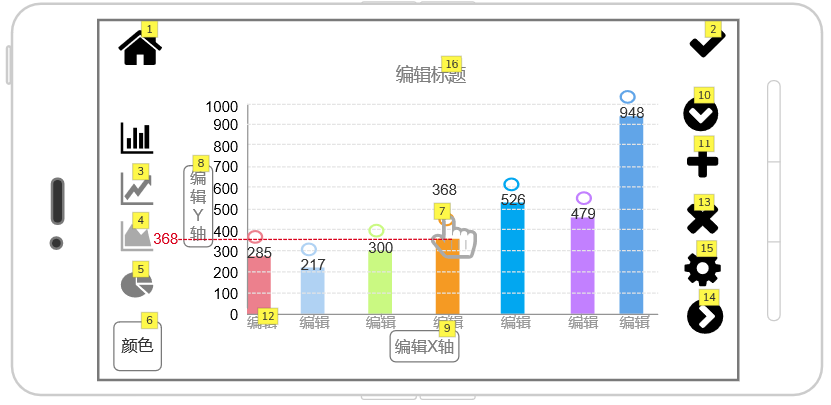
图四
页面名称:首页
入口:欢迎页后自动跳入
页面说明:
序号1:点击出现其他链接弹层,首页页面置于底部并虚化(如图三)
序号2:点击出现新建图表类型弹层,首页页面置于底部并虚化(如图二)
序号3:
序号4,5:点击关闭弹屏,首页页面置于顶部并解除虚化
序号6:点击快捷处理按钮消失,回到首页,在首页图表列表第一个位置添加复制的图表
序号7:点击弹屏关闭,快捷按钮消失,回到首页,该图表删除,列表中该图表后面的图表前移填充空缺位置
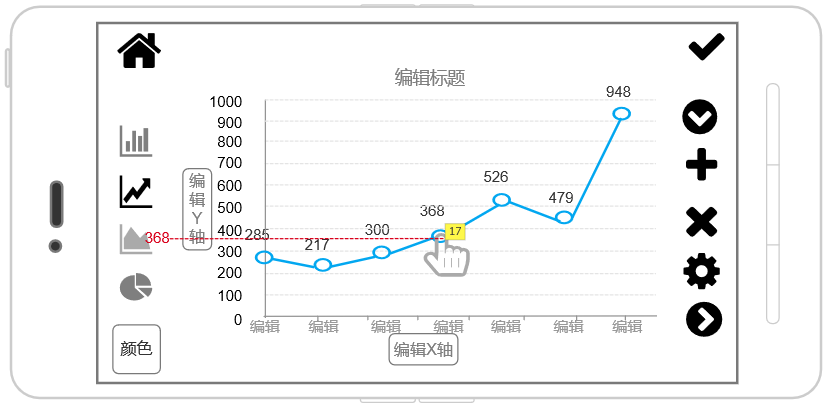
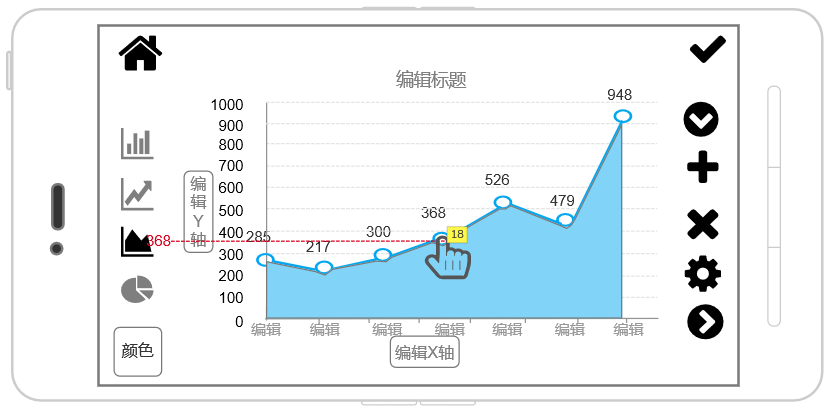
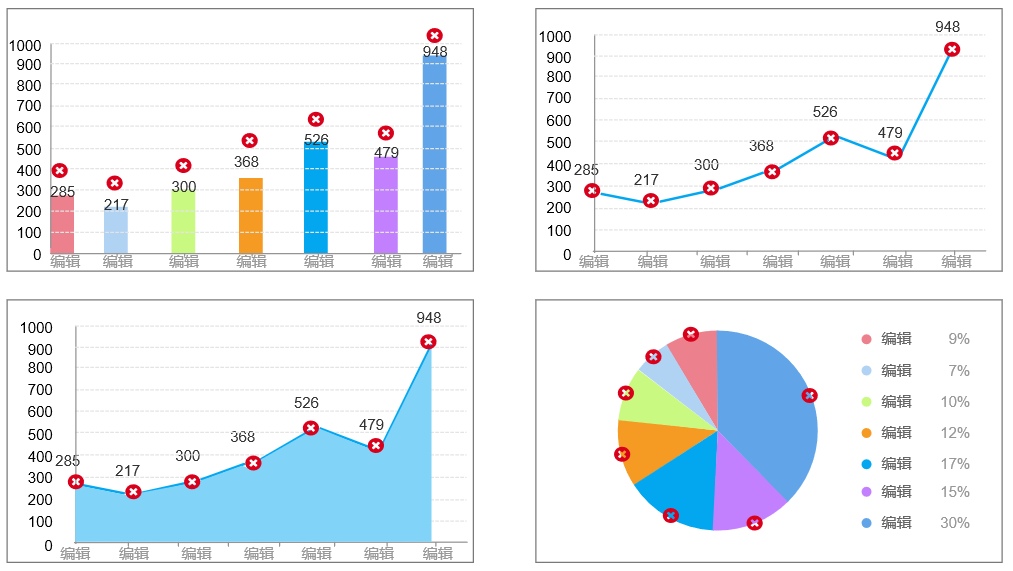
4.3.1 柱状图/折线图/面积图/饼图图表编辑页

图5

图6

图7

图8

图9
页面名称:柱状图/折线图/面积图/饼图图表编辑页
入口:
页面说明:
主页面:左滑展开展开设置编辑页面,下滑展开X轴Y轴编辑页面
序号1:点击返回首页
序号2:点击进入图表完成页面
序号3:点击图表类型切换为折线图,数值背景等设置不变,折线颜色为柱状图同一风格的单个颜色(如图6)
序号4:点击图表类型切换为面积图,数值背景等设置不变,折线与面积颜色为柱状图同一风格的单个颜色,折线的颜色比面积颜色深一个色号(如图7)
序号5:点击图表类型切换为饼图,数值背景等设置不变,配色也不变(如图8)
序号6:单击–切换图表颜色风格
序号7,17,18:按住上滑/下滑–修改圆点高度,上方或者下方的对应数值一起修改,左侧提示目前高度对应的数值,修改值在设定的Y轴最大值与最小值之间
序号8,9,10,12:输入值之前按钮为灰色,输入后字体颜色由背景设置决定;点击展开X轴Y轴编辑页面
序号11:
序号13:点击后小圈即序号7变成删除符号如图9,单击删除符号删除该组数据,当删除至只剩一组数据时删除符号变回小圈,不可再删除
序号14:点击隐藏上面的下拉按钮、添加按钮、删除按钮、设置按钮,隐藏后图表变为左向,单击后以上按钮出现
序号15:点击展开设置编辑页面
序号16:输入值之前按钮为灰色,输入后字体颜色由背景设置决定;点击输入标题
序号19:点击饼图需要修改占比的目标扇形后出现两个半圆形按钮,按住按钮滑动分隔线调整目标扇形角度,按钮相邻一边的扇形同时被增大/减小角度,饼图中间提示目前目标扇形角度对应的占比
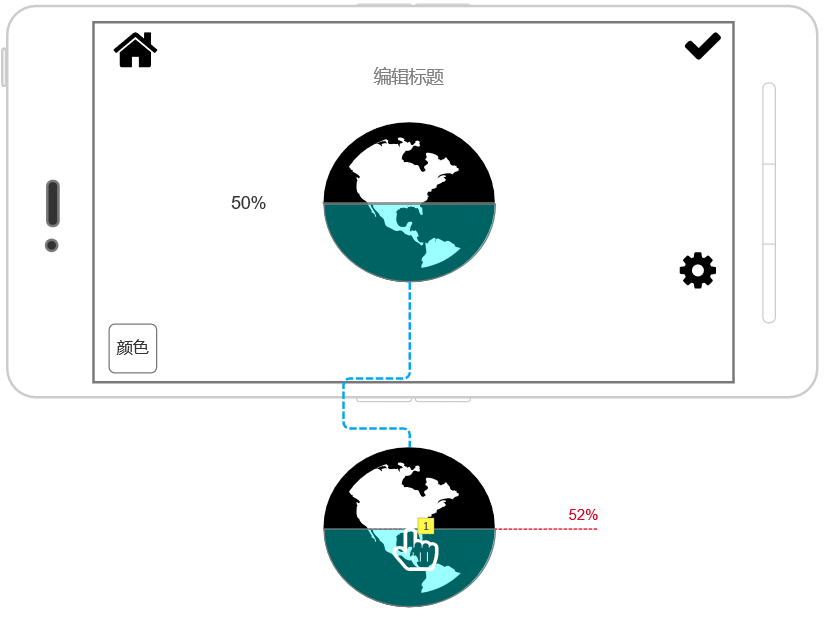
4.3.2 智能剪贴画编辑页

页面名称:智能剪贴画编辑页
入口:
页面说明:
主页面:左滑展开展开设置编辑页面
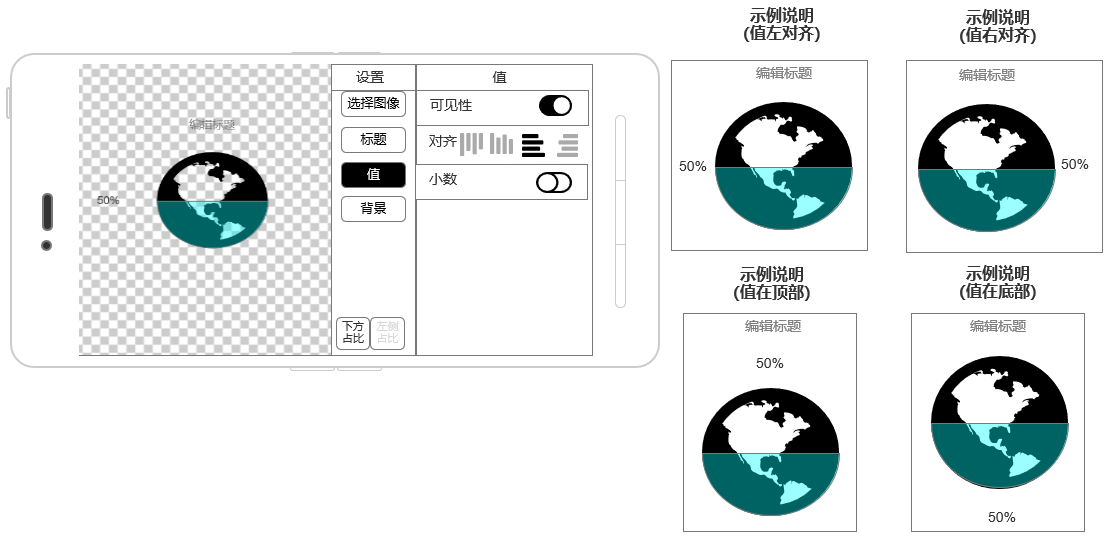
序号1:按住上下滑动更改有色部分的高度,左侧占比数值一起更改,更改范围为0%-100%


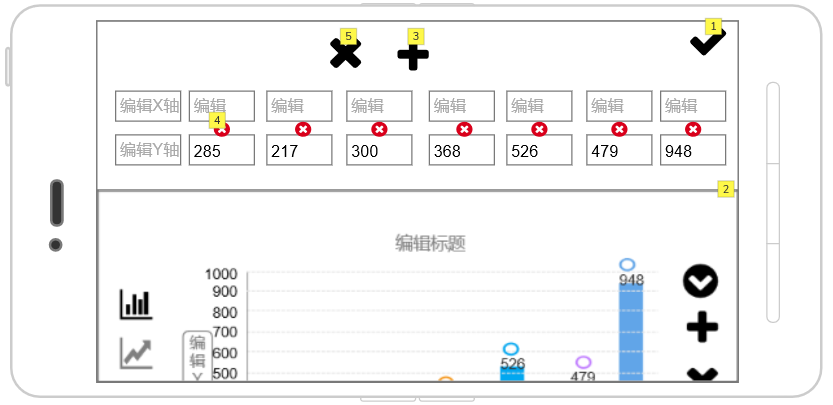
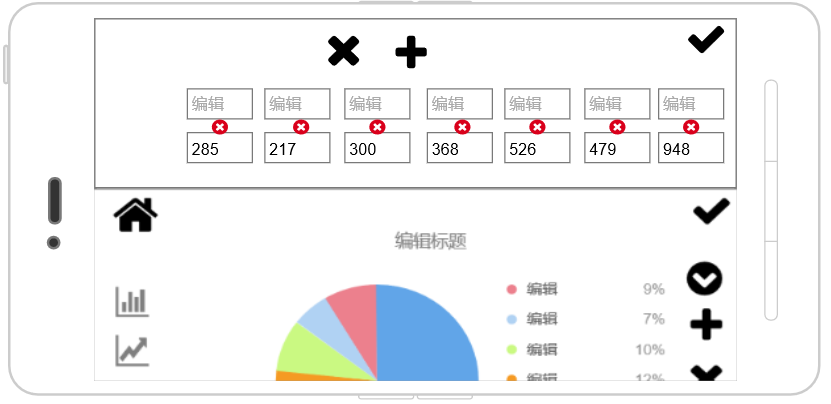
页面名称:X轴Y轴编辑页面
入口:
页面说明:
饼图没有编辑X轴名称按钮与编辑Y轴名称按钮
序号1:点击保留编辑结果,收起X轴Y轴编辑页面,回到图表编辑页
序号2:点击屏幕下半部分或者从下半部分上滑,收起X轴Y轴编辑页面,回到图表编辑页
序号3:
序号4:
序号5:点击编辑文本框与数值框之间出现小删除按钮即序号4,点击删除对应的该组数据
异常提示:

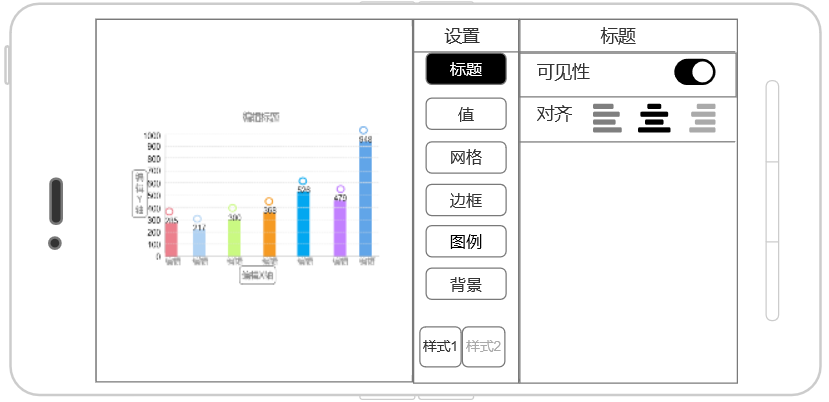
页面名称:设置编辑页面
入口:
4.5.1 柱状图/折线图/面积图设置编辑页

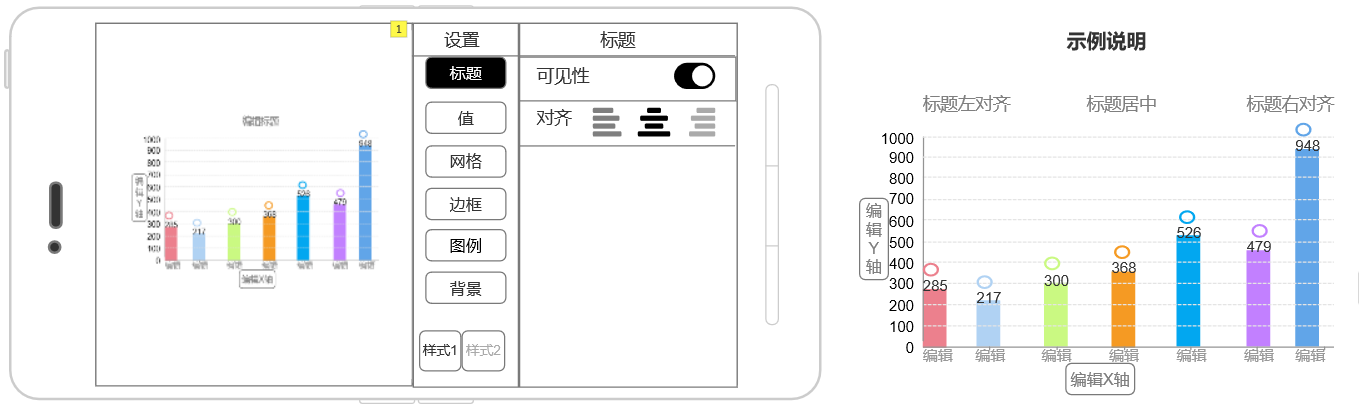
标题设置功能
页面说明:
序号1:屏幕左侧页面点击或者右滑返回图表编辑页

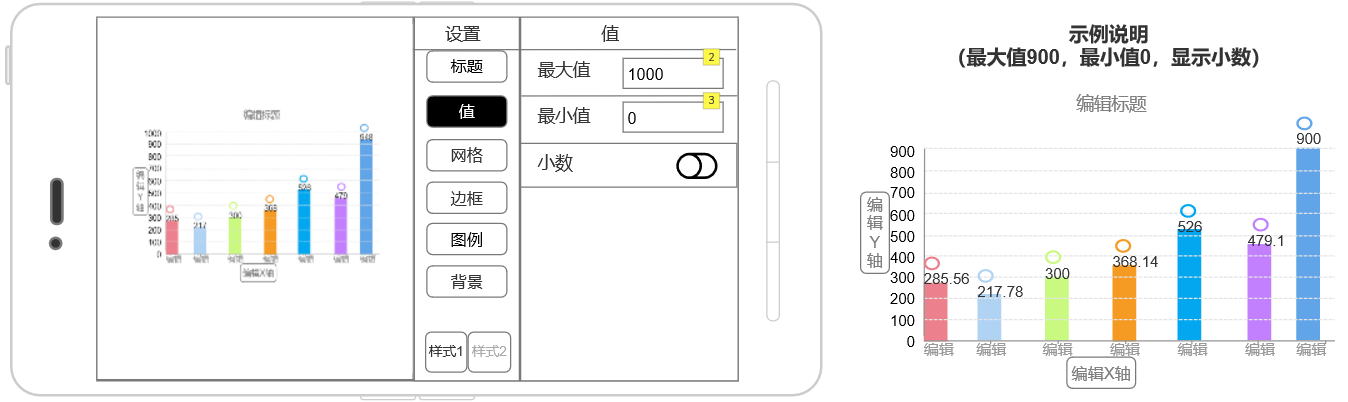
值设置功能
页面说明:
序号2:最大值最高可设置为10000,最大值设置的值需要大于最小值,仅可编辑为整数
序号3:最小值最小可设置为0,最小值设置的值需要小于最大值,仅可编辑为整数
异常提示:

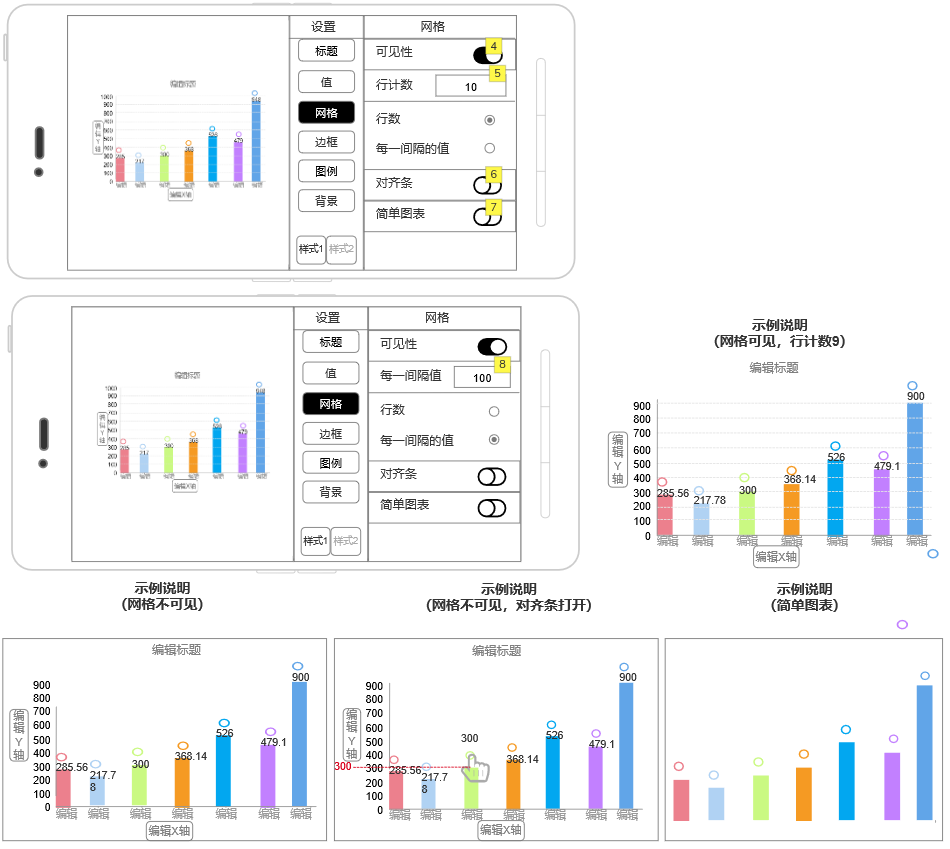
网格设置功能
页面说明:
序号4:可见性为关闭状态时,行数与每一间隔的值无法选择与编辑
序号5:初始默认值为10,可编辑范围为【0~15】,仅可编辑为整数
序号6:对齐条开启状态见图,在图表编辑页面滑动所编辑的数据对应到Y轴上的数值(图中的0、100、200、300等数值)时停顿一下,左侧提示所对应的数值;滑动编辑的数值(如323、546等)不在Y轴上时,不显示左侧的数值提示
序号7:简单图表仅保留图表主体形状,如上图
序号8:初始默认值为100,仅可编辑为整数,每一间隔的值需要在 【0.07*(最大值-最小值)~ (最大值-最小值)】这个范围内,考虑到(最大值-最小值)/输入的间隔值 得到的行数有可能不是整数的问题,实际显示的行数为(最大值-最小值)/输入的间隔值四舍五入取整后的行数
异常提示:

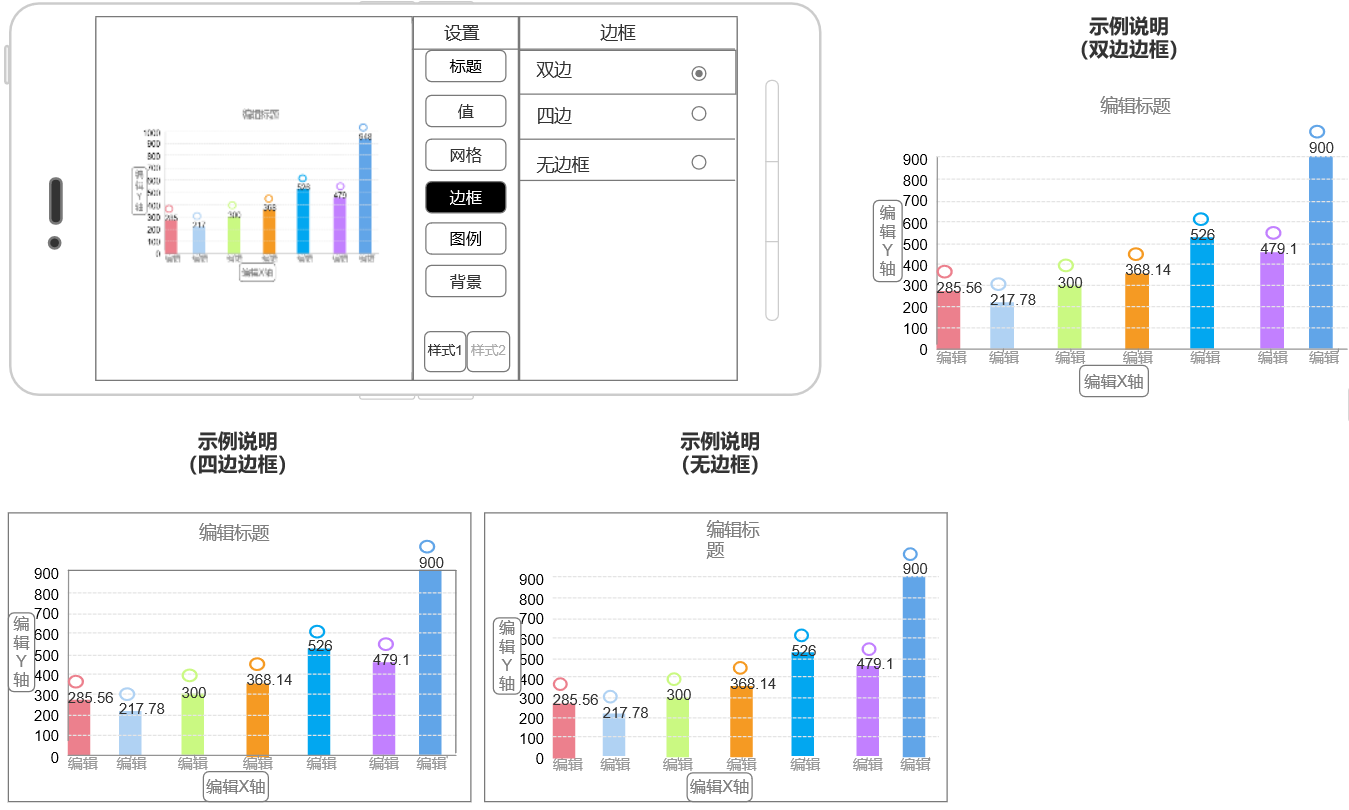
边框设置功能

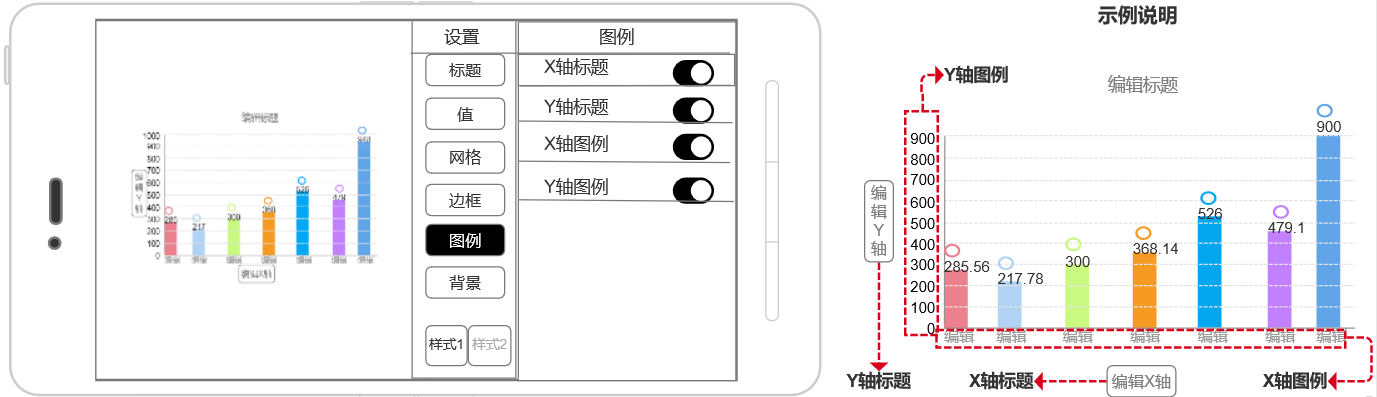
图例设置功能

背景设置功能
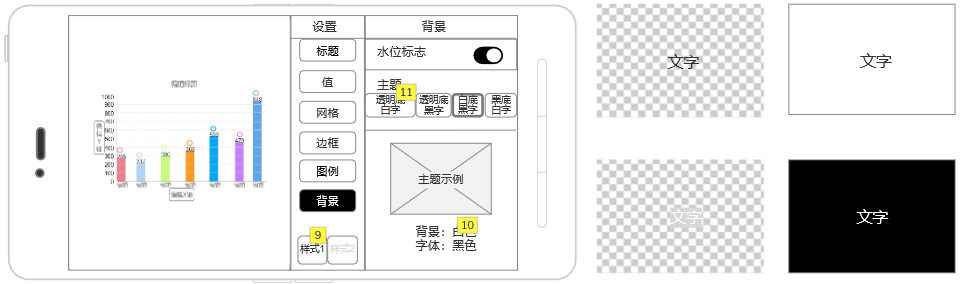
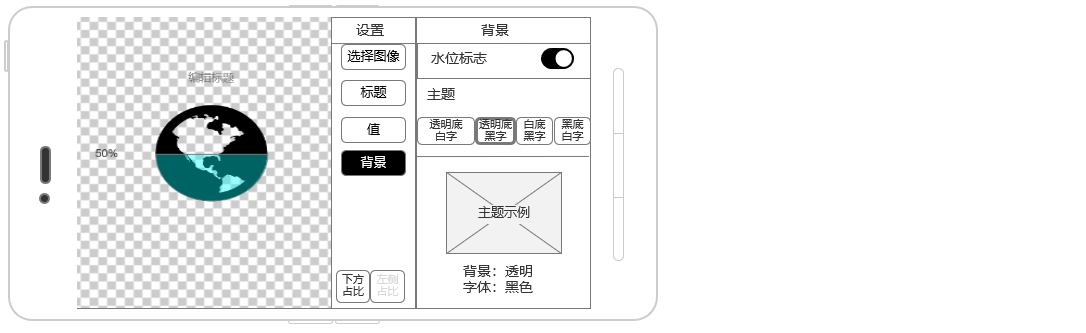
页面说明:
序号10:主题文字注释
序号11:四种主题单选,设计出图标作为按钮外观,下方会出现对应文字注释,所选择的背景按钮外层加一圈黑色示意

图表样式设置功能
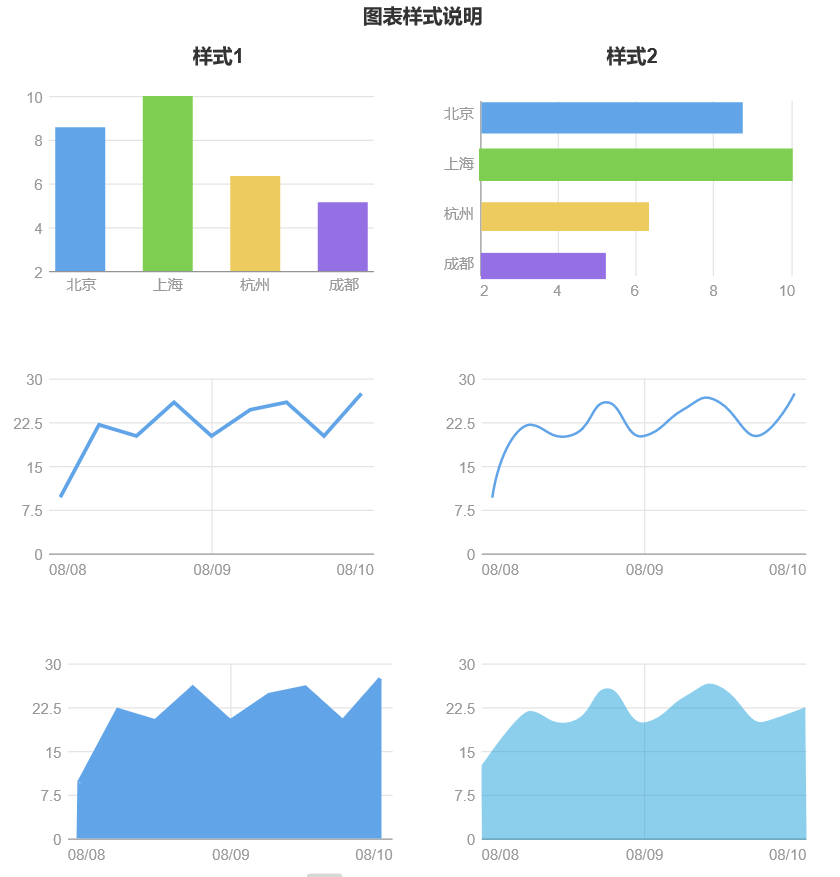
页面说明:
序号9:柱状图/折线图/面积图样式说明如图
4.5.2 饼图设置编辑页

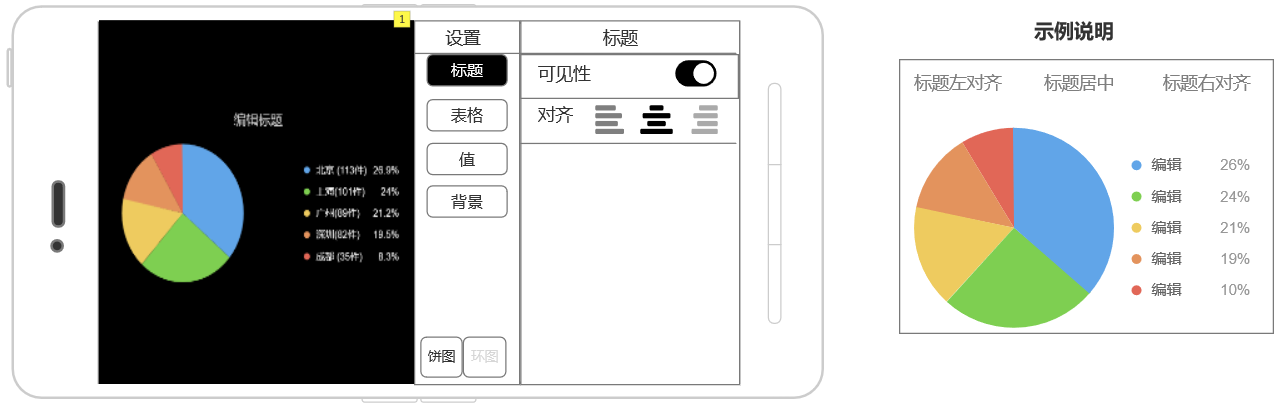
标题设置功能
页面说明:
序号1:屏幕左侧页面点击或者右滑返回图表编辑页

表格设置功能
页面说明:
竖向表仅可选择左对齐或者右对齐,横向表可选择左对齐/右对齐/居中。

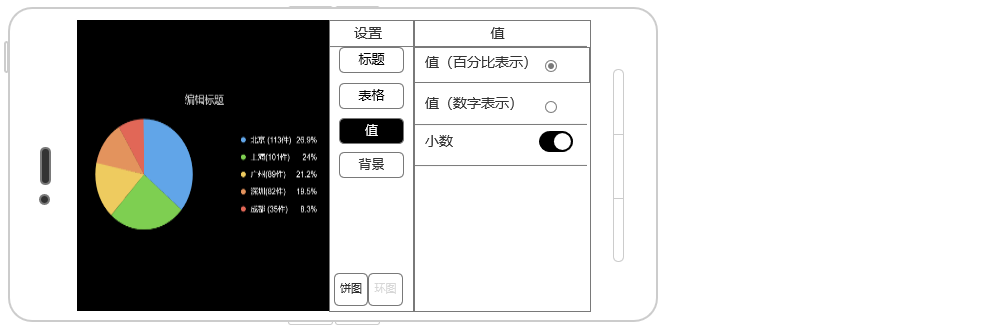
值设置功能

背景设置功能(同4.5.1柱状图/折线图/面积图)

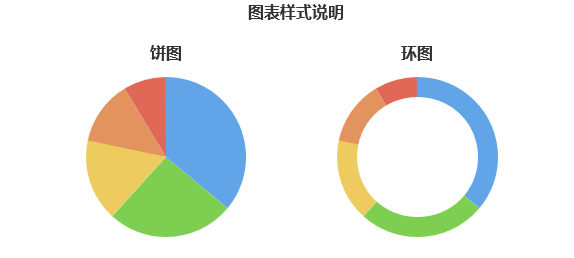
图表样式设置功能
页面说明:
饼图样式说明如图
4.5.3 智能剪贴画设置编辑页

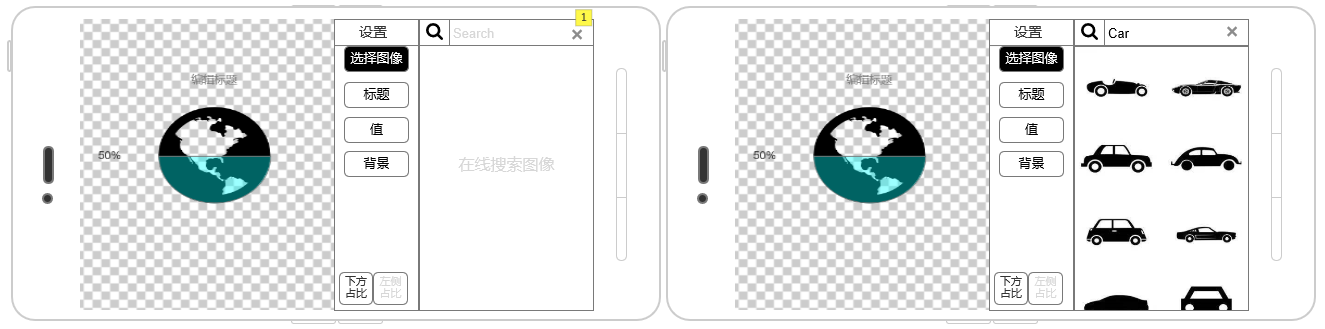
图像搜索功能
页面说明:
序号1:仅可输入英文名称搜索,无编辑内容时文本框内容为Search,字体浅灰色,输入内容后字体变为黑色
异常提示:
当移动端无网络时,搜索框下方“在线搜索图像”更改为“连接中断”,搜索框点击无反应

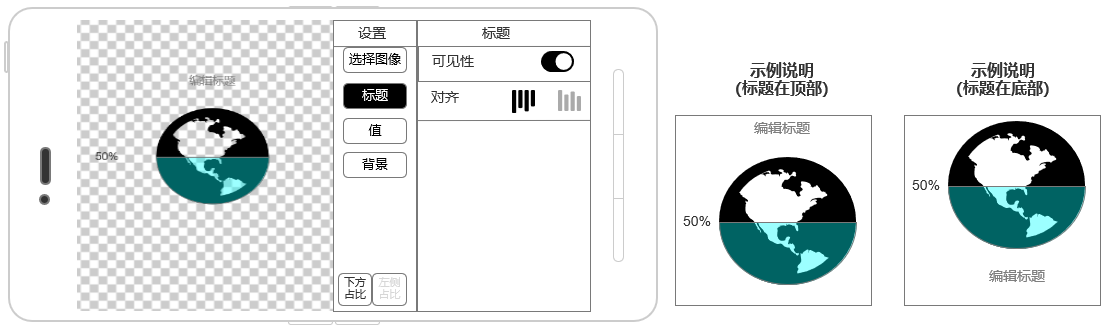
标题设置功能

值设置功能

背景设置功能(同4.5.1柱状图/折线图/面积图)

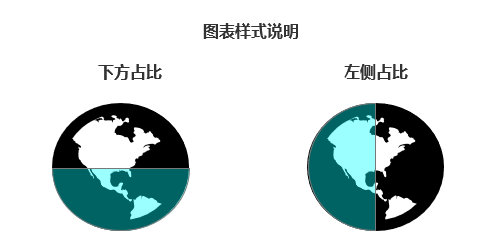
图表样式设置功能
页面说明:
智能剪贴画样式说明如图

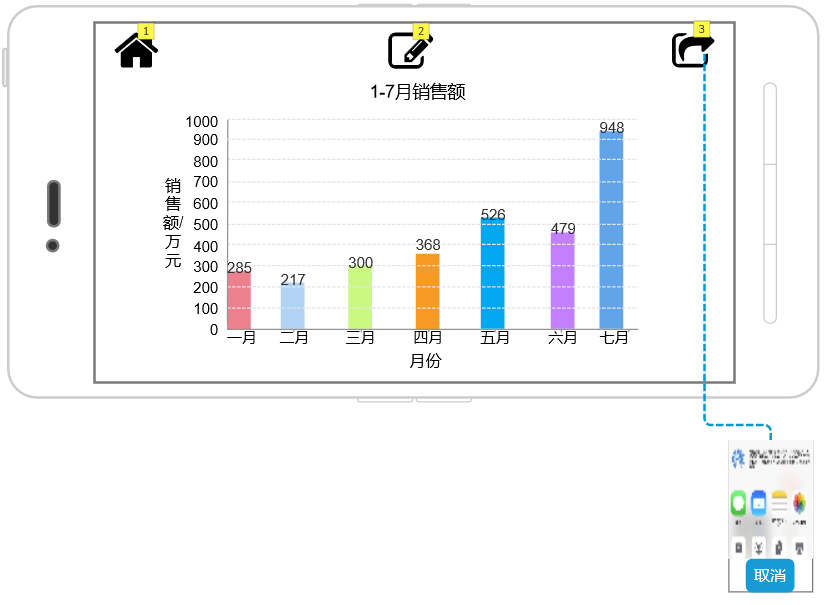
页面名称:图表完成页
入口:
页面说明:
序号1:点击返回首页
序号2:点击进入图表编辑页面
序号3:点击导出保存到本地或者分享
以上便是我本次倒推撰写的Chartistic的产品需求文档,格式参考倒推“潮汐”APP的产品需求文档。
这款App是一款很实用的手机应用,交互很有特色,因为过于追求操作的简便,导致功能局限比较大,对于App的未来优化方向,笔者认为可以在以下几个方向尝试:
这是本人第一次撰写的产品需求文档,一定有诸多不足,希望各位前辈不吝赐教,感激不尽!希望可以成为一名产品经理,创造出对用户有价值的产品,不求做改变世界的产品,只求改变自己,改变眼前。
文章来源:人人都是产品经理