2020-1-19 资深UI设计者
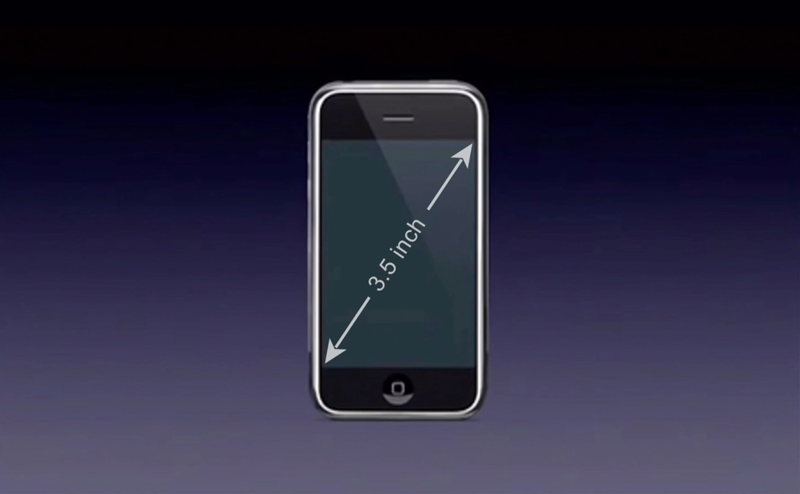
当我们回顾近20年的手机发展历程,可以发现2007年iPhone的横空出世真正改变了手机这个行业。乔布斯在发布会上展示初代iPhone给行业带来的冲击力是前所未有的,对人机交互领域也带来了了深远的影响。
















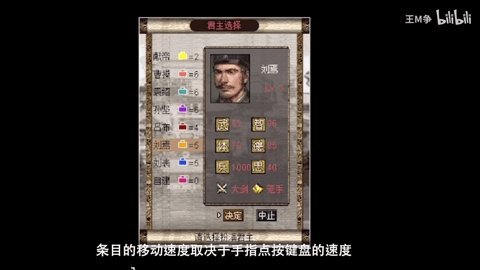
任何一个新事物的出现,人们总是倾向于从现有的知识体系中寻找类似的事物进行描述与概括,以寻求情感上的归属和理性上的辨识。但是过于超前的创新,往往是现有的知识体系无法解释的。无法解释,自然无法接受。
文章来源:站酷