如期而至,这是标签栏控件总结的第二期。

这一期我们来聊一聊标签栏中的关键元素——图标。在此之前,如果你还没有了解标签栏的平台规范,可以回顾:《没弄懂标签栏之前,先不谈用户体验》
图标其实存在于界面中的许多地方,但因为这一期主要分析标签栏,所以我会借标签栏中较主流的图标样式,总结一套图标制作与落地方法。这些方法在图标制作过程中都是相通的,大家可以举一反三。

一、标签栏图标规范
1.1 图标样式
图标具体样式风格的定义是非常主观的,网络上也流传着许多的教程教大家如何设计五花八门的图标,所以在这里我就不再赘述了。我主要来总结一下基础的标签栏图标一般有哪些样式变化。
我调研了诸多的应用程序,发现主流的APP标签栏样式变化,大致分为以下五种。其中最占比最多的是“由线型转面型”。

调研的应用程序中,所有使用到线性图标的应用程序,都将描边粗细限制在1pt-2pt之间。

1.2 图标视觉大小
上一期我们讲到,iOS定义了一套标签栏图标的尺寸规范。

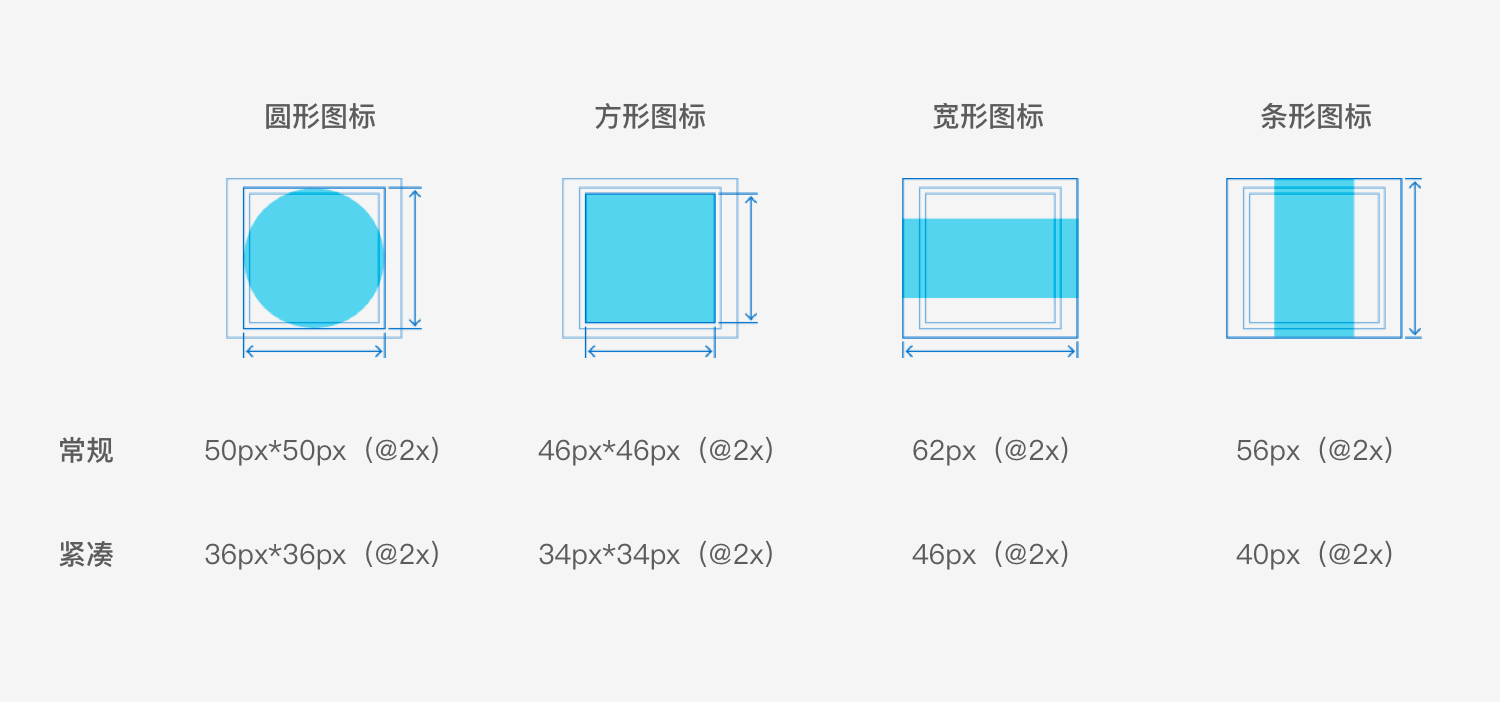
iOS在这里所定义的尺寸并不是图标文件最后输出的尺寸,而是给设计师作图时,针对不同图标形状的参考尺寸,目的是为了让图标的视觉大小看上去一致。
那么为什么iOS会根据不同的图标形状给出不同的图标尺寸呢?因为50px*50px的正方形比50px*50px的圆形面积更大,所以正方形的视觉大小也会大于圆形。为了统一图标的视觉大小,正方形要做适当的面积收缩处理。(矩形同理)

于是我们看到许多平台都推出了图标辅助网格规范。其实如果遵从“面积相等”原理,理论上所有的图标网格都应该由下面这一套推理公式得出(以Material Design 标准图标网格为例):

但实际情况是,不同平台的图标辅助网格规范建议尺寸都有一定的差异。原因就在于,虽然有时候我们参考“面积相等”原则对图标视觉尺寸进行了规范,但项目落地后发现视觉上可能还是有一些不协调,所以最终设计师还是会凭借自己的主观判断再进行微调。
记住:好的设计作品是理性的设计理论与设计师本身感性的碰撞结果,二者缺一不可。
1.3 图标输出尺寸
iOS规定标签栏图标的输出尺寸统一为31pt*28pt;Material Design规定标签栏图标的输出尺寸统一为24dp*24dp。
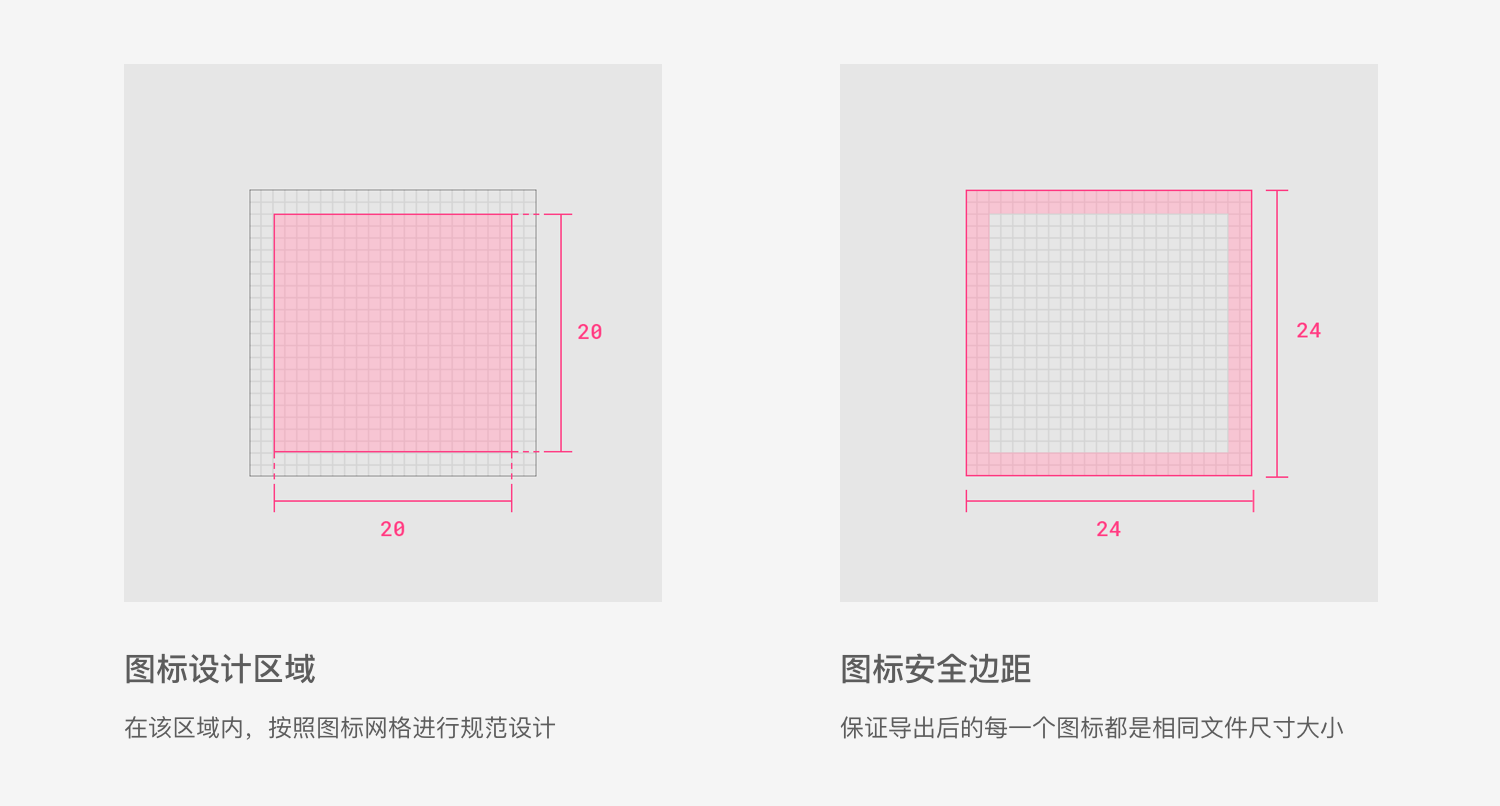
但我们发现,在借助了图标网格解决了图标视觉大小的问题之后,每一个不同形状的图标,尺寸其实是不同的。为了方便前端落地,我们在输出切图文件时,要保持每一个图标文件的输出尺寸是相同的。该怎么办呢?
于是我们将一组图标都放置在一个比图标本身略大的相同尺寸容器中。而图标与这个容器之间的空白像素,正好也帮助我们规避了图标落地后,切图边缘像素可能被截断的现象发生,所以我们称这个区域为“安全边距”。

对于安全边距的规定:Material Design全平台规定图标的安全间距统一2dp;iOS则根据不同的图标使用场景给出的不同的图标网格和图标安全间距。
二、静态图标
标签栏的图标一般分为静态图标和动态图标两种。
静态图标的实现方法相对容易,可以与前端沟通确定本次项目交付的标签栏图标文件是采用位图还是矢量图。如果是位图建议交付.png格式文件;如果是矢量图建议交付.svg格式文件。
2.1 位图图标
使用位图时请注意以下两点:
1)不同项目环境输出的切图套数不同
· 交付iOS原生的标签栏图标切图需要 @1x/@2x/@3x 三种倍率的切图文件;
· 交付Android原生的标签栏图标切图需要 @1.5x/@2x/@3x/@4x 四种倍率的切图文件(@0.75x和@1x切图层分别用于ldpi和mdpi分辨率设备,但这些设备现在几乎已退出市场,所以可不考虑,但最终视项目真实需求确定。);
· 交付web项目的切图需要试情况而定,一般常用 @2x 切图,因为@2x向下适配@1x、向上适配@3x,都不会产生太大的图片失真。但有时候前端小哥会要求用到其他倍率切图,所以最终以具体需求而定。
请注意:这里我所提到的倍率全都是“绝对倍率”,这个概念非常关键。
“绝对倍率”指的是:以上所有的倍率都是针对 @1x 设计稿下的输出倍率尺寸。而当你使用@2x作图时,为了保证“绝对倍率”不变,你的切图输出倍率就应该设置为 @0.5x/@1x/@1.5x 。
如果你在@2x下作图,却依然保持输出 @1x/@2x/@3x 的切图,那你输出的文件尺寸最终其实是 @2x/@4x/@6x。
有一点绕的话,我们以Sketch导出位图切图为例:

所以如果你日常使用的是Sketch,也是用Sketch原生导出工具,那你的切图预设应该根据你的作图尺寸而定,见下表:

如果你日常使用的是PS,用Cutterman切图,那么Cutterman会自动识别你当前的画板,然后根据它的宽(横屏情况下是高)来设定它的基准分辨率。那么你在任何情况下输出 @1x/@2x/@3x 的切图,其实都是“绝对倍率”,不用像Sketch当中一样换算。前提是“设置当前画布为:Auto(自动识别)”。

假设你在@2x下作图,执意不管不顾“绝对倍率”,又忘了交代前端人员手动处理切图尺寸的话,那你所有的切图尺寸实际都是设计稿所需图标尺寸的2倍。就算前端小哥帮你手动处理了切图尺寸,每一张切图所包含的像素信息,都比项目真实所需的要多很多,完全就是在徒增所需切图文件的大小。
2)注意切图文件大小
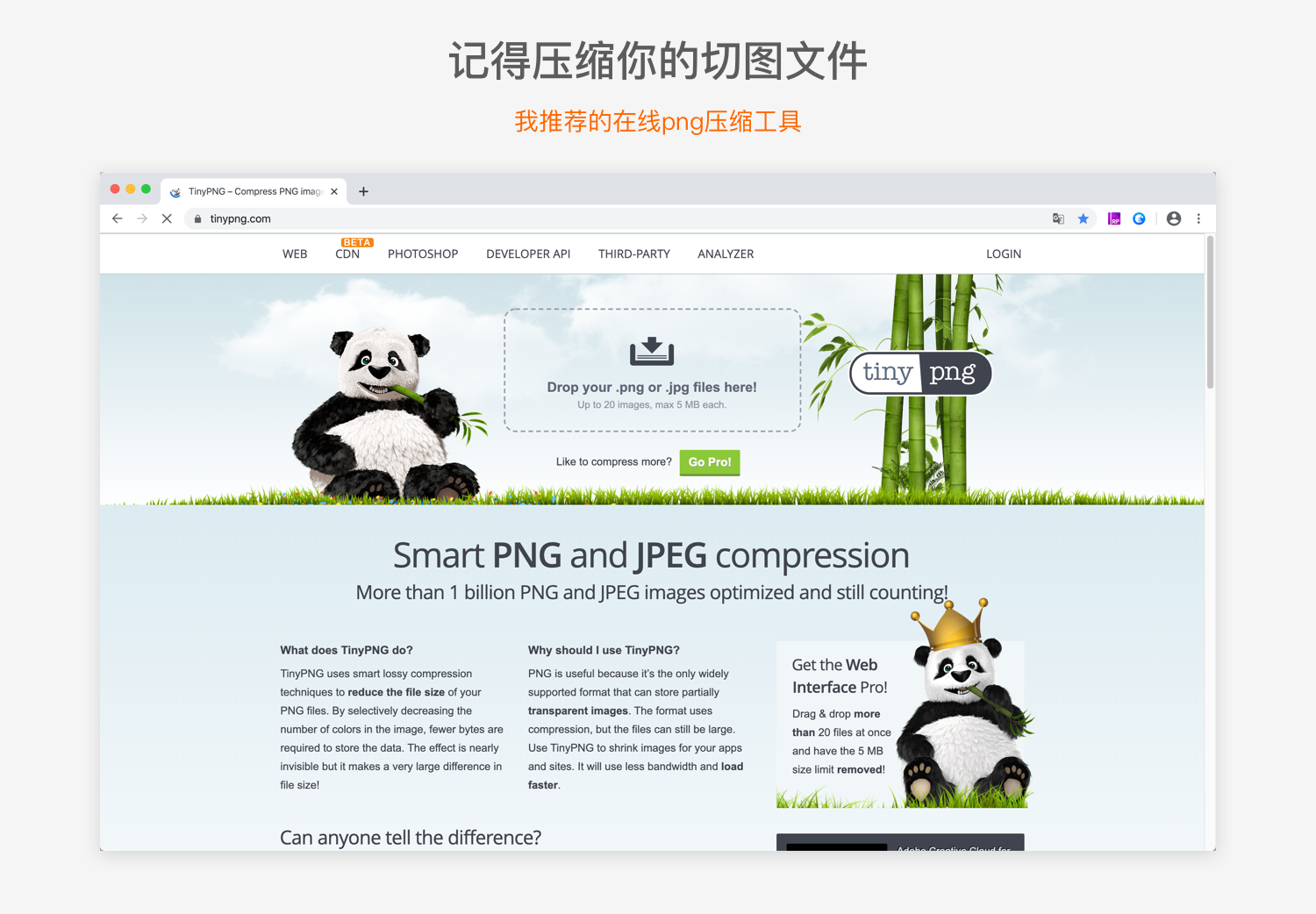
切记,公司的线上项目中,用户从服务器下载的每一单位的流量都是要公司花钱的,所以许多项目管理者都是很在意控制线上文件大小的。于是压缩切图是UI必备的技能之一。
虽然图标的文件大小一般只有几KB,但是项目大了难免积少成多,所以在真实项目中,不管任何切图我都会手动压缩一次。
这里推荐一个压缩.png文件大小,但几乎不会产生失真的免费网站 tinypng。

2.2 矢量图
位图切图会面临交付的倍率图过多、容易失真、文件大小难控制等问题,但对于矢量图,这些问题都得到了解决。目前.svg矢量图落地也在项目中越来越流行了。UI可以在Sketch或Ai中制作。
一般与前端人员对接有在线图标库对接与本地文件对接两种。
在线矢量图标库有很多,国内比较流行的是阿里巴巴矢量图标库-iconfont;本地对接就是直接将文件发送给前端人员,他们会自行进行项目文件的管理与调用。
如果.svg切图输出后,与设计稿中样式不符,请注意排查以下三点:
1、svg不支持渐变颜色填充;
2、svg不支持描边,请将所有的描边轮廓化。Sketch中可通过“图层-轮廓化”(快捷键⌥⌘O);Ai中可通过“对象-路径-轮廓化描边”;
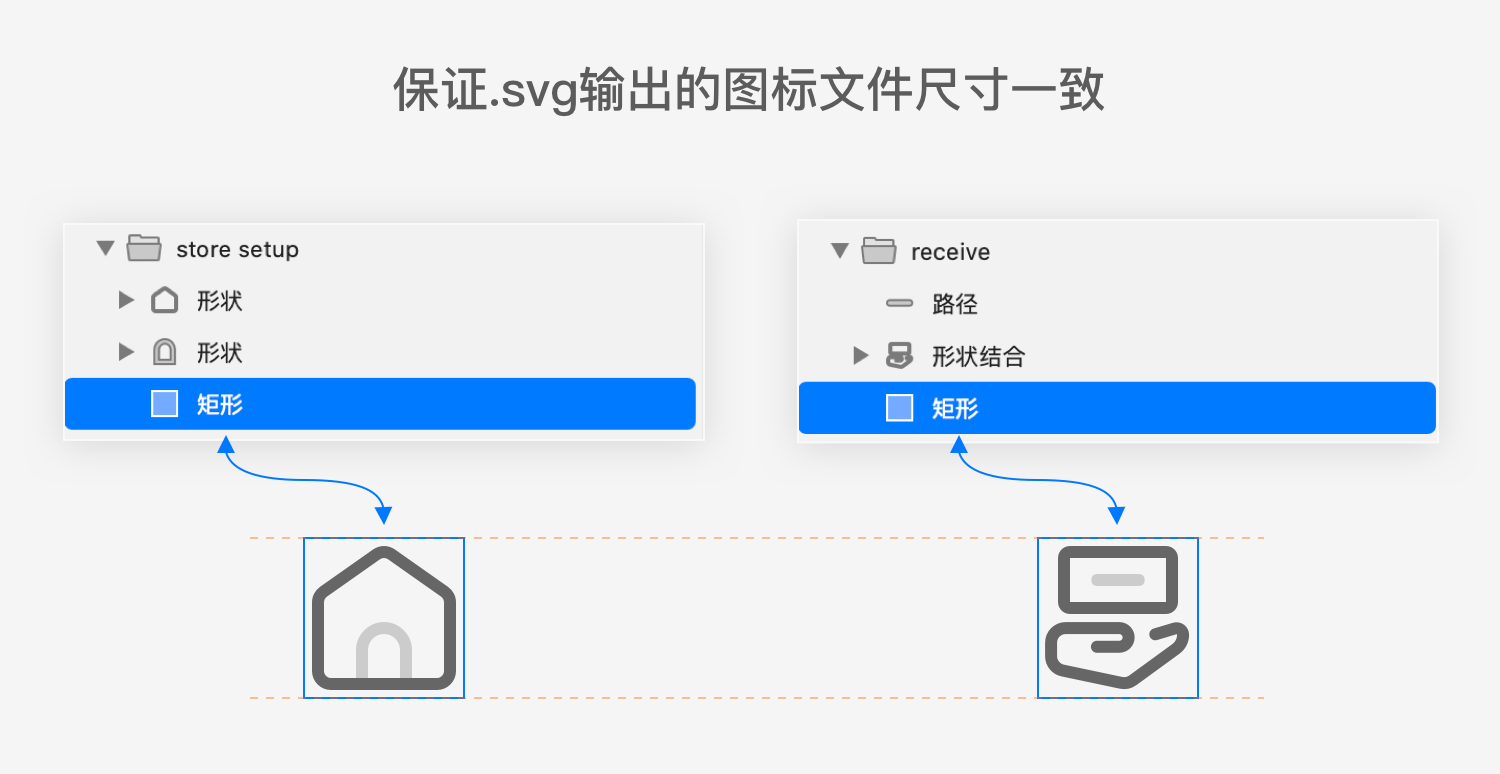
3、要确保一组图标的文件尺寸一致,需在图标下方增加一个透明方形,和图标一同导出。

三、动态图标
为了提升用户体验和产品趣味性,动效微交互的标签栏图标也越来越流行了。

动效在前端落地的方法其实有很多:
· 前端代码直接实现:代码是很强大的,但通常用代码直接写复杂动效会很浪费项目时间。简单维度的动效如位移、透明度、大小变化等可以借助代码,但复杂动效就不要去打扰前端小哥了;
· 直接刚gif:这已经是老旧技术时代的动画解决方案了,文件大且请求文件也需要时间,有时候无法给用户及时的触控反馈。再者它是位图的原因,在高分辨率屏幕上缩放容易失真。
· png序列帧:我们知道,动画是一张一张的静态图交替变化形成的。如果将每一帧动画都拆分成一张图片,就有了png序列帧。所以一套动画的png序列帧往往非常多,文件大小自然就变大了。所以后来也有团队引进了雪碧图的方式,但文件大小依然不乐观。并且同样是位图的原因,高分辨率屏幕容易失真。
· Facebook Pop/Rebound/Keyframes:Facebook Pop/Rebound是Facebook给iOS和Android提供的常用动画预设,是较早将动效代码化的开源技术方案,但动画效果预设只有弹簧/衰减等一些简单样式。后来Facebook又推出了Keyframes,允许设计师自己在Ae中自定义动画并导出,然后交付给前端人员。
· Lottie动画:和Facebook Keyframes相同,都是结合Ae输出动画代码。但是Lottie更厉害的地方在于,它比起Facebook Keyframes来支持的Ae样式更多,例如蒙版、遮罩、修剪路径等等。
所以综上所述,落地标签栏动态图标,目前最可行的还是Lottie动画。
3.1 Lottie的背景
Lottie是Airbnb开源的一个跨平台动画库。表现层面它是一张图片,但实现的方式是通过代码,所以它是矢量的。很花式的动画也可以把文件大小做到非常小。
UI与前端对接是通过交付一个json代码文件。
如果这是你第一次接触Lottie,再好不过的体验方法就是玩一玩阿里提供的一站式动画平台:犸良动画 。它最底层采用的技术就是Lottie,只是被阿里二次封装了许多预设的动画效果,你可以自定义其中的元素与参数,然后试着导出你的第一个json文件~
3.2 Lottie如何上手
接下来是简单粗暴的UI与前端对接实现Lottie动画落地的全步骤参考。在此之前,想要全方位了解Lottie的相关信息,请参阅Lottie官方说明文档。
· 步骤一:安装Ae和bodymovin
制作Lottie动画,首先你必需两个工具:Ae和bodymovin插件。
Ae版本要求为Ae CC2014。又因为据很多设计师反馈,目前bodymovin在汉化后的Ae中使用会出现诸多问题,所以后面的教程都是基于Ae英文版。如果你汉化了Ae,最好在需要制作Lottie动画时取消汉化。
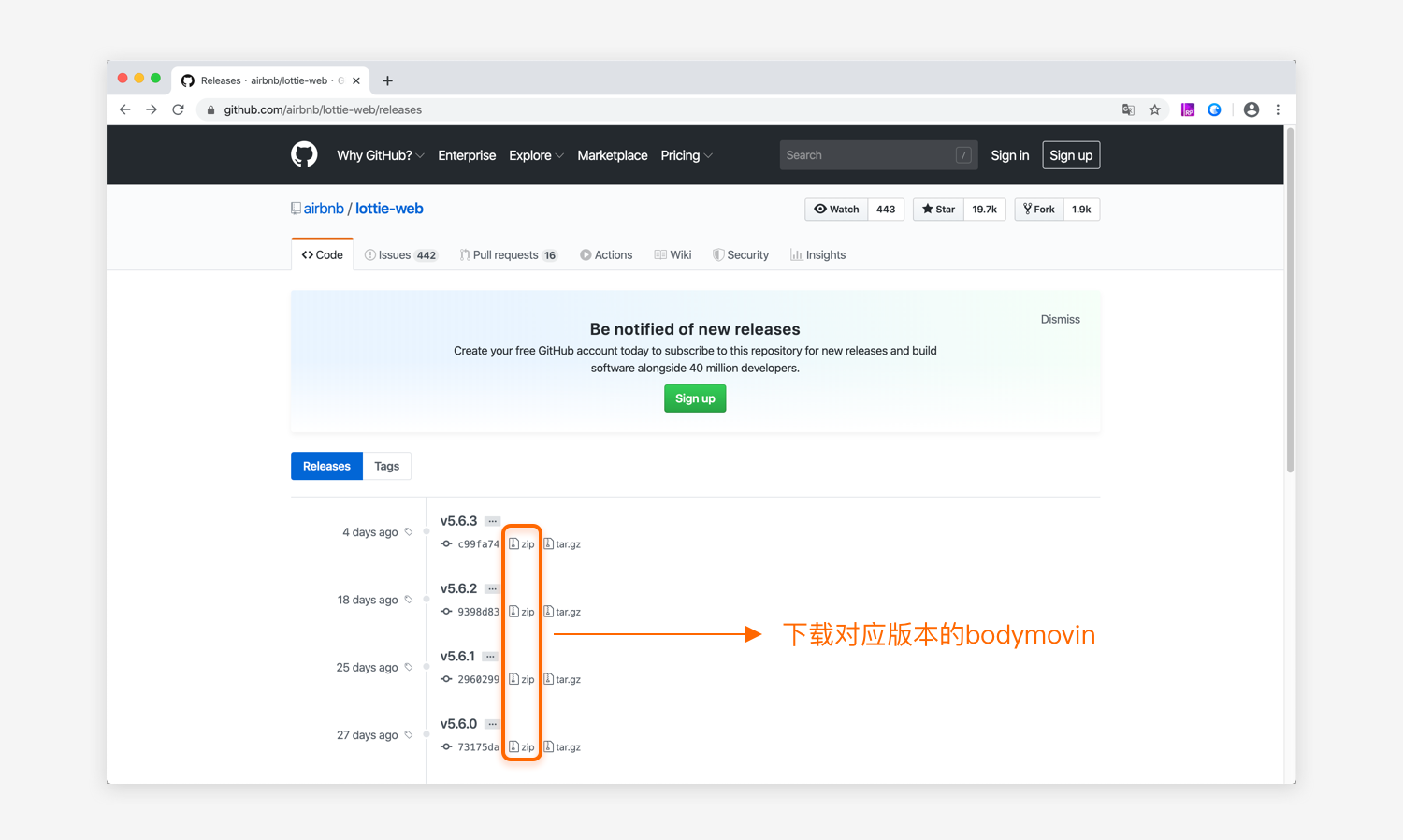
然后获取bodymovin。bodymovin插件更新至今,版本已非常多,并不一定版就适用于你当前的项目,因为前端使用的bodymovin解析包可能无法解析你用版bodymovin插件输出的json文件。

一旦确定使用Lottie,前端人员会在GitHub查询Lottie相关文档的,所以UI只需要配合前端确定一下合适的bodymovin插件版本就可以了。最终走查时,一定要确保当前bodymovin输出的动画在项目所需要运行的所有环境中可运行,才说明UI使用的bodymovin插件和前端使用的bodymovin解析包版本是兼容的。
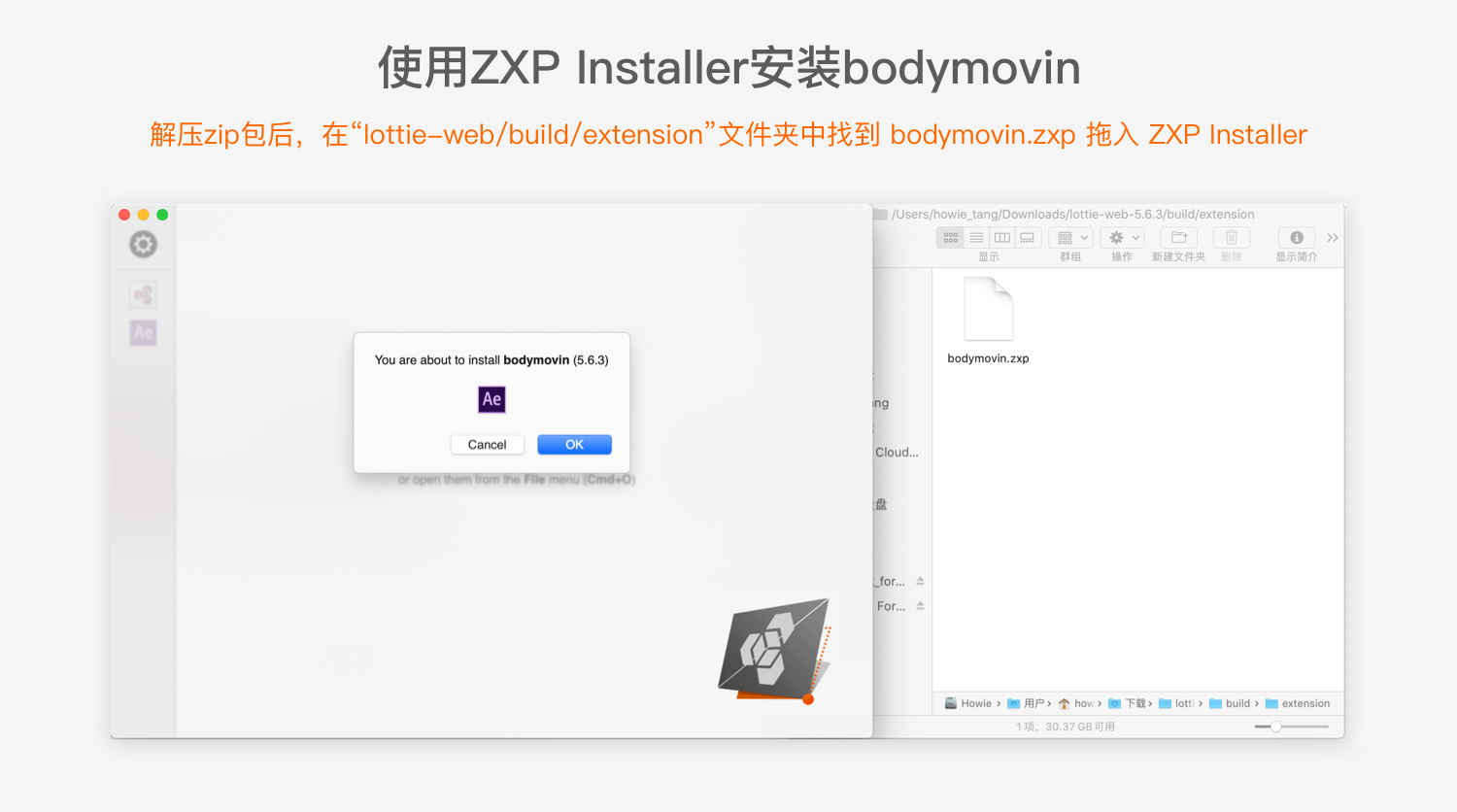
获取了bodymovin后,将bodymovin拖入到ZXP Installer中,ZXP Installer会自动识别插件安装到Ae。

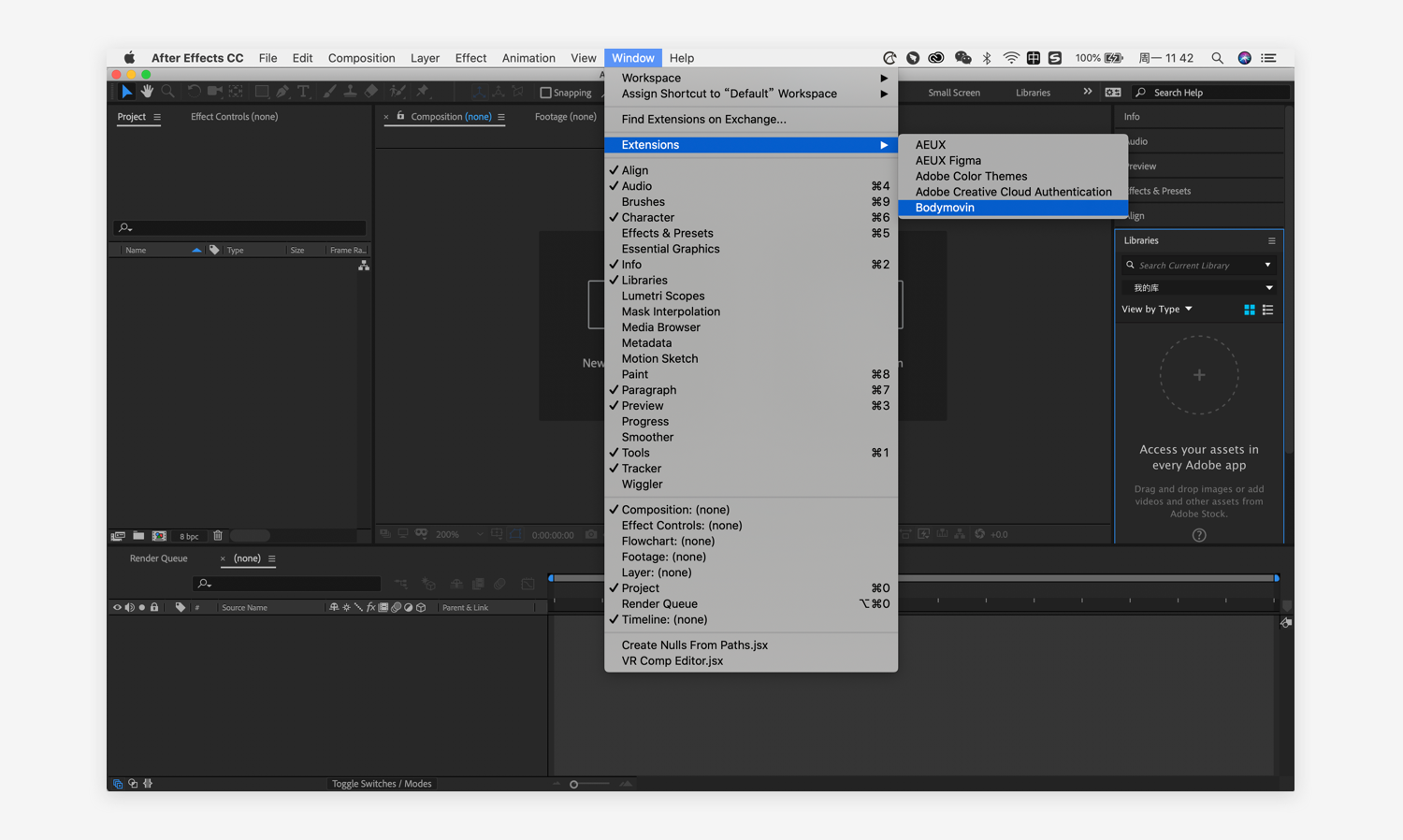
安装完成后,就可以在AE的“窗口-扩展”中看到bodymovin啦~

· 步骤二:将Sketch或Ai中的文件导入Ae
如果你技术娴熟,当然也可以直接在Ae中绘制图案动画。但如果你还是习惯先在其他软件中绘制好基础图案,再到Ae中制作动画,那你需要了解如何将图案导入Ae。
Ai和Ae都是Adobe旗下的工具,所以Ae是可以完美解析.ai文件的,如果你是使用Ai作图,可直接存储为.ai文件,再在Ae中打开。

如果你使用的是Sketch,可以先导出为.svg,再用Ai打开该.svg文件,转换存储格式为.ai,最后到Ae中打开。
当然,Sketch还有直接和Ae对接的插件,AEUX(前身Sketch2AE)。需要在Sketch和Ae中同时安装AEUX插件,Sketch负责传送,Ae负责接收。具体的使用方法可以在官网教程中查看,我就不再赘述了。

·步骤三:制作动效并输出
和静态图标同理,为了保证落地时图标视觉大小一致,一组动效图标输出的文件尺寸应该是相同的。所以在你制作动画之前需要确定合成文件的尺寸。Lottie官方建议:因为Lottie输出的是矢量动画,所以建议以@1x输出动效,前端人员在任何屏幕上放大并不会失真。

在制作之前请务必详细阅读Lottie所支持的Ae参数文档,以免辛苦做出的动效,前端无法解析。特别提醒:原生环境中bodymovin是不支持解析Ae表达式的。
完成制作动效后,就可以通过bodymovin导出动效了。

·步骤四:预览与交付
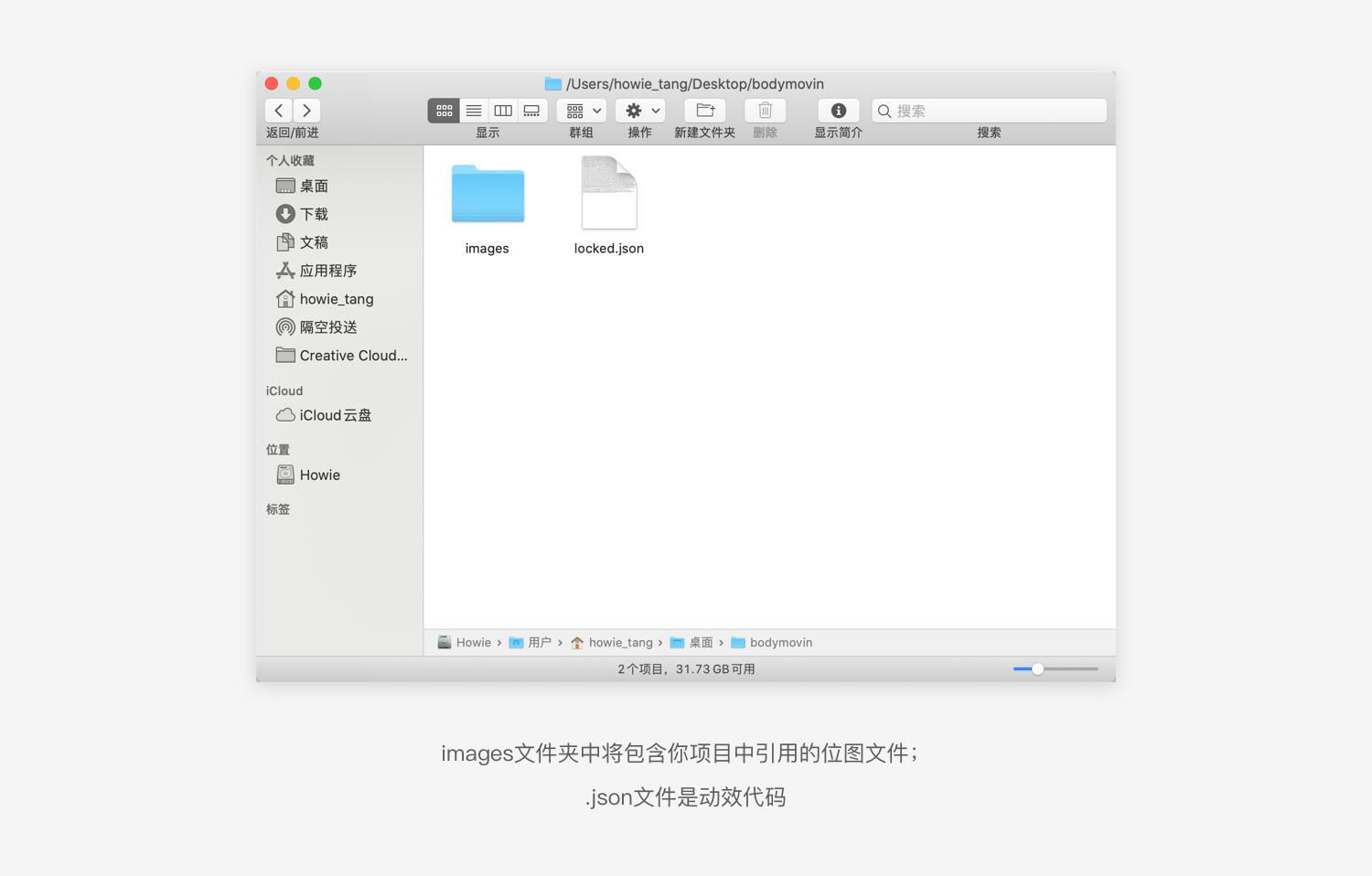
导出完成后在你的目的地文件夹中将存在一个.json文档,如果你的动效中还使用了位图,系统还会自动生成一个images文件夹。这些都是你需要交付给与你对接的前端开发人员的文件。

.json文件中记录的动效代码UI不需要过多关心,但是其中两个信息你是一定要了解的。它们是你与前端对接沟通和获悉文件信息的一些关键参数。

UI自检动效或其他相关人员需要预览动效的时候,可以用LottieFiles,拖入.json文件即可预览。iOS和Android还可以下载LottieFiles APP,扫描预览页中的二维码即可在移动端预览。
四、总结
整个制作图标的流程我已经全部整理出来了。首先要注意图标的规范,然后制作位图、矢量、动效图标时的注意点,我几乎把我在真实项目中踩过的坑都告诉大家了。剩下的创造性的环节就交给你了!
转自:站酷-UCD耍家