2020-2-21 资深UI设计者

在B端的UI设计过程中经常要接触到大量的表单设计,且要展示海量数据,因此如何展示更清晰且让用户使用起来更便捷是设计师主要需要考虑的。结合自己在实际工作中遇到的列表类型总结了 web 表格设计的常用基础列表模式,并进行汇总以便后续使用。
一、基础型列表

web列表中的基础表格样式,通常用于横向表格的纵列数据较少时,使页面不需要滑动条也可以展示完全。操作项一般置于页面最右侧,便于用户浏览完全后进行操作。
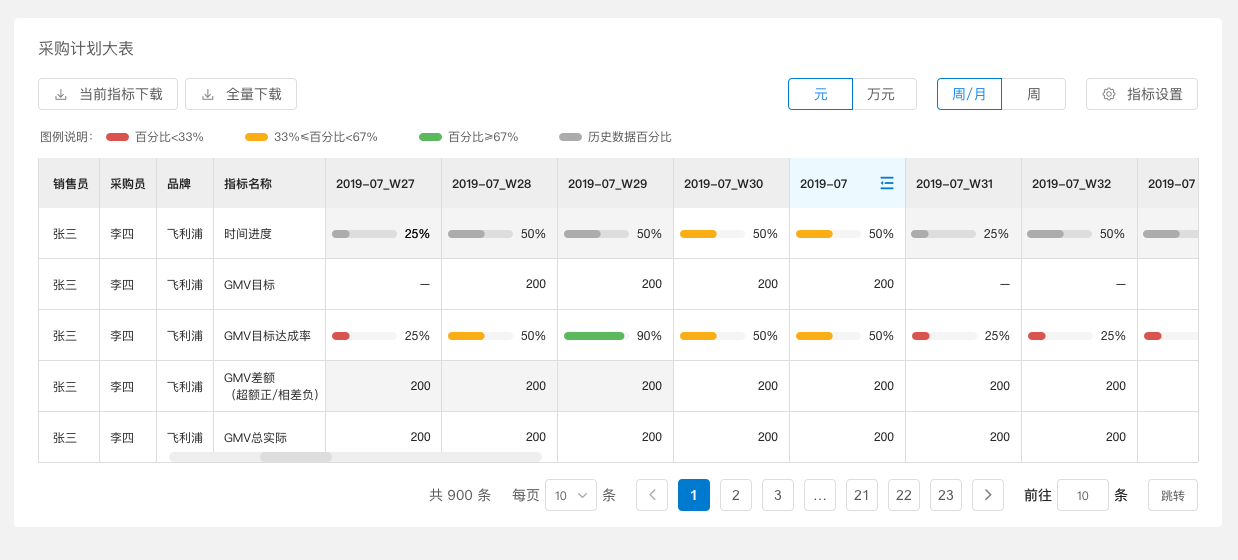
二、 带有进度条的列表

用于查看数据完成进度,通常与网格型列表搭配使用,方便数据的直观对比,进度条用不同颜色进行区分,降低用户认知负荷。
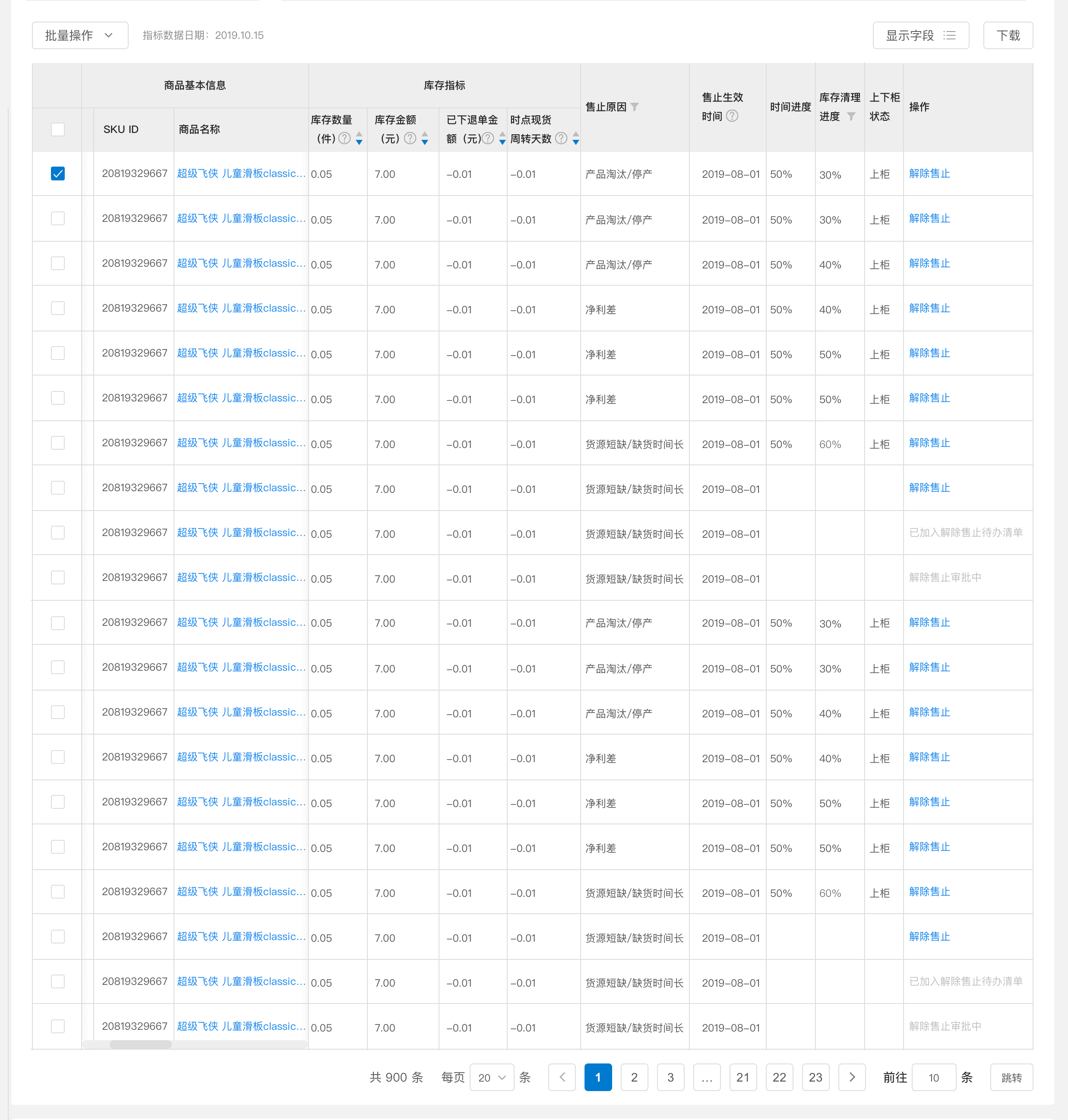
三、可进行选择、排序、筛选、表头分组且带有冻结列的复合型表格

由于业务场景的复杂性,在B端系统中通常一个表格会涉及到大量复杂的操作,这就需要将多种样式叠加应用提高使用效率,防止用户产生疑惑。此图中用户既会进行单选或者批量选择,也有可能会对数据进行排序、筛选查看,对于专业术语或用户不常见的名词应给予一定的帮助说明。另外由于指标列选项过多,屏幕无法展示完全,还需要将重要列冻结,其他列增加滑动条来展示。
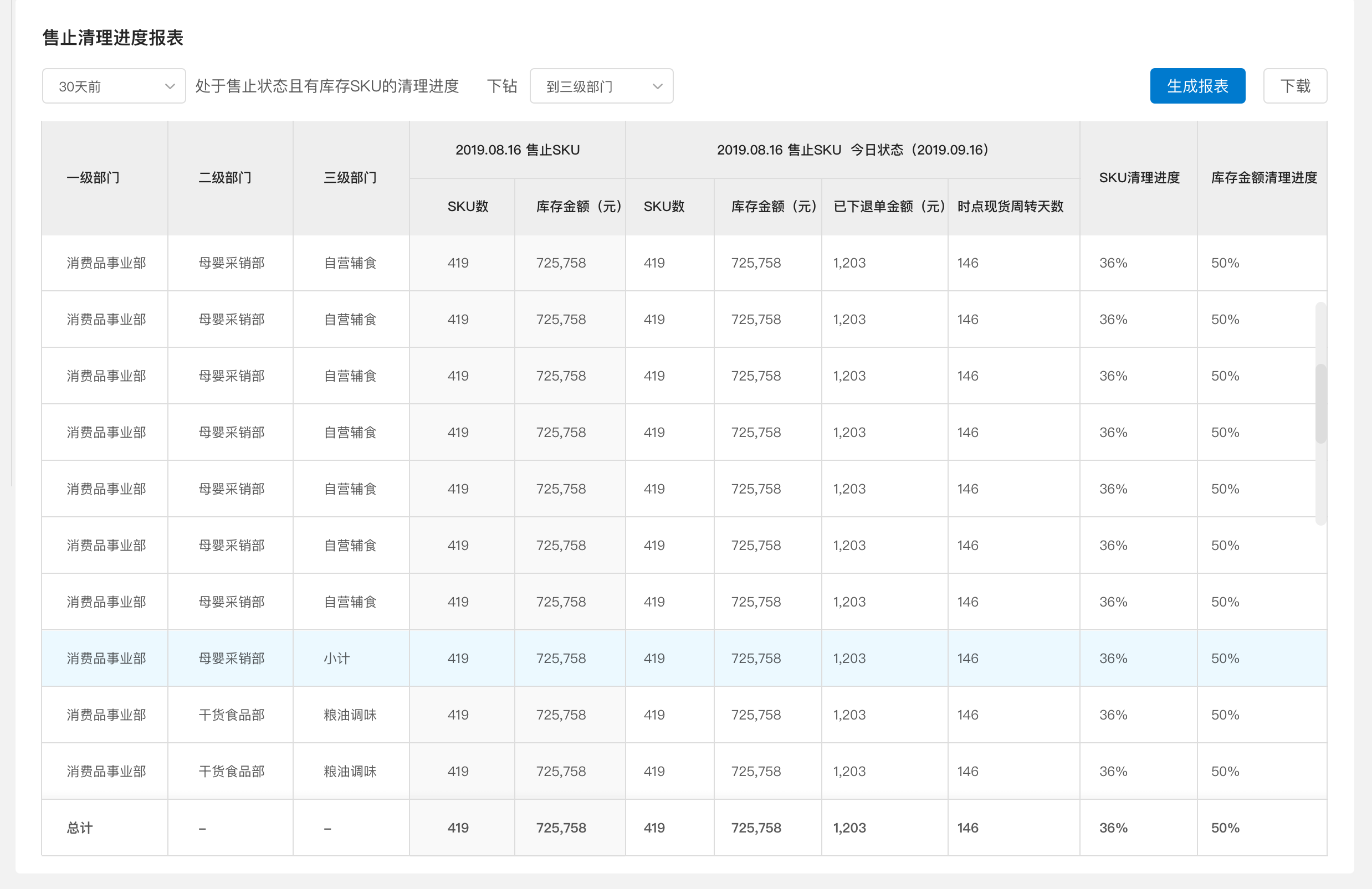
四、用于小计及总计的表格

小计行可能会出现一页多行的情况,用特殊颜色隔开,方便用户快速识别不同部分;总计行一般出现于页面最末端,通常只有一行,文字加粗显示。
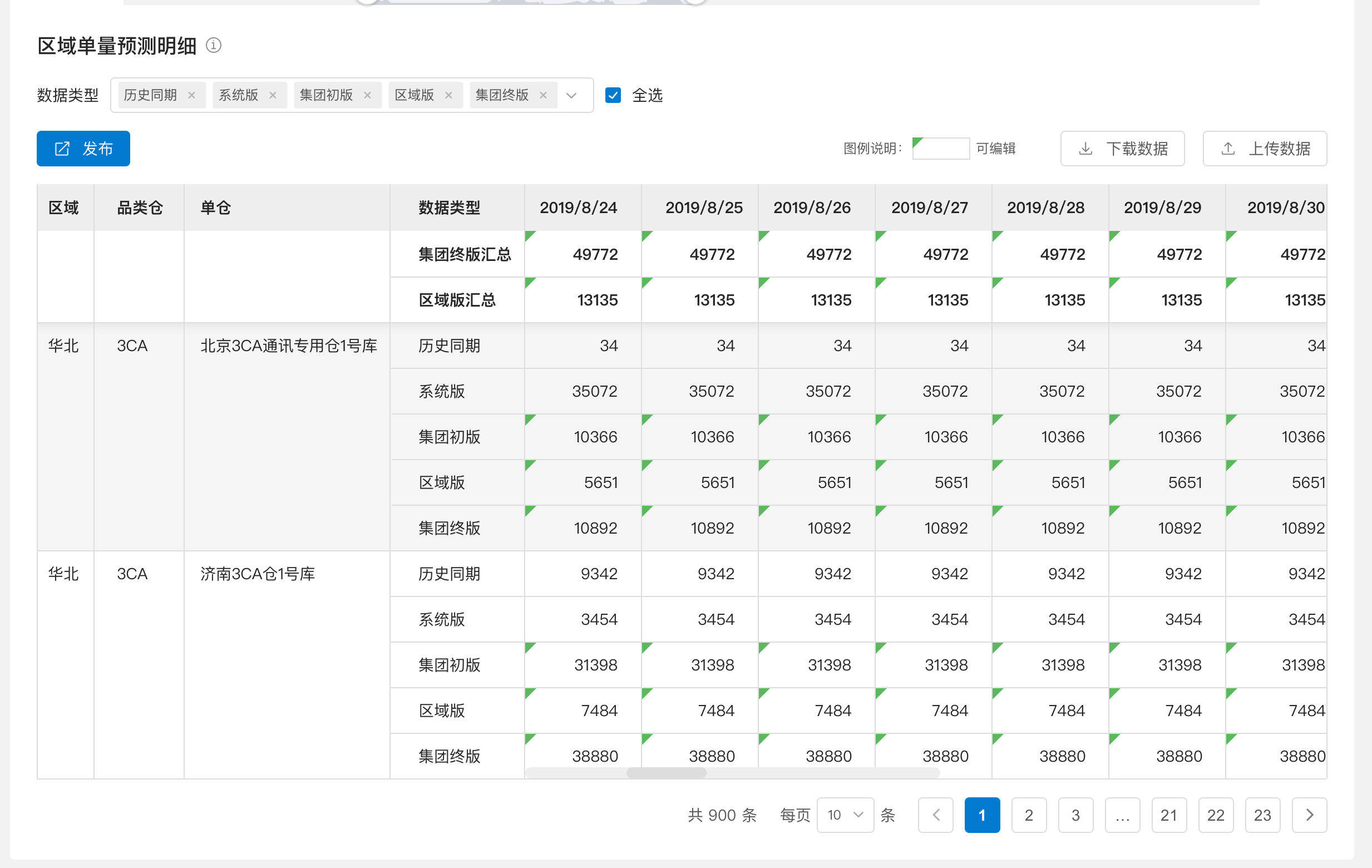
五、行冻结、带有角标的可编辑表格

点击带有角标的表格可直接进行编辑更改数值;
整行冻结:当用户向上滚动查看或者翻页时,冻结的行依然悬浮显示于页面顶部。
六、主从型列表-可展开表格

表格默认收起状态,因为 B 端产品的业务数据量通常较大,默认展开多个主从关系表格对服务器的性能损耗较大。因此设定只有当用户点击下转箭头,此表格单独展开。
七、双排文字表格

适用于一屏以内文字内容较多且不需要完全展示时的解决方案。
我们都遇到过这样头痛的问题,当列表字段太多,一屏无法完全展示,这时应该怎么做?当用户需要鼠标频繁去滑动横向滚动条查看一屏以外的信息时,易导致操作成本和对屏幕展示信息的记忆成本提高,而产品的易用性降低。因此提供了除增加滚动条外的另一条解决方案,使用双排文字表格,可节省列表空间,部分内容省略表示,鼠标hover时展示全部内容。
总结:
1.关于对齐方式:随着工作范围的深入展开,发现之前做表格时对对齐方式并未做过多深入研究,导致不同项目的对齐方式并不一致,因此总结出一套方法:文本信息左对齐,因为现代人的阅读方式习惯从左到右,符合正常的心智;数据信息右对齐,更加方便数字大小的直观对比;内容一样居中对齐,视觉上更均衡;表头与信息内容对齐方式一致,给用户视觉上的统一感,降低视觉噪音。
2.当设计师把设计稿交给开发时,虽然已经标好注、切好图同时也包括交互注释,但是不代表开发能把界面表达的跟设计稿完全一样,甚至会有很大偏差。我们在设计的时候会考虑到字体大小、是否加粗、对齐方式等设计层级,但前端在开发时可能并不会注意到这些细节,因此需要保持与前端的良好沟通,包括出具走查文档及当面沟通,更能提高工作的质量和效率。
3.由于B端系统的复杂性,常需要不同的表单样式结合使用,因此还需设计时根据业务场景灵活运用。
文章来源:站酷 作者:小魔女4376