
在网上找UX汽车相关的材料和文章是相当困难的。(学习君说:表示相当赞同:( )尽管有关移动和台式设备UX的信息太多,但要获得关于HMI(人机交互)原理的见识似乎要困难得多。为什么?
我的回答是,与为手持设备和计算机进行设计相比,这可能是一门利基学科,再加上汽车屏幕出现的时间不长。当然,车辆上的用户体验不仅仅是屏幕,只有旋钮和物理按钮时已经是用户体验了,但是在这种知识上也没有太多分享。
但是,主要原因可能是缺乏标准化。如果您现在看一下市场,您会发现有太多不同的方法和解决方案(满足相同的需求),很难提出一套共享的规则。屏幕可以是横向或纵向屏幕,可以是直角或倾斜角度,可以是一个或2个或3个或更多,超宽或更大的正方形,仪表板上的高度或膝盖以下的高度,等等。与这种混乱相比,我们在手机上拥有的屏幕尺寸数量似乎是在开玩笑。
另一个原因是所有车载系统都需要非常全面的测试。用户在可能致命的情况下与这些对象进行交互。因此,测试必须绝对优先。搞砸移动应用程序上的按钮的位置或大小可能会带来麻烦,但在汽车操作系统上这样做(我不是说“信息娱乐”,因为在这一点上,它是一个简化的术语)会造成生命损失。上面提到的缺乏标准化使得很难将先前测试的结果用于其他系统并在其他系统上重用。
各种研究表明,黑暗的UI在汽车环境中是最安全的选择。深色界面可减少干扰和眩光,但是,存在一个组件,从暗模式切换为亮模式可能有助于提高可读性,这就是导航图。在几乎所有导航系统中,地图都会自动从暗切换为亮,反之亦然。

Android Auto
文字应略读,因此所有的号召性用语,菜单和所有文字通常都应保持最少。除非是在不运动的情况下阅读的文本,否则任何文本都不应排在两行或更多行上。
眼睛到中央显示器的平均距离约为60厘米/ 24英寸。该数字只是根据市场上最常见的配置进行的平均测量,但是同样,由于没有适当的标准,因此该距离可能会有很大差异。
假定此措施为有效基准,则在运动情况下字体的最小尺寸为5.3 / 6毫米(不同的研究表明最佳做法略有不同)。考虑到1mm为6.299 dp(@ 160dpi),则文本应为34/38像素高,用于应该在行驶时读取的文本。
应该只有一个主要动作,而第二个动作则尽可能少。同样,我们希望用户快速浏览并一眼就能找到所需的内容。
(美国)美国国家公路交通安全管理局(NHTSA)指南指出,驾驶员应该能够在1.5秒的一系列扫视中完成一项任务,并且花在离开道路上的累积时间不超过12秒。

Apple CarPlay — phone call: 1 primary CTA
自从诞生以来,车载操作系统已超越了信息娱乐功能。通过镜像智能手机甚至系统内部的镜像,我们可以访问多种功能,例如消息传递,日历和提醒,流视频等等。但是,用户在使用这些系统时要寻找的主要功能是3:
音乐/播客/有声读物
导航
拨打/接听电话
这三个主要功能在驾驶时应该比其他功能更醒目且易于使用。
图标优于文本标签,但图标的含义必须绝对清楚,不能解释误解。图标标签的字体大小可以小于第3点指示的最小字体大小。

Porsche Panamera UI
驾驶情况下的理想对比度至少应为7:1,因此绝大多数系统都将白色(或浅灰色)变成黑色(或深灰色)。
对于行驶中未使用/读取的组件,最小值应为4.5:1。
旋钮和物理按钮的性能仍然优于GUI组件,这是由于其具有肌肉内存映射功能,触摸屏上的可视元素要求驾驶员每次查看屏幕。但是,数字接口的灵活性毋庸置疑,世界正在朝这个方向发展。尽管大多数(如果不是全部)现代触摸屏都支持各种类型的交互,例如您的常规平板电脑,但由于易于执行,因此它们是首选的:
单点
向左/向右/向上/向下滑动
滚动(带有捕捉)
应避免使用其他更复杂的手势,例如触摸和按住,双击,捏合,多点触摸手势,或者在非运动情况下使用。
关于滚动的注意事项:在列表或卡片上自由滚动不是理想的选择。垂直和水平滚动动作均应具有捕捉效果,以始终将滚动项锁定在同一位置

Scroll with snapping on the left, free on the right
非接触手势是许多OEM尝试的新事物。目前,这项技术似乎还远远不够完美,但是除此之外,在这种情况下使用的手势通常并没有真正令人难忘和自然。
虽然语音控制似乎是理想的选择,但根据研究,在某些情况下,精神工作量可能会超出预期。在VUI并不是真正的“对话式”的较早系统上,情况更是如此,诸如Google Assistant或Siri之类的现代助手对信息较长的字符串的理解程度更高,从而减少了用语表达命令的精力。
但是,我们应该考虑不能选择说话的情况,例如,当婴儿在后座上睡觉或某人有言语障碍时,并提供一种安全,可视/触觉的方式来执行所有动作。
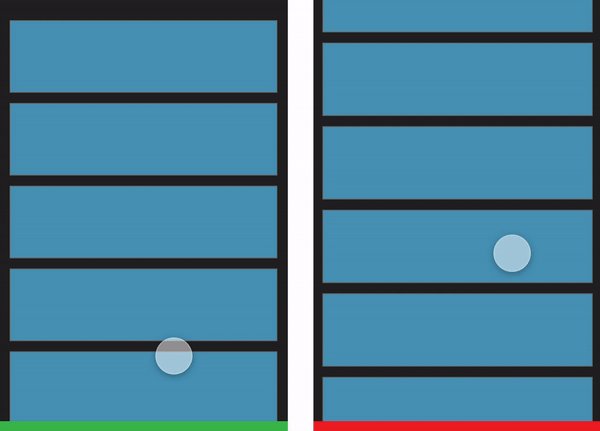
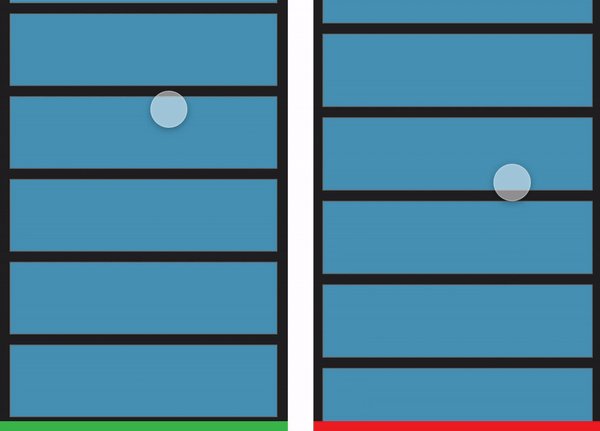
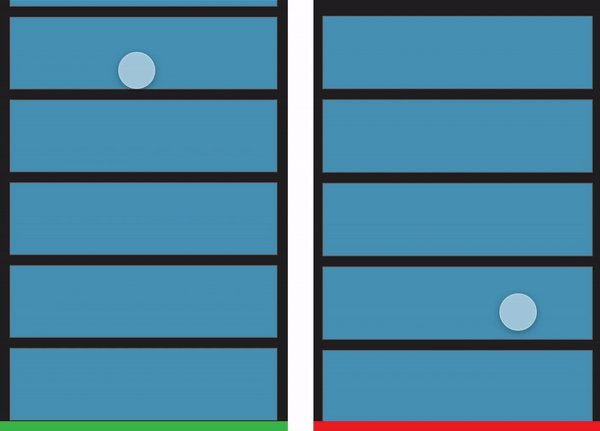
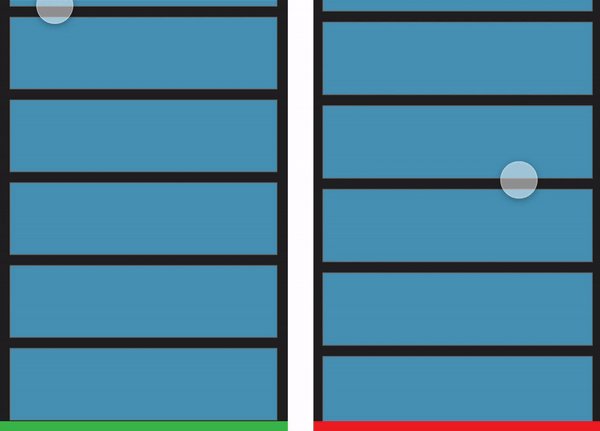
与移动设备甚至与带有台式计算机和椅子的办公室设置不同,在汽车中,座椅相对于屏幕呈固定角度,屏幕也固定在适当的位置。因此,必须考虑屏幕的可达性及其可读性。考虑到左侧的驾驶员,屏幕右侧的元素将导致可读性和可访问性降低(当然,在方向盘位于右侧的汽车中会发生相反的情况)。

避免使用重影按钮,辅助功能应非常清晰可见。主要行动和次要行动均应清晰可辨

Tesla Model 3 UI
当然,这也不意味着丑陋(不幸的是,那里有一些丑陋的车载体验)。但是,在为车载屏幕设计时,您必须考虑告别微妙的色调,细腻的对比度,笔触细腻的图标,浅色字体,细小的文字……
极简主义受到欢迎,但它是由更少的可见组件组成的极简主义。
正如本文开头所述,这些原则只是经验法则,不能以任何方式跳过严格的测试。但是,如果您是第一次使用智能手机和计算机的UX来接触汽车的HMI,那么这可能是您开始着手涉足这一复杂学科的起点。