2020-3-31 ui设计分享达人
静电说:它来啦!前一段时间传的沸沸扬扬的苹果与微信黑暗模式的纠葛,终于以微信适配iOS端告终。3月22日静电一觉醒来,微信已经正式开启了“暗黑”模式。不过,很多人也许发现不了,因为手机白天还是浅色模式,只有到晚上才会改为黑暗模式。

首先,你必须更新到iOS端的微信7.0.12版本。然后,在白天,只有你手工开启了“设置”>“显示与亮度” 菜单下的深色模式,它才有效果。至于安卓用户,截止3月22日文章发布的时间,官网依然没有更新。安卓的小伙伴就再等等吧。开启后效果如下:

这次的改动可以说是很全面的,几乎所有的界面都进行了调整,包括聊天窗口,朋友圈文章,微信游戏,帮助页面,看一看等等,但是微信小程序则依赖开发者的适配,目前来看,还都是白色的。
不少小伙伴对于黑暗模式的设计还不是特别熟悉,接下来咱们通过微信设计细节的分析,来看看小伙伴们都能从微信的改变上学到什么?

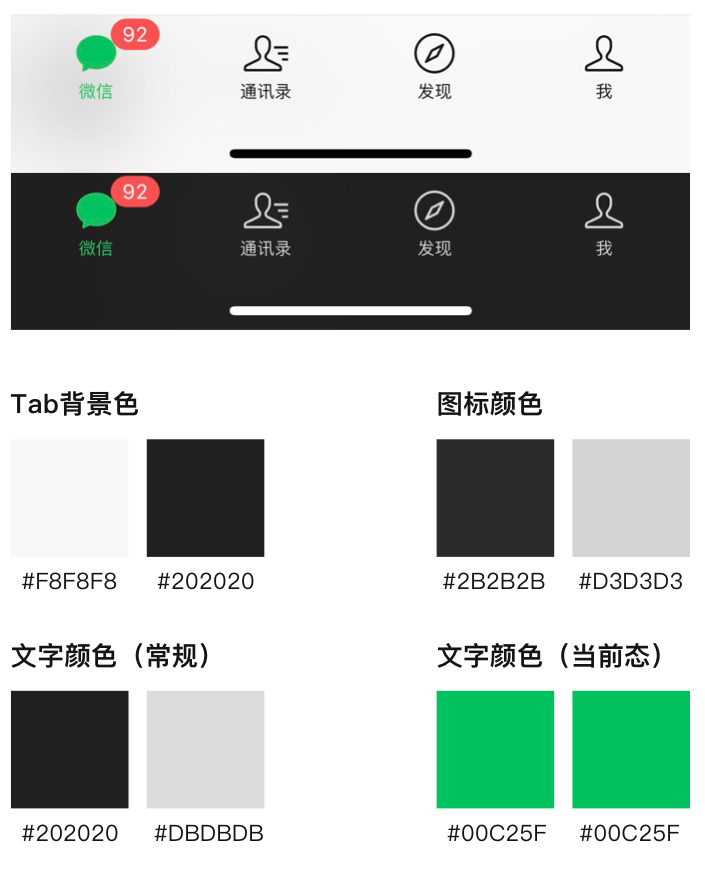
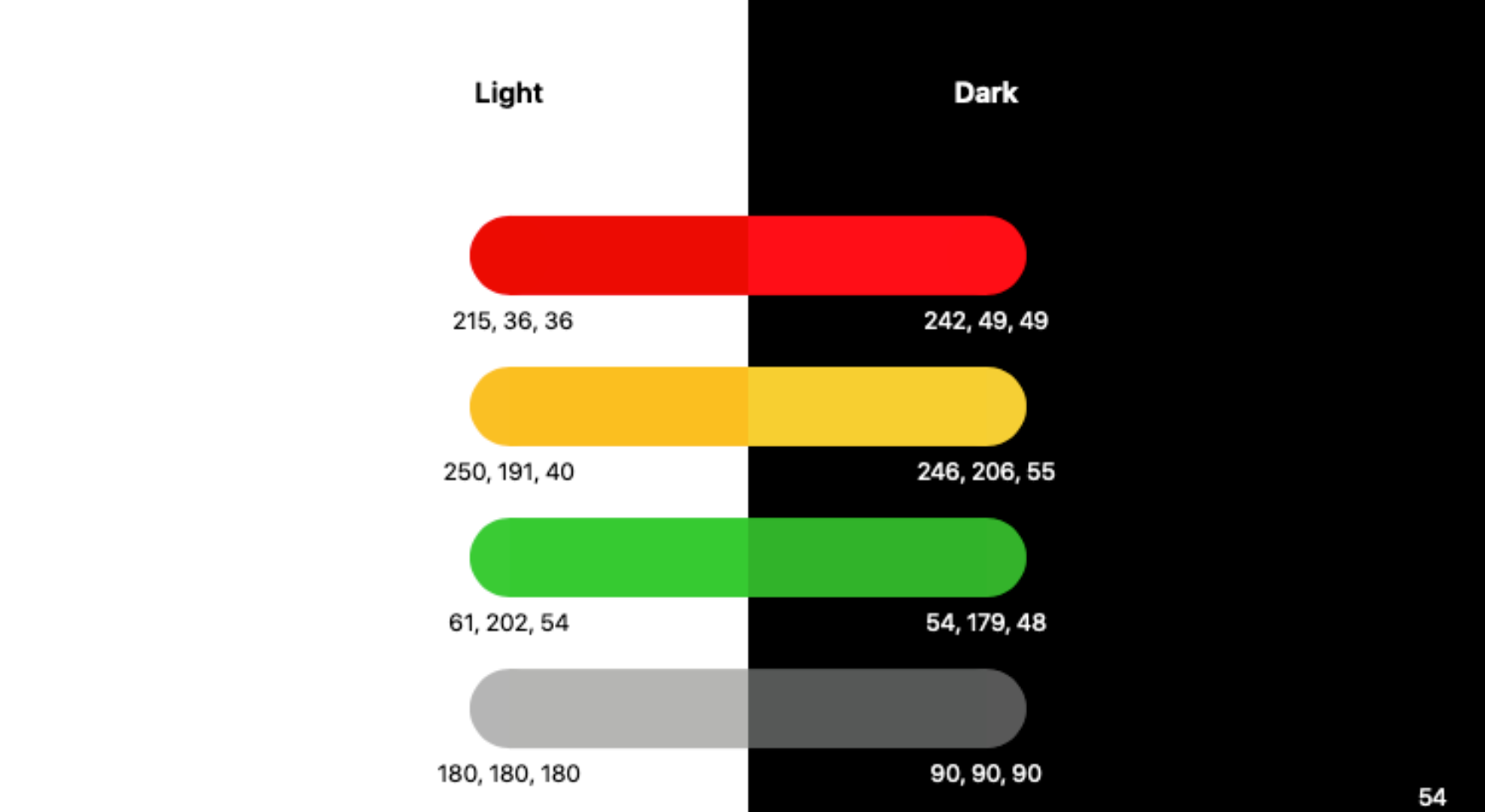
请注意,以上内容为截图取色,可能存在不准的情况。但是可以看到,微信在Tab背景上并不是使用的纯白或者纯黑色。 在Tint颜色上,亮色模式和暗色模式的颜色也不一样,这符合iOS 13 黑暗模式设计的规则定义。一般来说Tint颜色,黑暗模式下更亮一点。(左侧色卡为浅色模式,右侧为深色模式,下同)
另外,以上取色均没有考虑透明度,在实际应用中需要考虑透明度的使用。而对于Tab背景来说,亮色模式和黑暗模式均沿用透明毛玻璃效果。
左侧色卡为浅色模式,右侧为深色模式,均没有考虑透明度影响。

在聊天列表,通讯录列表页面,系统图标在两种模式下的颜色均保持一致,未做改变。
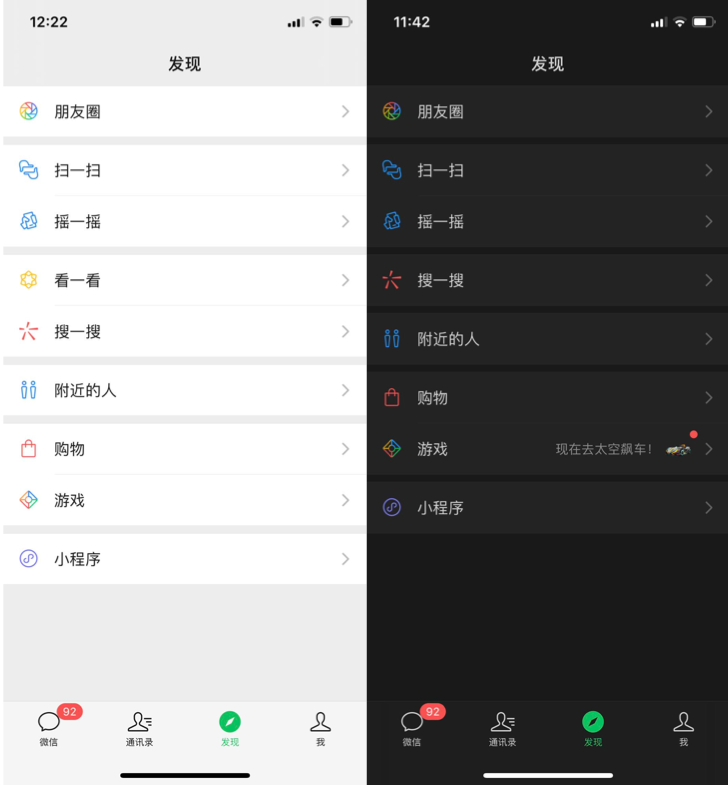
但在发现页面中,列表左侧的icon颜色则有略微变化。总体来说,黑暗模式下比亮色模式下的图标颜色更“亮”。是不是这里比较拗口?也就是下图中,右侧比左侧的图标,亮度提升啦!

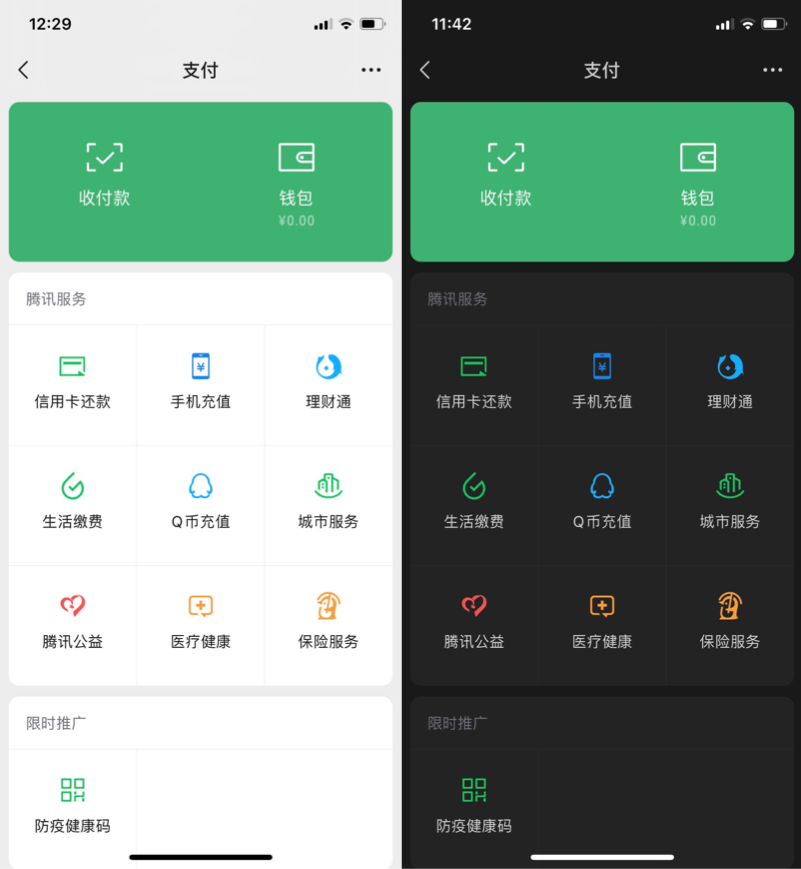
支付界面中的图标,处理方式同上边一样,右图比左图的图标亮度要高一些。但是下图中绿色的大色块,颜色却一致。



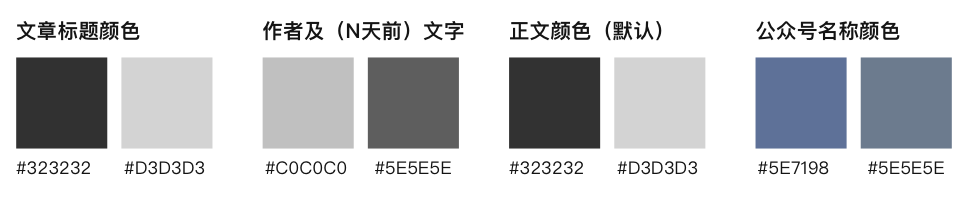
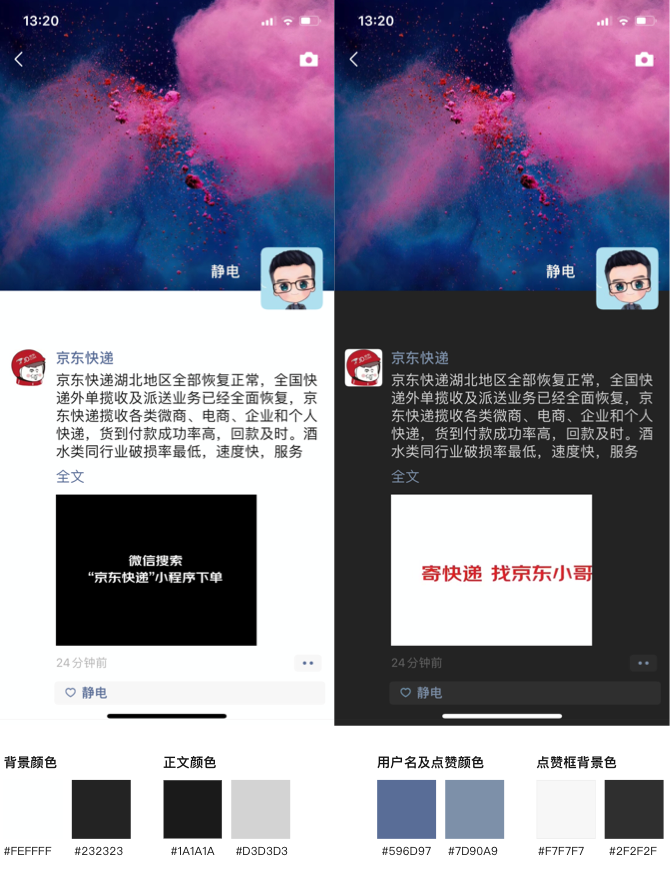
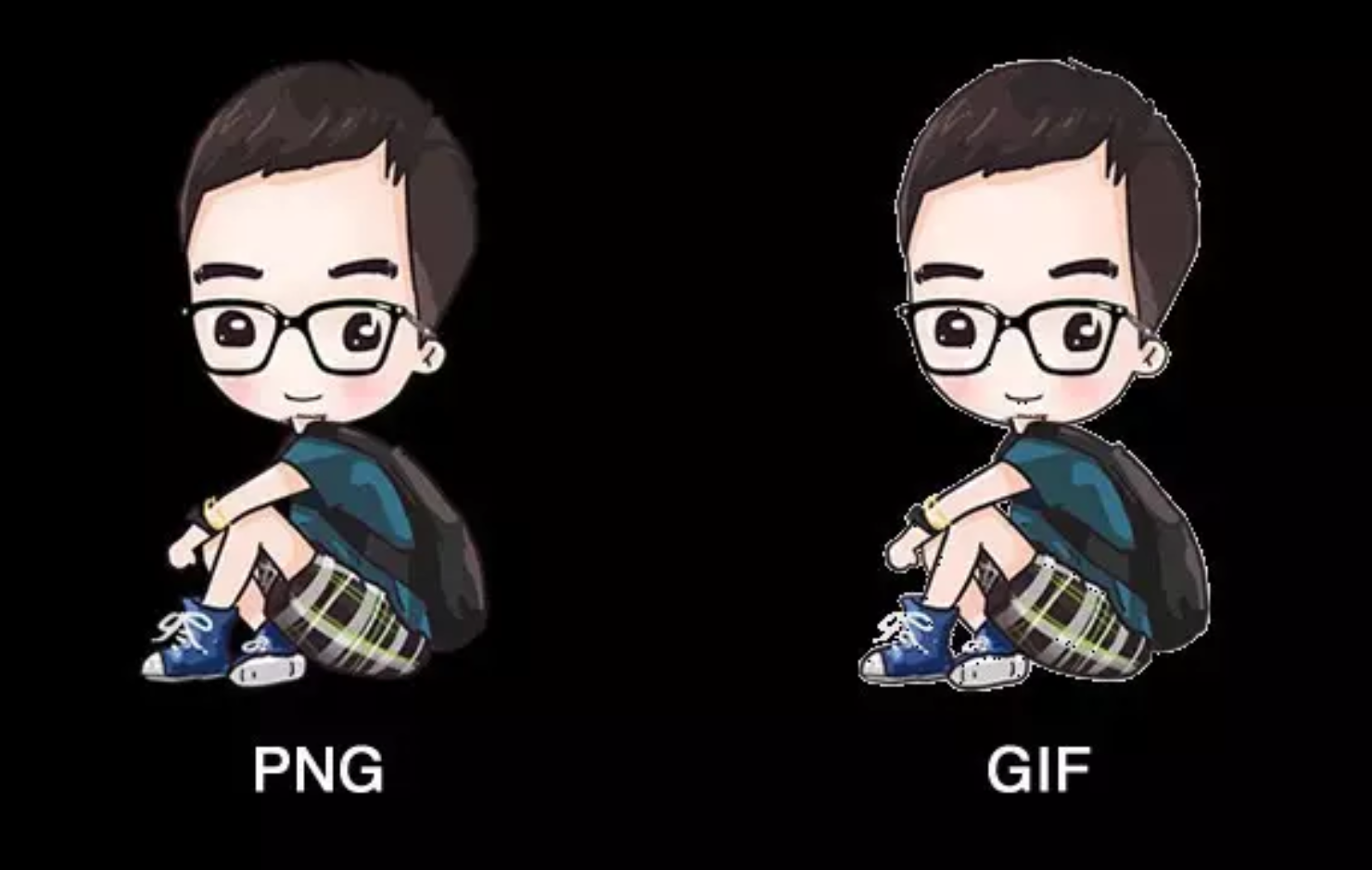
而文章背景颜色,亮色模式为#FEFFFF,黑暗模式为#232323,可见也不是完全的纯白和纯黑色。另外,想在黑暗模式上贴各种表情的作者可要注意了,你的GIF表情可能会变成上图那样? 就像在黑色背景下开了个白色天窗!一大波白色不透明GIF图即将失效!
朋友圈界面的背景色和点睛色均发生了变化,在黑暗模式下,发广告还是美丽的照片,用户的关注程度都会提升,当然,不好看的图片,也会把缺点放更大。所以让你的照片更吸引人吧。

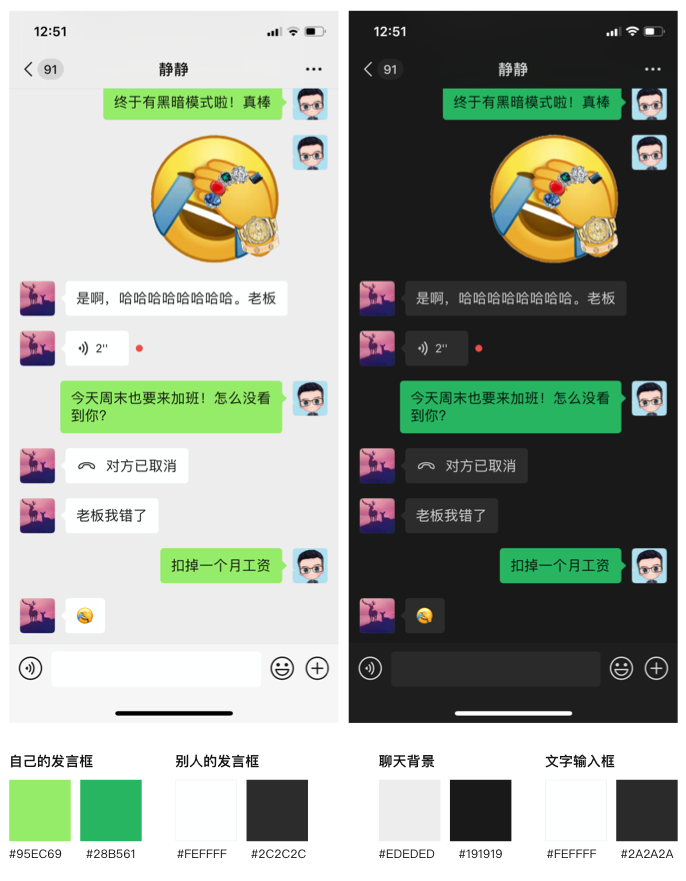
聊天页面中相应的Tint色也有变化。另外,请注意,背景色依然不是纯白色和纯黑色。而微信的设计师倾向于使用#FEFFFF而不是#FFFFFF,虽然这俩颜色相差几乎为零,肉眼不可分辨。是不是这位设计师有某种洁癖?或者是纯粹弄错了?

关于聊天时使用的透明动图,其实仔细看还是有不少毛边的,之前我们也做过相关的分析文章。因为这种情况单纯使用256色的GIF效果已经非常差了。具体实现方式可以看另一篇文章:不要大白边!聊聊GIF动画毛边的处理方法(评论发送)。以免出现像下面的情况:

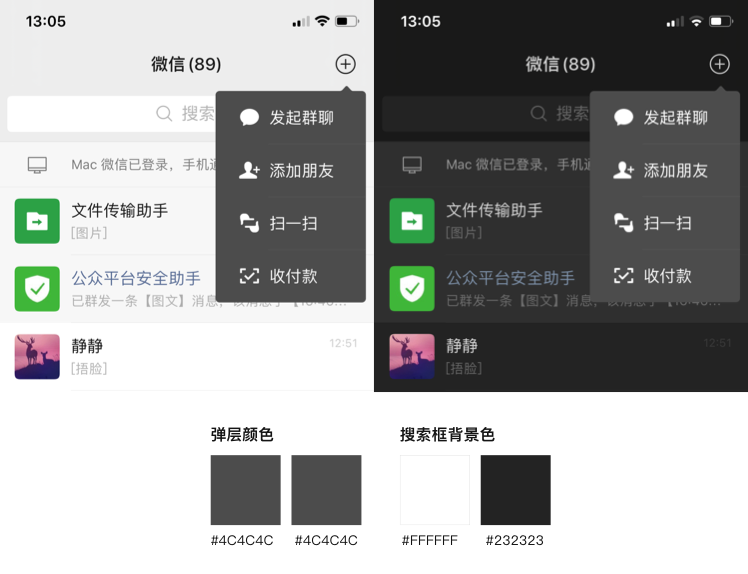
弹层颜色在两种模式下颜色没有发生变化,搜索框颜色在针对黑暗模式设计时,可以考虑在白色基础上进行透明度处理。

· 一般情况下Tint颜色,在黑暗模式要比浅色模式要亮,请注意,不管是图标还是点睛的颜色。

· 苹果的设计指南中建议背景色为纯黑色,但是真正实践过程中,没必要完全遵循,可以用一定灰度的颜色替代。
· 使用具有透明度的图标和文字,在亮色模式转黑暗模式的时候会更加轻松
· 不管你使用怎样的颜色,请确保黑暗模式下的设计元素具有足够的可读性,同时兼顾美观。
· 黑暗模式下的层级设计与亮色模式不同,阴影在黑暗模式下没有太多作用。
· 当发布一个大版本的APP更新时,可以进行分渠道投放,让一部分先用上新版本,并测试其反馈结果,进而再进行全渠道的投放,可以最大限度降低被用户吐槽的风险。
转自:站酷-静design