作为APP标配的消息中心,我们无时无刻不在与其打交道,看似千篇一律的设计实际上其中也有许多值得我们深入探讨的内容,今天我们一起从消息中心页入口出发,一层一层剥开它的秘密。
全文分为五个部分:
一、消息中心页入口位置
二、消息中心页常见的组成模块
三、消息中心页分类导航方式的选择
四、消息列表的呈现形式
五、划重点
一、消息中心页入口位置
消息中心页是应用内系统发送给用户的各种信息的一个集合页面,它的本质是与用户互动沟通。也就是说,产品越是需要与用户进行沟通,消息中心的重要程度也就越高。
一般情况下,不同类型的APP消息中心的重要程度为:社交通讯类>电商类>资讯类>工具类
而消息中心页的入口位置正好侧面反映了其在产品中的重要程度。
1.底部导航栏
消息中心页入口位置放在底部导航栏,属于一级导航,重要程度很高,常见于即时通讯、社交社群类产品,如下图:

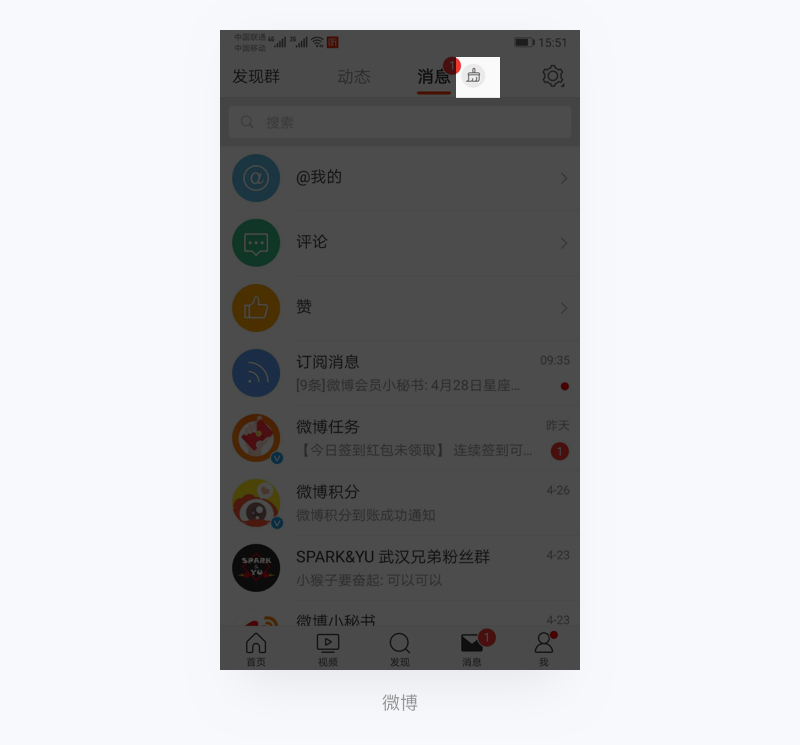
即时通讯类的QQ,核心业务就是通讯交流,消息页入口不仅放在底部导航栏,且做为APP的首页。而微博作为最早的社群内容类产品,社交沟通需求也很高,固将消息中心入口放置在底部导航栏。
当然也不是只有社交通讯类产品会选择该位置作为消息中心的入口,如下图淘宝和小红书也将消息中心入口放置在底部导航栏。

淘宝本是电商类产品,消息入口放置在底部导航栏,结合官方号、内容号、小黑群等功能,我的理解是淘宝是想通过社交沟通促使用户更多的购物。
小红书主打生活内容分享,辅助电商购物,是现在比较常见的某个核心业务+社交的产品,这类产品可根据自身一级导航类别的多少决定是否将消息中心入口放置在底部导航栏。
2.顶部导航栏
消息中心页入口放置在顶部导航栏,重要程度根据入口跟随页面的多少分成两种情况:
1)几乎每页跟随,重要程度较高

京东和豆瓣几乎是每个一级页面的顶部都有消息页入口图标,京东甚至在一些二级页面也还保留了顶部消息入口,方便用户随时查看。
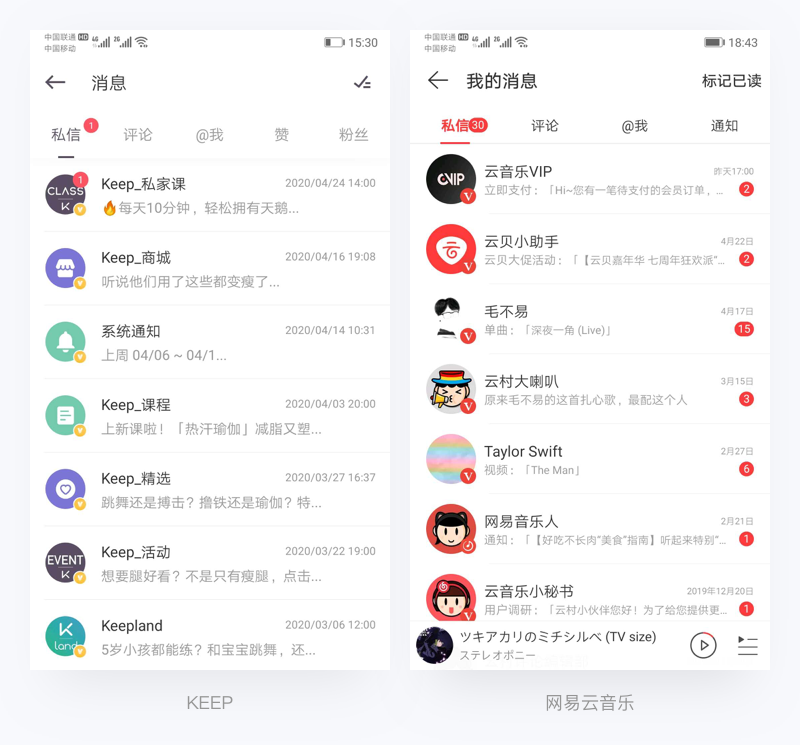
2)仅在动态页、首页或个人中心顶部有入口,重要程度较低

如上图所示,爱奇艺的消息入口仅出现在泡泡页面的顶部,KEEP的消息入口在个人中心页的顶部,二者都只有一个入口。
3.个人中心页
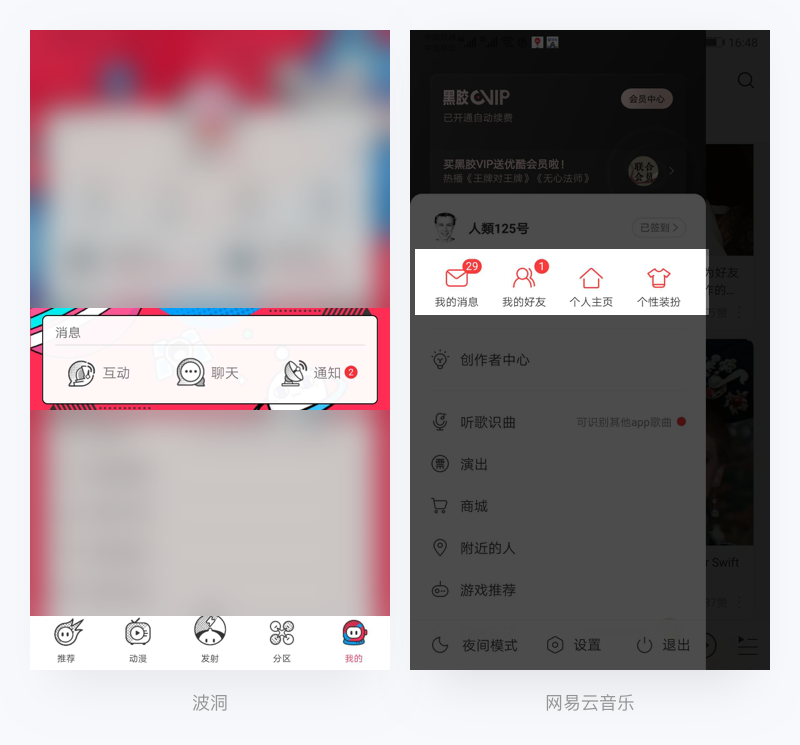
消息中心页入口放置在个人中心页除顶部外的区域,重要程度一般,某些APP会在个人中心消息入口直接对其分类展示,用户能快速地到达想去的消息分类。

波洞的消息中心入口在个人中心页就分好了类别,用户点击进入对应的类别,消息页内部没有做类别的划分,相比放一个消息图标入口在个人中心顶部,更加直观。
入口不一定只有一个,三种情况混合使用也是可以的,重点是方便用户,引导用户。即便入口位置本身不显眼,加上红点数字后一样会被用户看到的。
二、消息中心页常见的组成模块
消息中心页的主要组成模块有:分类消息导航、消息列表;辅助组成模块有:搜索区、全部已读、消息设置、通讯录等。
1.主要的组成模块
消息中心的主要组成模块中消息列表是必不可少的(有些在下一级界面中),分类消息导航根据消息类别的多少不一定都有。
前文对消息中心的定义说过:消息中心页是应用内系统发送给用户的各种信息的一个集合页面。集合页面意味着消息本身被划分成了各种类型,这时候适合的分类消息导航能帮助用户快速找到需要的信息。

消息列表引导用户进入消息详情页,做为整个消息中心的核心,需要设计师根据产品需求尽可能多的考虑到囊括的信息类型,从而选择合适的消息列表呈现形式。
在第三部分中会着重介绍4种不同的分类消息导航,第四部分介绍3种不同的消息内容呈现形式。
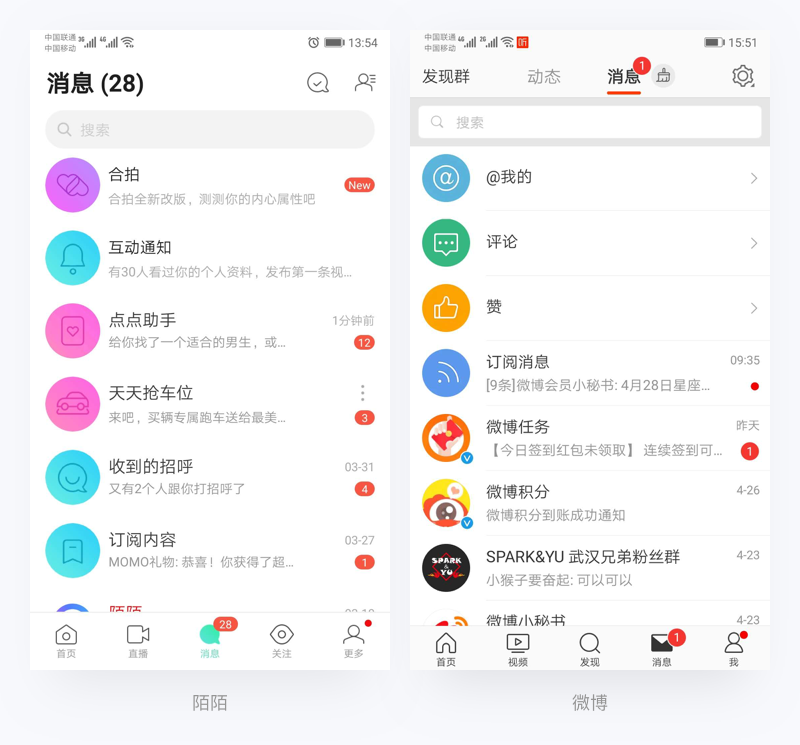
2.辅助组成模块
所谓辅助的组成模块,就是不一定所有消息中心都有的,要结合产品实际情况增减。主要包括搜索区、全部已读、消息设置、通讯录等。

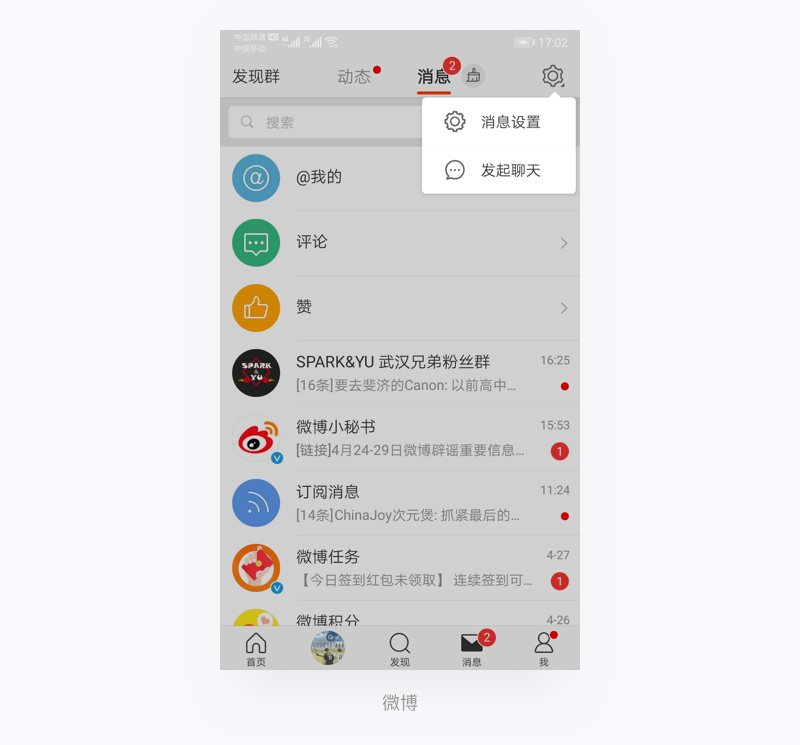
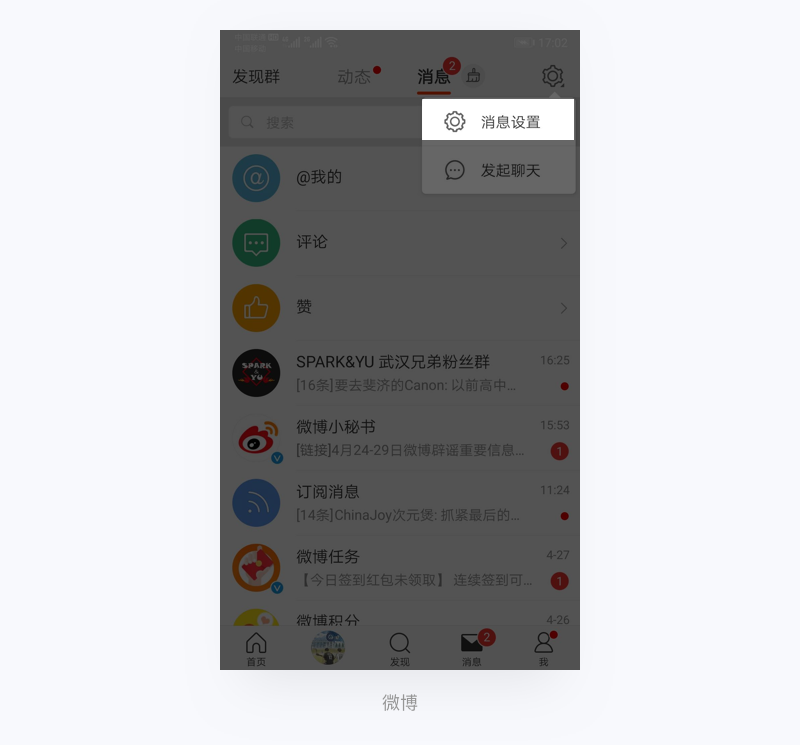
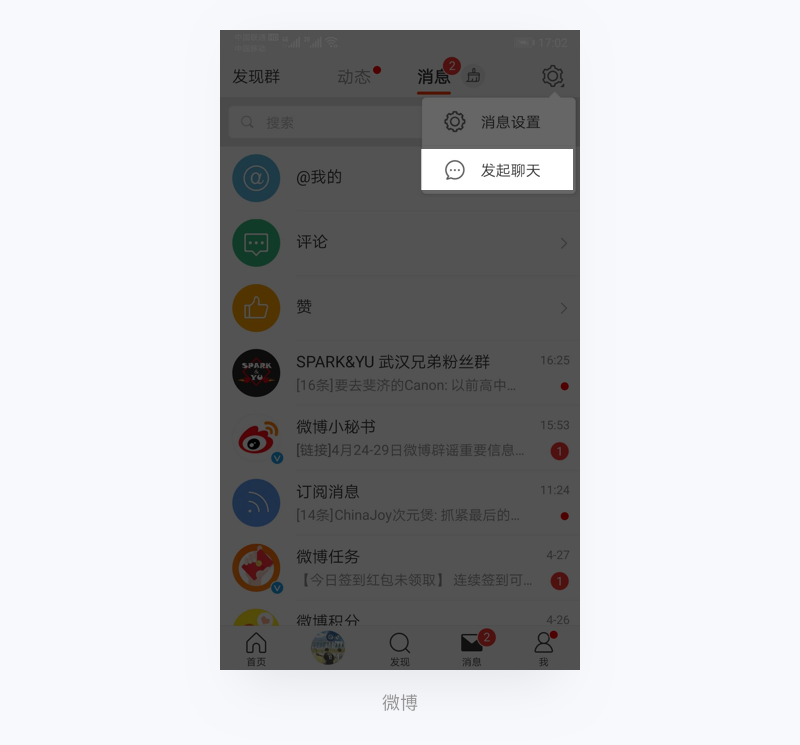
上图中微博的消息中心基本包括了所有的辅助组成模块,用户可以收发消息,设置消息,搜索消息,形成了针对消息功能的一个闭环。像微博这种消息功能重要,类别多,有社交属性的产品加入这些辅助功能是合适的,但不适合所有产品。
1)搜索区
用来在消息中心页搜索消息、联系人、群聊等的,仅适合消息中心页用户之间互动频繁的产品,如即时通讯类、聊天频繁的社群类产品。搜索区是全局搜索的根据产品自身性能选择加入。

2)全部已读/一键清除
对于用户体量不算大,消息沟通还不太频繁的产品可以不加。但对于消息沟通频繁的产品,不加的话,可能会逼死强迫症......

3)消息设置
用来设置消息提醒方式或屏蔽消息推送,大部分产品会将此功能放入设置中避免用户关闭消息推送,放在消息中心虽可增加用户体验,但也方便了用户直接屏蔽消息。

4)通讯录/发起聊天
常见在有好友通讯录体系或关注粉丝体系的产品中。

三、消息中心页分类导航方式的选择
消息中心分类导航方式主要有四种:顶部固定图标导航、顶部Tab导航、列表导航、顶部Tab混合导航,接下来通过分析它们各自的优缺点帮助你选择合适的消息中心分类导航方式。
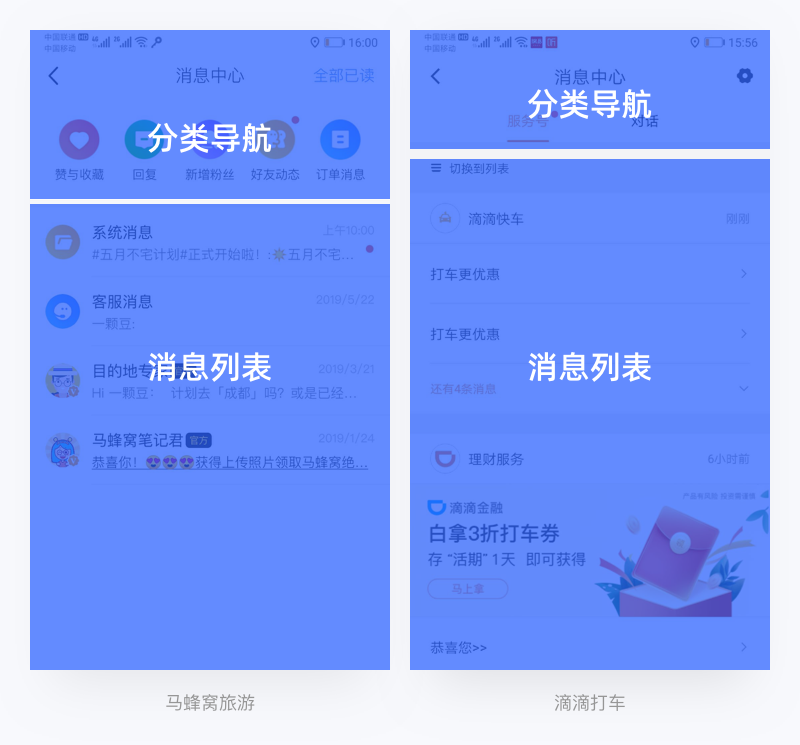
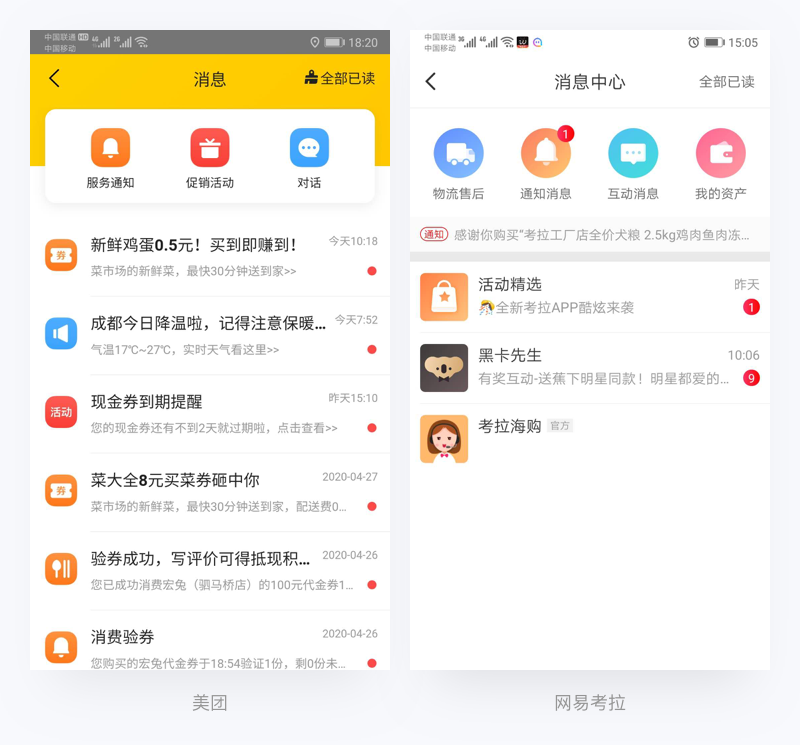
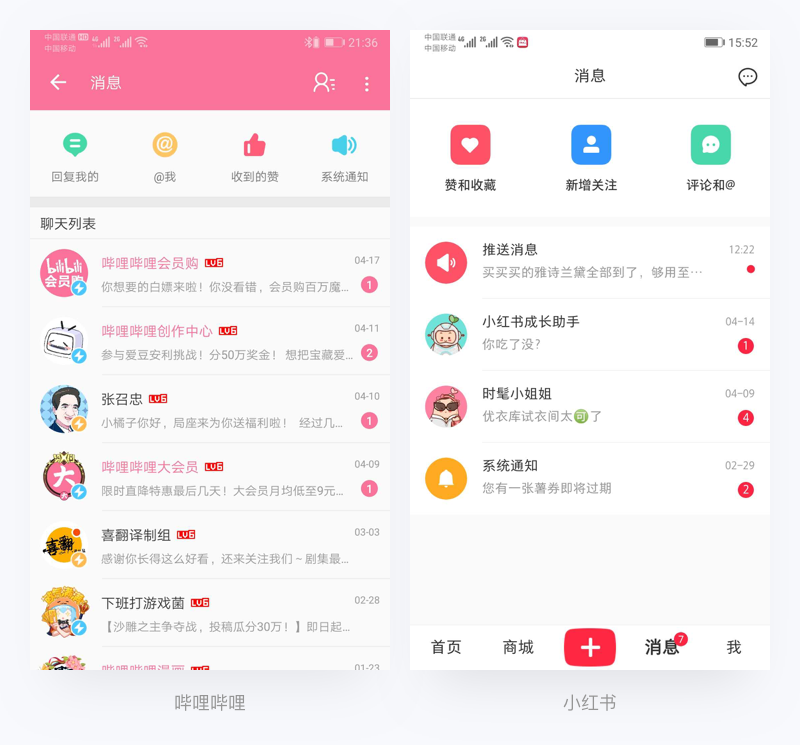
1.顶部固定图标导航
顶部固定展示重要的3~5个消息类别,消息列表按照发送的时间顺序依次展示。

优点:可以突出重点消息类别。
缺点:类别切换不方便,需要返回上一级重新进入;超过5个类别后,其他类别只能归入消息列表中。
2.顶部Tab导航
顶部纯文字标签Tab导航,消息类别以标签的形式出现,可左右切换。

优点:切换方便,类别可拓展性强,占据空间小,为消息列表留出更多的空间,纯文字标签设计所需时间成本小。
缺点:分类标签不要超过9个,过多的标签用户切换到后面的成本较高,容易被忽略。
3.列表导航
消息中心列表导航有分类列表导航和混合列表导航两种形式。
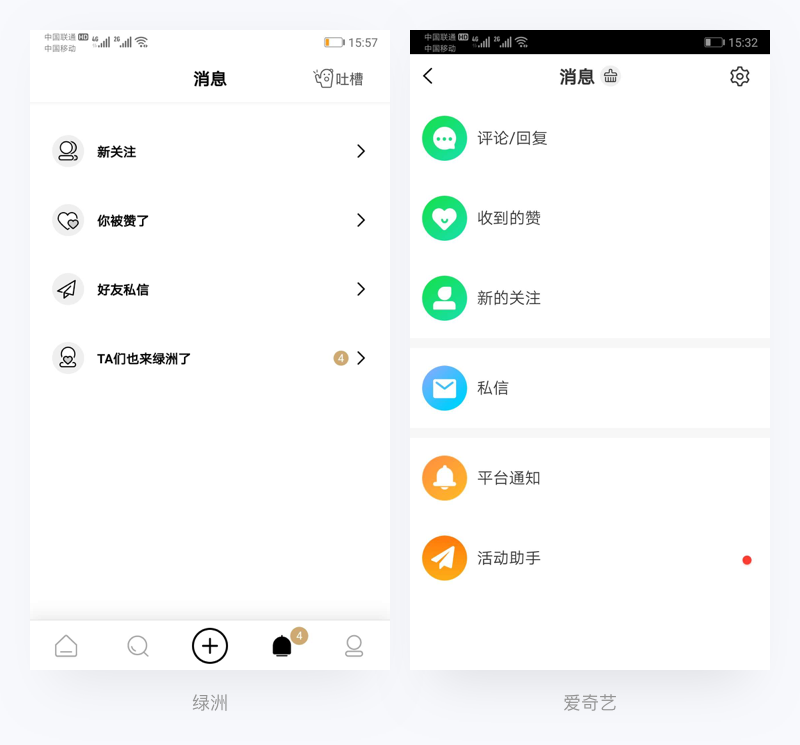
1)分类列表导航
分类列表导航将不同的消息类别按照icon+文字的形式从上至下展示,左侧是消息类别,右侧是消息未读红点提醒,每一个列表对应进入一种消息类别。

优点:类别可拓展性强,分类清晰,设计简洁明了,适合轻量、极简风的消息中心页。
缺点:到达具体消息内容的路径较长,不适合复杂的消息中心页。
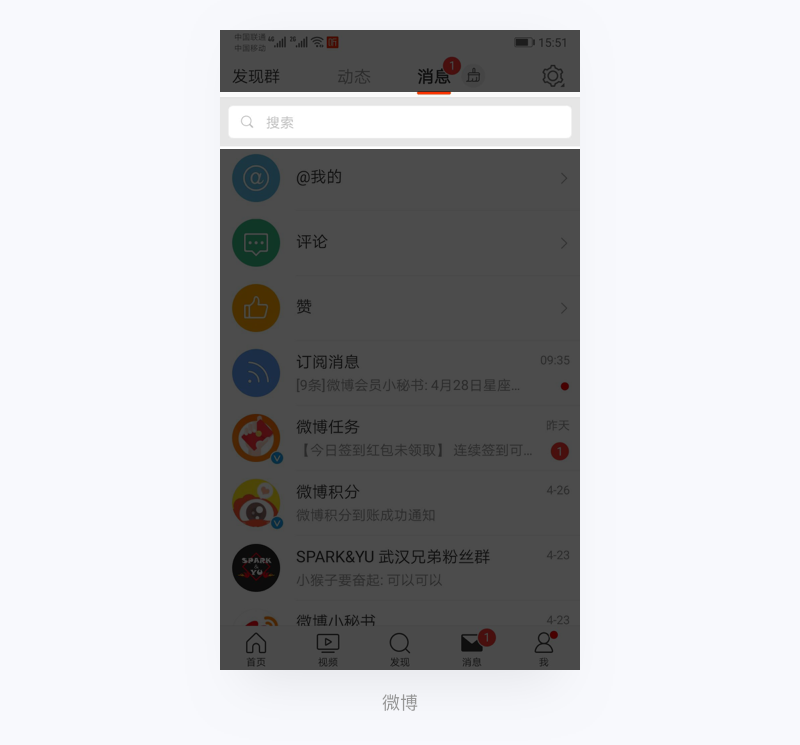
2)混合列表导航
消息列表与消息类别混合,按照消息发布时间顺序以列表形式展示,常见于重社交、即时通讯类产品。

优点:可拓展性极强,能容纳各种类别的消息。
缺点:消息内容太多后查找麻烦,需要配合搜索区使用,易产生阅读疲劳。
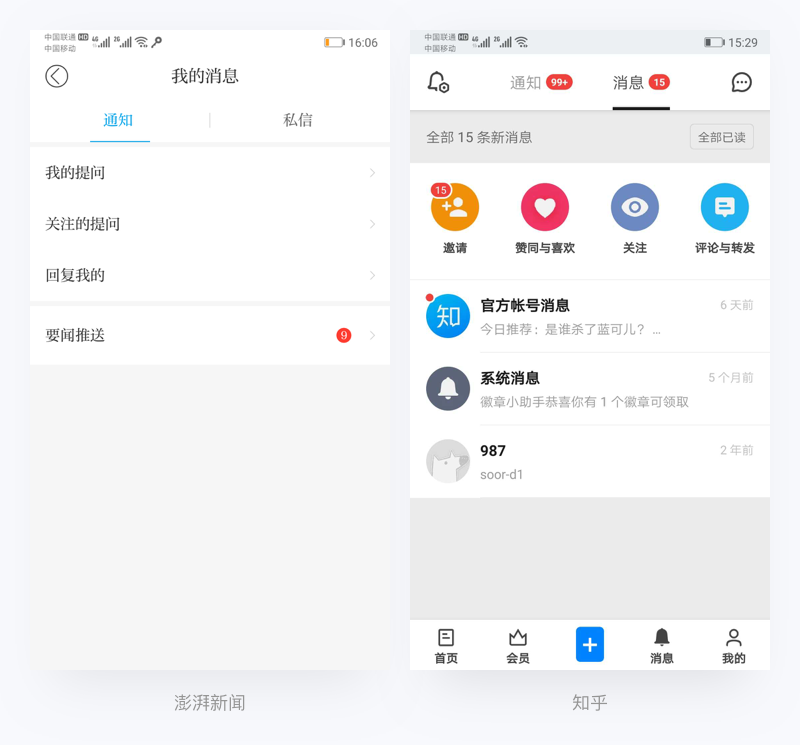
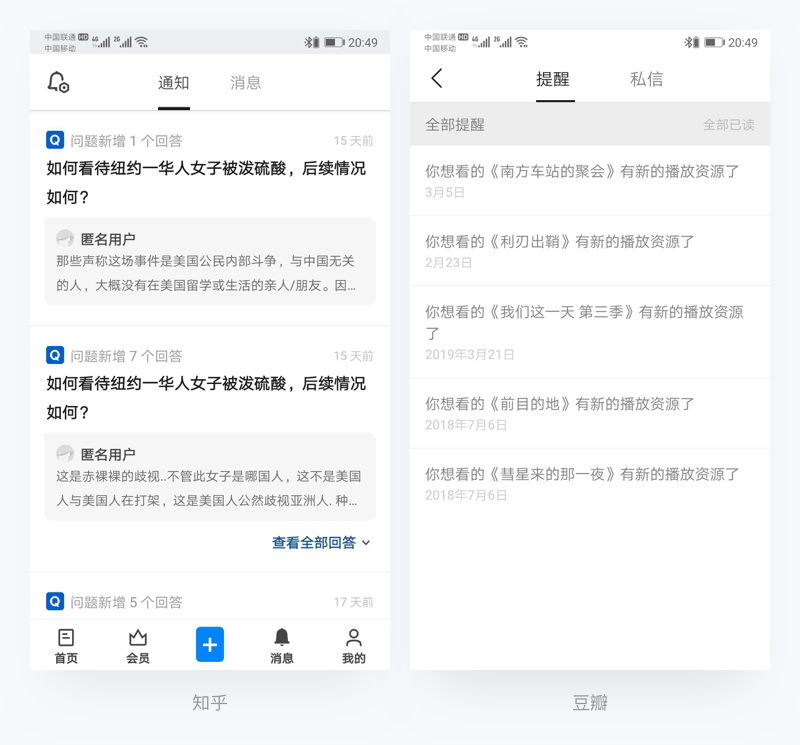
4.顶部Tab混合导航
顶部Tab混合导航,进一步对消息类别细致划分,一级Tab标签一般会划分为两部分:通知及消息/私信,通知一般是产品发送的一些系统消息或推送,消息一般是用户与用户之间的互动消息(包括官方号的信息),私信主要是有关注粉丝体系的产品的分类。二级内容根据需要选择进一步分类导航,如下图:

优点:将消息做了更细致的划分
缺点:有二级分类的页面占的空间大,消息列表展示空间少。
四、消息列表的呈现形式
消息列表是消息中心的核心,我们需要根据内容类型的不同选择合适的呈现形式,便于用户理解。主要的呈现形式有3种,分别是:icon/头像+缩略内容列表、图文列表、纯文字列表。
1.icon/头像+缩略内容列表
最常见的一种消息列表,以icon或头像+缩略内容的形式展示,符合从左到右的浏览习惯,能承载多种类型的消息,包括对话聊天类、订阅号、官方活动、系统通知等等,需要引入下一级页面展示消息详情。适合大部分的产品。

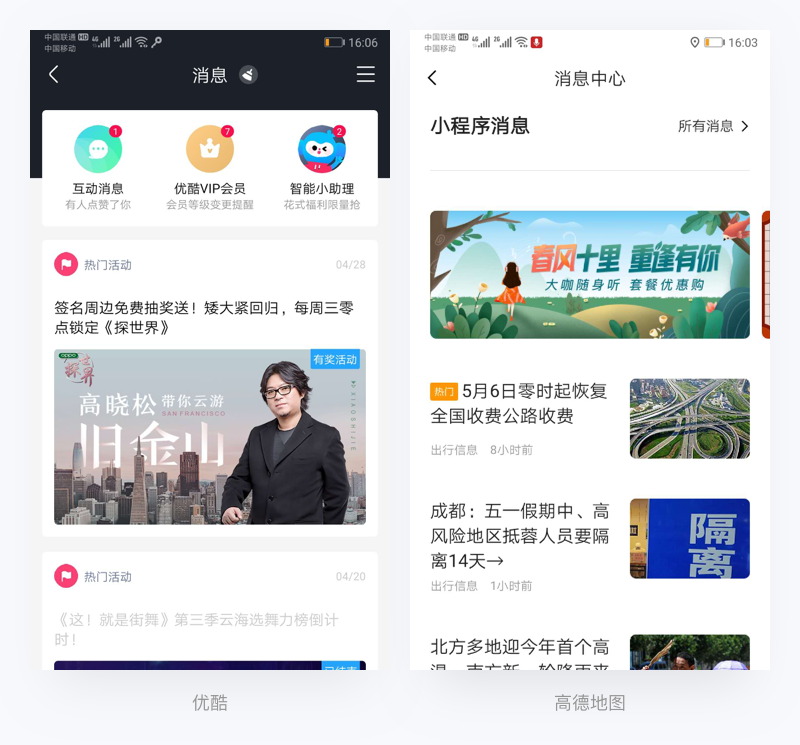
2.图文列表
消息列表采用图文形式,对用户更具吸引力,一般用在消息类别比较单一的消息中心。常见的有上图下文卡片(大图)和左图右文的展现形式。需要注意的是上图下文(大图)的展现形式对图片质量要求较高。常用在活动消息、资讯消息。

3.纯文字列表
消息列表以纯文字形式展示,形式较单一,能展示较多的文字信息,常见于通知消息。

五、划重点
本文主要通过消息入口位置、消息中心页组成、消息中心页分类导航选择、消息列表呈现形式介绍了消息中心页的设计。
消息中心页入口:底部导航栏、顶部导航栏、个人中心页
消息中心页组成模块:分类消息导航、消息列表;、搜索区、全部已读、消息设置、通讯录。
消息中心页分类导航:顶部固定图标导航、顶部Tab导航、列表导航、顶部Tab混合导航。
消息列表的呈现形成:icon/头像+缩略内容列表、图文列表、纯文字列表。
转自:站酷-人類君