
大纲要点:
1.行为预判
2.多重保险
3.限制行为
4.唯一性原则
5.默认项复用
6.特征明显
7.感官反馈
1.行为预判,走在用户前面
通过固定场景,判断用户接下来的操作,或对某些操作做是否执行的处理。
①.输入银行卡号,软件在你输入完成时自动识别发卡行,避免手动选择错银行导致转款失败。

②支付宝转账,在聊天窗口输入纯数字,系统会自动弹出“给对方转账xx元”的悬浮条提示,点击悬浮条即可进行转账操作。对用户误把转账发送成信息的行为进行预判,提升产品易用性。

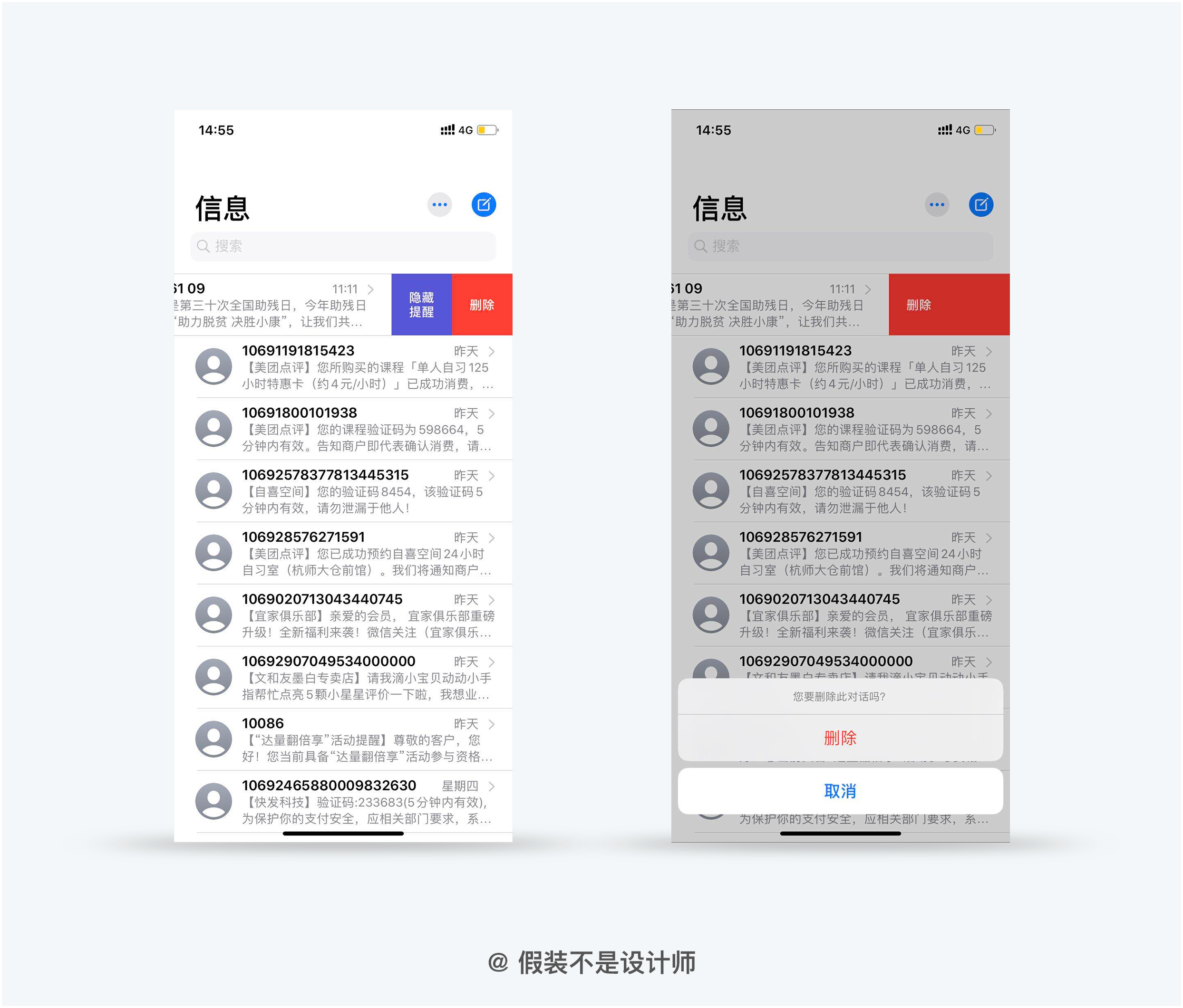
2.多重保险 ,二次确认执行。
生活中很容易产生对文件进行误删或提交的误操作,多重保险是对不可逆的操作进行双重确认后再实施执行。
如ios信息删除页面,删除信息需进行以下三个操作:
①左滑调出删除按钮(把“隐性”特征转化为“显性”特征)
②点击删除,“确认删除”弹窗弹出
③确认删除,多重”确认“降低误操作

3.限制行为,使错误无法发生。
在固定字符的表单中。对其输入的内容自动格式化,
如支付宝注册页面,只提供数字键盘且只能输入11位数,从而限制用户行为。

直接从源头杜绝误触其他字符或多输入的误操作。
当你开始输入时,系统会自动将手机号隔成XXX XXXX XXXX的格式,方便用户以最快的速度核对已输入的手机号,毕竟相对于一长串的数字,被分成小块的数字组合更容易被记住和看懂。
4.唯一性原则,一个页面干一件事
按照顺序分步进行,避免用户在一个页面完成多个任务。
如接收验证码时,保持页面的功能性是唯一的,手机号注册页只能填写手机号,验证码页面只能填写验证码。利用页面的唯一性减少误操作率。

5.默认项复用,优先预知用户所想
同一件事做两次出错的几率肯定比做一次要大得多,对用户已录入过的信息储存,以便如需再次录入时的直接填充。
如寄快递购物时的填写地址,定机酒时输入人物信息,直接复用历史信息,省时又不会出错。

6.特征明显,对比突出可适当夸大
视觉效果上,夸大功能性特征,能够有效地使用户准确获知该区域可实现的功能,向用户呈现清晰的行为结果。
①如删除弹窗,按钮中文字的描述应决定用户接下来的行为。
“确认删除”是用户行为,”确定“则是对该弹窗内容的时间判断,用户是不会对弹窗内容进行细看的,所以在按钮文字上就应明确用户,准确地告知按按钮所对应的行为。

②如Iphone的关机界面,app 内各个入口删除等可操作按钮

7.感官反馈,视觉外的强化辅助
解锁界面不同状态下的震感反馈,提示警告类的声音反馈,警示错误的发生。

转自:站酷-假装不是设计师