世界和技术正在飞速发展,每年都会影响设计趋势的走向。作为设计师,我们需要了解现有和即将到来的设计趋势,不断学习,改进和扩大我们的知识储备,以便与时俱进。
根据研究、经验和观察,我们非常仔细地选择了2020年应该注意的8种UI / UX设计趋势。那就让我们开始吧~
通过对插图,或者让插图进行运动,可以使我们的设计脱颖而出,并使其栩栩如生-增加额外的细节和个性。
微交互完美证明了:着重于细节和发扬这些细节可能会大大改善你的APP的用户体验,并将使之更高能/更。
新的Web浏览器功能为3D图形打开了大门,作为设计师可以在现代Web和移动界面中创造和实现惊人的3D图形。
游戏行业常将创新、和新技术带入产品设计中。
在AR空间中,有无数令人兴奋的体验机会。AR的UI设计将成为2020年的主要趋势之一,因此,作为设计师,我们应该做好准备,并主动在创建AR体验时学习新的工具和原理。
VR / AR技术的增长,以及最流行的设计平台上显示的那些优秀的设计告诉我们:设计趋势可能会使拟物设计在2020年卷土重来,但这一次,它会加入更多现代时尚。
非对称布局有很大的创造空间,不过创建优秀的非对称布局需要我们有一定的经验和时间去处理它。
讲故事就是以最佳的信息和创意方式将数据传输给用户。讲故事也是一种出色而有效的营销工具,可以极大地提高你的产品/服务的销售额。

插画在产品设计中已经存在了很长时间。最近几年的发展更是令人瞩目。插画作为非常流行的设计元素,为我们产品的整体UX添加了「自然的感觉」和「人性化的感觉」。插画也是吸引注意力的焦点:通过对这些插画进行动效的展示,可以使我们的产品栩栩如生,并使它们脱颖而出-增加更多的细节和个性。

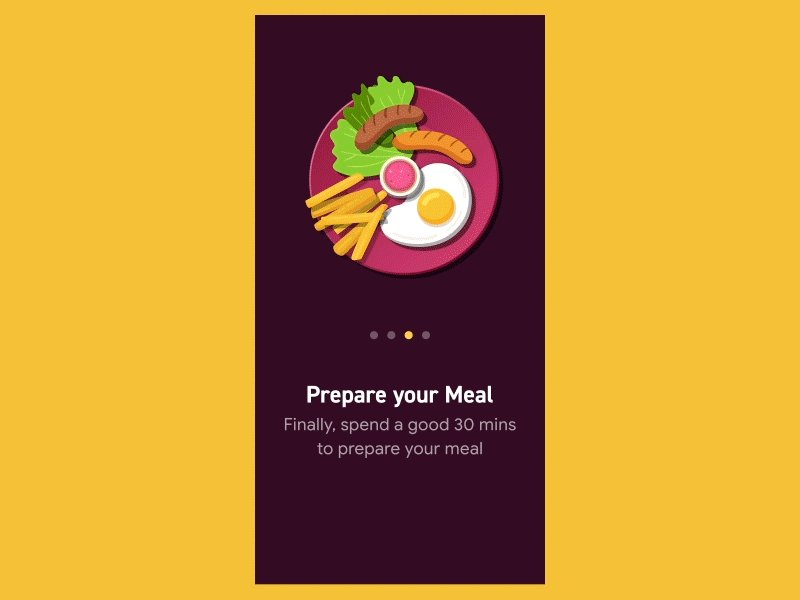
欢迎来到我们的商店!

入职动画
动效展示的另一个好处是可以吸引用户的注意力并使用户与您的产品互动。动画也是讲述您的品牌、产品或服务故事的最有效方法之一。

微交互几乎存在于每个APP或网站中。每次打开喜欢的APP时,你都会看到它们。例如,Facebook有大量不同的微交互,其中「赞」功能就是一个很好的例子。虽然有时我们甚至不会特意感知到它的存在,因为它非常明显的、自然的「融合」到用户界面中去了。但是如果你从界面中删除它们,你将很快意识到,某些重要的功能丢失了。

菜单切换关闭动画

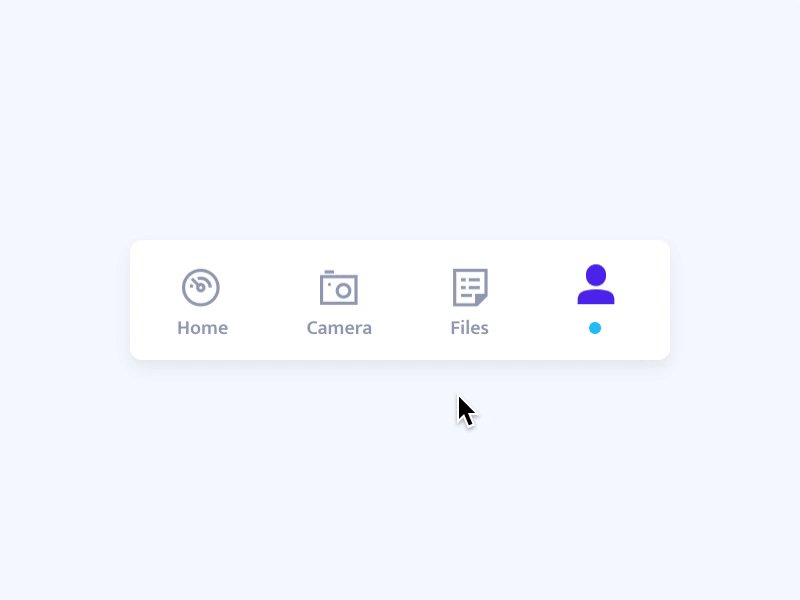
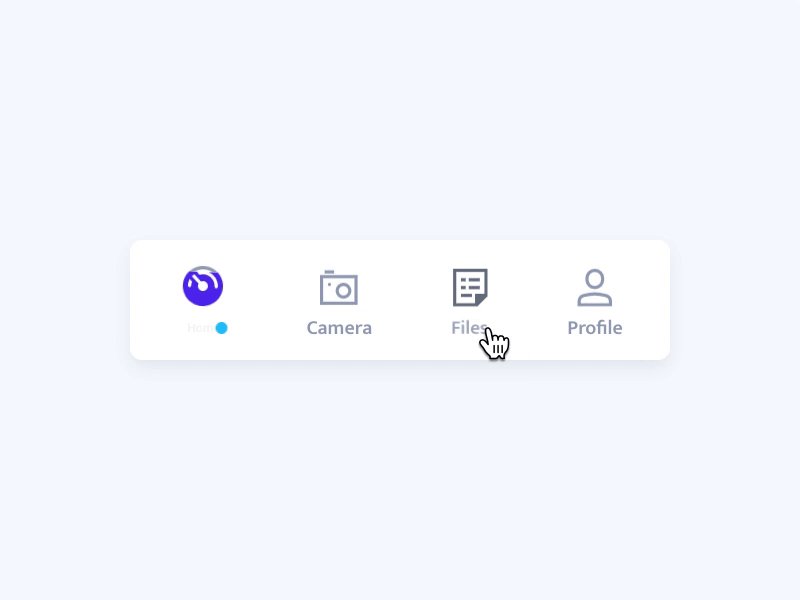
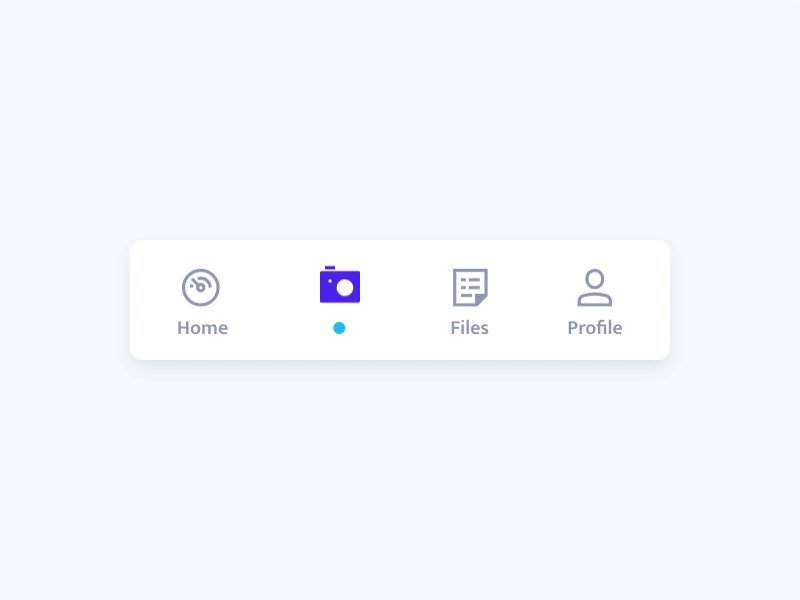
标签栏活动动画
一般来说,在UI / UX设计中,有时即使很小的更改也可能产生巨大的影响。微交互完美证明了细节和发扬它们可能会大大改善你的APP的整体用户体验,并将其置于更高能/更的层次。在每一年,每种新设备都会带来新的创造全新的微交互的机会,当然,2020年也不例外。

3D图形几乎无处不在-在电影,视频游戏,街头广告中。3D图形是几十年前才被引入到产品设计中的,从那时起,它已经得到了极大到改善,并得到了高速的发展。移动和网络技术也在快速增长。新的Web浏览器功能为3D图形打开了大门,我们作为设计师可以在现代Web和移动界面中创建和实现炫目的3D图形。
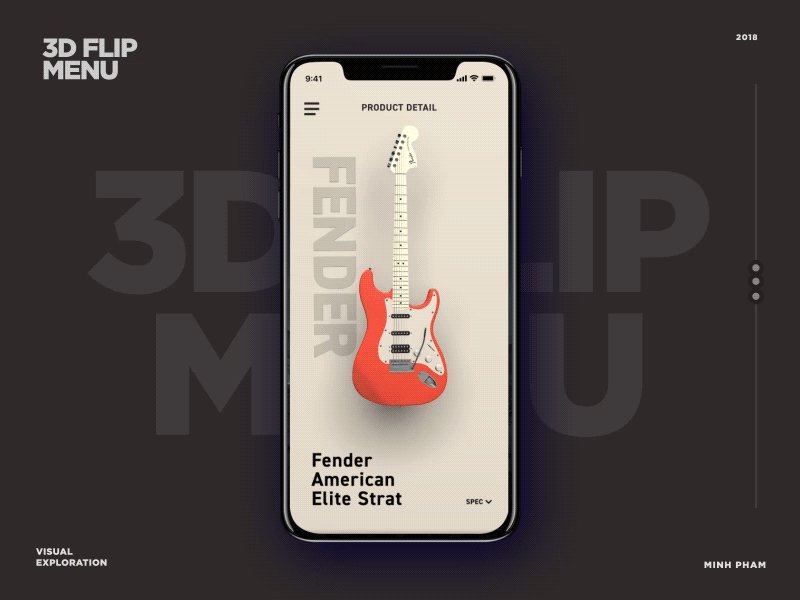
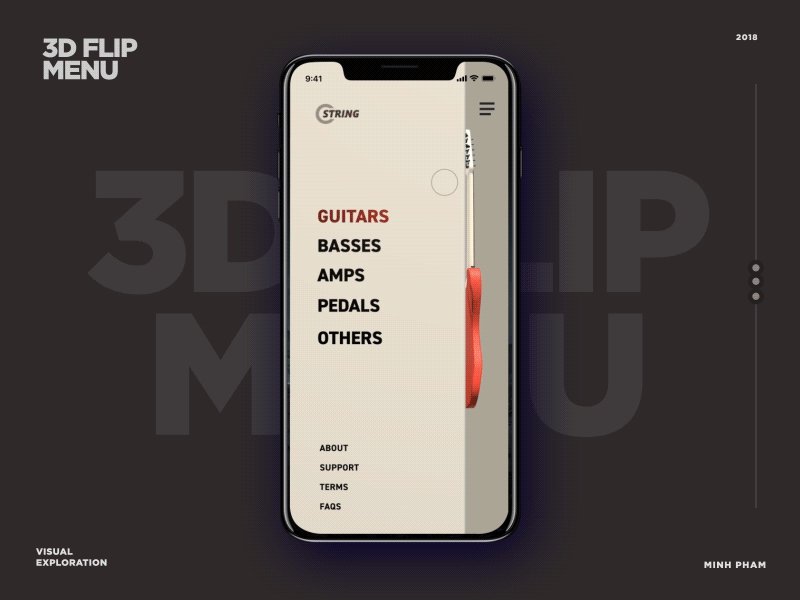
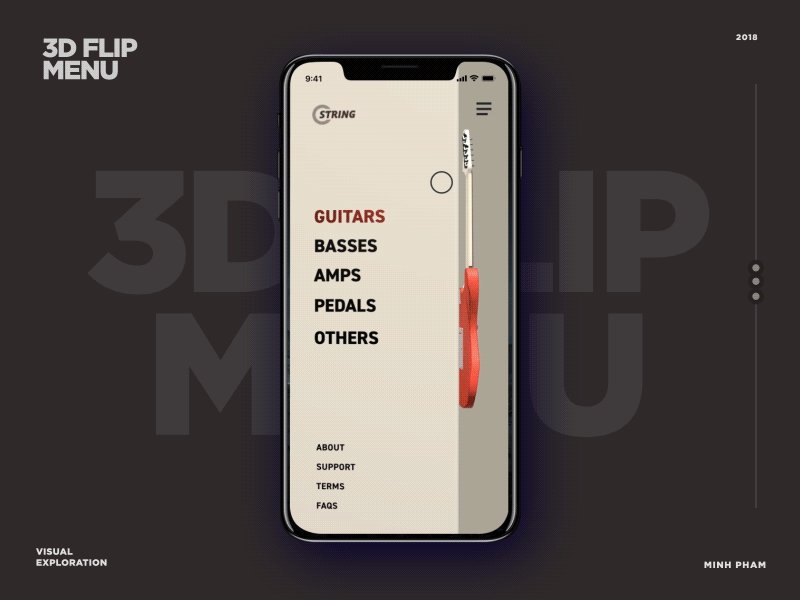
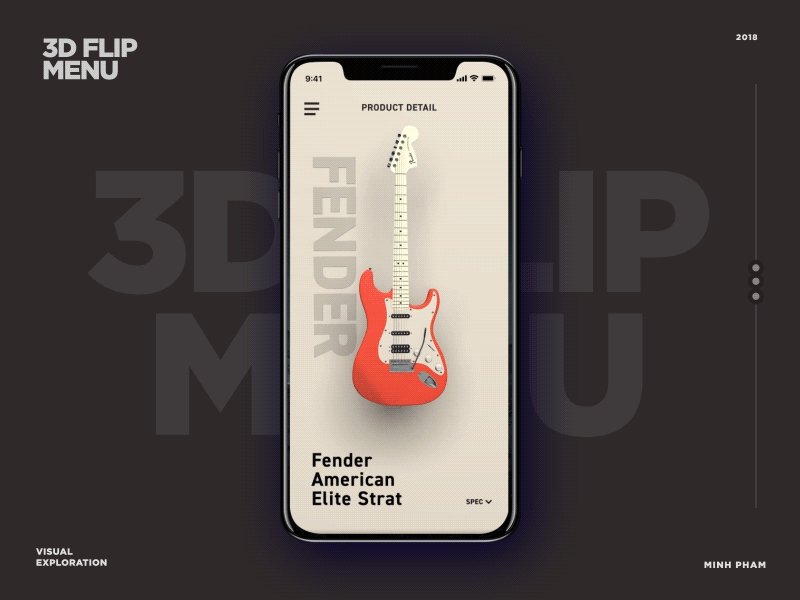
3D翻转菜单

汽车健康报告用户界面
创建3D图形并将其实现到Web和移动界面中需要一些特定的技能和大量的工作,但是通常结果是非常有意义的。

Apple AirPods Pro登陆页面
3D图形以一种更具交互性和吸引力的方式来展示产品或服务:例如,可以以360度演示方式查看3D图形,从而改善了产品的用户体验。
在2020年,更多的品牌将使用3D模型来展示产品或服务,打通线上线下,以模拟现实世界(店内)的购物体验。

2019年对于VR来说,是重要的一年。在过去的几年,我们见证了VR技术的发展和其不可思议的效果,其中大部分是在游戏行业。游戏行业通常会首先在产品设计中引入创新和新技术。研究证明VR也不例外,2019年Oculus Quest推出后,其他行业也尝试了很多可能性。Facebook首席执行官马克·扎克伯格(Mark Zuckerberg)已经测试了令人兴奋的手部交互功能,并于2020年初正式宣布了Quest的手部跟踪更新!

Oculus Quest-手互动功能

PlayStation虚拟现实网站设计
索尼和微软将在2020年发布其新一代游戏机。这些将为虚拟现实技术带来很多机遇和增长空间。

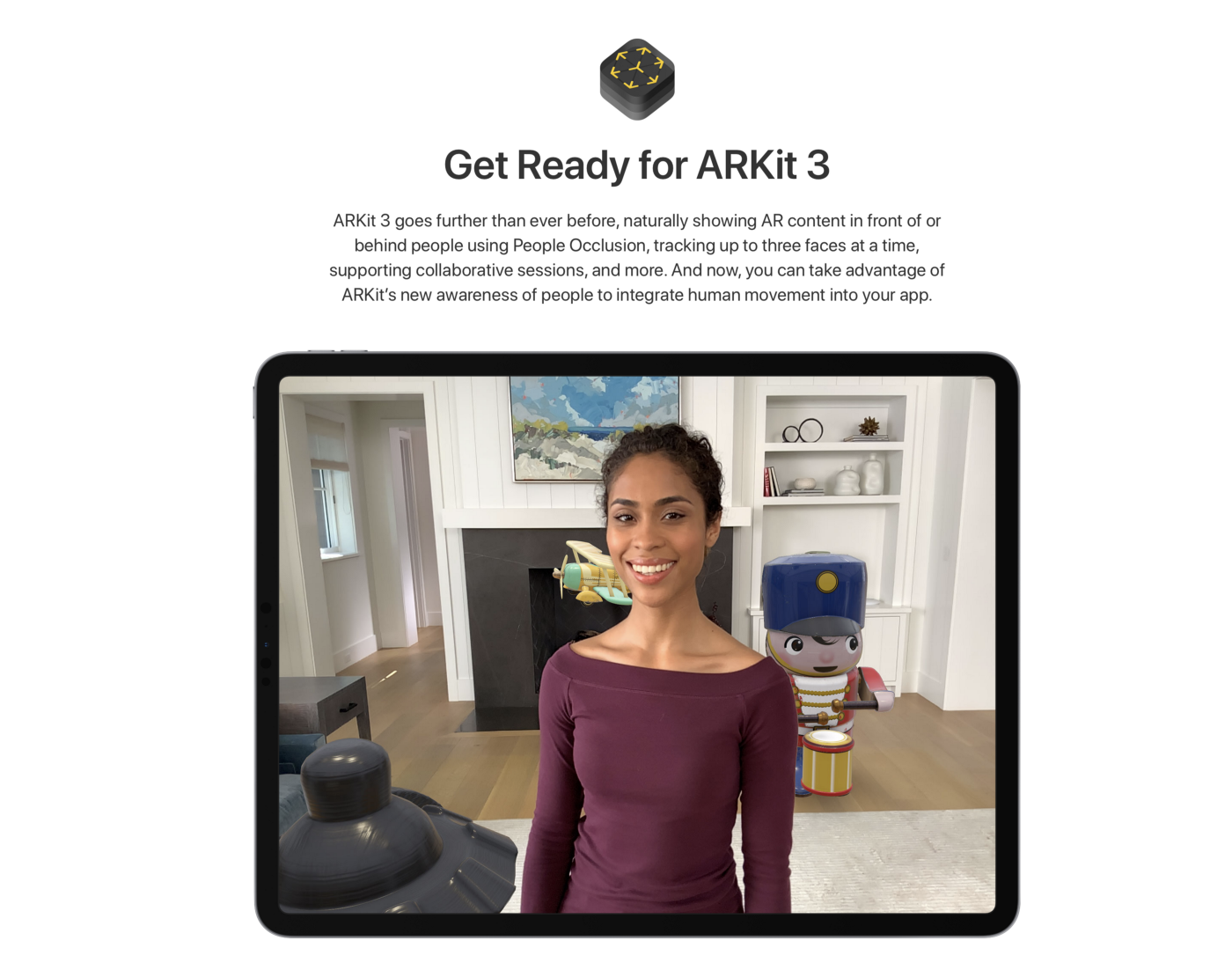
过去几年中,我们看到了AR的许多发展和改进。世界领先的科技公司在AR开发方面投入了数百万美元,我们应该期望在2020年行业会扩展和发展此项技术。甚至苹果公司也推出了自己的AR工具包ARKIT 3,以帮助设计人员和开发人员构建基于AR的产品。

ARKit 3 苹果

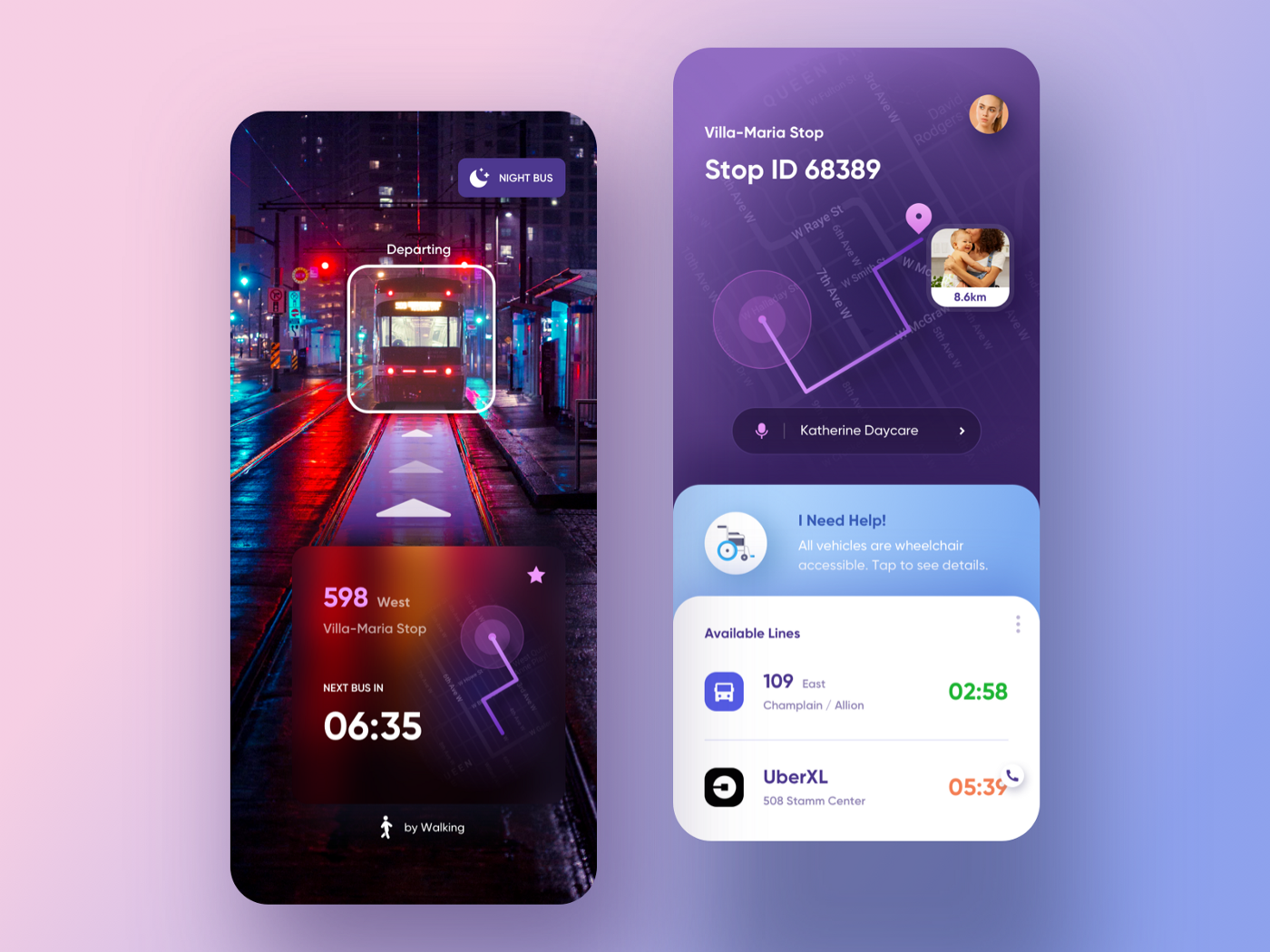
公共交通应用

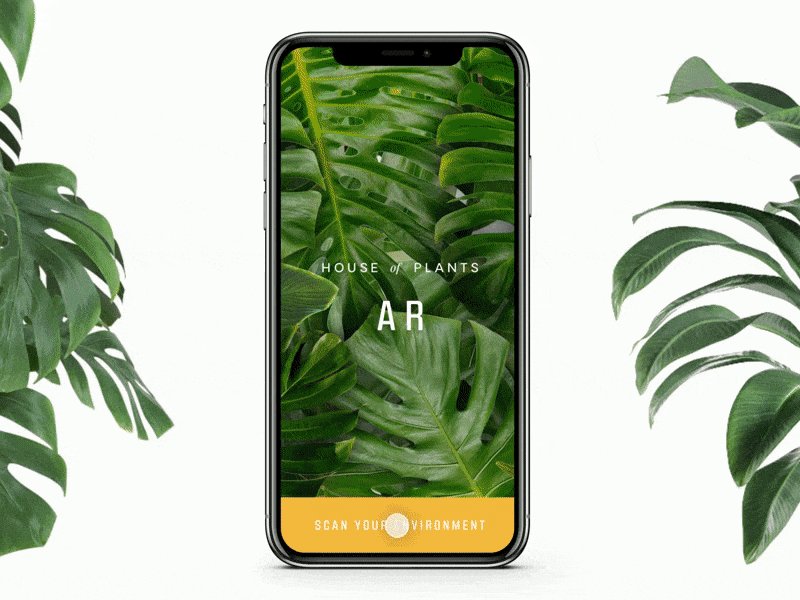
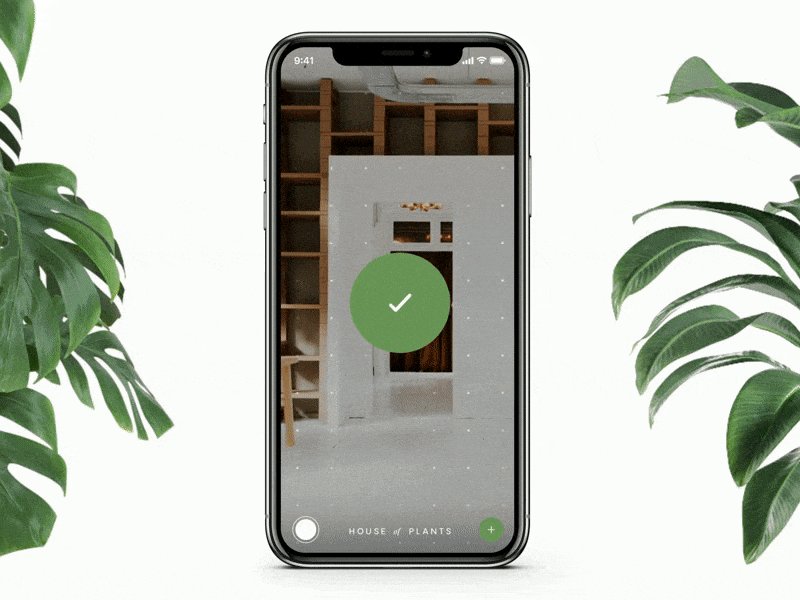
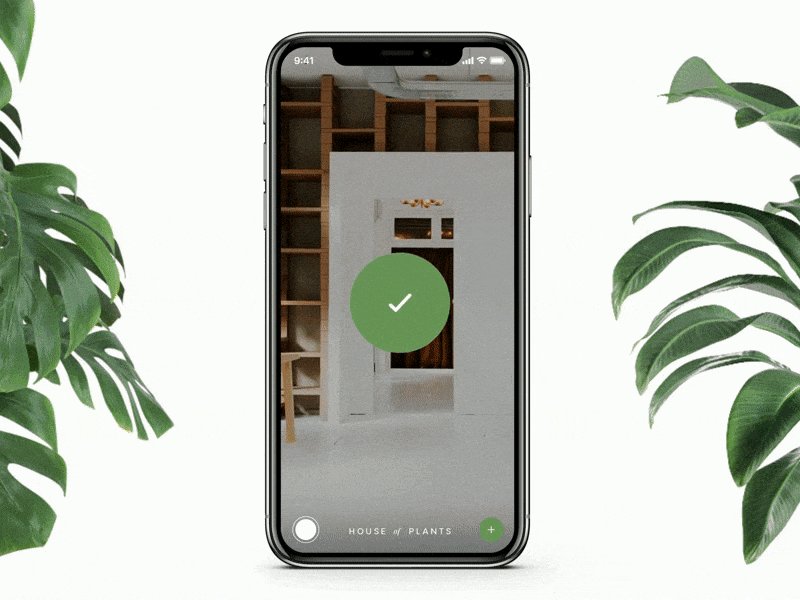
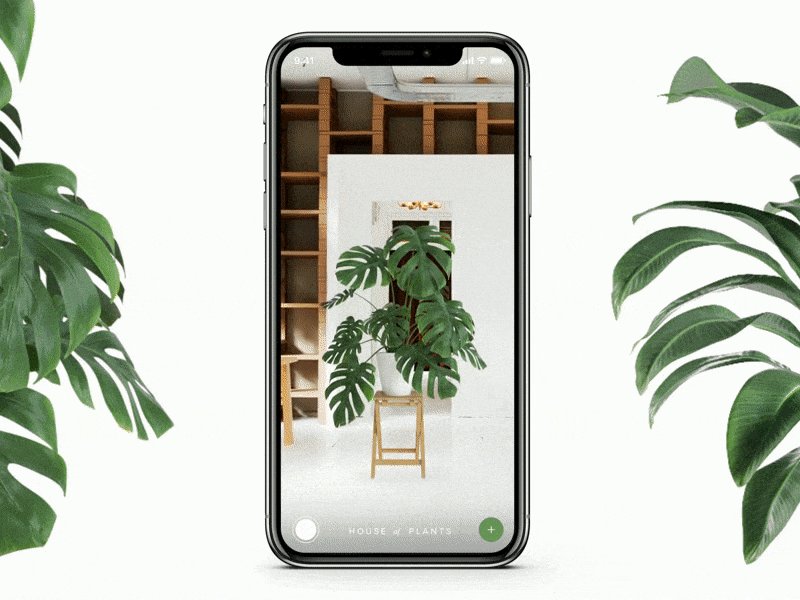
Nathan Riley的植物之家AR概念
在AR空间中,有无数令人兴奋的体验机会。AR的UI设计将成为2020年的主要趋势之一,因此,作为设计师,我们应该做好准备,并主动在创建AR体验时学习新的工具和原理。

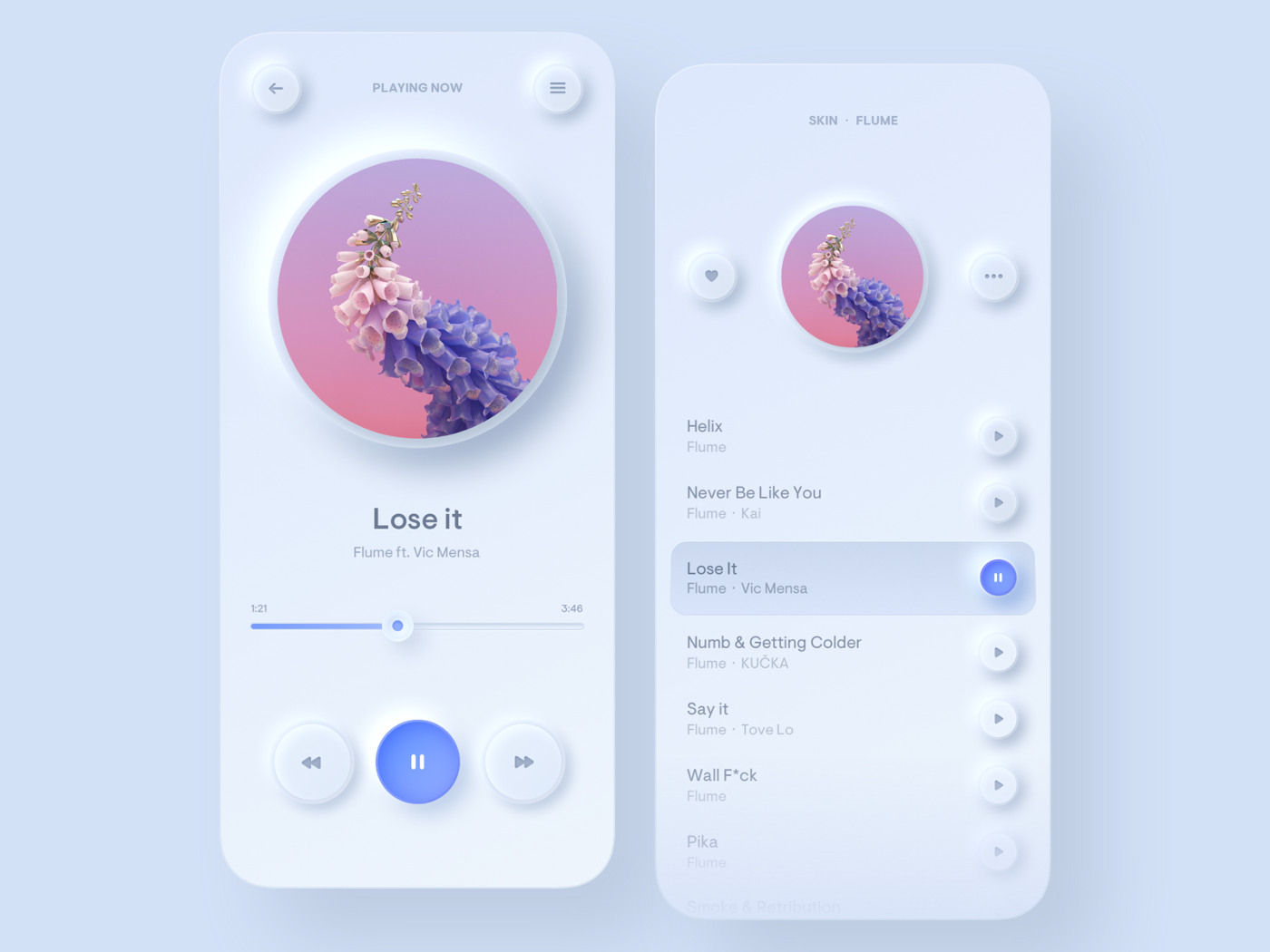
一般来说,拟物设计是指以逼真的样式/方式创建的设计元素,以匹配现实生活中的对象。VR / AR技术的增长和最流行的设计平台(Dribbble,Behance等)上显示的设计趋势显示:拟物设计可能会在2020年卷土重来,但这一次,它会加入更多现代时尚。同时有了一个略作修改的名称:“新拟物” (也称为Neumorphism)。

Skeuomorph手机银行的黑暗模式

音乐播放器

睡眠周期应用程序
我们可能已经注意到:「新拟物设计」代表非常详细和的设计风格。高光,阴影,发光都被运用在设计中去。他们对细节的关注令人非常印象深刻。这已经启发了来自世界各地的许多设计师,并且很有可能成为2020年最大的UI设计趋势。

在过去的几年中,我们注意到产品设计中大量使用不对称布局。基于 传统/模板 的布局渐渐消失。2020年将依旧如此,因为这一趋势将继续保持。正确使用非对称布局会为我们的设计增加很多特征、动态和个性,或许它们将不再拘泥于模板。

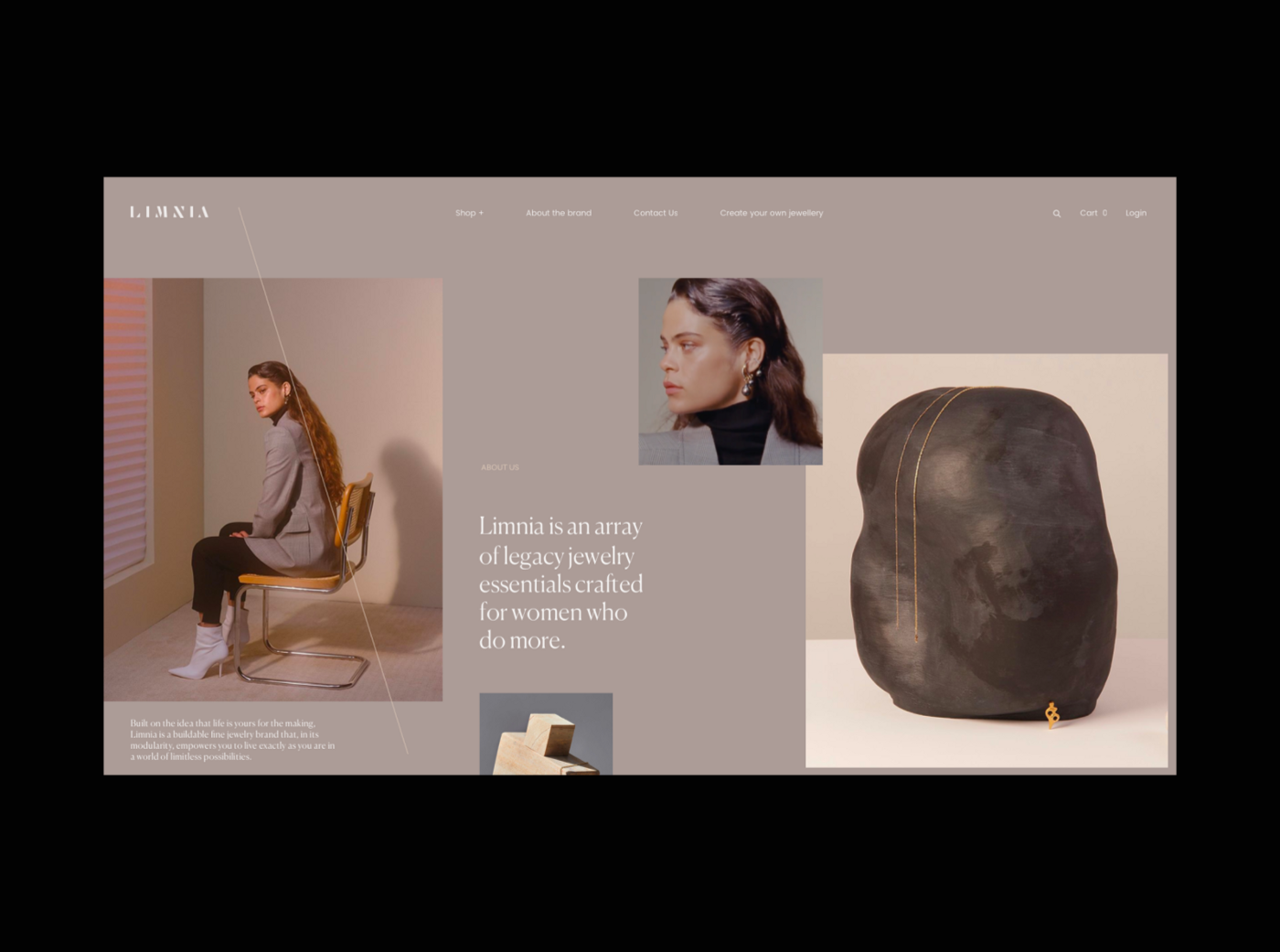
Limnia高级珠宝首饰网格

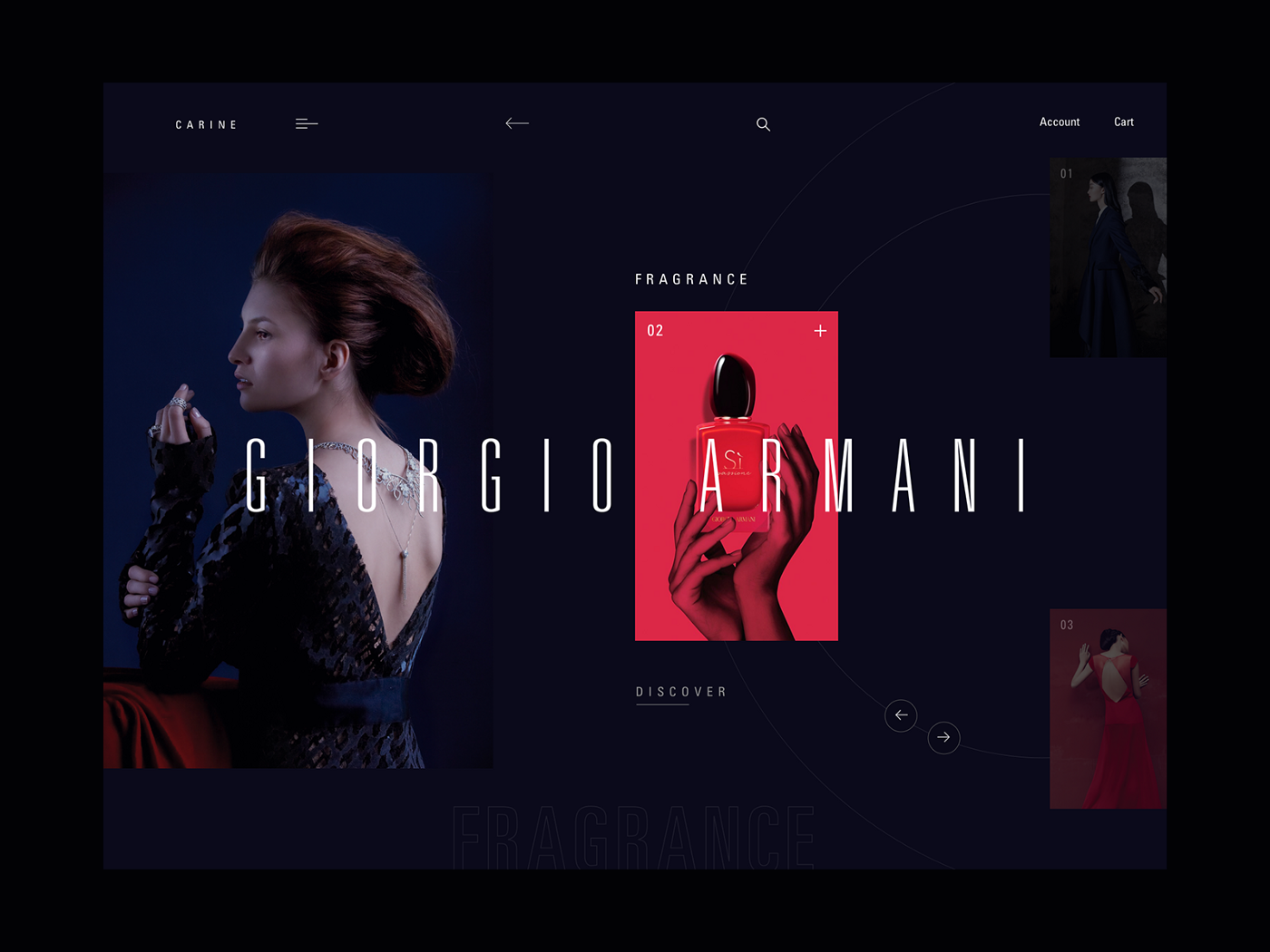
卡琳时装商店
创建非对称布局时、有很大的创造空间。尽管创建成功的非对称布局需要一定的经验和时间、将元素随机放置在网格上当然是不行的) 此外,应谨慎使用和实现它们-因为我们要始终牢记用户的需求:我们不希望用户使用我们产品的时候感到困惑。

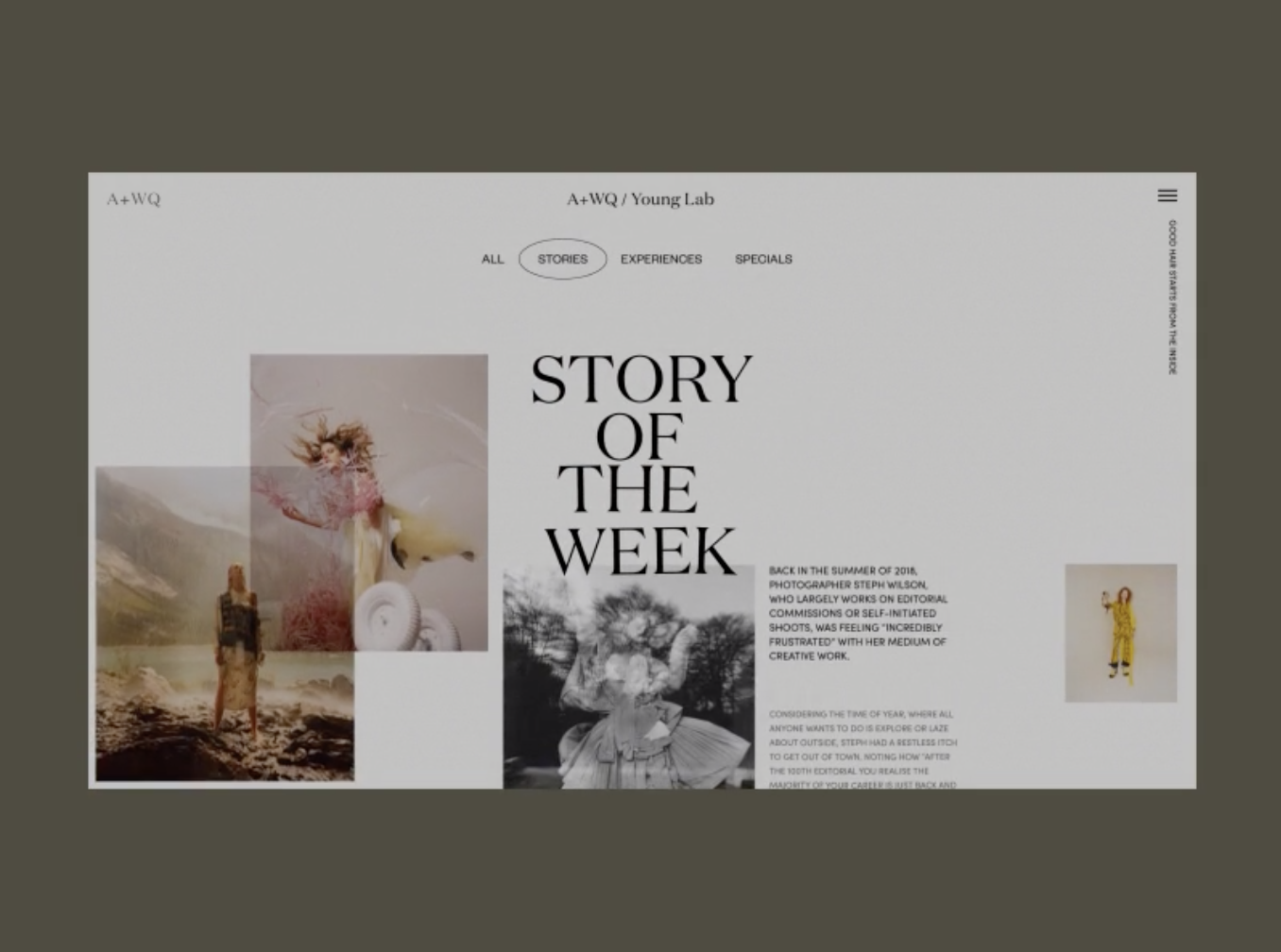
故事在产品设计中的用户体验中扮演着非常重要的角色。可能会在登录页面上经常看到它们,作为对品牌,产品或新功能的介绍。讲故事就是以最佳的信息和创意方式将数据传输给用户。这可以通过「版权(品牌)保护」与「强大而平衡的视觉等级」(印刷术,插图,高质量照片,大胆的色彩,动画和交互式元素)混合来实现。
讲故事就是以最佳的信息和创意方式将数据传输给用户。


「本周青年实验室」页面故事动画
讲故事确实有助于在品牌和用户之间建立积极的情感和关系。讲故事还可以使您的品牌更令人难忘,并使用户觉得他们是我们产品或服务的一部分,因此他们希望与他们建立联系。话虽如此,讲故事还是一种出色而有效的营销工具,可能会大大提高您的产品/服务的销售额。作为非常成功的工具,讲故事将在2020年继续并扩大。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章来源:站酷 作者:一个辛普森