在进行小程序项目启动,进行技术选型的时候,对市场上多个小程序框架进行了考虑:
团队成员mpvue、wepy、uni-app都有实际的项目经验,且根据Github上的star数还有issue,最后决定回到到使用原生开发。
虽然框架有些很成熟,有工程化和跨端的解决方案,也有实际的上线项目,但考虑到后续一些支撑性的问题(维护,文档,坑等),在github上看了issue,有些已经没在维护了。
想着让项目持续迭代,不受第三方框架限制,保持稳健,最后决定使用原生,跟着官方的迭代升级,自己维护,引入前端工程化的思想,提高繁琐的流程以及开发效率。
基于Webpack4.x,自定义Webpack配置
scss编译为wxss:定义全局变量,使用公共的样式文件,提高css开发效率和可维护性;
自动压缩图片资源 : 小程序对包大小有限制,压缩图片大小可以减少空间,加快页面加载;普通的图片压缩需要将图片上传到在线图片压缩网站,压缩完再保存下来,效率比较低。现在执行命令就可以自动压缩图片。
代码规范
eslint: 能在js运行前就识别一些基础的语法错误,减少不必要的小问题,提高调试效率;
husky、line-staged、prettier: 统一团队代码规范: 当执行代码提交到git仓库时,会将已改动文件的代码格式化统一规范的代码风格;

命令行创建页面和组件模板

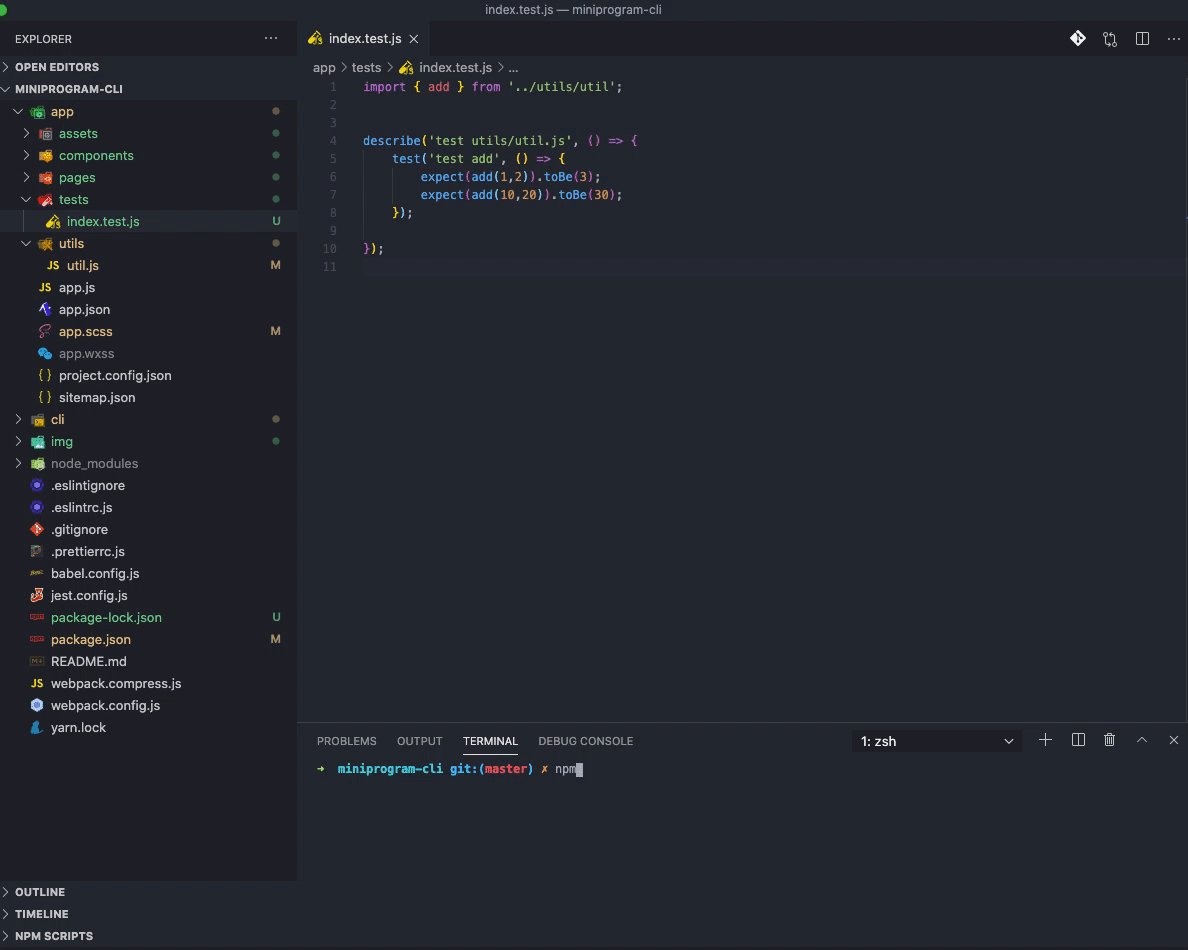
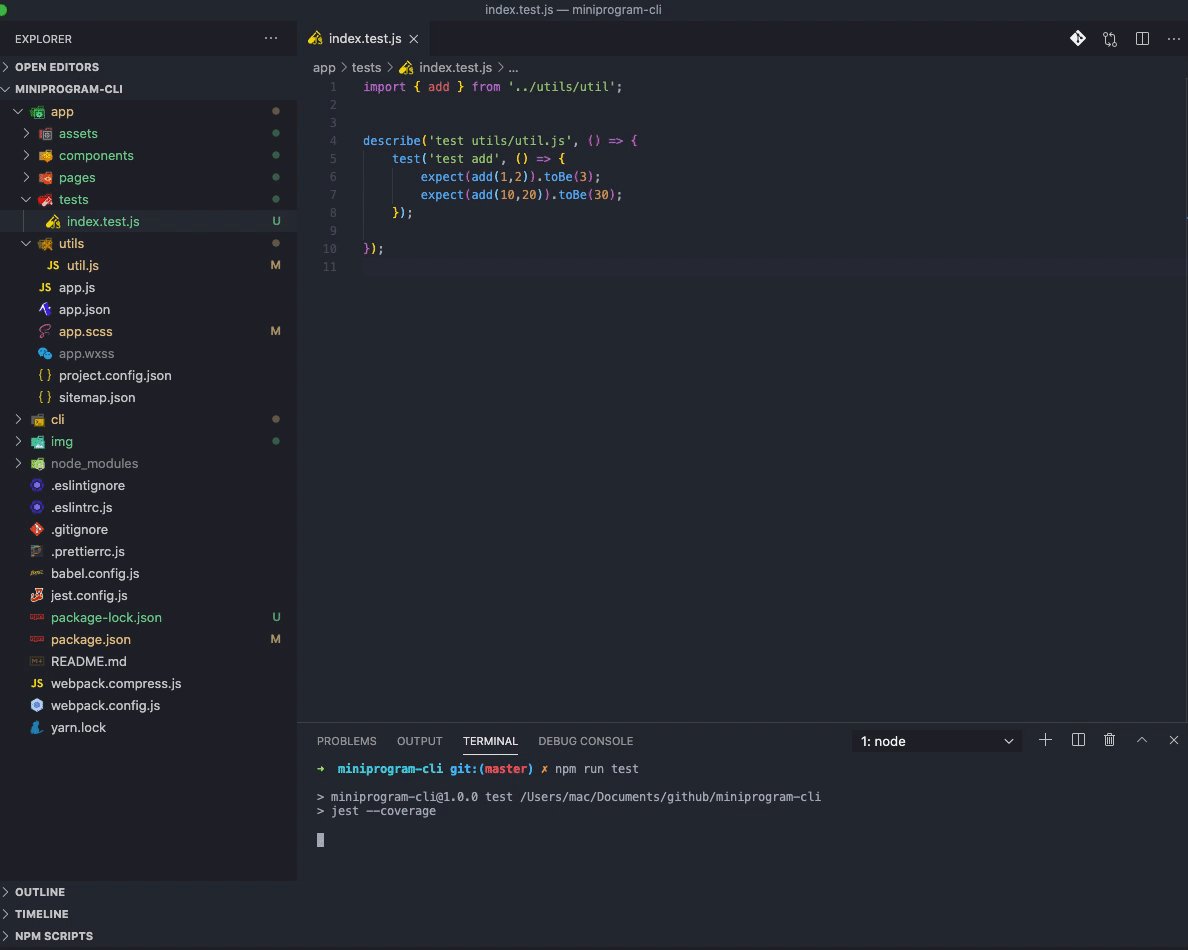
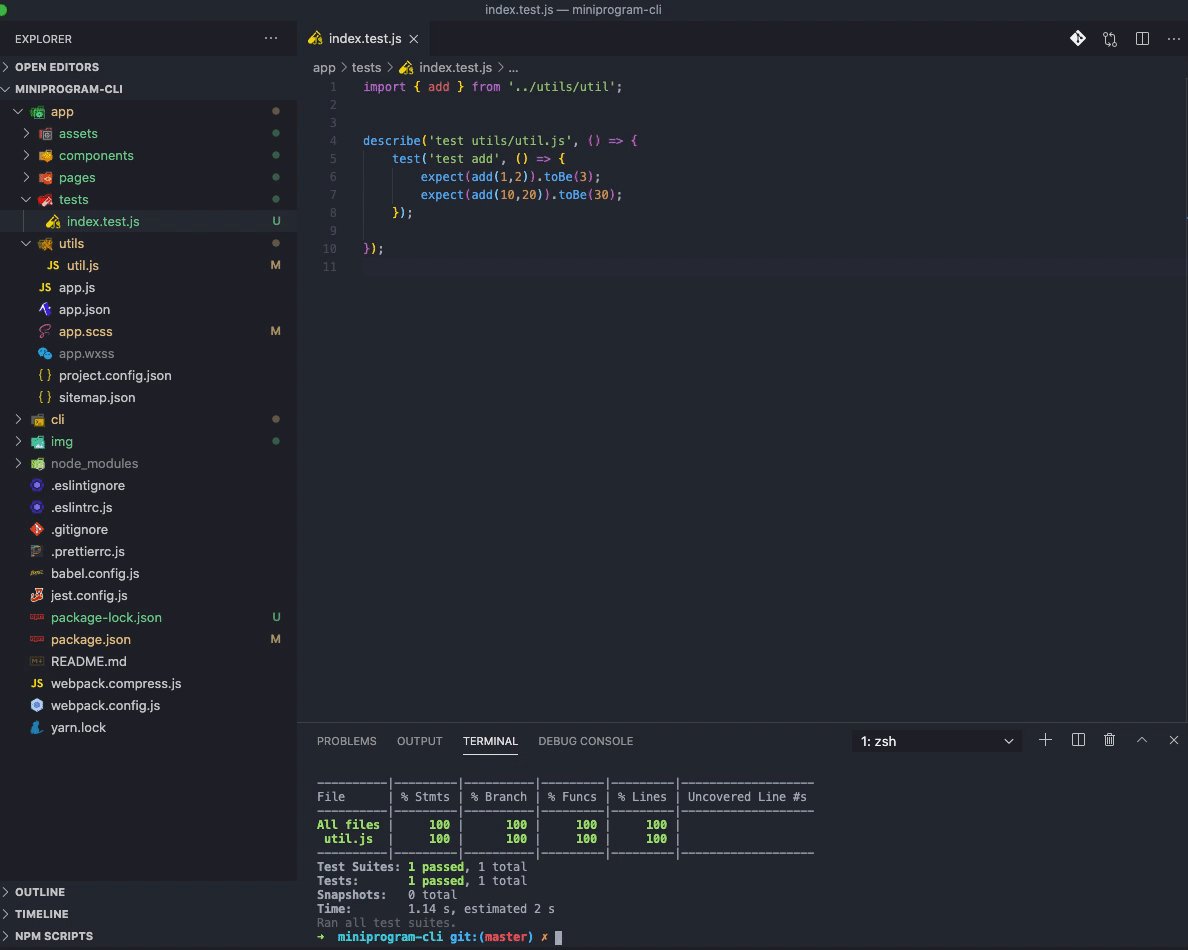
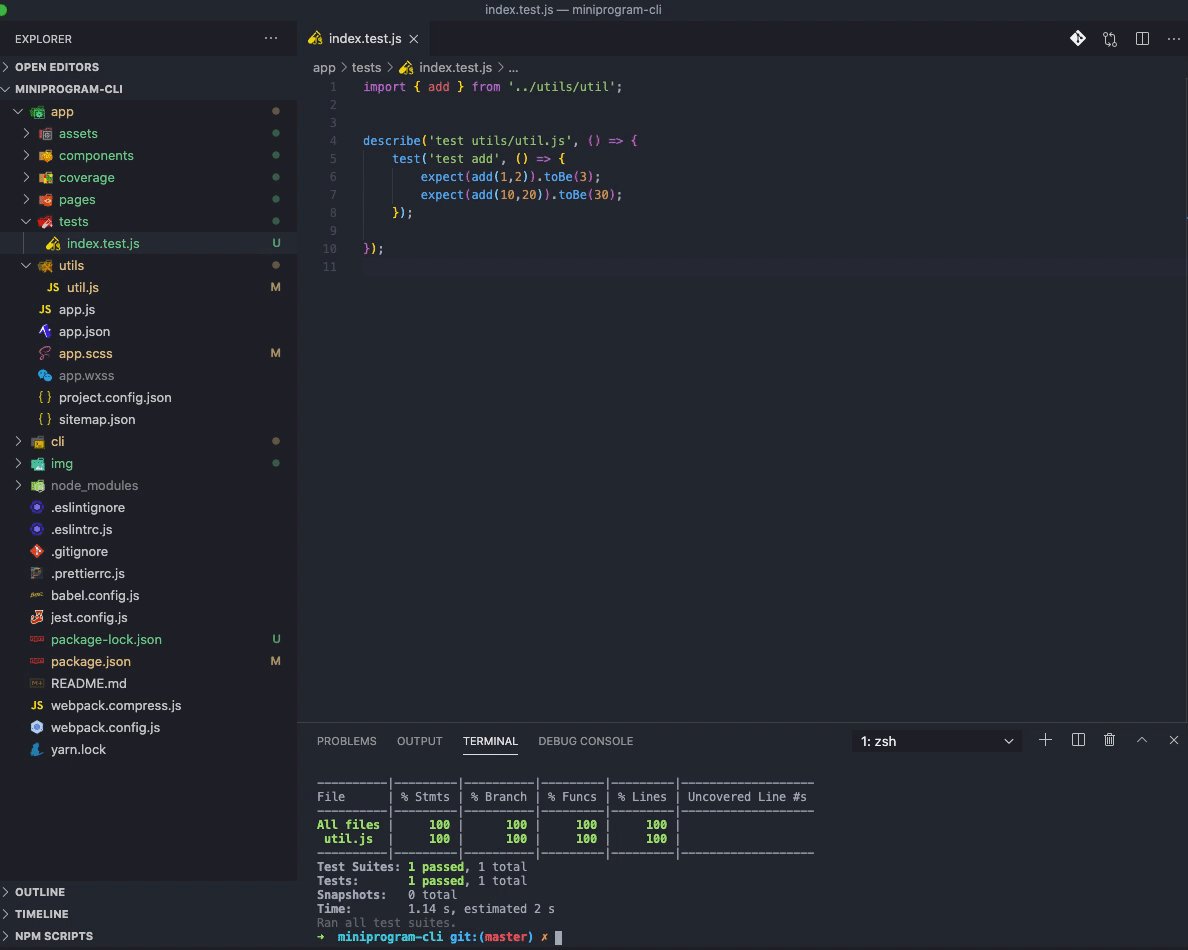
引入jest单元测试


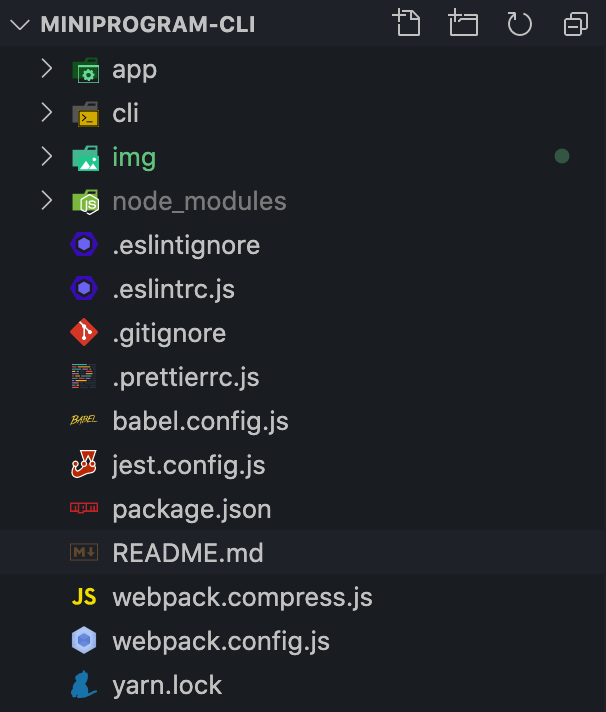
app -> 小程序程序的入口,使用微信开发者工具制定app目录cli -> 生pages和components的模板脚手架img ->
图片资源原文件.eslintignore.eslintrc.js.gitignore(忽略wxss的提交,多人和做改动,容易有冲突,将scss文件传到服务器就好了).prettierrc.js(代码格式化风格配置)babel.config.jsjest.config.js(单元测试配置文件)webpack.compress.js(指定入口图片资源文件,将图片压缩编译到小程序的资源目录)webpack.config.js -> (工程化入口文件,指定入口scss文件,监听文件变化,自动将scss编译为wxss)
. 安装依赖 npm install 或 yarn install. 编译scss
npm run dev. 压缩图片 npm run img. 单元测试 npm run test(生成测试报告) npm run test:watch(监听测试文件改动—开发环境下使用)
执行 npm run dev

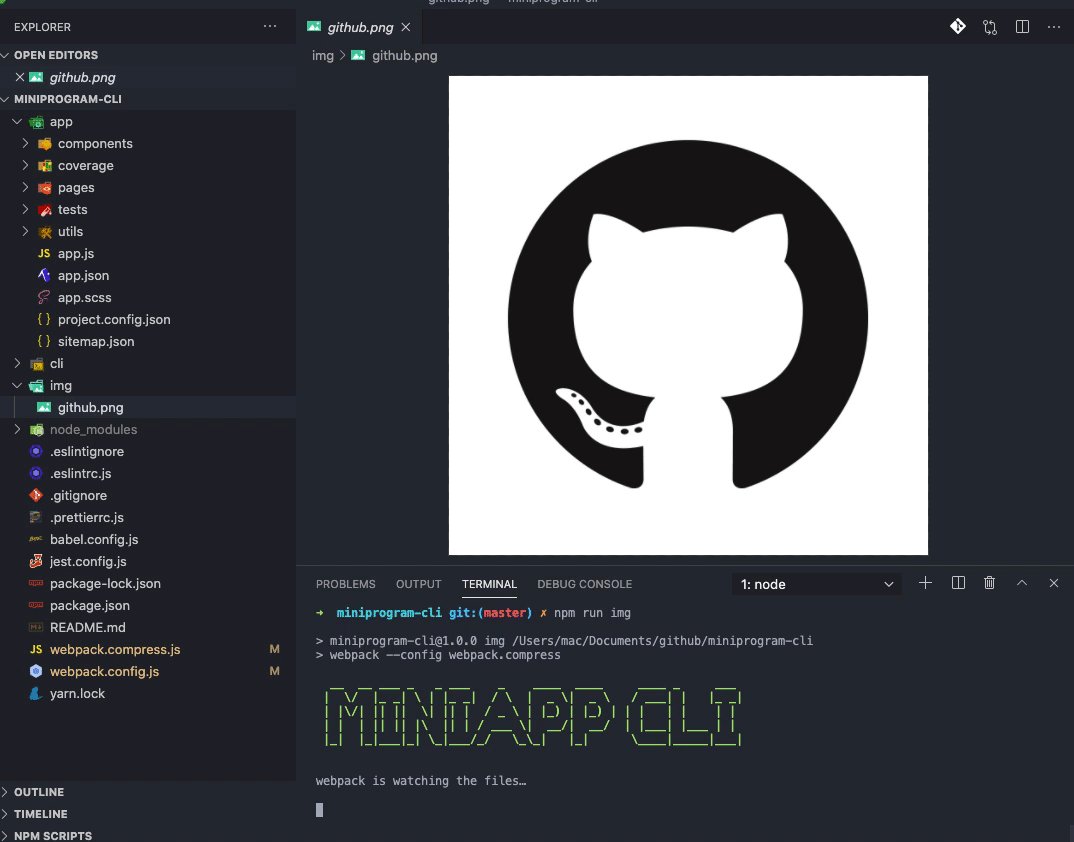
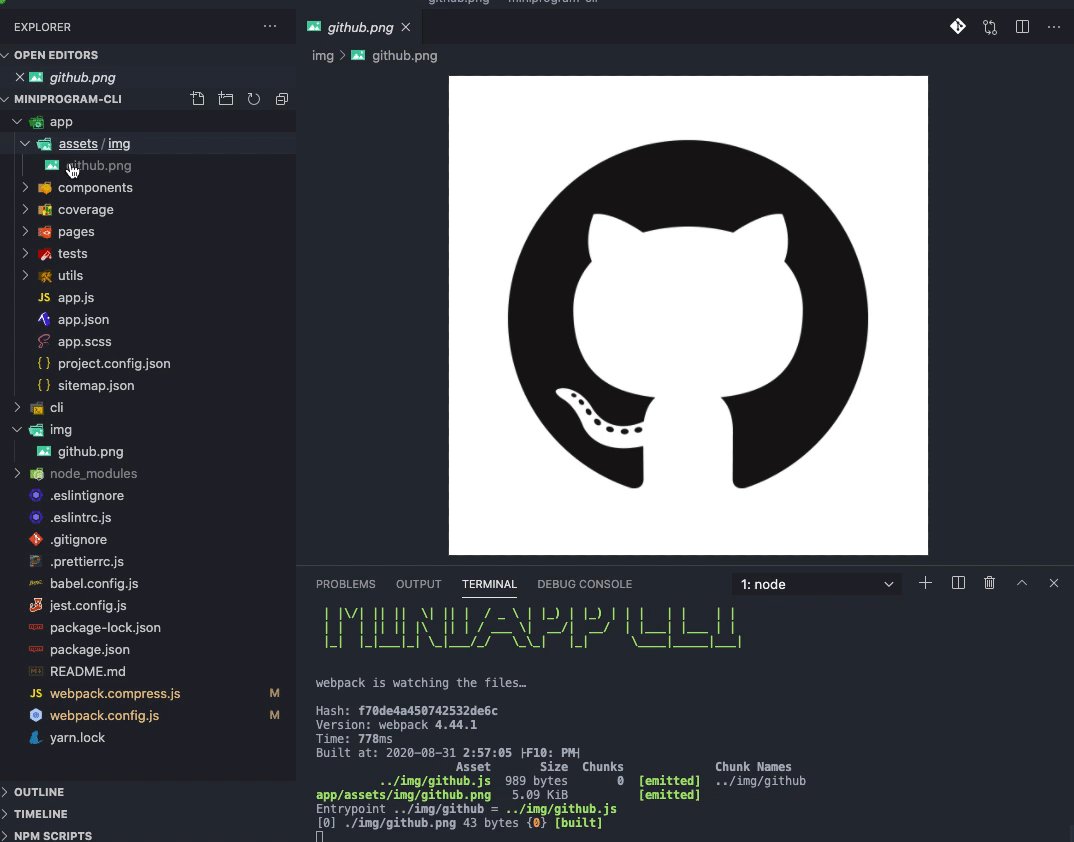
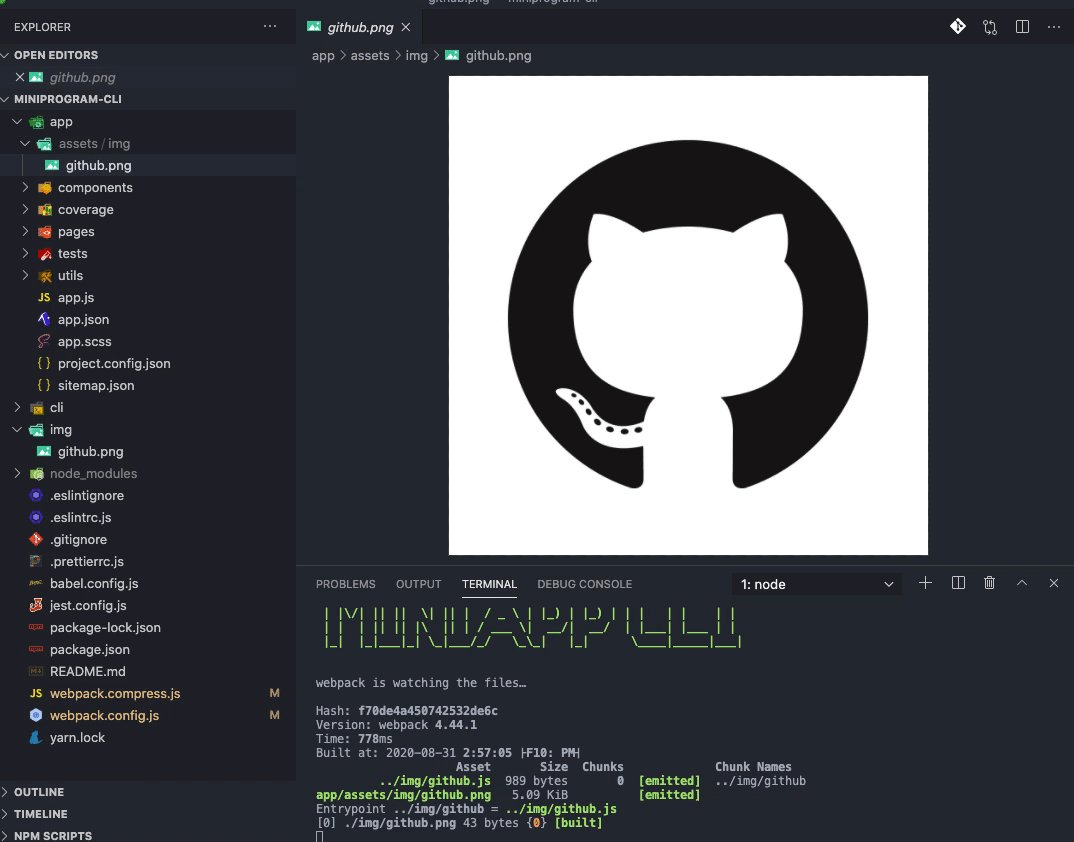
执行 npm run img将图片压缩到app/assets/img目录下,一张7k的图片变成5k,肉眼看不出有什么差别。

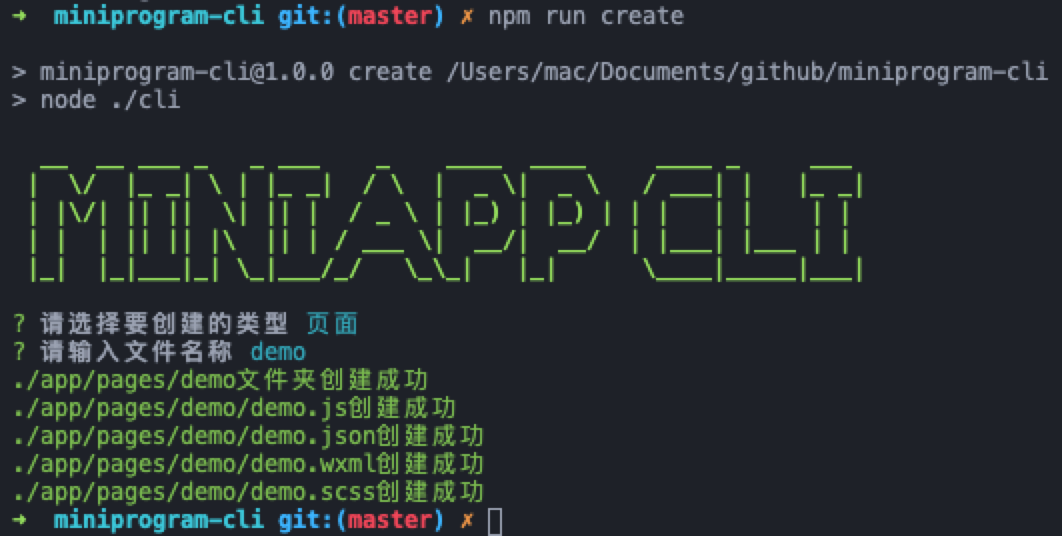
执行 npm run create终端会提示选择页面还是组件,选择页面,按Enter键,输入页面的名称,会自动将4个文件创建到app/pages/xxx下。

执行 npm run create终端会提示选择页面还是组件,选择组件,按Enter键,输入组件的名称,会自动将4个文件创建到app/components/xxx下。

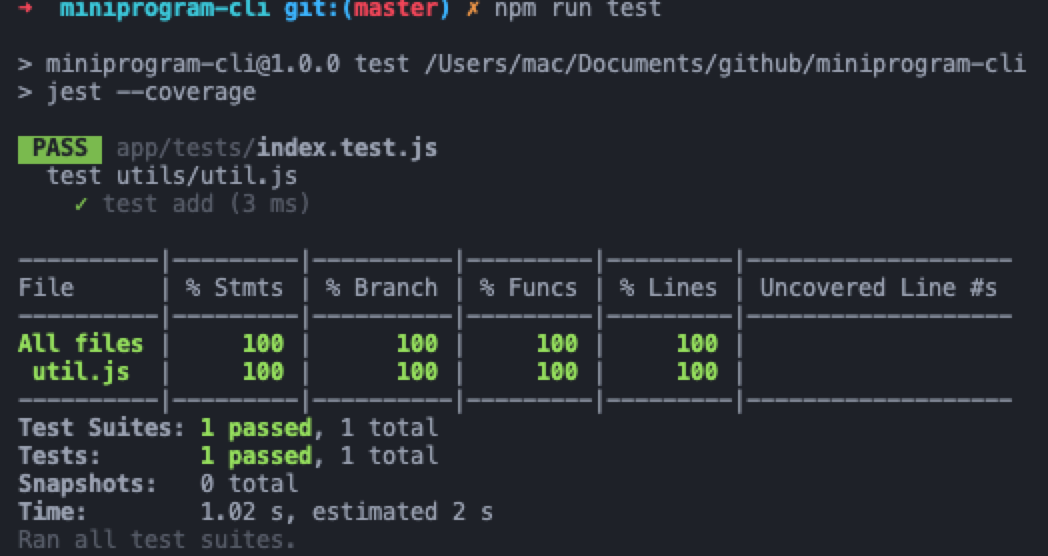
执行 npm run test 生成测试报告执行 npm run test:watch 监听测试文件,方便开发使用


工程化的初衷就是为了减少重复性的操作,提高编码的效率和乐趣。
JavaScript是弱类型语言,好处是灵活,坏处是太灵活(多人协作,维护别人写的代码就是很痛苦了)。
项目最主要的是稳健,可高度自定义拓展,不拘束于版本和地上那方,特别多人协作的团队,工程化能给团队带来更多的收益,后续也会考虑将TypeScript等其他好的方案引入项目。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务