2020-11-23 ui设计分享达人
2020又过大半了,去年这个时候我们研究了目前国际大厂在使用的一些趋势-晶白,点线底纹,光感,那么到了今天又有哪些新的趋势映入眼帘呢,你还在使用那套旧的设计风格来做设计,今天带大家来看看今年哪些性格值得我们学习呢?
什么是液态视觉

参加过去年UCAN的同学应该对于这个水的主KV印象深刻,当时是以水,宇宙概念做的整个视觉。整个视觉最让人深刻的莫过于这个画龙点睛的水滴液态效果。

整个水滴流动感,运用到整个KV各个地方,背景还有底纹等等,印象深刻。

在2020年,液态视觉毫无疑问是当前最受关注的视觉风格之一。这种效果看起来像流动的各种液体,在设计中不仅可以很强的吸引人眼球,同时无论是作为背景元素,还是装饰都让人过目难忘。

液态视觉除了视觉感官层面会让你记忆深刻,它的整个视觉概念也可以讲很多故事,比如你可以说整个设计概念,是围绕”水“来设计,水是流动的,水也是生命之泉,能赋予很多产品很强的概念,所以也就是为什么今年会被很多大型KV所运用的原因。同时这种流动感也可以比如宇宙万物,生命不息,也可以运用在很多大型的科技发布会上。
所以作为设计,今年我们势必要去关注这个趋势和理念,尝试如何去运用到我们产品中去。
液态视觉的情感感受
1、生命力

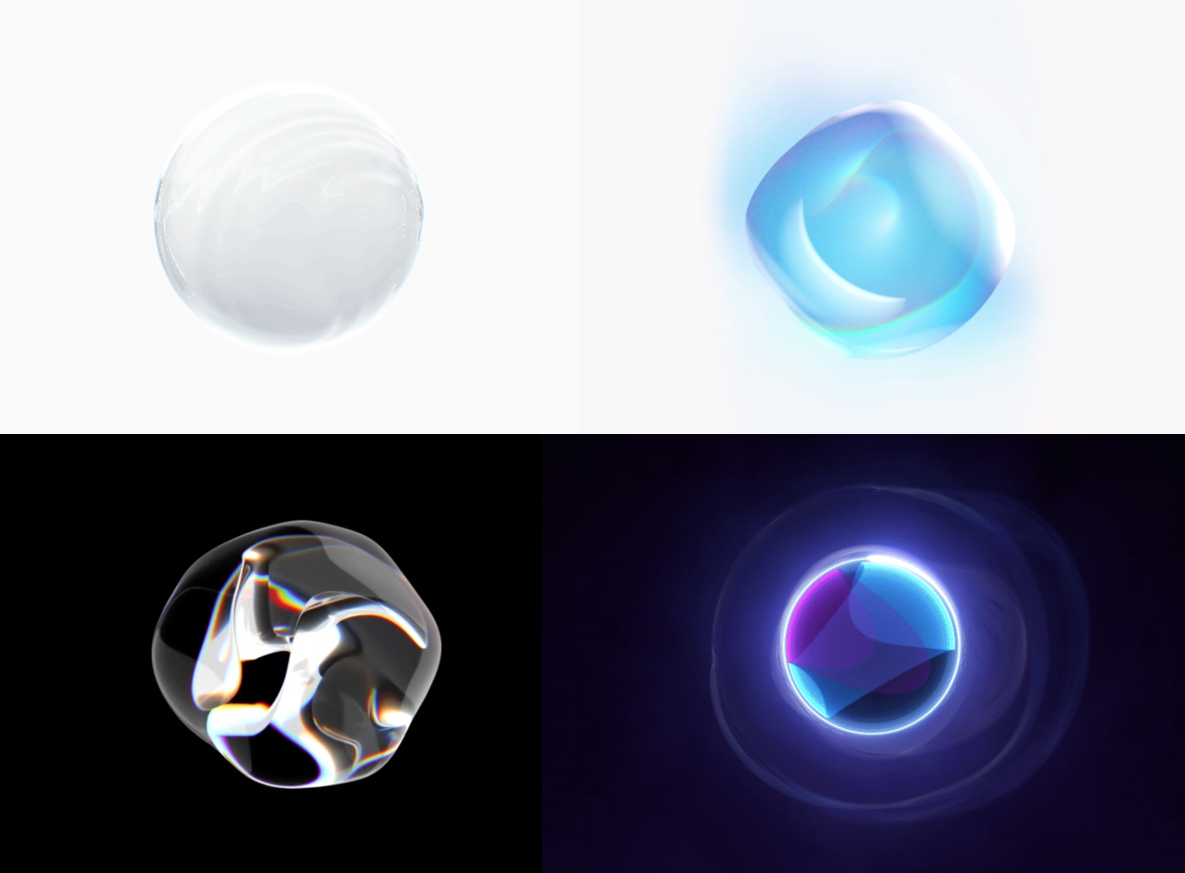
使用过siri的朋友对这个效果应该不会陌生,液态视觉一个非常直观的感受就是具有生命力,可以随机的发生各种各样的变化,正是如此,被很多语音产品在页面中使用。

在很多科技类产品,智能功能这块都会看见这种风格的运用,所以假如你今天需要设计一款智能,很未来的产品,这种液态风格设计一定需要去关注。

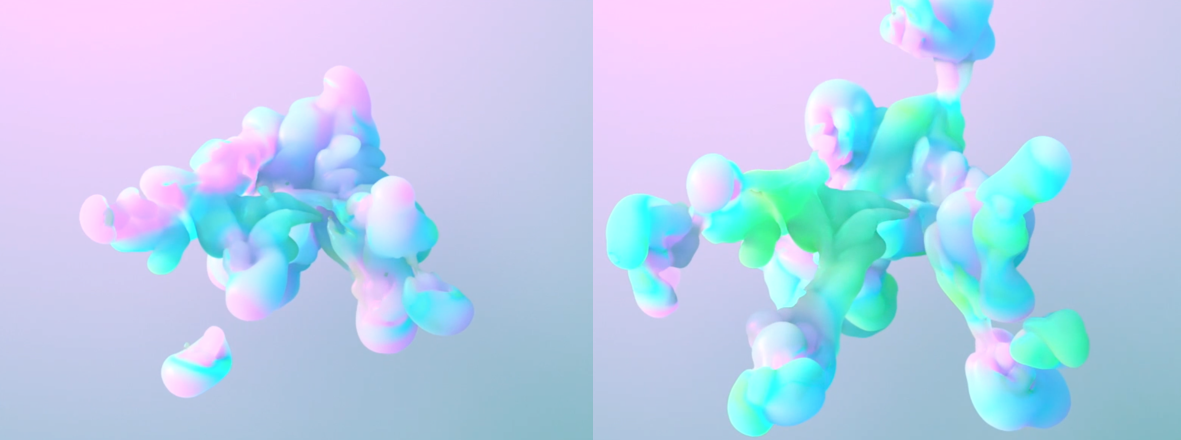
比如这款科技类产品,在启动页面时候,就直接跳出一个类似水滴的机器人,用智能语音和你对话,然后随着人机交互,它会变成不同的形态。
2.流动运动感

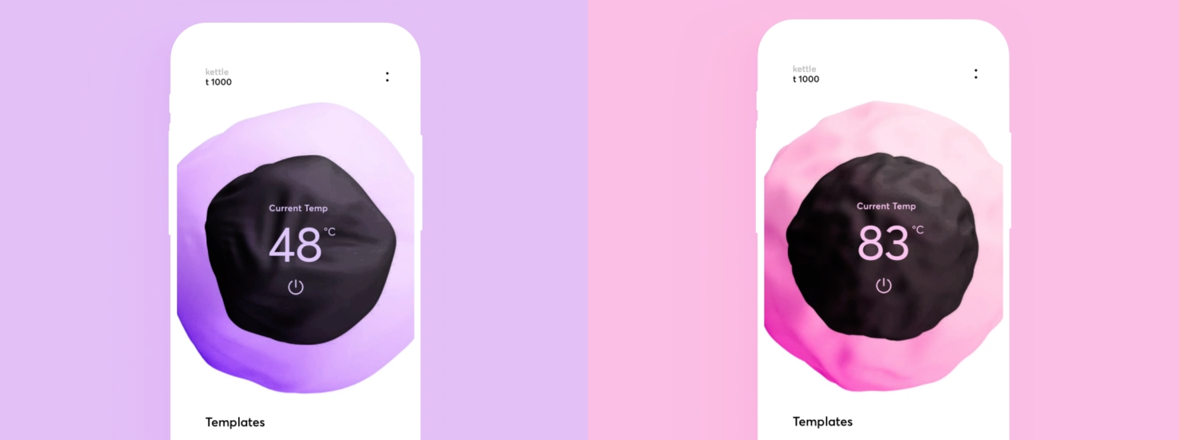
液态视觉另外一个特点就是具有流动感运动感,在很多智能家居中被广泛运用,比如图中这个智能水壶页面设计,随着水温度的变化,颜色和形状都会发生变化。

在很多发布会中,营造一些比较大气的感觉,或者宇宙场景时候经常运营到这个风格,在空间上和视觉上都有方向和动态效果。

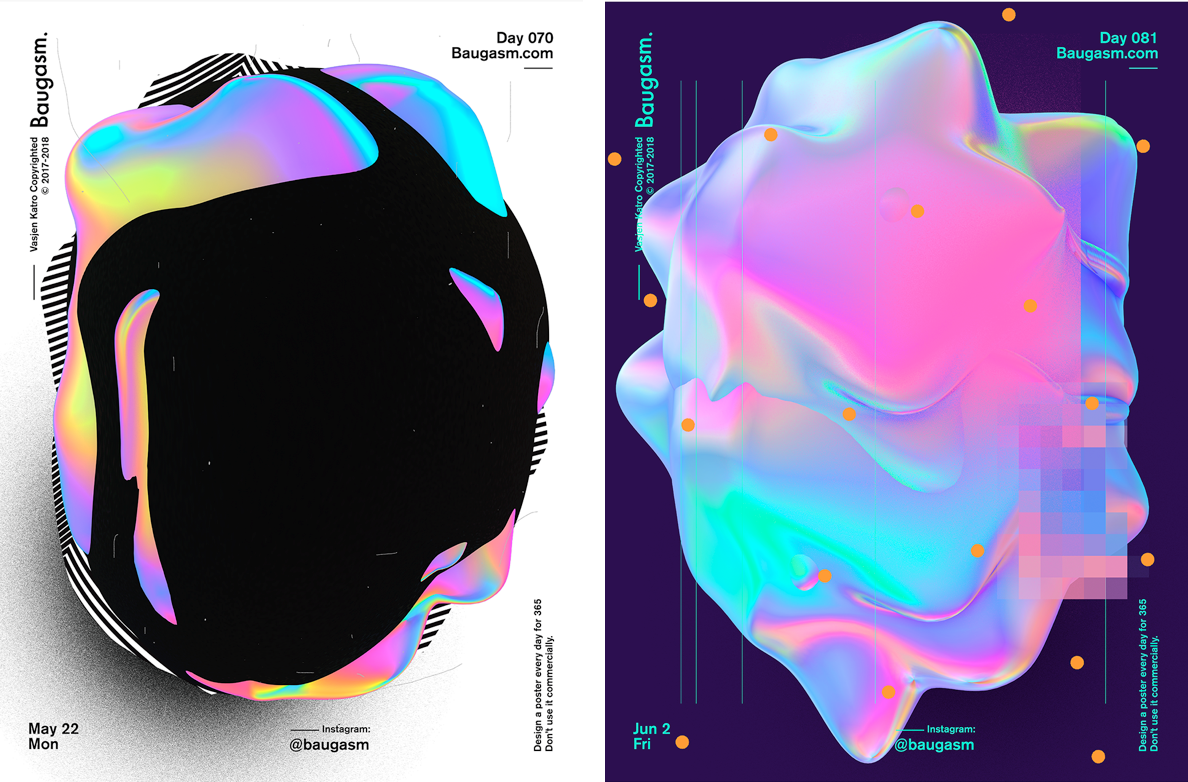
这组海报设计,就非常有方向感和宇宙未来感,整个图形都朝着一个方向走向,这也是其他图形元素很难表达的风格特点。

GlebKuznetsov的作品中这个动态效果,随着液态效果的流动,整个画面呈现出非常有程序的水流动效果。
3.科幻未来感

液态效果另外一个视觉感受就是未来感和科技感,因为它造型的变化,抽象图形的表达,给人很神秘,抽象的视觉感受。

如上图,通过将流动的图形,进行旋转,形成虫洞感觉,不由自主想起宇宙和未来感。
液态视觉的技法特点
1.质感柔软呈现透明

液态风格特点虽然视觉冲击力强,但是视觉表现上,柔软和透明是非常大的一个特点。整体的材质比较轻,加上透明效果运用,整体会非常的轻盈。通常人工智能页面场景运用比较多。
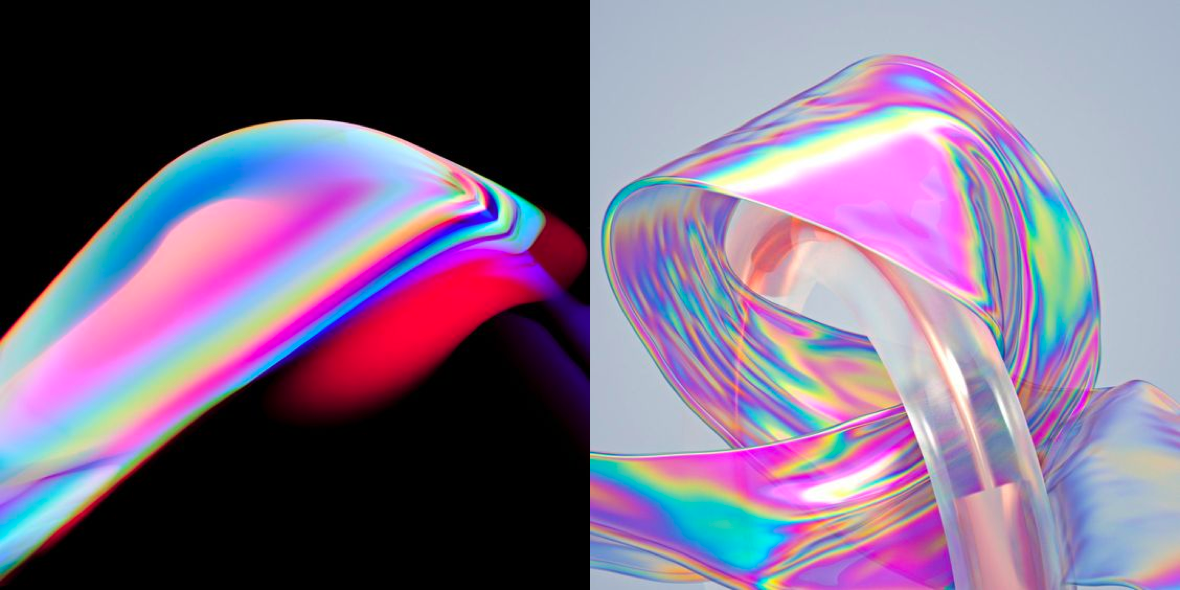
2.色彩丰富大胆渐变

液态风格另外一个特点是什么。色彩丰富,大胆的渐变色,形成很强的视觉冲击力。

整个色彩类似彩虹,或者霓虹灯反射效果,这也是它在设计中能吸引人很重要的一个原因。

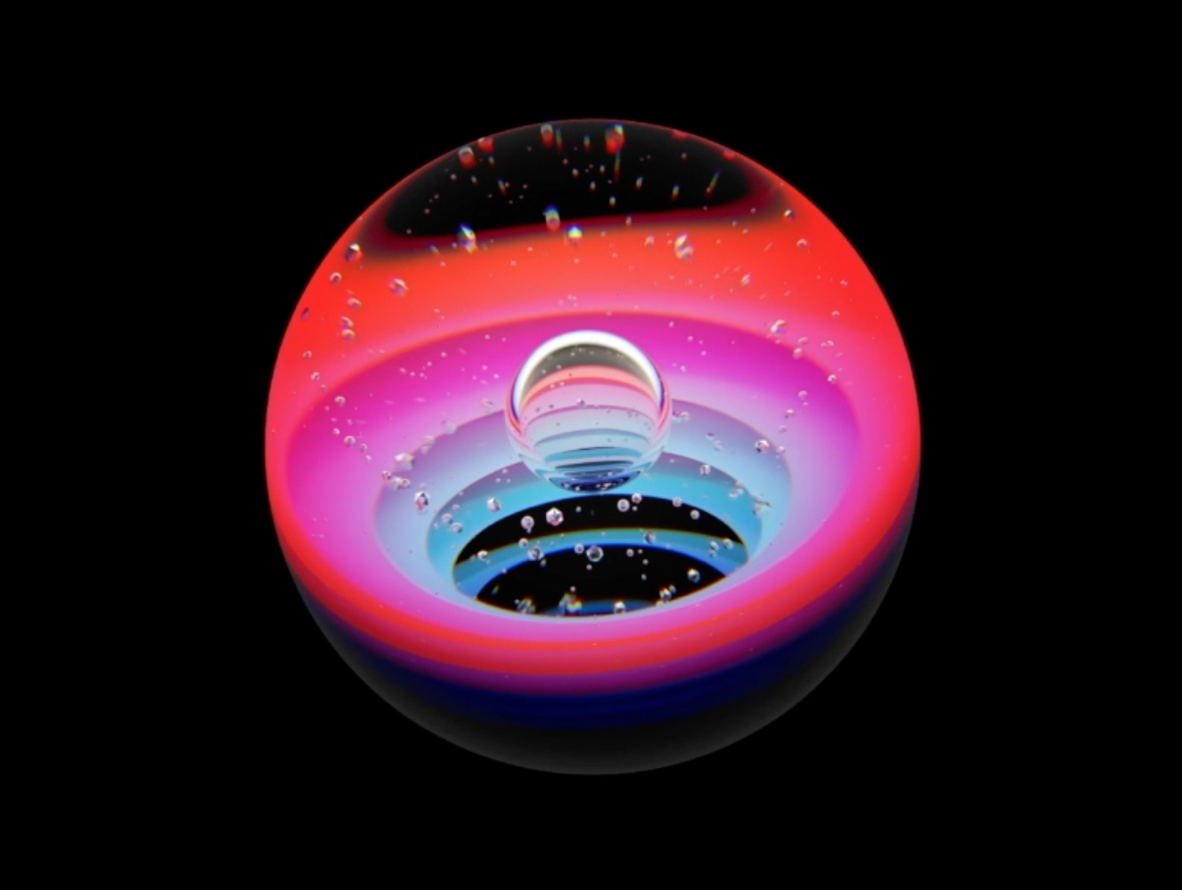
Kikk的官网设计,和Ucan有些神似,也是采用的的一个液态的玻璃球,配色大胆的渐变在视觉表现和冲击力让都让人印象深刻。
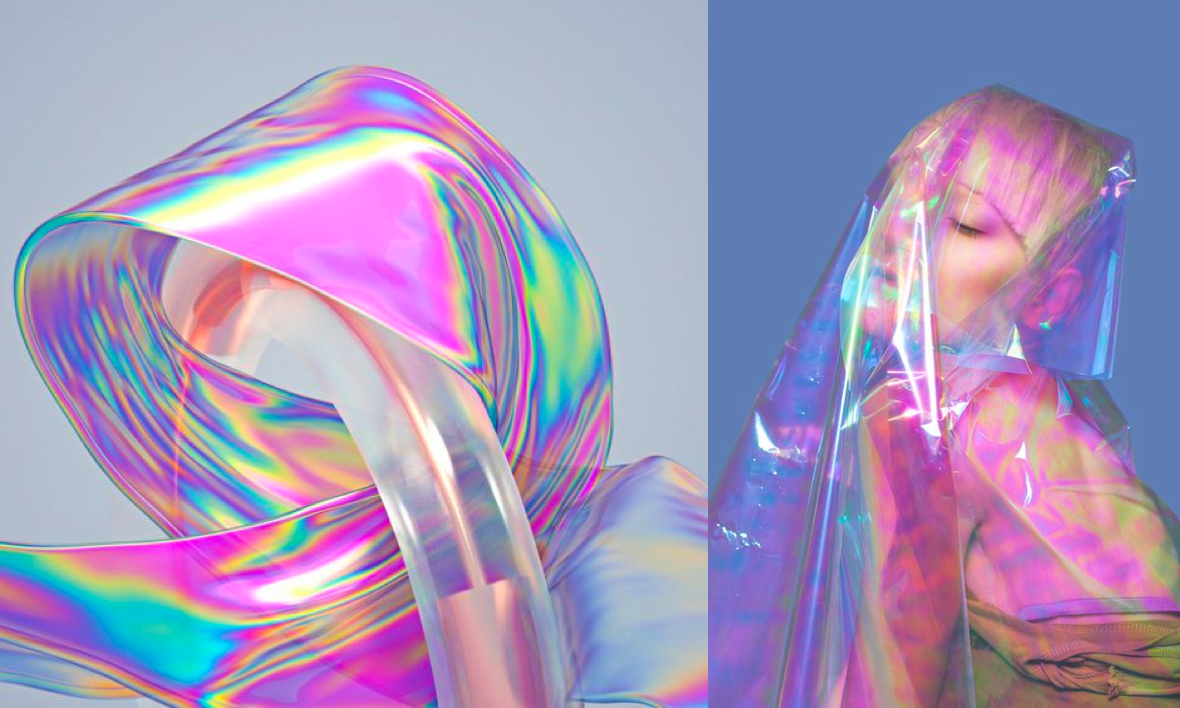
3.塑料质感运用

塑料质感:液态视觉视觉质感丰富,质感也很大胆,比较常用的有塑料质感,配合灯光,如上图就是运用是塑料质感,配色彩色的渐变,非常梦幻。

这种塑料质感不止是在设计中用到,在时尚摄影中也被经常使用。
4.玻璃质感运用

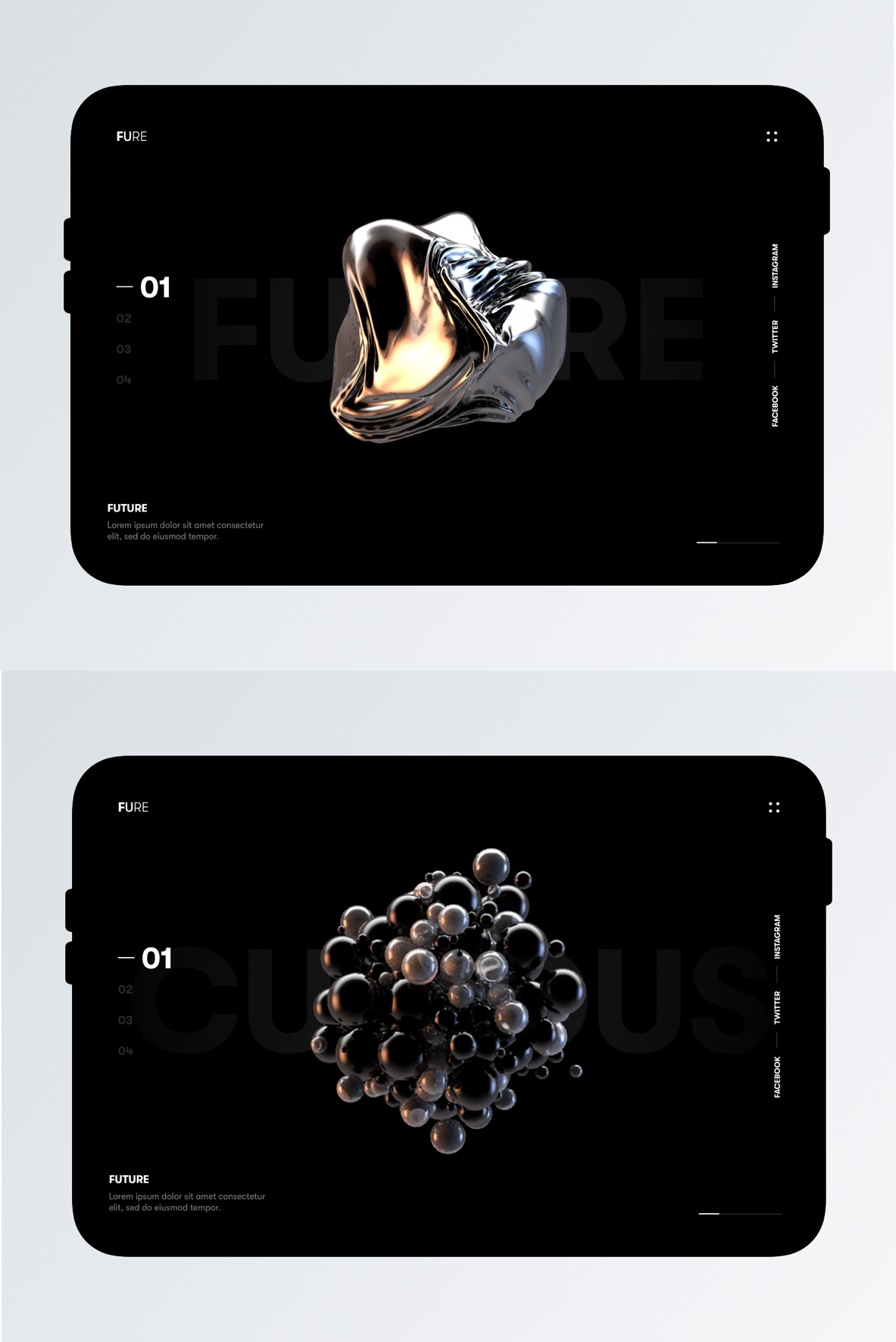
玻璃质感的运用,一般会运用玻璃这种效果,出现在画面中,随着玻璃的折射效果进行变换,玻璃的质感和平面这种强反差的设计,让你过目不忘。

玻璃质感的折射效果,结合后面文字的透出,很好的将这种液态融合效果运用到了。

在越来越多的国外设计中,都经常看见这种玻璃液态图形和平面设计的融合。
5.水的质感运用

水的质感,毋庸置疑,但是这个水的质感一般是运用气泡的表现形式,再结合折射效果,整个视觉水泡就是核心视觉元素。

Ucan的主视觉效果,就是采用类似的手法,这类设计很巧妙,同时简约又不失大气。
6.点线面结合运用

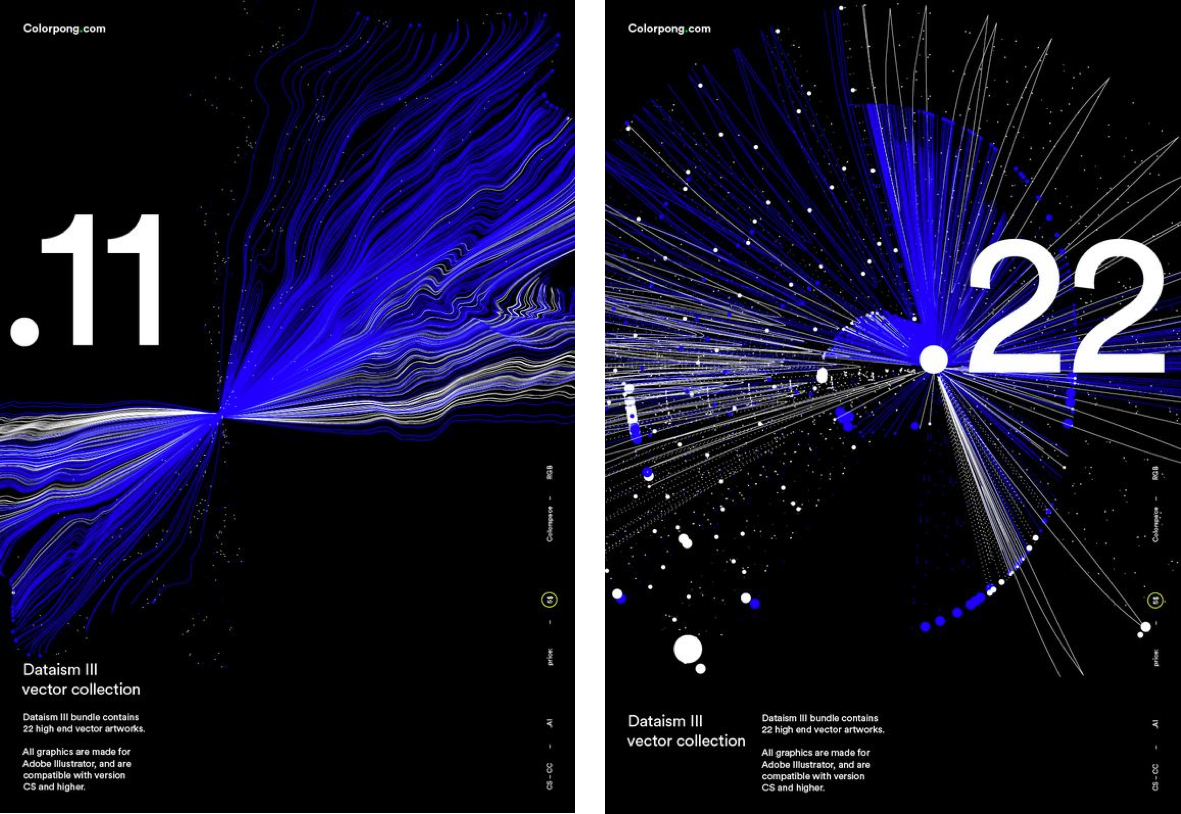
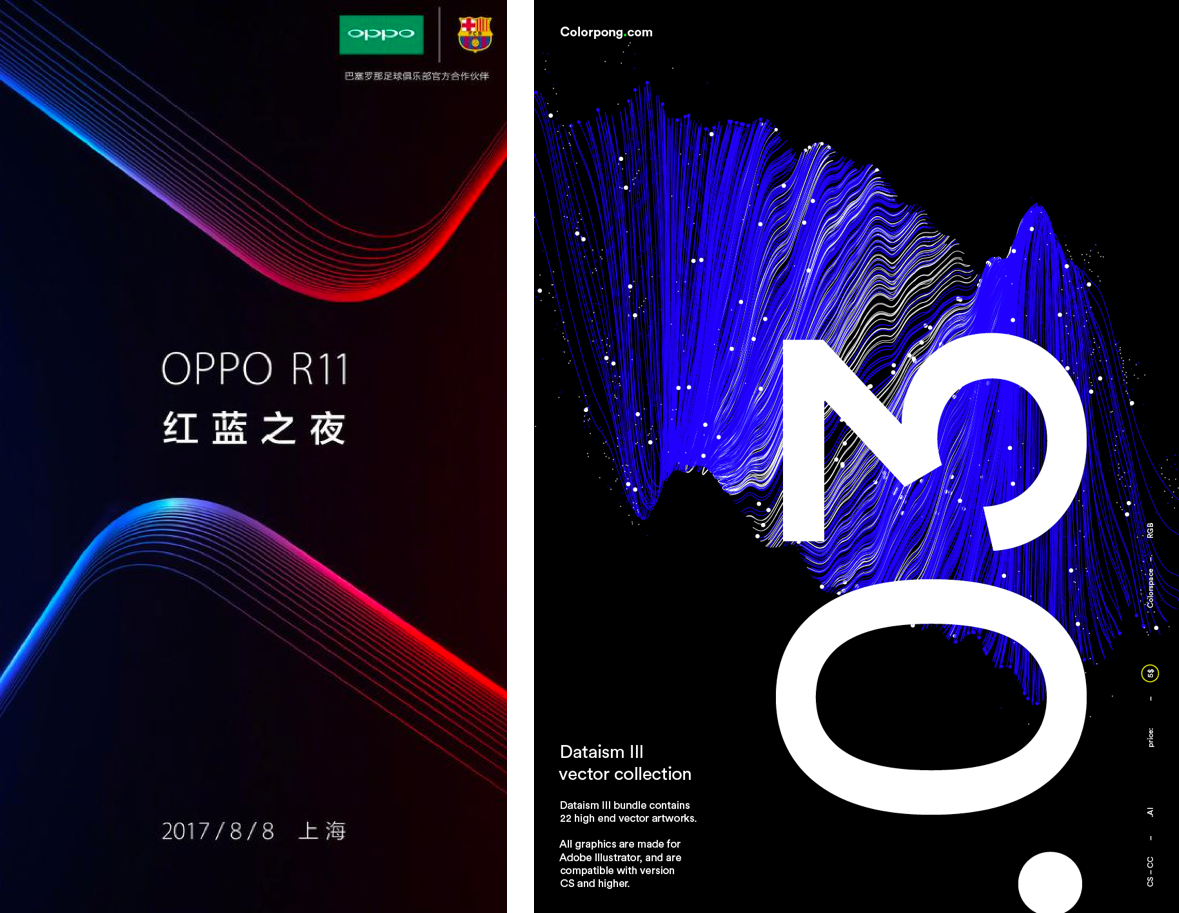
除了塑料,扁平质感以外,点线的运用在液态设计中非常多,比如上图的OPPO和colo的海报设计,就是运用了流动变化的线条,让整个设计呈现出简约高科技之美。

用线成为整个设计主体,通过流动的线勾勒出一幅场景,在科技类产品中运用较多。支付宝很多理财产品都曾经运用过类似风格。
在界面中运用

天猫双11的很多场景中,其实都有用到液态设计元素,比如双11的潮流盛典舞台设计,就是运用的液态当元素,整个画面非常潮。

在AI人工智能的产品设计中,液态设计经常被广泛使用,无论是智能语音设计,还是说智能家居是使用,都能看见它运用的影子。

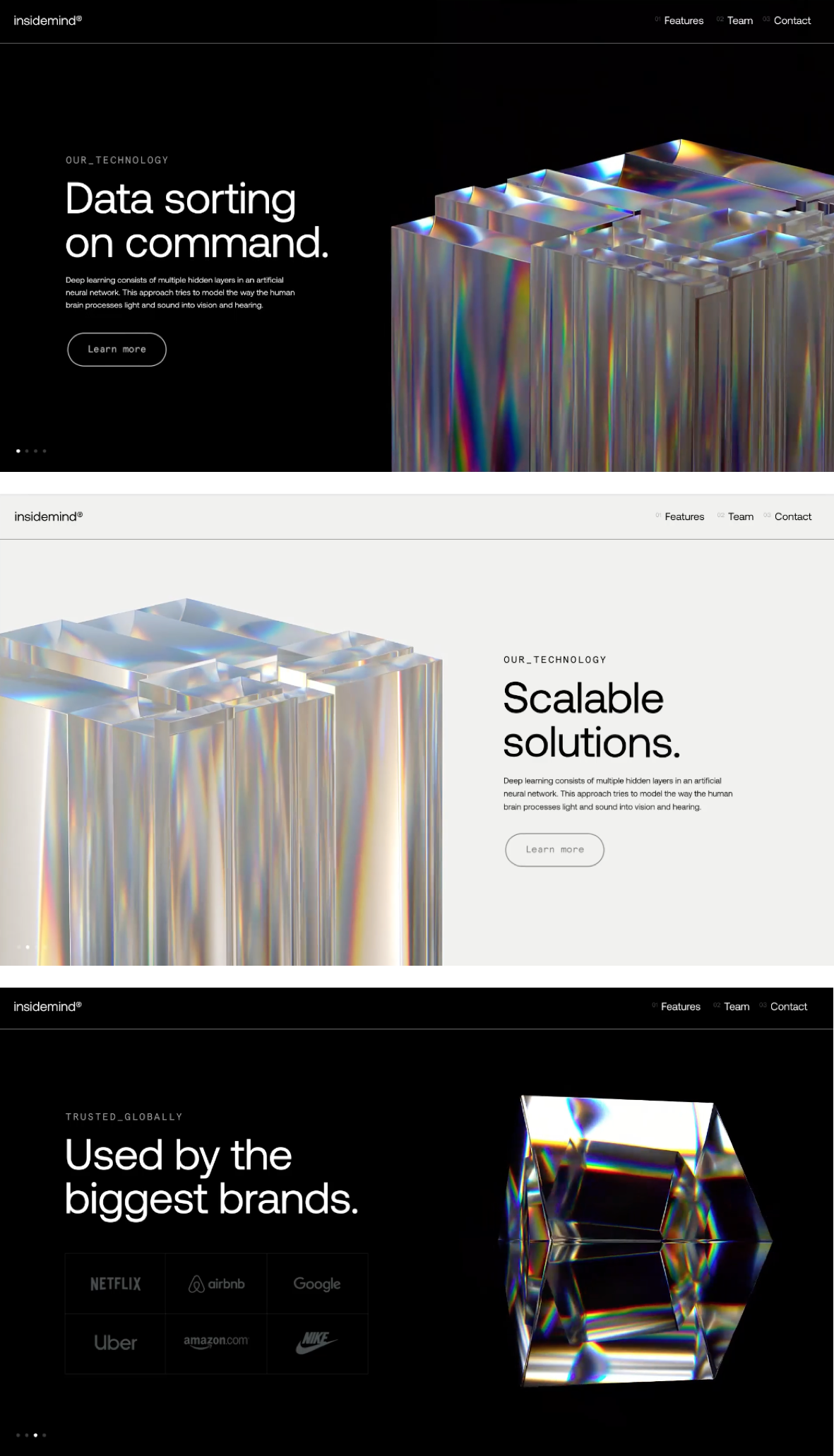
这组机器学习的网站设计,通过液态设计,讲玻璃元素设计成动态的方式非常的逼真。整个设计给人空间和未来感展现。

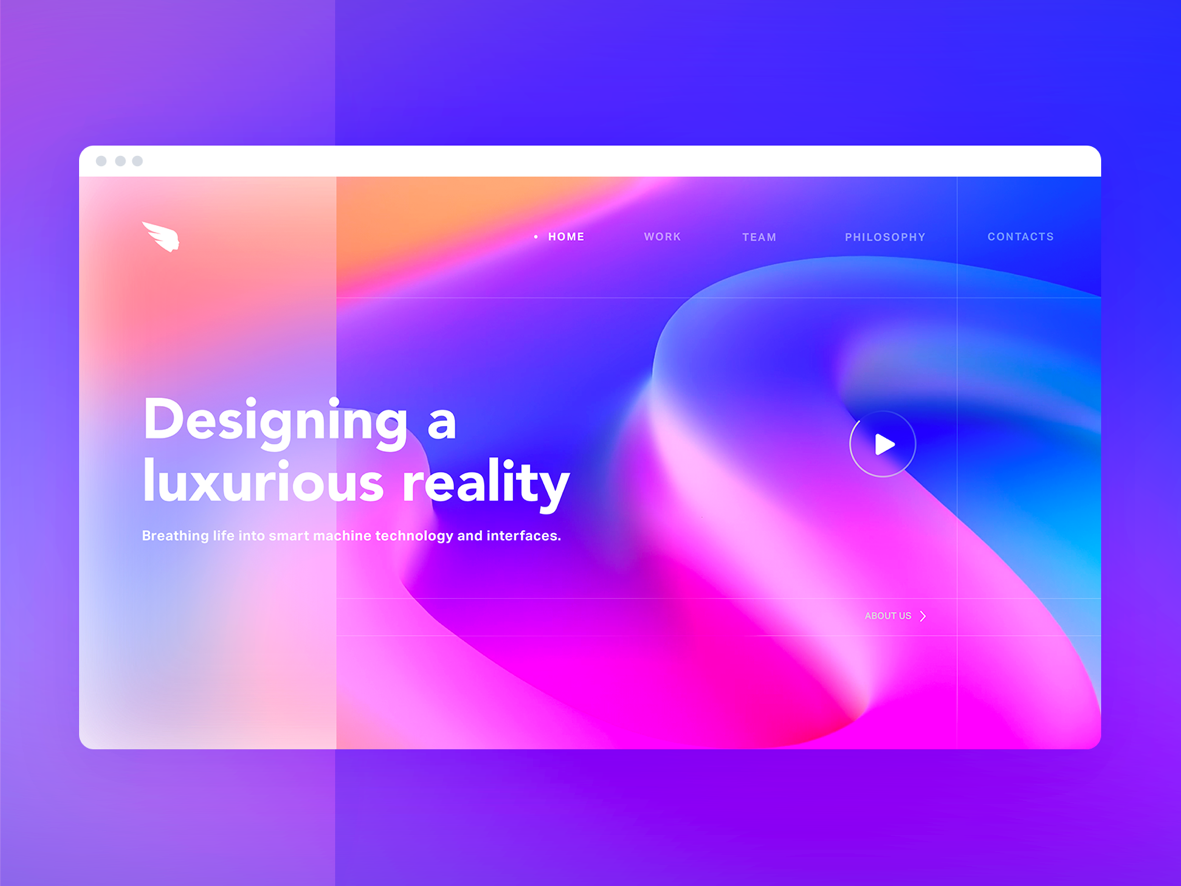
这个液态网站的设计,大胆的渐变,流动的液态效果,让整个页面充满了时尚感。

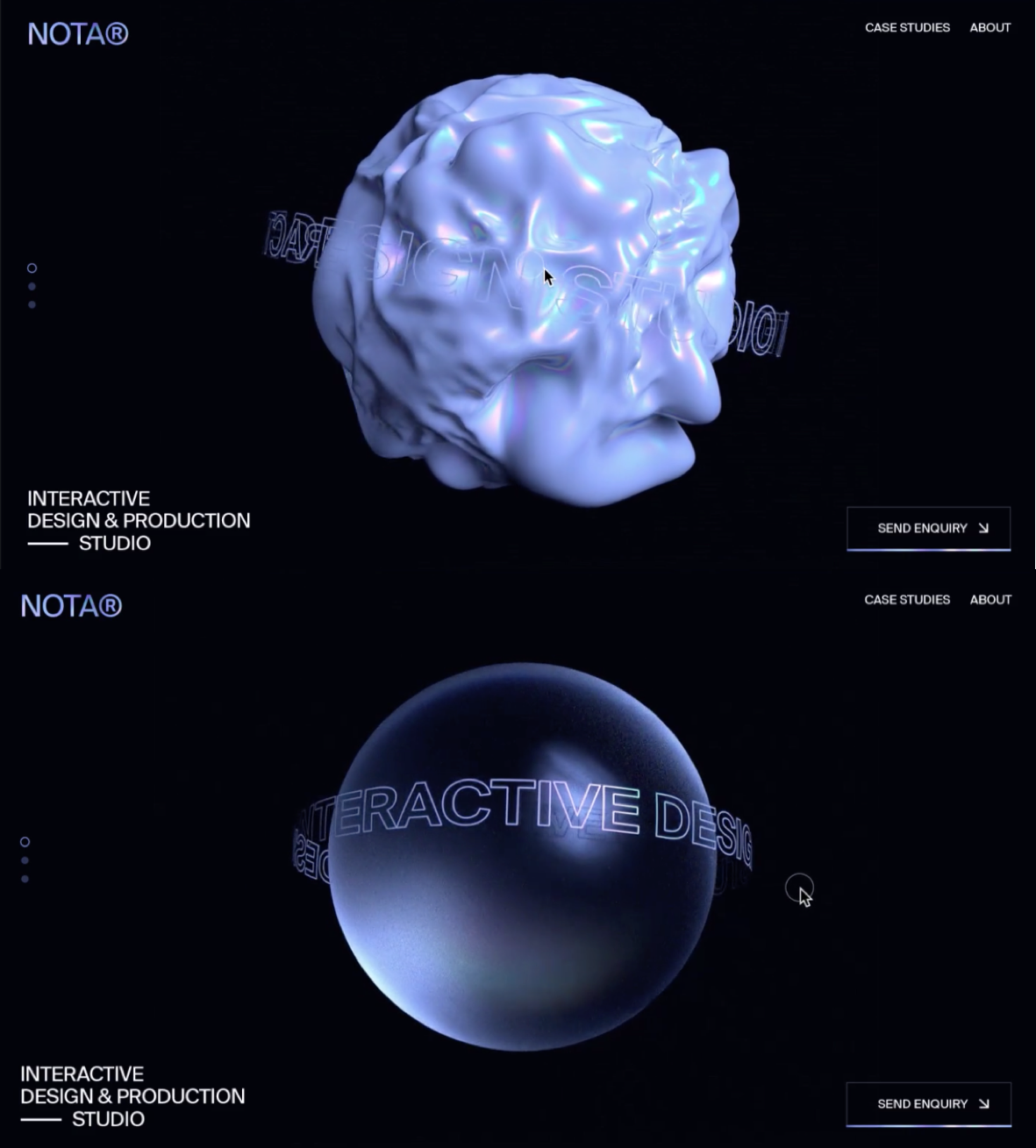
液态设计除了一些抽象元素,一些3D的元素也可以使用,整体呈现出来的效果,也非常的有吸引力。当然得结合设计整体来平衡。

目前来说液态设计在界面中运用,一般在科技网站,AI或者机器人场景比较多,一般液态会呈现多种变化趋势。
在平面中运用

在平面设计中案例比较多,目前很多商业设计中都运用到了一个液态的图形配合一些几何图形,干净利索的文字都能搭配出不错的视觉效果。

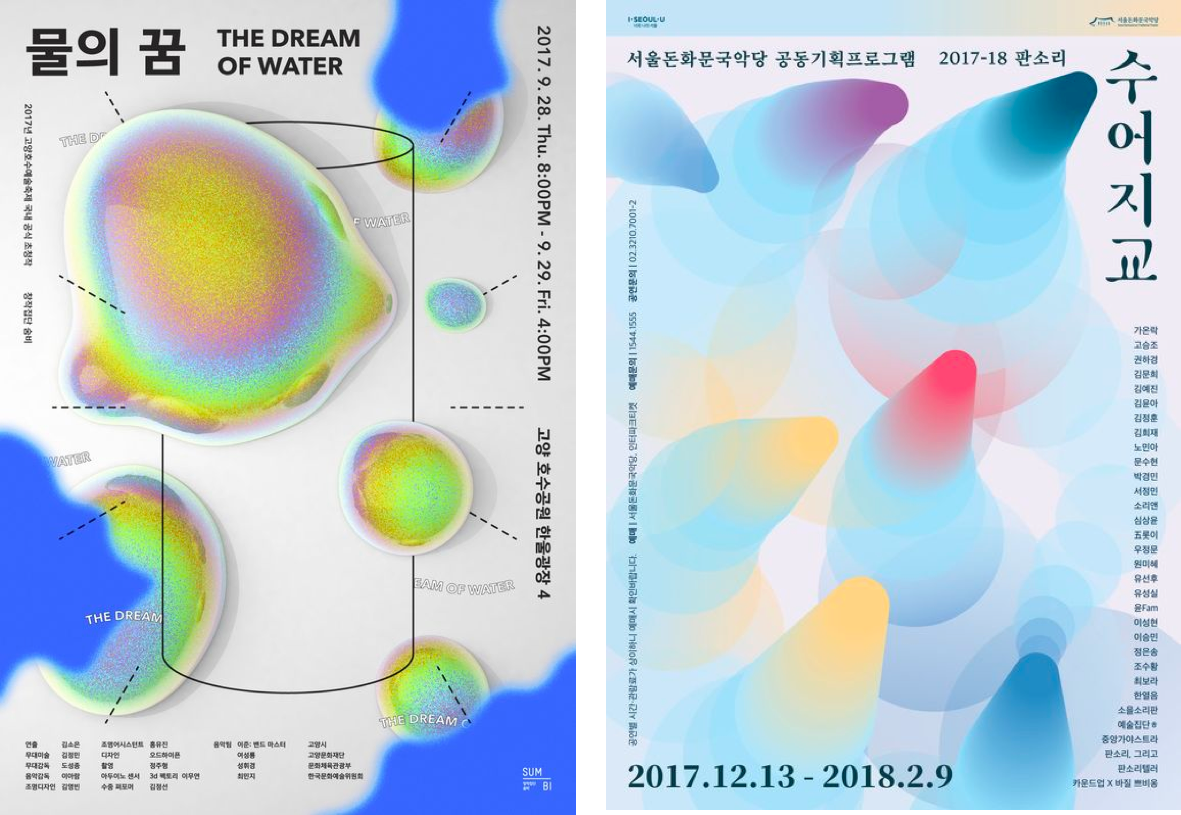
这组海报,看似简约但是充满了设计感,除了液态的核心元素,字体运用,板式空间的利用都体现出设计师极高的功底。

在韩国很多艺术展的设计中,抽象的几何图片配合液态的动态变化。整体非常强的视觉冲击。

如果你今天做设计,找不到感觉了,不如放弃下你之前的设计套路。尝试一下新的设计思路,说不定可以打开不一样的视角。
在品牌中运用

今天除了页面是动态的,在很多时候品牌LOGO也是动态的液态的,会变化,如上图这个logo他会随着不同的方向去旋转变化。LOGO一定要是静态的么?不可以是动态的?甚至液态么,我觉得一定有可能会出现液态的图形。
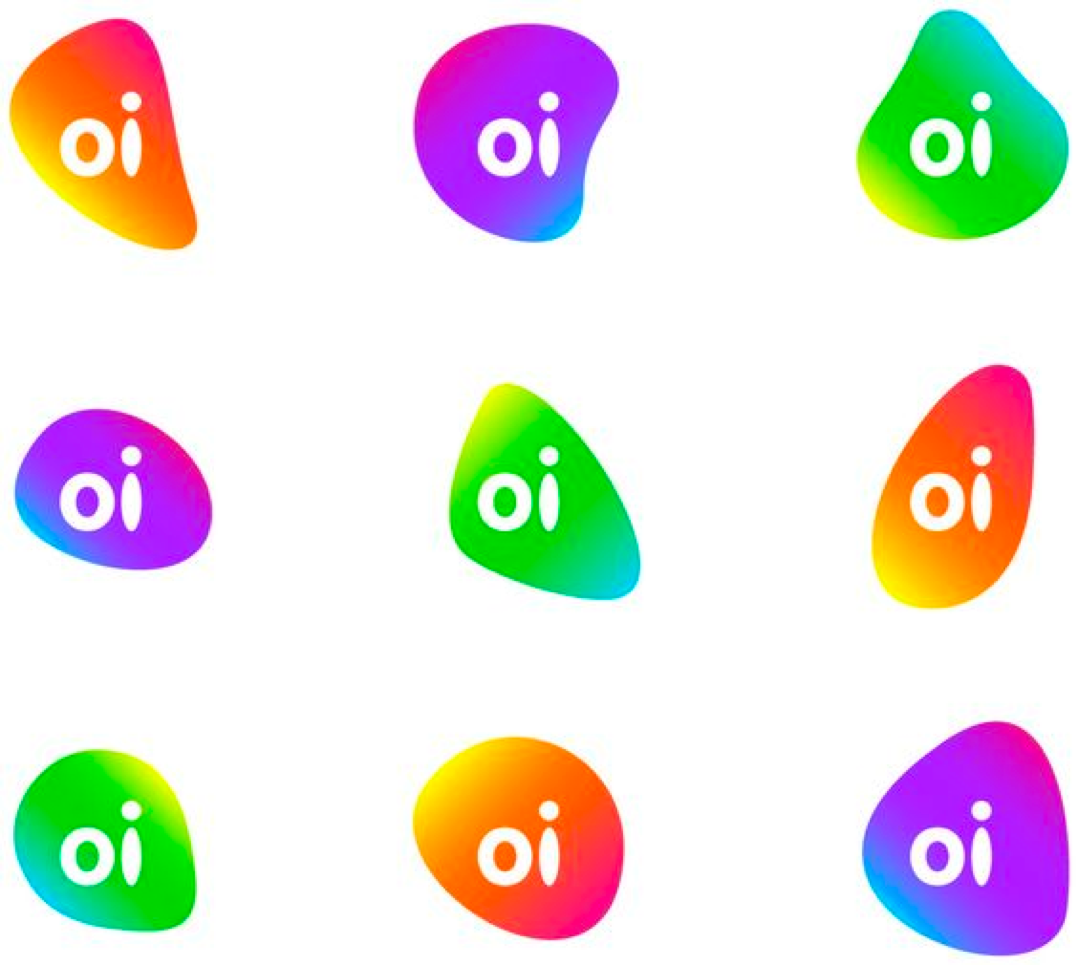
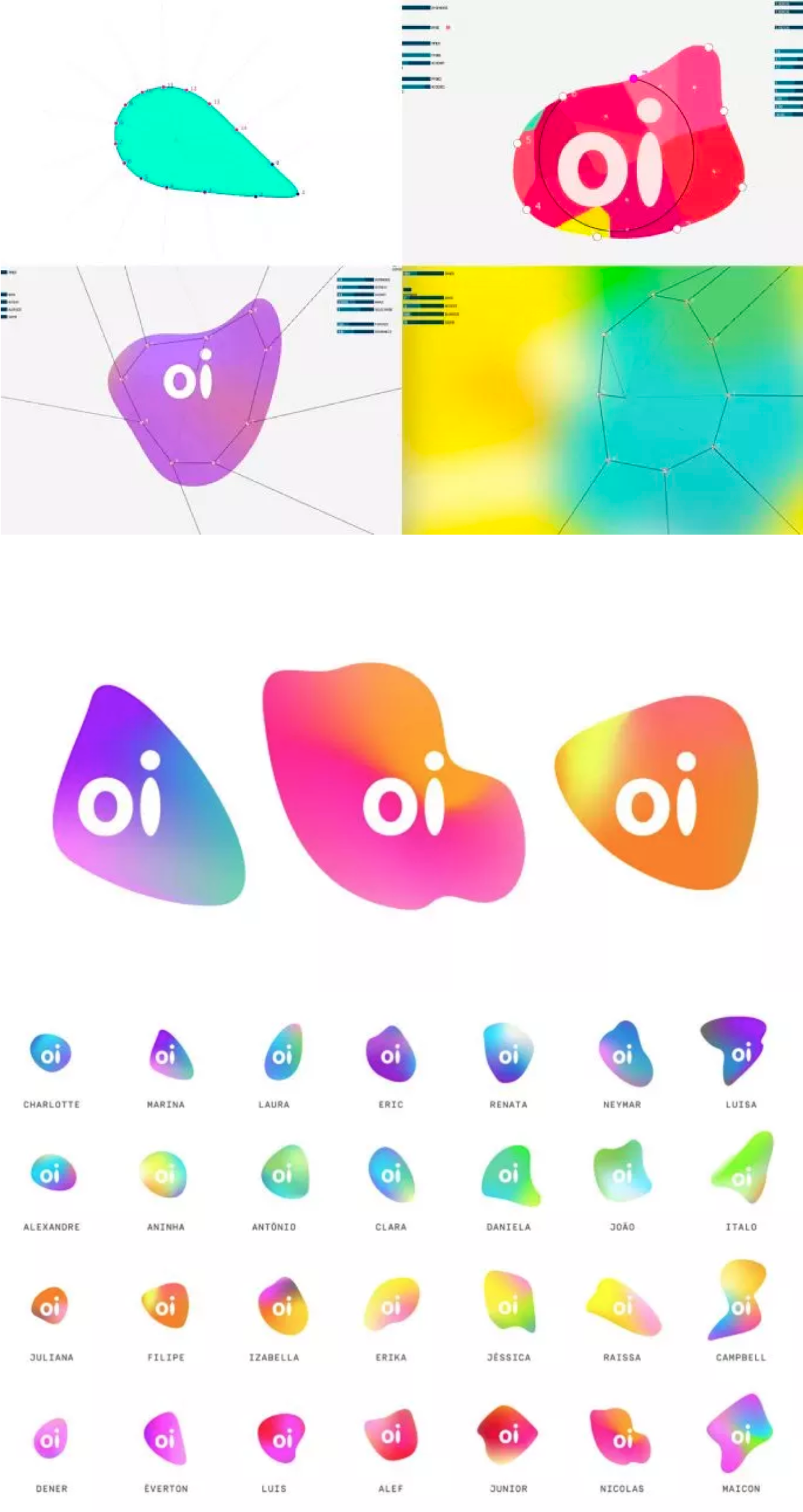
电信OI公司的logo就是液态呈现的,他的变化有几十种展示方式。

整个图形以明亮,形状变化的“气泡”为液态容器,可根据客户的声音改变LOGO的颜色和形状。

或许在未来,液态的LOGO会成为一种新的主流,只是作为新时代的设计师,我们必须要去了解和关注。
最后
趋势是变化的,唯一比变的就是变化,作为处在互联网中的设计师,我们身边的一切都是变化的,身边的人,身边的事儿,甚至是商业模式都在变化,学会拥抱变化, 并且让自己持续的成长和变的更好,是每个设计师都要学习的。
文章来源:站酷 作者:我们的设计日记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务