2020-10-29 资深UI设计者
 新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
而在疫情的大背景下,对演出行业而言,需要加速传统演出产业的线上化变革适应疫情背景的同时,也要利用新技术尝试增强线下的演出观演体验。这对演出形式的发展提出了更高的要求。
猫眼演出设计团队搜集近年来优秀的用户体验案例,并尝试预测未来一段时间用户体验发展的趋势与方向。希望对大家有所启发。

相较于演唱会、音乐节等演出,展览内容向线上迁移的成本较低。2020 年的毕业展览,各大高校采用了不同形式的线上展览,为青春画上圆满句号。
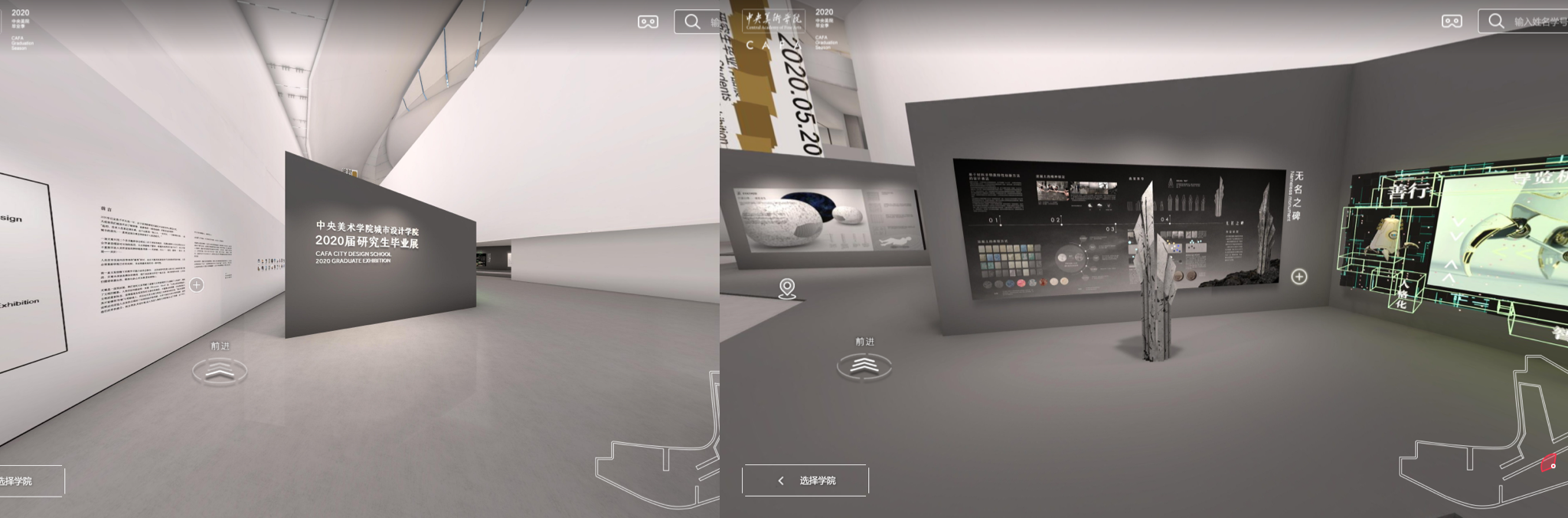
央美的线上毕业展中,几乎 1:1 还原了学校展厅原貌,观众可以在展厅内走动来观察展品。让观众身临其境感受艺术氛围。

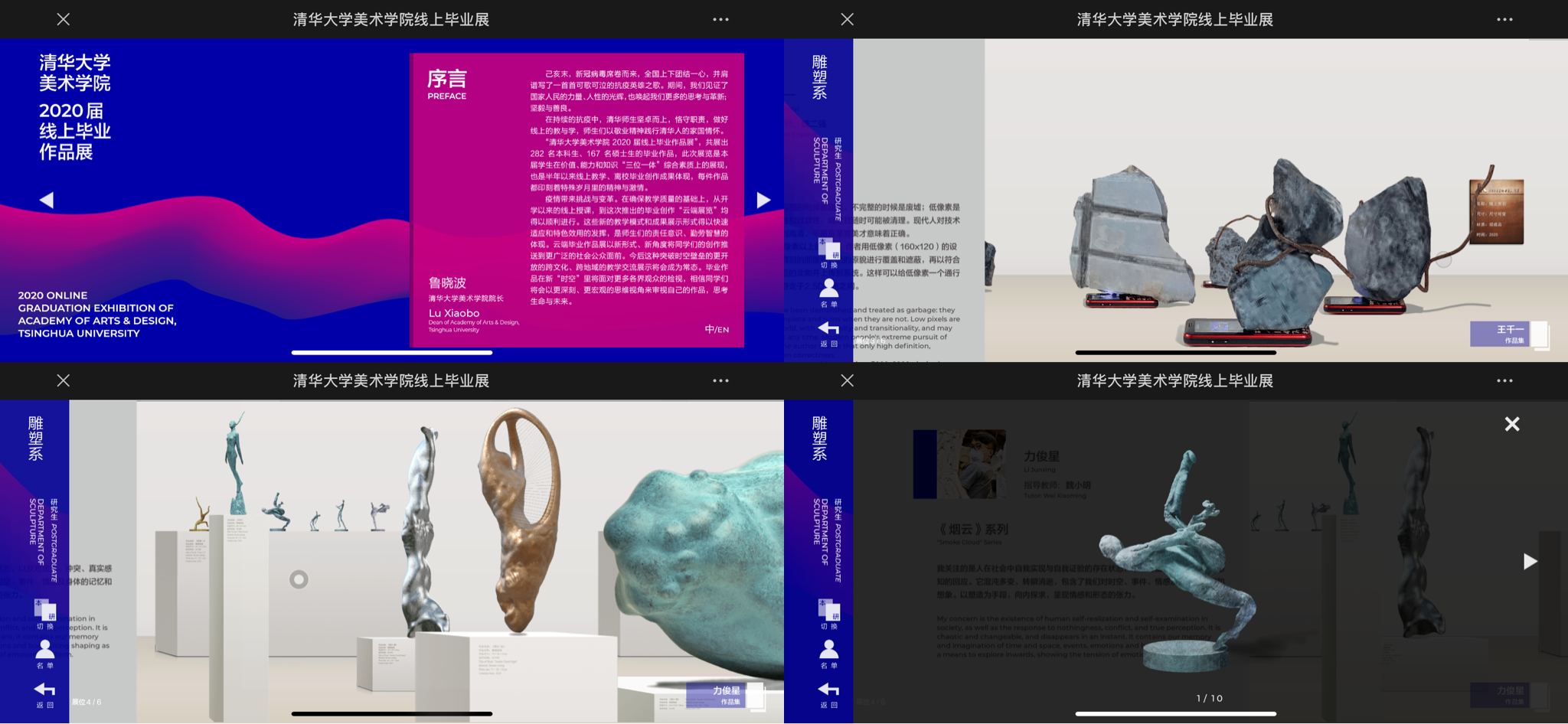
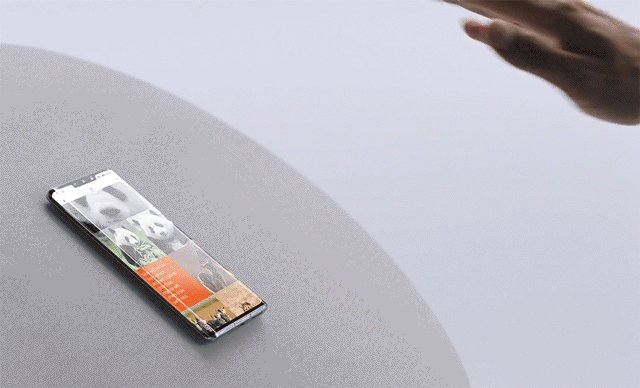
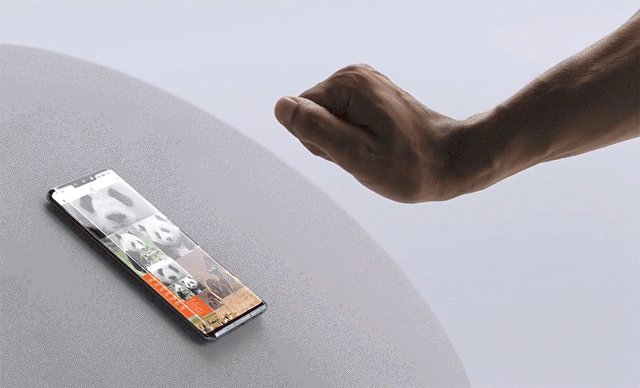
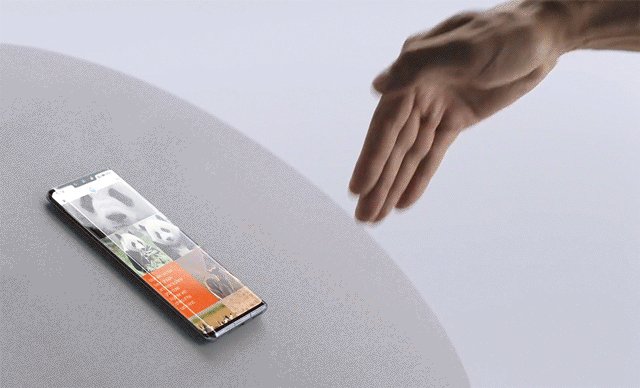
清华美院的展览中采用视差风格,用户可以将手机横向滑动,感受内容在指尖流动。是更适合移动端浏览内容的形式。

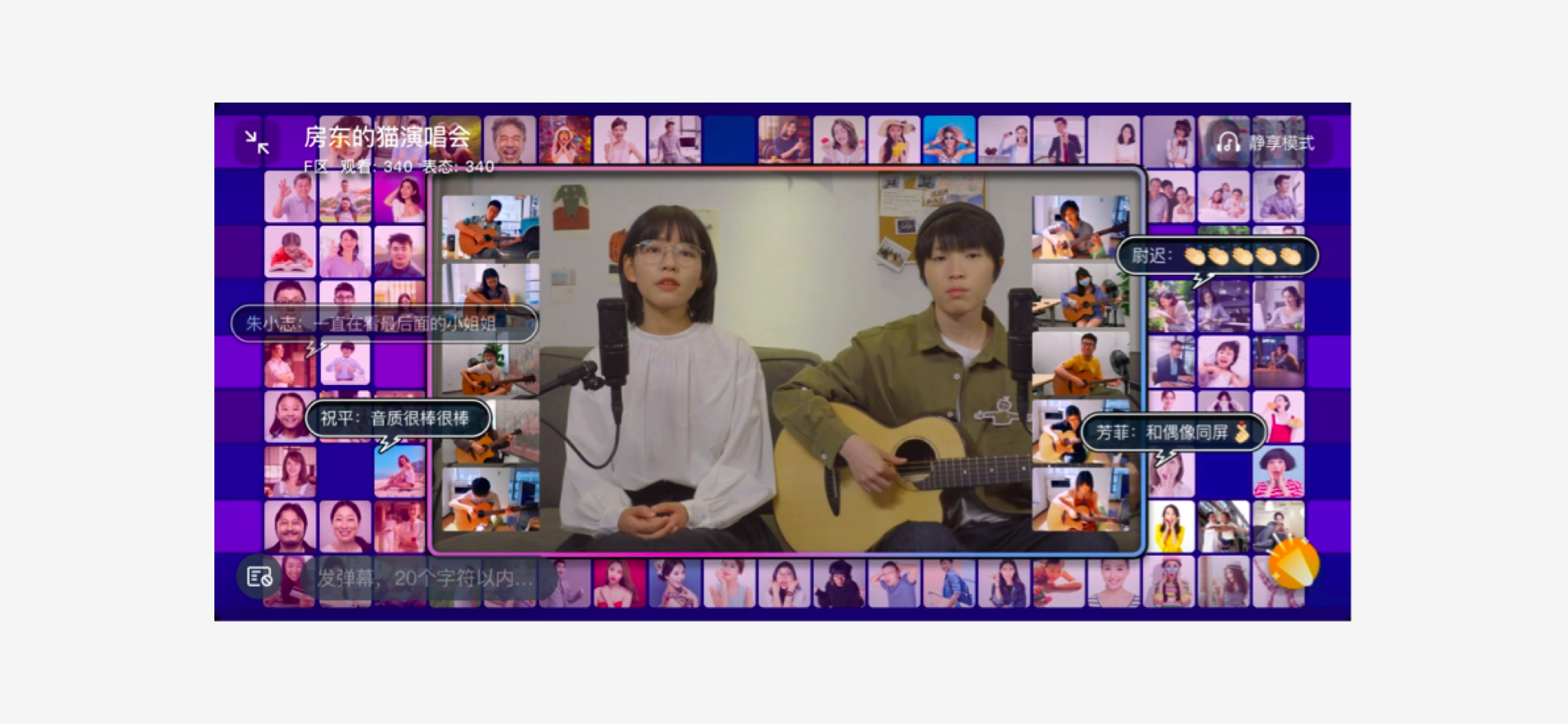
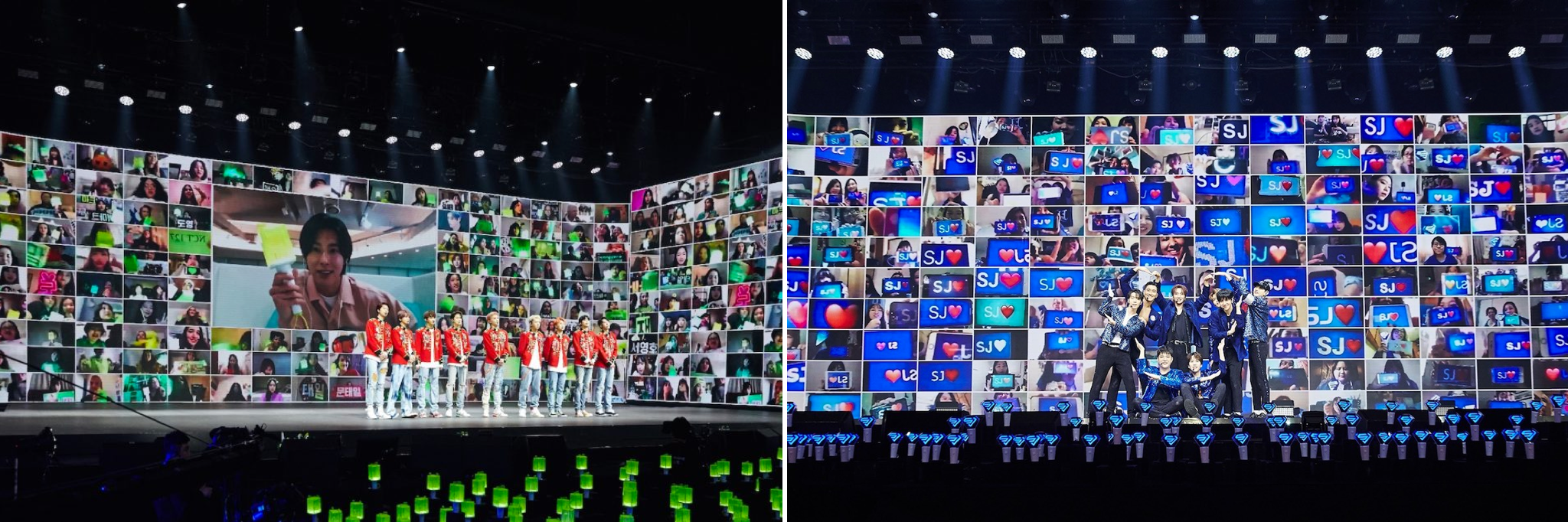
说起类似「传统直播」的线上演唱会尝试,缺少演出者与观众的互动成为较大的遗憾。在钉钉 Live 与 Beyond 中,观演者可以通过摄像头参与到演出的背景中,并与演出者同屏互动,带来打破空间阻隔的互动试听体验。



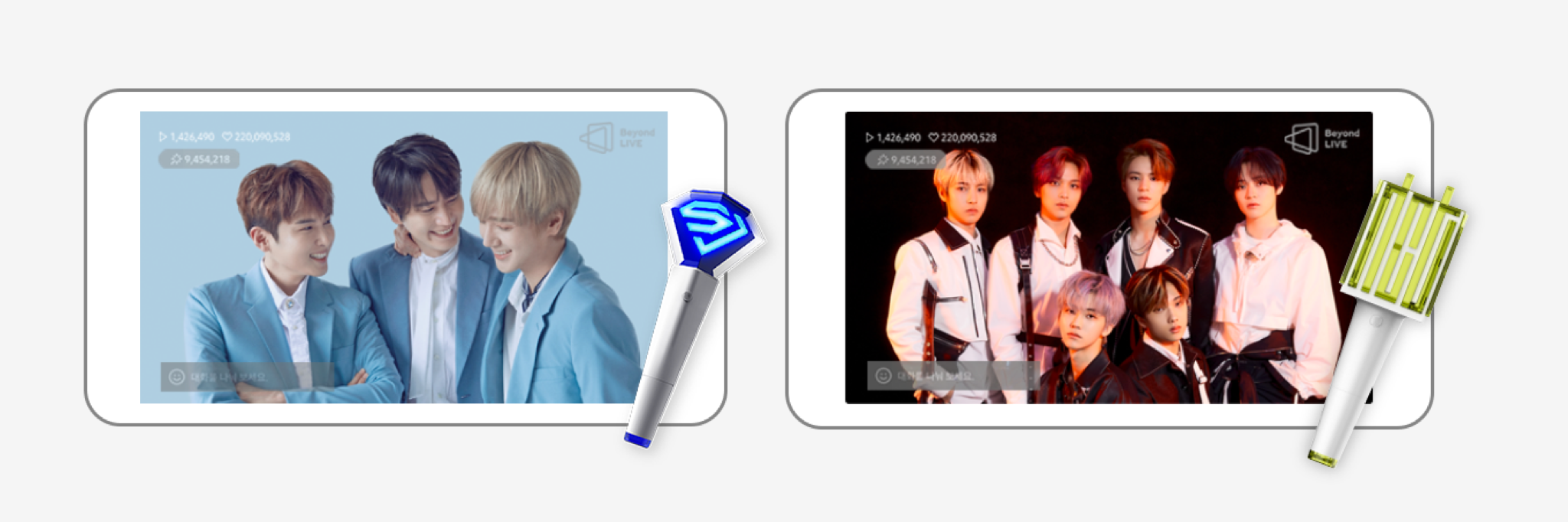
荧光棒当然是演唱会不可缺少的一环。而能够与演出互动的荧光棒则能够大大提升参与感。
Beyond Live 推出的互动应援棒,可以跟随演出实时互动,大大增强了演出的临场感。

对演出行业而言,疫情的到来是不小的打击。但也激励着从业者往新的方向去探索,寻找为观众呈现演出的新形式。
 人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
无论是视觉还是听觉,AI 赋予产品更细致的观察,从而创造更加人性化的体验。
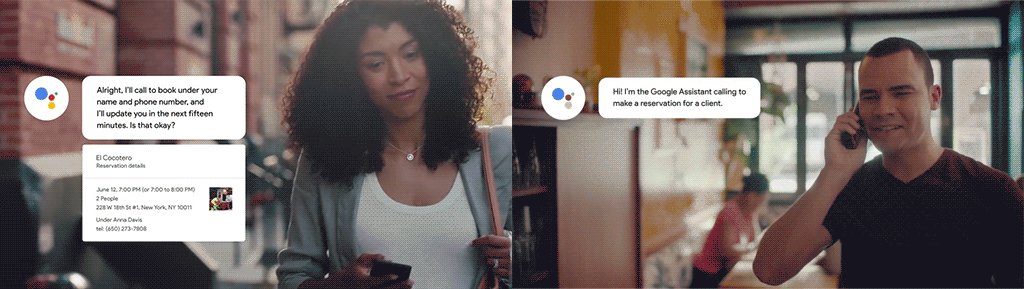
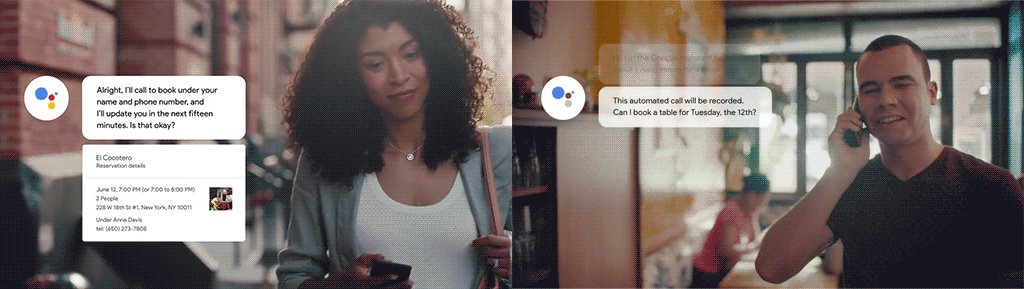
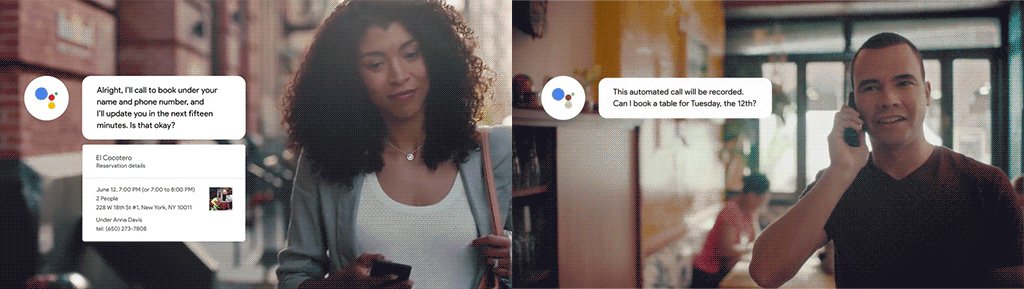
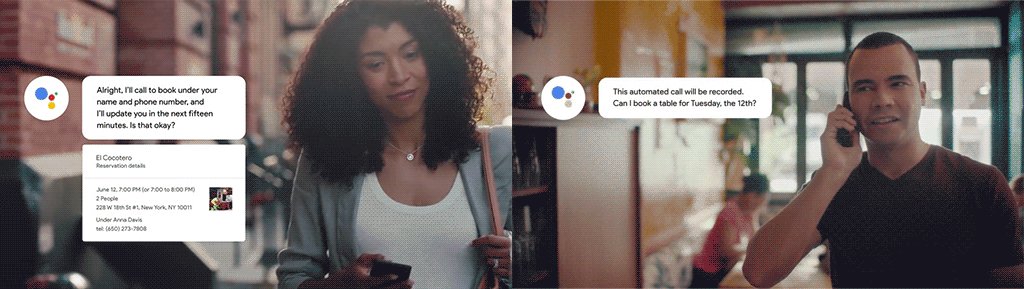
语音类产品可以进行连续对话,并根据上下文进行整体语境的理解。不仅让日常生活更加便利,同时也照顾到听障人士,在打电话这件事情上实现了「文字 - 语音跨感官」的交流。
Google Assistant 可以根据用户的要求,打电话与商户老板预约订餐。

在小爱同学的帮助下,现在可以用打字聊天的方式接听电话。不仅让不方便接电话的场景得到解脱,也解决了听障人士打电话的难题。

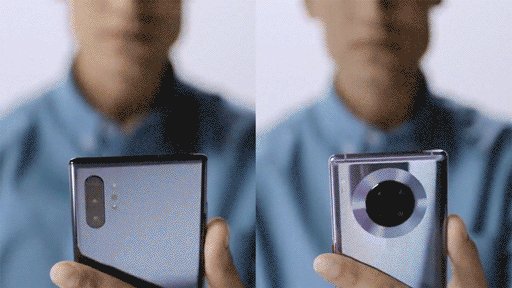
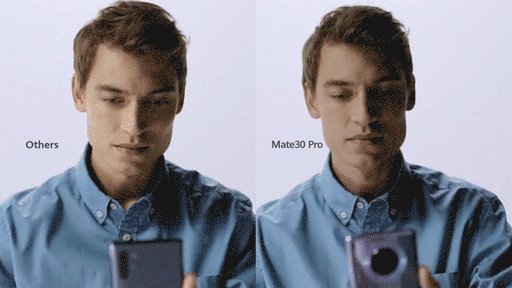
借助 AI 对周围环境的分析,可以感知到更细致的用户场景。华为 Mate 30 Pro 借助 AI 判断人脸与设备之间的角度,来决定屏幕内容是否需要旋转。相比较陀螺仪对重力的感知,这样的方式可以更准确判断使用场景。

在呈现复杂内容时,AI 智能判断画面主体,从而优化给用户呈现的画面。
在 Bilibili 实现的防挡弹幕利用 AI 去分析视频中的人物、动物等「画面主体」,给弹幕添加遮罩层。从而实现画面主体与弹幕的和谐共存。

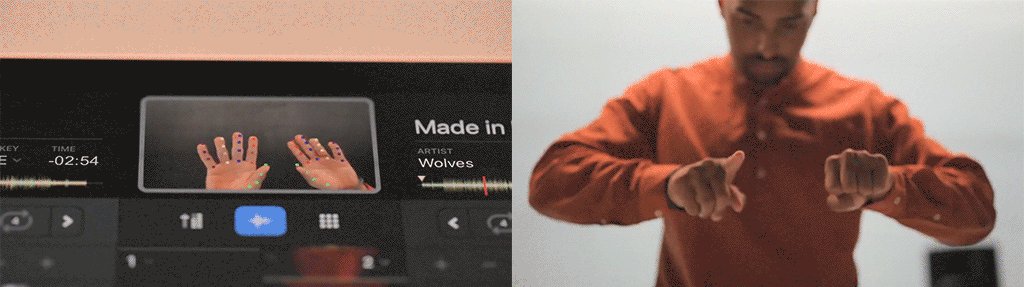
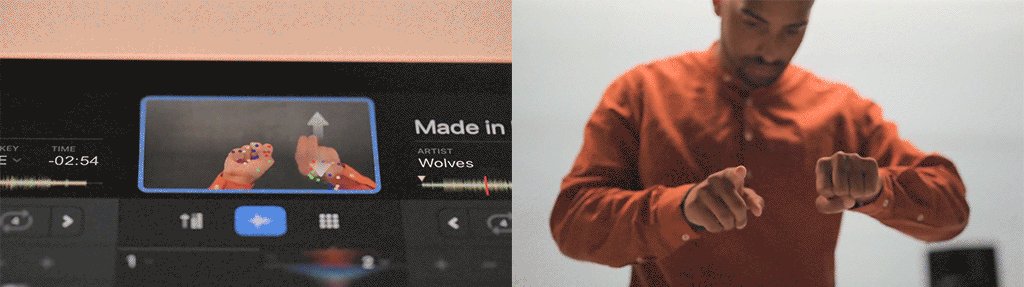
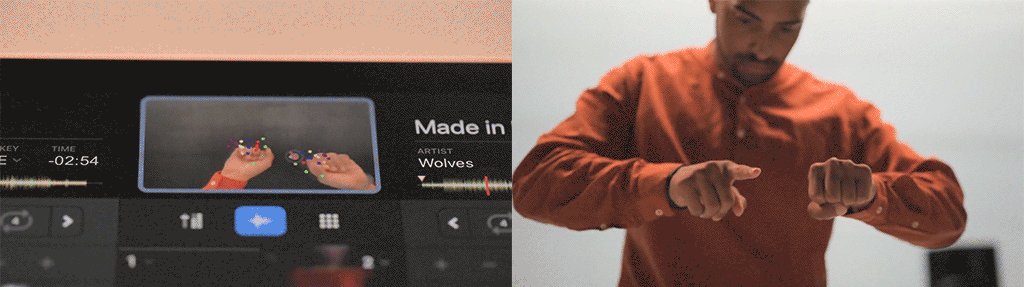
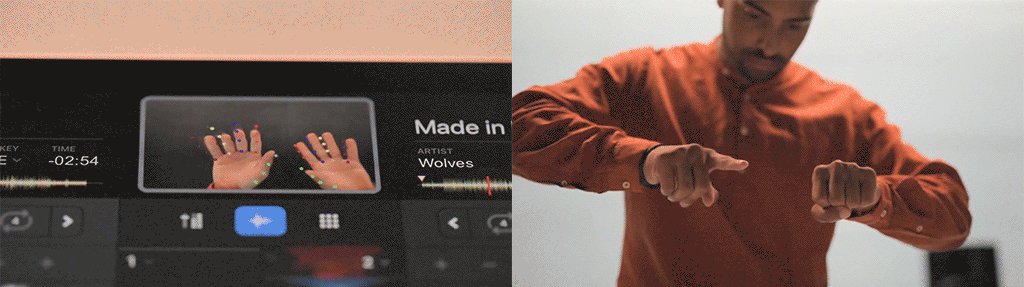
当机器可以看懂人的手势,我们就可以隔空来发号施令了。
在 DJay Pro AI 中,一台 iPad 放在桌面上,DJ 就可以隔空打碟。在难以触控屏幕的场景中,手势也有着其不可忽略的痛点。

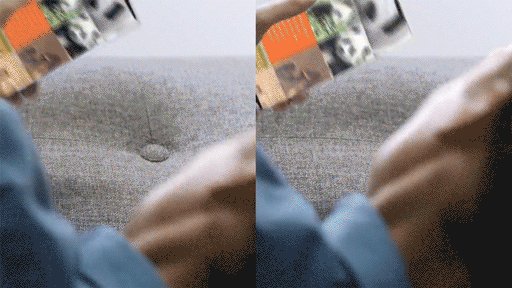
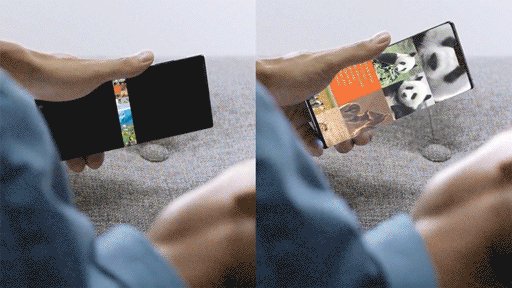
在 Mate 30 系列中,用户也可以通过手势来进行截图、上下翻动等常用操作。

AI 赋予了产品感官,对现实有了更深入的理解。同时也使得 AR 的内容不仅局限于「好看」的展示,而能更好地与周围环境结合起来。
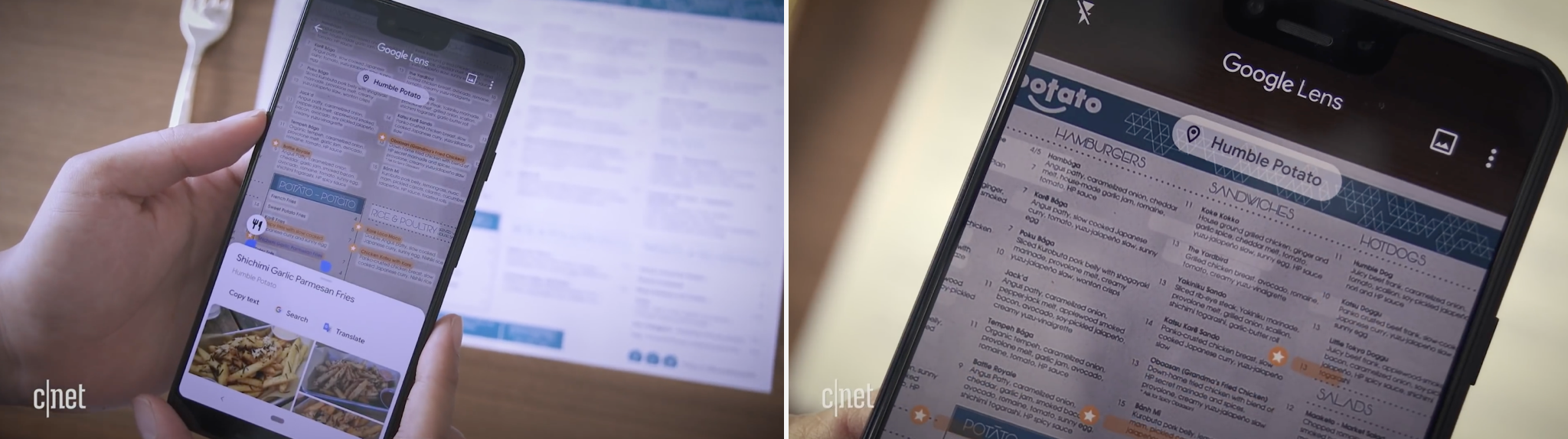
Google Lens 可以根据定位和识别内容判断用户所在餐馆,并在菜单中标注推荐的菜肴。

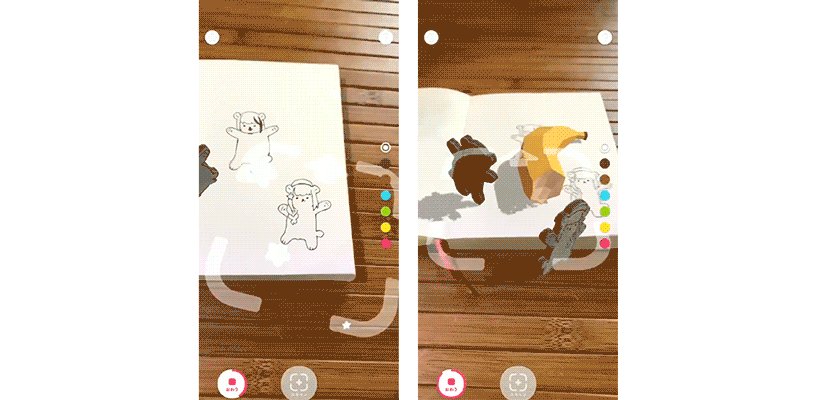
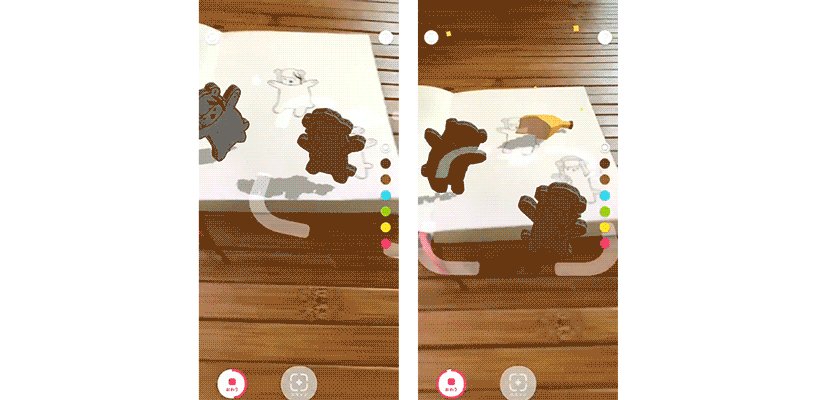
Rekugaki AR 可以识别画面中的卡通形象,并创建一个纸片人与用户互动。

更新 iOS 14 之后,AirPods Pro 拥有了「空间音频」。结合播放设备与耳机的位置,通过陀螺仪等设备共同模拟一个虚拟声场,让用户有身临其境的空间音频感受。增强了 AR 在音频领域的体现。


在 2020 年,内容为王的时代,UI 所扮演的角色也渐渐变化。从过去,想尽办法吸引用户的点击和关注,到如今,会更多思考如何包装和凸显内容。
或许润物无形,让用户觉得理所当然的沉浸感,才是 UI 最好的归宿。
相比较 UI 设计早期对于弹窗的频繁使用,近些年在产品设计中越来越克制对于用户的打扰。从而让用户尽可能沉浸在当前的体验流程中。
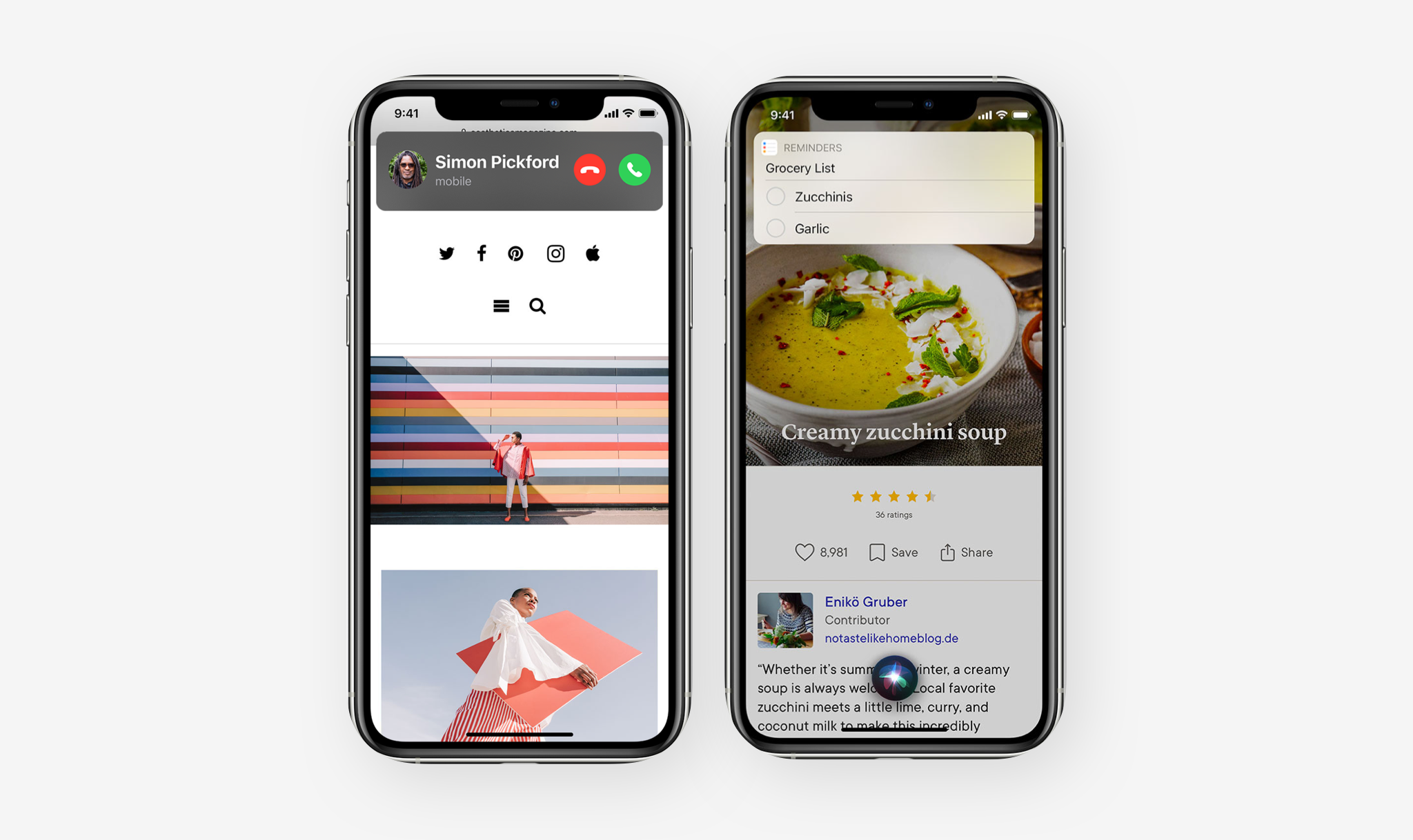
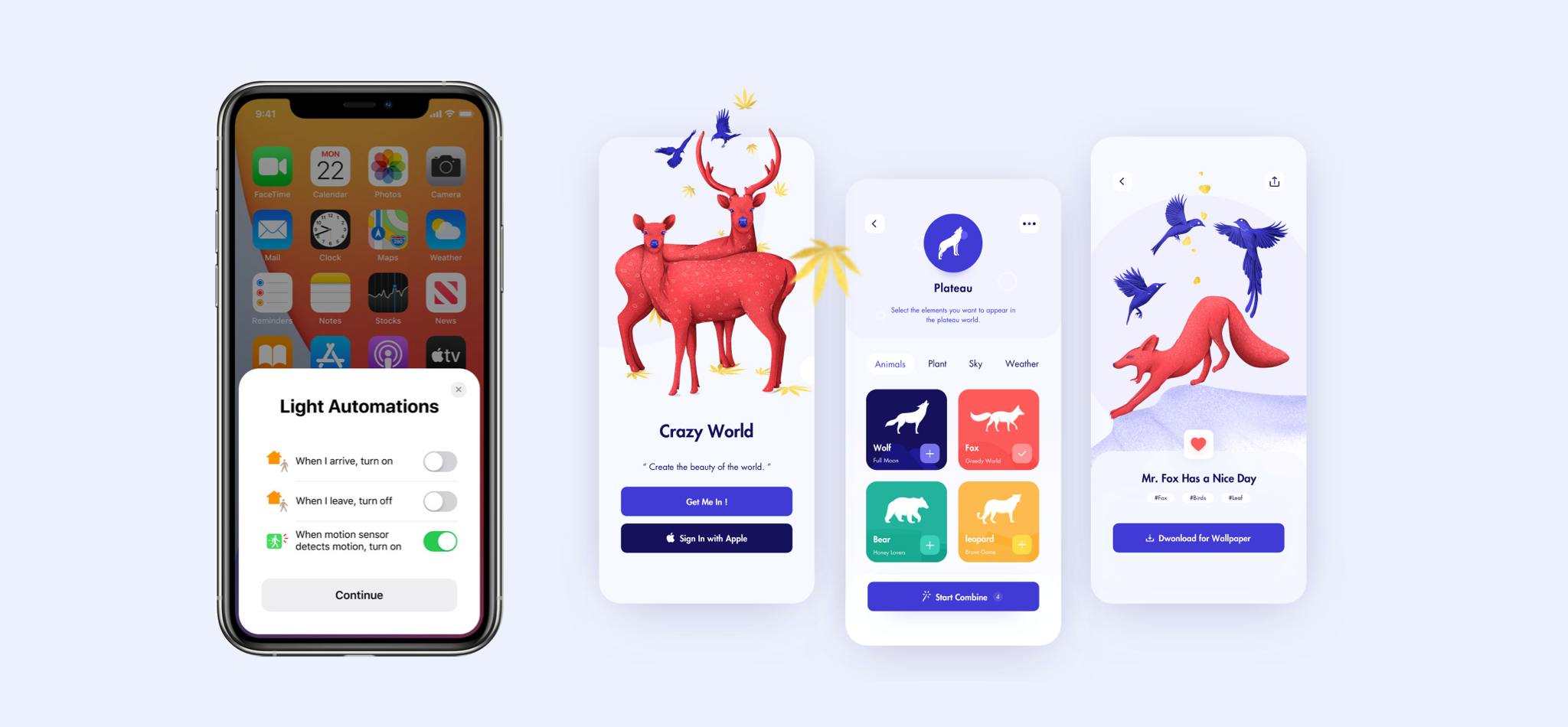
在 iOS 14 中,如果用户正在使用手机,来电则以通知的形式呈现,在玩游戏的场景可能尤为有用。Siri 也不再占据全屏幕的内容,而是以底部的小圆球出现。这样假如我们把手机呈现的内容视为沉浸的世界,Siri 更像是一个身边的小助手,而不是专门要跑一趟的柜台了。

在很多专注内容的产品中,会更注重沉浸式的设计。减少线框和切割,弱化 UI 和导航元素,在全局视野里都填充内容。
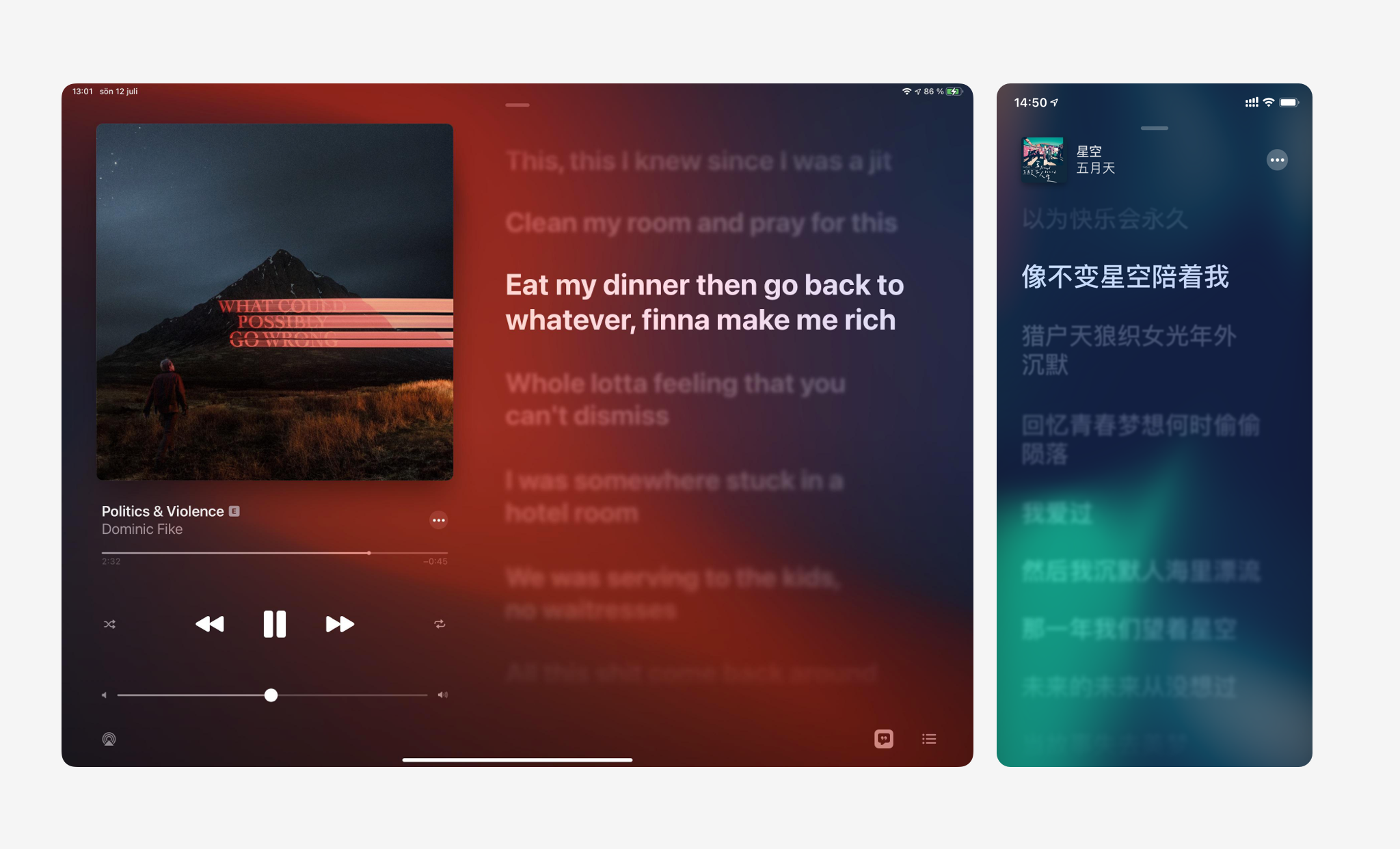
Apple Music 的歌词界面中,随着歌声响起,歌词也随之滚动。与此同时,背景也呈现极光的流动感。使人沉浸在优美的歌曲中。

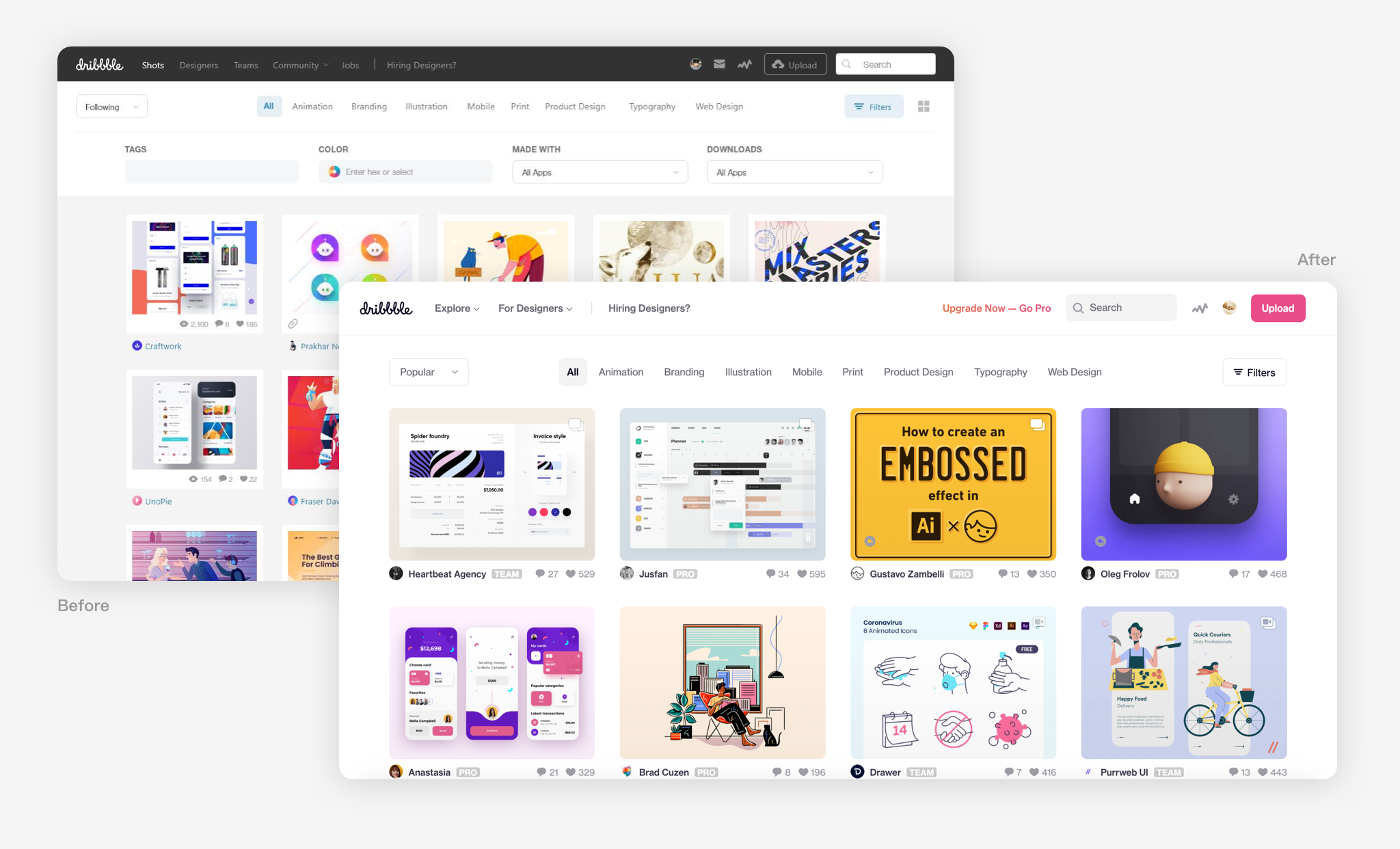
在很多专注于呈现内容的网站中,则更多采用了扁平化、去分割化的设计。让用户更专注于内容本身。Dribbble 的改版中,将导航栏改为白色,背景也变为纯白。让用户不去思考功能模块,而专注于内容本身。

近几年随着屏幕技术的不断更新,逐步在硬件上呈现出稳定的产品形态。相较于传统的屏幕,手机屏幕的更新出现以下的关键词:

而这些新的硬件形态也对 UI 设计提出了新的要求。我们可以看到针对于这些硬件特性,UI 设计也有了新的变化:
相较于传统的直角屏幕,全面屏为了贴合手机的硬件形态。呈现一个圆角矩形的视野。在 UI 设计中,呈现大圆角风格的卡片设计,能更好贴合这样的屏幕,实现软硬件合一的观感。


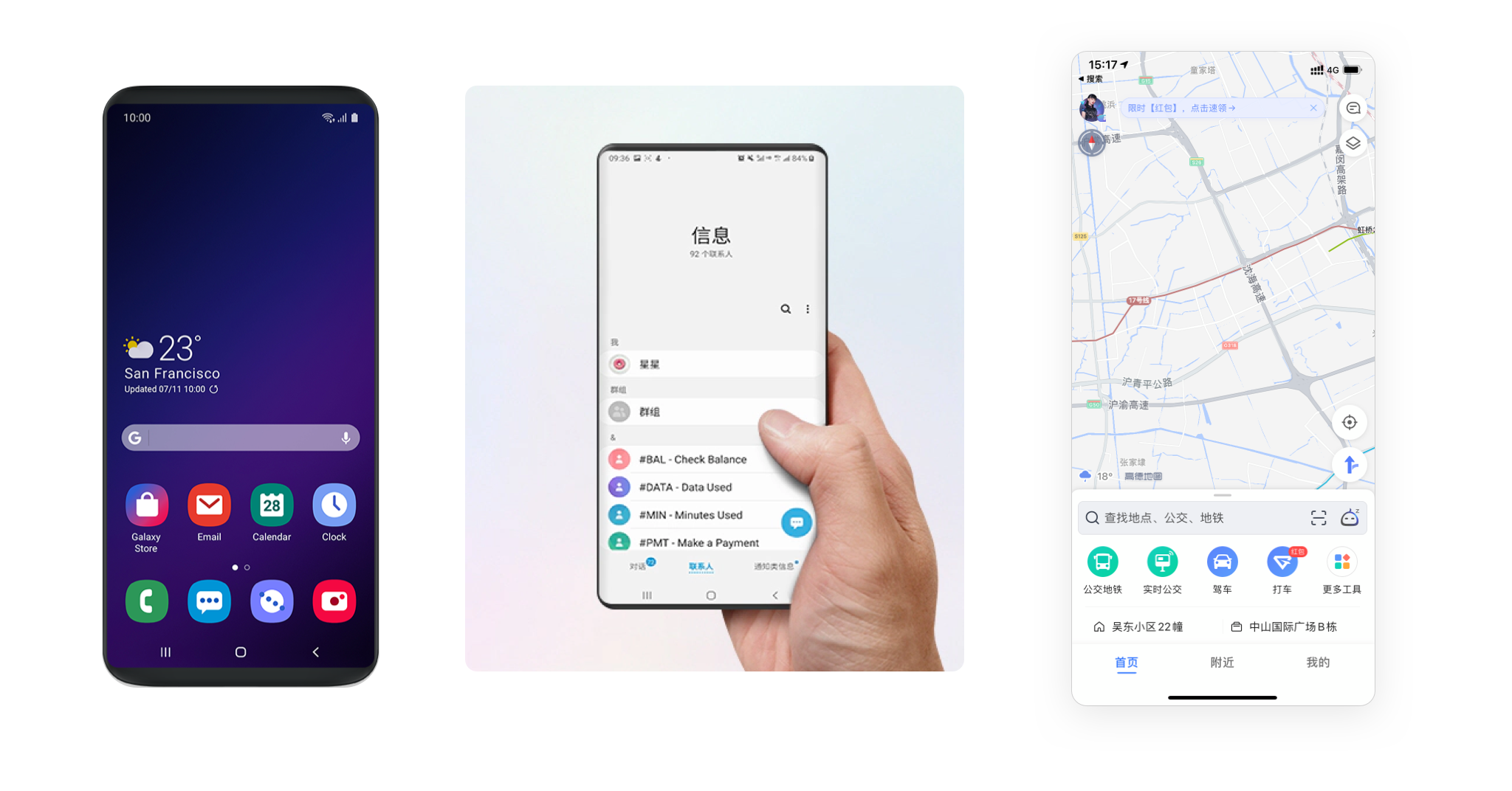
如今主流的手机屏幕已经到了 6 寸,于是这对单手操作带来了很大的挑战。各大厂商在不断优化交互细节的同时,也有厂商带来了新的思路。
在三星推出的 One UI 中,将上半屏主要用于内容展示,而下半屏幕放置操作内容。在高德地图上我们也看到了类似的思路。

OLED 屏幕可以显示非常纯净的黑色,而深色模式可以很好利用这一点。深色模式可以突出内容,也可以因为大部分区域不发光更省电。而用户过去很多年都看惯了白色的背景,突然“眼前一黑”也许眼前一亮。

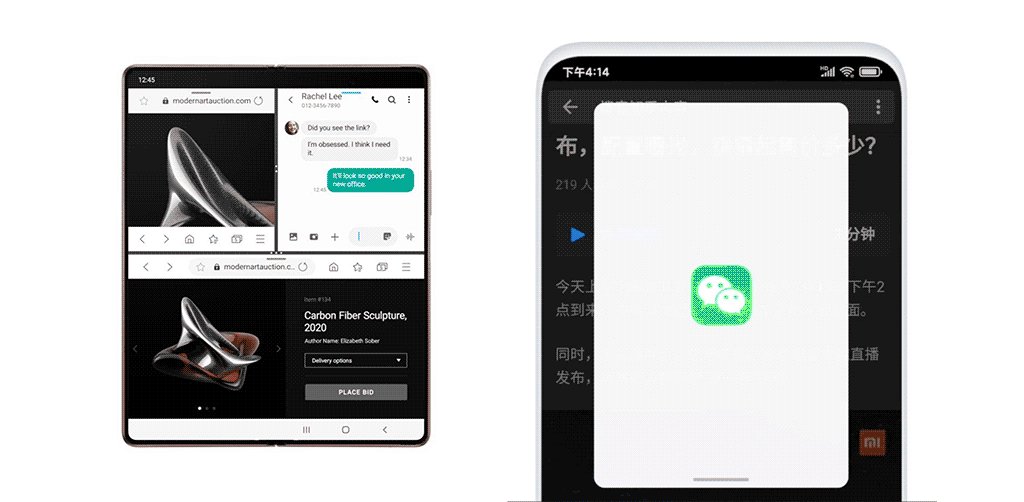
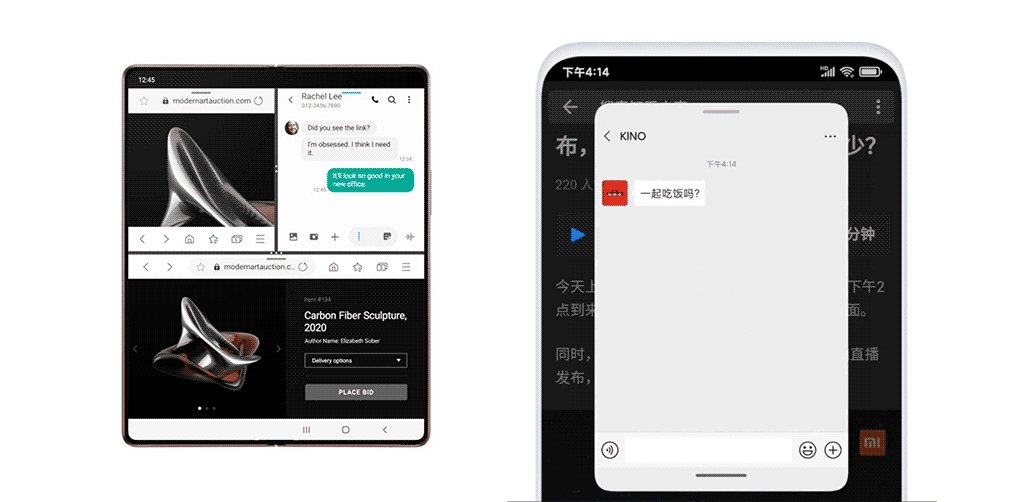
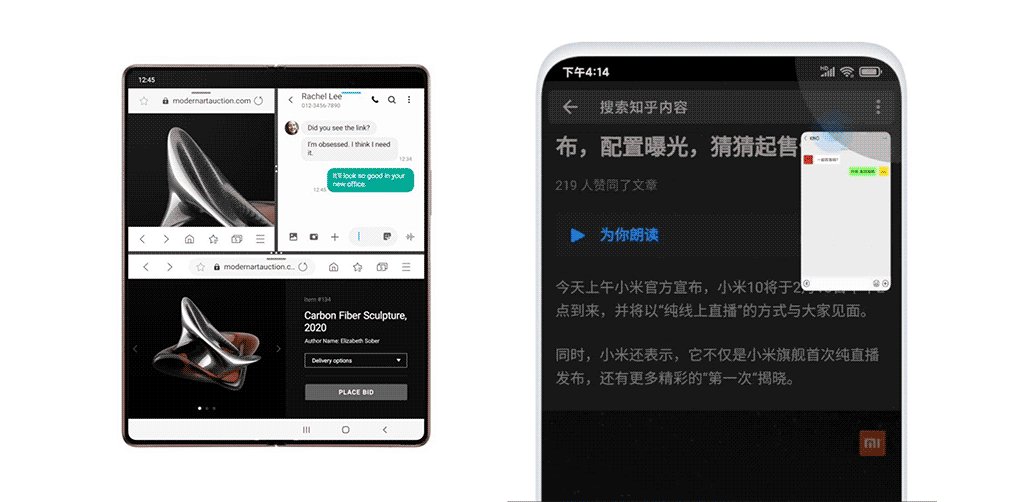
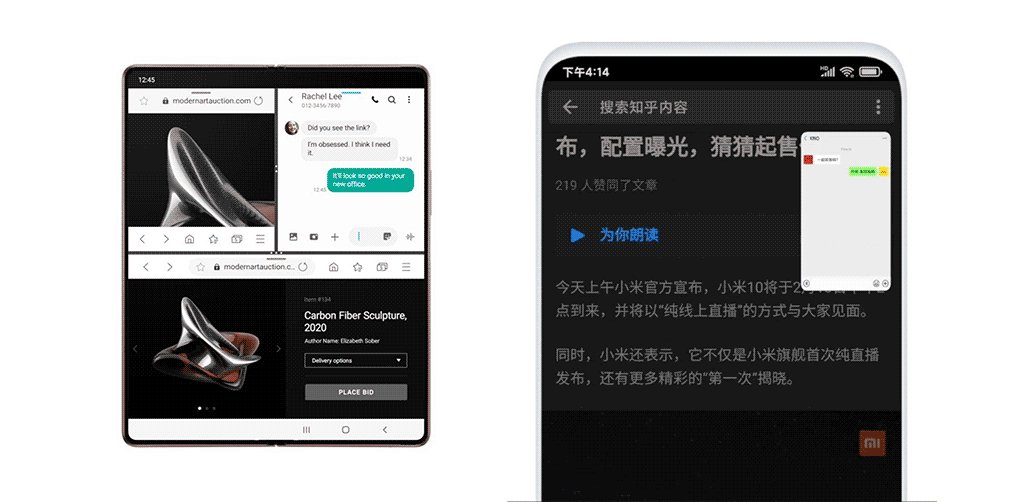
有了更大的屏幕,就要做更多的事情。越来越多的厂商支持系统级浮窗。甚至在 Galaxy Fold 2 中,可以同时显示 4 个分屏,还能再添加浮窗。

新出现的折叠屏形态,则要求产品在布局上更加灵活,在大屏幕上呈现更多内容。在华为 Mate Xs 的「平行视界」功能中,用户可以在左右分屏中展现前后两级页面,购物比价更方便。利用折叠屏的特性,实现了 1 + 1 > 2 的效果。


信息时代,数码世界已经承载了我们太多的回忆与财富。频繁的身份验证保证了我们的财产与隐私安全,但也带来了诸多的不便。忘掉的密码,湿掉的指纹,忍不住让人大喊「我就是我啊,你怎么不明白」。如何让身份验证变得快速且无感,让生活变得方便且简单。
在演出行业中,特别是需要快速准确验证身份的检票场景中,使用 AI + 人脸识别技术也大大提升了检票效率。
人脸总是最好的密码。不论是 Face ID 还是刷脸支付,快速、低错误率的特性,总是让人印象深刻。

Amazon 推出的无感支付超市 Amazon GO,用户不需要进行任何形式的身份验证,拿了商品,走出超市,购物就完成了。

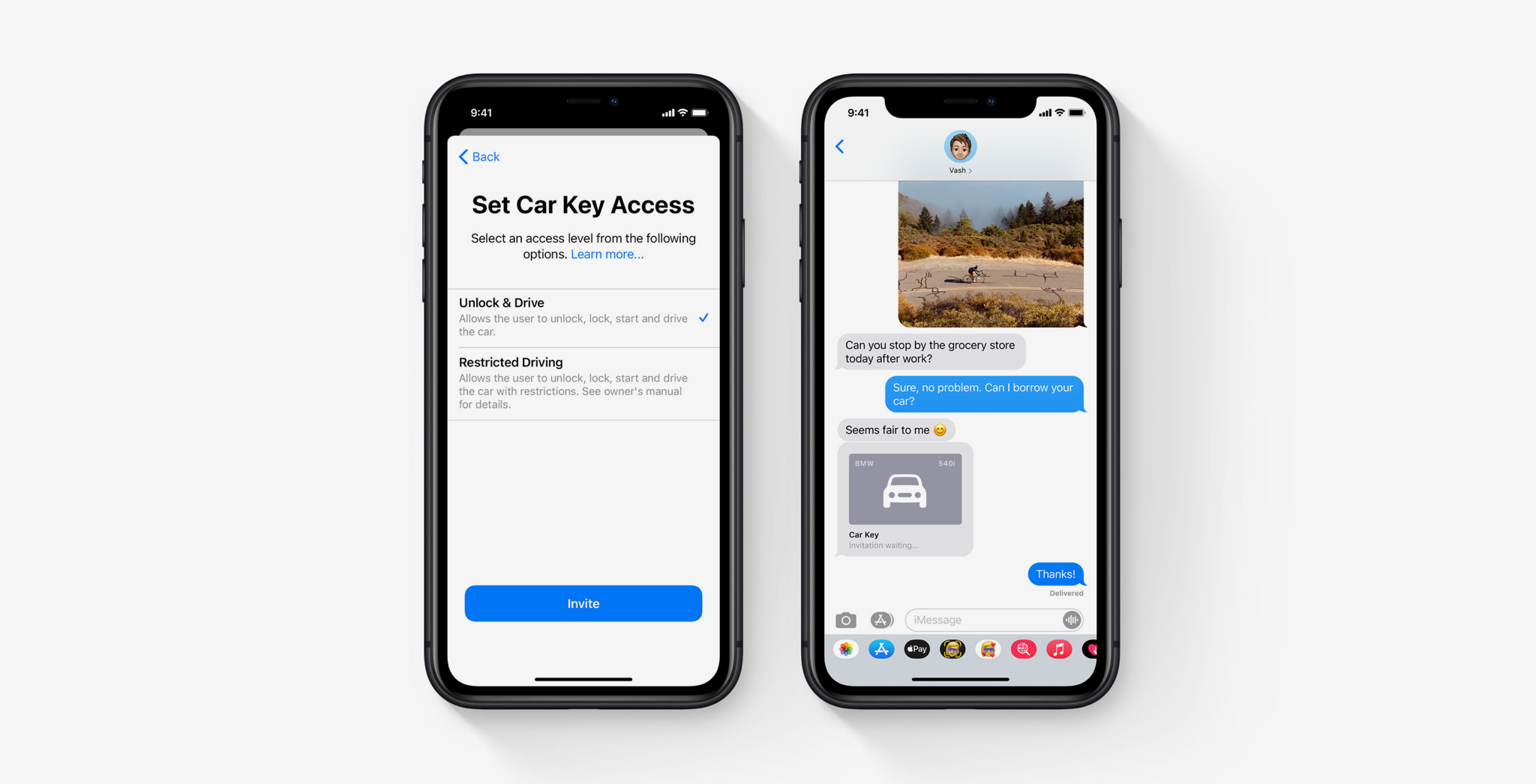
iOS 14 中,你可以用手机来解锁车辆,甚至可以通过信息,将车钥匙分享给他人并设置可用时间。



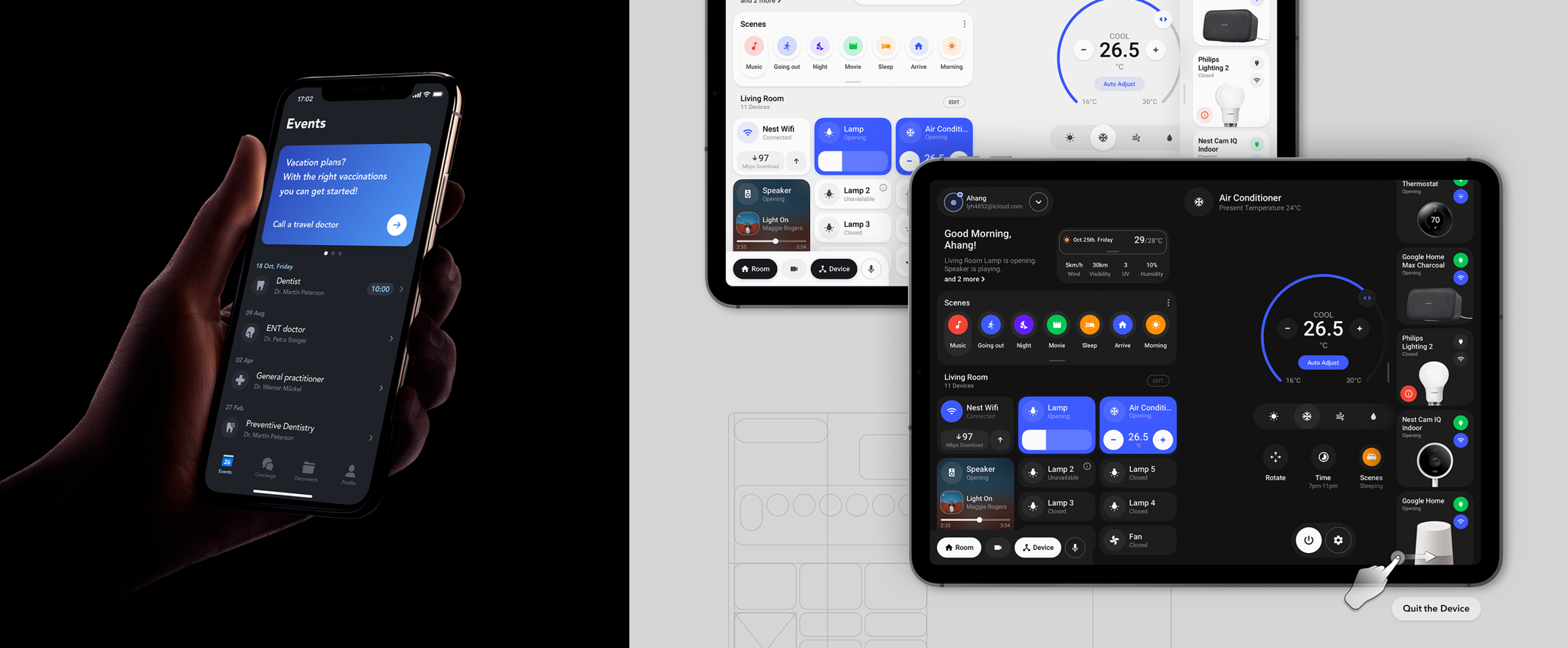
如今每个人都拥有更多的智能设备,如果设备只能独立使用,显然不能发挥最大的价值。好在如今设备之间的连接更快更强大,最终组成快速无缝的优质体验。
超宽带(Ultra Wide Band,UWB)技术是一种无线载波通信技术,能赋予设备空间感知的能力。当设备之间了解了彼此的方位,能在很多场景尤其是家居场景中提供便利。
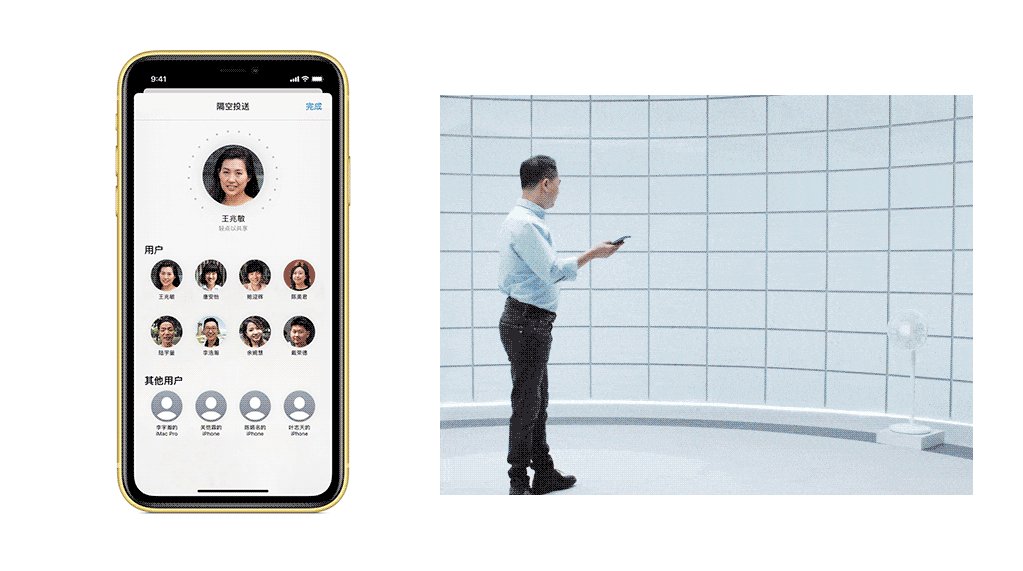
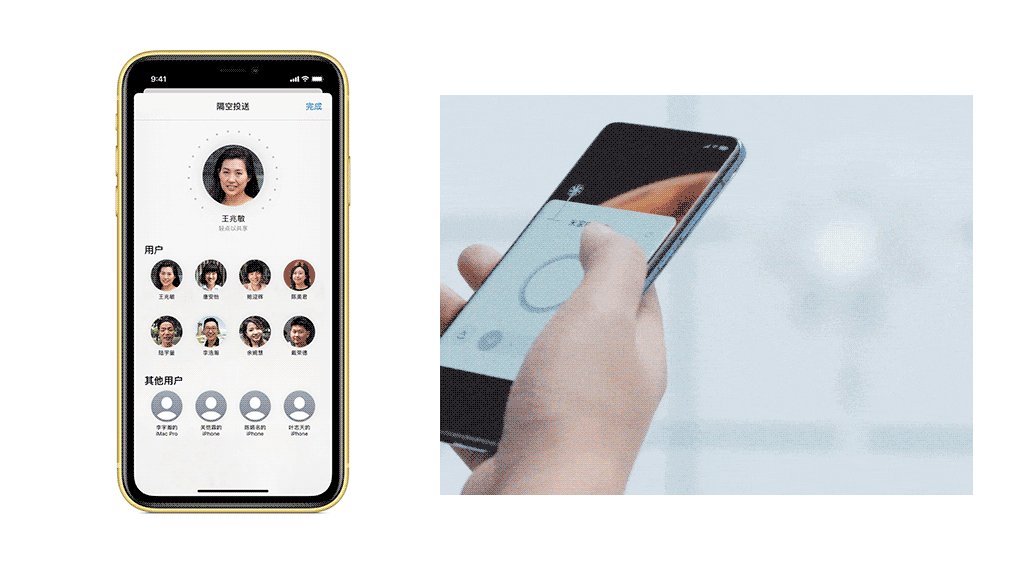
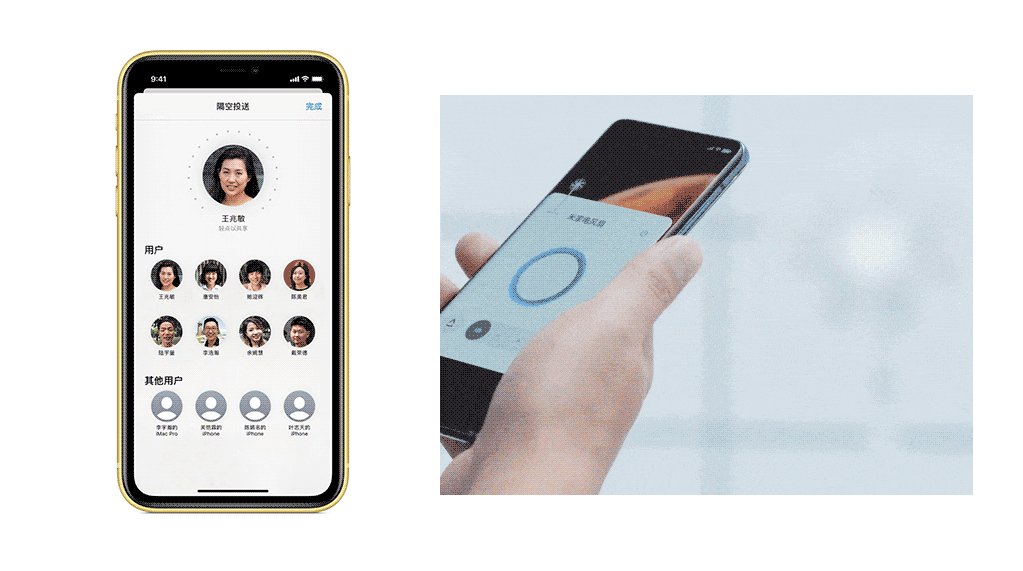
iPhone 11 搭载的 U1 芯片赋予设备之间的空间感知能力。用户可以将手机对准想要分享的设备,在界面中就会优先展示。
小米发布的「一指连」技术,用户可以将手机对准想要控制的智能设备,在手机中就会自动弹出对应的控制面板。

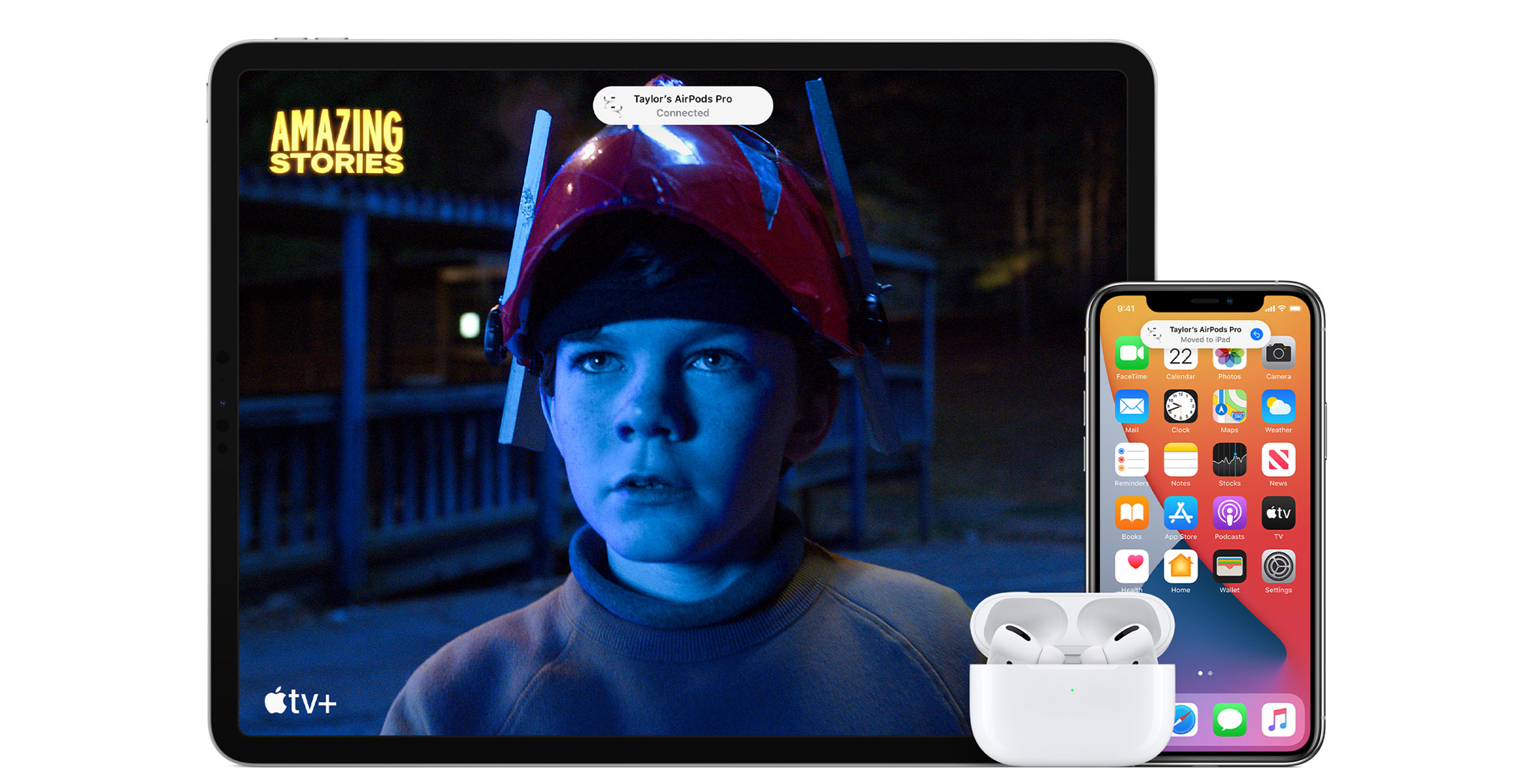
iOS 14 更新后,用户无需对 AirPods 进行断开或重新连接的操作。耳机会在用户在新设备播放声音时,自动连接到新设备。对于设备感知的弱化,就是对体验感知的提升。

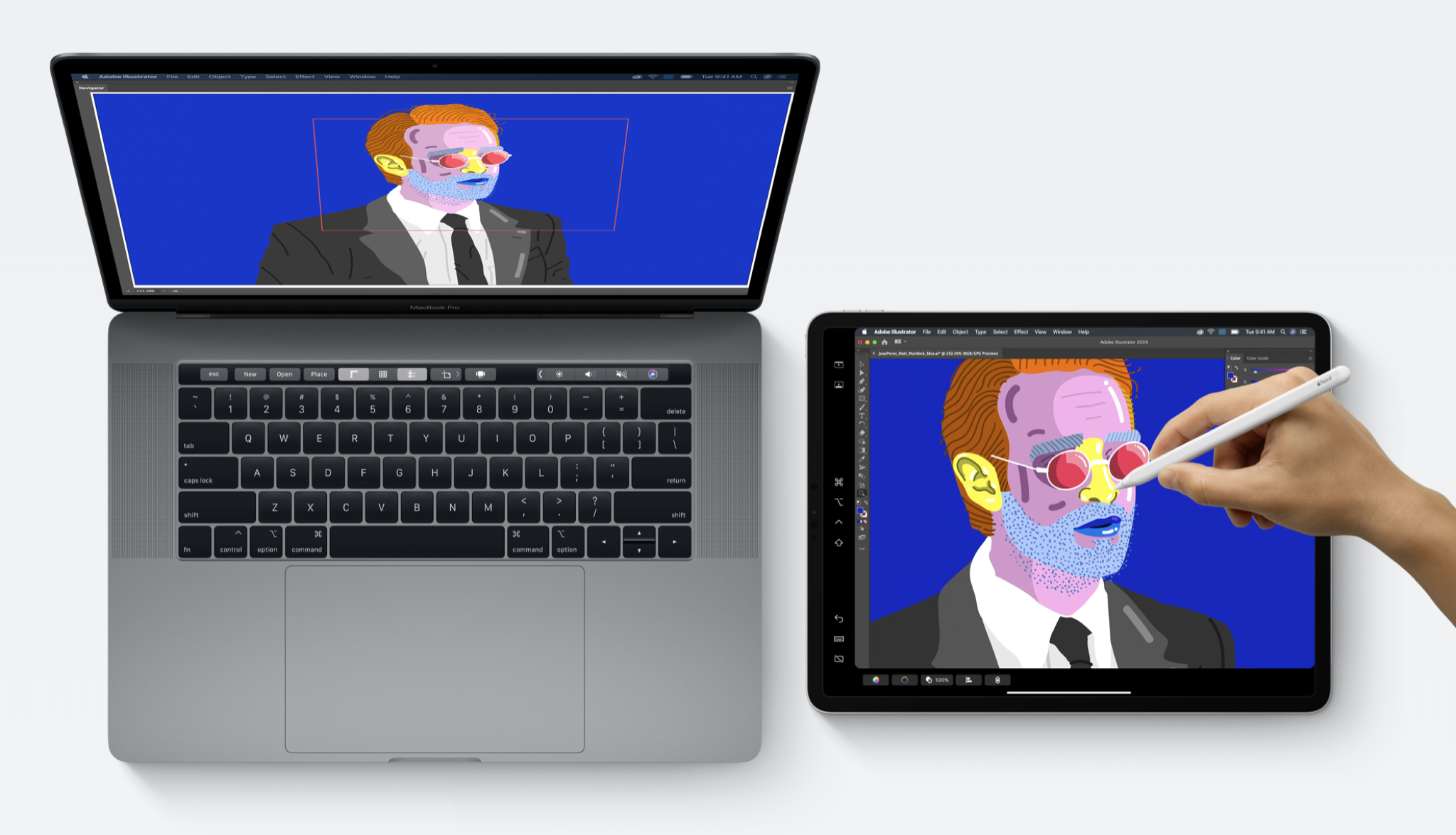
在 macOS 10.15 后,用户可以将 iPad 作为拓展屏幕使用。并且无线、低延迟、高画质。甚至可以利用 Apple Pencil 在 Mac 的 Photoshop 中进行绘画,作为 Mac 生产力内容的补充。

使用华为手机与 MateBook 时,用手机轻触触摸板即可实现无线投屏。并且在电脑端可以打开手机文件进行编辑、保存,同时支持手机、电脑文件之间的拖拽操作。实现了手机与电脑的快速无缝协同。


数字世界如今已经承载着很多人的第二生活,而隐私的权利也在信息时代有了更广的延伸。在产品利用我们的个人信息创造便利的同时,也带来了很多隐私泄露的隐患。越来越多的人开始期待,能够享受大数据带来的便利,而不必担心自己的信息被用在不正当的途径。
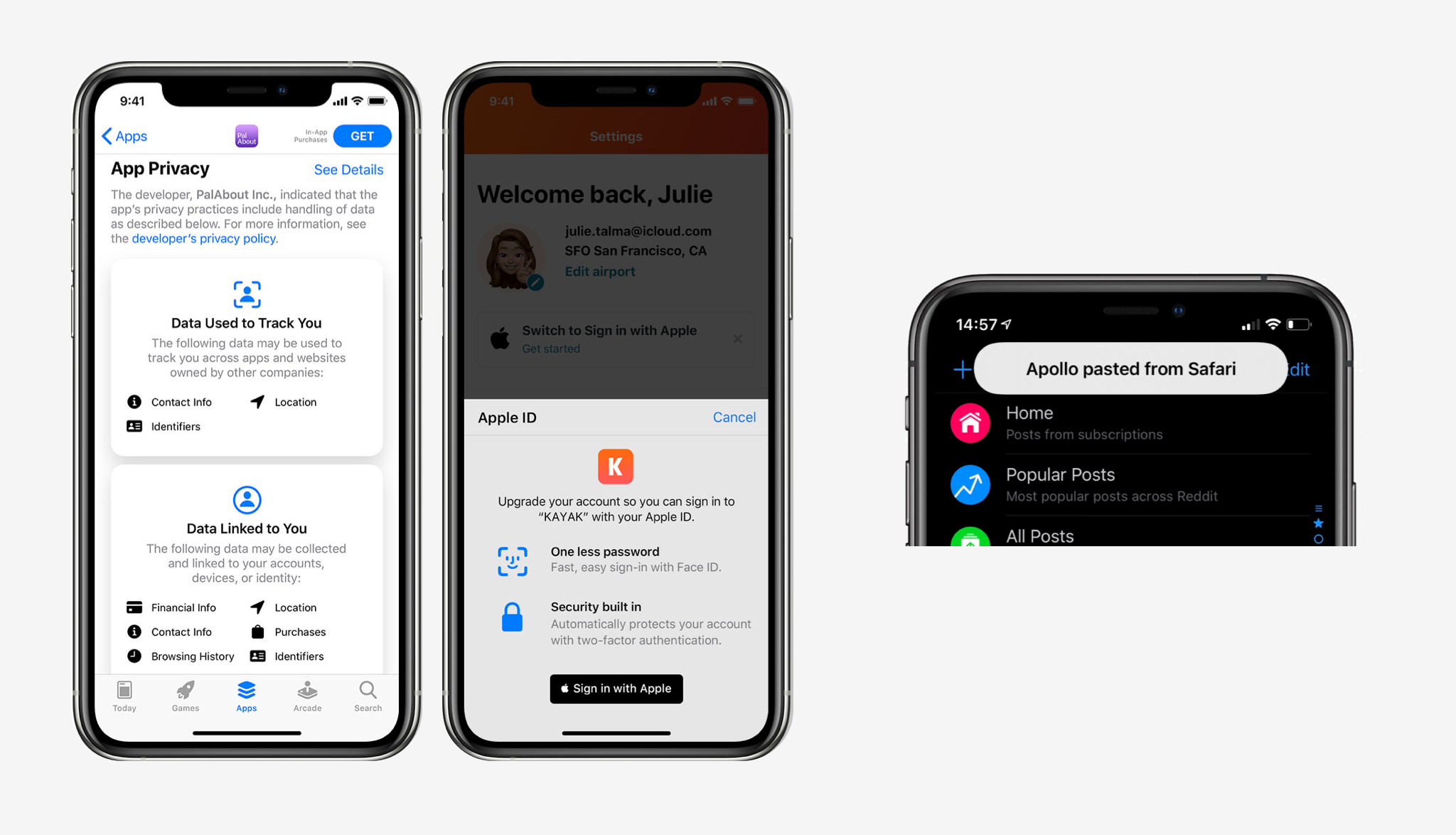
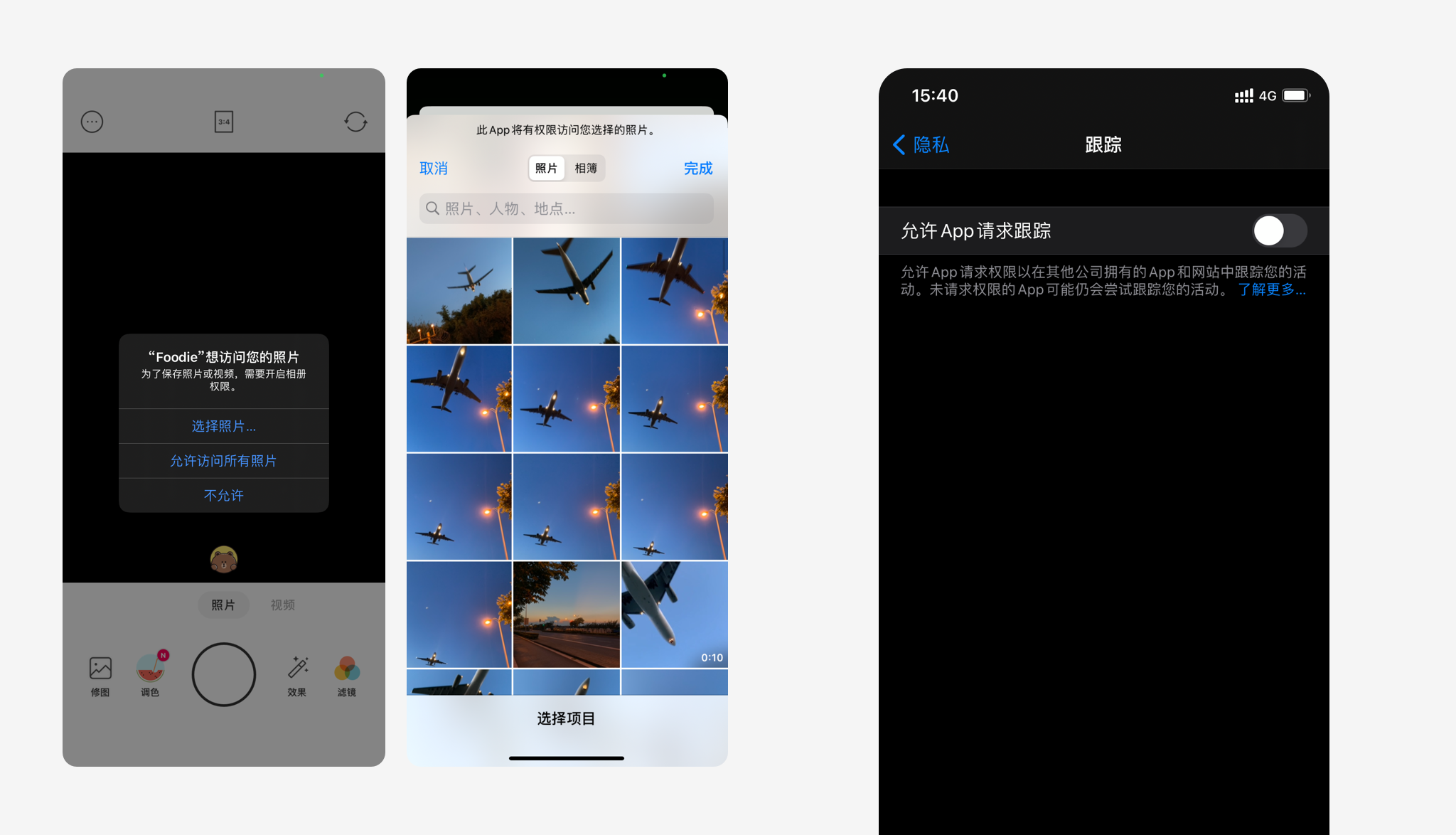
iOS 14 之后的 App Store 中,用户可以看到应用所请求的数据权限。在应用访问剪贴板时,也会在顶部弹出提示。

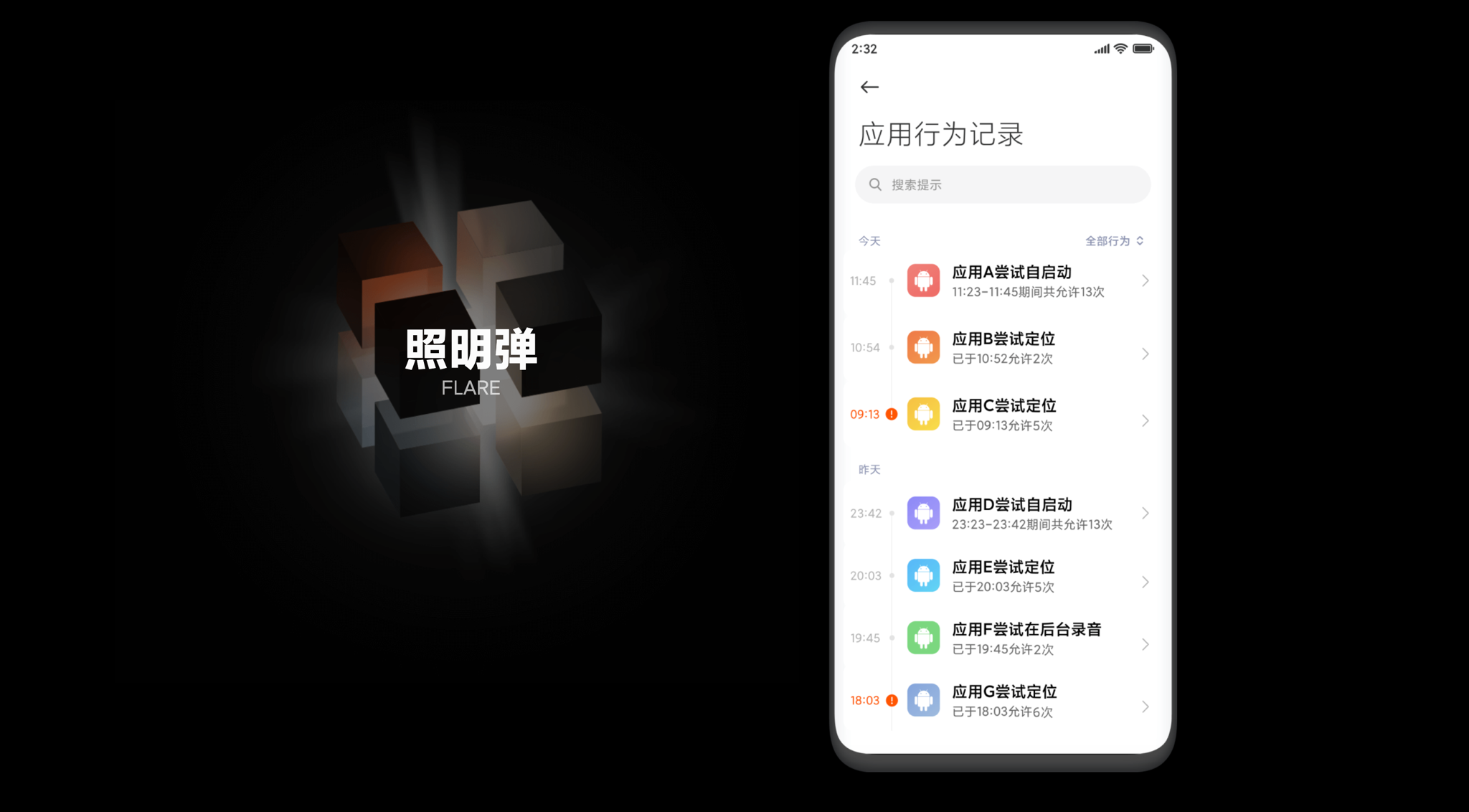
安卓生态中的反复唤醒是困扰用户的一大问题。MIUI 12 中可以查看应用之间的唤醒、定位、使用媒体的记录,谁是流氓软件一目了然。

MIUI 12 中可以开启虚拟身份或使用空白通行证进行应用授权,这样既可以使用对身份有要求的 APP,也可以避免隐私的泄露。

iOS 相册权限细分为「全部照片」「部分照片」「不允许访问照片」,这样当用户仅希望分享几张照片时,不需要让应用可以访问所有照片了。
iOS 14 之后,用户可以关闭「允许 App 请求跟踪」开关,以此减少 App 对个人信息的获取。


2020 年,90 后三十而立,将要面对更多的挑战,承担着更多的精神与情感压力。
00 后也跨入了 20 岁的年纪,这些 Z 时代的年轻人成为了网络主流。他们追求个性,情绪上更加敏感,表达情感的欲望也更加强烈。
面对着 996、内卷与房价,似乎大多数人都在感受着不同程度的压力。
在网易云这样一个主打听歌评论的社区中,出现了大量带有「抑郁情绪」的评论。网易云也被大家戏称为「网抑云」。在发现相关情况后,网易云推出了「关怀计划」,在 App 中接入专业心理咨询的同时,也设计了一些治愈的小功能,帮助大家纾解情绪。在评论中用双指捏合,可以给评论者一个抱抱。在疫情背景的今天,或许是难得的安慰。

年轻人的个性化需求和表达欲望总是更强烈,在产品中满足年轻人的想法,就能抓住年轻人的心。
在腾讯漫画 App 中,切换性别会让首页呈现完全不同的内容推荐。

在 QQ 里,连续 7 天和同一个人聊天可以有一个小火苗,30 天则可以变成大火苗。而针对新朋友和聊得最多的朋友还有四叶草和小船等标识。这些个性化、游戏化的展示,满足了年轻人的展示欲望,和对趣味的追求。

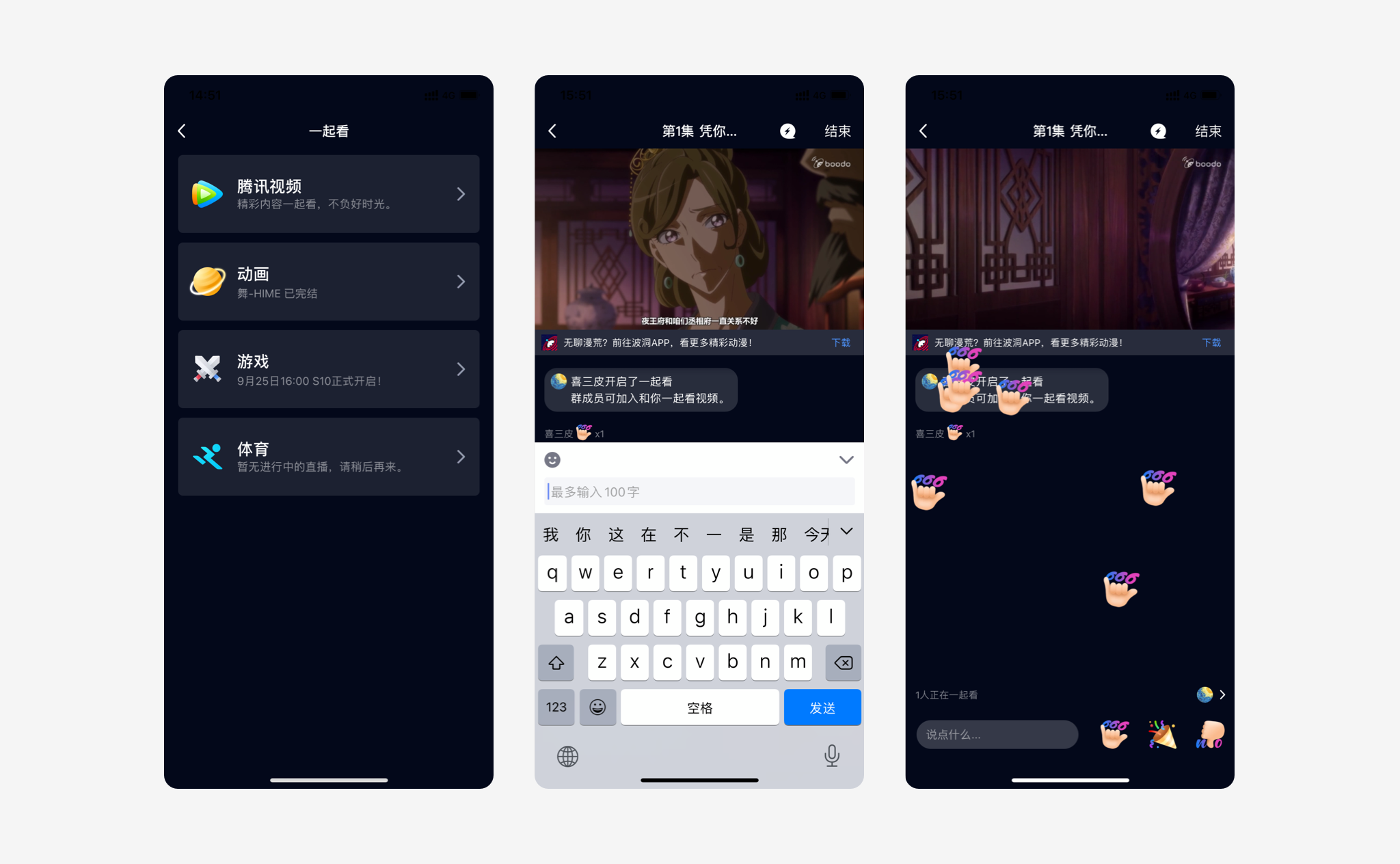
2020 年,疫情让很多人分隔两地,很多亲密关系很难在线上维系。于是很多产品推出了「一起」功能,在线上可以一起听歌看电影,满足疫情时代,人们的社交需求。
在网易云中,可以分享歌曲给朋友一起听歌。双方都可以控制歌曲的切换与暂停,还能通过麦克风与对方聊天说话。

在 QQ 中可以选择「一起看」,分享给好友之后可以同进度观看视频,还能在下方聊天互动发送表情等。


在本文写完的 2020 年 10 月,我们能看见对疫情的控制程度在全社会的努力下渐渐往好的方向发展,线下的演出在渐渐复苏,行业对线上演出展览的探索也初见成效。
黄明昊 Just 18 Teen 新歌首唱会刚刚结束,猫眼演出 · 超级现场所实现的线上演出直播 + 线下影院观演,与偶像同屏的互动方式得到了粉丝的一致好评。
我们也即将迎来英雄联盟世界赛这样首个大型线下演出项目。相信 AI 人脸识别的技术在闸机入场的应用,能为召唤师们带来更好的观赛体验。
用户体验在 2020 年的发展,已经不局限于新技术的应用,也更考验用户体验设计师对于场景的细致洞察,对于用户情感的细微把控。
文章来源:站酷 作者:猫眼演出设计Team
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务