2020-11-23 ui设计分享达人
当你在设计表单时,是否对文本框和表单的规则有疑惑?本文的一些简单的规则将帮助你完成设计用户希望完成的表单。

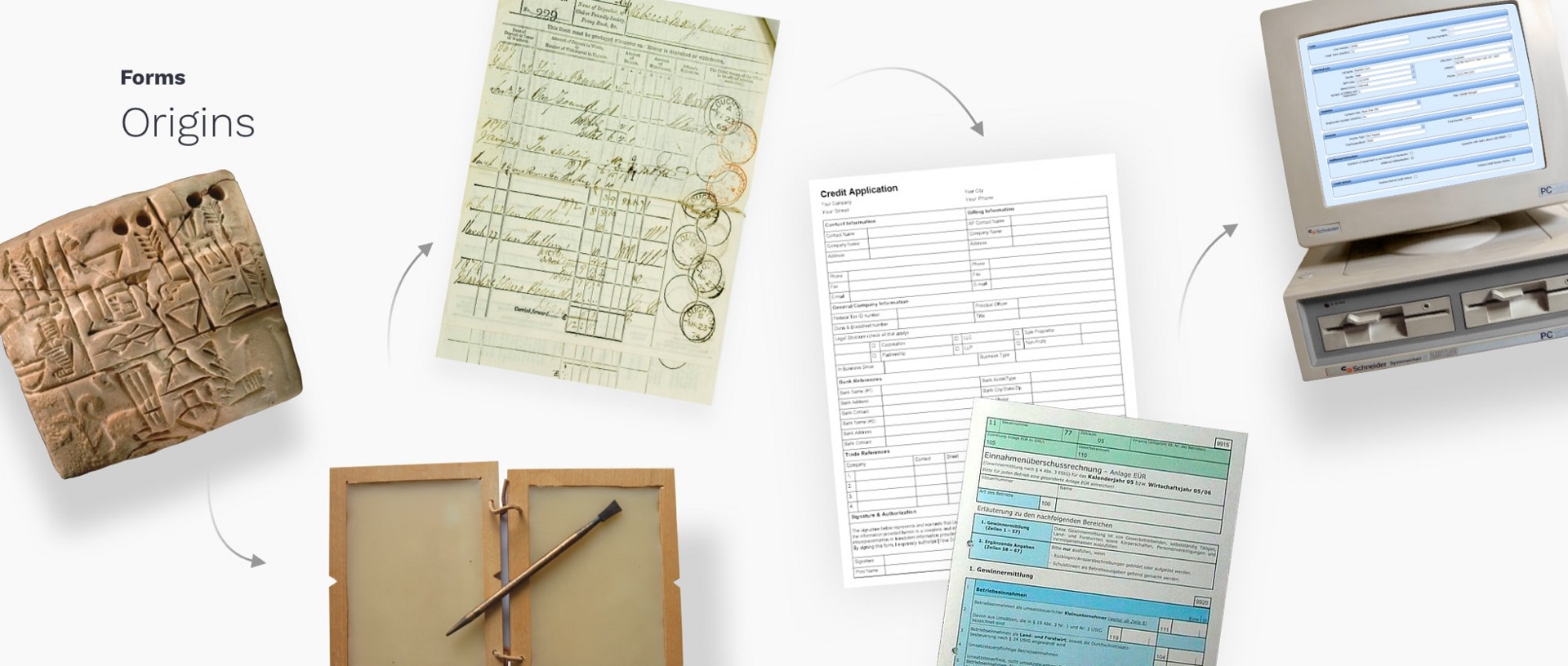
上图是表单的发展历程,由石刻上的表单到纸质表单再到电脑上输入的表单。印刷式的表单已存在多年,我们可以从其设计中学到一些技巧。
一、文本框剖析
文本框允许用户在界面中输入文本。它们通常显示在表单和对话框中。文本字段组件设计应为交互提供明确的可见性,使字段在布局中好发现,填充且容易理解。

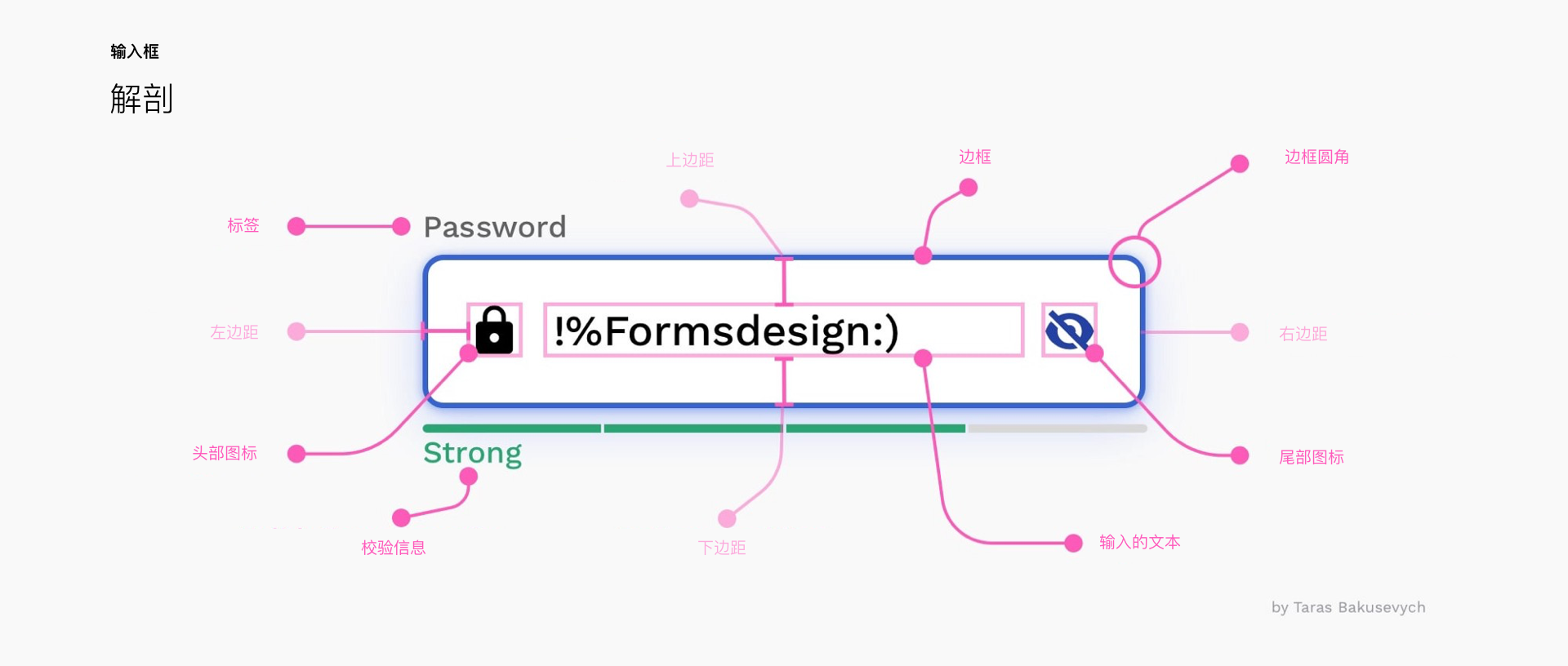
这些是基本文本字段的重要元素:
1.容器-可交互输入文本的区域
2.输入文本-输入文本字段
3.标签文本(标题)-告诉用户给定表单字段中属于什么信息
4.占位符文本-是所需信息的描述或示例,在用户输入文本后会被替换
5.帮助提示或验证文本(可选) -提供其他上下文或验证消息
6.头部图标(可选) -描述文本字段所需的输入类型
7.尾部图标(可选) —对输入的文本的附加控制,例如清除,隐藏/显示等
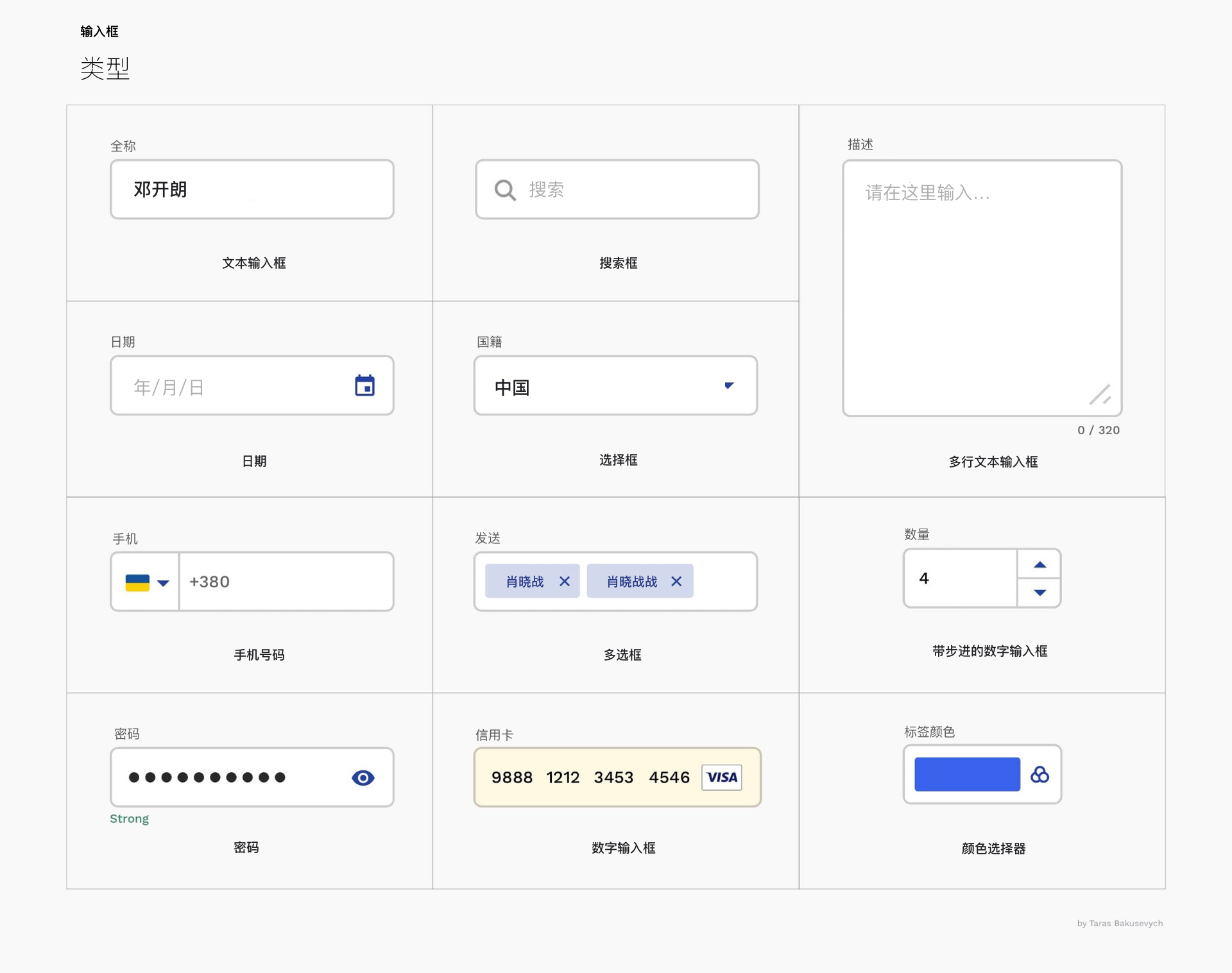
二、文本框类型
它们大多数基于基本文本框,为了更好地展示特定类型的信息而做的演变,例如输入信用卡号的文本框。以下是我们创建的整个UI中最常用的输入类型的一些示例:

为收集的数据提供正确的文本框类型,将帮助用户以正确的格式输入信息,并避免错误,从而使填写过程尽可能简单。

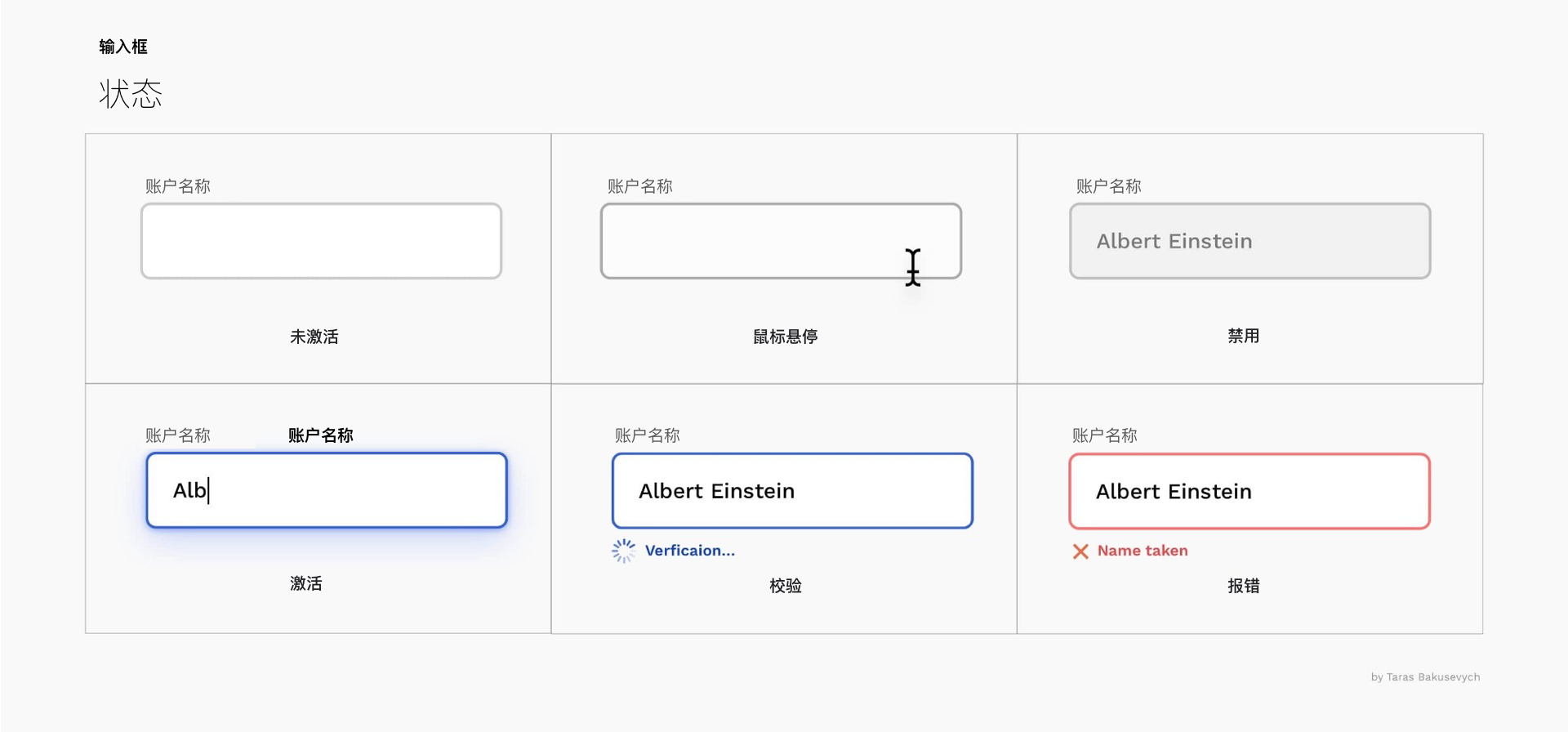
可以通过提供视觉上的变化来传达文本框的状态。输入文本字段可以具有以下状态之一:未激活,悬停,激活,禁用,校验,报错。大家在做表单设计时最好的做法就是遵循这些状态的变化,不要挑战已经形成的用户思维模型。

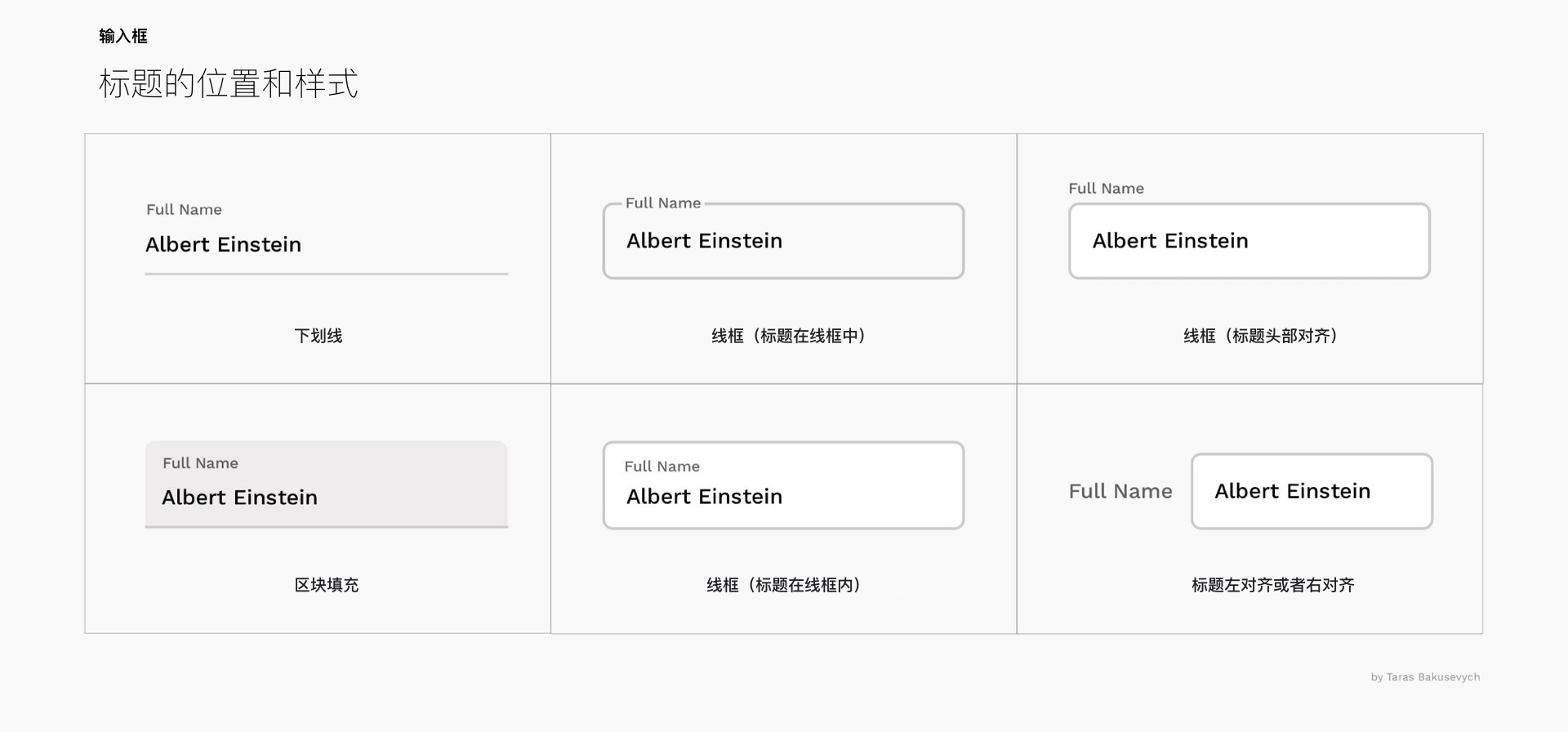
通常,文本框的标题有三种常用的位置可选择:顶部,左侧对齐和右侧对齐。采用哪种样式将取决于表单的主要目标和表单的大小,组件库以及要设计的平台。它们各自具有一些优点和缺点。

我已经根据大型设计研究的研究结果进行了汇总,最开始的Material design指南中流行的下划线输入并不是最佳选择。有趣的是,同一项研究表明,用户更喜欢带有圆角的输入。
当用户不熟悉所要填写的内容时,这是一个不错的选择
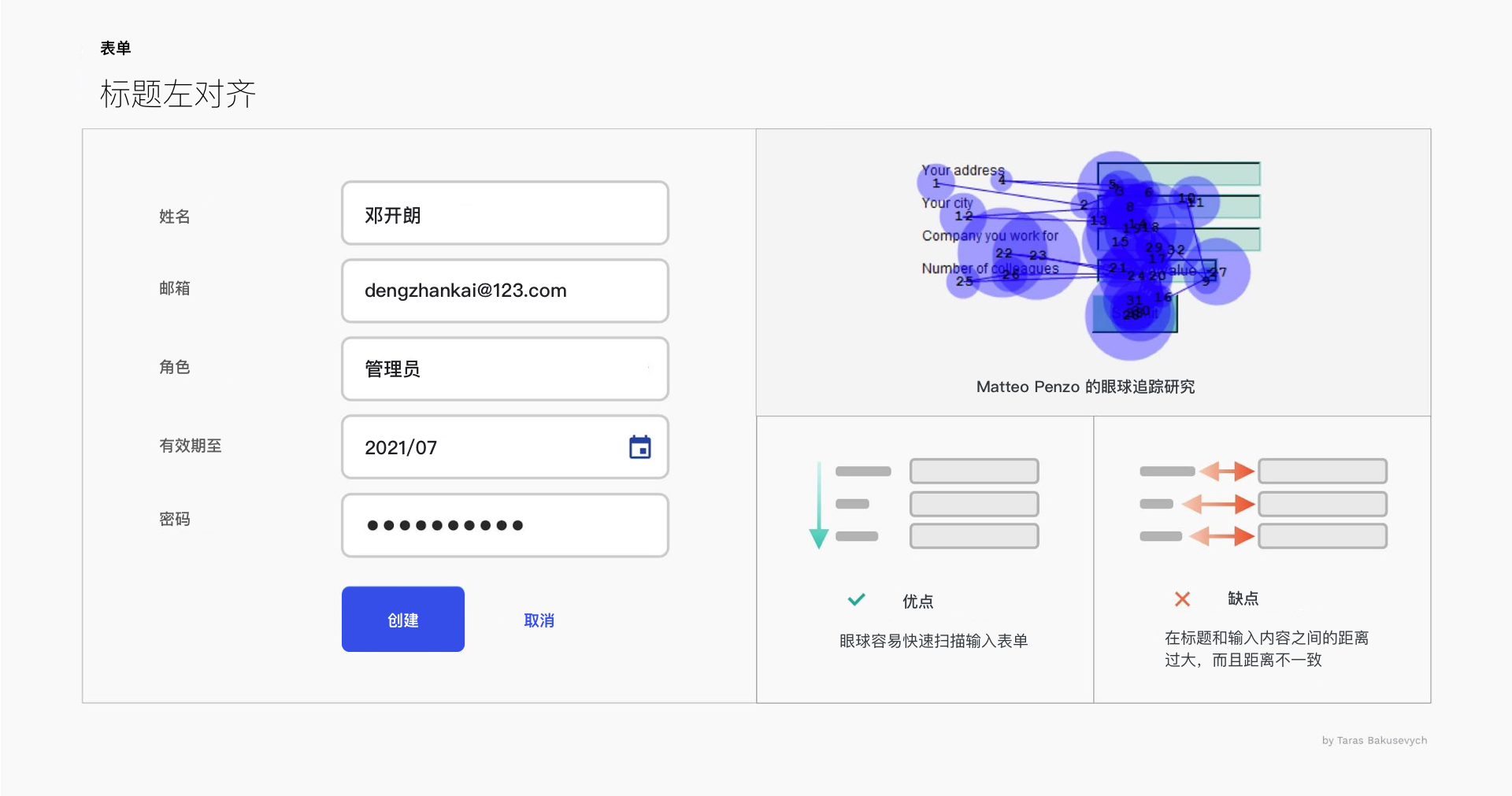
优点:标题易于拓展;充分利用垂直空间
缺点:标题和相应的输入内容之间的距离过长,而且不一致的距离会增加文本输入的完成时间

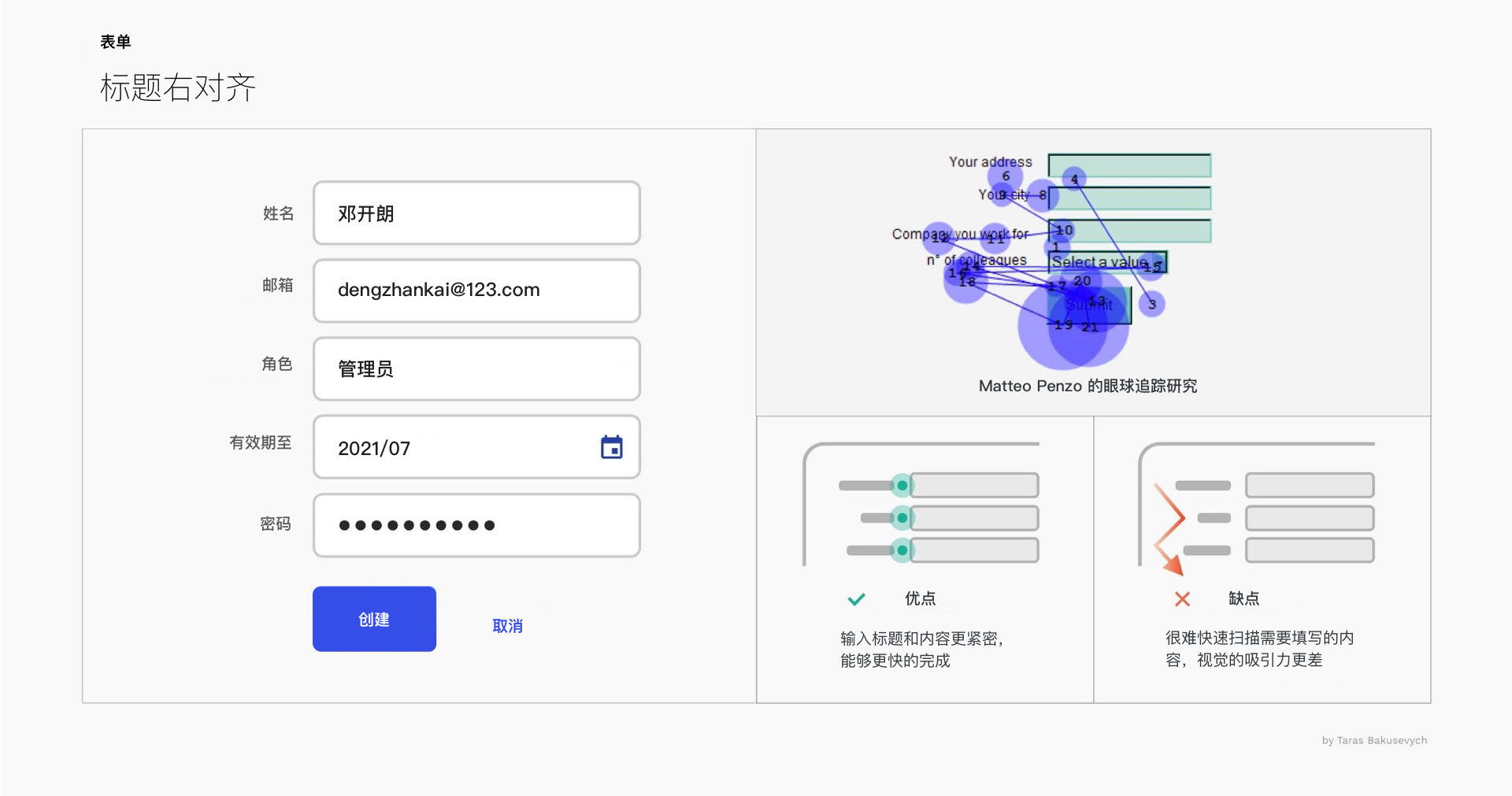
与左对齐的标题相比,完成时间快将近两倍
优点:文本的标题和输入内容的位置更紧密,减少了了眼睛的运动次数,从而缩短了完成时间
缺点:难以快速扫描表单并了解所需的所有信息

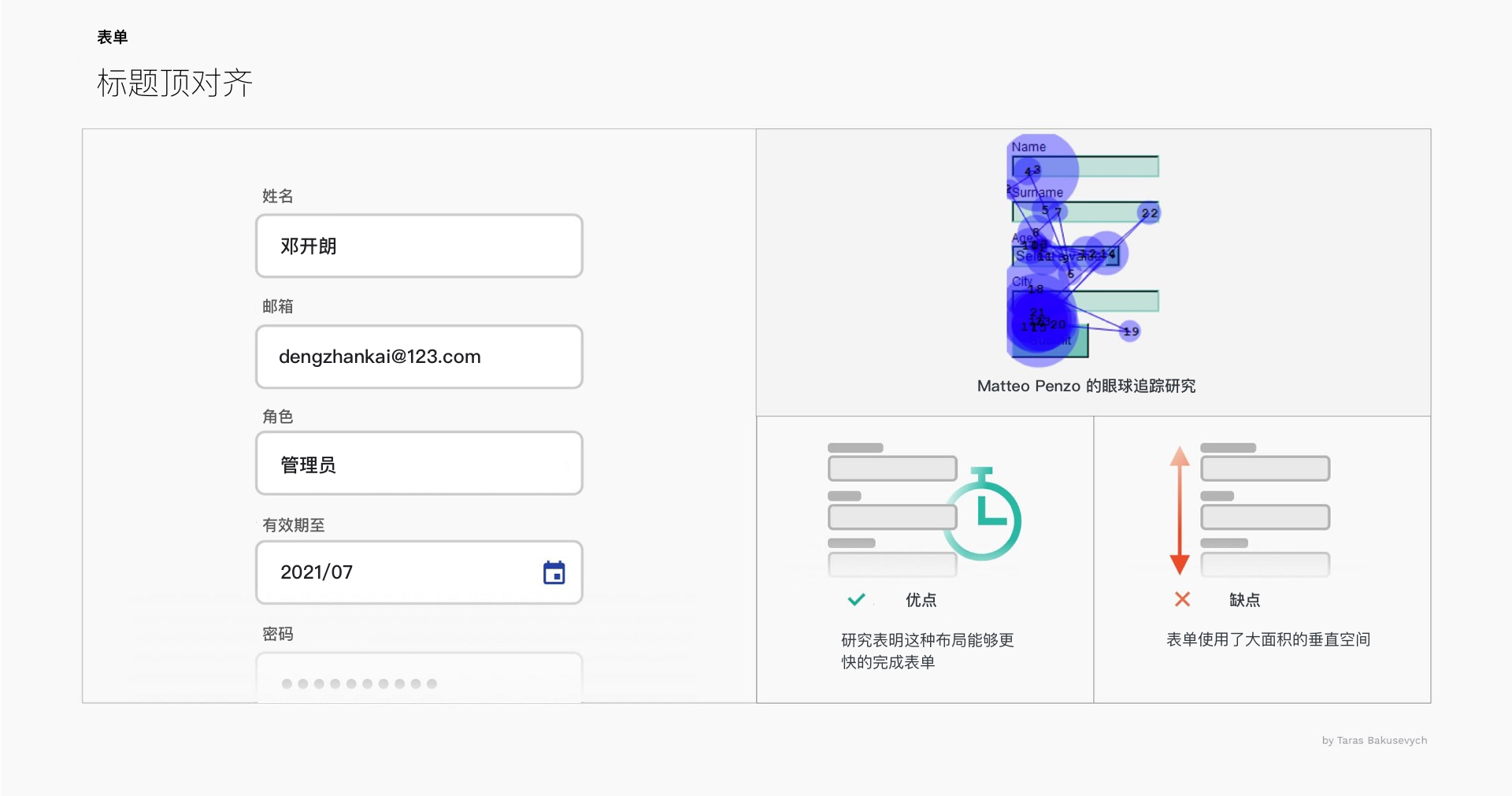
这是在大多数情况下最快的时间和最全面的选择。在移动端上效果很好,因为它们不需要很多水平空间。
优点:能够让用户单一眼球移动即可了解输入标题和输入文本,能够更快的完成
缺点:需要更多垂直空间

为表单中的所有文本框都使用相同的输入长度会使它们在视觉展现上令人愉悦,但是却很难完成填写。

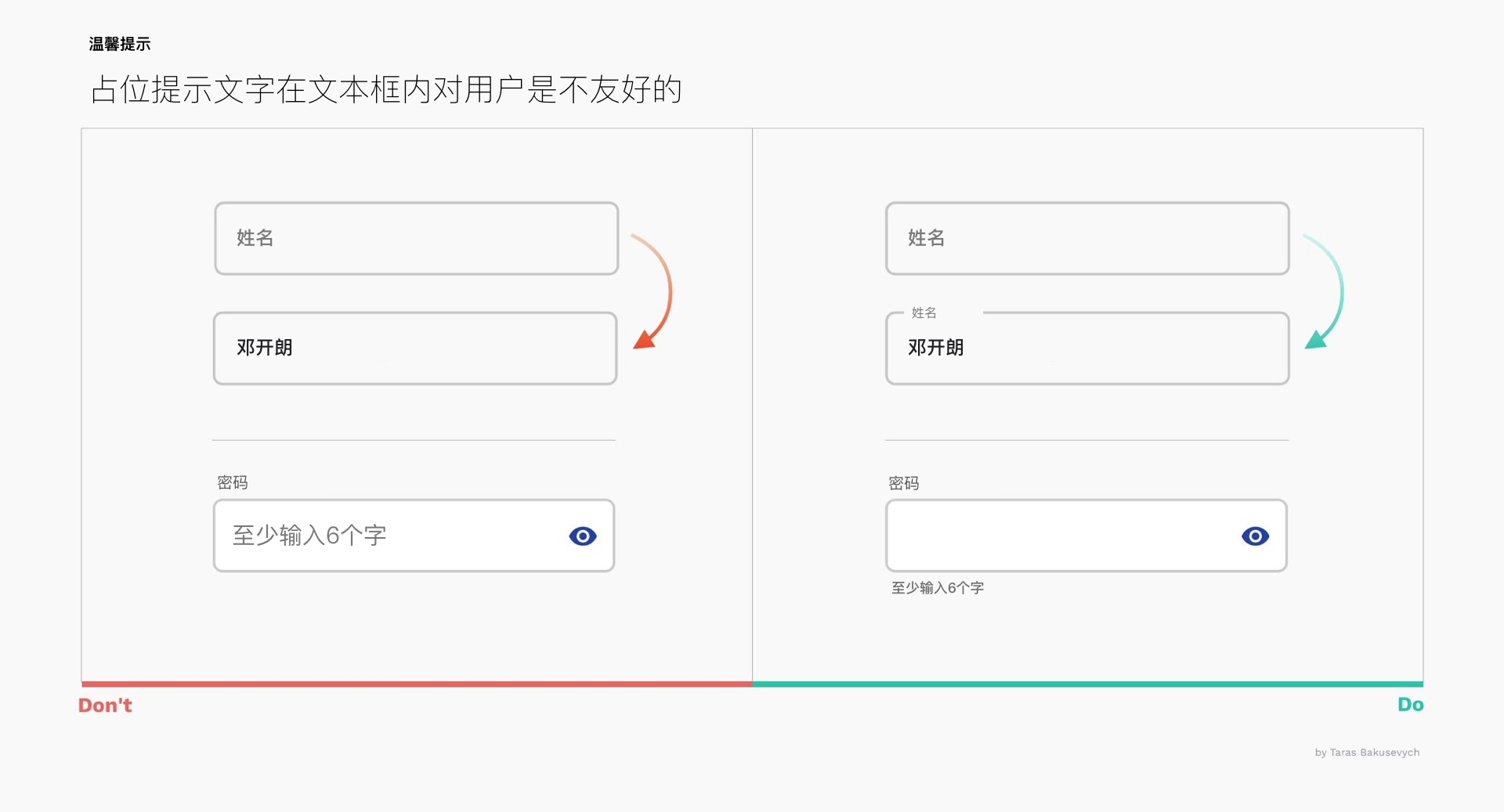
输入信息后文本框内占位文本的消失,会对用户的短期记忆产生压力。没有标题,用户将无法在提交表单之前检查他们提供的所有信息。如果您需要极简的表单设计,则可以使用“Material design”浮动标题的方法。
表单内的占位符文本有时会使用户感到困惑,最好在字段外使用提示文本。


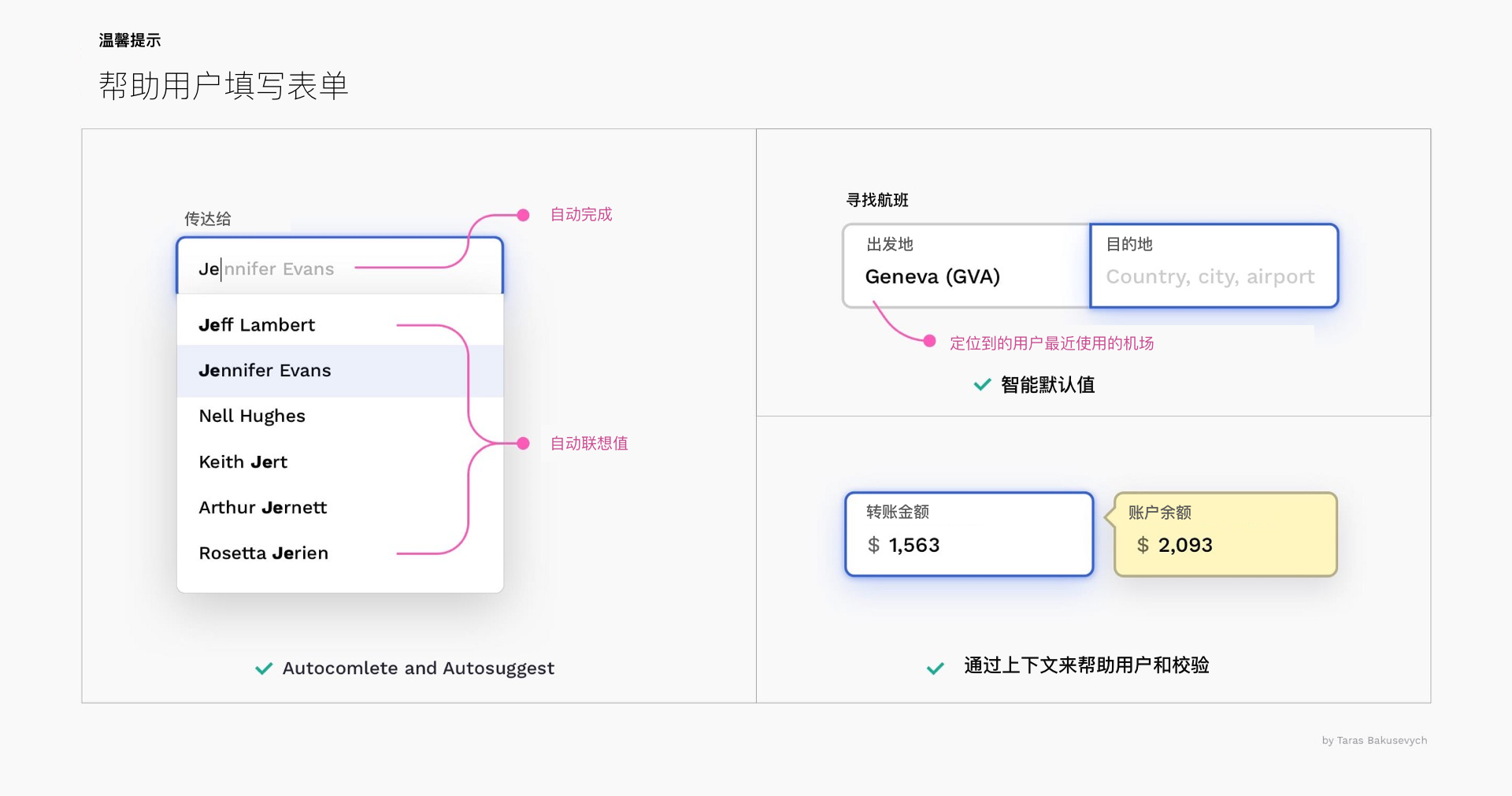
使用自动完成功能帮助解决部分查询功能,在用户的输入框中,用户可以按Enter或“右箭头键”使用它。
使用自动联想值搜索相关的关键字和建议使用的内容列表。列表以下拉弹层形式显示多个建议列表。
预填充字段并使用智能默认值。通常,您可以通过IP或地理位置轻松检测用户所在的国家和城市。根据最常见的方案进行分析,我们一般可以定义默认情况下应选择的内容。

提供上下文信息。为了用户做出正确的决定或避免错误,用户在进行转帐时将需要一些其他信息,例如帐户余额,如果能够从上下文中获取这些信息,就请及时给出。
“实时校验”是在用户浏览表单时实时检查用户输入的有效性,而不是在用户提交表单时一次性检查全部输入:
验证消息显示在靠近输入的区域,并一起显示
不要太过于激进的方式提示错误消息,应该告诉用户如何解决问题,而不是责怪他们
当字段在用户完成输入之前就被标记为无效时,请避免“提前验证”
考虑使用“正向校验”,可以增加一种愉悦感和成就感

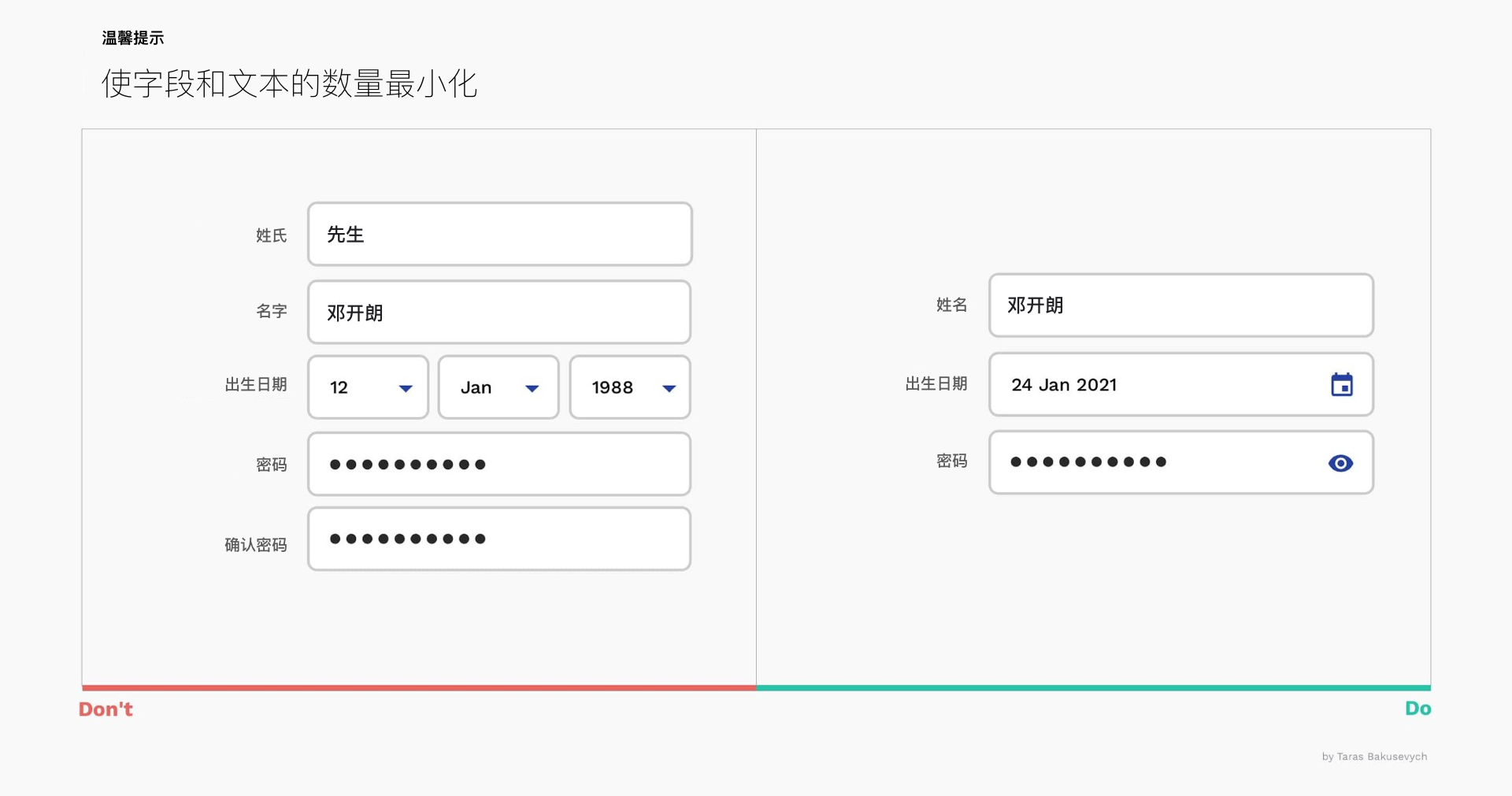
它将消除视觉和认知负担,并且看起来更简单。
不要将全名和日期之类的文本分成多个字段
不要多次询问相同的信息
使用标签和提示复制以尽可能地缩短它

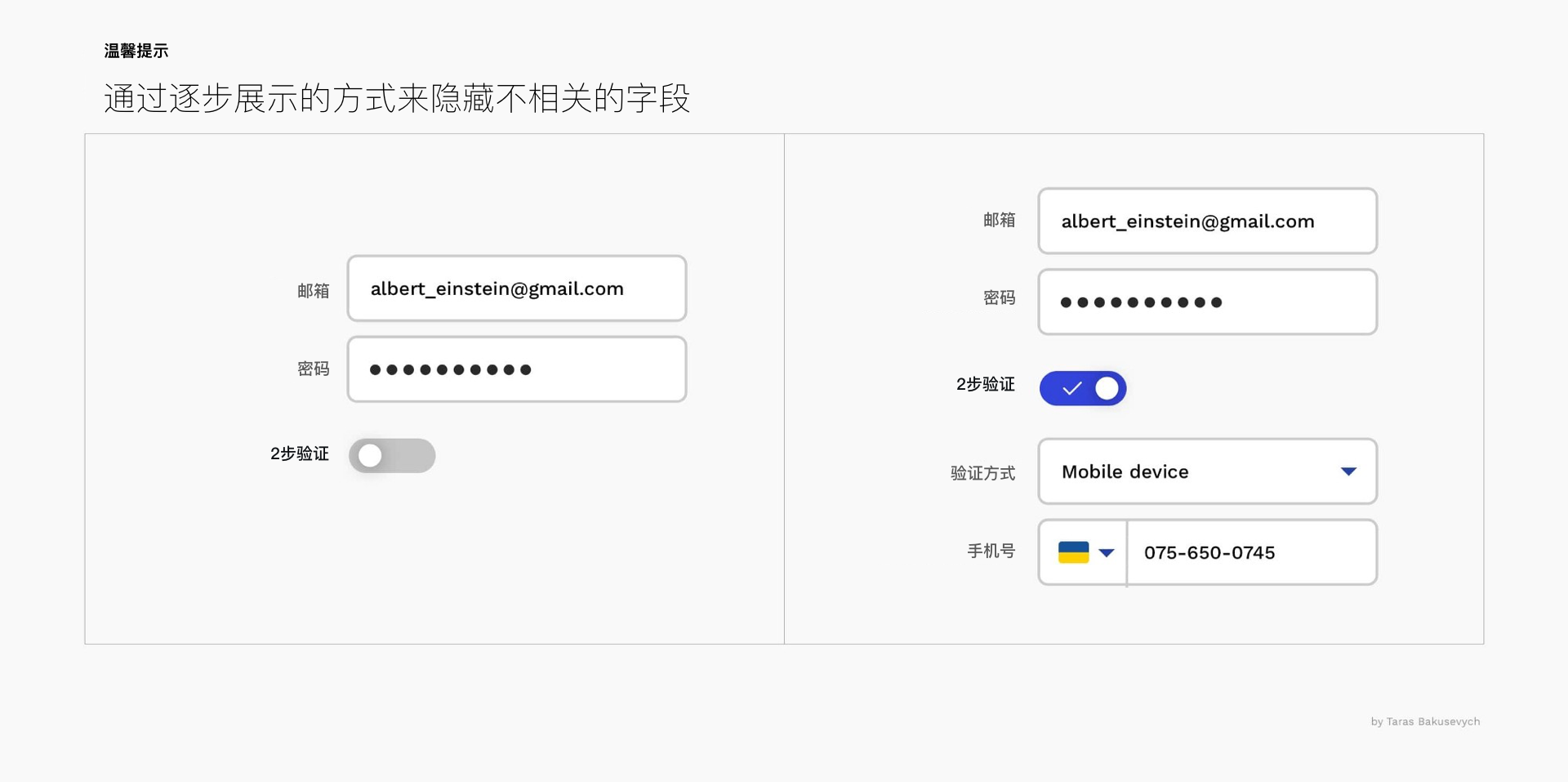
我们仅展示基本要点,通过逐步显示信息的方式来帮助用户管理信息的复杂性,在用户需要的时候再展示出来。比如加个开关按钮把不重要的信息隐藏。

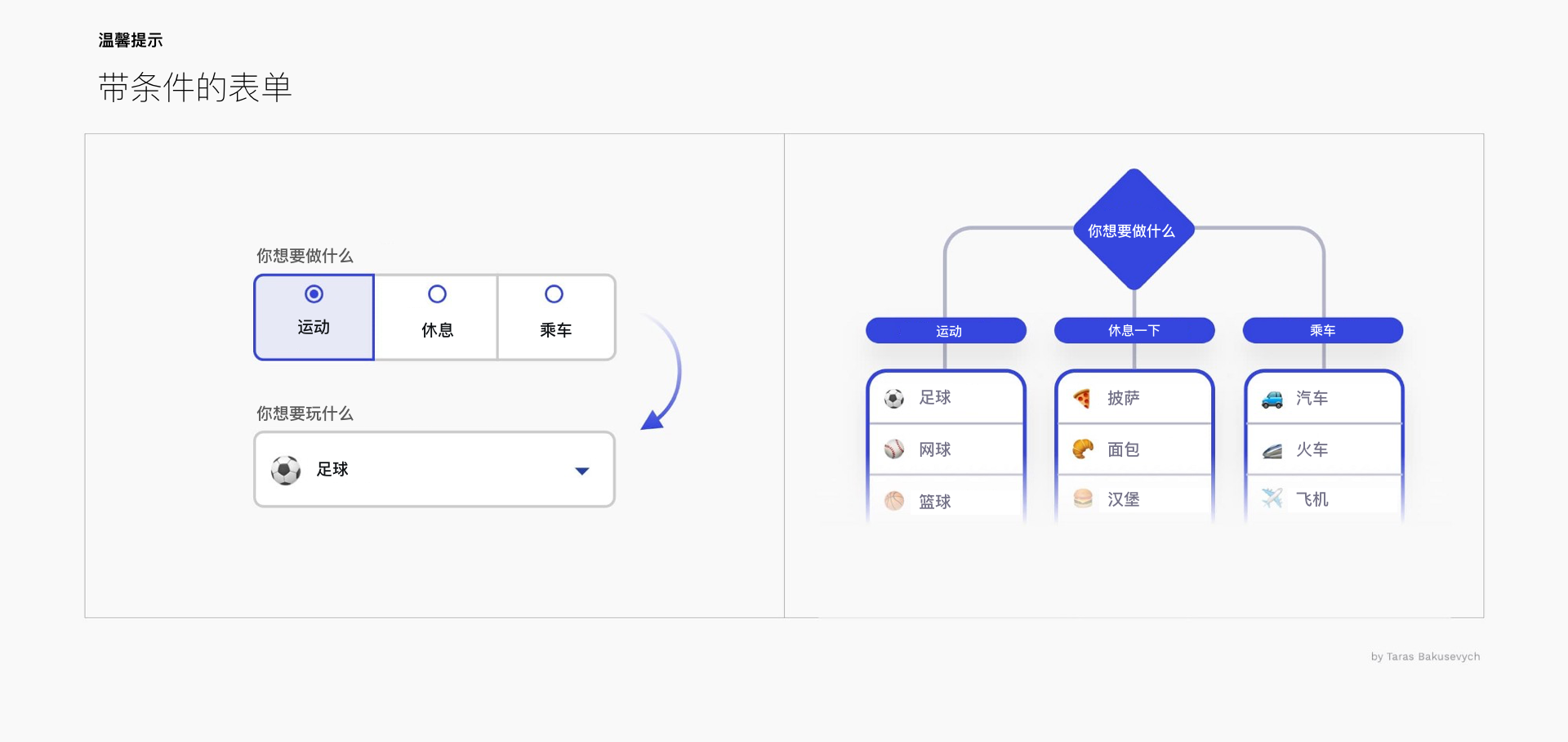
使用条件逻辑能够根据用户的答案,自动显示或隐藏某些字段,并可以在表单中t跳过页面。这种方法不仅可以减少字段数,而且可以使填写过程更具个性化和对话性。

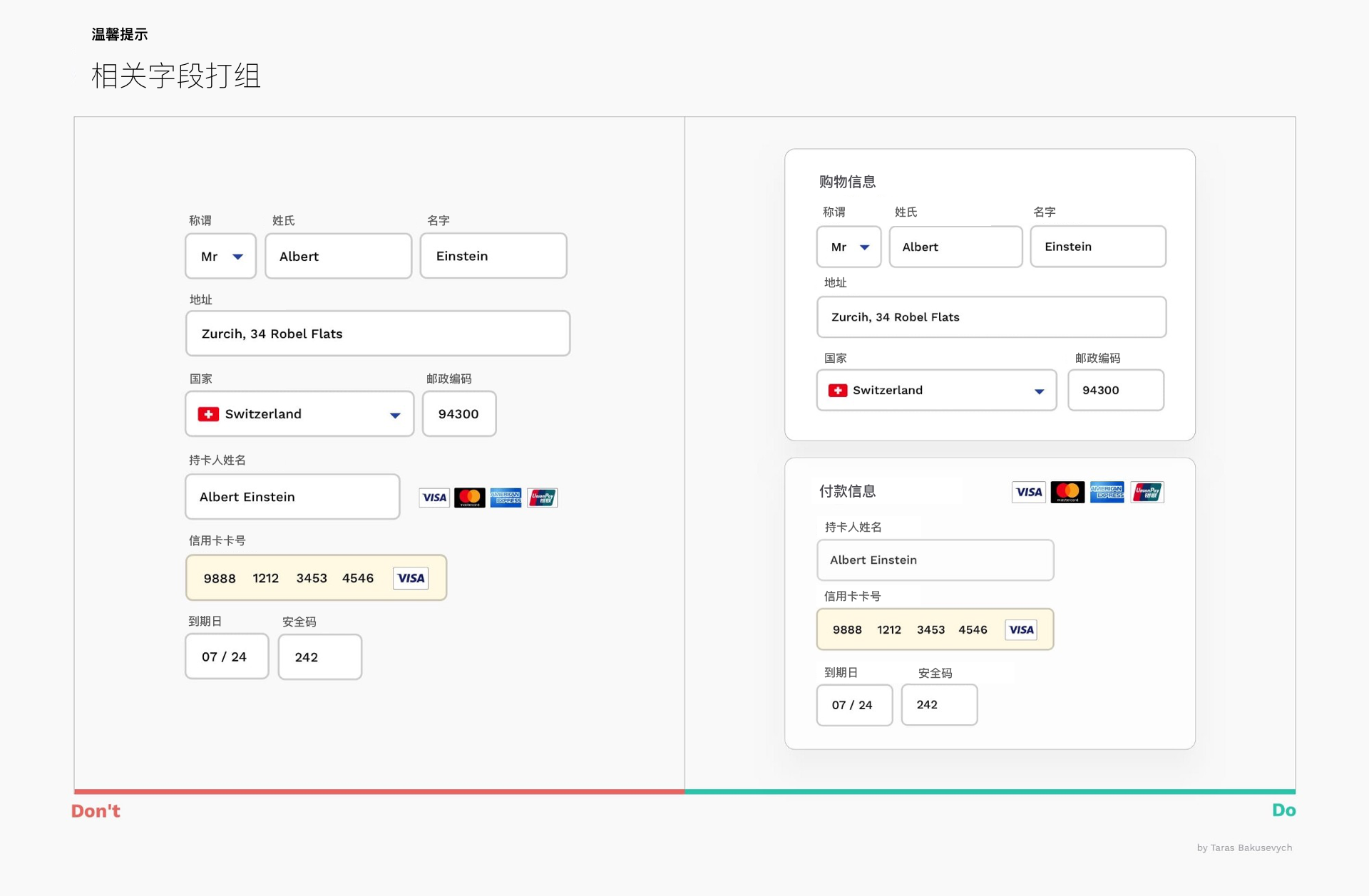
简化复杂表单的最简单方法之一就是开始对相关字段进行分组。格式塔心理学中有多种分组原则,可以使项目感觉相关:接近度,相似度,连续性,闭合性和连通性。将数十个非结构化字段分组为几个可管理的集合将显着提高表单的可用性。

有时即使删除了所有不必要的内容,某些表单也会很庞大。将大型任务分解为一系列较小的任务看起来容易得多,并促使用户将填写过程进行到最后。
显示步骤条,以视觉方式传达用户的进度,这可以提高满意度并激发用户继续填写的动力
不要过于细化表单,太多的步骤将无济于事,只会惹恼用户
对关键信息进行汇总以减轻用户的焦虑,最后需要进行复查

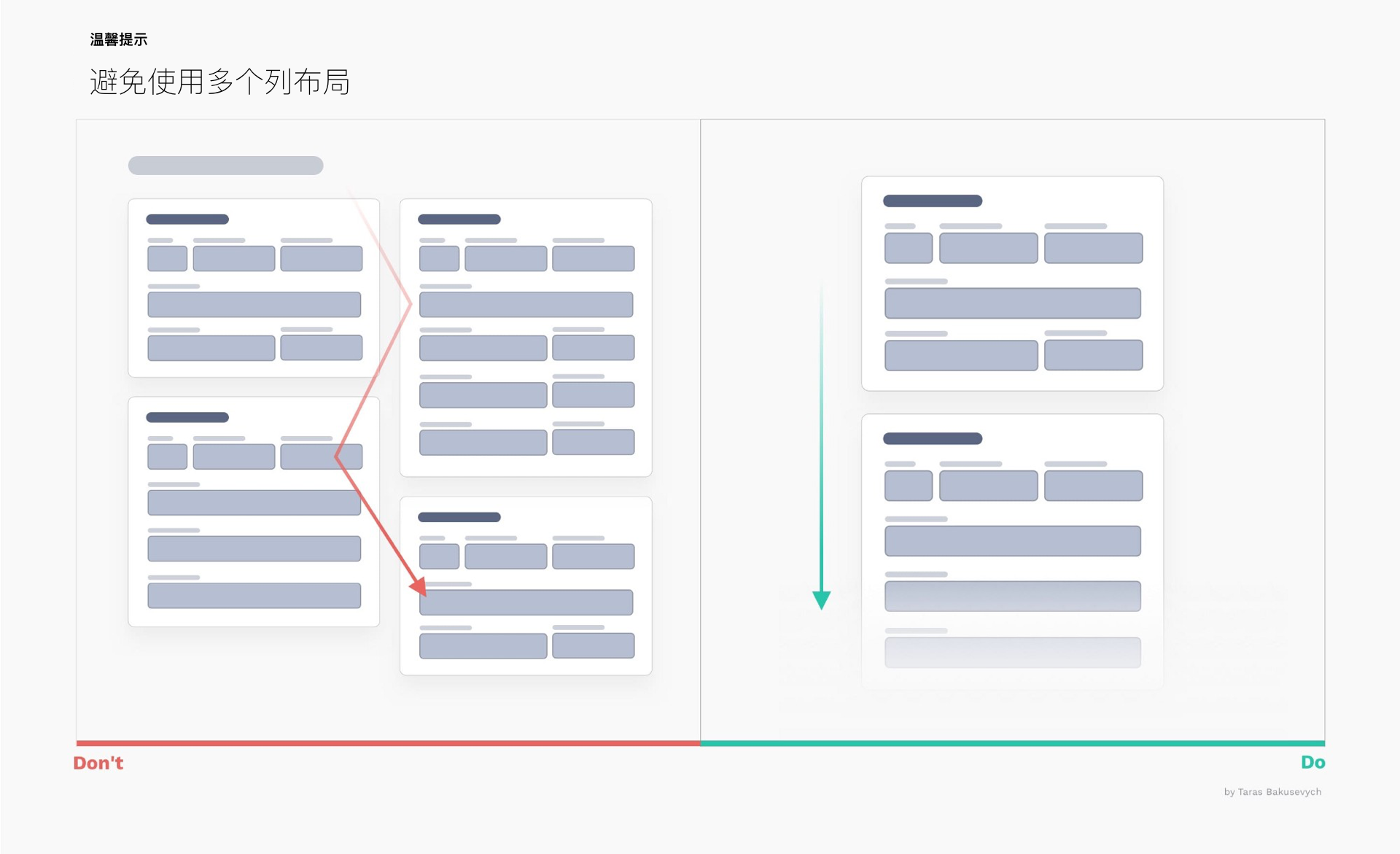
一列布局为用户创建了一条清晰的完成路径。使用多列表单布局的后果包括:用户跳过他们实际要输入数据的字段;将数据输入到错误的字段中;或者只是想暂停一下而可能导致放弃。

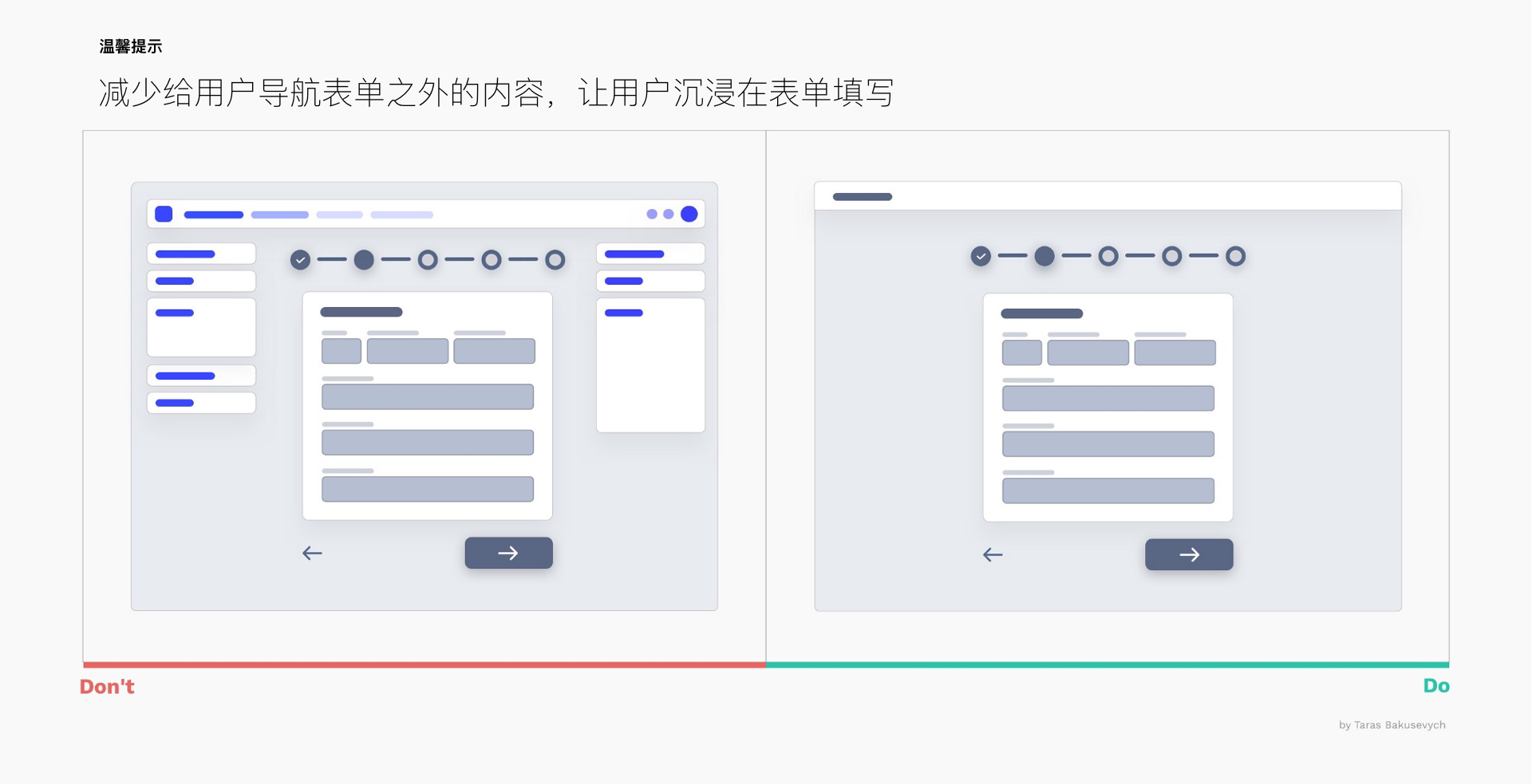
如果表单足够大,可以分成多个步骤,则应该为它分配一个单独的,清晰明确的空间。显示常规导航或任何会破坏表单填写过程的链接/按钮,只会造成混乱。我也建议不要在小型弹出窗口中使用多步骤表单。

Android或iOS提供了几种不同的键盘类型,每种类型的键盘都旨在促进不同类型的输入。为了简化数据输入,在编辑文本字段时显示的键盘应适合该字段中的内容类型。注意键盘将出现的位置。为了避免不必要的页面滚动,请将文本字段放在上方区域。

允许用户取消隐藏密码,而不是要求他们输入两次密码,这对于生成密码的应用程序也将更有效
始终显示密码要求,并显示用户在满足填写条件方面的进度。尝试简化对用户的要求
使用强度计量条以鼓励用户创建更强的密码
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务