2020-12-10 资深UI设计者

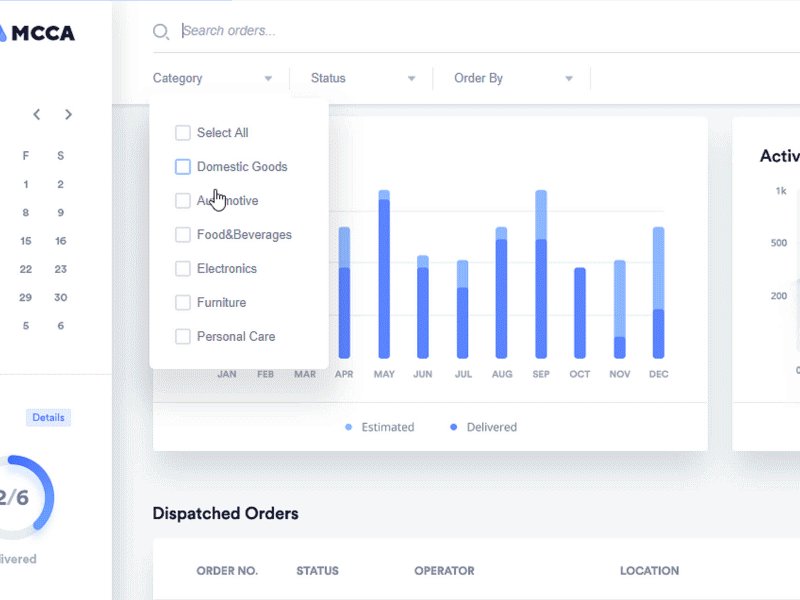
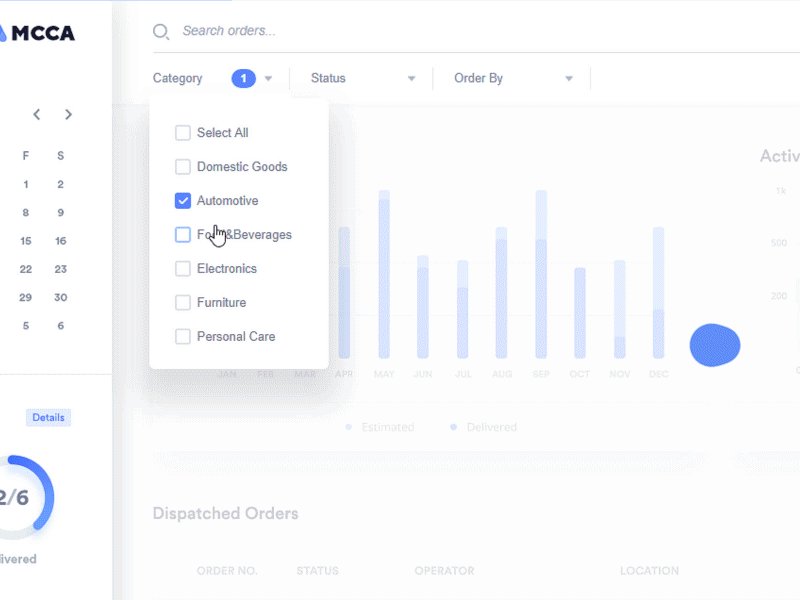
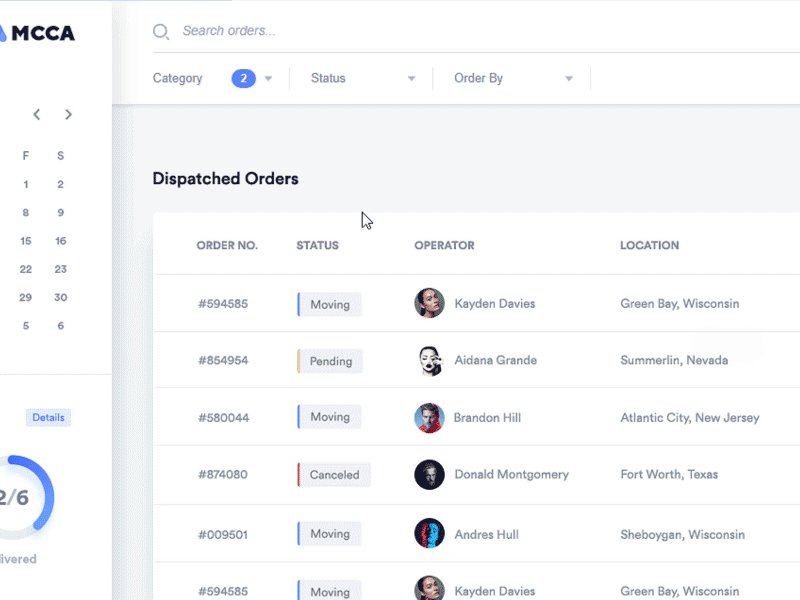
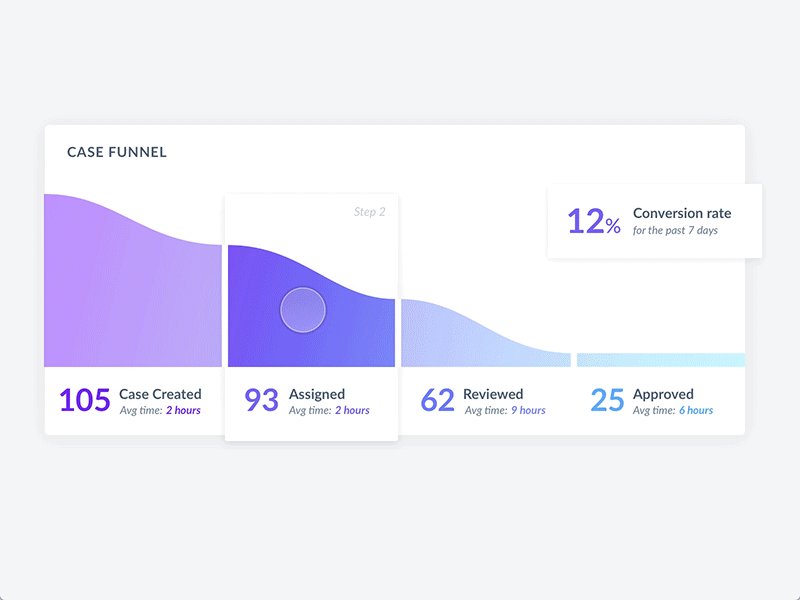
| 图片源自Dribble @Bhavna Kashyap



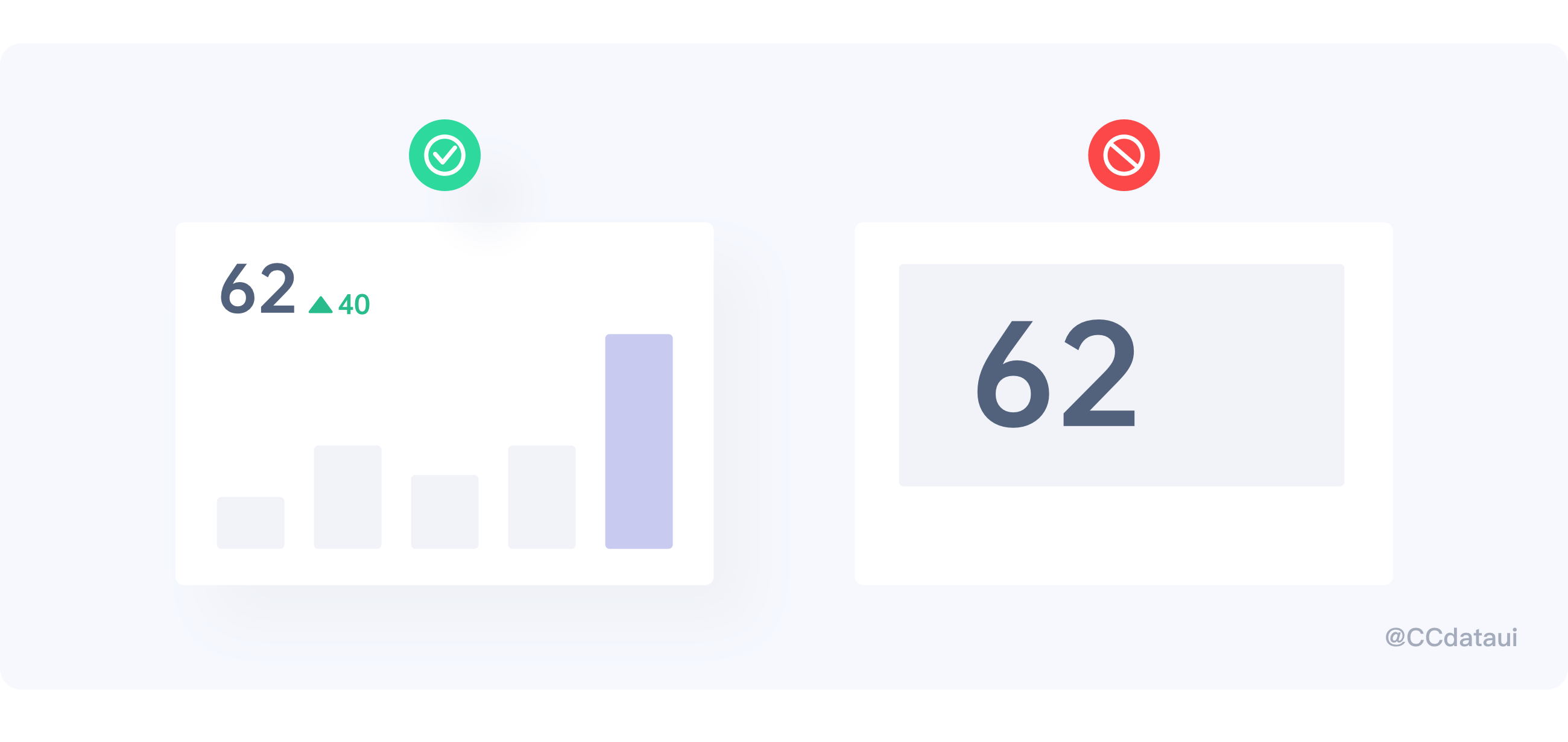
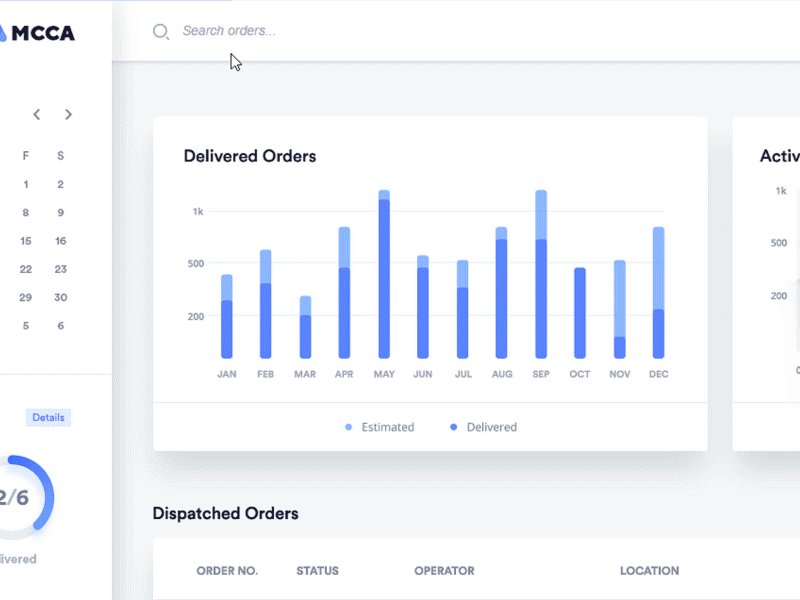
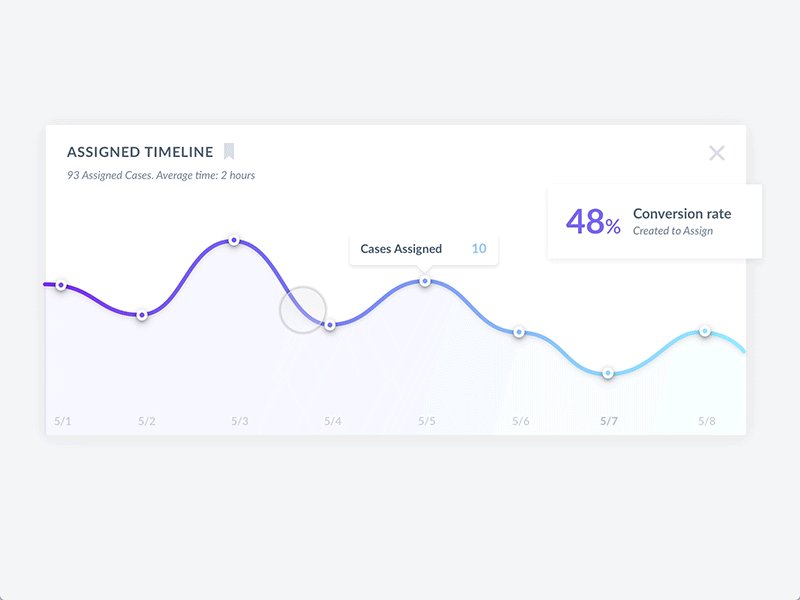
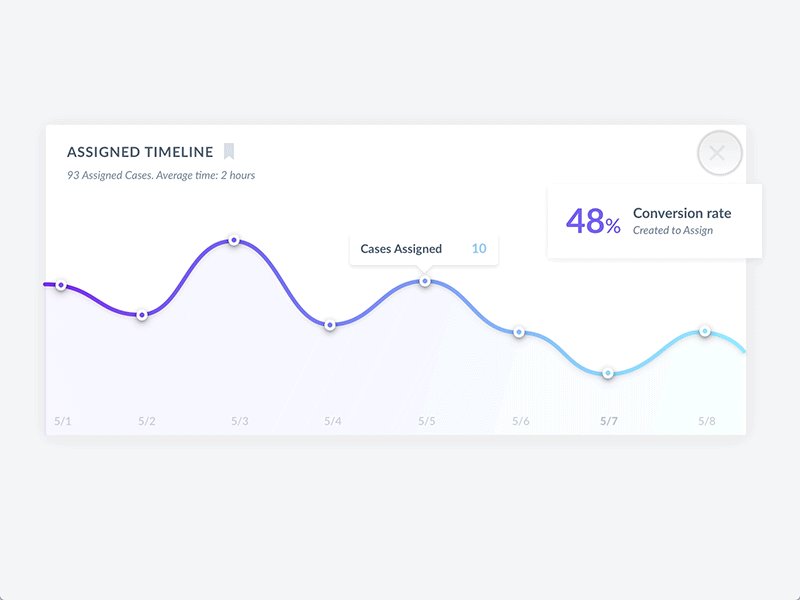
短时记忆又称感觉记忆,保存时间短暂,如果信息得不到及时复述,大概只能保持15-20秒钟,对用户而言反复复述数据是很痛苦的一件事,所以对比表单和折线图,用户从折线图中记住起起落落比记住确切的数字要容易的多。



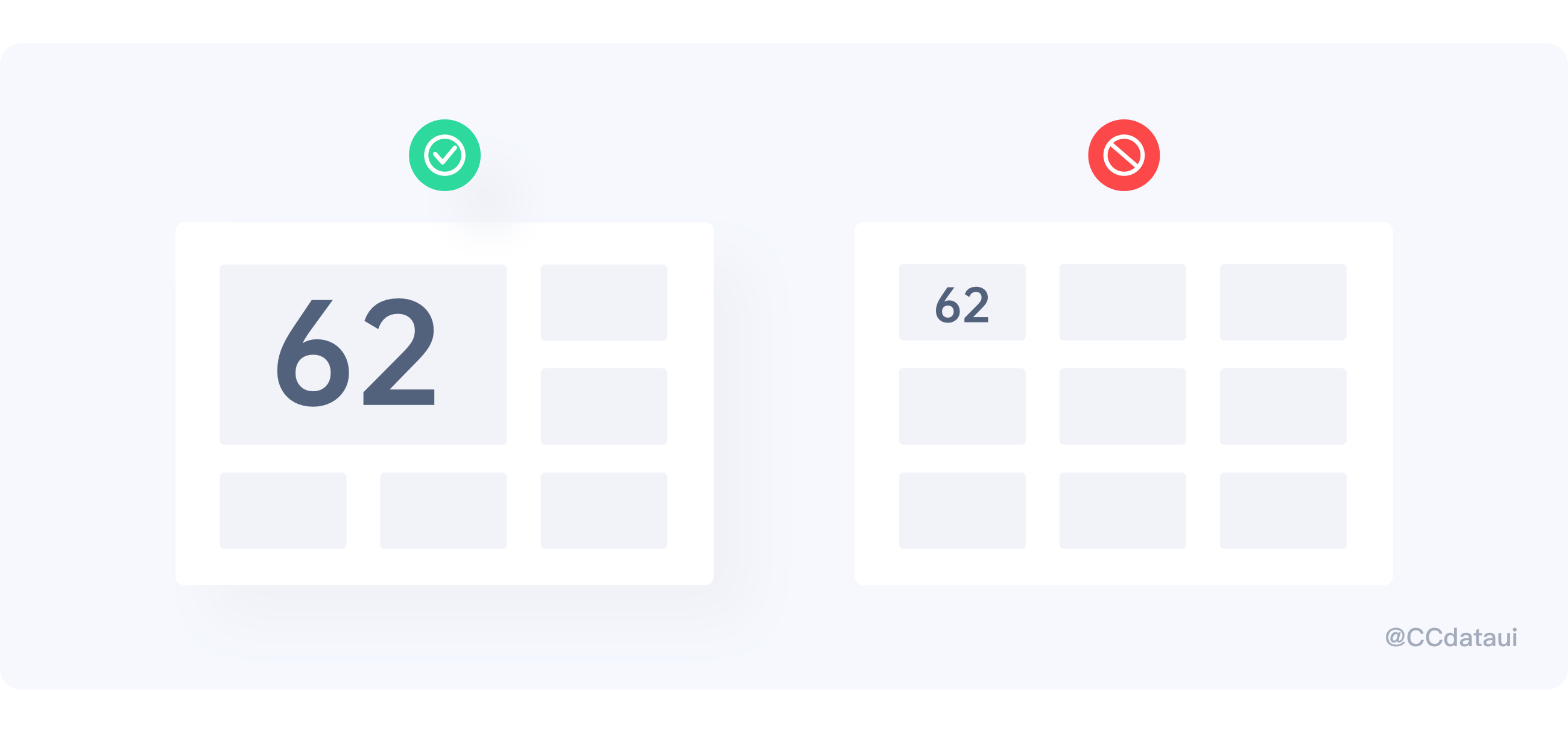
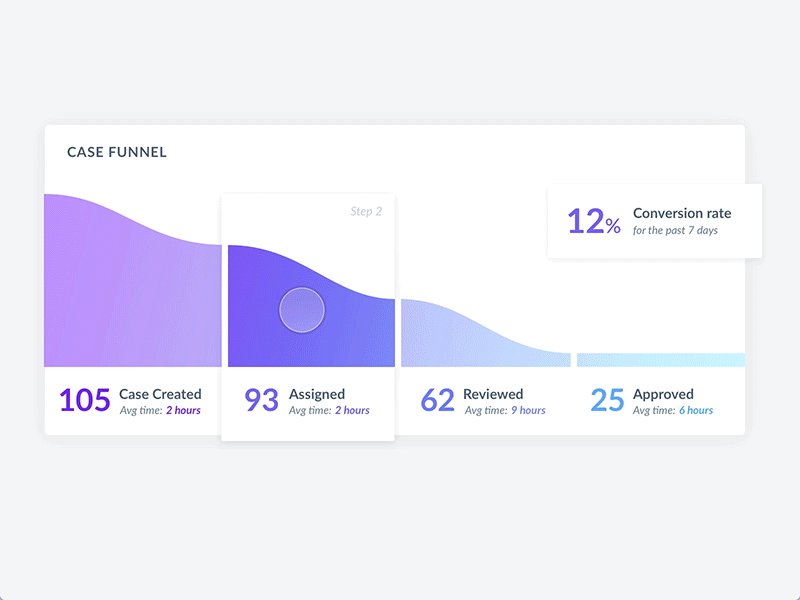
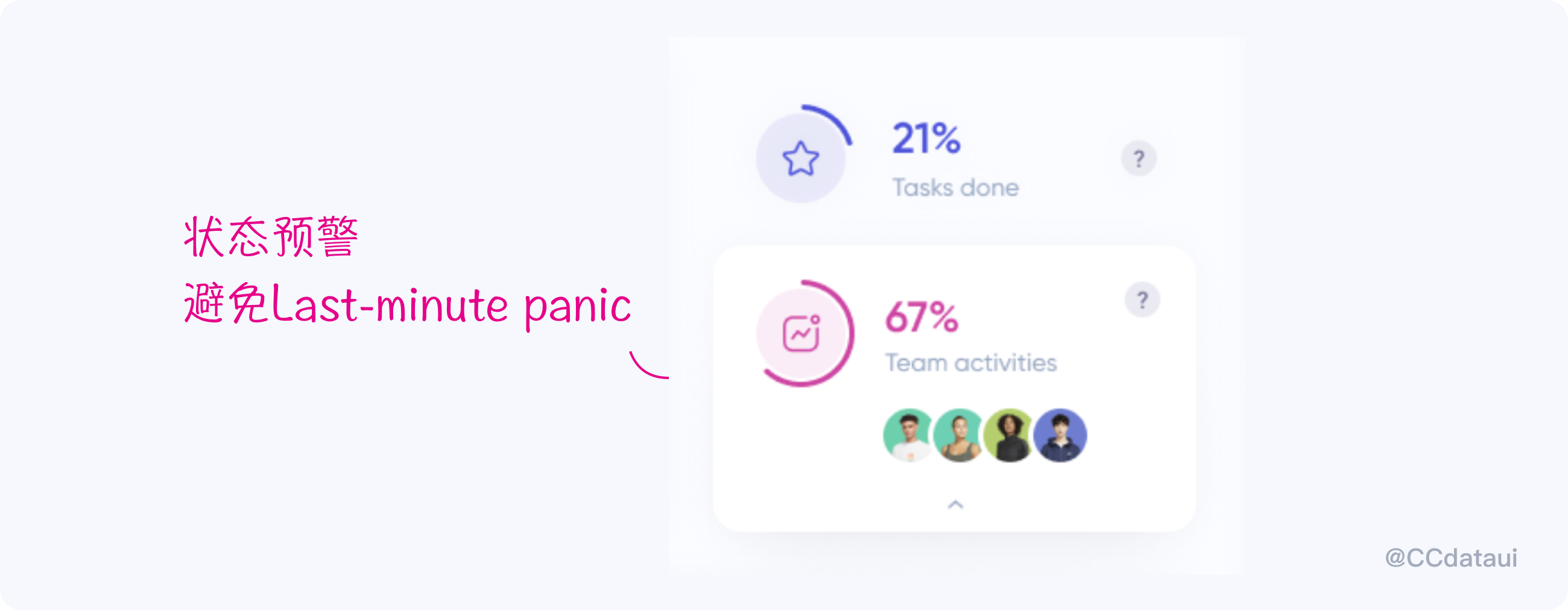
仪表盘提供了关键数据的概览信息,这样可以直观展示数据,减少信息短时记忆的负载。如果用户需要有关特定数据集的详细信息,可以选择向下钻取,得到更多的关联信息。


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务