2020-12-16 资深UI设计者
在B端的设计中,用户画像的建立一直困扰着广大设计师朋友们,由于对于业务的不熟悉、对建立目的的不明确,经常会采用无脑硬套C端用户画像、刻意为建立画像而画像、过于追求画像广度而不注重深度这样的方式来进行用户画像的勾勒。导致的结果就是建立的用户画像与业务场景的关联甚微无法对垂直业务进行有效赋能、目标客户锁定出现偏差导致无法创造真正的用户价值,间接的导致产品无法创造商业价值等一系列问题
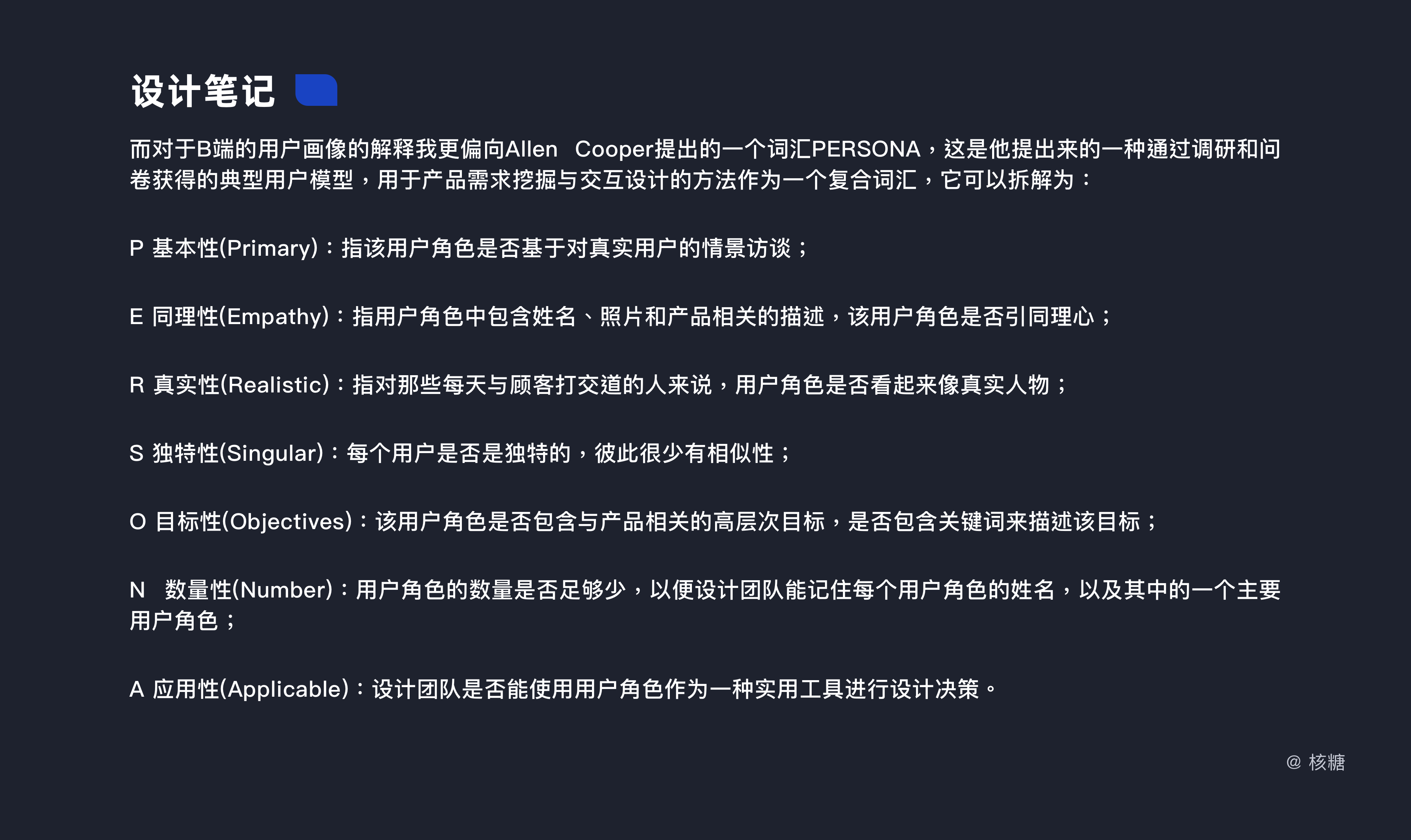
今天我们就来讨论如何更为精准地建立B端用户画像,从而能更好的为你的设计进行决策,为产品打下优良的准备基础


B端用户画像在大体的定义上其实和C端没有太大的差别,都可以简而言之地定义为是一种勾画目标用户/客户、洞察用户特征、联系用户诉求与设计目标有效工具。都采用贴标签的方式对用户进行分析和描述,解决的问题也都是更为明确的告诉设计师:“我们服务的是一群什么样的人?”

之所以最后的落脚点还是人是因为无论是To C还是To B我们所服务的目标用户始终都是人这样一个载体,都是在为人做设计(明确这点很重要)。所以这就要求我们无论是C还是B始终都需要站在人的角度来进行情感体验带入、痛点需求分析、决策因素推导,和C端一样B端同样需要想方设法的通过设计与用户达到情感共振
只是对比C端而言B端所聚焦的方向有所不同,较为笼统说就是To C的用户画像是对个人个性、特征的放大、筛选、整合,To B的用户画像是对于具体行业职能、职位和权重需求的发现、剖析和理解。而这具体的异同点我会在后面的篇章中详细的讲解


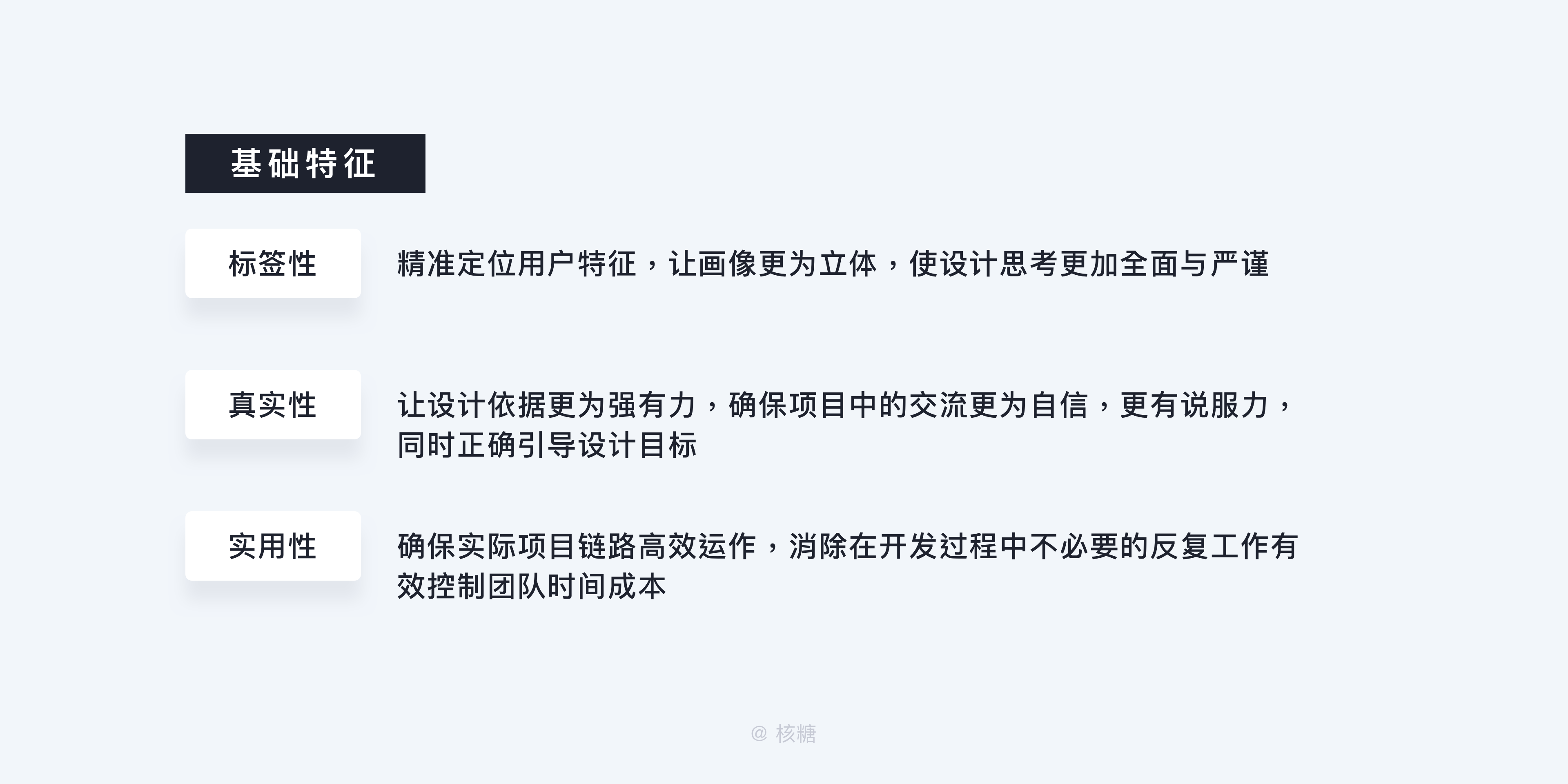
从基础特征来说,B端和C端的共通特征其实并没有太大的出入,都具有:标签性、真实性、实用性。
鲜明而独特的标签使是我们连接目标用户的依据,告诉我们为什么选择这类用户而不是那一类用户,同时可以让设计团队进一步验证产品定位。在标签不断被丰富的过程中,用户的形象也在不断变得立体,产品与设计的思考决策随之会更全面
可信的真实度可以让设计师、产品经理较为有依据地对客户的诉求进行把握不至于被错误的信息影响设计目标的确立,同时这也是在项目推进的过程中与各部门沟通强有力的凭借和背书,能有效地抢夺设计过程中的话语权,所以一定要尽量去对你的目标客户进行的真实还原
实用的意义主要存在于项目工作效率中,在B端的设计和产品中会比C端更加强调效率,项目的进程总是一环扣一环,前一个环节的错误都必然会影响到后面的环节,从而影响整体的进度,好的用户画像是一定能为你的设计开个好头,准确切中正确用户的正确需求,以其实用性大大提升整个团队的生产效率

除了上述的基础特征之外,B端用户画像还有着其独特的特点,而这也往往是困扰设计师们在建立有关用户画像的时候的难点,具体体现在:
在这点上我把他们大概总结为四种主要原因:用户样本少、数据获取难、业务理解需求高、测试难进行

第一,说到B端用户画像感受最为直接的就是:“关于B端的用户反馈是真的少”这主要是因为B端的用户的总量从体量上来说就比C端少了很多。要成为一个B端的用户首先得是一个有B端系统赋能之下的工作的从业人员,这就一下子刷掉了许多人可以成为目标的客户,不像是C端基本上没有什么太大的限制
然后再加上B端行业的领域性较强,经过具体垂直行业的细分后,能够成为你所研究的某一具体行业的目标客户者更是少之又少,这就导致了可调研的样本不足(因为可以被接收到的反馈的声音就少了)很难去做定量研究
第二,对于行业内部用户的有关数据的获取来说同样不是一个容易的过程,毕竟多数都是很难通过互联网的查阅就直接进行获取的,通常需要通过询问目标客户组织内的关键人物如:CEO、业务负责人、商务BD、行业顾问专家才能相对准确的获得相关数据,而这些数据的保密程度都较高,像企业目前的经营概况、主要合作方信息、公司内部架构……这类信息本身都有较高的获取成本,更何况对方也不一定愿意透露
哪怕是通过外部数据公司进行购买,也需要你的公司或者团队有能力、有意愿去承担在这方面所付出的成本,还需要你本人有能够甄别数据是否可用的本事,如此,就在你构建用户画像的调研阶段形成了一道天然的行业壁垒
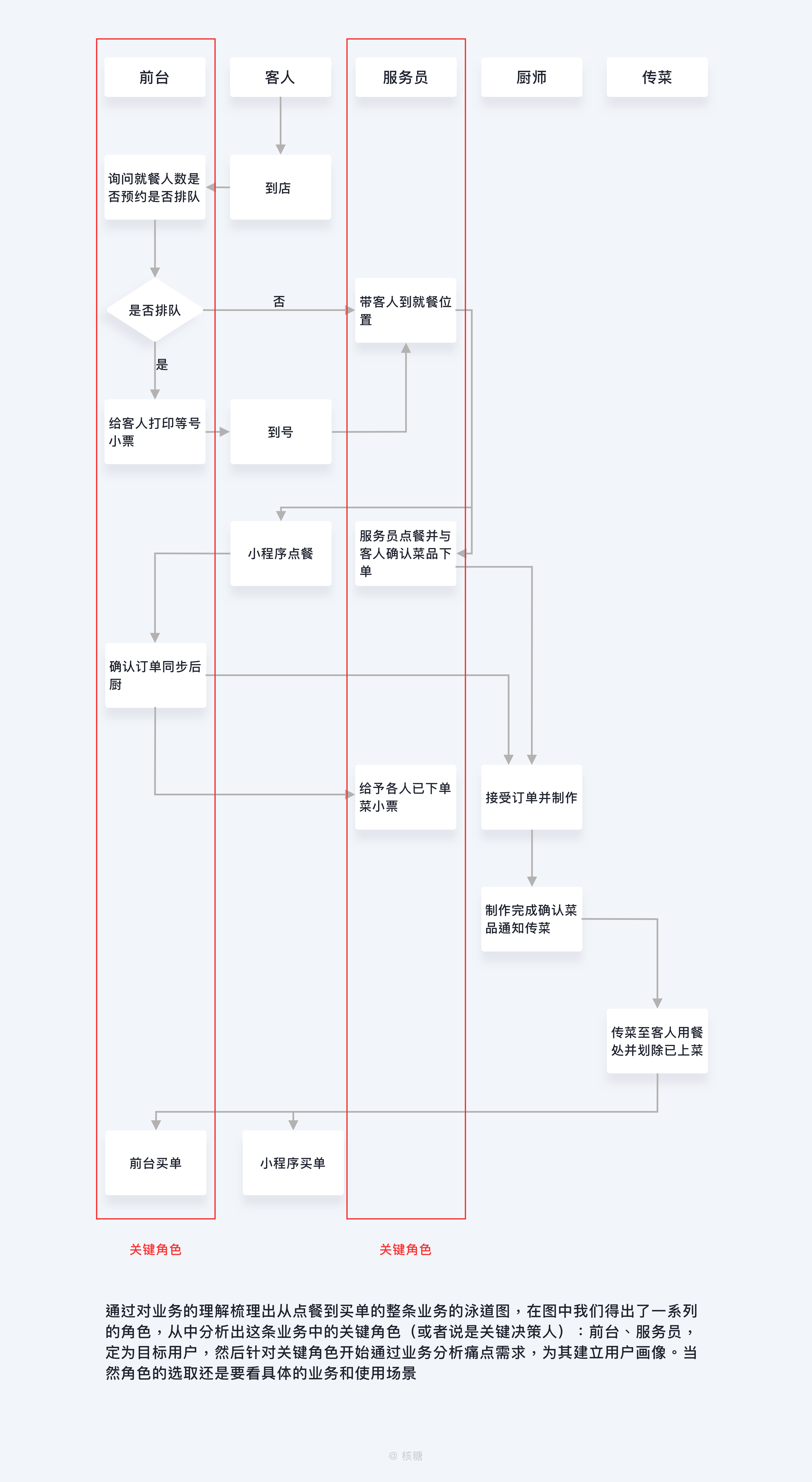
第三,对于业务的理解需求在B端行业尤其重要,特别是对于UX来说。对业务较为深入的理解可以快速有效的帮我们熟悉在具体工作中角色与角色之间形成的业务泳道,进而准确抓取画像中的关键角色

比如我们需要为餐饮行业从业人员提供一套线上B端解决方案以提高他们的运营效率,在描绘这个用户画像的时候我们可以先通过对业务的理解梳理出从点餐到买单的整条业务的泳道图,在图中我们得出了一系列的角色,从中分析出这条业务链中的关键角色(或者说是关键决策人):前台、服务员,将其定为目标用户,然后针对关键角色开始通过业务分析痛点需求,为其建立用户画像
这说起来容易但是实践却很难,前文就讲过行业之间千差万别,很多时候真的就是隔行如隔山,不同行业的业务泳道完全不是我们能够通过固有的经验能推测的出来的,需要实实在在反复做用研才有可能完全将其还原,虽然不是说要多年深耕其中,但是起码要对业务有一个较为立体的认知,后文会具体讲到
而这对于我们传统的设计师尤其是新手设计师来说并不属于我们的“天赋技能”,毕竟传统意义上对于业务的深入理解完全不在我们的工作需求范围,还是习惯于做一个产品经理提需求然后卑微照做的“撸图小美工”,就算有心也很少有机会能够参与到用户调研中去了解业务。对于是设计自家企业内研系统的同学来说可能还好一点,可以通过很多公司内部的人员与数据去了解,甚至还能比较容易地实地考察,但是对于外包、SaaS类型的设计同学来说自身用研经验不足、缺少方法论无法真正理解业务是阻碍精准建立用户画像的又一道壁垒
第四,由于B端的产品和公司的业务息息相关会直接影响到公司的日常运营,所以很难像C端那样悄无声息地或者是有选择性的将用户放置在真实场景中进行灰度测试、A/B Test等,很容易造成新的功能与交互与用户原习惯不相符的情况从而耽误日常工作,这是绝对不被允许的,就算是招募了用户进行专门的测试,也很容易因为提前告知这是测试的刻意性使用户造成心理偏差从而导致测试结果的会有偏颇。
这就直接导致了用户画像中推测的痛点需求很难被及时有效验证
首先,角色与角色之间的差异较大也是B端用户群体较为显著的一个特点,这主要是因为职位的不同导致的,不同的职位除了会形成表面上的上下级关系外本质上来看应该是形成了不同的职能、产生了不同的权重,对于用户而言这就导致了不同角色之间关心的价值不同(可以说是用户目标不同)、决策权大小不同、使用人数不同……
举个最简单的例子就是,一家店老板是一个角色、店长又是一个角色、前台又是一个角色,这三者之间关心的与自身价值相关的事儿肯定是不一样的,比如老板的目的是如何通过降本增效达到店铺的利润最大化,店长的目标是如何提升团队管理效率提升自我业绩,前台的目标是如何优化日常交互提升自己的工作体验与效率
个人认为可以将角色的差异聚焦到以下四个维度作为参考比较:用户目标、使用人数、使用频次和决策权重,那么套用到以上的例子中就可以呈现为下图

通过此图我们可以较为直观的感觉到角色差异所带来的特征,同样的通过对这些差异的比较也有助于我们找到关键角色、关键决策人(权重较高的人)
其次,除了用户目标这些差异外,对于设计师来说很重要的一点就是明确不同用户的具体使用场景,因为事实上就算是同一家门店、同一家公司的各个角色他们的使用场景都有可能千差万别
举个例子同样是老板和前台的两个岗位会因为岗位职责要求与个人使用偏好习惯这个两个主要因素导致他们选择使用产品的场景、平台有所区别

前台因为是执行层员工所以有必须天天到岗的要求,所以她的使用场景大部分情况下都会是在门店内,更准确的说是门店的前台位,而从工作内容上来说主要是高频地处理每天店内的各种订单业务、进行登记、结账、数据录入等所以在端口的选择上可能会更多的选择固定端口、Web端,这就构成了属于前台的基本使用场景
而立足于老板而言,他没有每天都需要到岗的需求,主要需求是通过系统查看门店的营业数据,快速进行一些较为大型的申请的审批等,而且使用频次不高,所以老板的使用场景除了门店外可能更多的是要考虑到在店外、在家的场景,而使用端口上则应该更加偏好移动端APP来进行操作(当然这个还是要放到具体的项目中具体分析)
本质上来说和用户目标等因素一样,使用场景主要也是由行业中的具体岗位职责所决定的
最后,角色与角色之间的差异还体现在置于产品不同阶段的决策链路中同一个角色的参考权重会不一样。听着是不是很抽象,没关系举个例子你就迅速能明白

在产品的销售阶段,也就是目标客户的初次购买阶段,此时决策链路的关键是老板是否出资购买产品?很明显的是员工在这个阶段是没有出资决策权的,而且员工的态度对促成这个链路影响甚微,那么我们的主要精力就是应该放在打动老板这个角色的目标上,此时老板的意见、需求……会成为我们用户画像中参考权重较为重大的部分甚至是全部
而在产品的续费阶段,此时决策链路的关键变成了老板是否会进行续费?虽然表面上看似乎和初次购买区别不大,但是实际上此时员工的态度的参考权重已相对提升。这是因为老板会通过员工在使用系统时的反馈和通过引进系统所带来的效果作为是否续费考量,此时执行层的体验需求是设计师需要去重点关注的,他们的意见在画像中的参考权重会提升,这就是为什么角色的参考权重会随着产品阶段的改变而改变
总结一下,角色与角色之间的差异体现在不同角色的用户目标不同、使用场景不同、使用频次不同、使用人数不同、决策权重不同和不同阶段意见参考权重不同
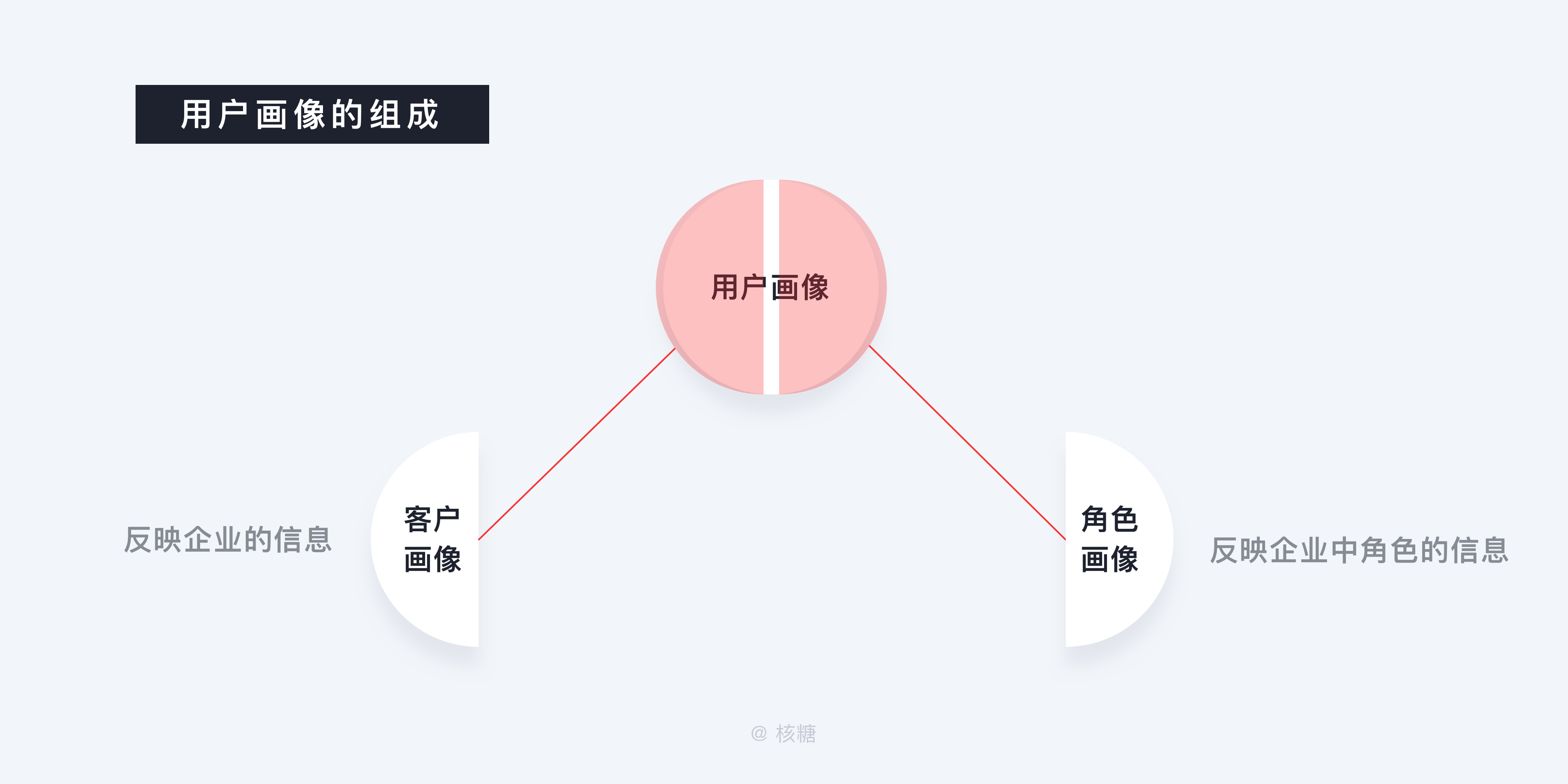
经过以上的特征分析用户画像的构成在我们的脑中已经初具雏形了,那么具体来说用户画像的构成应该如何较为系统的拆解呢?个人认为较为合理的方式应该是先思考用户画像的功能或者说用户画像需要反馈什么信息
这个问题的答案其实从之前的特征中我们可以较为明确的找到即反映企业的信息和反映企业中角色的信息,这两部分的信息我比较喜欢将其称之为客户画像和角色画像

客户画像简而言之就是指你目前的设计所服务的组织、公司的画像,它涵盖了该组织所在行业的特征、现状(包括行业类别、产业链细分等)和自身企业特征(规模、发展阶段、市场、业务情况等)。这有助于我们快速地验证我们对产品的定位准确性并且迅速地找准大致方向以便于随时补充所在该垂直领域相关信息以更加了解客户。当然从团队协作的角度来说,这些信息还可以帮助销售团队更为方便的找到目标客户进行签约
客户画像以一种较为精炼的方式进行拆解可以分为基本信息、业务信息、组织架构和关键角色,其中具体来说
基本信息:行业属性、地理位置、企业规模
业务信息:业务概览、经营模式、付费能力、使用目标
组织架构:组织自上而下有哪些机构,彼此之间有何联系
关键角色:组织中所包含的各个岗位

如果我们以一家连锁餐饮门店为案例那么可以具体这样进行进行描绘

而角色画像就是指你目前的设计所服务的组织、公司中的使用人员包括了公司的高、中、底层即决策层、中间管理层、执行层,它包括了你所研究的角色的个人特质或者说岗位特征(包括了岗位特征、职能、职场处境、决策链路位置、希望解决问题的目标等)
角色画像以一种较为精炼的方式进行拆解可以分为角色名称、基本信息、工作目标、和使用场景,其中具体来说
角色名称:具体职位的具体职位名称或是工种
基本信息:文化水平、办公场地、平台偏好、使用频次
工作目标:岗位职能、岗位责任和使用期望
使用场景:以较为干练的故事叙事的方式对日常工作的各个场景进行描述


如果我们以一家连锁餐饮门店的店长为案例那么可以具体这样进行进行描绘

而在细化到每一个角色岗位的情况下,在使用场景上甚至可以进行武装到牙齿般的场景再细分,比如厨师长在一天后厨管理中最高频的需求是什么?对后厨订单的显示有什么样的自己的想法需求?这都是我们可以在画像部分进行不断深入思考的,当然不断细化势必会自然而然涉及交互的具体设计,由于篇幅原因之后会单独写一篇文章来进行叙述,这里就不做过多的探讨
大家一定需要记住的就是构成用户画像的基本组成部分包括了客户画像、角色画像两大部分,而每个大部分中又分成了属于各自的小部分,具体的细分和调整还是要落实到具体的业务、具体的行业中去进行构建
之前就提到过B端的用户画像与C端用户画像的特征上有比较大的区别,而且对用户的描绘侧重不同,这也是为什么很多从C端的设计师同学在转B端设计的时候发现在用户画像的勾勒上一些形式无法直接复用的原因,具体来说分为以下这些区别:

C端用户选择产品的感性(主观)因素相对较多,而B端则更趋于理性。什么意思呢?影响C端用户的购买因素一般包括品牌偏好、商品颜值、社交信息影响等因素,这类因素都较为主观化、情绪化。这是因为C端的产品对于用户而言更多的时候是通过购买达到一种自我满足、自我彰显,用户目标的个性化较强,简单的来说就是我买来是让我爽的,所以C端购买商品的时候会趋于感性与主观
而反观B端来说影响到用户的购买因素就理性的多,也更加的谨慎与全面,比如:易用性、投入产出比、能为业务赋能的程度、员工学习成本等,这是因为B端的产品与用户的盈利、运作都息息相关,会直接影响到用户日常的工作,用户的目标主要是通过购买产品达到对自己工作、业务的赋能,提升效率和盈利,不会有谁说我用美团的系统就比你用微盟的系统更高一层,说白了谁能让我的工作更加的、谁能让我的公司赚更多的钱谁就会成为我的选择,所以这也是B端的用户购买决策都比较理性的原因
C端的用户购买决策权一般不受社会关系的影响而B端的购买决策比较受其影响。这里的社会关系主要是指职业、岗位,这点其实比较好理解。很简单C端的产品大部分面向用户的细分不会像B端那么局促很多时候C端的商品只要用户的经济实力足够其实是可以随时随地随性进行购买,如果用户愿意哪怕是光头猛男也可以购买小裙子,别人是管不着的(当然也不一定啊)
但是B用户的购买决策权其实在前文就很明显的看出是非常受社会关系的影响的,比如一个执行层的小员工因为公司系统太垃圾突然想一拍脑袋给公司换个系统,然后第二天公司就自上而下换了一套新系统这种事儿想想都不太可能(当然一般也没有人脑子抽了想这么干)
这是因为无论如何在这条决策链中执行层小员工始终都是处在一个使用者的身份上,纵然你再有钱也不可能成为一个出资方的身份(当然除了那种你把公司买了自己当老板的)你最多只有建议权,并没有购买权,只有决策层的领导(很多时候都是最大的老板)是具备出资的权利的(注意我说的是权利不是能力),所以这样的结构特征在基因上就决定了B端和C端用户在购买决策权上有本质的区别
C端用户相对来说购买倾向上受年龄、性别、职业、受教育水平这些因素的影响而B端相对较小。很简单C产品的购买理由虽然相对自由,但是对于产的定位还是会以一定的年龄层次、不同的性别等因素进行划分从而达到精准营销,毕竟不是那么多产品都是男女老少皆宜的,举个例子,美柚APP在大部分情况下用户都是女性而且是青年中年女性,服务于女性通过其监控自己的生理健康,一般情况很少有男性用户(例外除外啊),再比如经常会有APP给年轻人打造自己的潮流社群这样的定位,说明这个产品的用户主打年轻人这个群体
而放在B端这些因素其实参考价值并不大,这是因为首先一个组织、一个公司、一个门店的员工组成是复杂的,自上而下很可能覆盖了老中青三个年龄层次,性别男女都有,不会因为你的这些属性就影响了了产品的购买决策,全公司除了老板之外基本都是无理由被动接受产品并使用的客观状态,所以在这种状态下年龄、性别等问题的参考价值就基本不大了
以上的区别造成了B端和C端的用户画像在基因上就有“种族区别”,所以在对B端用户进行标签设计的时候再次提醒千万不能生搬硬套照搬C端,还是要深入了解业务、职能之后才能做出较为落地的符合属于你的用户的画像


其实在用户画像的价值上B端和C端没有太大的区别,主要都是为了进行精准营销和个性化服务

精准营销的的价值主要是针对市场和销售团队而言的,我们所收集到的关于客户的每一点信息都可以称之为是一组数据,在大数据营销已经逐渐成熟的当下一个成功的用户画像是可以助力销售团队更快速的找到正确的业务方向,筛选出真正的目标用户,提升转化率,大大降低了浪费在与非目标用户的交流上,也是销售团队不断进行调整自我调整的指南
对于市场来说,通过对于用户画像的具体分析可以更为准确的调整营销内容和营销策略,从而更好的对渠道选择进行更合理的配置,在有效的用户画像基础之上思考创造出更多的有效客户。是一个非常有效的降本增效的辅助

而个性化服务的价值则是对于产品、产研团队而言的。当今的B端产品大致可以分为三种大的类目:企业自研、外包和SaaS,在面对自己的客户进行产品设计与服务的时候都多多少少会对每个用户不同的需求进行具体问题具体分析,从而进行一定的个性化定制服务
所以当用户画像足够的时候产研团队可以的对用户的一些差异化需求进行精准把控并制定出最适合的解决方案,而在产品迭代的阶段也能更加具有针对性的对产品的功能、交互进行完善
用户画像的意义其实是贯穿了从产品研发到产品是投入服务的每一个阶段的

在研发初期,用户画像的明确可以帮我们迅速清晰产品定位模糊这个问题,因为很多产品在研发初期其实是搞不清楚自己的产品定位的,这会导致后面一系列的开发问题造成连锁反应,而用户画像是为了在项目一开始就帮助我们地知道我们在为一群什么样的人服务,这样就把准了产品的相对较为准确的定位,规避了后面出现偏差的风险

在画像确立后的设计阶段我们需要对产品进行架构设计,用户画像是防止我们的架构设计混乱,梳理层级轻重、功能优先级的指南利器。我们经常会一下子同时接到各种各样的需求,很多人选择无论吞枣的一股脑把需求中的功能全部堆砌上去,这样直接导致的就是产品层级混乱,功能无归类,交互毫无逻辑,开发效率低下,就算最后做出来了用户也很难上手,甚至无法通过产品顺利走完一套业务闭环
明确的用户画像可以在一开始就为你产品的功能排布、架构设计赋予逻辑,因为用户画像可以明确的知道用户的具体目标,从而将需求可以进行轻重缓急的分类,此时每一个功能都可以归类到相应的模块,功能所处的位置可以按照需求的重要程度进行优先级的位置放置,同时交互更加符合实际使用场景,确保产品在产品再投入使用后能快速上手,快速解决用户的问题

在设计进行的阶段团队内部会议时,不同岗位之间经常会出现对功能设计、视觉设计、交互设计不同的意见,甚至会产生很大的争议,在面对这样的争议很多时候其实设计师在产品经理、运营的面前是没有什么话语权的,这主要是因为大部分设计师其实对业务的熟悉和用户思维背书较弱,而别的岗位也会经常把设计当作撸图工具人使用,所以导致了现在很多设计师尴尬的现状:经常会被面临提出设想后被毙稿的情形
而一个具有说服力的用户画像其实在很大程度上能够对这个弱项进行弥补,用户画像代表了我们所服务的目标用户,那么我们需要解决的一切问题都是要围绕他来展开的,通过对于用户画像的核心需求的利用作为你的方案最好的佐证材料,不仅能够在设计目标上与同事达成共识,解决沟通过程中的各种争议问题,还能让你的设计真正做到言之有物,经得起推敲从而大大提升你的话语权

到了产品的测试阶段,用户画像同样发挥着其重要的作用,虽然B端的产品相对来说测试较为难以进行,但是找到最为符合目标的用户对其进行产品可用性测试记录其实还是具有非常重要的意义的。精准的用户画像可以较为快速帮我们锁定我们需要进行招募的用户
当产品上线后用户画像的作用也还并没有结束,任何产品都希望自己的产品生命周期能更为长久,这就需要通过对自己的目标用户进行不断的深入需求挖掘,在不断的迭代中成为最适合你所服务的用户的定制化产品
而一个完善的用户画像是具有不断的需求挖掘潜力的,产研团队可以通过对于画像的深入研究进行用户的深入需求挖掘,从而指导产品功能的良性生长。


建立用户画像的第一个前提是要知道用户画像被一般会被需要的时机,这点来说其实比较好理解,那就是当业务需求出现或是改变,产品出现了一些有待解决的问题时候,这也是设计、改版被需要的时候。举个例子当我们发现我们的产品上线后效益一直处于并不乐观的情况,这时候很可能是我们对于用户的需求分析出现了偏差,导致供应无法对应需求
那么我们就应该重新设计我们的用户画像,再次深入挖掘正确的需求,以适应我们的目标用户
还有一个前提就是你需要大致明确你所服务的用户,也就是开篇说的“我们服务的是一群什么样的人”在这一步你对这个概念不一定需要有一个十分的把控,但是至少需要大方向上的正确,因为这是为你后面的信息数据收集工作进行导航,确定查找范围,以防方向上的失误
当确立了具体的大致方向后,我们就要开始初步的信息收集与准备工作,也就是具体了解你所服务用户的业务,这是你能做好的B端用户画像的前提
首先,这是因为如果不了解你的业务很容易造成你无法从一个全局视角对你的设计业务进行理解,当你不知道你的用户所处在业务中的位置,会很容易造成对真正的关键人的定位失误,造成用户同理心的缺失,那么也就无法真正分析出最为贴合用户的需求,对业务足够理解你就不会对关键人的寻找定位失误,也能上站在用户的角度来思考问题

其次,对业务较为理解的通透,是有利于你在信息求证阶段(用户访谈阶段)与用户进行较为顺畅的沟通的。你对业务的理解足够深入能够在被访谈的用户面前树立出一种专业的感觉,这可以让用户较为放心地和你进行交流,你与用户之间也才会存在共鸣,同时用户会因为你的专业感产生与你继续交谈的兴趣,你才有可能获取到更多的信息,毕竟大家都喜欢跟懂行的人聊天
相反当你不理解业务时与用户进行交流本身就会存在一种不自信感,而你所设计的问题会表现的十分生涩,造成用户觉得与你交流是在浪费时间的感觉。要知道用户其实是很不喜欢和你解释一些行业内所谓的“懂得都懂”的术语、表面问题的,而且很多概念可能就是用户实际工作中不存的显得很荒诞。如果你要问我怎么知道的,不怕大家笑话我的第一次用户访谈基本上全程踩雷
由于对业务的不熟悉就冒然进行用户访谈,会导致最后用户在问我:“你到底要问什么呢?”“你是不是要问这个?”“你说的我不是很理解,我们好像从没听过这个名词”这样的情况真的十分尴尬
最后,深入了解业务不仅能通过激发被访谈用户兴趣的方式启发你们对与更深层次需求的交流,这些深层次的需求捕捉是可以作为你后面在建立用户画像标签、推进项目的时候很有利的背书,作为你的设计的有利支撑依据

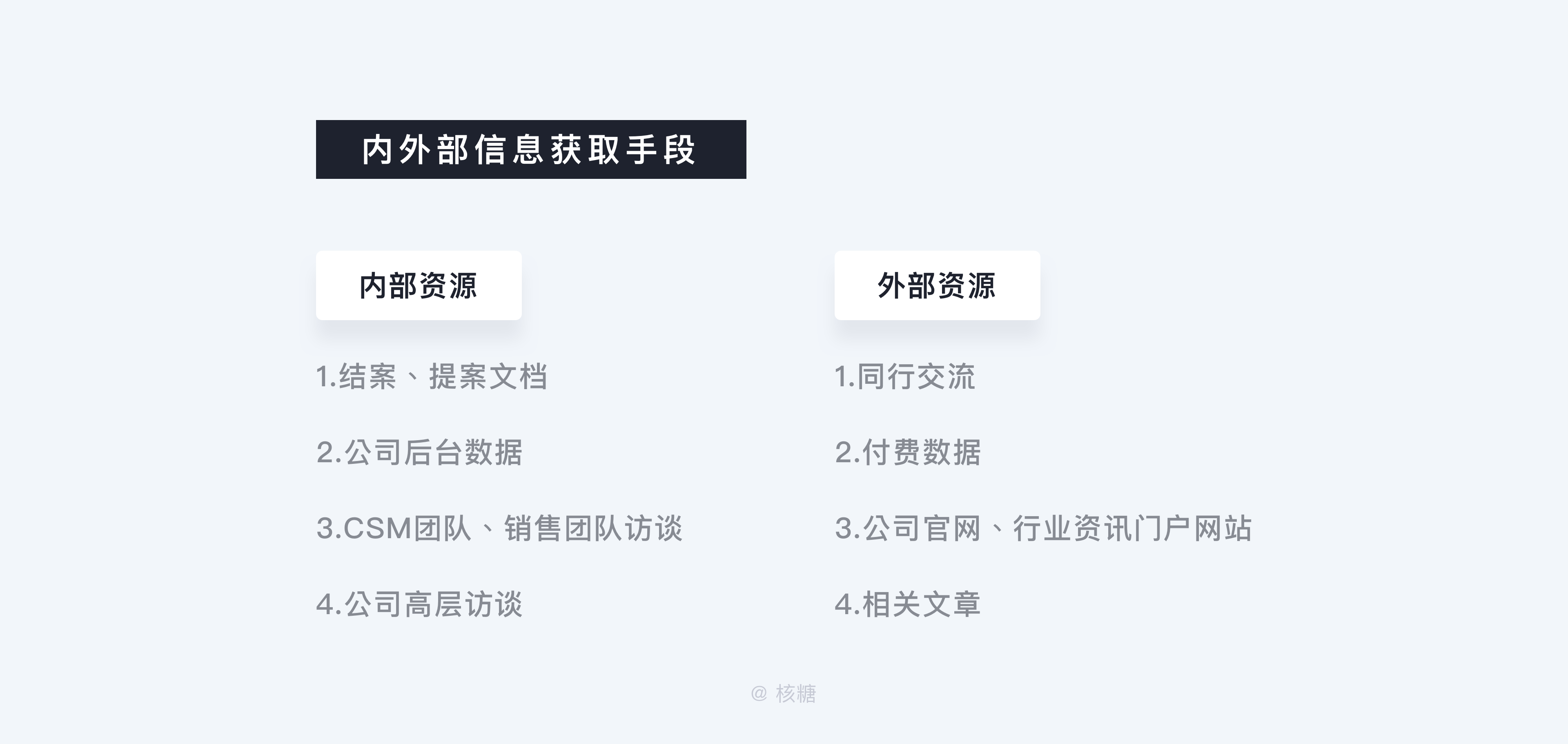
在初步的信息获取阶段,其实我们是可以有较多的手段来进行的,我将其分为外部资源、内部资源两大部分

内部资源包括:
像产品经理索要业务方面的相关文档,这些文档具体来说可以是在做业务的过程形成的资料入:提案或者结案时候的PPT、Keynote文档,通过成功的或已经在进行的案例快速了解业务信息和行业概况,还有就是可以通过进入一些客户反馈群来收集整理客户实时反馈的需求信息
2.公司后台数据,公司后台数据是你的独特优势,因为一般公司的后台数据都比较少进行公开属于内部资料,但普遍具有较强的真实性,你可以通过内部的资源搜索找到你需要的数据
3.通过与销售团队和客户成功团队(CSM)的访谈交流得知行业和用户的信息,尤其是CSM团队他们和客户的接触周期最长,最快也最全地能拿到关于客户的一手数据,是很好的可以去获取数据的途径
4.公司高层访谈,公司高层决策层面对客户考虑问题相对而言会更加全面,通过与高层的交流可以拓展你的思维广度
外部资源包括:
同行交流,在行业中寻找业务能力较为强的同行朋友,虚心向对方进行请教受益良多(这也是我最经常用的方式)
2.付费数据,在市场上存在着比较多的进行数据付费的机构,比如企查查、客户堂、用友等,当然这个需要考虑支付成本,承受能力
3.公司官网、行业资讯门户网站,通过对目标客户的公司官网进行一定的研究可以较为直观的对客户的特征进行了解,而想要获取行业特征与资讯可以养成经常上行业资讯门户网站的习惯,进行对行业需求风向的实时把控,如:艾瑞网
4.相关的文章资料,可以通过类似于人人都是产品经理或者是收藏一些比较有权威性的语雀知识库,同样是一个比较好的渠道

通过丰富的渠道你可以对你需要的数据进行大量的搜集,但其中一定需要搜集到的信息包括如下:
客户公司基本信息,这其中包括:公司或组织相关的关键人(决策者)信息、组织的人员架构(尤其是对每个决策连路上关键人的位置把握),如果业务涉及CRM的模块还需要去了解公司的管理制度、赏罚机制、晋升制度
2.客户主营业务信息,这其中包括了:客户基本业务、核心业务、业务整体架构、核心业务使用场景、达成业务目标的资源需求和能力配置
3.客户公司产业链信息,这点的搜集虽然比较繁琐涉及面广,但是如果时间允许还是建议去搜集,当知道了客户业务处于其产业链的哪一个位置,其中有那些头部公司,就可以更加理解客户的各种决策背后的因素
4.一些专业术语的掌握,专业术语的掌握可以为后续你在求证假设的访谈阶段起到重要作用,不仅能给对方创造你很专业的感觉,还能减少对方不必要的专业名词解释工作,节省用研时间成本
当我们从各种渠道搜集完信息之后,信息是较为驳杂的,我们需要进行的是对于信息的第一遍过滤处理,将问题按照关联度的轻重进行筛选(不然很容易出现面对很多问题时我们无法抓住最为显著的主要问题),然后就是对于你想要了解但是还没有通过资料找到的部分以自己的经验进行假设并记录,通过后面对信息的求证部分完成对于你的假设部分的验证
将这些信息收集是有明确的目的性存在的,主要分为三点:

第一,初步找到客户信息中的共性要素,在寻找各路数据的过程中,是经常会多次被反馈到相同的信息的,当你被反馈相同的信息频次比较高的时候,你就要特别注意这些信息,因为这很可能是你的目标客户群具有的共性,可以初步写入你的画像草案中
第二,圈定设计目标与范围,当了解了客户的大致基本信息时,我们就应该对我们的设计目标有了一个大致的判断,同时知道客户对于不同的需求优先级,通过对于优先级的梳理,我们可以在画像信息中将这些需求进行有秩序的排布,有利于项目推进中大家集中资源优先解决重要问题,范围的划定也有效放置了我们在调研过程中的方向偏离
第三,将你的调研目标具体化,为下一步信息求证做准备,当我们经过了初步的信息收集与检索后我们就对我们的用户有了一个更加清晰的认知,此时我们即将进行对这些数据的再一次求证,当求证之前我们需要圈定我们的调研具体目标,而这一步的意义就是为用户访谈做准备
信息求证的阶段其实是与目标用户的接触,也就是我们经常听说的用户调研,如果说在之前的阶段我们都是通过间接的方式了解用户,那么到了这个阶段就是与用户进行直接的沟通,概括的来说就是通过设计好的问题询问到我们需要的数据
涉及到的方法其实有很多比如:用户访谈、问卷调查、实地调研、询问专家用户……由于篇幅的限制我就浅谈一下用户访谈这一求证方式,日后也可以出一篇单独讲用户访谈篇目的

首先要知道的是无论进行什么方式的验证其本质目的都是为了丰富和校正我们的用户画像,是带有一定认知基础进行的,所以我们的核心目的一定是:尽量深入的挖掘用户需求和验证自己的假设以对画像进行补充,在这个思路基础之上来进行
这个阶段很难说做到定量访谈,所以需要提前明确的是我们进行的一定是有计划的定性访谈,我们首先需要经过精挑细选通过自己的判断筛选出5-7个我们认为值得去调研的对象并提前与之取得联系
然后就是设计准备好问题提纲,录音设备和文字记录设备(可以是笔记本也可以是电脑)这里需要注意的是问题的设计的问题要有针对性,比如你想确切的了解具体在实际场景中员工是如何操作执行的;还有就是问题的设计尽量以解决你初步整理资料后留下的疑问为目标,这样会比较有效率;询问的问题在文案上尽量口语化,不然很容易让被访问者有一种“被审问的反感”


当一切准备就绪后我们就开始了与用户的交流,在访谈开始时不要表现的目的性那么强,很容易让客户产生疏离感,我们可以先与客户进行简单的寒暄当作热场,让对方的话匣能尽量打开,卸下对方下意识的防备,在访问中除了注意及时记录还需要注意的是:

注意问题的开放性,不要将问题限制的过于小,比如,只是问:“你们现在有外卖业务吗?”那么你得到的回答对你的指导意义并不大,比如你在后面可以加上“您认为在这块儿的业务有哪些可以更加改进的地方?有什么自己的看法?”把问题变成开放式问题,让客户有自己发挥的空间,这样做有利于你从客户口中能了解到更多存在于“专家盲点区”的深层需求
2.要以一种学徒的心态来进行交流,千万不要用户半句话还没说完你就突然又蹦出一个问题,用户访谈对于执行者来说是一个极其克制的过程,很多时候宁愿等对方说完,冷场个两三秒,也不要急于主动发言,这会大大降低每一次问题所能带给你信息反馈量,很多时候执行者要做的就是倾听
实话实说我的第一次用户访谈用户体验非常差就是因为自己性子急躁,突然想到问题就立马问,这是一定要避免的
3.当对于一个问题存疑的时候,可以先进行记录,在用户叙述完后针对这个问题以不断问为什么的方式进行提问,直到用户无法继续回答,这是一种典型对问题深入挖掘的方式,在实际访谈中很受用
4.对隐私问题谨慎提问,没有人不对隐私被问起不反感,如:店铺这个月的营收状况。当需要问起隐私问题的时候需要斟酌再三,能不问就不问,如果真的需要问可以在访谈结束后,以一种非正式的方式进行提问,会比较妥当
采访后整理资料并不是是说所有采访结束后再整理,而是在每一次采访结束后就习惯性进行一次整理。这是因为这有助于我们二次加深每次访谈中的重点问题,而且在冷静的状态下通过回顾的方式可以更有效地过滤出每位用户的需求重点
除了及时进行归档备份外在十分确认的关键点上及时将其补充至画像标签库中;在仍有存疑的问题上进行记录保留想办法在下一次访谈中得到答案;思考在访谈中自身的不足之处,进行改正,避免在下一次访谈中再犯
在这样的良性循环中,能确保你的访谈能达到最高的效率

当所有的调研工作结束之后,你已经对客户有了一个较为立体的认知,下面就需要对你收集到的所有数据进行一个筛选整合
这一步做目的就是找到相同角色的共性特征,并提取一些必要的差异化需求,对角色进行较为真实的还原
比如我们可以从样本中提取所有门店同一个角色:店长,针对店长这个角色对其进行在行为变量和痛点上的分析建模,所谓的行为变量比如就是角色日常在使用场景中的活动、自身对系统的学习能力等等,他能直接帮助我们推测出用户对产品的接受程度、使用成本等问题

当我们把行为变量和痛点需求罗列成坐标后,把符合的角色带入模型中进行一一映射,就可以快速的知道哪些是共性特征,哪些是值得研究的独有特征,哪些痛点是普遍痛点,哪些是差异性特点,详情见下图

至此,我们的信息筛选与整合部分就算是完成了,那么画像的产出也显得水到渠成、顺理成章
如果上面的工作做的较为顺利,画像的呈现将会较为顺理,通过提炼的共同点将其对应的点反应在画像上的各个部分,由于在2.3.2部分中已经叙述过用户画像基本的组成部分,这里就不再过多的赘述,主要是以展示信息是如何有理有据地产生的这个过程为主
还是以2.3.2中角色画像的形式呈现来进行案例演示,通过对于我们收集到的数据来进行具体文字叙述的对应转化,逐渐构建出我们所看到的用户画像

当然痛点、共性和需求肯定远远不止上述所示,用户画像的信息还可以被更为细化的进行扩充,根据自身产品的特点、业务、定位进行更为贴合信息补充

至此,用户画像的建立就完成了,感谢你看到这里,在最后一部分我想和大家再讨论讨论用户画像中比较常见的错误,有我自己的教训也有前辈告知的经验

这应该是不管是B端还是C端的用户画像经常会出现的一个问题了,具体表现为:一味地追求形式的炫酷,在丝毫不考虑为什么要添加这些标签的情况下,直接在一些渠道上照着别人的用户画像就是一顿猛抄,盲目更风生搬硬套,给人一种为了画像而去画像的感觉(由于怕被打我就不放图了),很多时候就是当你问他为什么要添加这个标签的时候,他的回答就是:“我看别人画像上也有这个,我也这么用”(不要笑这样的情况还真不少)
这样导致的结果就是用户画像与我们目标用户的业务、使用场景关联度并不高,设计无法真实还原用户的使用情况,设计流于表面,销售也很难通过用户画像找到真正的KA客户,这样的用户画像可以说是基本处于一种不可用的状态。
其实甄别可用还是不可用最为直接的办法就是找到一个很确定的目标客户,将以上痛点和使用场景通过对其访谈询问,带入真实工作场景就可以进行最直接的验证

所以我们在这点上还是要以实用性大于形式感的思路、高场景关联度的方式,去踏实地进行绘制才有可能绘制出可信度高,可用性高的用户画像
许多比较有实力的公司对于用户画像十分重视,希望通过大量的成本投入来尽可能的全面展示其用户的特征,这本是好事儿,但是很多时候会出现“用力过猛”的情况,具体表现为:通过大量的对用户的每个细节进行标签建立并记录并存档,导致用户本身关键性特征不明确。有一句话叫:“一个人如果都是特点,那么他也就没有特点了”这是对这种情况最中肯的评价
导致的后果就是,你会发现的你的标签库中存在着大量的标签,但是会完全抓不准用户的主要矛盾进行发力。当好不容易从几百个标签中抓住了核心发力点,发现其实至少一半以上的标签都是出于闲置状态,也没有对业务的拓展起到更多的作用,非常浪费设计资源、设计成本

所以我们还是要从一开始就抓住用户最核心的诉求,在以核心诉求为中心,进行需求的发散,不同的痛点罗列出不同的优先级,集中资源优先解决最重要的问题,面对标签的态度应该是在精而不在多
我把这种情况称之为“形而上学”的的用户画像,具体情况表现为:当产品第一次成功上线后,所建立的用户画想就一劳永逸基本不去进行信息更新了。诚然由于很多产品产品周期的长久,面对的用户使用周期较长,很多时候用户标签的迭代看上去是一件没有必要的事儿,但是想要产品长期高度贴合用户的需求,保持优良的体验感,就一定要重视对于用户画像标签的维护和迭代升级

因为用户的需求和业务都是动态变化的,那么对于我们服务供应侧来说对于用户的认知也一定要随时处于一个动态的状态,但凡产品突然满足不料用户的需求了,那么客户随时可能找一个更为合适的替代品,用户的忠诚度就和渣男渣女心一样,都经不起考验,不要抱有任何的幻想,随时对用户保持清醒的认知,对他们的特征进行记录,才能长久的做出贴合其需求的产品,所以用户画像的更新迭代,任重而道远
关于B端用户画像其实还远不止以上的内容,仅希望通过以上的心得体会能帮助到正在为之犯难的你,与大家相互交流,如果能碰巧助你一臂之力那么真的不甚荣幸,祝正在努力的我们都能变得更强
文章来源:站酷 作者:核糖bro
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务