2020-12-17 前端达人
你是想给用户提舒适体验,还是想给他们一个麻烦?
如果您想让他们的体验更快更容易,请使用输入框上面的字段对齐标签.或输入框内的对齐标签模式。

与左对齐和右对齐的标签相比,顶部对齐或内部左对齐标签填写起来更快、更容易。这是因为标签只需要有一半多的视觉固定物。
顶部对齐标签还允许用户以一个可视方向向下移动输入框。左对齐和右对齐的标签需要两个视觉指示才能填写。
顶部对齐标签的唯一缺点是,它们可以使表单变得很长。但是现在用户滚动的频率越来越高,所以这不是问题。
通过减少字段之间的空白,可以减少表单长度。您还可以将表单拆分成多个页面,以使表单更短。
顶部和左/右对齐标签之间的差异很明显。顶部对齐标签更容易在眼睛上,并使表格更容易填写。虽然他们可以使表单更长,
但用户将从完成表单所需的时间和精力的减少中获益更多。
如果顶部对齐的标签能够给用户提供更好的表单体验,那么它是值得采用的。设计师应该更多地考虑他们的字段标签对齐。
它可以区别于用户填写表单还是放弃表单。

“取消”按钮是在没有完成任务的情况下将用户带回原来屏幕的辅助动作。
根据它们的功能,最好的顺序是什么?“确定”按钮应该出现在“取消”按钮之前还是之后?
许多人提到了以下几点平台约定作为答案。虽然这似乎是一个解决问题的方法,但实际上并非如此。它不能回答哪个位置对用户更好,以及为什么。为了一致性而遵循平台惯例的建议是不够好的,给设计师留下了空手而归的机会。
“一致性”是设计师们常用的一个词。不深入考虑用户面临的设计问题也是一个流行的借口。如果一个人不知道为什么会存在,遵循设计惯例有什么好处呢?
如果某个设计约定对用户有害呢?设计师应该为了一致性而盲目地遵循吗?糟糕的设计实践是否应该持续下去,因为设计师们希望通过平台设计的一致性来解决每一个问题?
今天,有一些平台设计约定被广泛使用,因为它们是为用户工作的。但这里的要点是,平台设计的一致性永远不应该让设计师满意,因为这是做某事的唯一理由。理解为什么您应该以一种方式而不是另一种方式来设计您的用户界面的原因是关键。
人们可能会说,让你的动作按钮突出给它更多的视觉重量和一个清晰清晰的标签比它的位置更重要。虽然动作按钮的视觉重量和标签是一个重要的设计方面需要考虑,但它不是唯一的方面。
只关注一个设计方面而不是其他方面是一个粗心的设计师的行为。一丝不苟的设计师会思考每个设计方面是如何影响用户的。
对于设计师来说,最难搞清楚的是主动作和次要动作是如何放置的。这就是为什么“确认”/“取消”按钮的争论在设计师中如此流行的原因。
当你通过了平台惯例的争论后,你会质疑哪个位置最有效。您可以通过分析设计如何影响用户来解决这个问题。
一些设计师认为,在第二个操作之前将主操作放在左边对用户更好,因为它更接近,因此,点击的时间更少。
这是有意义的,但您不能忽视这样一个事实,即用户在选择要采取的操作之前将查看他们的所有选项。
这意味着大多数用户不会盲目地单击主操作按钮而不查看它旁边的辅助操作按钮。
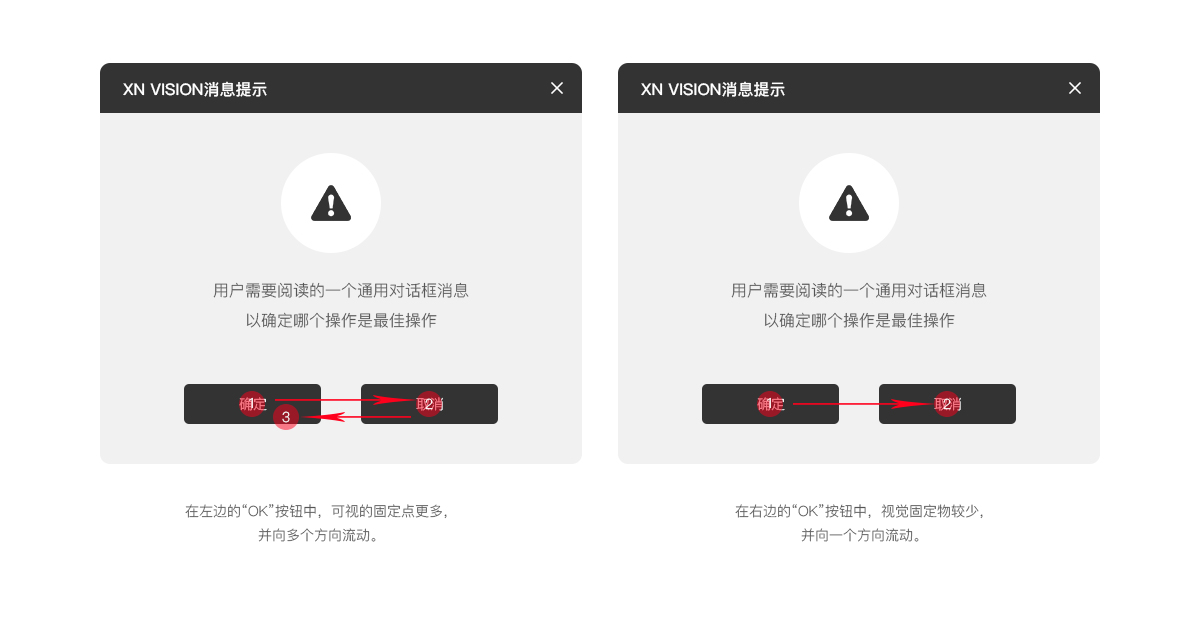
他们将首先看到左边的主要动作,然后查看右边的次要动作。然后,他们会把眼睛移回主要的动作,点击它。这将在多个方向上总共创建三个视觉固定。

将其与放置在对话框右侧的主操作和放置在左侧的辅助操作进行比较。用户从第二个动作的眼睛开始,然后将眼睛移到主动作上单击按钮。这在一个方向上总共创建了两个视觉固定,给用户一个更快的视觉流。
用户只关注每个按钮一次,并在主动作按钮上结束。将主操作放在左边可能会使用户更容易到达,但是当您从用户的思维过程和视觉固定的角度来看速度时,将主操作放置在对话框的右侧实际上更快。
当用户单击辅助操作按钮时,他们期望应用程序什么也不做,并将它们带回到原来的屏幕。因此,“取消”按钮的功能类似于“后退”按钮。
当用户单击主操作按钮时,他们期望应用程序执行按钮所述的操作,并将其转到下一个屏幕。因此,“确认”按钮的功能类似于“下一页”按钮。将辅助动作按钮放置在左侧,主动作按钮在右边映射到用户可以期待的‘后退’和‘下一步’按钮功能。
它类似于分页按钮的放置方式。将用户带到下一页的按钮位于右侧,将用户带回其早期页面的按钮位于左侧。这个按钮的放置工作是因为它映射到用户从左到右的阅读和导航方向,其中右是前进的方向,左是后退的方向。

对话框中的“确认”和“取消”按钮应该遵循类似的交互模式,因为它们的功能类似于分页按钮。
不仅如此,在中国用户习惯了左右方向的模式。
将您的主要操作放在右侧,将次要操作放置在左侧,将使您的对话框按钮更容易、更直观地为用户所理解。
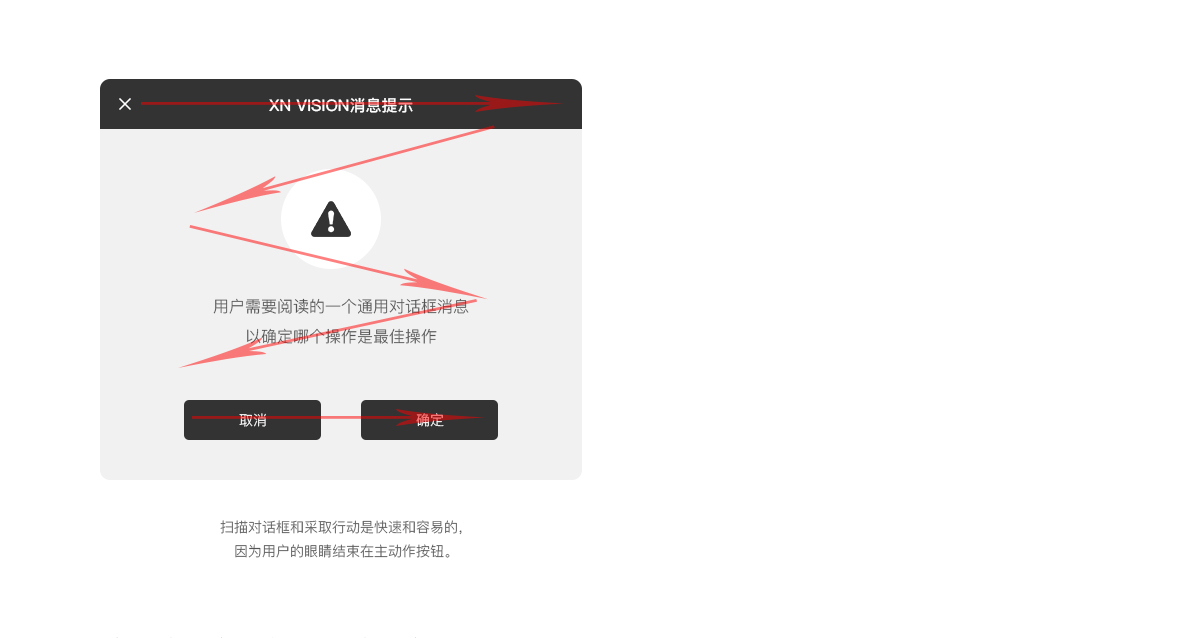
将您的按钮放置在终端区域可以让用户看到他们最后需要采取的主要操作。这不仅改善了视觉流,也改善了任务流。
用户在扫描时不会跳过主动作按钮。当他们通过时,他们的眼睛就会盯着它,所以他们可以立刻点击它。

另一个问题是设计师经常想知道他们是应该把按钮放在角落里,还是把它们放在一起。当您将主操作和辅助操作放置在对话框
的角中时,它将很好地映射到左右方向。但是,由于‘取消’和‘确认’按钮不是导航按钮,所以没有必要遵循方向映射。有时它弊大于利。

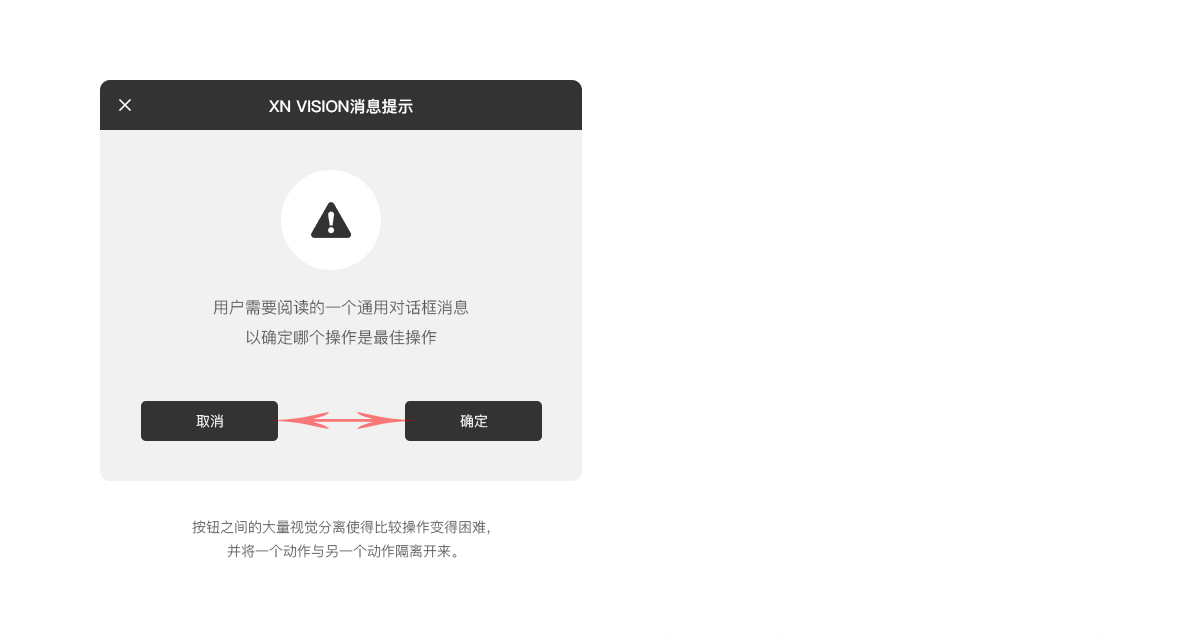
如果应用程序要执行用户无法撤消的关键操作,那么用户可以看到“取消”按钮和“确定”按钮是很重要的。在这种情况下,“取消”按钮的功能可能像“先前”按钮,但更重要的是,因为它充当安全按钮,以防止任何更改。
在左下角放置“取消”按钮的危险是,由于两个按钮之间的视觉分隔很大,它可能导致用户忽略它。将“取消”按钮和“确定”按钮放在一起,可以使用户更容易在一次凝视中查看和比较这两个动作,从而选择最佳的操作和点击。
我们经常卸载软件的时候一不留神就会点错,或者是我们在装某一个软件的时候全家桶一拥而上。所以在不同场景当中我们所用的按钮形态也是不一致的。

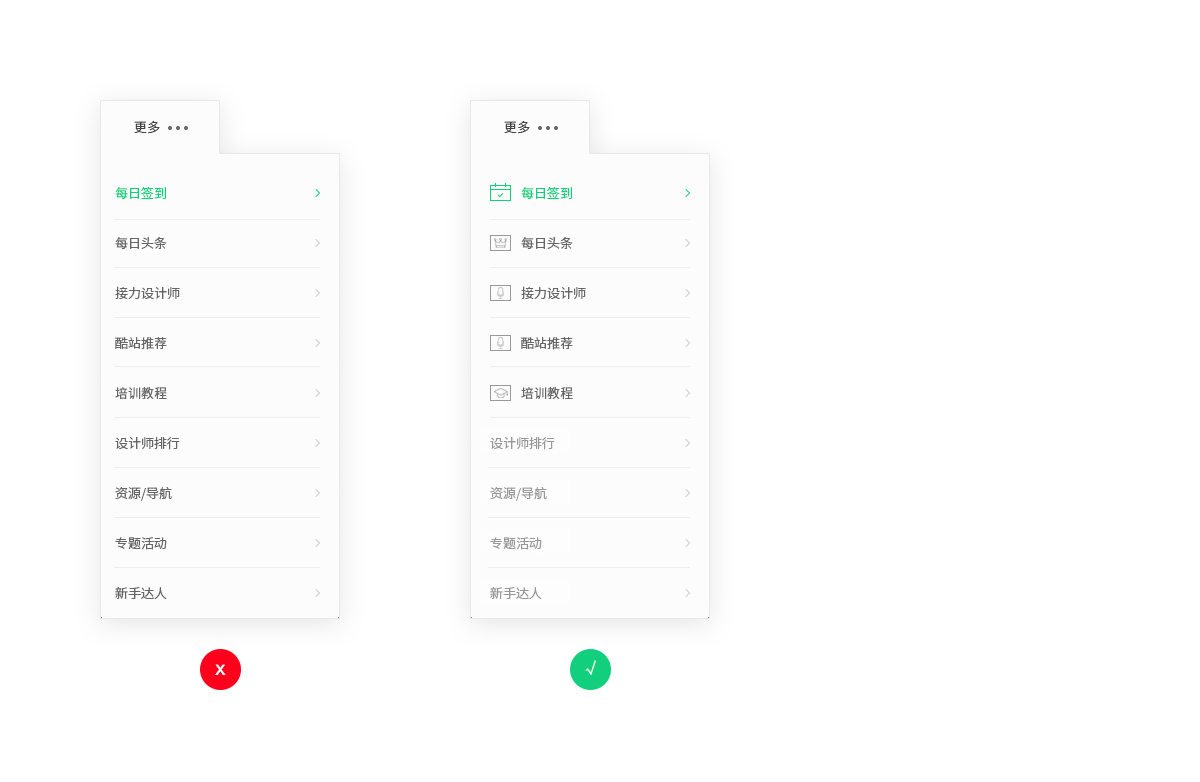
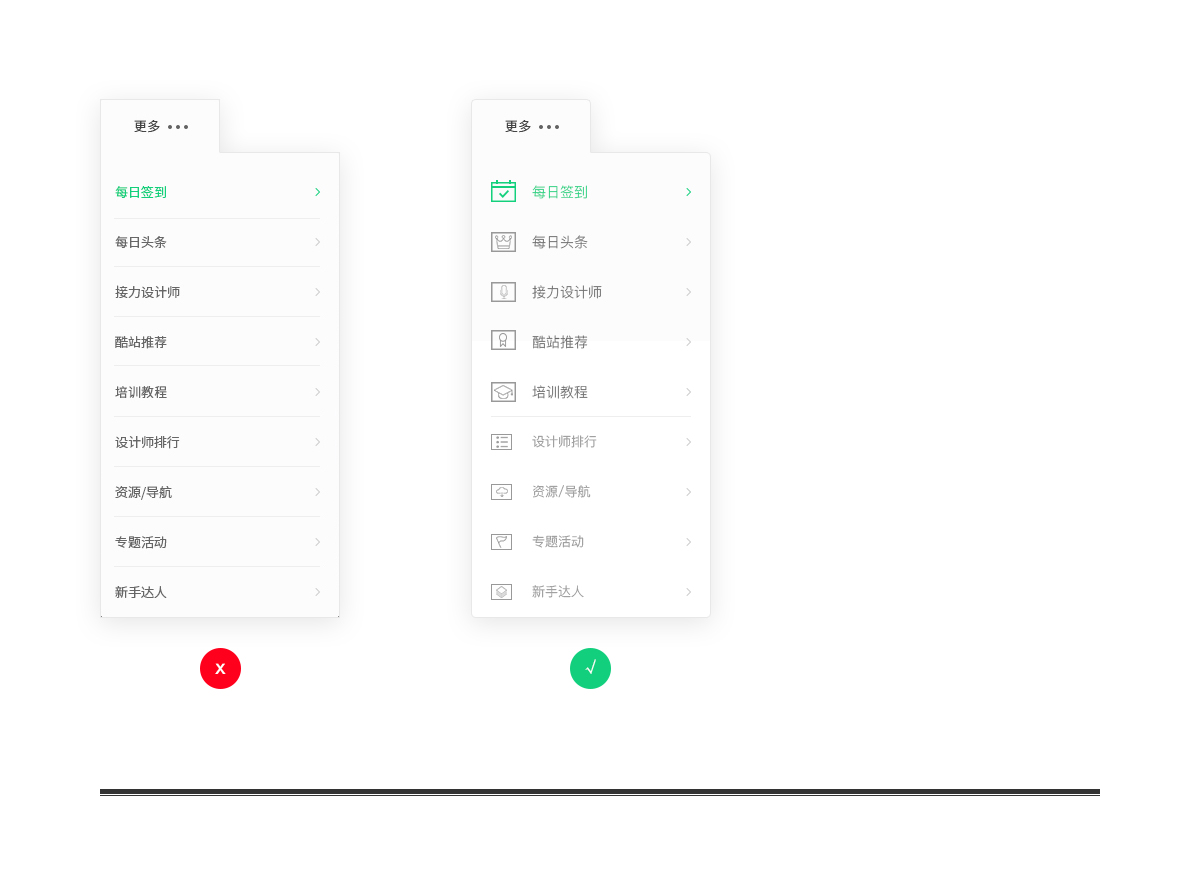
菜单栏没有主次之分

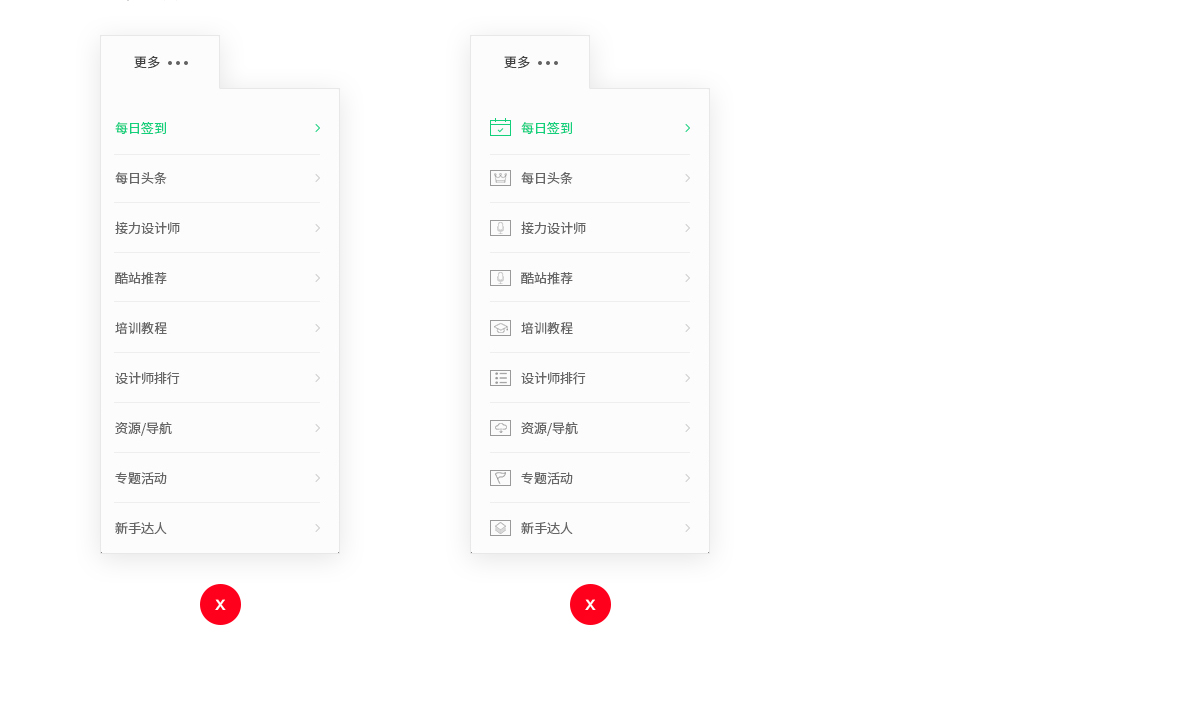
当您对菜单项进行全文本或全图标处理时,问题就会出现.当用户扫描他们想要的项目时,他们的注意力分散在菜单周围。这是因为没有层次来吸引他们的注意力。
通过将用户的注意力引导到您的主要项目,使您的菜单可扫描。
要实现这一点,我们可以看下面设计形式来强调重点内容
与其在每个菜单项上放置图标,还不如将其放置在主菜单项上。视觉强调首先将用户的注意力引导到这些项目上。
次要项目上缺少图标,这使得它们能够得到其余的关注。

如果要使所有图标处,请稍微放大需要突出的图标。
稍微的增大会使视觉效果有很大的不同,同时字形更容易辨认,每一行的线高也会增加。让整个看起来更加有空间感一些。
让用户浏览阅读起来也会更加舒畅一些。

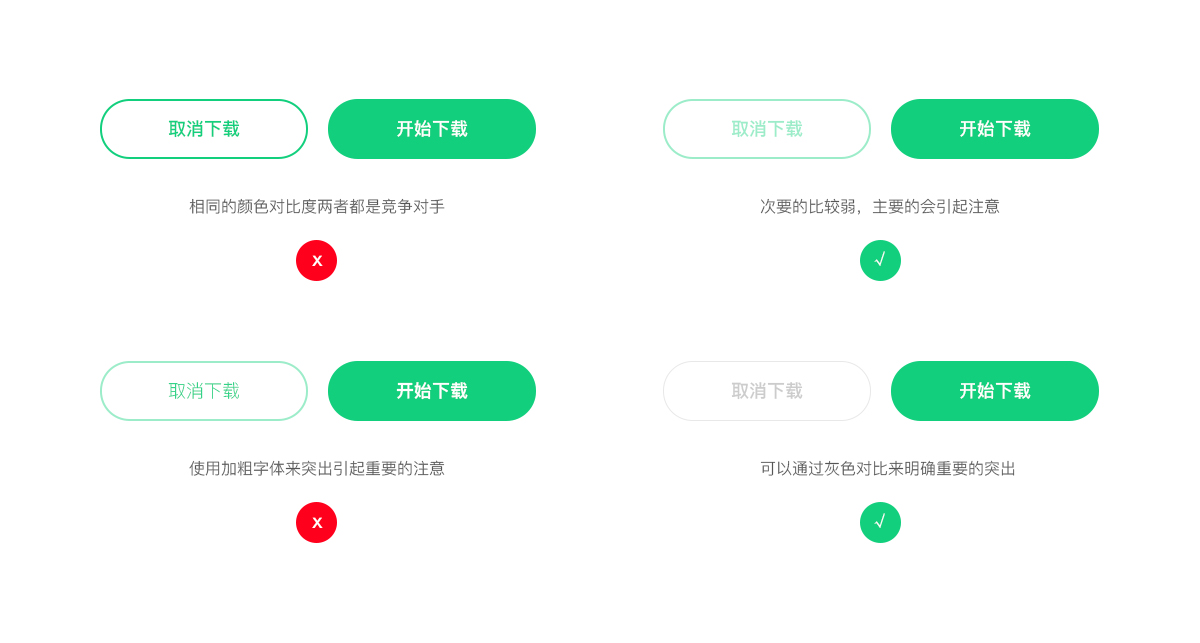
甚多的设计师设通常喜欢使用主按钮的轮廓形状作为辅助按钮。按钮样式看起来可能不一样,但还不够。
他们仍然会竞争,因为他们的颜色对比度相等。

为了给主按钮更多的注意,削弱轮廓按钮的对比度。与其使用重颜色,不如使用它的色调。你可以通过降低重颜色的亮度和饱和度来制作。确保对比度足够高,以达到主要的按钮突出性。
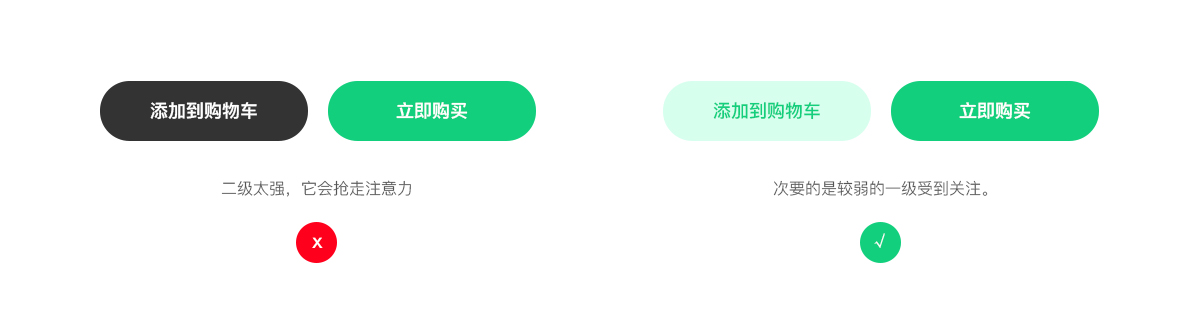
设计师的另一个趋势是把第二个按钮变成黑色。他们认为,使用中性的颜色,它是不会竞争的。然而,黑色按钮更为突出,因为它有一个更高的对比度。

不要使用黑色,而要使用重颜色的色调,以使辅助按钮比主按钮更弱。要做到这一点,增加亮度和降低饱和水平。
将彩色按钮与中性灰色配对并不总是意味着彩色按钮会得到更多的关注。如果主按钮的颜色太轻,则中性辅助按钮将更加突出

要避免这一错误,请选择不太明亮的颜色。明亮的颜色可能看起来很有吸引力,但它与白色背景或文字的对比不太好。在主按钮上使用更暗的颜色,这样第二个按钮就不会引起注意。

在设计当中我们经常会遇到做选择性的勾选,往往很多设计师会犯的一些错误问题和选择障碍问题。


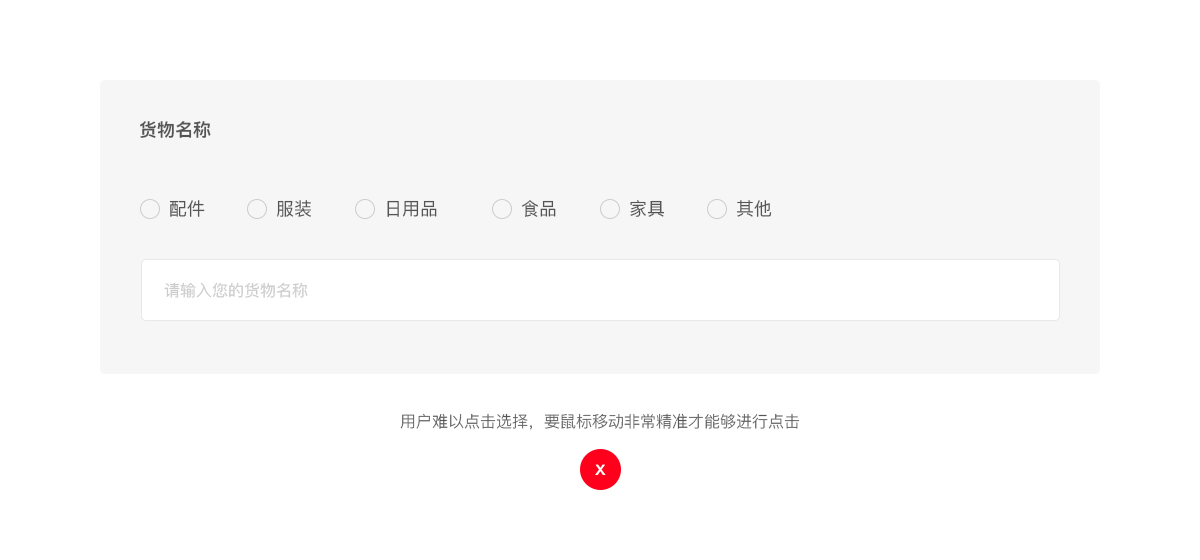
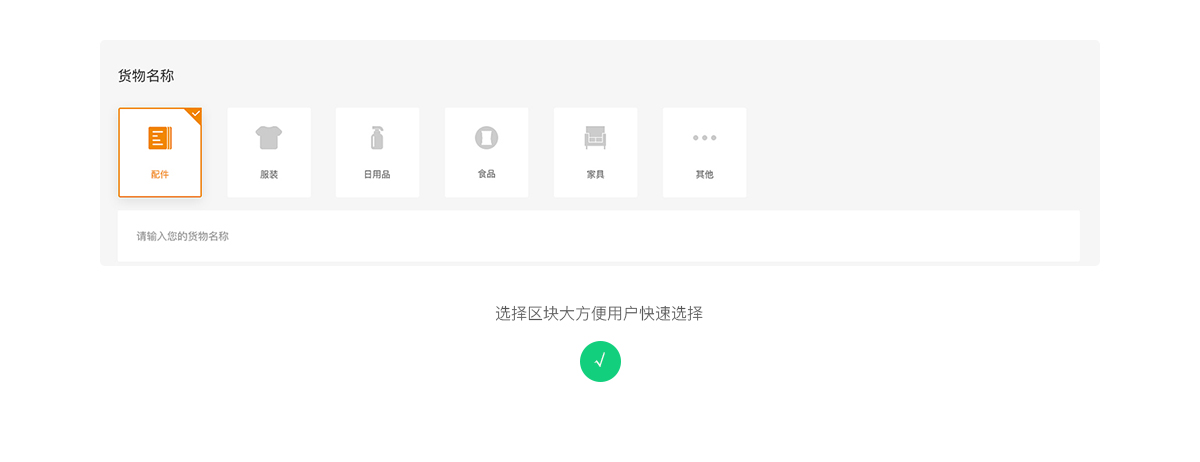
我们设计单选框的时候这不是秘密而是让用户做出选择,复选框是很难点击,因为他们的小击中目标。
设计师通常会让标签点击,但如果它不是直观的,那也于事无补。
通过将复选框转换为复选标记,您可以为用户提供更大的命中目标和更清晰的交互提示。
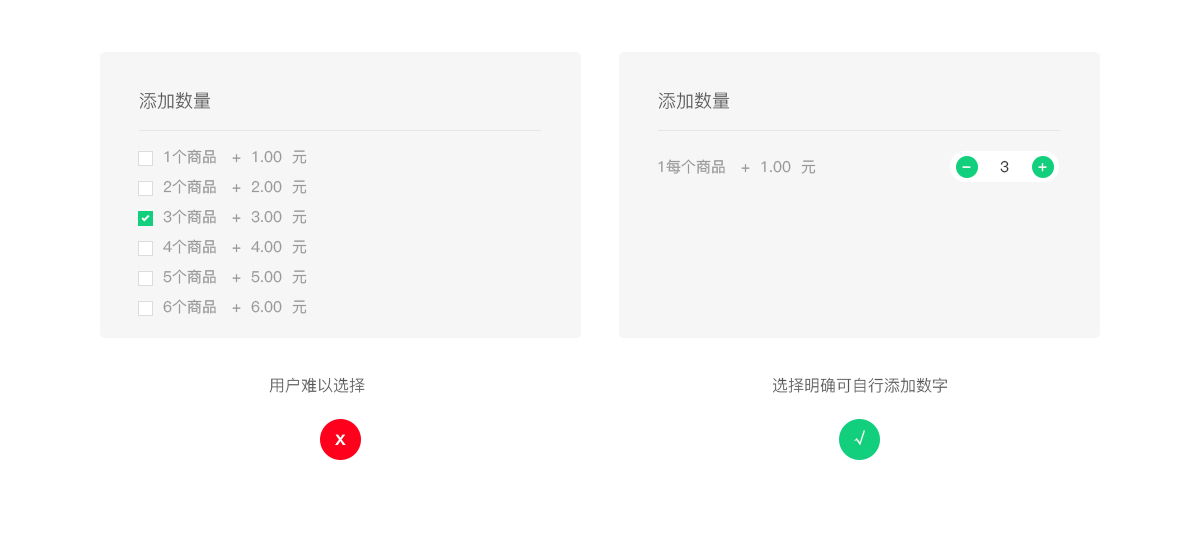
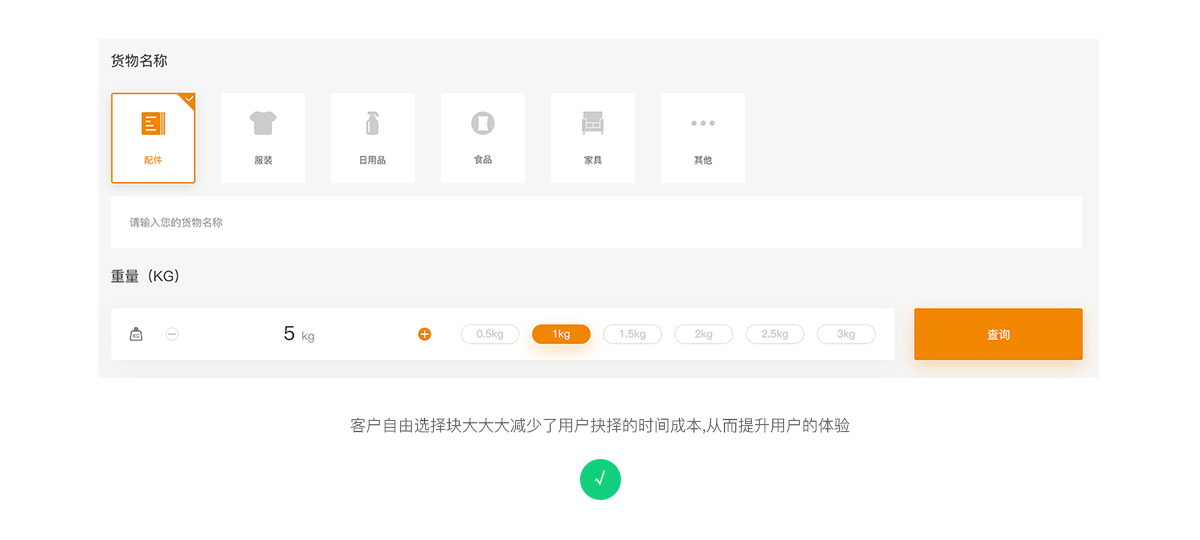
有时你可能想提供不同数量的商品。使用多个复选框复制它会产生更多的文本来读取,并使界面混乱,且让用户难以进行选择。对于增量输入更改使用数字选择器一次显示该项会为更好些。

总结以上两点,实际商用应用案例如下所示


卡片内容有几种文本类型,提供不同的信息功能。让我们看看基本内容卡的文本类型。
首先是眉毛,它是一个明确的词或短语,用来描述内容的主题。
还有一个标题,它用一个句子中的几个单词告诉用户内容是关于什么的。
在此之后,就会有一个描述内容的正文。
最后,就是时间与操作的按钮

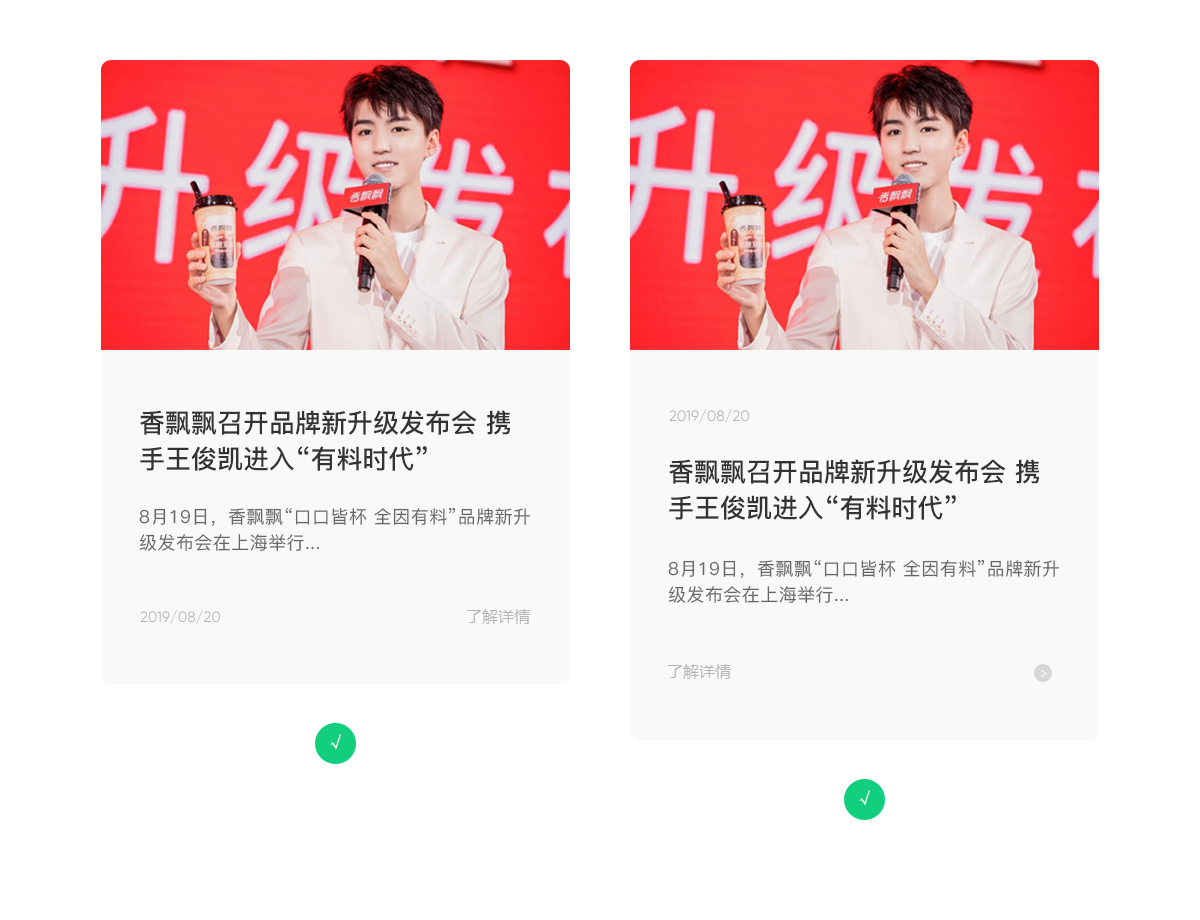
必须通过确定哪些文本类型对用户更重要,从而为您的卡片新闻建立文本层次结构。
此内容新闻卡片的适当文本层次结构为:
1.眉毛-可以是时间,可以是新闻分类
2.标题-最重要的是,因为它描述的内容最快。
3.正文-包含一个描述性段落,但阅读时间最长。
4.描述内容的正文对内内容的简要描述。
您的内容卡应指导用户按此顺序浏览文本类型。要实现这一点,您需要使用浏览控制对文本类型应用适当的视觉强调。
通过适当的视觉强调,可以控制用户浏览的顺序,并指定反映文本层次结构的浏览模式。
当扫描遵循文本层次结构时,用户会浪费更少的眼球运动,并且可以更快地处理信息。
下面的示例说明了浏览控制如何让眼球工作比较。不同的是强调不同的文本类型。
其他文本类型具有相同的强调度,这使得它们争夺用户的注意力。


在内容颜色的控制上我们可以为三种,重要的突出的需要用户重点进行关注的就用黑色
例如:#333333 #222222 #454545 等等色值
在不需要突出的内容上我们可以用稍微浅一点的色值保证用户能够进行阅读即可,
例如:#999999 #787878 #666666 等等色值更加容易记住
其他辅助的内容表达比内容正文更浅
例如:#bbbbbb #A8A8A8 等等色值
说到这里我要说一用户体验关于文字的事情如果做出来的设计文字是给自己看的随意设计读没人会说你,有句话说的好:现在
是内容为王的时代,如果在内容上不够吸引或者颜色不够吸引眼球那就是一个很失败的案例。
转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务