2020-12-22 前端达人
指尖滑动屏幕的时候,多停留几秒,捕捉一些用心的设计,记录并反思应用到自己的设计中去。用心设计,让我们的生活更加美好!
关键词
#运营 #广告
产品体验
微信:刷朋友圈的时候,无形中就刷到了广告,以朋友圈的图文展示。也可以进行点赞,留言互动。
微博:在关注列表中也会有一些广告推送。用户可以自己关闭。
爱奇艺:打开视频观看前,会有一小段广告时间播放,如果没有购买会员是需要强制观看完广告才能看视频正片。
设计思考
微信:隐形植入广告,以“朋友”的身份跟你安利一个物品,角色扮演,用另外一种方式介绍产品。
微博:无形中插播一个广告推文,广告的标签跟关闭的按钮做的小,不明显,增减关闭难度。
爱奇艺:提供付费权利,可关闭广告。

关键词
#交互 #点赞 #评论
产品体验
微博:全屏短视频体验。关注,点赞等功能图标悬浮在右侧,方便用户点击,交互都关联性也强。
美图:右侧一排操作按钮,分享按钮却在头部,距离有点远,很难被注意到。图标采用半透明叠加更有设计感。跟美图这个产品很契合。
QQ微视:上中下的布局,中间是视频主区域。关注按钮在顶部,评论交互都在底部,比较传统的布局体验。
设计思考
微博:视频内容全屏展示,沉浸式用户观看体验。把一些按钮设计的离用户可触碰区域近一点,在用户手指操作的热点区域,加大他们的点击欲望。
美图:视频内容全屏展示,关注直接用文字加色块高亮显示,直接刺激用户,引导他点击。底部设置美化图片产品本身设置了快捷入口。有点弱化分享操作。
QQ微视:视频上方没有其他干扰元素,采用比较中规中矩的布局。

关键词
#加关注 #弹窗
产品体验
美图:首页的短视频,点击用户进去可以看到他的创作,当页面下拉的时候,关注按钮会一直停留在页面顶部,高亮显示。
小红书:点击个人用户进去看笔记,下拉过程中“加关注”会一直在右上角显示,继续往下拉,底部会出现一个弹窗,提醒你可以关注一下,二次引导。
设计思考
美图:主要是一个提高修图的工具,并提供给用户去分享美图的平台,没有做过多的引导用户操作。
小红书:主打个人社交平台,流量,关注度是主要的数据。发作品的目的性较强,所以给用户做了二次引导关注。帮助创作者博得更多的关注度。

关键词
#进度 #视频 #品牌宣传
产品体验
哔哩哔哩:进度条直接了当,当前位置的标记会结合视频的宣传属性来用一些特殊图标来加深用户观感。
爱奇艺:
1、视频有标记记忆点,帮助用户快速定位到想要了解的内容;
2、当前位置采用该视频品牌logo;
3、视频上方有观看热度的面积图,感觉有点被打扰,对用户来说重要性不是很高。
设计思考
哔哩哔哩:
1、视频进度条颜色是品牌颜色;
2、当前位置不再是单一的基本图形,会用一些有趣的图形替换,同时视频属性。
爱奇艺:
1、进度条颜色不在是单一采用品牌色,可以个性化不同场景搭配使用;
2、当前位置的状态用视频的品牌植入logo,起到二次宣传的作用;
3、效果视频记忆点,根据后台剪辑标记用户可能感兴趣,帮助用户快速定位;
4、进度条上方有观看热度的曲线。感觉这个设计有点多余,手机观看尽量减少视觉干扰。

关键词
#轨迹 #地图 #预估时间 #定位 #场景
产品体验
杭州公交:等公交等时候,标记你所在位置的站点,通过图标大小、颜色标记其他公交车到站情况,很直观。可以给自己等车时间做心里准备。
淘宝:物流运行轨迹在地图上显示,结合发出点到签收地,预计的时间跟签收状态。
设计思考
场景化思维设计,让用户身临其境感受。
杭州公交:聚焦与单条公交线路线,去除复杂的地图背景,直接用图标标记与你所在站点的位置关系,同时上方卡片会显示即将到找的三个公交车预计时间,给用户准备候车预留足够的时间准备。
淘宝:物流在全国范围内跑,使用轨迹结合地图会更加直观。能看到当前所在的位置,预计还有多少时间送达等等信息用场景来表达。

关键词
#拍照,智能识别
产品体验
百度:拍照识别的时候,全屏且屏幕中会标记小白点高光,一闪闪,bringbring 。
有道云:拍照上传识别的时候,会出现锚点可以拖拽自己想选择的图片区域,直接裁剪。
设计思考
百度:识别照片环境的时候,有小光斑互动,带有智能科技感,让体验更加有趣。
有道云:拍照过程加入裁剪功能,对图片预处理,提高笔记效率。

关键词
#编辑 #弹窗
产品体验
石墨:编辑本条笔记时,底部弹窗,一行显示一个操作,“删除”标红。
有道云笔记:有11个操作动作,采用分类的方式布局,配合图标一目了然。
设计思考
石墨:追求极简体验,沉浸式设计。
有道云笔记:功能较多,底部弹窗最好不要超过屏幕2/3,影响体验,结合图标更加直观。

关键词
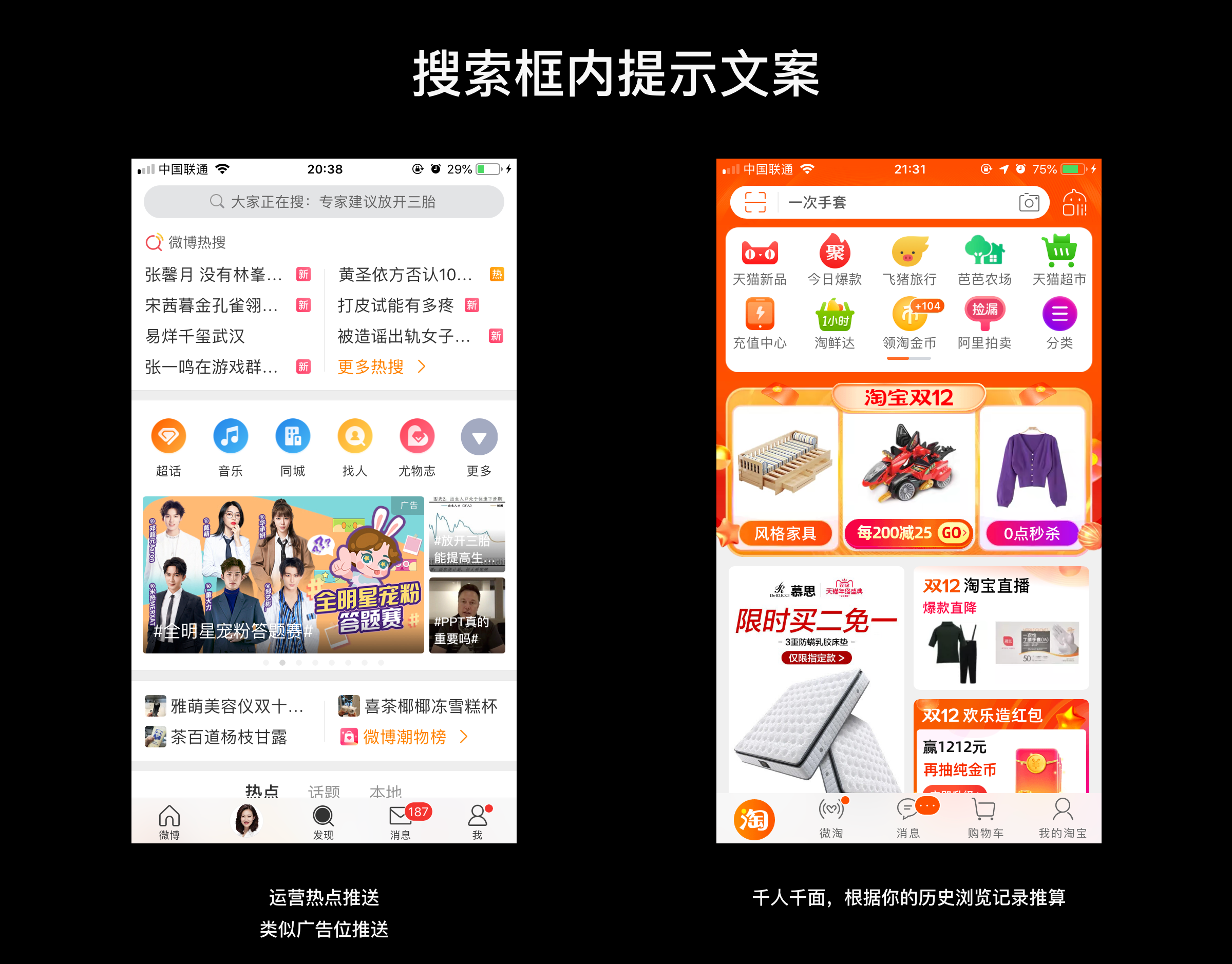
#搜索提示语
产品体验
微博:不知道看什么时,会提示你看别人都在搜什么内容,引起你的兴趣。搜索下方也有热门搜索,也是可以买的“热搜”广告位,增加曝光率。
淘宝:根据你之前搜过的产品,程序自动给你推送一些对应产品的关键词搜索。
设计思考
微博:热搜的一些运营,业务层面考虑。
淘宝:电商类,记录你的搜索喜好,给你推送符合你的产品,千人千面。

关键词
#公告 #内容信息
产品体验
喜马拉雅:电台模块,可以私人定制自己感兴趣的电台。
支付宝:一些公告,消费通知,结合IP形象,触角还会动两下,感觉是在跟你互动对话。
设计思考
喜马拉雅:本身是个声音类产品,用电台的形式订阅自己喜欢的内容推送。
支付宝:用支付宝自己的蚂蚁iP形象,加深品牌影响,同时也起到提示作用。

关键词
#缓冲 #加载
产品体验
美团外卖:下拉加载时,用美团袋鼠IP在跑的小动效来缓解用户焦虑。
安居客:页面拖动下拉的时候,在头部有个楼盘建筑2.5d插画,感觉有另一个空间的感觉。
淘宝:淘宝详情下拉对时候,有一个历史足迹,再你逛了很多商品之后,反复对比,想回去之前的店再逛逛,同时也减少了用户页面跳出率。
微信读书:页面下拉的时候,可以添加书签,对当前页做记录,下次可以快速找到改页面内容。
设计思考
美团外卖:植入IP形象做动效,加深品牌印象。
安居客:创造二次空间感,让加载的过程中,没那么焦虑,反而让用户觉得惊喜。
淘宝:模拟用户使用场景,在购买商品过程中会对产品反复对比,加入一个历史足迹,同时提高页面转化率。
微信读书:下拉的过程中给用户制造惊喜。

关键词
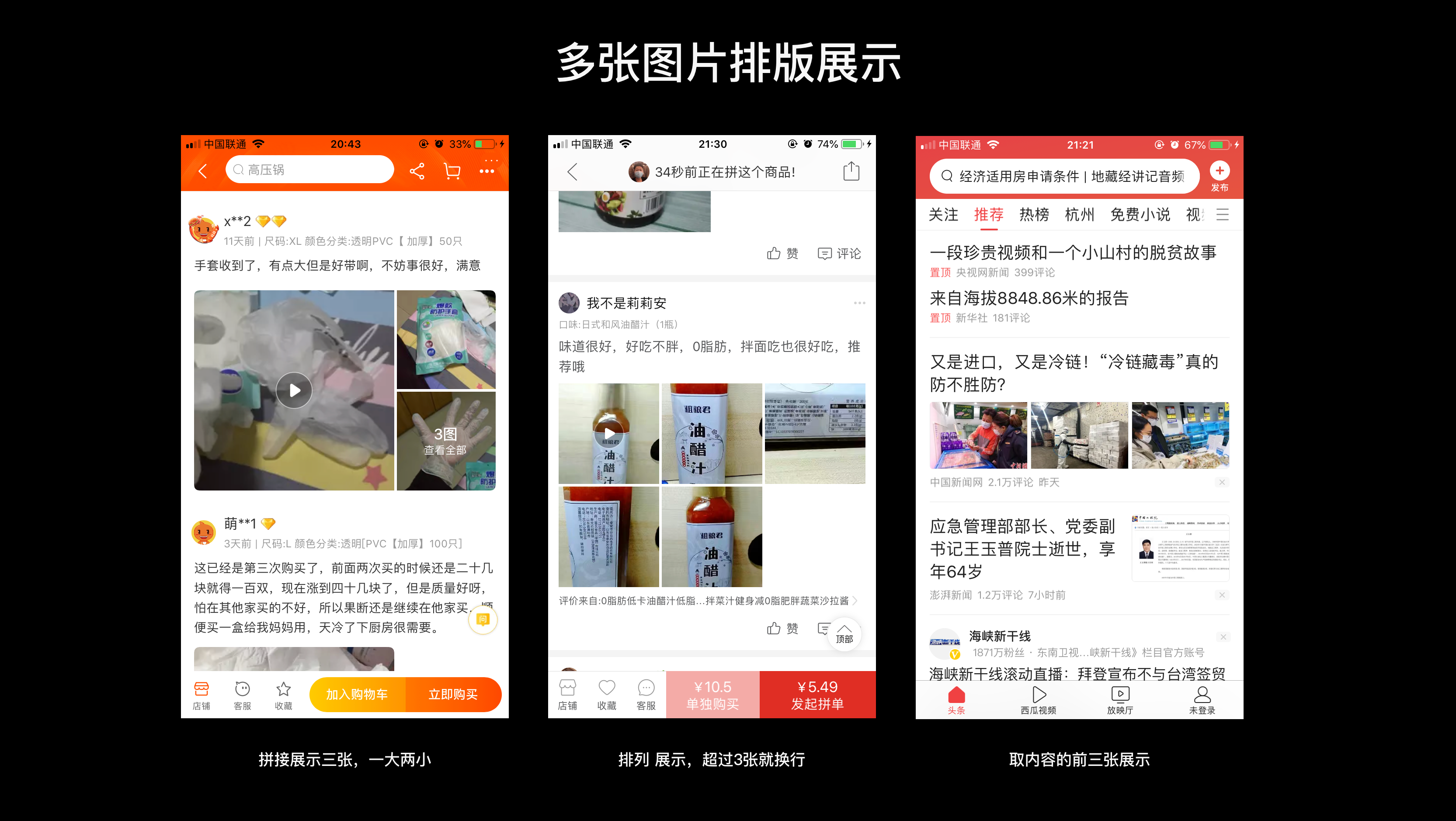
#配图多张排版 #图片
产品体验
淘宝:有视频,又有多张图片的情况下,视频权重比图片大,左一右二展示,其余收起来,点击查看全部。
拼多多:图片跟视频同时存在,平铺展示,视频默认放第一个位置,一行三个,大小统一。
今日头条:头条文章内有多张图,列表流只取三张显示。
设计思考
淘宝:商品评论较多,控制每个评论列表高度统一性,一屏用户可见更多买家秀,同时刺激点开视频的行为。
拼多多:弱化视频跟照片的比重。
今日头条:图片更直观表达,也是用户第一时间注意的信息。首页列表需要能贴合文章内容,刺激用户点击,可后台手动配置列表展示配图。

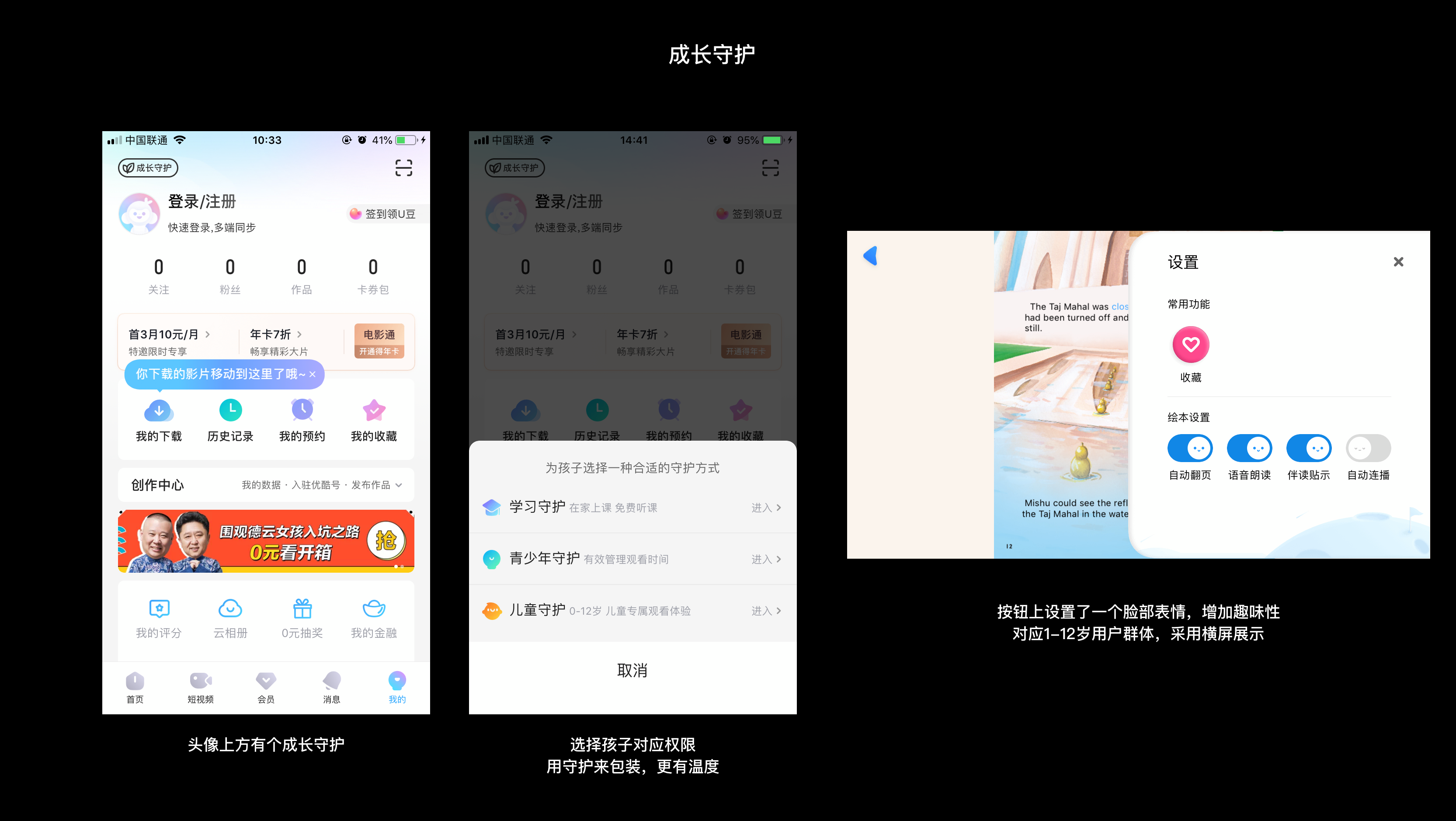
关键词
#用户权限
产品体验
个人中心头像上方有个“成长守护:可以设置青少年模式,主要是为家长用户对小孩上网观看视频的一个管理。
设计思考
概念包装:现在网络视频内容层次不齐,不同年龄层都能接触各类信息,鉴于对青少年的保护,对视频推送权限设置,用“成长守护”包装权限设置,让产品更有温度。

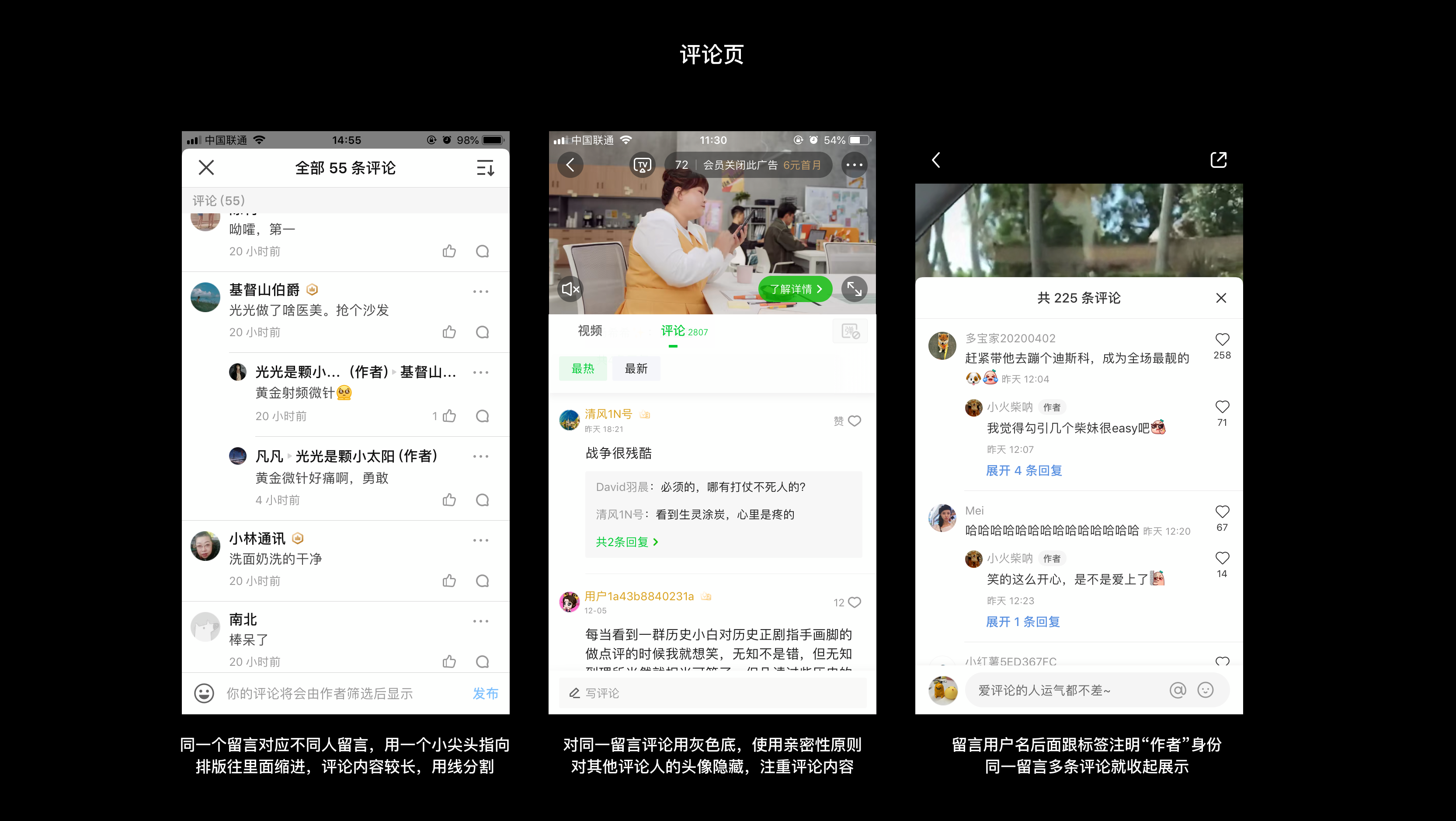
关键词
#评论列表
产品体验
知乎:评论列表整屏弹窗,用户回复用户,名称之间用一个小箭头指向,很有特点。作者身份跟在用户昵称后面。
爱奇艺:留言回复没有展示用户头像,只有昵称。对同一留言回复用色块区分。
小红书:评论列表2/3弹窗,同一留言内容最多显示一条,多余的折叠。
设计思考
知乎:用户名称比内容层级较高,并结合头像使用,用小尖头图标直观表达回复对象的动作。
爱奇艺:视频为主,评论为辅;对同一留言评论用灰色底,使用亲密性原则,对其他评论人的头像隐藏,注重评论内容。
小红书:从下网上的弹窗形式,一屏展示内容区域较少,同一留言多条评论就收起展示。

关键词
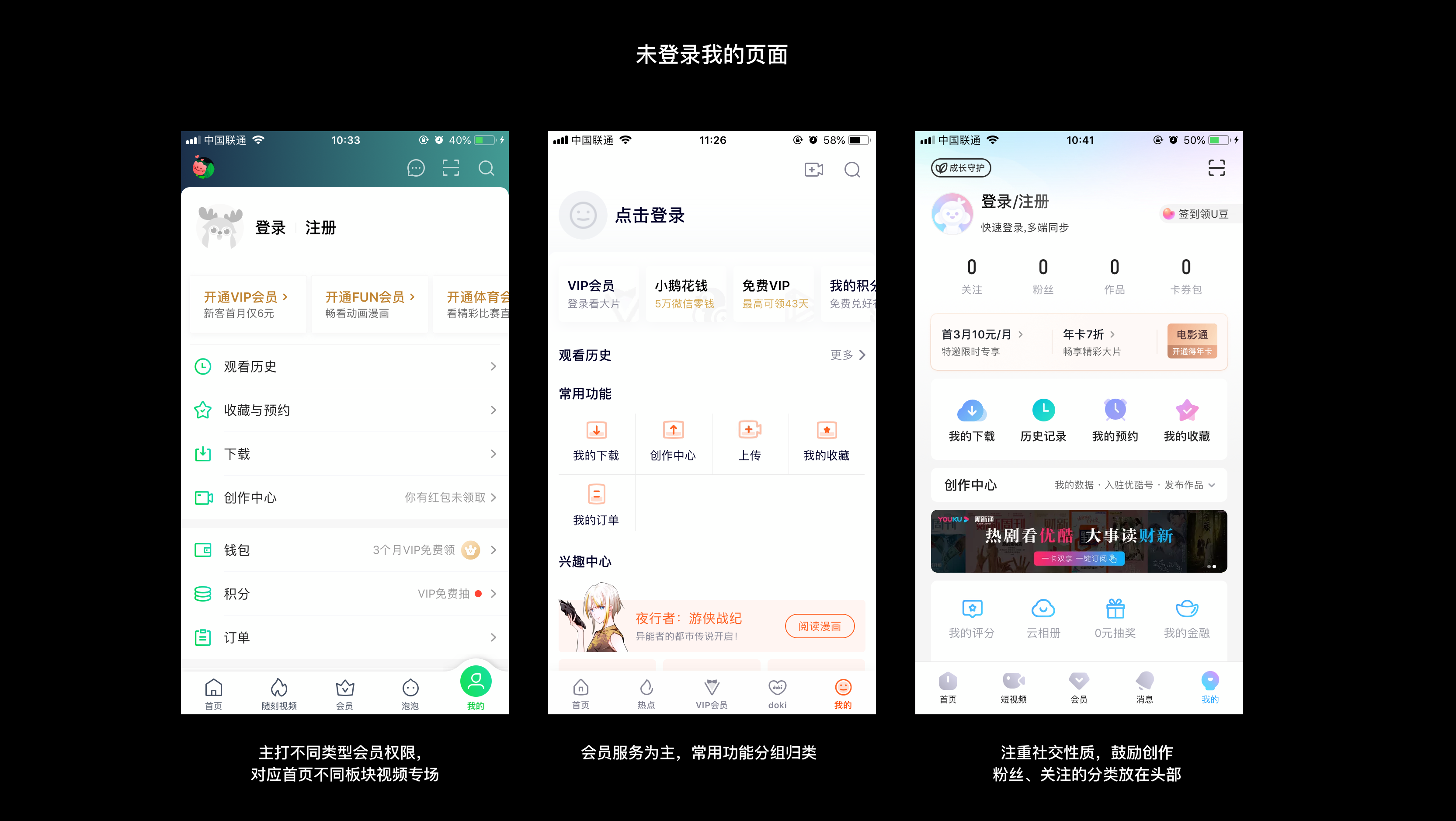
#我的个人中心
产品体验
爱奇艺:开通会员提醒醒目,右滑展示不同类别的会员。
腾讯:开通会员提醒明显,下面是观看历史,常用功能分类。
优酷:顶部有关注、粉丝、作品等数字信息展示,其次是开通会员提醒。
设计思考
爱奇艺:视频平台合作,会员权限开通付费为主要业务。
腾讯:以平台为主,个人创作视频转型中。常用功能归类,节省首屏利用率。
优酷:注重社交属性,鼓励个人创作视频上传。

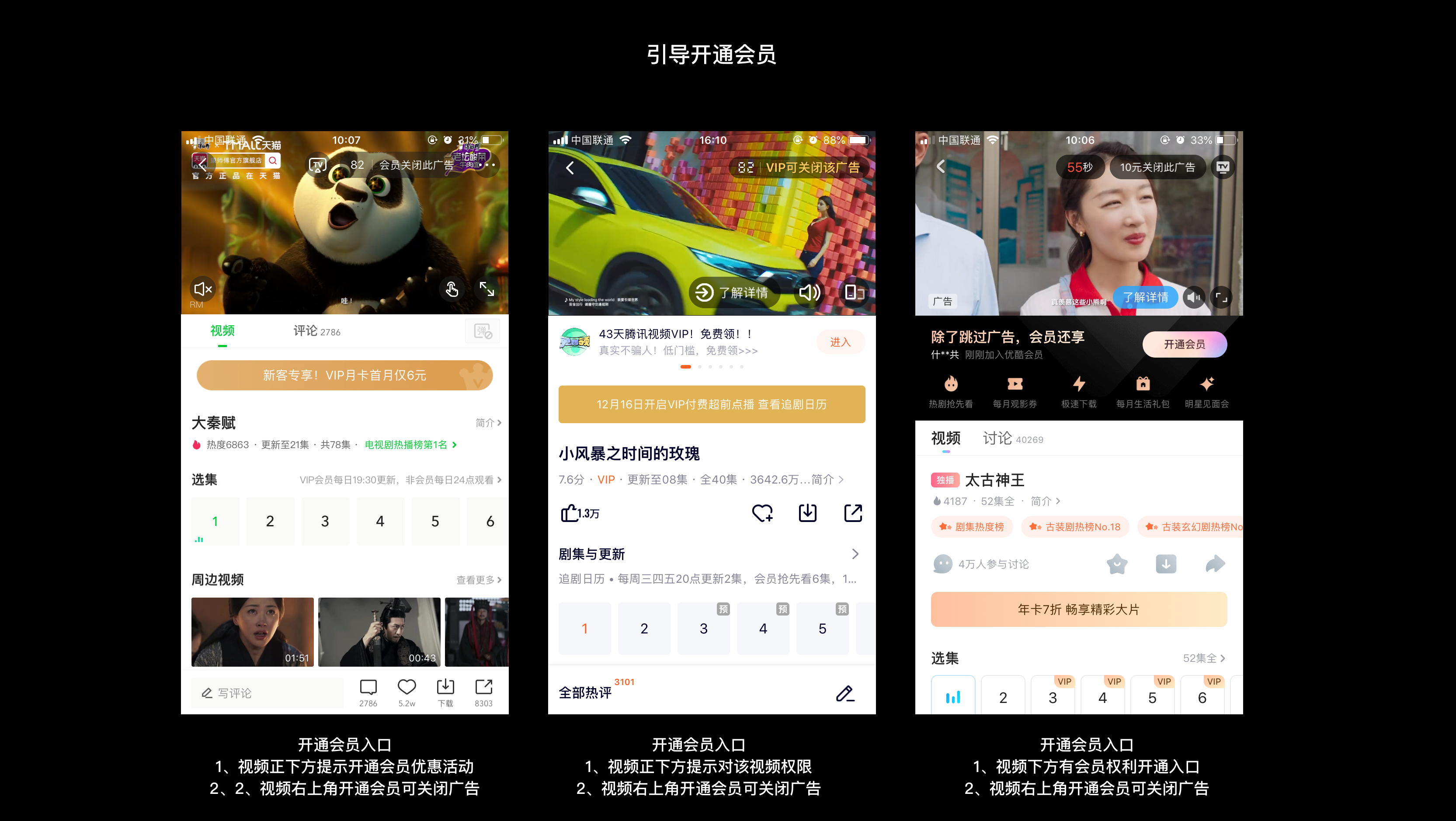
关键词
#会员服务,运营
产品体验
视频页面都设置了两个开通会员入口
1、打开视频默认播放广告,视频右上角开通会员可关闭广告;
2、视频正下方有个大的提示开通会员入口
爱奇艺:结合用户心理,用文字优惠刺激用户开通。
腾讯:会根据活动给予免费体验会员的服务。
优酷:直接把会员所享受的服务内容展示出来。
设计思考
爱奇艺:没有多余的描述,直接提示新客优惠。
腾讯:正下方的开通会员文案会根据不同的视频运营有不用的文案,比如超前点播,活动免费领取等等。
优酷:首屏占的比重大,无论视频上方关闭广告 还是正下方,按钮都设计的很大。

转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务