2021-1-11 资深UI设计者
模态和非模态对话框是一种非常常用的用户界面元素,将用户的注意力转移到子任务上。那么何时使用,二者又有哪些区别呢?
模态对话框会打断用户并要求采取措施。当需要将用户的注意力转移到重要信息上时,它们很合适。
为了更好地理解模态对话框和非模态对话框之间的区别,让我们看看术语“对话”和“模态”的含义。
一个对话框(或对话)是指两个人之间的对话。在用户界面中,对话框是系统与用户之间的“对话”,通常会向用户请求信息或采取措施。
用户界面模式是特殊状态,其中同一系统具有一些不同的用户界面。每种模式可能带有不同的命令,或者相同的命令(或操作)可能会产生不同的结果,具体取决于系统的模式。换句话说,在不同的模式下,相同的输入将具有不同的结果。例如,打开Caps Lock的计算机处于特殊模式:所有键入的字母都将显示为大写字母。打开或关闭大写锁定时,键入字母会有不同的效果。或者,在Microsoft Word的“跟踪更改”模式下,所有以前进行的编辑和注释都是可见的(而在正常的默认模式下,不会对其进行跟踪或显示)。
通过对“模式”和“对话框”的了解,我们可以轻松定义模式对话框。
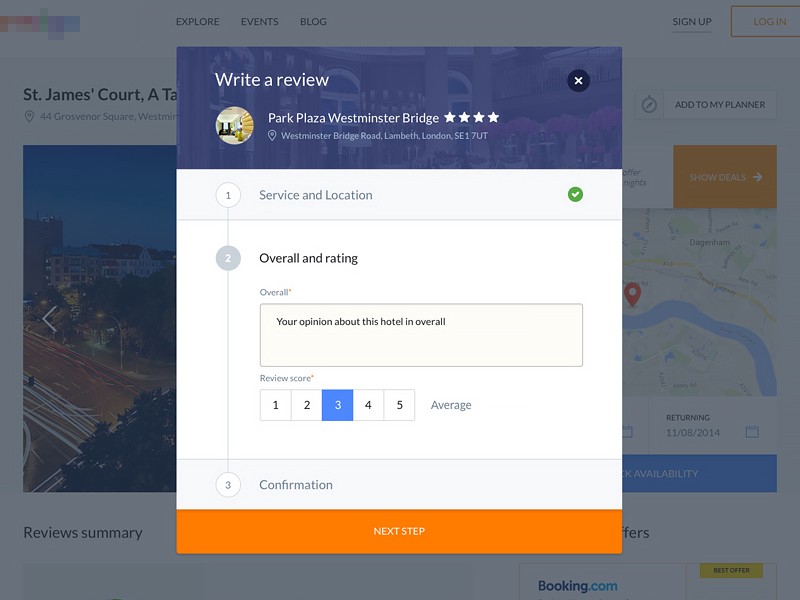
定义:一个模式对话框是一个对话框,在主要内容和移动系统到需要用户互动的一种特殊模式的顶部显示。在用户与模态对话框明确交互之前,此对话框将禁用主要内容。
相反,非模式(或无模式)对话框和窗口不会禁用主要内容:显示对话框不会更改用户界面的功能。对话框打开时,用户可以继续与主要内容进行交互(甚至移动窗口,最小化窗口等)。
模态对话框最初旨在警告用户错误或需要立即采取措施的其他系统状态。在这些情况下,必须先中断用户才能解决错误。因此,将对话框放置在屏幕中间作为界面的焦点,使其非常有效。这种模式对话框的最大优点是它们引起了用户的注意,并允许他们认识到问题并迅速进行了纠正。
但是,这种原始用法已经发展起来,现在出于合法或不太合法的原因,有说服力地使用了模态对话框和窗口来吸引用户的注意。
这是模式对话框引起的一些常见问题:
他们需要立即关注。本质上,模态窗口是强制性的,需要用户立即采取行动。由于对话框将系统置于不同的模式,因此用户只有在确认对话框后才能继续进行操作。
它们中断了用户的工作流程。模态对话框迫使用户摆脱他们最初正在处理的任务。每次中断都会浪费时间和精力,这不仅是因为用户必须对对话框进行寻址,而且还因为一旦他们恢复了原始任务,人们将不得不花费一些时间来恢复上下文。
它们使用户忘记他们在做什么。一旦上下文切换到其他任务,由于模态对话框带来的额外认知负担,人们可能会忘记与原始任务相关的一些细节。在这种情况下,恢复原始任务的上下文可能会更加困难。
它们使用户创建并解决了一个额外的目标-关闭对话框。出现对话框时,将向用户的工作流程添加额外的步骤:读取和理解对话框,然后对该对话框做出决定。除非对话理由充分并且确实包含重要信息,否则交互成本的这种增加可能会使用户推迟。稍后我们将详细说明这一点。
它们在后台阻止内容。当对话框出现在当前窗口的顶部时,它可以覆盖重要内容并删除上下文。结果,当对话框询问与刚刚被遮盖的信息有关的问题时,对对话框的响应可能会变得更加困难。
由于这些缺点,模态对话框在用于非关键性活动时会出现问题。
什么时候使用模式对话框合适?以下是一些指南,可帮助您确定是否确实需要模式对话框。
1.使用模式对话框显示重要警告,以防止或纠正严重错误。
只要有可能丢失用户的工作或某个动作可能造成破坏性且不可逆转的后果,请中断用户以避免灾难。
要确定什么错误严重到足以引起模式对话框,请考虑以下事项:
如果将用户的注意力从任务上移开,这个问题会更容易或更难解决吗?如果可能的话,最好避免人为错误。但是,一旦发生错误,如果错误消息显示在主要内容中而不是模式对话框中,则可能更容易修复错误。例如,表单中的错误应在发生错误的页面上报告,以便用户在解决问题时可以参考错误消息。但是可以在模式对话框中显示通知用户她的计算机将在10秒后重新启动,以确保用户注意到该消息。
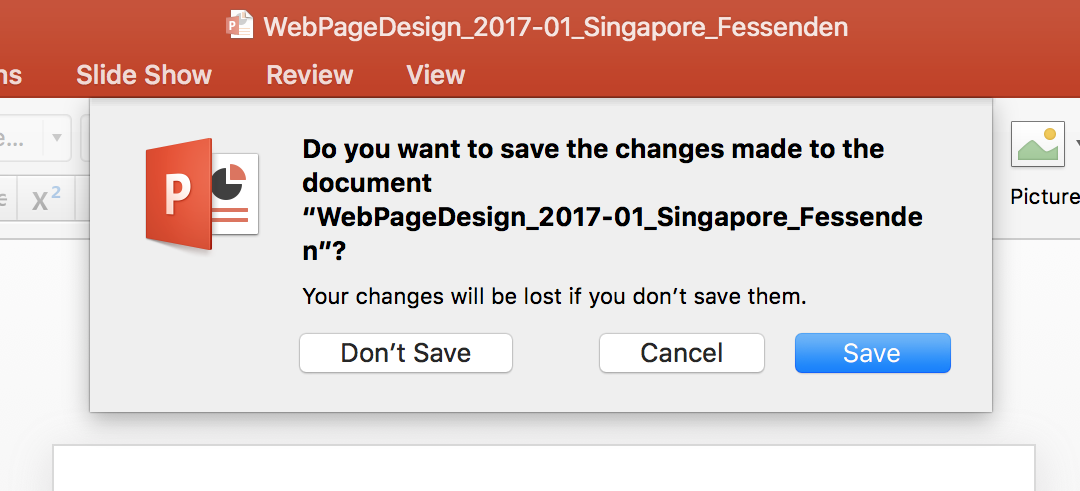
错误是不可逆的吗?不可逆的错误通常会导致信息丢失,这对于复杂且耗时的任务尤其有害。例如,对于电子商务企业而言,未能将项目添加到购物车可能是一个不幸的错误,但如果用户没有注意到微妙的通知,则它不是不可逆的(如果他们确实想要该项目,他们可以重做其操作)。另一方面,覆盖文件或无法保存对数百张幻灯片的更改都是不可逆的操作,因此非常需要中断,并且经常受到干扰。

Microsoft Powerpoint使用模式对话框来防止不可逆的错误或意外的用户操作,例如在不保存工作的情况下退出应用程序。

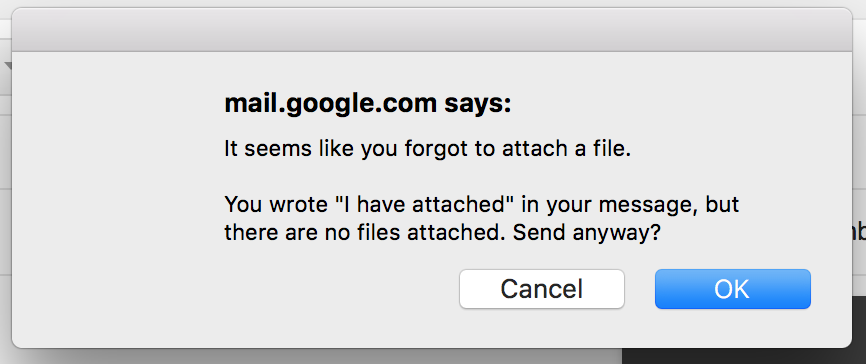
Google Mail桌面应用程序:当用户在邮件中包含“我已附加”或“请参阅附件”等关键短语后忘记附加文件时,将出现此模式对话框。此对话框可防止用户错误(以及笨拙的后续电子邮件)。
当缺少信息会阻止系统继续用户启动的过程时,模式对话框可以提示用户输入该信息。
如下所示,Etsy使用模态窗口中断用户的登录信息(当该用户试图将某项保存到收藏夹列表中时)。

每当用户尝试执行需要进一步步骤才能执行的任务时,Etsy都会使用模式对话框。例如,当用户尝试将某个项目标记为“收藏夹”而用户未登录时,将出现一个对话框,以获取执行所需操作所需的信息。
对于工作流,更快并不总是更好。对于耗时且涉及精神(和情感)的任务,一次要索要大量信息可能是不堪重负的。在这些情况下,模态对话框可用于将复杂的信息分解为更简单,更易消化的块。向导是使用模态对话框的常见实例。
但是,必须注意的是,具有多个步骤的模式只会延长花费在主要任务上的时间,从而使用户更有可能一开始就忘记自己在做什么。因此,如果您必须执行多步骤模态,请让用户了解他们的进度,这样他们就不会立即放弃。就是说,如果开始需要多个步骤,则可能有理由为其分配整页。
当所请求或提供的信息相关时,模态可以有效地工作,或者可以简化当前任务的完成。
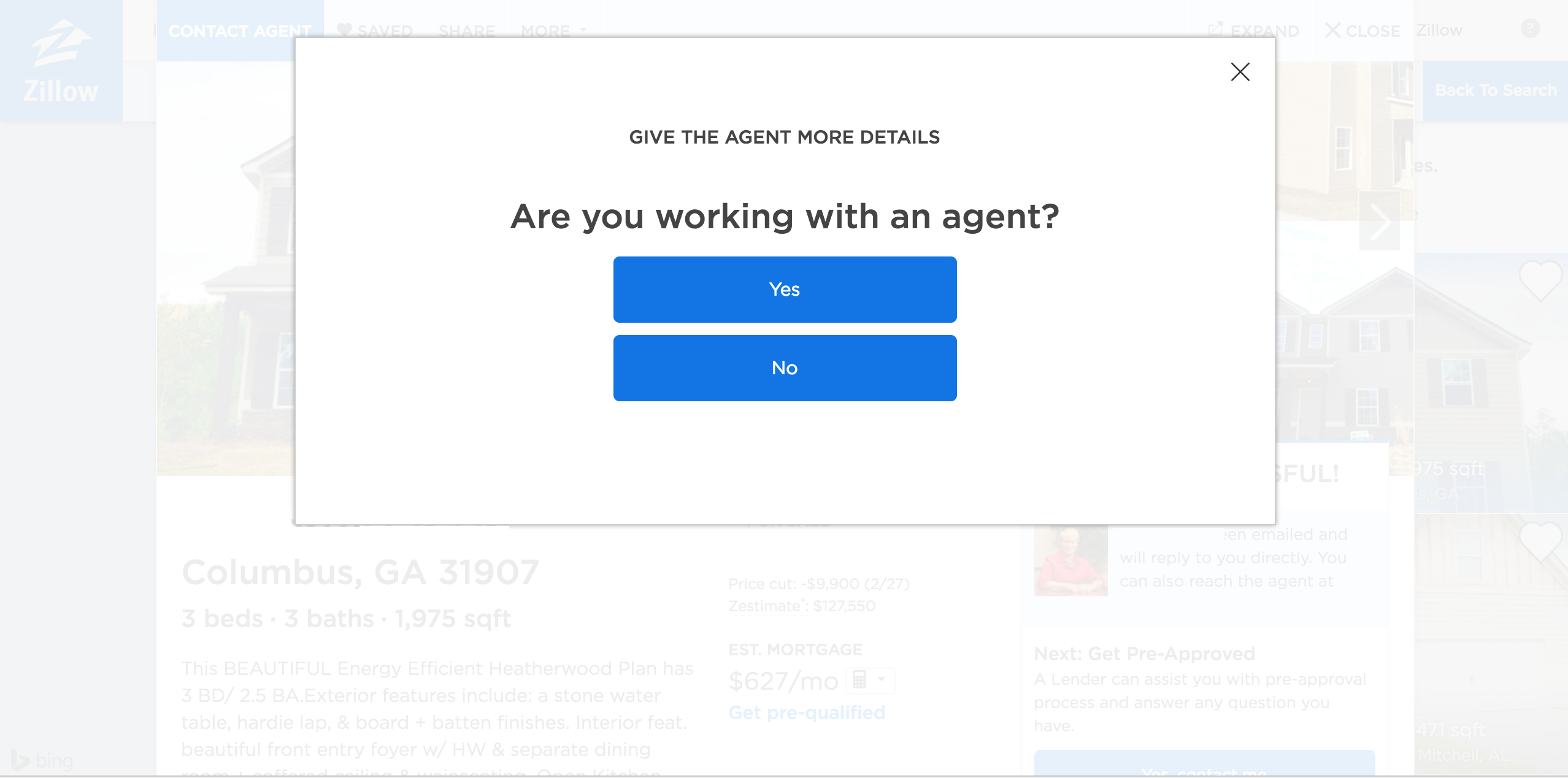
就房地产网站Zillow.com而言,用户无需帐户或房地产经纪人即可浏览物业列表。但是,当他们尝试与代理商联系以获取列表时,站点将显示一个模式对话框,询问他们是否已经有代理商。该信息对于立即进行下一步(联系上市代理)并不重要,但在简化未来的交互过程中仍然很有价值。该对话框使用渐进分析,并一次提出一个易于回答的问题。这些问题的承诺度很低,只关注相关细节。

Zillow.com在用户提交有关特定列表的查询后,要求用户提供更多信息。询问用户此时是否有房地产经纪人是有意义的点, 因为它减少了将来与其他代理进行冗余对话的机会。
渐进分析的关键在于它们遵循用户对工作流程的期望-中断仅在它们与当前任务相关或有帮助时才有帮助。
如上所述,模态对话框对用户具有许多缺点和成本。为了使这些费用合理,与任务和重要性的相关性应该很高。与用户目标没有直接关系的模态对话框被认为是令人讨厌的,并且会减少对公司的信任。
此外,当非优先信息以高优先级格式(如模式对话框)显示时,用户将拒绝关注此格式的其他实例。这就像伊索寓言中的“哭狼的男孩”一样-反复误导他人将使他们在真正需要时不会给予您信任。
与普遍看法相反,邮件列表注册虽然对于产生业务线索至关重要,但对用户而言并不重要。在最近的一项网络可用性研究中,我们听到了与电子邮件通讯注册有关的模态对话框的内在鄙视。

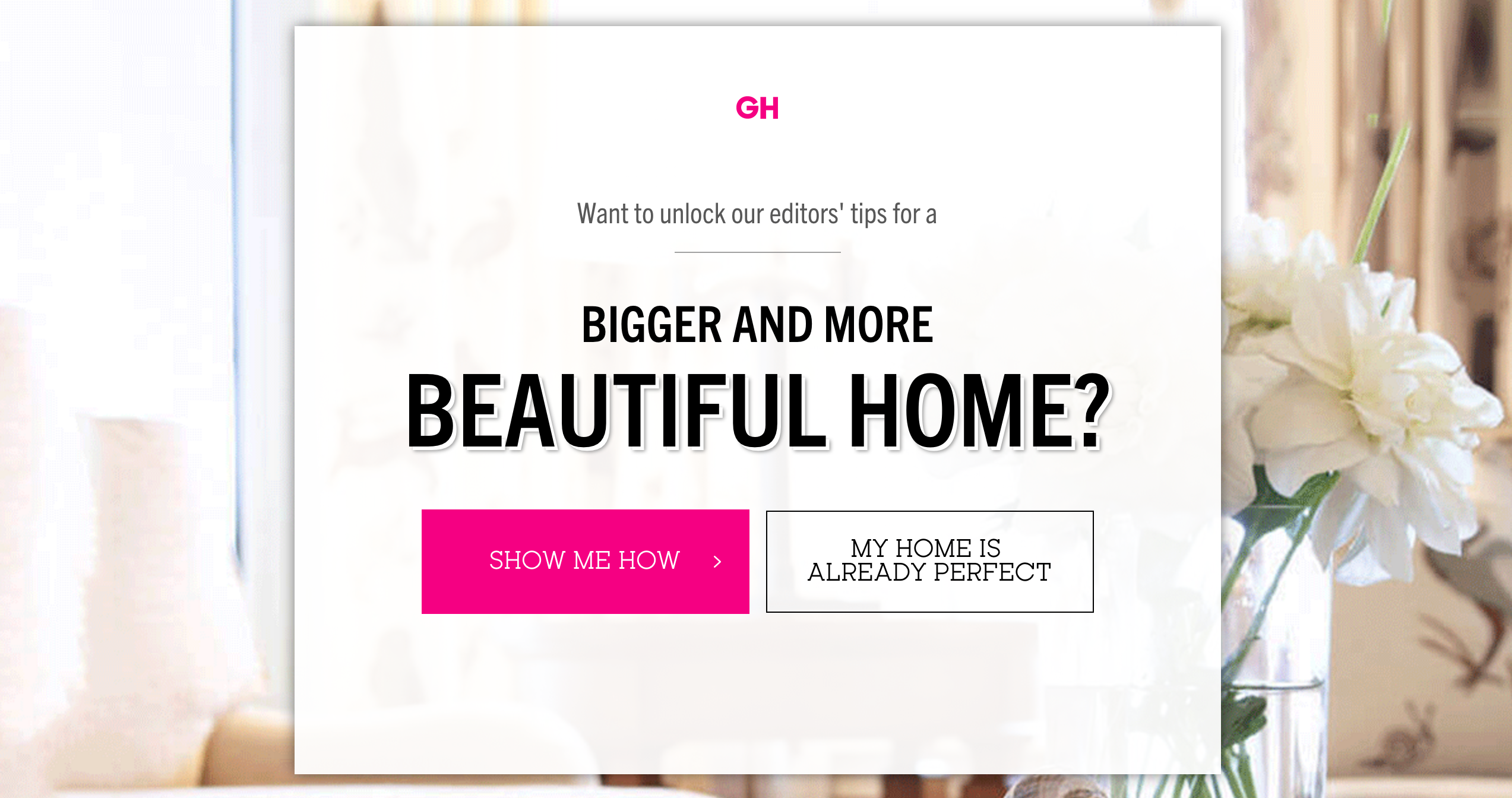
GoodHousekeeping.com通过模式化的邮件列表对话框发挥了更大的作用-不仅停用了背景,而且还用全屏照片完全替换了背景,从而删除了用户在网站上的所有上下文。它也出现在用户首次登陆网站首页后的前3秒钟内,使用户没有时间从该页面上收集任何值。该对话框要求的信息对于用户或其工作流程而言并非必不可少,并且几乎不提供上下文或感知的价值。
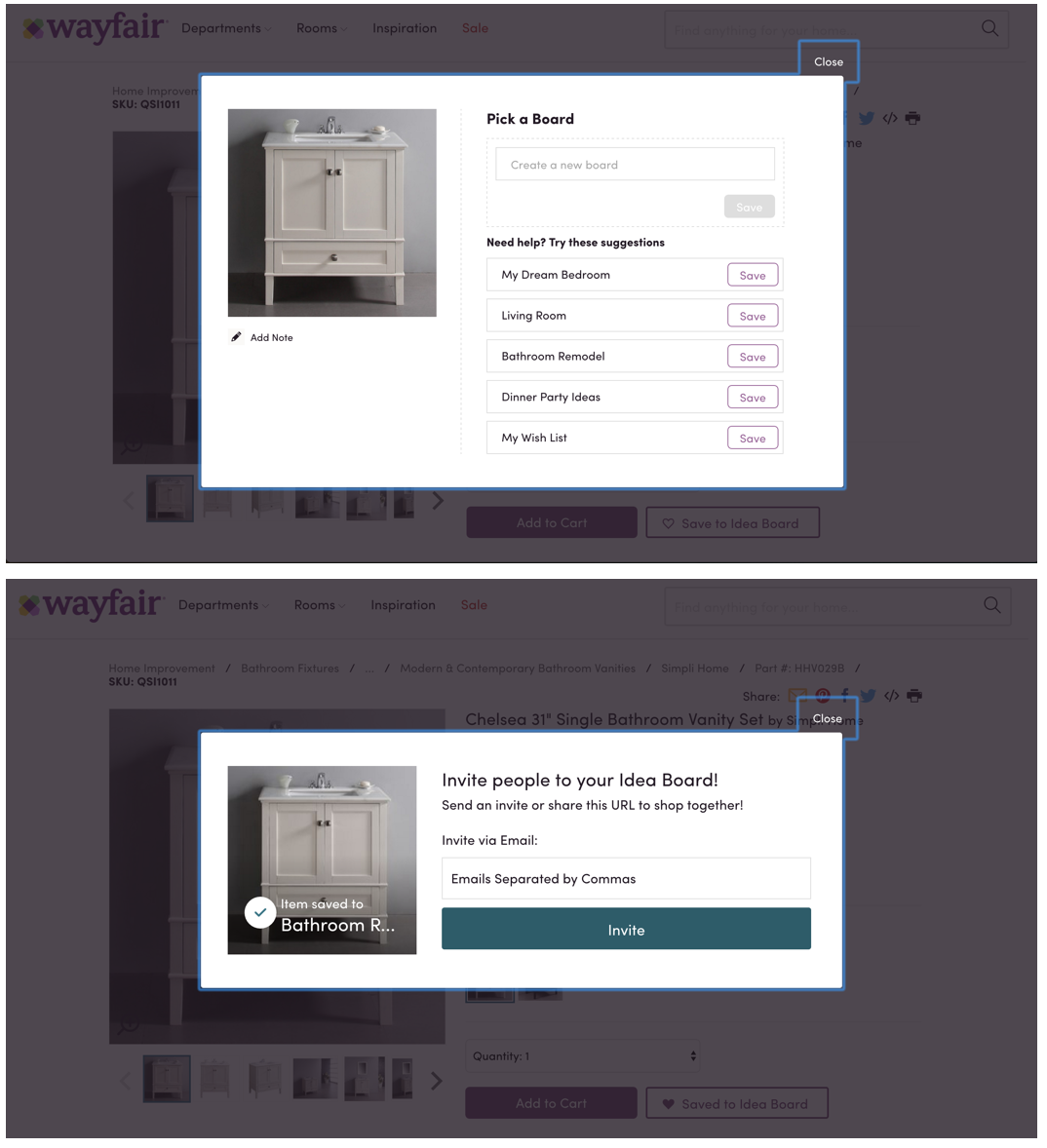
 Wayfair使用模式对话框来请求用户指定应将该项目固定在哪个板上。另一个UI元素(例如主要内容中的一个选项)将更适合于输入此信息。底部:选定木板后,Wayfair使用模式对话框来要求用户邀请朋友加入他们的木板-这对用户来说不是必不可少的操作,并且会增加固定项目的交互成本。
Wayfair使用模式对话框来请求用户指定应将该项目固定在哪个板上。另一个UI元素(例如主要内容中的一个选项)将更适合于输入此信息。底部:选定木板后,Wayfair使用模式对话框来要求用户邀请朋友加入他们的木板-这对用户来说不是必不可少的操作,并且会增加固定项目的交互成本。
结帐对用户和企业都是高风险的过程:用户希望确保该过程是安全和无错误的,而企业希望确保用户遵循其购买决定。模态对话框(如果不需要的话)充其量会分散用户的注意力,最坏的情况是削弱用户的信心。
较早的Walmart.com版本使用模式对话框提示用户在结帐期间登录。最好的情况是,这种模式可能会分散用户的注意力,并引导他们进行全面的搜索以查找Walmart.com密码,而不仅仅是以访客身份完成结帐。在最坏的情况下,用户可能会感到他们被迫开设一个帐户,而这又会影响购买决定。此后,沃尔玛重新设计了其网站以删除该模式对话框(但重新设计也完全删除了访客结帐,现在要求用户拥有一个结帐帐户-坦白地说,这令人反感)。

模态对话框应用于与用户的简短直接对话。如果模态要求用户进行复杂的研究或咨询其他信息源(可能被模态阻止),则该交互不是正确的UI元素。

边境航空公司使用模式对话框促进基本航班的加价销售。该对话框要求用户决定花更多的钱,但是不允许他们访问做出该决定所需的其他信息(例如,是否还有剩余的体面座位)。
在任务不是很关键的情况下,非模式对话框可能是合适的。非模式对话框的攻击性不如模式对话框,因为它们允许用户继续其活动并在不相关时忽略它们。但是,它们仍然可能是破坏性的,特别是如果它们使屏幕上的重要信息模糊不清或需要太复杂的交互。
此外,某些非模式对话框不能在设备和浏览器之间很好地转换-例如,台式机上的Chrome中的非模式窗口可能会在iPhone上的Safari中变为模式窗口,例如下面的Meowbox.com。

在Meowbox.com桌面网站(左)上,主页右下角显示了用于时事通讯注册的定时非模式对话框。但是,在网站的移动渲染(右)上,非模式窗口变为全屏模式窗口,迫使用户在向前移动之前提供输入。桌面版本允许轻松消除提示,而移动版本则不允许。
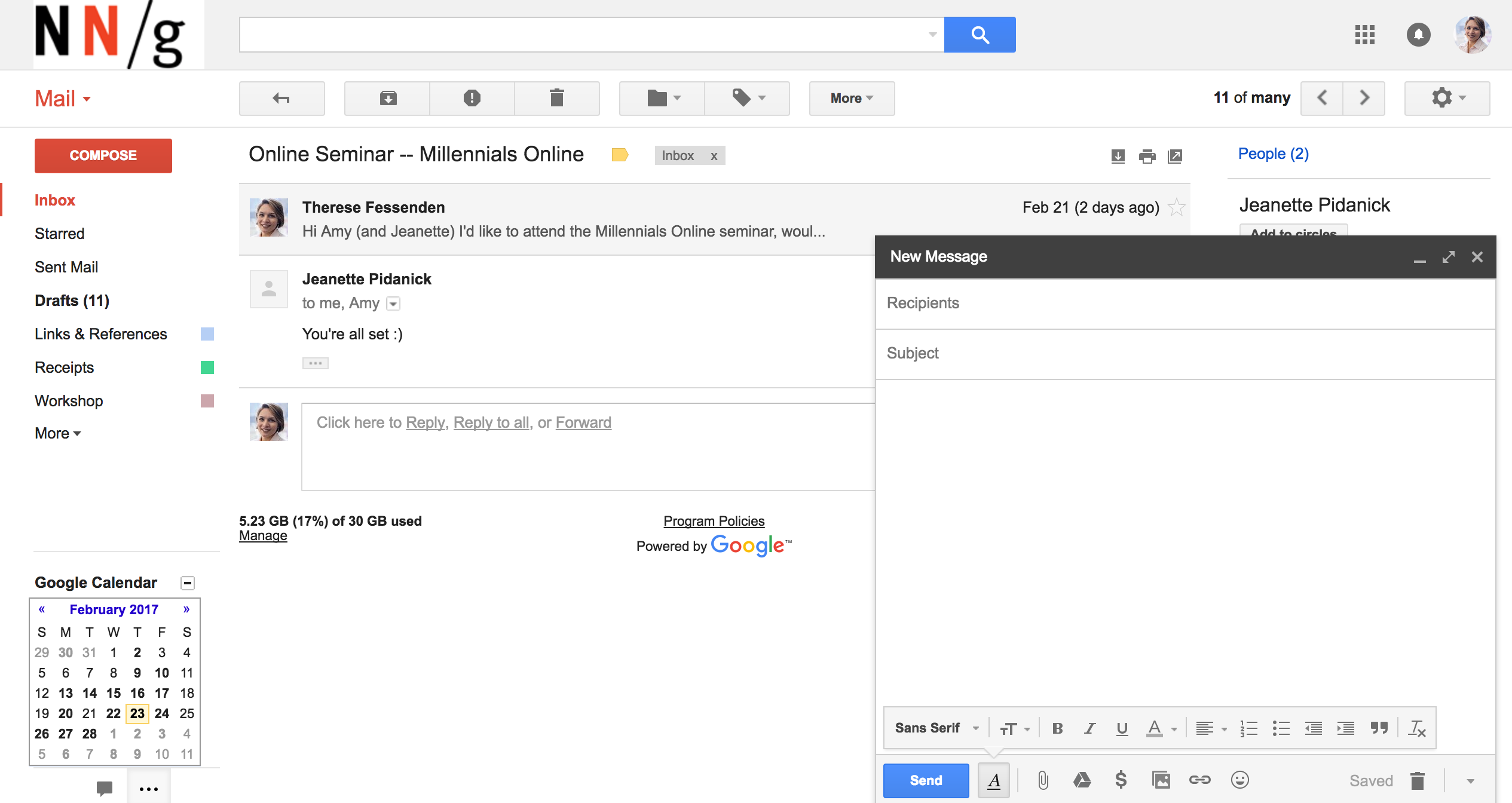
当用户需要在模式之间快速切换以访问某些信息时,非模式窗口非常有用。例如,Google Mail使用非模式窗口作为编写新电子邮件的默认方法。用户可以继续打开此窗口,在不丢失电子邮件的情况下最小化编写的电子邮件(或选择将其最大化到模式窗口)。该单独的视图使用户可以查找较旧的电子邮件或其他信息,这些信息可能有助于撰写当前电子邮件。

Google Mail的非模式窗口使您可以轻松地在写入和读取信息之间进行切换。
涉及模式对话框时,请考虑以下问题:没有人喜欢被打扰,但如果必须的话,请确保值得这样做。
在使用对话框时,还有哪些需要注意的点呢?
谨慎使用对话框,因为它们会打断他们。它们的突然出现迫使用户停止其当前任务,并专注于对话框内容。对于模式对话框,用户必须先进行对话操作,然后才能继续访问下面的页面。有时这是一件好事,例如,当用户必须确认一项重要操作时(例如“您要删除您的帐户吗?”),但是对于许多任务而言,这是不必要的,而且通常很烦人。
在需要用户在继续操作之前进行交互的情况下,或者当错误的代价可能很高时,使用对话框是最有意义的。

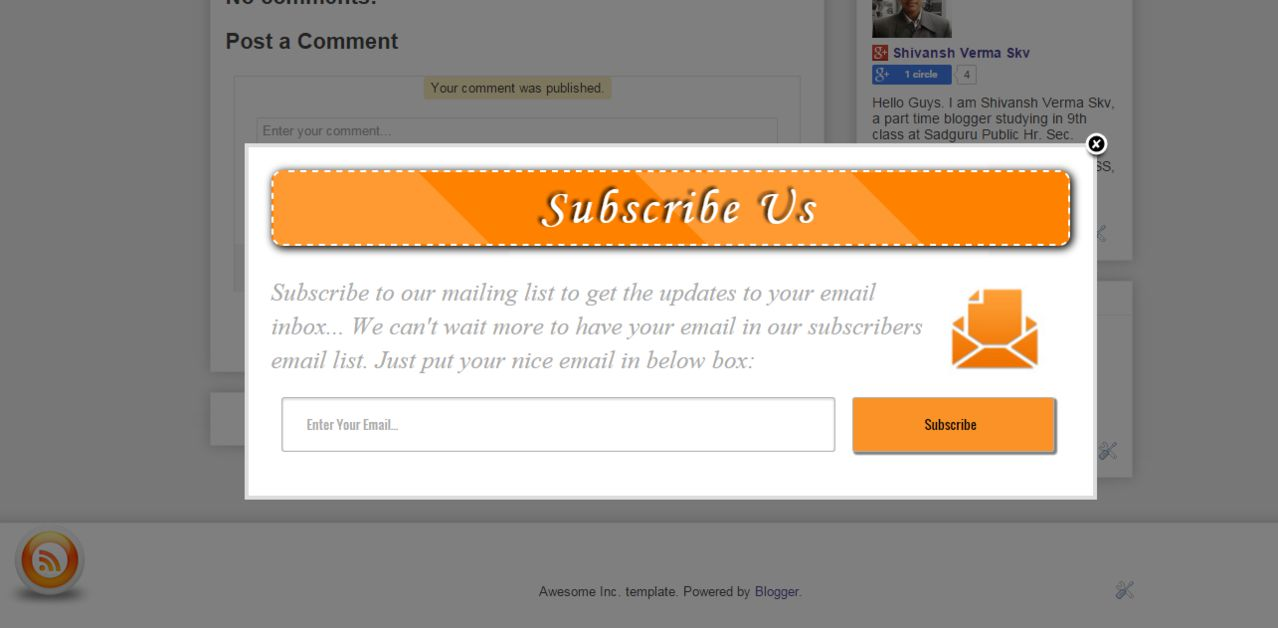
在用户未做任何事情的情况下突然打开对话框是一个非常糟糕的主意。不幸的是,许多网站都用下面的示例用订阅框轰炸了访客。

用户在页面上执行某项操作时,应该始终打开一个对话框。那可能是单击按钮,跟随链接或选择一个选项。
并非一切都值得中断。
对话框的替代方法是内联扩展,可以帮助维护当前上下文。
不要只是弹出对话框。
对话框应该说出用户的语言(使用用户熟悉的单词,短语和概念),而不是特殊的系统术语。
您应该使用清晰的语言写问题。例如,当您要求用户删除她的文件时,而不是说“释放存储空间?” 问“您要删除文件吗?” 通常,您应该避免道歉,模棱两可或诸如“警告!”之类的问题。或“您确定吗?” 因为它们会带来额外的视觉混乱。


避免为用户提供含糊不清或不清楚的选项。您应该只使用清除选项。在大多数情况下,用户应该能够仅根据标题和按钮文本来理解选择。
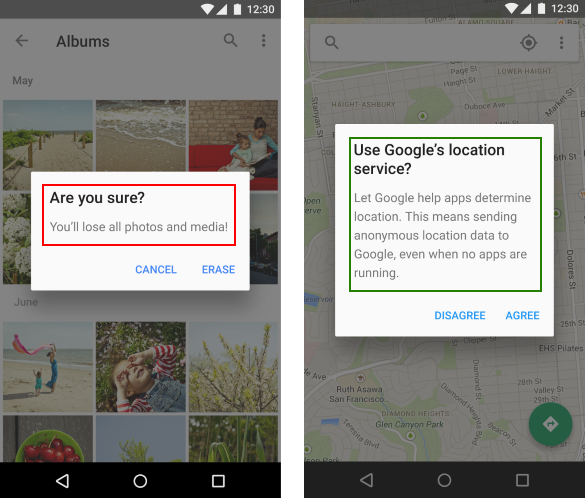
错误的示例:在此示例中,轻蔑的操作文本“否”回答了问题,但没有建议之后会发生什么。

很好的例子:平等权利行动文本“放弃”清楚地表明了决定的结果。

对话框不要遮盖可能对用户有用的信息,这一点很重要。例如,一个对话框,要求用户确认某些项目的删除,应列出要删除的项目。

处理完成后,请记住显示通知消息(或视觉反馈)。让用户知道她已经完成了所有需要的工作。

在对话框中使用明确的问题和选项。
设计对话框以产生闭合。
操作后通知用户。
您不应该试图过多地塞入对话框。保持其干净简洁(遵循KISS原则)。但是极简主义并不意味着有限。所有信息都应该是有价值的和相关的。
对话框永远不应部分出现在屏幕上。您不应该使用包含滚动内容的对话框。
错误的例子: 巴克莱银行的付款处理对话框中有很多选项和元素,其中的一部分选项仅可通过滚动来使用(尤其是对于通常具有相对较小的屏幕区域的移动设备)。

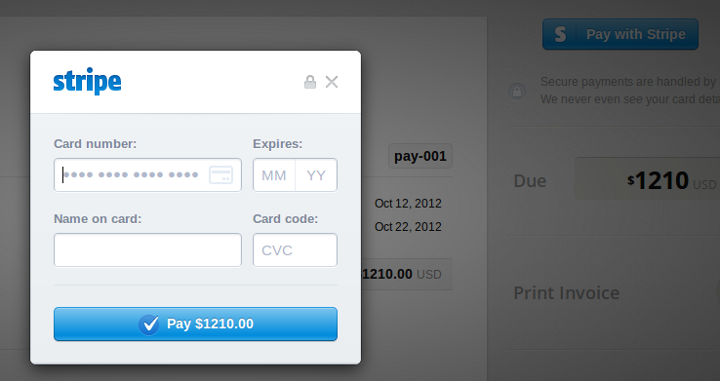
很好的例子: Stripe使用简单而智能的对话框,仅包含基本信息,这些信息在台式机和移动屏幕上都看起来不错。

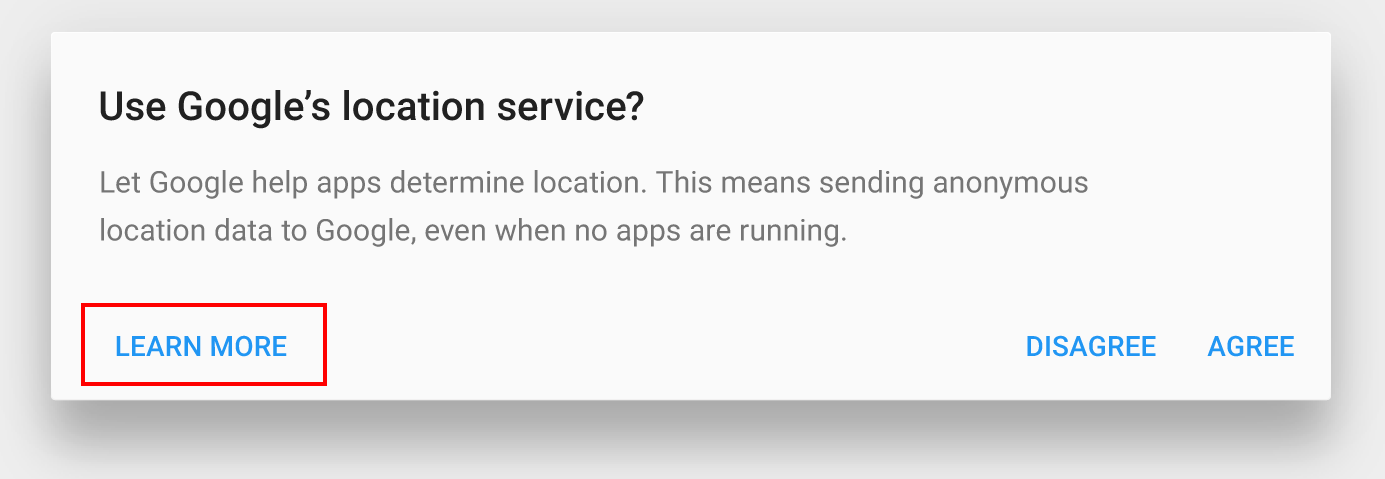
对话框不应包含两个以上的动作。第三项操作(例如“了解更多信息”)通常用于使用户离开对话框,这增加了未完成任务的风险。

将复杂的任务划分为多个步骤是一个好主意,但这通常也表明某些事情太复杂而无法要求用户在对话框中完成。

如果交互足够复杂,需要多个步骤(如下面的示例所示),那么它就足够复杂,可以保证拥有自己的页面。

通过删除不需要的元素或不支持用户任务的内容来简化对话框。
尝试避免对话框包含多个步骤。
正如上面所介绍的,对话框有两种主要类型。第一类是寻求注意力的模态对话框,它迫使用户在继续之前与他们进行交互。模态对话框通常用于离散的阻塞过程,需要显式的“接受”或“取消”操作才能将其关闭。单击其外部区域时,它不会关闭。第二种类型是非模式对话框,允许用户在其外部单击或点击以将其关闭。
您仅应将模式对话框(第一种类型)用于非常重要的交互(例如,删除帐户,同意条款和条件)。

系统对话框也是模态对话框,通常具有以下基本元素-内容,操作和标题。

打开对话框时,重要的一点是要使后面的页面稍微变暗。这有两个工作。首先,它通过对话框吸引人们关注叠加层;其次,它使用户知道该页面当前未处于活动状态。

但是要注意着色。如果您将其设置得太暗,则用户将无法再在后台看到页面。如果将其设置得太浅,则用户可能会认为该页面仍处于活动状态,甚至可能根本没有注意到对话框。
右上角的对话框应该有关闭选项。许多对话框在窗口的一角都有一个“ x”按钮,用户可用来退出该窗口。但是,对于普通用户而言,此“ x”按钮并不是一个容易的逃生路线。单击“ x”通常会花费更多的时间和精力,因为它的尺寸较小,用户必须发现并单击(点击)它。
允许用户单击非模式窗口时,可以退出非模式窗口,这是一个好主意。

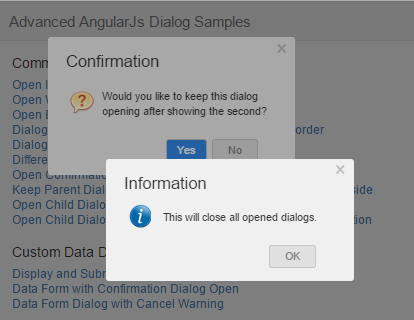
对话框应避免启动其他对话框,因为它们增加了视觉上的复杂性。

大多数情况下,允许用户单击(或点击)以关闭对话框(模态对话框除外)。
对话框应避免启动其他简单对话框。
模态和非模态对话框都非常有用,可以请求或鼓励用户参与。在决定这两种类型的对话框时,请考虑用户上下文和工作流程。避免不必要地打扰用户并中断他们的工作流程。使用户更容易解决问题并实现目标。如果公司希望朝着业务目标持续发展,则在这些设计决策中必须优先考虑用户目标。
涉及模式对话框时,请考虑以下问题:没有人喜欢被打扰,但如果必须的话,请值得确保这样做。