蓝蓝设计是一家做UE/UI设计的公司,我们常常接到的项目是大屏、pc端、手机端的项目要重新做交互设计和视觉设计。每个软件首页怎么设计?如何进行首页上的内容取舍,最终客户和上司是究竟想要什么?是客户们(产品经理或技术总监)普遍感到为难的地方,希望有外部的专业设计力量来参与意见,多一份力量。
一般进行软件首页的设计,我们先思考:
我们也了解到,有许多软件公司做这件事情(开发运营这个软件或网站)已久,特别想找一个崭新的方式去看待目前做的这件事。找个靠谱的外部设计公司和做用户调研是两个好方法。
我们建议如果时间充许的话,可以做做用户调研,做8到10个用户不同角色的访谈,从真正的客户的角度去思考一下不同角色对这个产品的期待和理解。(访谈的人不用太多,因为太耗时间,但是可以多轮,一段时期一段时期不断的去了解用户的想法),从一线了解许多不同层次的想法和使用者的意见。 在和客户的交流中,常常会遇到:改版会带来多少程序方面的工作量这类的问题。这个担心很多公司,特别是十年来在一直做着同一个产品的经理们普遍反映都有,特别是很大型的软件。 改版与否,其实取决于对空间秩序美的忍耐度及它能带给你的价值。 就像有的人房间很乱,也不收拾,特别能忍。他省了整理的时间,但他个人可以找到自己的东西,有自己的内在逻辑。但表现在工作上就是:界面很乱,除了开发者自己,客户都找不到东西,很难使用,花了客户很多时间去学习使用这个软件,到了忍无可忍,客户提出强烈不满的时候,有可能危及到合作时,在吐槽中被迫进行。 优势技术不等于优势产品,产品的需求和体验要先于技术和模式而存在,品牌的战略贯穿在企业的全链条中,以用户可以感知的点滴来诠释软件产品核心价值,塑造品牌。 UI的设计能带来的不仅仅是软件的美化,UI咨询公司能带给客户的是一种思考的方式和解决问题的行动力。软件企业最好当然是掌握市场先机,企业内部里去触发、驱动 ui咨询类项目,在机会来了的时候才更从容。 对不熟悉的事情,大家总是会有一定的压力,表现的行为方式上就会有点拖延,选择决策困难。我在想,有时候我们的界面设计时间总是被挤压的特别少,在功能都实现的情况下才来进行,是不是也是出于客户的这种心理呢? 其实对于我们这样一个做了界面设计十多年的设计公司而言,这些都是我们平常日常工作中的工作,没有什么难点,只是要根据不同的公司,不同的产品去梳理清楚、理解业务,用心体会。 做好整个系统的交互设计,首页的内容布局设计,和进行一个家庭的空间物品归纳整理没有什么区别。不要陷入“要么不做,做就做到最好的”极端思维,只要马上迭代改进,平时保持一定的水准,总会做的越来越好。1. 首先要考虑到家庭的空间有多少人要去使用,住几个人?空间之间的最佳行动路径。未来几年内人口会增加或减少吗?住多久?2.了解你和家人所需要的物品,对它们进行分类和预算了解,无用的物品断舍离。3. 物品的使用场景在卧室里用,还是在客厅里看电视的时候用?服装的装搭是出门见客还是家居服,有多少件?对客户来讲最看重的是书柜还是衣帽间设计,还是厨房呢?因人而异,选择对他最重要的物品和场景,好好的设计,创造最让人感动的体验。1. 了解就是这个系统有什么功能,准备放到几个导航菜单中?导航之间的最佳切换路径。产品核心提供什么样的价值?未来1到3年软件会增加或减少什么重要的功能?产品未来的发展方向?这版用多久,多久改版一次?2. 把所有的功能进行分类和预算,分版本陆续实现。断舍离软件功能,进行取舍归纳。最常用的,重要的先做,花费精力太多,又很少用的功能舍掉或后做,3. 了解每一个功能的使用场景,是什么用户角色使用?是在户外或者室内用?是日常工作时还是领导视查,开会时使用?他最关注什么?他的使用过程是什么? 了解每一个功能的使用场景和用户关联时,可以画出一个用户体验地图帮助梳理思路。从使用这个软件产品的开始到结束,不同接触点,关键点列出来,选择最需要改善的几个重点,好好的设计开发,创造最让人感动的体验。 有了要表达的界面元素,把它们按照人类的使用习惯去组合,进行这些页面的内容的排列方式就可以了,比如:
-
重要的内容放在第一屏重要的地方,按照人类的阅读习惯,从左到右,从上到下。重点的字大区块占比大,非重点的弱化小字,归纳为一组,可隐藏。
-
用好对比,不要让人思考,该提示的地方要提示(直接打开页面时弹出或在需要提醒的位置附近,一个地儿一个地儿轮播闪现都可以),尽量傻瓜式的,不要让人培训后才懂怎么使用(节省用户时间)。
-
思考用户第一次进入软件,如何引导他使用的流程和步骤,并在首页就能开始第一步。(目前B端的产品常见问题就是功能横向单一,每个功能一个菜单,之间缺乏串连使用的路径,用户根本不知道如何使用)
-
如果是工具类的操作软件,在首页要给足相应的操作辅导文案和视频。如果是办公任务类软件,在首页要很明确展示要做的总数、待办具体事情,想了解的信息。
空间(交互)布局设计好之后,易用性就基本已经解决了。 剩下就是根据用户不同的审美,巴洛克,简洁风,欧式,美式(简约,科技感,质感,时尚、拟物,酷炫,奢华高端,品牌VI、拙朴古风),任客户选择,或者是根据用户画像的调查去推测,根据产品定位,建立色彩情绪板,研究出这个产品应有的外貌。
我们蓝蓝设计一般是有一个UI设计调查表,把各种设计风格和问题列出来,引导客户在填表的过程中去选择和思考。 只要您去做这件事,开始思考,最终就会知道界面那些功能该怎么摆放。我们的交流中往往发现客户是非常有智慧的,一开始可能没有想法,随着分析和思考的深入,灵感受到启发,等到我们设计出方案之后,很会挑方案,能够感受到不同方案的优点,把他们集中在一起。 最近流行一个新的职业,叫收纳整理师,就是帮助陪伴您收拾家。不仅仅是打扫卫生,还会告诉你一些断舍离取舍原则。原有的衣柜空间有什么不足,改进的方法,一些方便收纳的小工具,手把手教你各类叠衣服的方法。有些工作(整理房间)自己也能做,但是这个工作太枯燥,工作量又很大,如果有人陪,就能够被鼓励着,开心,很有成就的去完成。

我觉得交互设计师也是在做整理收纳这种事情。有些人最喜欢的买买买,买回了太多的东西,又无处安放,屋子变得很乱,开始收纳整理,像不像软件开发中一些客户角色,喜欢加一些内容(功能)?这个页面加一点,那个页面加一点,过了一阵子,这个软件(网站)就变得不成样子,需要维护和整理。
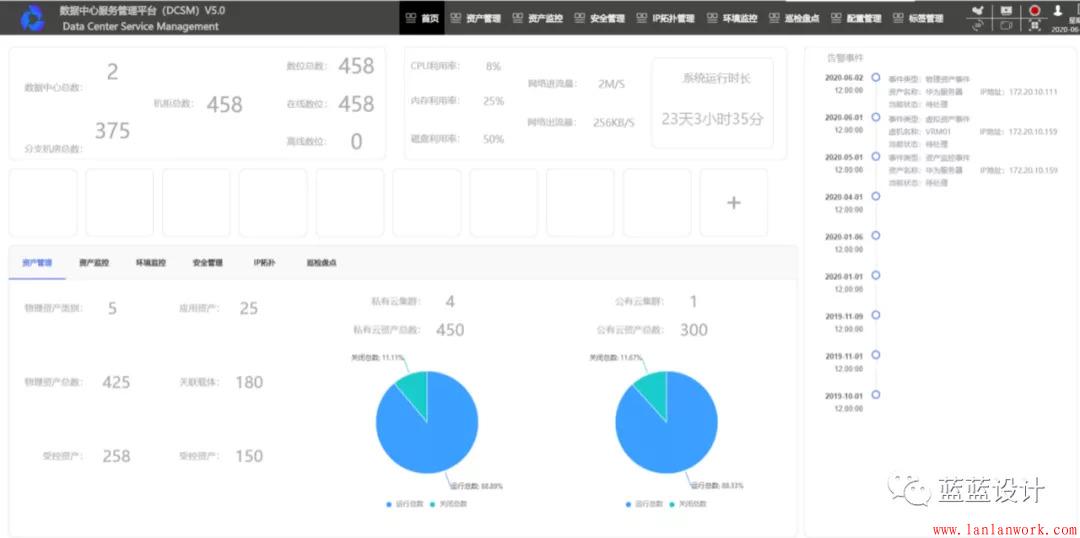
软件产品和一个家一样,他们都是你创造的,如果可以说话,他们可能有许多话想对你:“把我创造的美一些,整洁一些吧,主人” 下面给大家展示几个实际的案例,我们是怎么从需求到原型,完成这项工作的,设计前后的效果如何? 就拿我们最近合作的江苏锐创来讲吧,这是一家非常优秀的公司,江苏锐创数据中心服务管理平台项目,产品迭代速度非常快,公司内部做过很多版本的设计,由于十年来一直在做这套软件,产生了审美疲劳,不知道到底要怎么做才合适了。各种之前想过的东西都已经自己练过了,也实施过了,但就是觉得没有达到自己理想的状态,内部设计了一稿又一稿,总是觉得还不够好。 使用这个软件的用户是企业中的网管和工程师,专业人士。在委托蓝蓝设计之前,内部开发已经迭代四次,企业内部的交互设计师已经把首页要放的内容思考的比较清楚了。在这类的需求中,蓝蓝设计的设计师主要的工作是优化视觉设计和进行交互设计的局部优化处理,通过友好的交互体验让企业用户享受到高品质的服务。
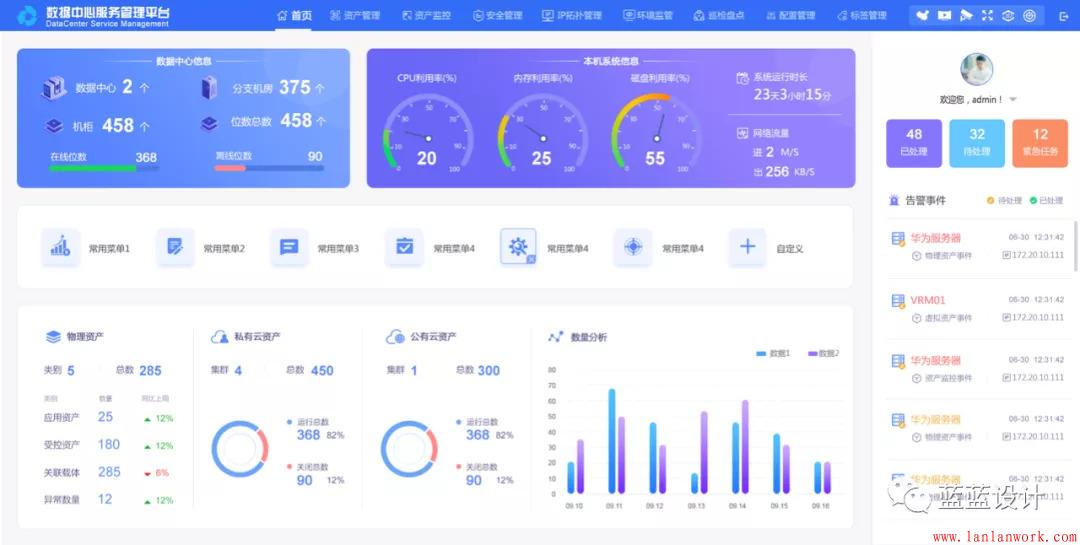
 设计后的效果图
设计后的效果图

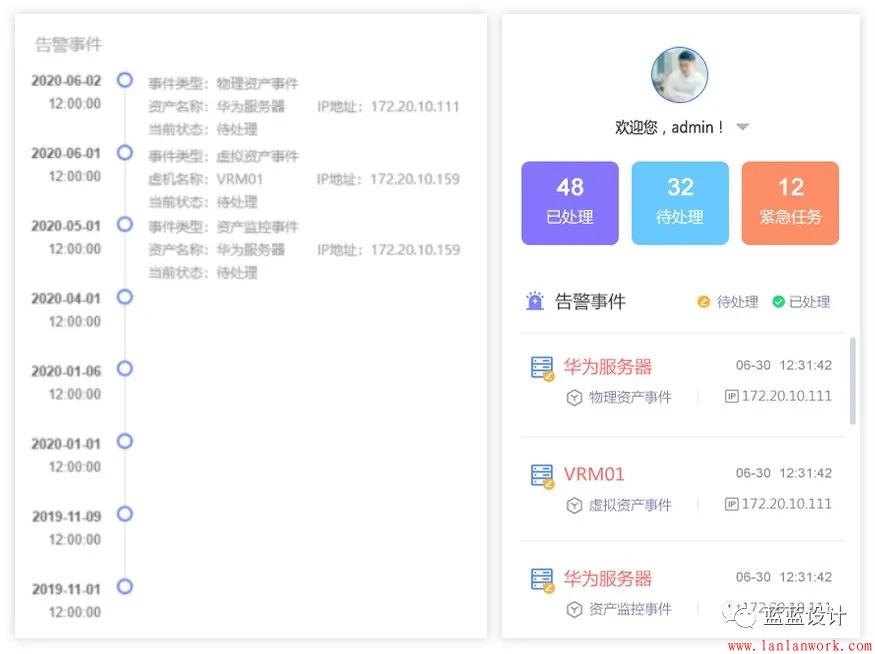
1. 理解用户所需,优化交互,增加部分内容。告警事件除了原型中的时间线按顺序发生外,加了用户头像,已处理、待处理、紧急任务统计数字,让用户可以总览全局,做到对工作量心中有数。

2. 数据中心信息,秉承着信息简单易懂,界面引导友好的理解,把信息分组,4个关键信息总数并列2排,设计了相应的拟物化图标,美观整理有秩序。在线和离线位数增加了表达当前比例的横向柱状图,用户从绿色和红色的区块长短中可以轻松感知,比原型的表达方式又多了一个纬度。

3. 本机系统信息,将单个的数字转化为仪表盘,可以表现出高中低预警和正常的多重含义。通过轻拟物的表现手法,增强驾驶舱的沉浸式体验,营造中控管理氛围的真实感。

4. 所有的设计,都是基于对业务的理解,回到本质,思考用户是否需要多层次信息的统计分析,不同的纬度呈现结果。最终以感性、直观、优美的方式视觉表达,并考虑到数据可视化的控件类型和实现难度。

中国移动爱流量App整体的设计提案,经过用用户研究分析、同类竞争App竞品分析报告、产品定位、功能分析、交互设计、视觉设计。中国 移动只提供了运行中的上一版App,其它的调研、改版策划由蓝蓝设计进行。
这个案例比上一个案例更加整体,重大的项目应该采用这种方式来进行。
1 同类产品APP对比:
蓝蓝设计观察了20家流量类的App。通过在应用市场监测流量平台类app的下载量,我们选取以上三家为竞品。
『流量宝』中国电信出品。
『流量银行』中国联通出品。
『流量来了』,世纪龙信息网络有限责任公司出品。
分析内容:
1. 界面布局对比
2. 核心功能对比
3. 色彩对比
4. 首页印象对比
5. 界面设计优缺点
2 产品洞察 明确产品的定位和发展方向
按照用户对于流量的认识、了解、使用的程度,通常流量经营可以分为三个发展阶段。
在流量消费培育阶段(2008-2012年),随着智能手机的快速普及,客户上网频率逐渐加大,对于网络的使用逐渐从PC互联网向移动互联网转移,其标志就是智能手机用户在2013年超过了PC保有量。这个阶段主要以前向流量客户经营为主,采取流量包月甚至流量免费等方式驱动流量增长。
在流量理性消费阶段(2013-2014年),流量消费习惯逐渐养成,运营商开始改变甚至取消流量包月无限量使用策略,用户开始感受到流量的费用压力,开始对自身的消费行为和内容进行整理,逐步回落到用户能够承受的流量消费水平。而流量经营主要收入来源依然是个人客户。
在流量后向经营阶段(2014年-),随着运营商发现流量收入增速放缓的现象,运营商开始尝试定向流量、后向流量捆绑、流量800等面向后端企业的运营。至此,运营商正式迈入流量平台化经营时期。
产品不断的迭代,使我们的产品在不断的完善。 流量平台的定位也在不断的跟随行业的变化在不断的变化,才能使我们的产品得到用户的认可。
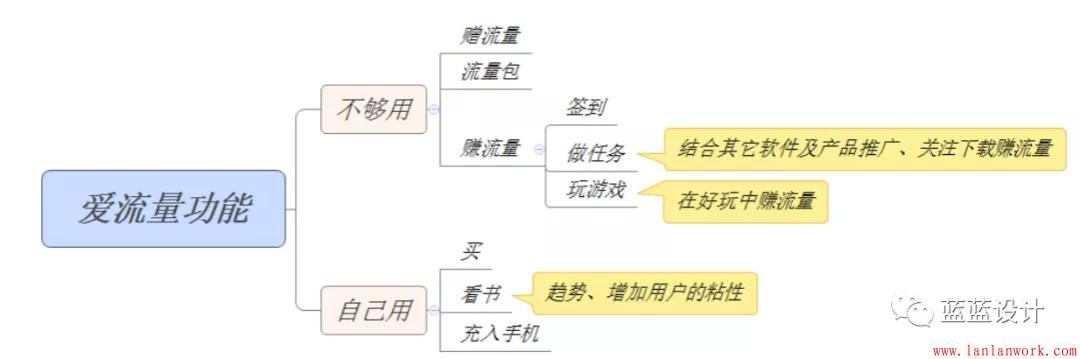
功能方向:使产品向货币化、社交化、媒介化转变。
增加用户使用率,创造可以长期登录使用的情景和功能。
基于个人:监测自己的手机流量及使用情况,提醒自己:少了可以买,也可以把多余的流量转给家人、朋友、同学、或充入手机、
基于社交:比如:发红包、赚流量、做任务、签到送流量,流量兑话费等、是可以尝试的方向,使我们的产品向货币化、社交化、媒介化转变。

视觉方向:使我们的产品更加的年轻化、拥抱90、00后。
交互方向:减化路径、清晰简洁
3 基于产品分析策划进行主页的交互设计
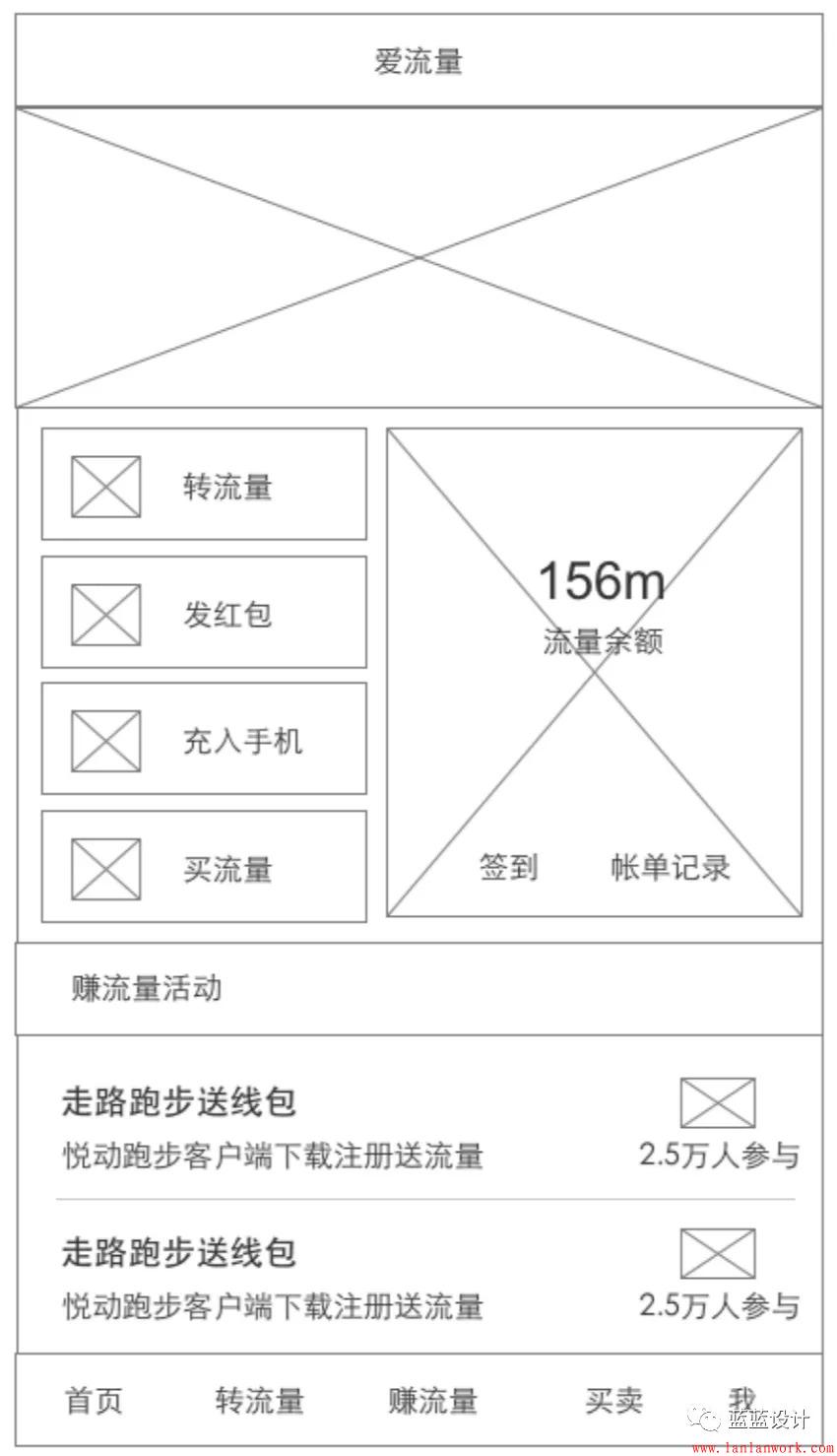
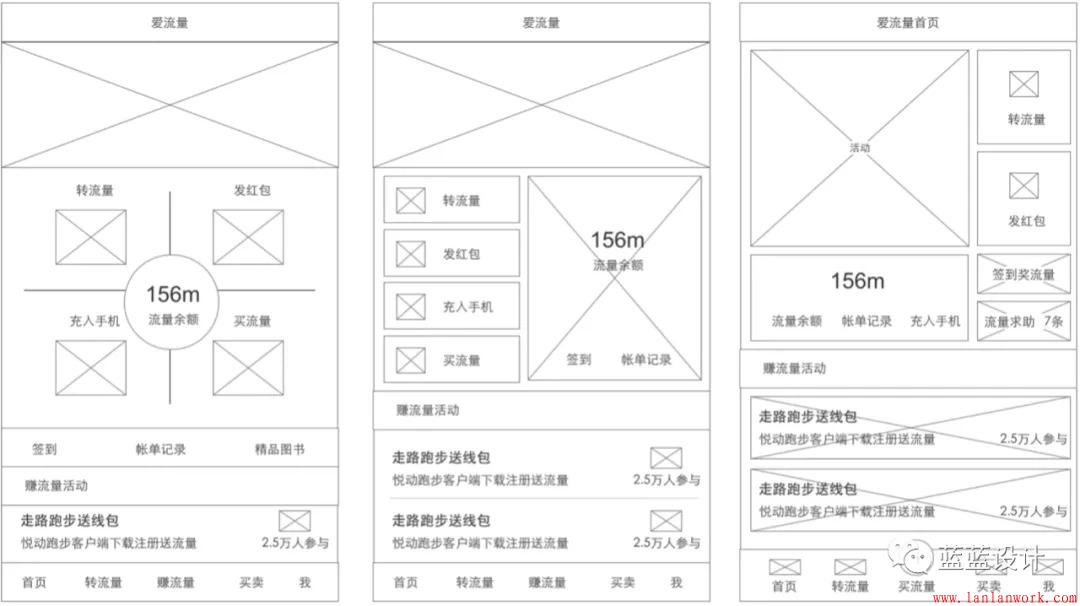
在不断的思考、对功能的深入理解后,交互设计师对首页构图了三个方案,希望能契合产品定位并在布局和表现形式上与竞品区别,展现出爱流量的。
团队讨论思考后,认为将“流量监测和流转“做为首页目前重点,赚流量做为以后发展点。确定第二种布局(中),进行视觉设计。


4 视觉设计成果

主页设计风格确定后,就可以进行其它页面的视觉设计啦。

-
软件的优化设计是一个长久的的事,挑一些典型页来设计是基础的部分。
-
目前国内都在进行数字化升级进程,这一二十年来,从不知UI为何物,到企业纷纷重视,每个企业都有自己的设计师,重点的项目再外包给专业公司。关注整个用户体验,用体验地图触点做设计,在中小型的项目上存在认识不够或目前达不到应有的预算和精度。未来发展中,相信会渐逐把重要软件的整体用户体验设计、服务设计、品牌设计的融入做为增长点。
-
蓝蓝设计公司有一个群,每天都在分享好的UI设计,如果你有兴趣,请报上姓名和公司职位,我们共同成长和学习。请加微信ben_lanlan, 标注“想加入设计分享群”.



