2021-1-27 ui设计分享达人
常见的分类是简单的线性分类,缺少立体化的图标分类思维。文章通过梳理来帮助大家对不同类型及风格的图标有一个体系化的认知。
大家好,我是Clippp。看到好的图标我们会习惯性地截图保存,但随着收集的图标越来越多,会发现对图标的分类会变得越来越混乱…做设计时也不清楚到底该参考或运用哪种风格最合适。来看看如何解决这些问题!

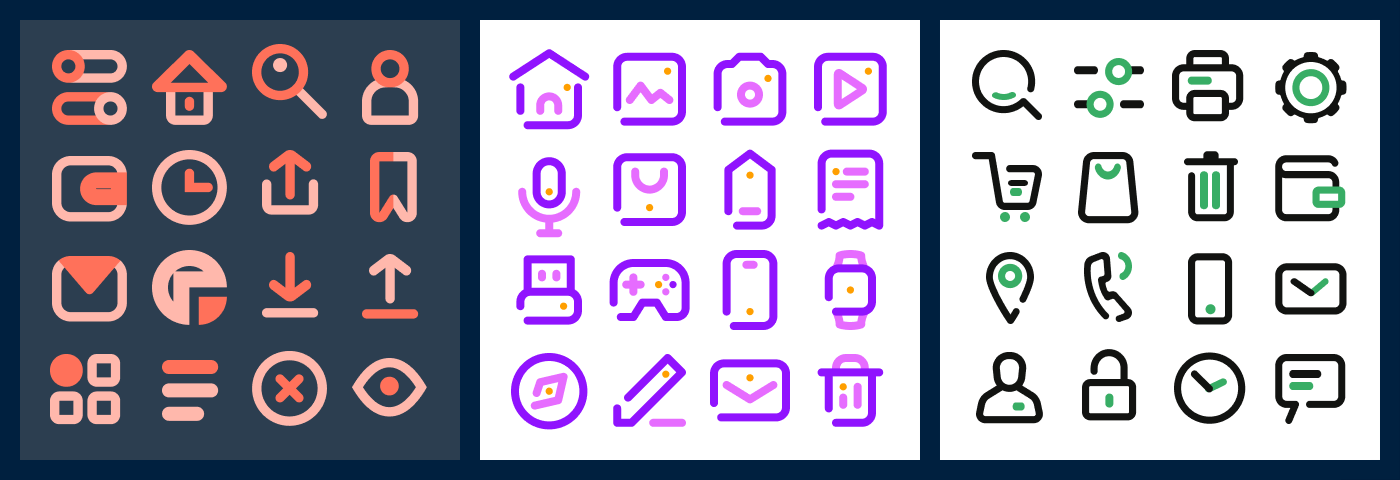
对图标进行分类时,普遍会遇到的问题是一个图标有多种风格。例如下面这个水滴图标,样式很简单,但可以划分到多个类别中。

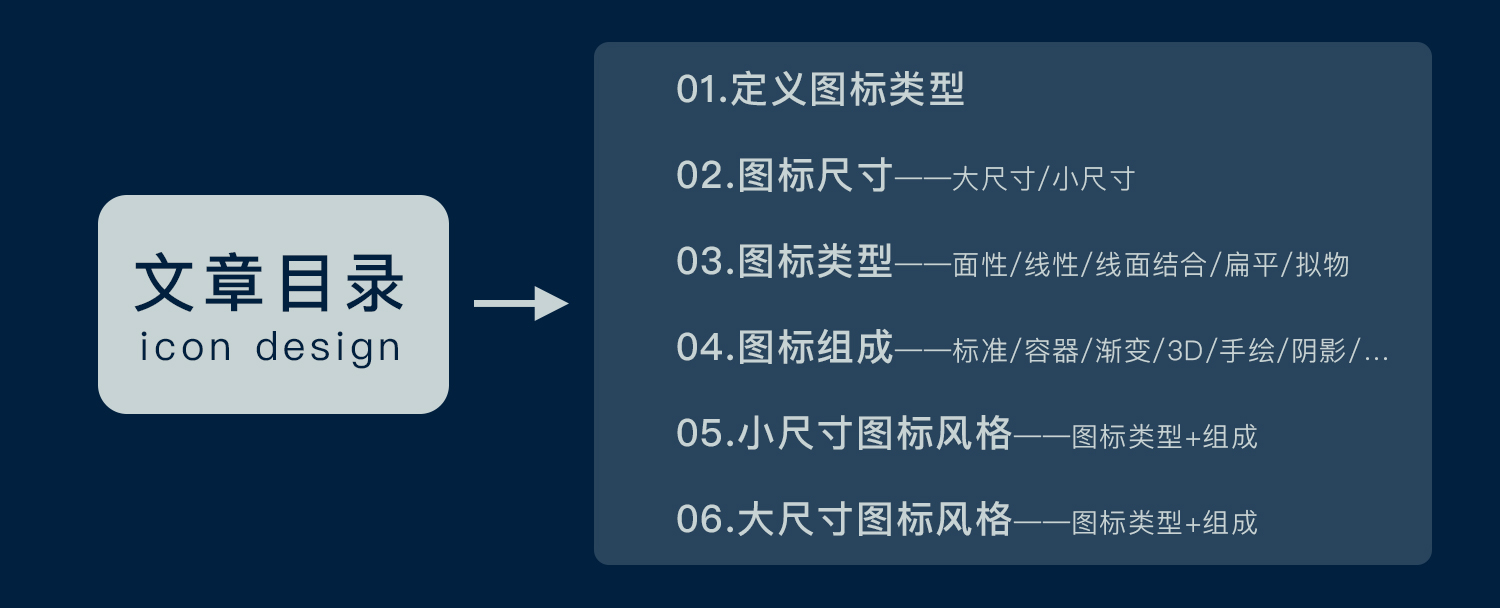
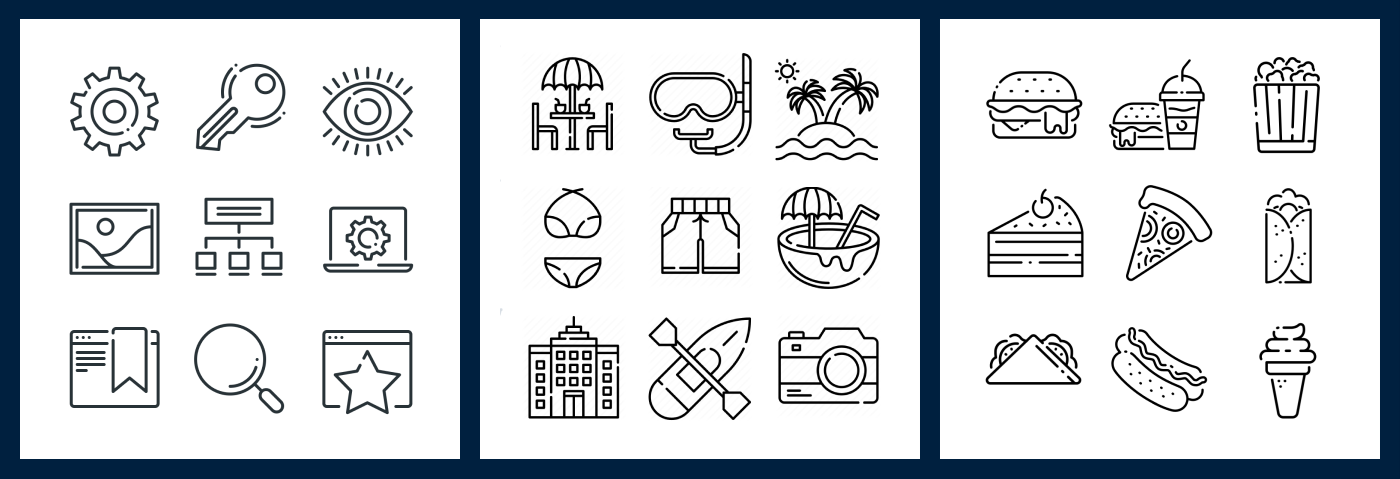
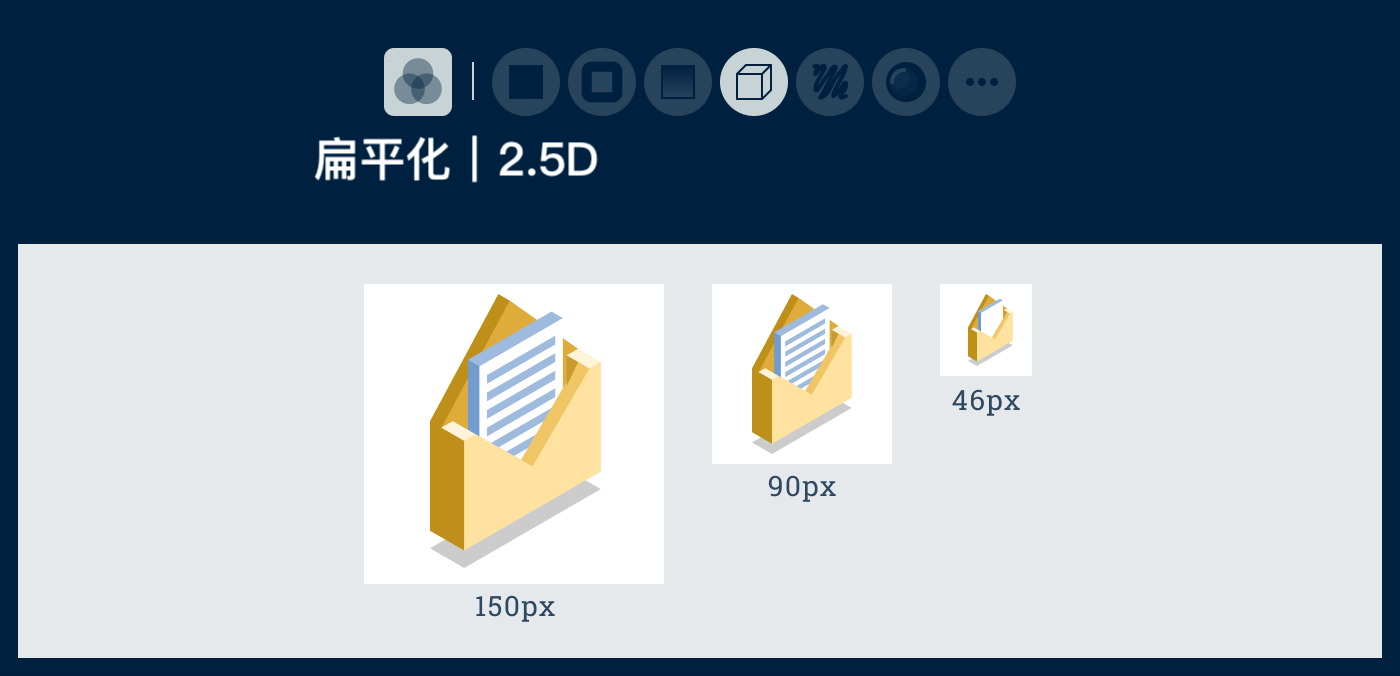
首先将图标按尺寸大小分为两类;
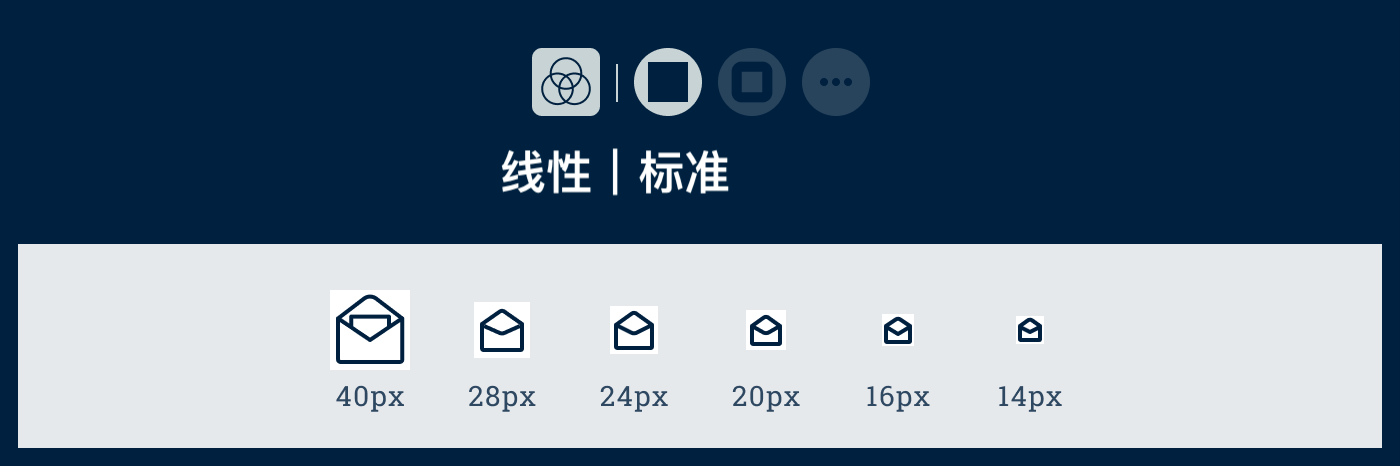
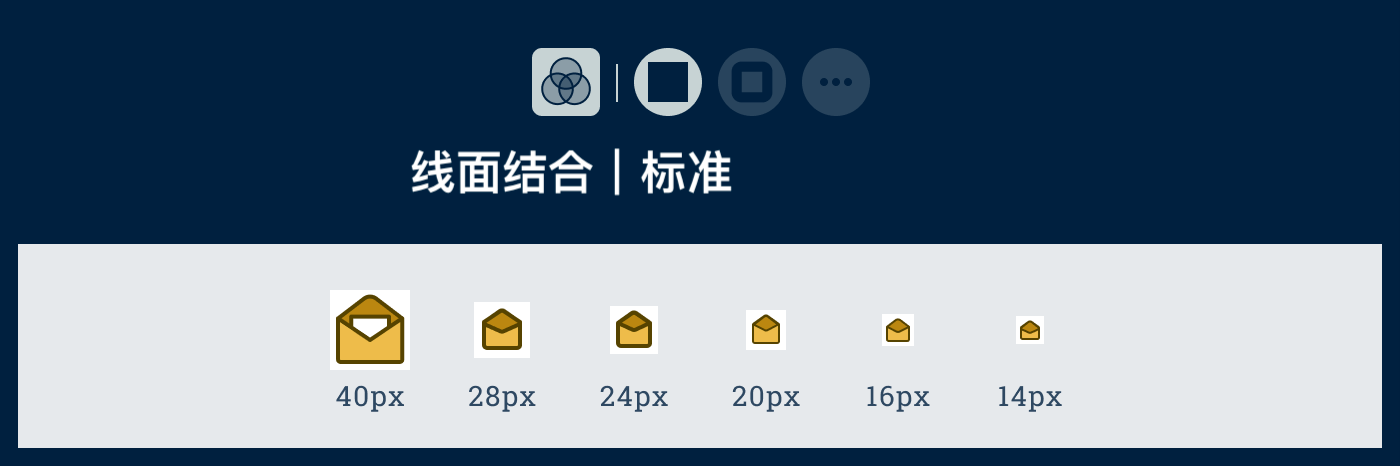
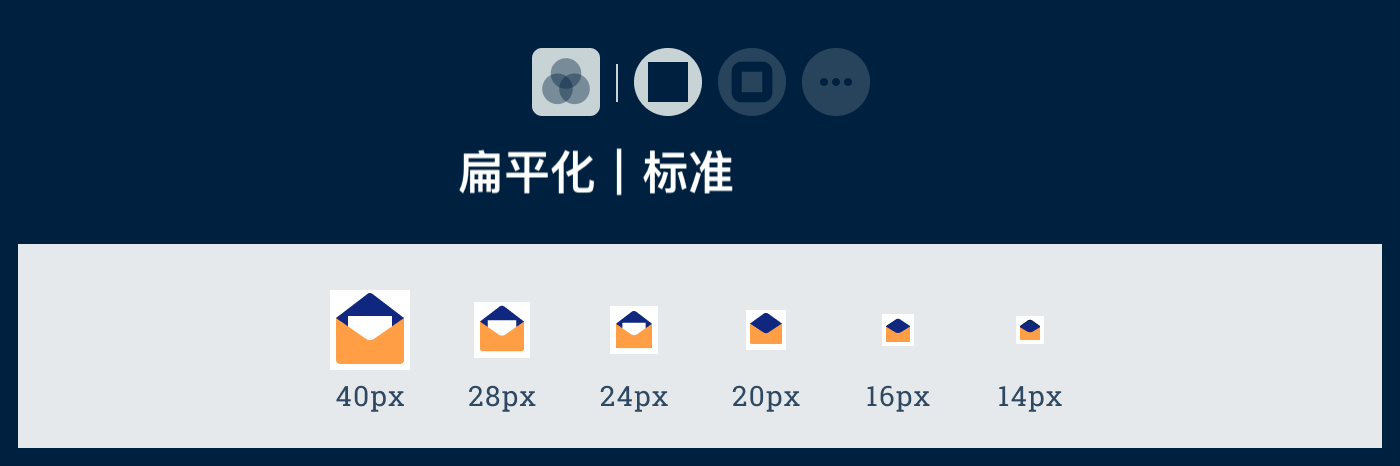
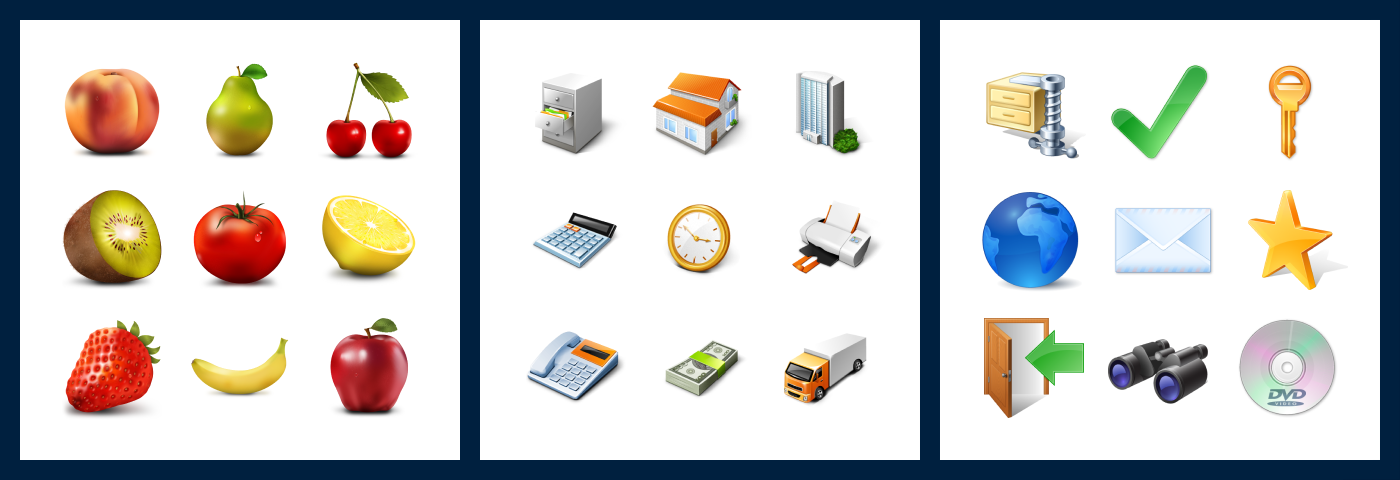
继续细分对应的面性、线性、线面结合、扁平、拟物化等类型;
最后选择标准、容器、渐变、3D、手绘、阴影等风格。

利用这种结构层级,可以明确定义图标类别。
图标的大小取决于具体功能。例如带有渐变和阴影的图标看起来很酷,但把它缩小到16px,这些酷炫的效果都无法呈现出来。

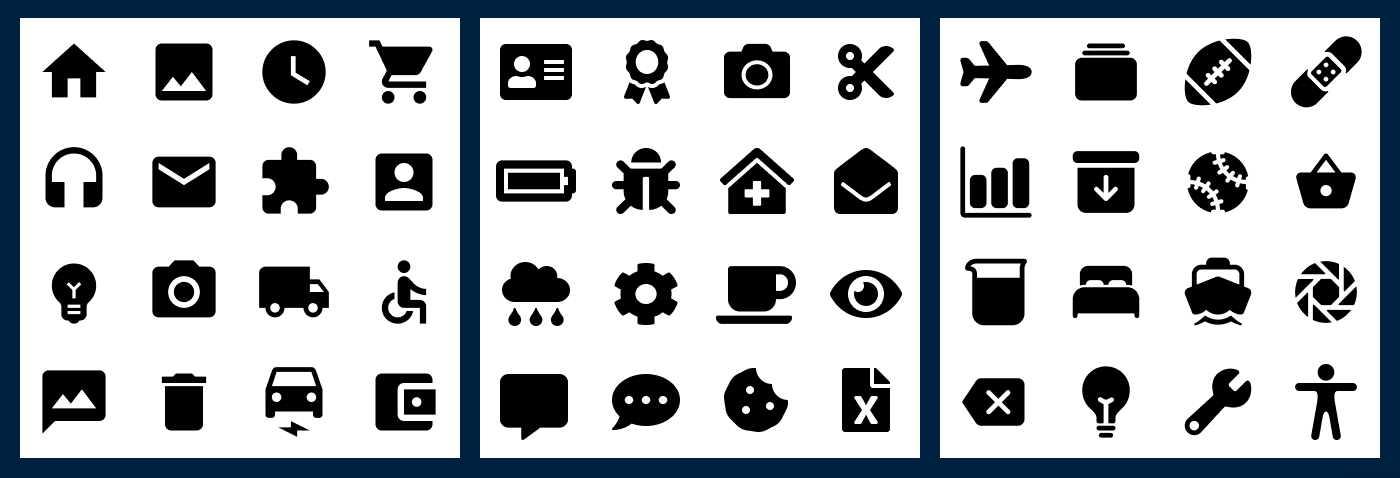
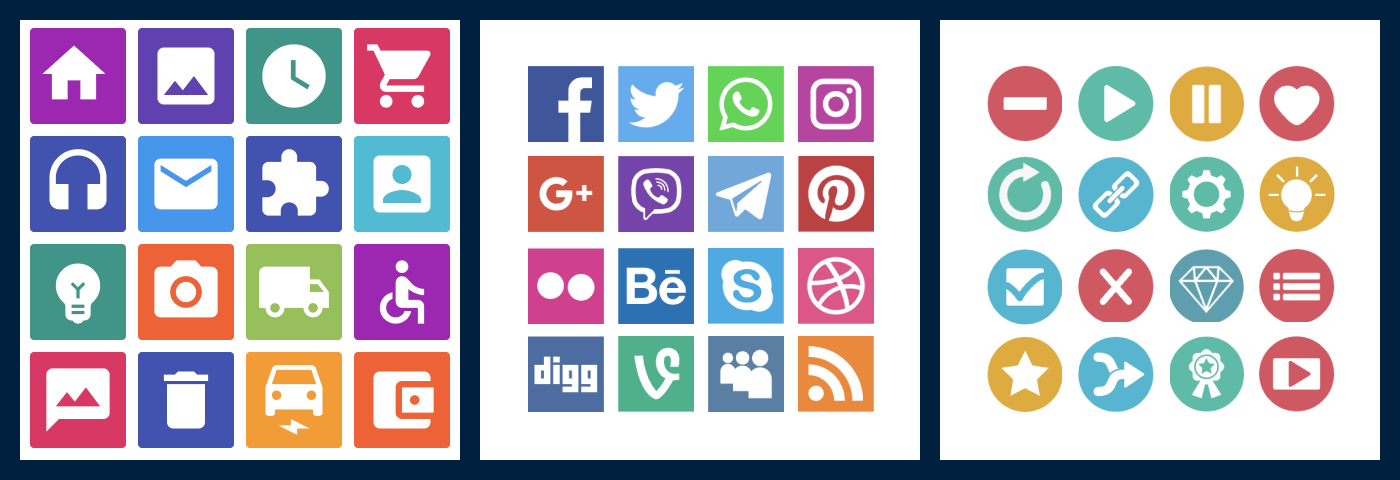
小尺寸图标用作UI控件,起到引导功能或装饰目的。

利用这种简单的分类方式就能避免图标发生重叠。另外拟物化这种细腻的风格不适用于小尺寸图标中,所以在小图标分类中没有展示。


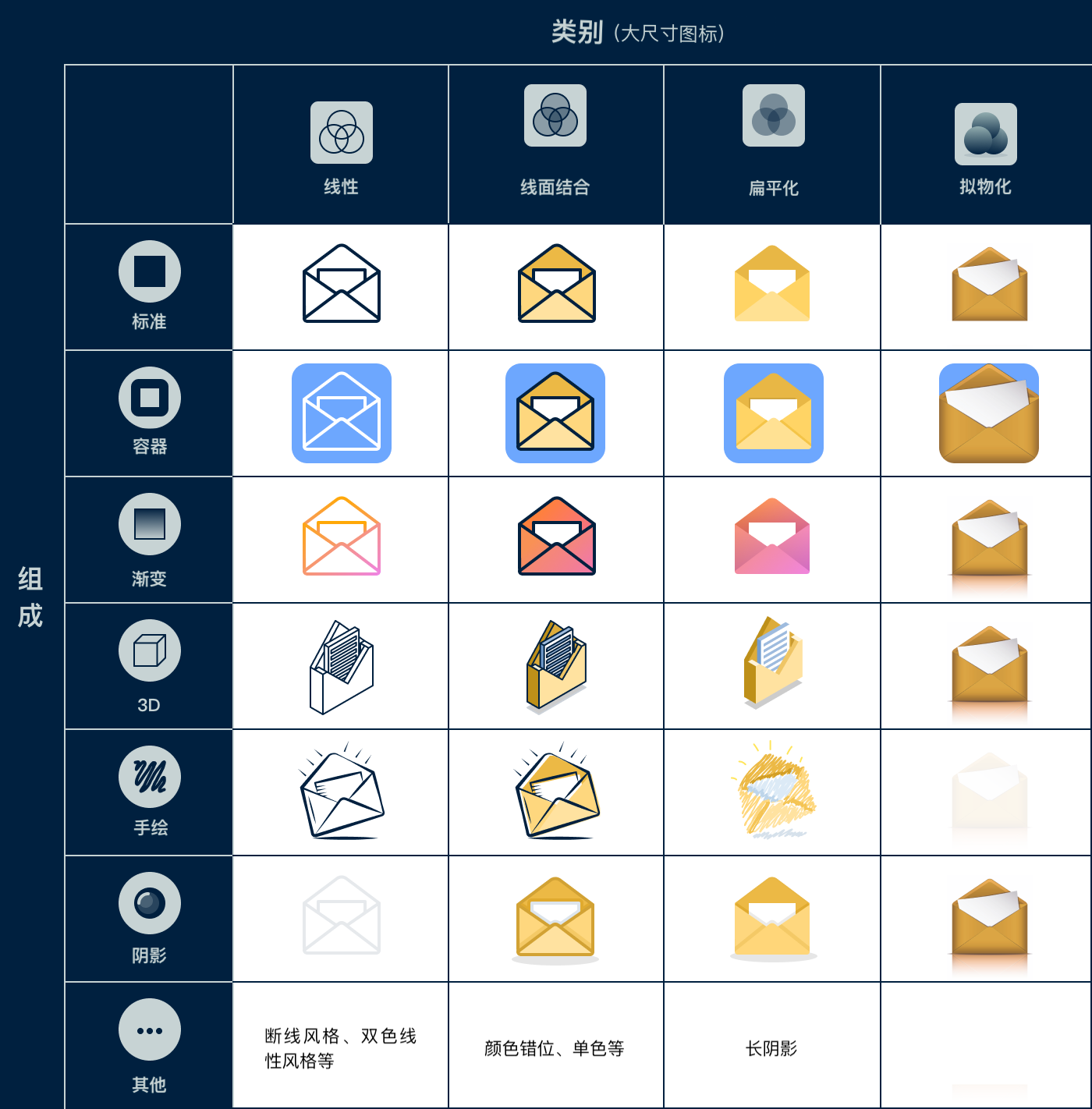
大图标利用尺寸上的优势能展示更多内容,分为多种组成形式。



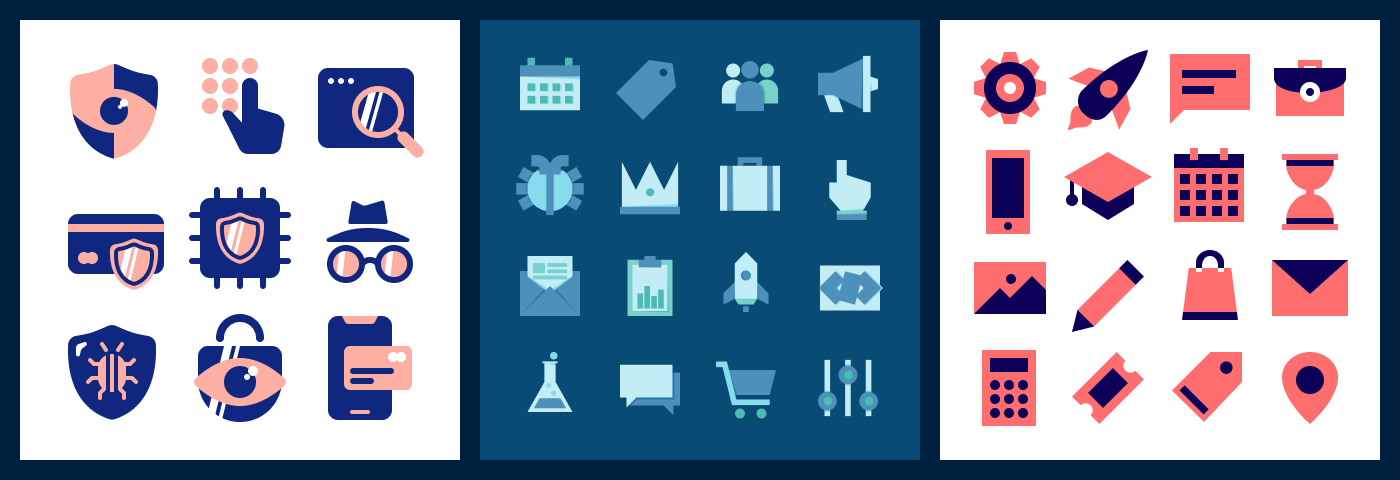
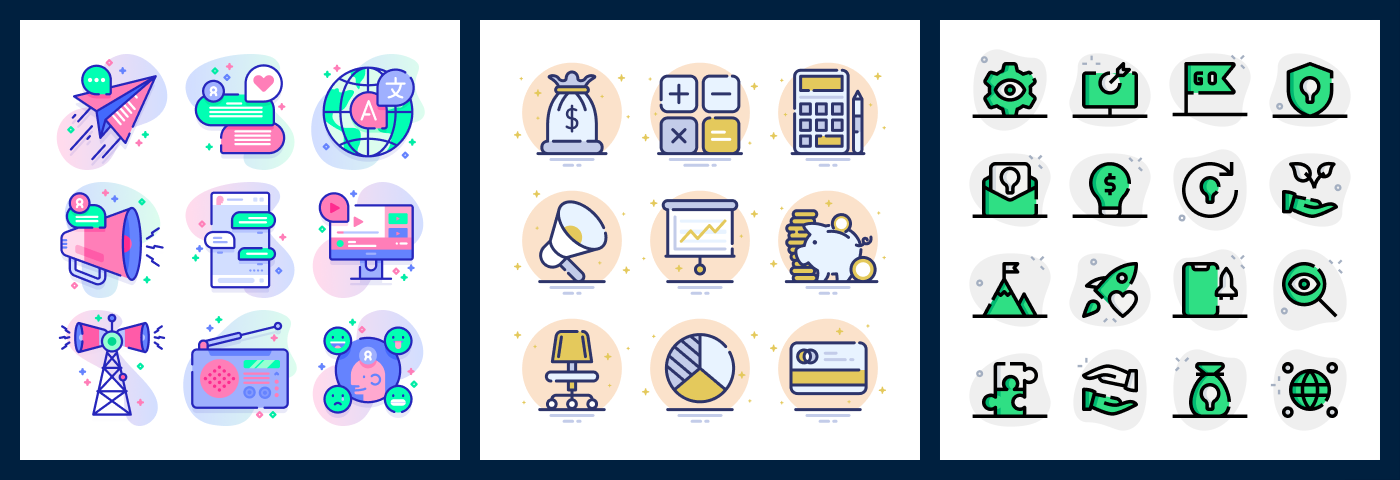
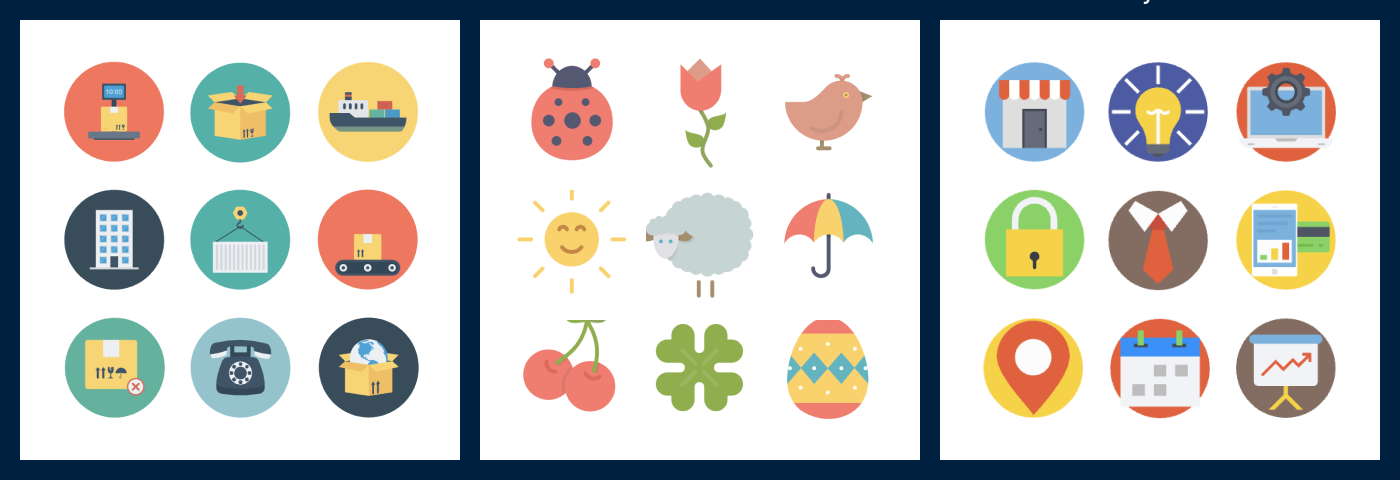
1.2带有背景色的面性图标












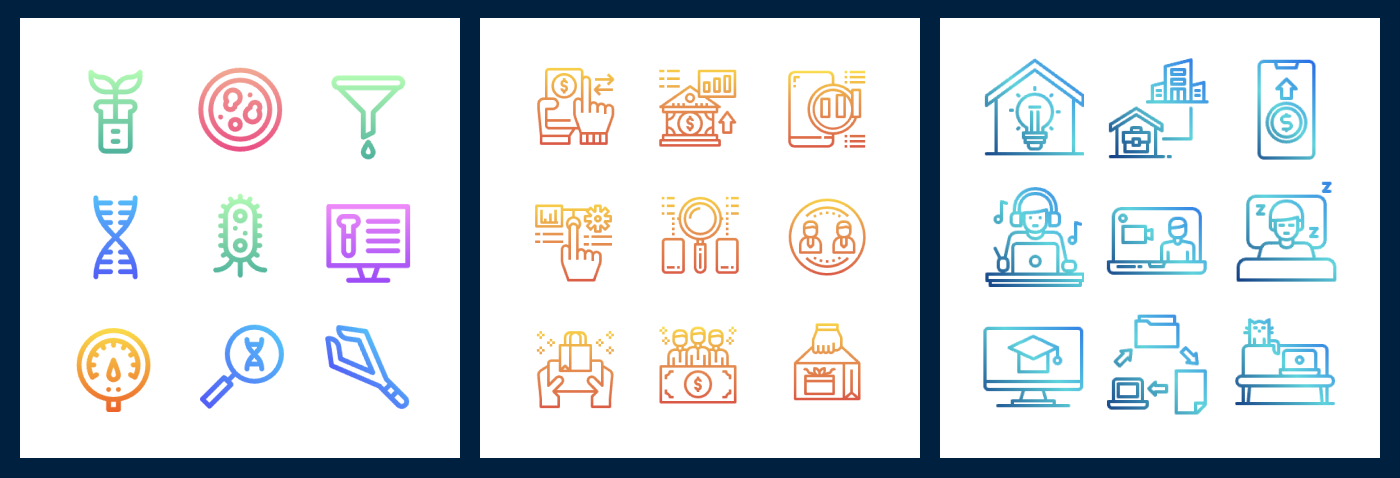
1.2渐变线性图标


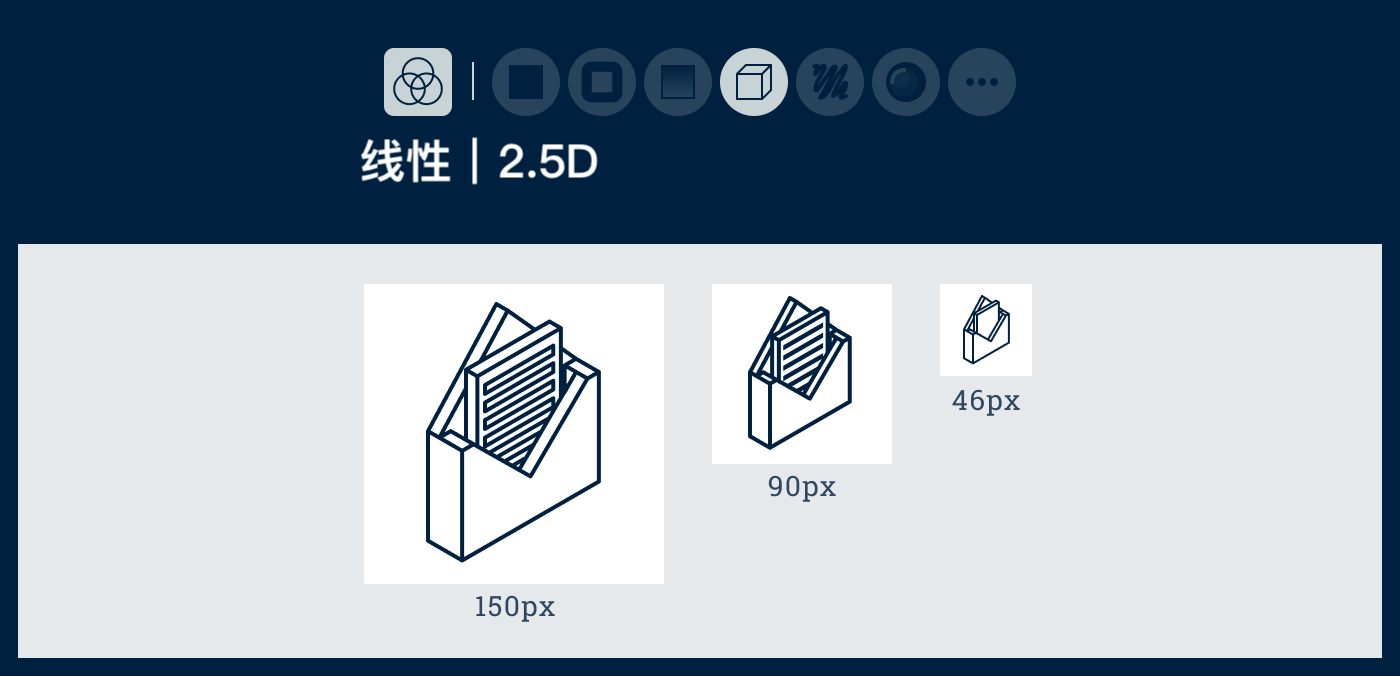
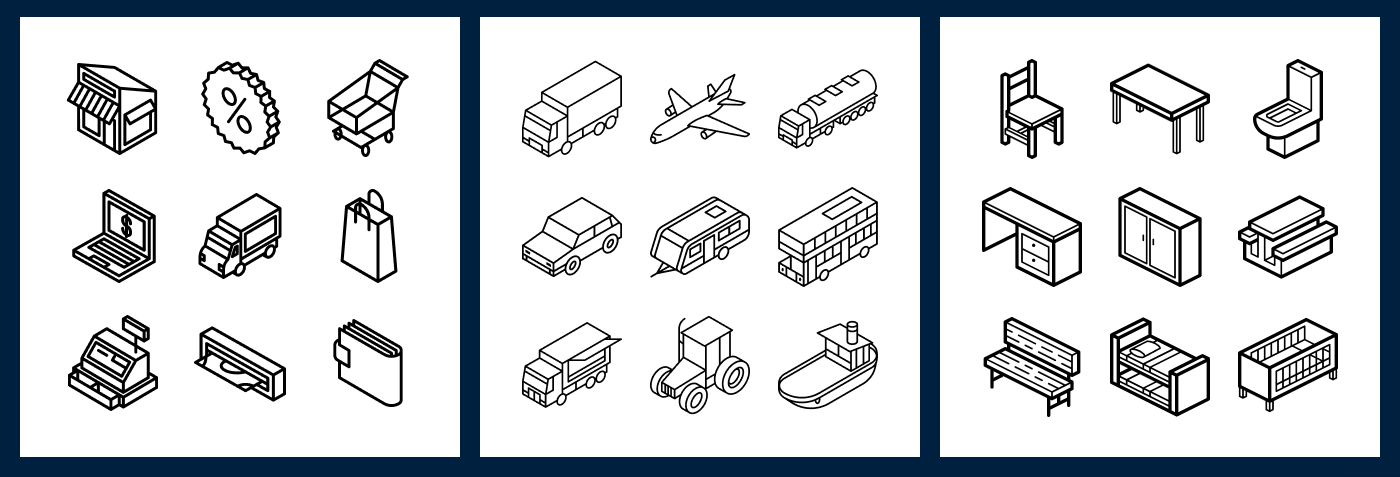
1.3等距线性图标


1.4手绘线性图标


1.5断线图标


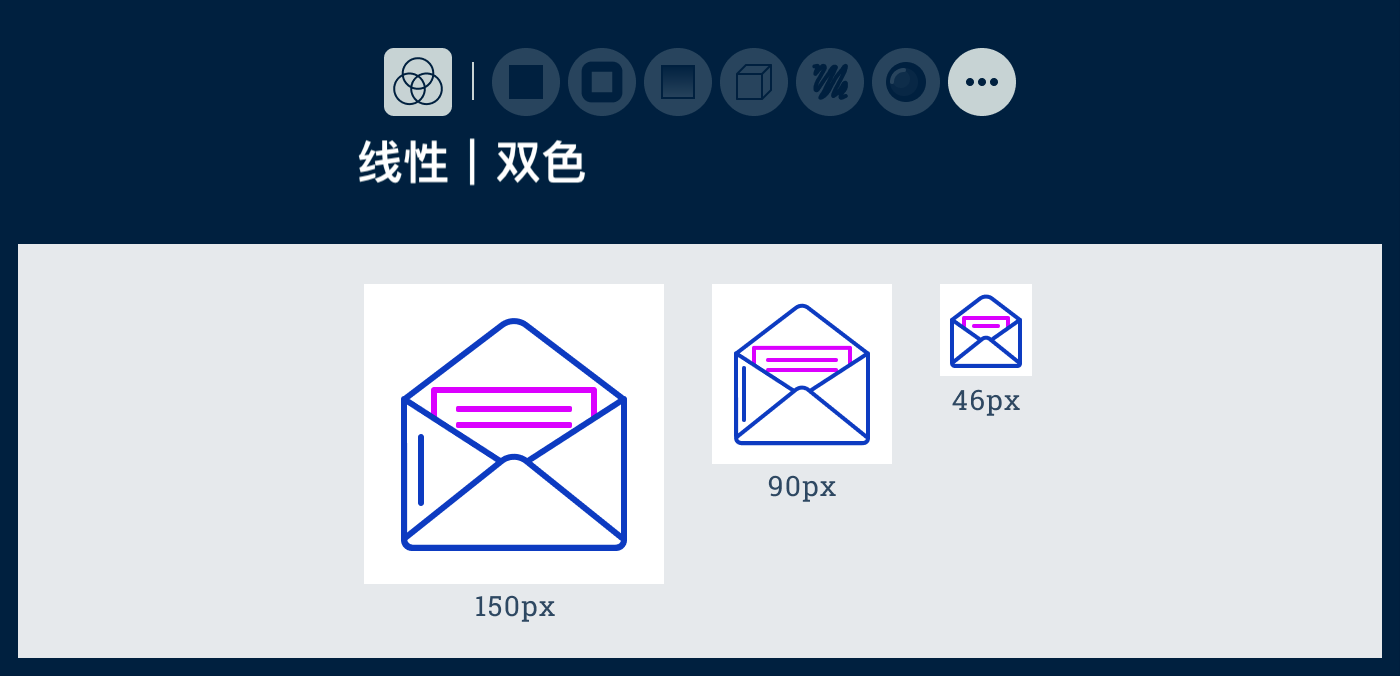
1.6双色线性图标




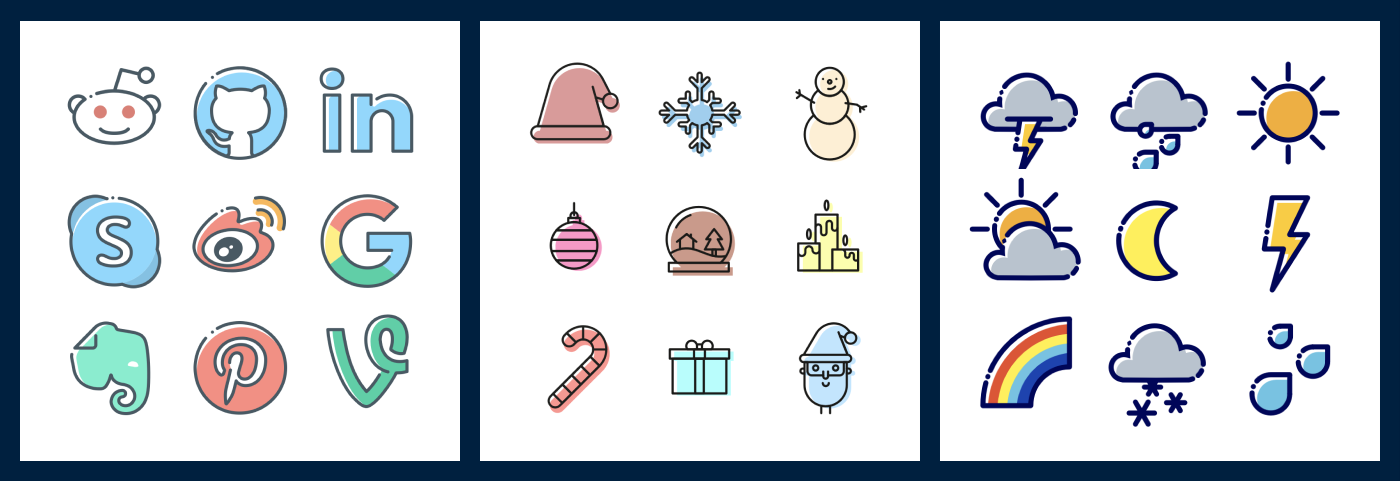
2.2带有背景色的线面结合图标


2.3错位线面结合图标


2.4色块图标


2.4单色线面结合图标




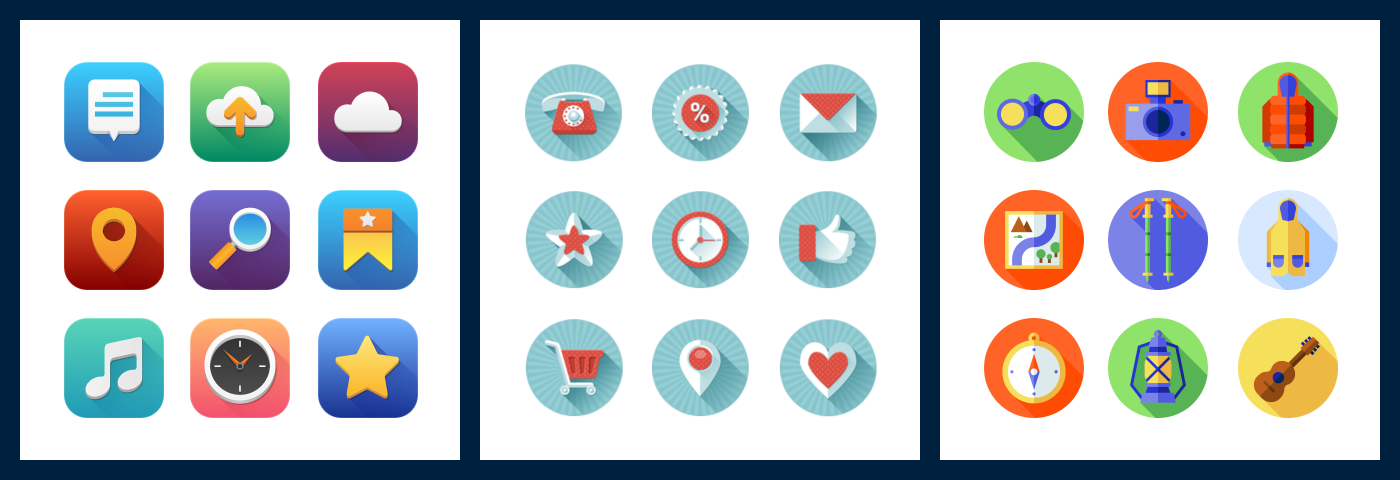
3.2带有容器的扁平化图标


3.3等距图标


3.4半阴影扁平图标


3.5长阴影扁平图标




希望大家能对图标的分类及设计有更全面深入的认识,从而构建一套完整的图标思维体系。
文章来源:站酷 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务