2021-1-28 资深UI设计者
你是否和我有同样的困惑,常常无法客观看待自己的设计,优化的时候又常常不知从哪里下手,看到别的产品设计又无法给出具体的判断依据。

今天学习一下用户体验的结构化衡量标准。不管是日常工作还是作品提升,都可以作为一个方向性的指导。
要想读懂一个信息,多少文字才能解释清楚(认知成本)?网页加载多长时间才算合理(时间成本)?要设置摄像机的时间和日期,设定多少个步骤才算合理(操作成本)?
首先我们来了解一下通用设计法则之——成本效益法则
成本效益法则的概念
百科含义:成本效益法则指的是要从“投入”与“产出”的对比分析来看待“投入(成本)”的必要性、合理性,即考察成本高低的标准是产出(效益)与投入(成本)之比,该比值越大,则说明成本效益越高,相对成本越低;考察成本应不应当发生的标准是产出(效益)是否大于为此发生的成本支出,如果大于,则该项成本是有效益的,应该发生。
从设计的角度来看,成本效益法则一般是用来评估伴随着新功能或新元素出现新增加成本的最后财务回收状况。
用户价值 = 新体验 - 旧体验 - 切换成本
从用户角度来看,成本效益法则也可以用来提高设计的品质。如果与设计互动的相关成本大于收益,就是不良设计;相反,如果效益大于成本,就是优秀设计。用户成本一般包括认知成本、操作成本、时间成本。
体验 = 效益 - 认知成本 - 时间成本 - 操作成本
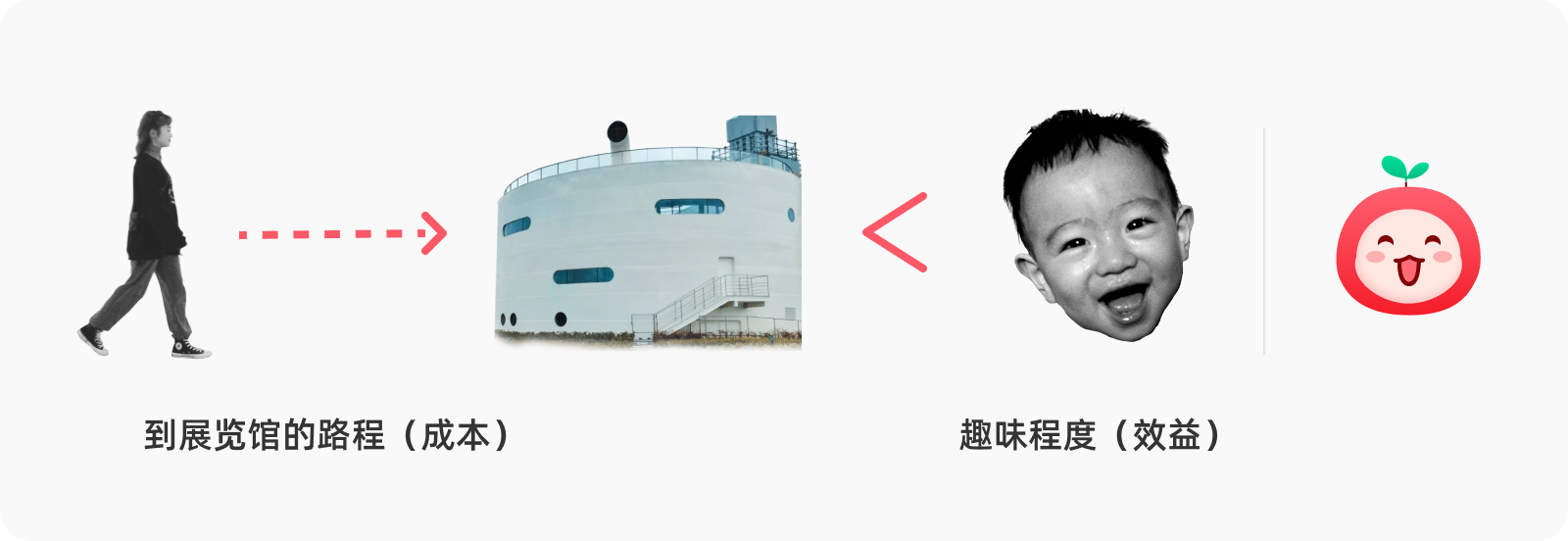
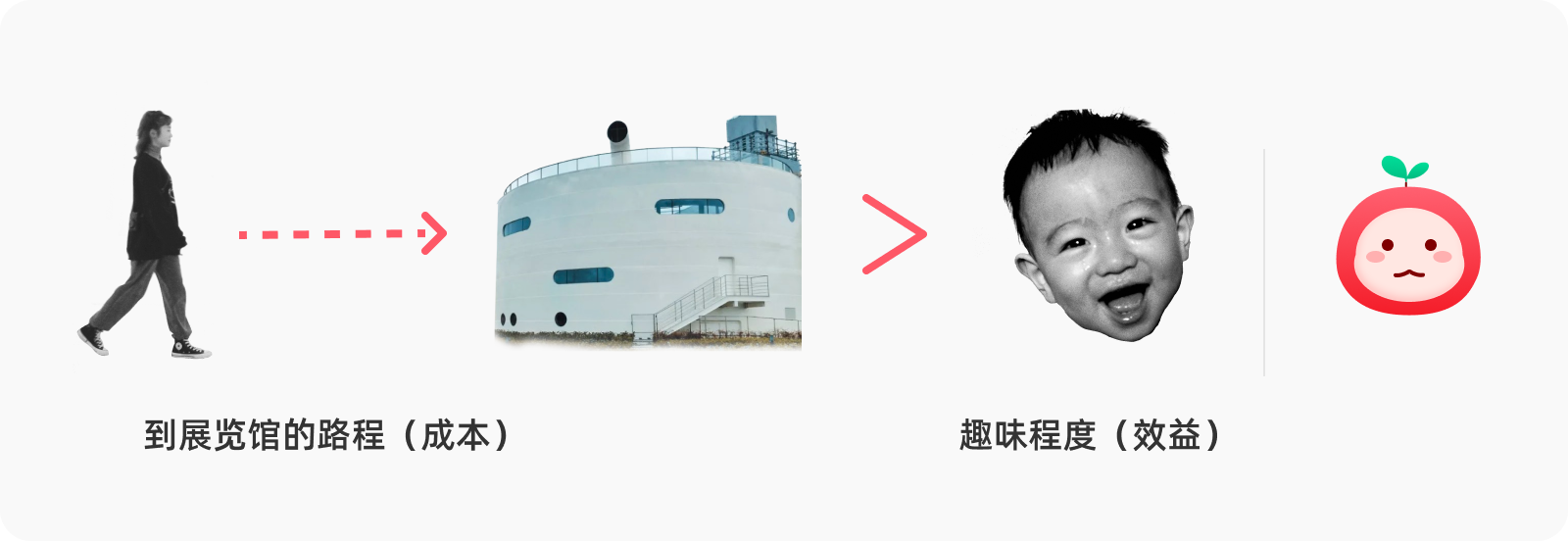
例如:把走一段路到展览馆看展当作成本,把看展的趣味程度当作效益,如果趣味程度超过走路的成本,那么这个展览设计就是优秀设计。

优秀的展览设计效益大于成本

糟糕的展览设计成本大于效益
每个设计的品质都可以用成本效益法则来进行衡量。如果与某项设计互动之后,用户觉得获得的效益高于此次互动的相关成本,即是优秀的设计;相反,如果成本高于效益,即是糟糕的设计。
怎么做?
若想提高体验的价值,可以从两方面入手:1. 提高效益;2. 降低成本。

提高效益更多是产品层面的决策,所以站在设计师的角度,这篇重点从如何“降低成本”展开。降低成本主要有三方面:降低认知成本、降低时间成本、降低操作成本。
PART 1
降低认知成本
1. 减少冗余信息
a. 去掉累赘文案

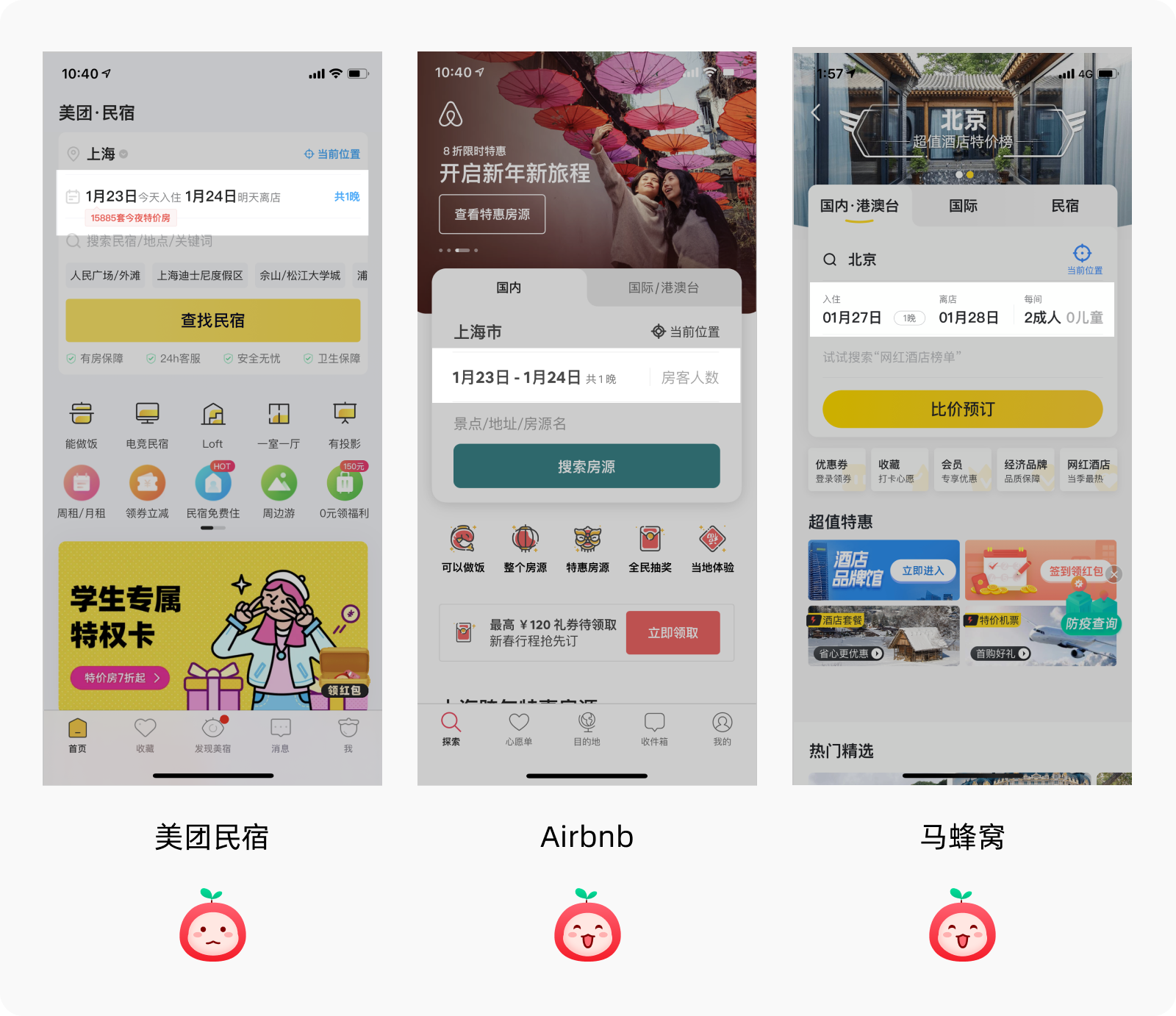
为了避免客诉,设计常常会“被迫”在首页做冗长的文案提示,比如美团民宿的“今天入住、明天离店”的文字提示,彷佛在跟着文案做“今天入住+明天离店=1晚”的数学题,过于平铺直述反而增加了用户思考。而且过于具体的文案在小字显示的效果下阅读性也不够好,反而增加了用户阅读文案的认知负担。
同样是 1 晚,Airbnb的文案表达简洁明了,日期间的横杠足以理解是从哪天到哪天的含义。
如果说Airbnb是国外产品,调性不同,那么像马蜂窝的解决方案也是层次与阅读都更加清晰易懂的方式。
b. 去掉多余选项

招行银行的首页功能并不是我会经常要用的功能,但是却无法像支付宝那样自定义编辑首页的功能icon,去掉不需要的功能入口。
2. 内容好理解,减少思考,减少记忆
a. 文案与图片匹配度

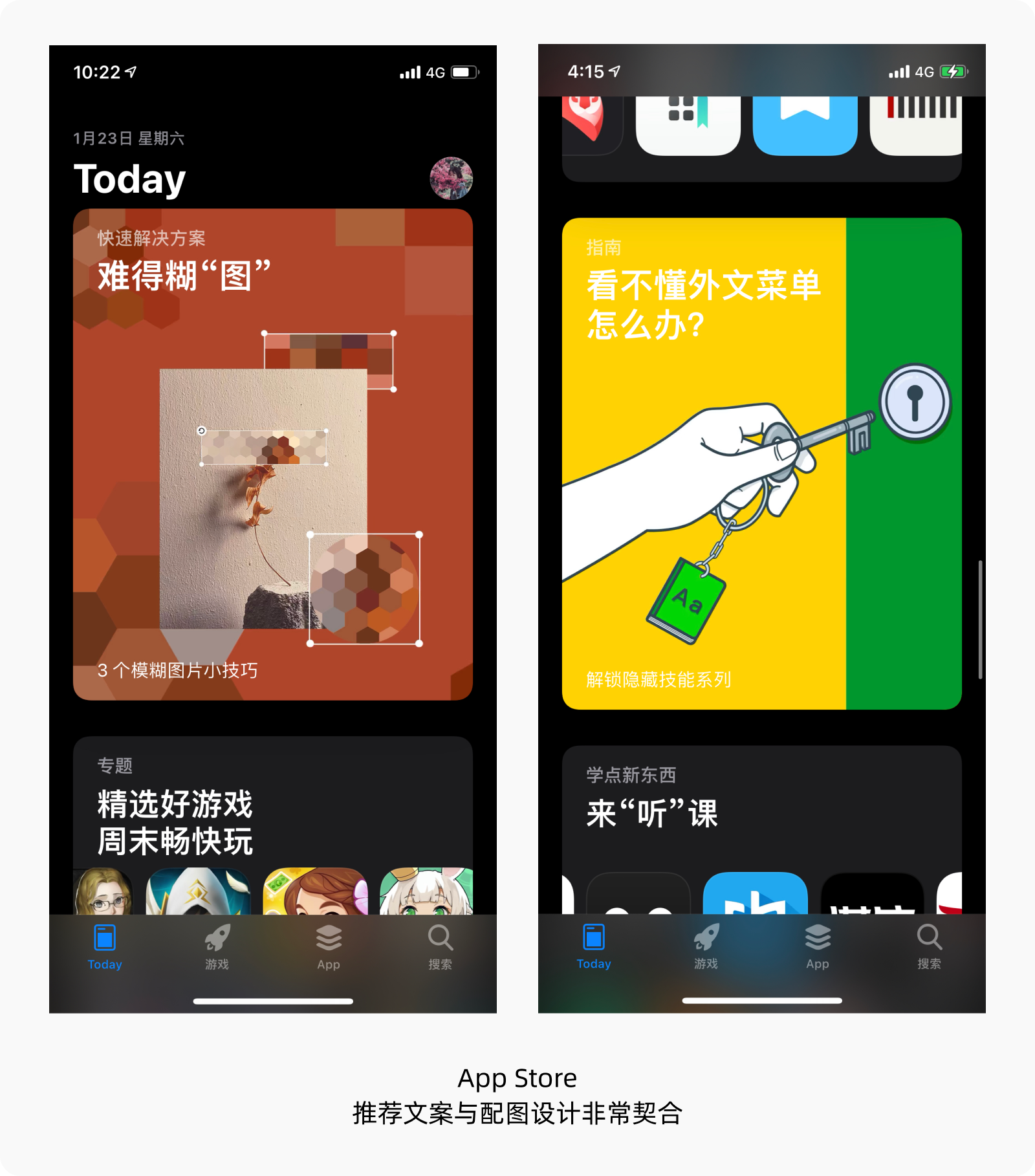
文案与图片的契合度高更够帮助用户更有效的理解内容,App Store的推荐卡片在这方面表现的非常优秀。
b. 结构框架好理解——格式塔原理

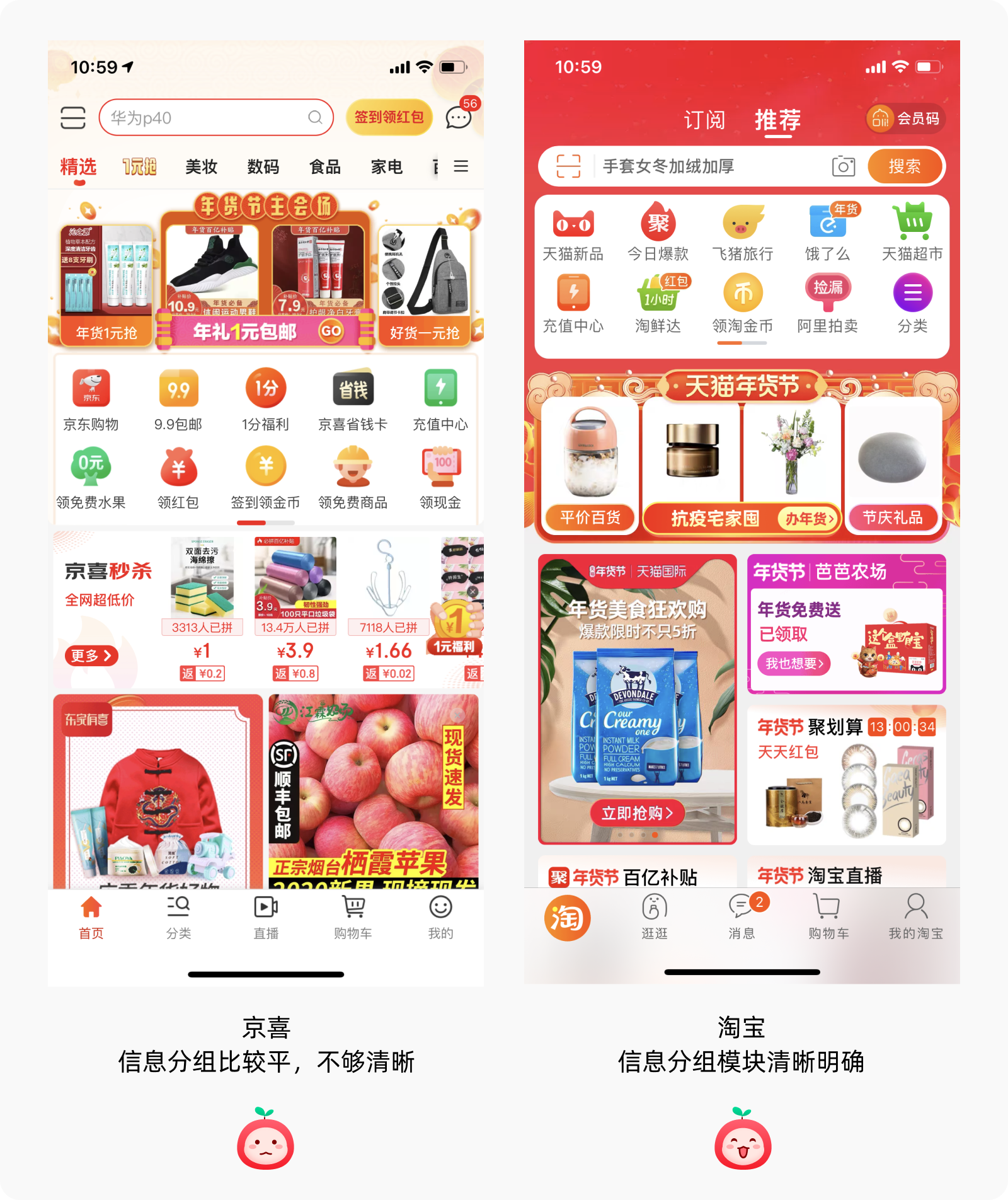
接近原则中指明物体之间的相对距离会影响我们感知它们是否以及如何组织在一起。京喜首页功能模块区分的相对距离差别不够大,加上商品图的视觉干扰,更加影响信息层次的区分。而淘宝的模块信息分组则清晰明确,信息辨识度高,视觉干扰少,能够有效减少用户区分信息的思考。
c.记忆的局限,降低记忆负担
人们工作记忆的容量有限,大约是 4±1。由于短期记忆的局限,设计师应该确保用户可以简单地识别信息,但不能从之前的对话中回想信息。
比如我们经常会发现考试中的选择题比简答题更容易,这是因为选择题要求我们去识别答案,而不是在记忆里回想答案。
再例如搜索,当搜索结果出现时,我们的注意力自然地从输入的词汇转移到了结果上,因此好的设计应该在搜索结果页展示搜索词。把点击过的结果变色也是帮助用户记忆已点过的内容。

知乎的搜索结果不记忆已阅览的内容,而谷歌搜索则帮助用户记忆已阅览过的内容。
3. 优先级:信息层级
a.用户优先级、b.功能优先级、c.视觉优先级
d.交互优先级

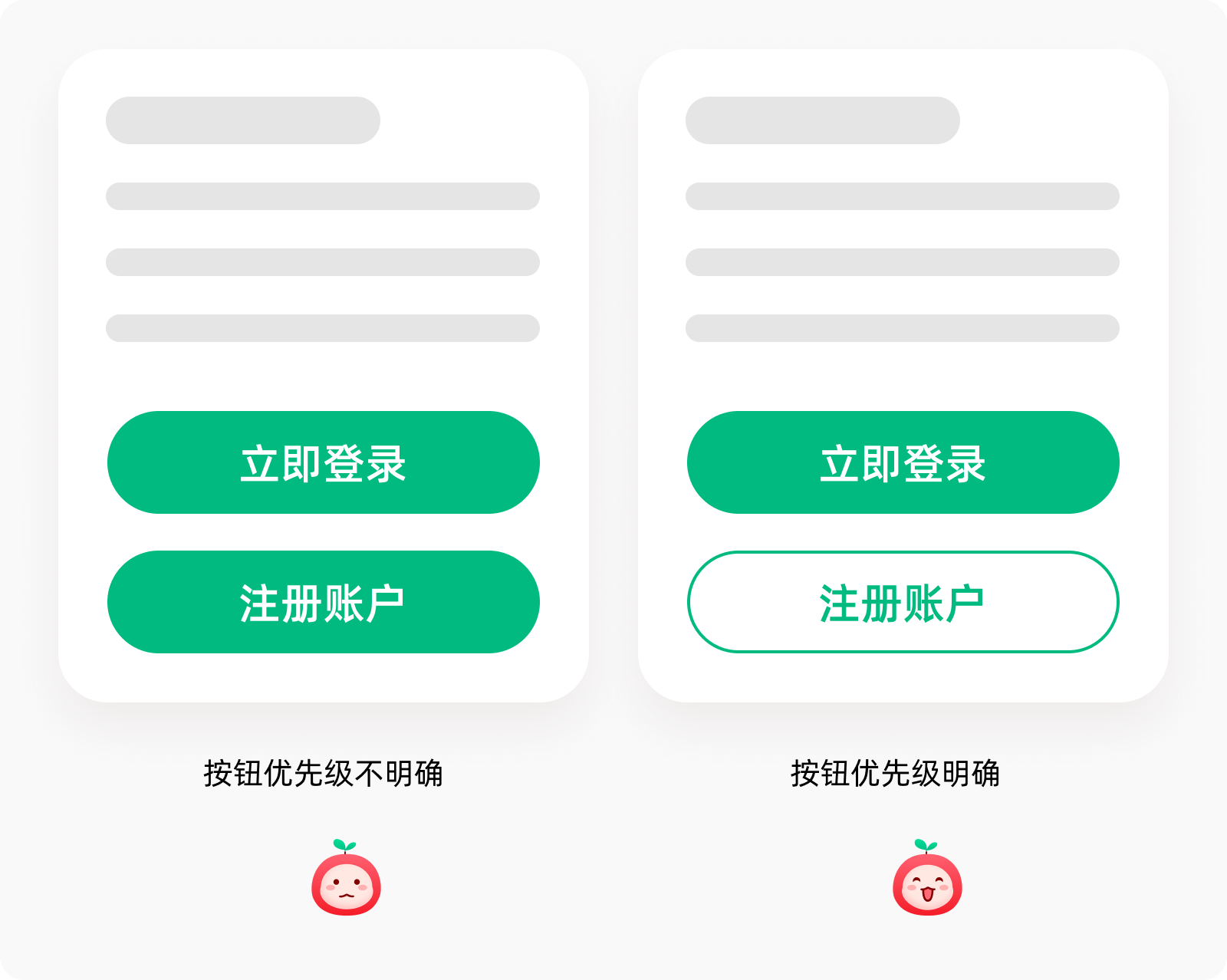
常见的是弹窗按钮,需要区分信息优先级,不让用户产生选择困扰。
4. 文字、图标的识别性、易读性

美团Tab icon简洁明了,图形与含义符合,文案简洁清晰。而悦会则显得复杂难以识别,不仅文案复杂,易读性比较差,图标也没有准确表达其寓意。
5. 一致性
a. 内部的一致性、b. 交互逻辑的一致性、c. 元素的一致性、d. 语词的一致性、e. 信息架构的一致性
f. 视觉的一致性

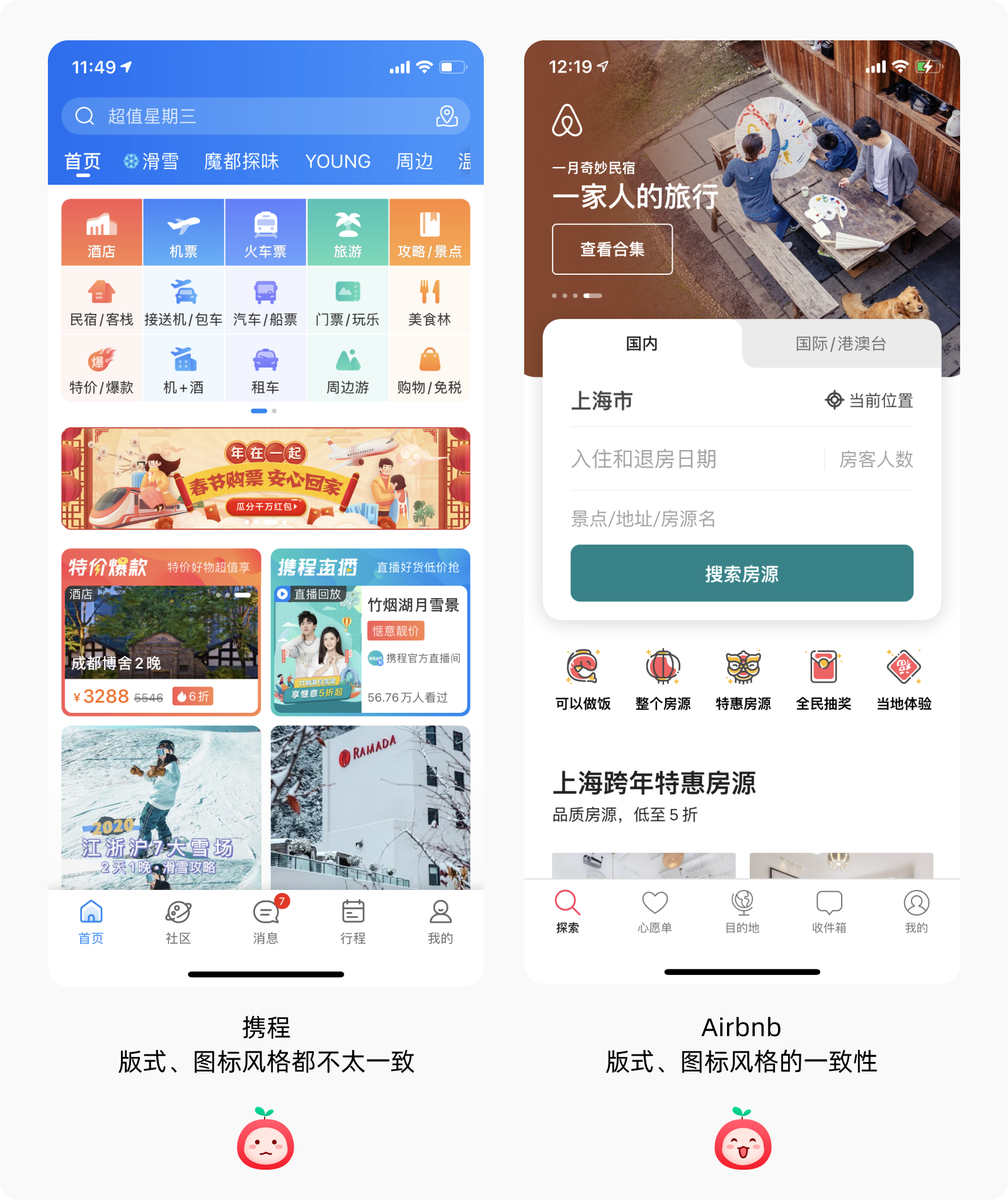
Airbnb的版式从banner到下面的标题分类,对齐方式与字体对比都保持一致风格,图标和插图都是线与线面的风格。对比之下,携程的设计语言则相对不够完整,不仅icon风格不太一致(面和线都有),banner运营位的版式也是比较随意的(文案没有统一的排版规范)。
6. 提示、引导、反馈

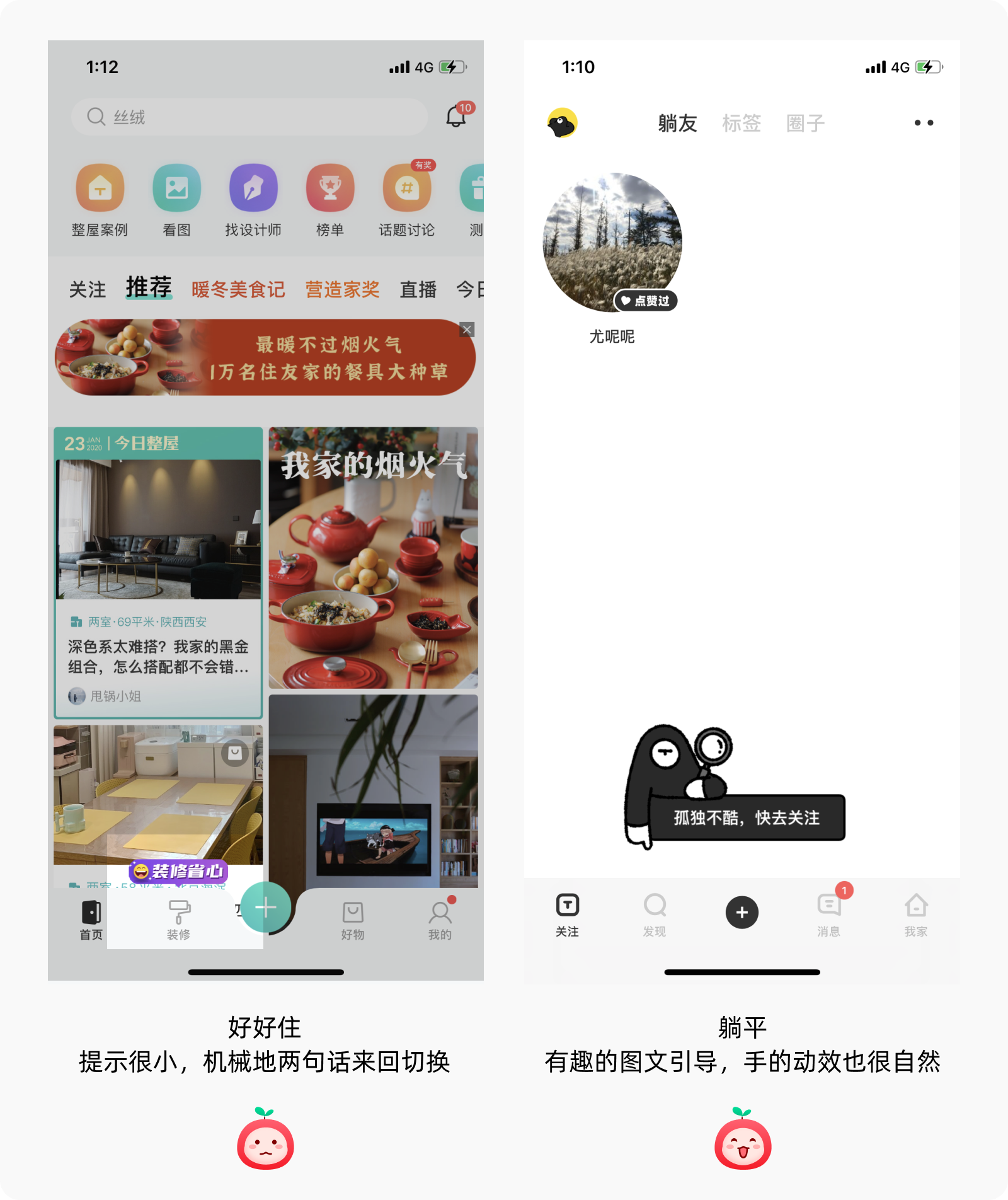
好的引导反馈能够大大赋能业务目标,相对于躺平的关注引导,好好住的类似提示引导,则生硬了很多,特别是两句文案的切换动作比较刻意,加的笑脸表情也跟引导关系不大。而躺平的引导非常的萌,文案与形象风格都很nice,加上形象手指的动态效果,使引导非常的自然讨喜。
7. 符合用户习惯
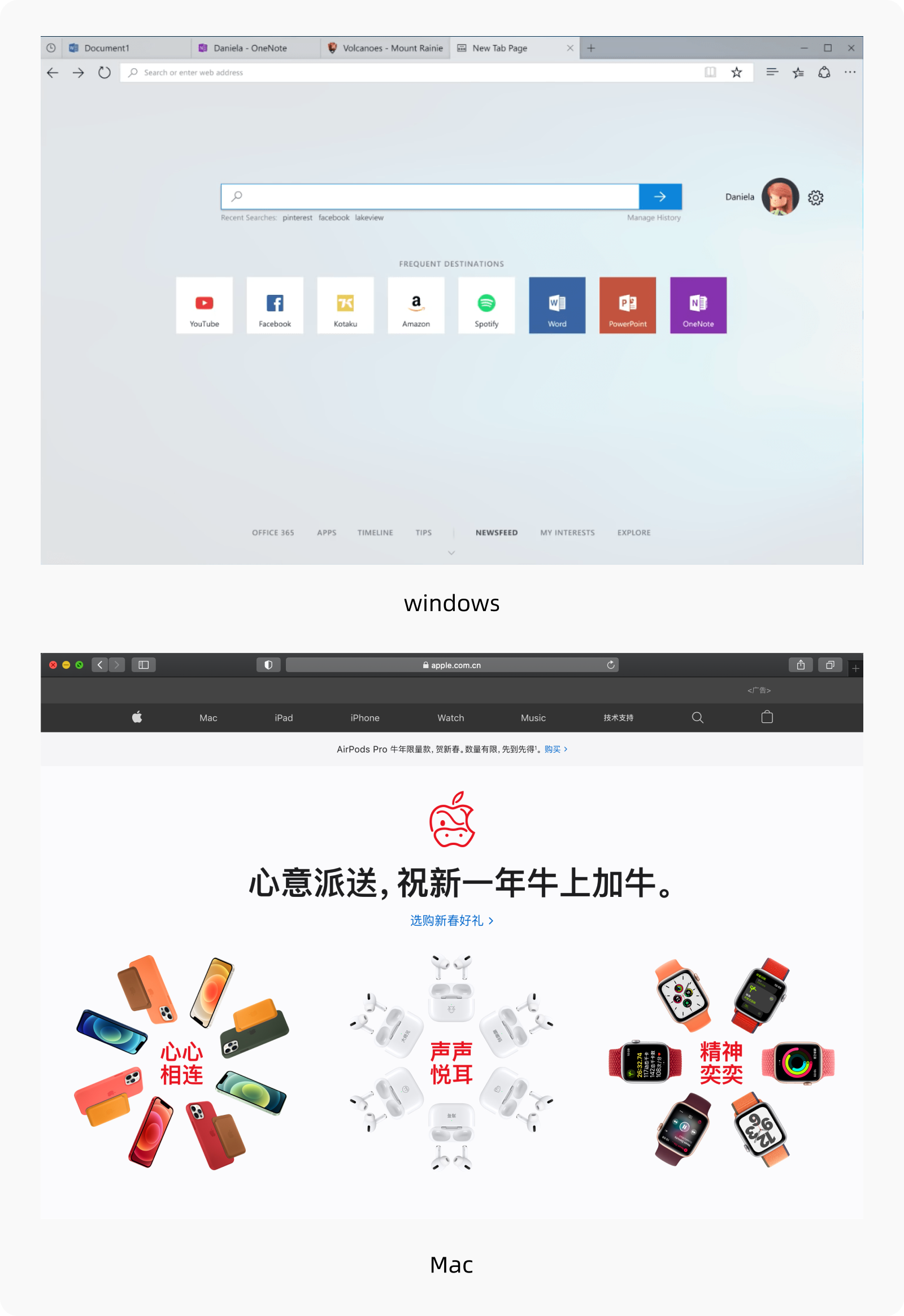
比如,Windows 与 Mac 系统的软件关闭方式。使用windows电脑时,我们形成了右上角关闭的操作习惯。后来开始用Mac电脑,关闭入口都在左上角,在一段时间内,每次关闭都要找一下关闭按钮在哪里。由于Mac的关闭方式没有比windows产生显而易见的体验提升,改变操作习惯成本高,部分用户可能会认为Mac的关闭操作不好用。

当然,假如最开始用的是 Mac 电脑,后面再使用 Windows 电脑,也会感到 Windows 不好用,这是先入为主的观念,一旦产生习惯,改变习惯将产生一定的学习成本。
PART 2
降低时间成本
1. 扭转用户对时间的感知

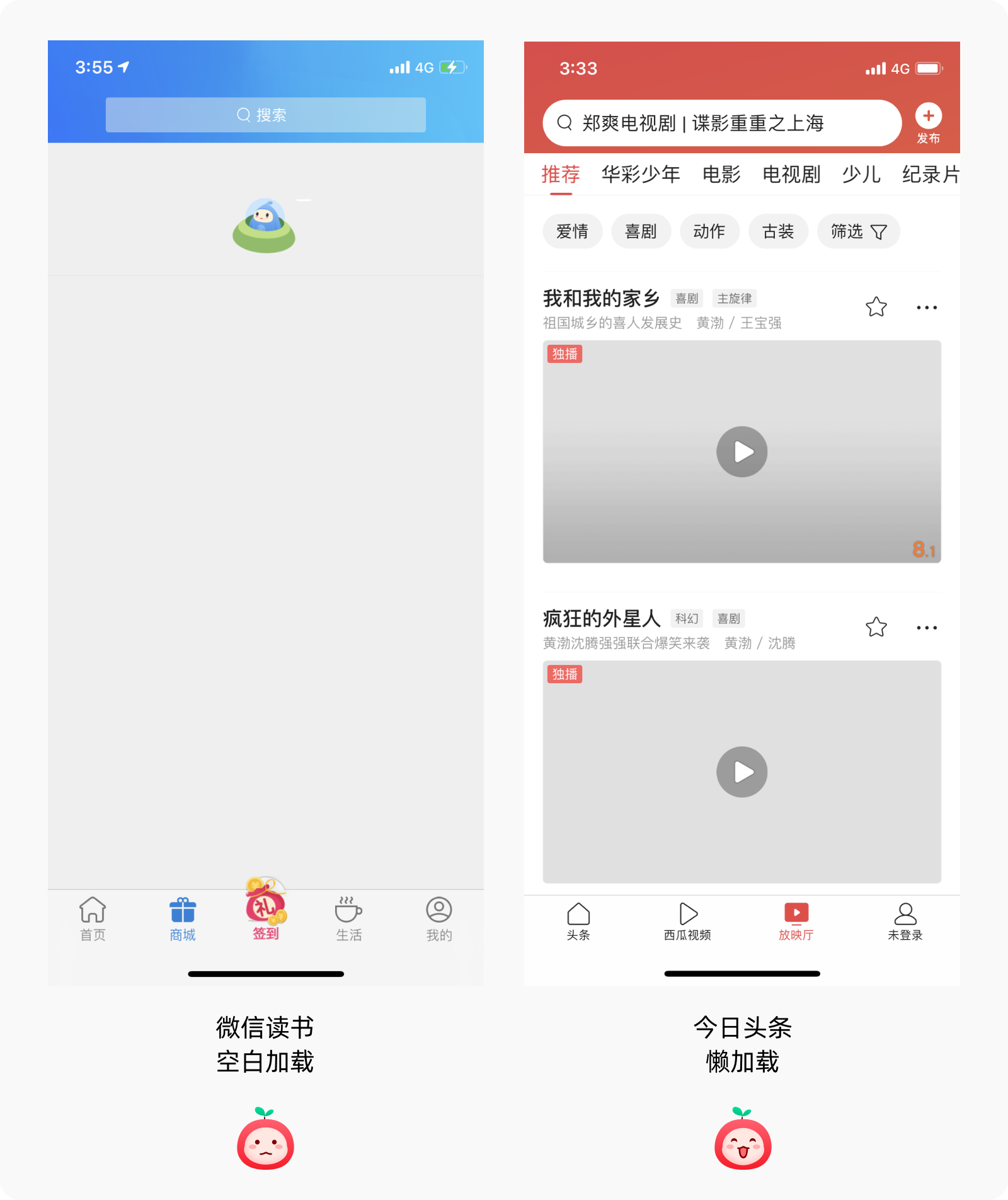
今日头条通过懒加载的方式,将文字内容优先显示,并且将图片位用默认底色先显示出来,用户可以在图片加载出来之前先看文字内容,大大避免了等待的焦虑。我们应该避免像移动营业厅这样的空白加载页面。
2. 增加等待过程中的价值

王者荣耀游戏开始前的加载界面会有小技巧的提示,等待的时间可以学习一些小技巧。
PART 3
降低操作成本
1. 先价值吸引后行动(先浏览后登陆)

每日瑜伽可以先浏览内容,想要了解更多的时候才引导登录,降低了操作成本。而keep却必须要先登录才可以浏览里面的内容,增加了使用门槛。
2. 预测用户行为

滴滴出行根据用户经常使用的地点预测用户要去的地方,一键选择地址更便捷。
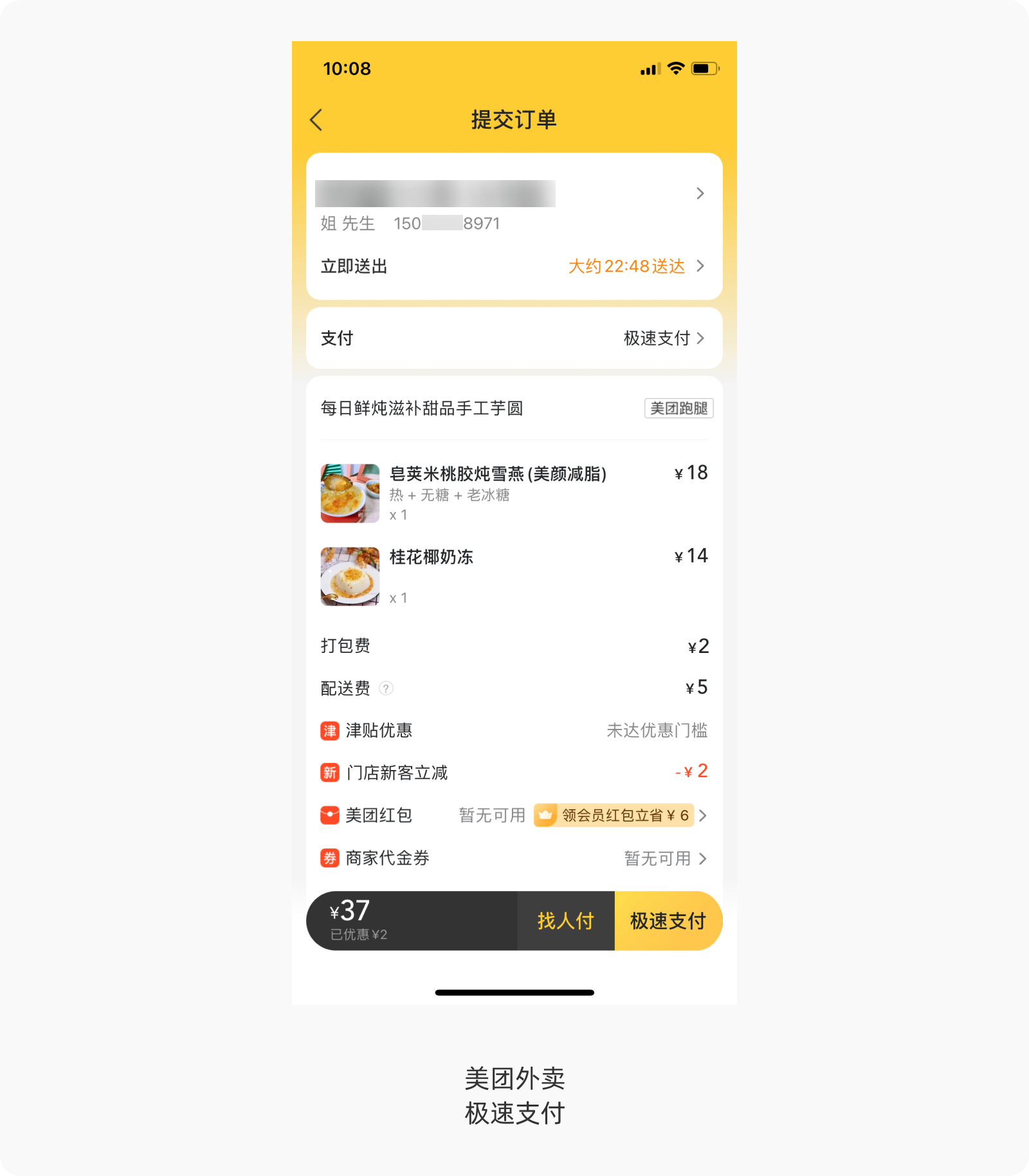
3. 主动替用户选择

美团外卖支付时主动帮用户选择极速支付选项,一方面让用户更便捷,另一方面也能增加银行卡账户的绑定,赋能业务。
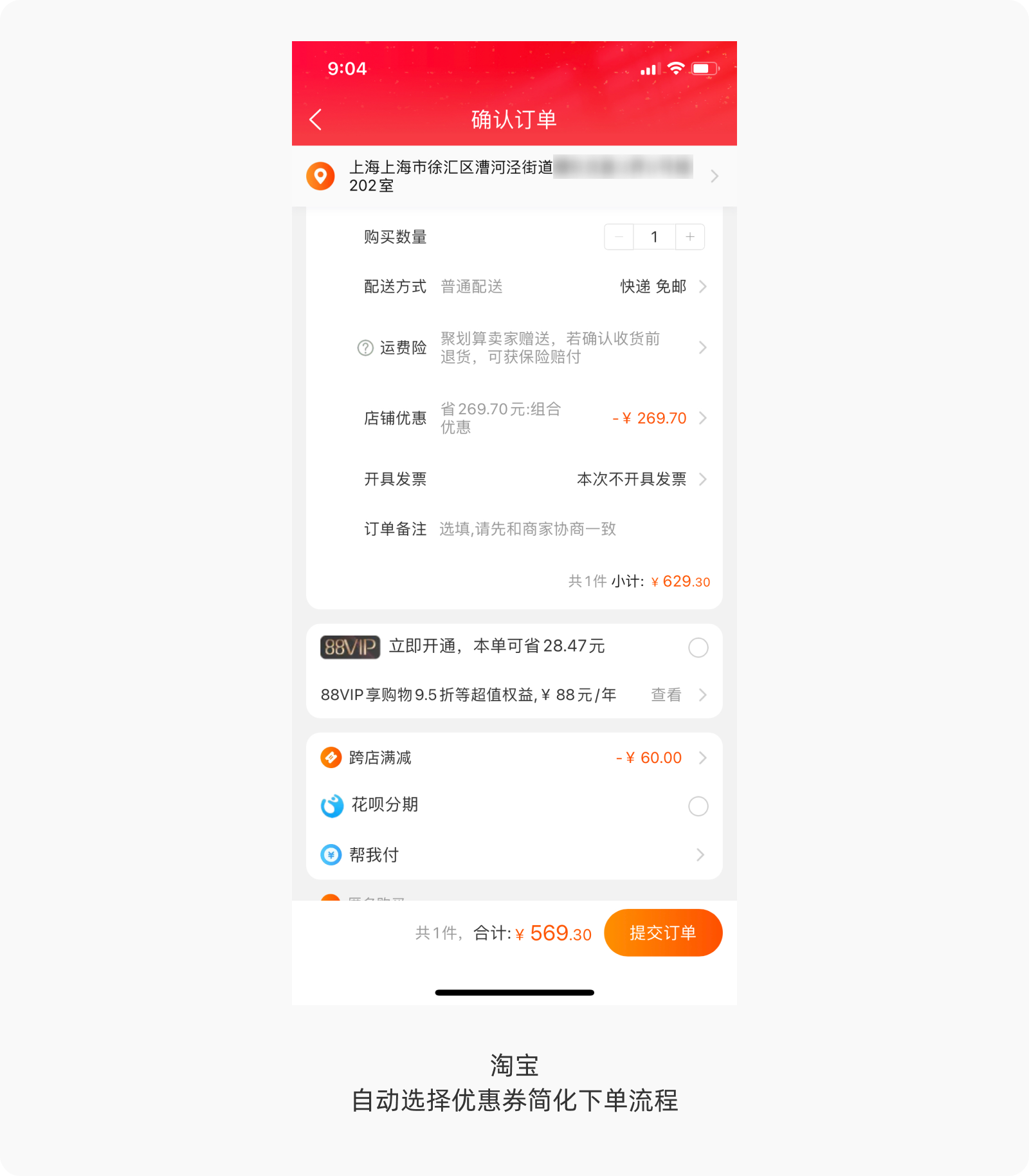
4. 简化关键节点

淘宝确认订单自动选择优惠券,简化了关键流程,降低操作成本,提高下单转化。现在很多购物平台也都实现了这一点。
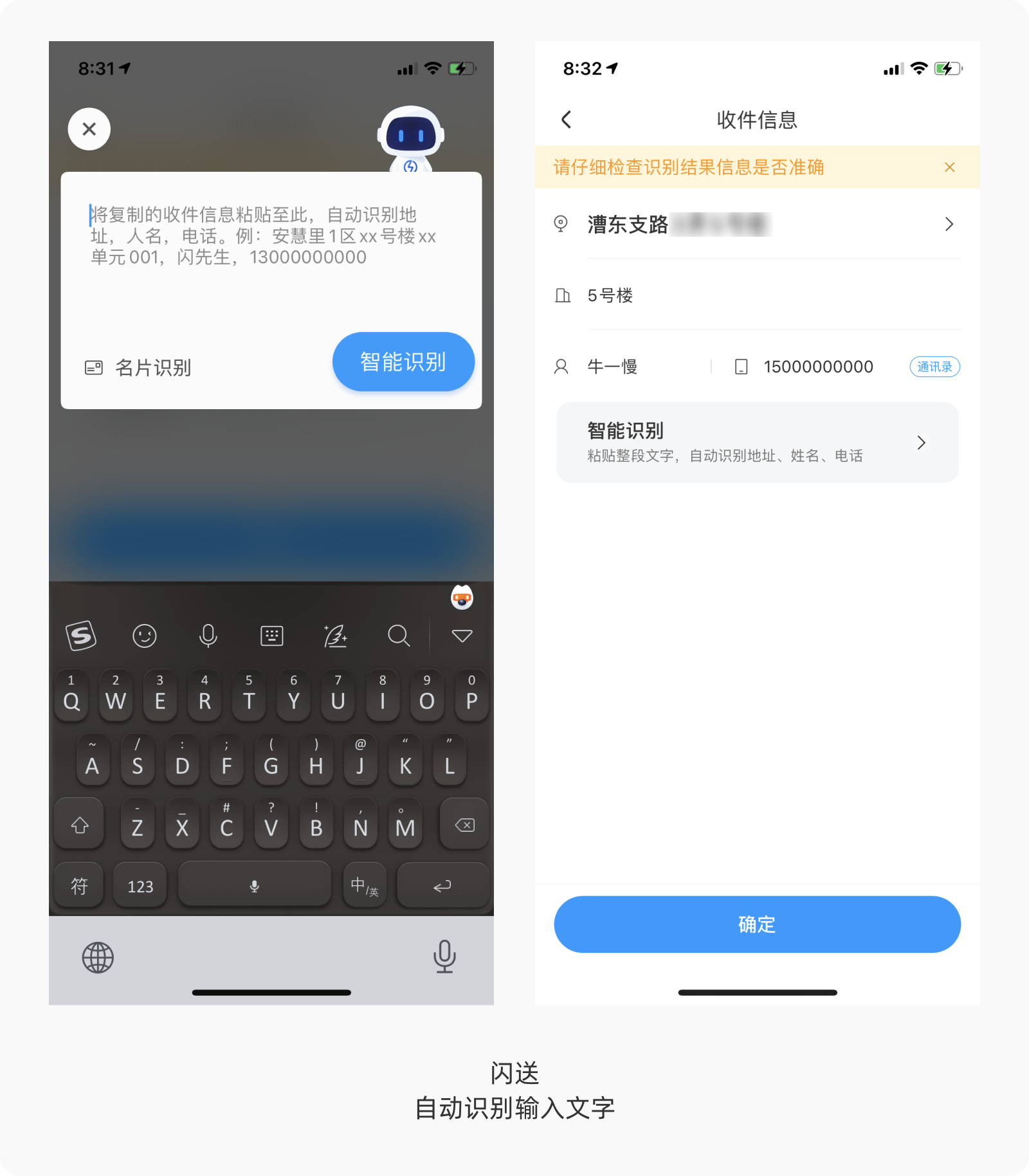
5. 减少手动输入操作

以闪送为例,自动读取复制信息——一键粘贴——智能识别——自动填充信息,减少了用户的手动输入操作,大大提高了体验的质量与效率。
降低成本的误区
是不是成本越低,这项设计就是越优秀的设计呢?在成本效益法则下,绝不是成本越低,效益就越高,设计决策需要把互动产生的效益考虑在内。
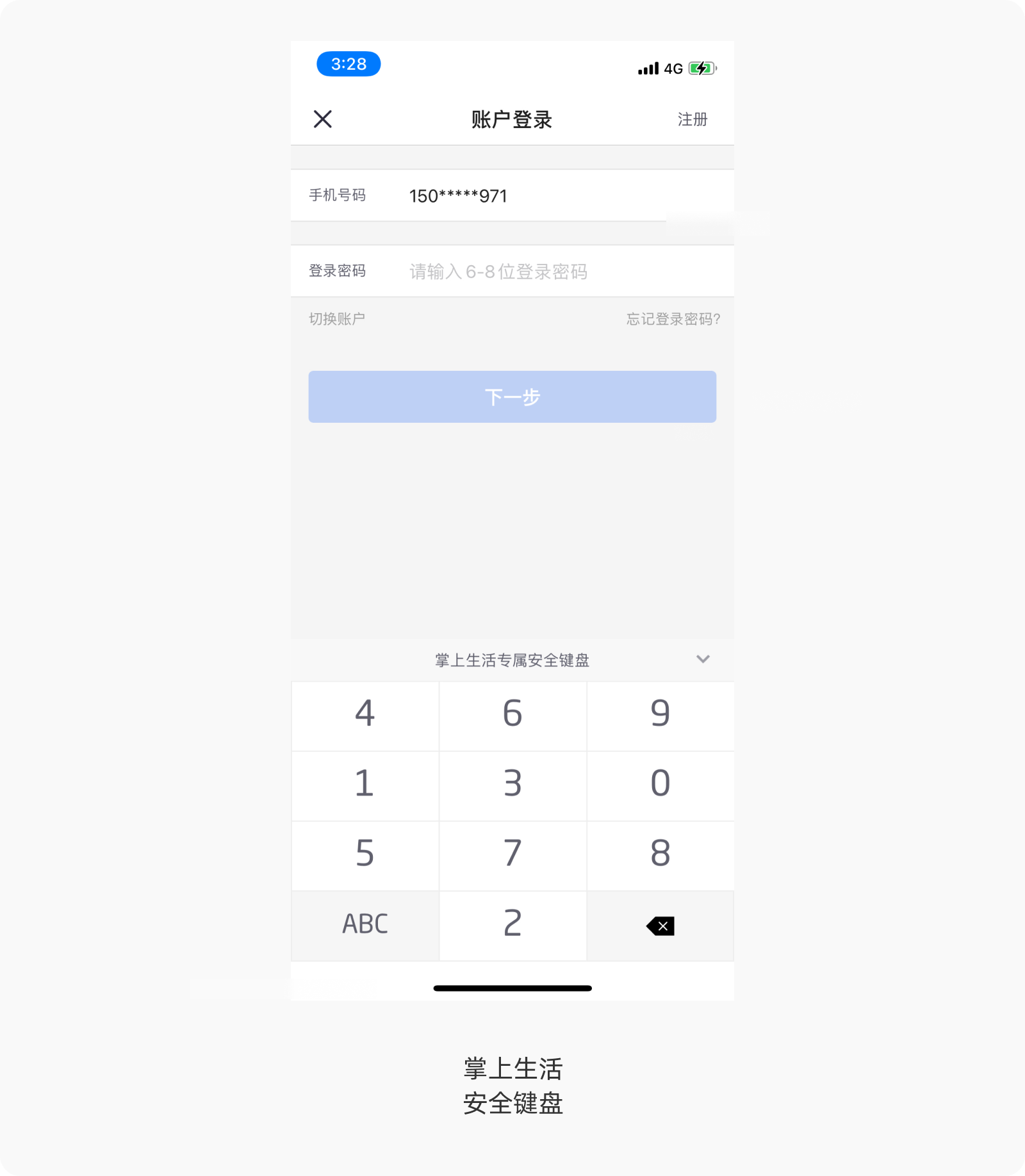
如果一个交互的复杂度能够提高交互产生的效益,那么就应该适当的增加交互的复杂度。

比如我们常用到的密保键盘,打乱的数字顺序能够防止偷窥者从手势位置窃取密码,因此这项交互成本的提高相应的能够大大了我们资产账户的安全效益。
所以,必要时是可以通过提高成本换取更高的收益。但同时如果技术允许,通过手机短信验证登录与面容识别这种成本更低安全系数更高的方式,还是更好的选择,要根据具体的场景具体对待。
总结
每个设计的品质都可以用成本效益法则来进行衡量。如果与某项设计互动之后,用户觉得获得的效益高于此次互动的相关成本,即是优秀的设计;相反,如果成本高于效益,即是糟糕的设计。
设计师运用成本效益法则提升用户体验的维度主要在降低用户的认知成本、时间成本、操作成本。
降低认知成本包括:减少冗余信息;内容好理解,减少思考,减少记忆;优先级:信息层级;文字、图标识别性,可读性,易读性;一致性;提示、引导、反馈;符合用户习惯。
降低时间成本包括:扭转用户对时间的感知;增加等待过程中的价值、趣味性、小贴士。
降低操作成本包括:先价值吸引后行动;预测用户行为;主动替用户选择;简化关键节点;减少手动输入操作。
同时我们也要注意降低成本的误区,并不是成本越低越好,如果提高成本可以换来更高的效益,也要具体情况具体对待。
文章来源:站酷 作者:水原七秒
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务