2021-3-22 ui设计分享达人
全文1万4千字,讲解文字编排有两个层面的作用。其一,它做了一些传递信息的工作;其二,它自身在合理地编排下就会有韵律的美感。


在通常版式设计中,一般是由文字、色彩、图形三个要素组合而成的。通过这三个要素的有机搭配,从而给人视觉上造成一定的冲击,激发人们的阅读兴趣。
其次,文字组合编排是构成版式设计中最主要的构成要素,也是传递信息的重要的设计手法和策略。字体的选择是否合适则会直接影响版式的效果,虽然能现在可供选择的字体五花八门,但是所选择的字体要能够与版式的主题相吻合。除此之外,文字的字号也会影响阅读,在排版时要注意文字信息的等级关系,做到有主有次。


如果文字从发明出来的那一刻起,就是为了记录和传递信息,那在版式中的文字就是通过设计设计手法来更好的传递信息。
怎么去理解这句话呢?如果大家看过《王牌对王牌》这节目,里面有个游戏叫传声筒,里面的游戏规则是“每队轮流参赛,每队任选5名成员,每个成员用隔板隔开,第一人将对手所出题目,演绎给队友,只能通过音效和动作表达,依次传递给下一位队友,经过三四个人传递后最后一名队友,猜测题目上的信息。猜对得一分,最终积分高的一队获胜。”
这种形式像不像设计师的日常呢?老板或者领导有个“牛批卡拉斯”的想法,然后他在想法告诉运营总监或者文策划总监,然后在由下面的运营/策划专员做成方案,最后在交给设计师做成图片来传递老板那个“牛批卡拉斯”的想法。

那么文字组合怎么去编排就成为将老板的想法完美的传递出来的关键要素,为了不南辕北辙,我们需要将文字编排的形成方案,并在实际的工作中通过不断的实践去完善,那让我们一起来了解下文字组编排的技巧吧。

一般的软件里面都会有字体选择器,我们需要找想要的字体的时候都是直接在里面去搜索,然后再去点击使用,那么今天我来看看怎么通过观察字体家族的特征来找到我们想要的字体吧。
家庭中的所有成员都有各不同的称谓来辨别身份,在字体家族中也是如此,我们通过不同的前缀后缀的缩写来区别字体的样式。
例如:字体前面的LT代表的是莱诺字体公司,如果我们使用的字体前面或者后面带有LT,那就说明这个款字体是由莱诺字体公司出版的。

当然,我们日常看到字体厂家也会有很多,例如常见的MS是微软公司,MT是蒙纳字体,ITC是国际字体公司等等,一般字体公司的名称的缩写为连着的大写字母,所以我们看到字体中带有2-3的大写字母,我们可以默认他们是字体公司的名称缩写。

那刚刚我们看到LT后面还有STD,那个是什么意思呢?STD是英文单词“Standard”的缩写,代表着这个字体只支持基础的字符集,它的字体字符集相对会少点,与其相对应的“PRO”是英文单词“Professional”,则是代表字符集比较多的后缀。

既然字体家族的缩写那么多,那我们怎么把它规整好方便记忆呢?方便我们通过不同的前缀后缀来区别字体的样式。正常的我们讲字体家族系统一分为三类,1.字体的宽窄,2.字体的造型,3.字体的字重。

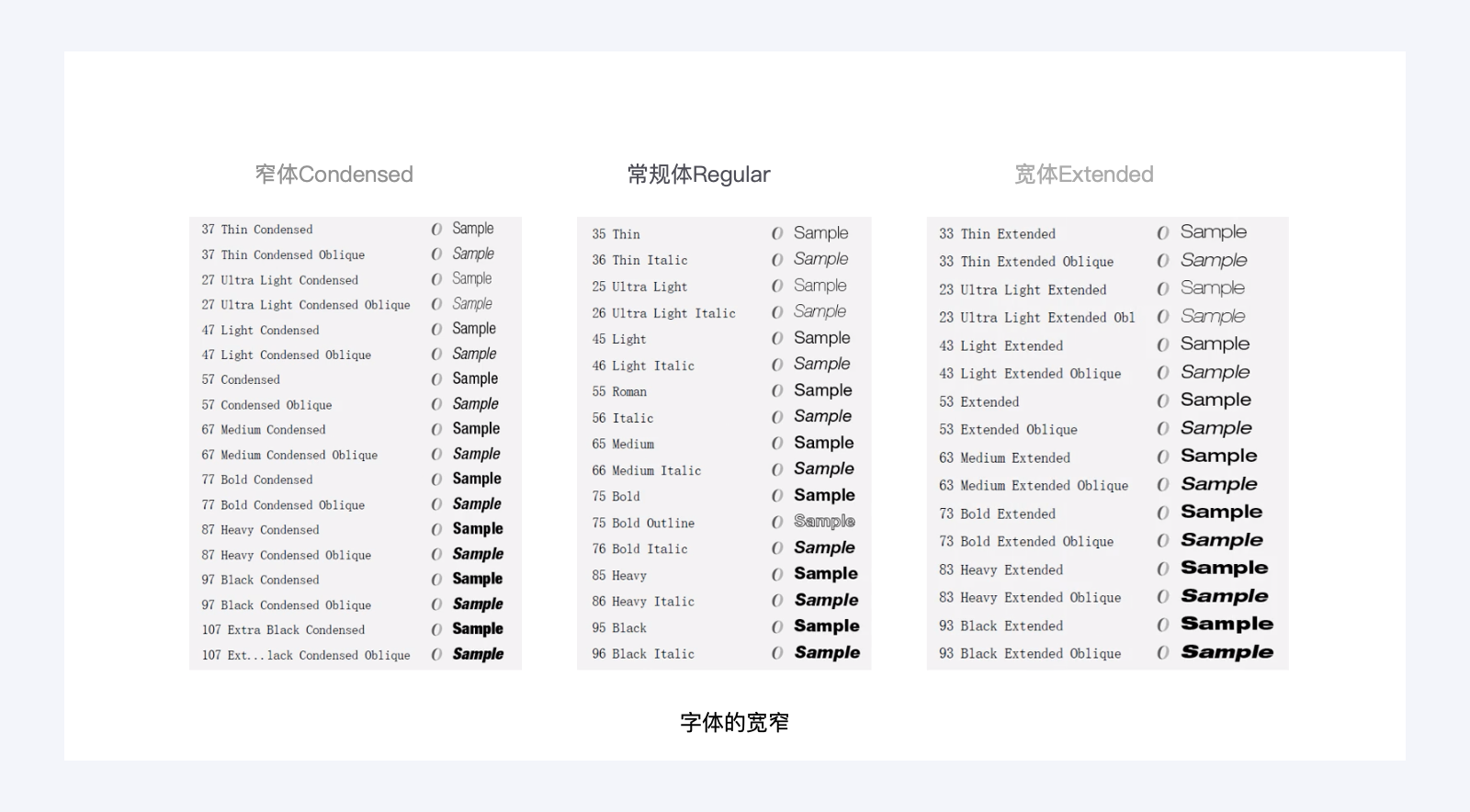
宽窄系统:只有比较大的字体公司去做这类型字体,因为不常用,所以做的就比较少,汉字里面好像汉仪旗黑又宽窄系统,那我们怎么去识别呢,以Ai为例子,如果我们在字体后缀发现带Condensed,那么我们可以确定这个字体为窄体,以后如果我们在字体后缀发现带Extended,那么这个字体则为宽体。如果设计中有特殊的需求,需要我们可以通过后缀去识别。

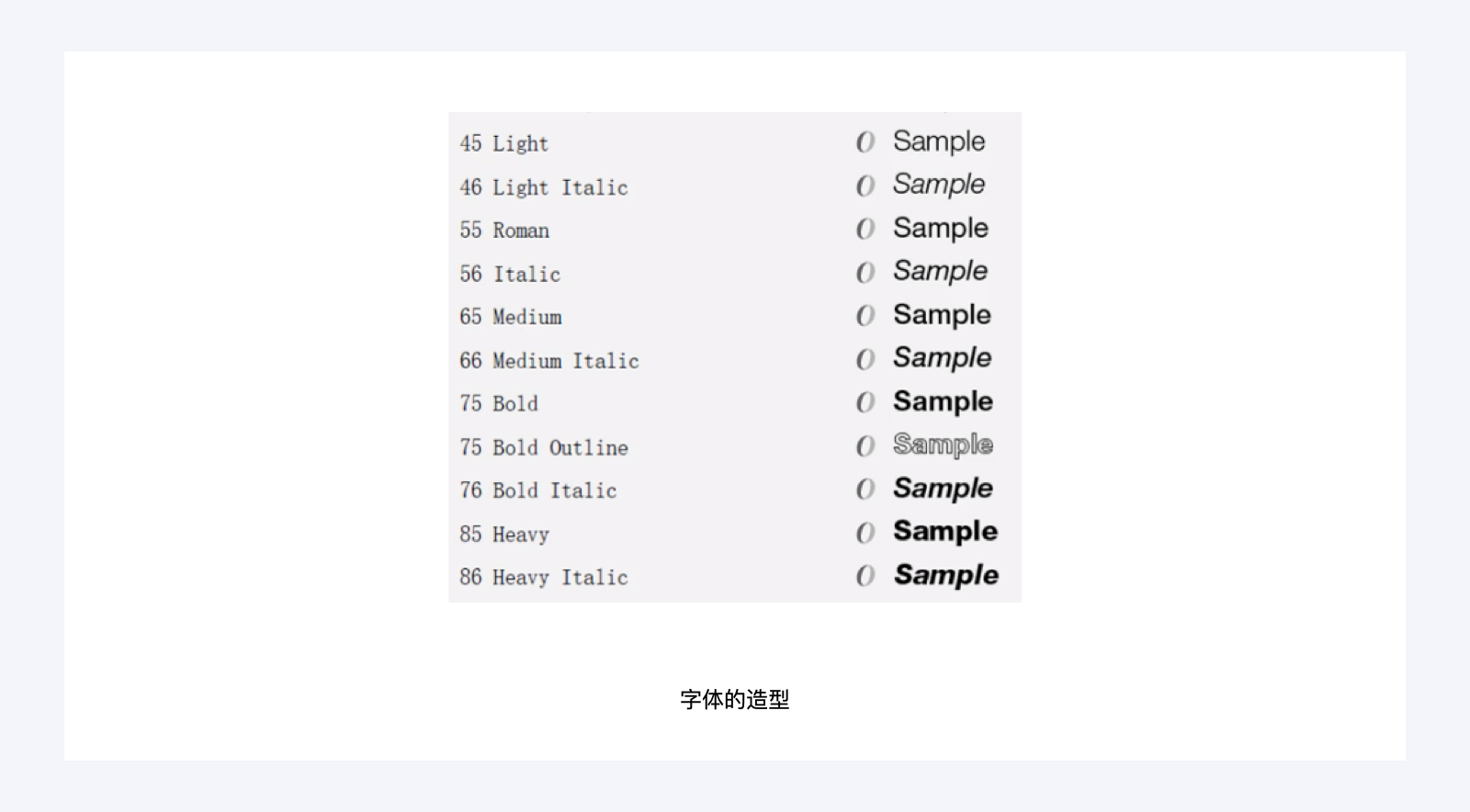
造型系统是为给不同应用场景下字体做区分的,正常的分为:常规体,意大利斜体,空心体,装饰花边,老式数字。
常规题:常规体的后面一般带Roman或者Regular,带着着这个字体里面最常用也是最适中的字体。
意大利斜体:英文后缀一般带Italic,这类型的字体一般是专人设计过的倾斜体,比软件生成看起来更加舒适和谐。例如有的字体公司为了区分窄体的倾斜体,有的也会用这个单词,oblique,但是意大利斜体(Italic)代表的是常规字的倾斜体。
空心体:英文后缀一般带Outline,在一些大型的字库公司设计的字体会有,他打出的字不是实心的,而是空心字类型的,常见会在比较粗的字体上会有,因为这个的字体变成空心字不容易破坏字体的负空间。
装饰花边:英文后缀一般带Ornament,这种类型的字体一般比较少见,只要一个字体的字库做到比较全的时候,才会考虑开发类似的字体。这个可以理解为字体类的素材,一般的应用场景比较少。

老式数字:英文后缀一般带Oldstyle Figures,比较明显的特征是高低不一样,这类型的字体一般应用在小写字母的编排中让数字看起来更和谐。

标题专用字:英文后缀一般带Titling,这类型的字体在放大后使用看起来比较精致,细节相对比较丰富,但是也有特殊的,例如Caslon字体的标题字用的是540的后缀。所以当找不到的时候我们可以通过细节去分辨。

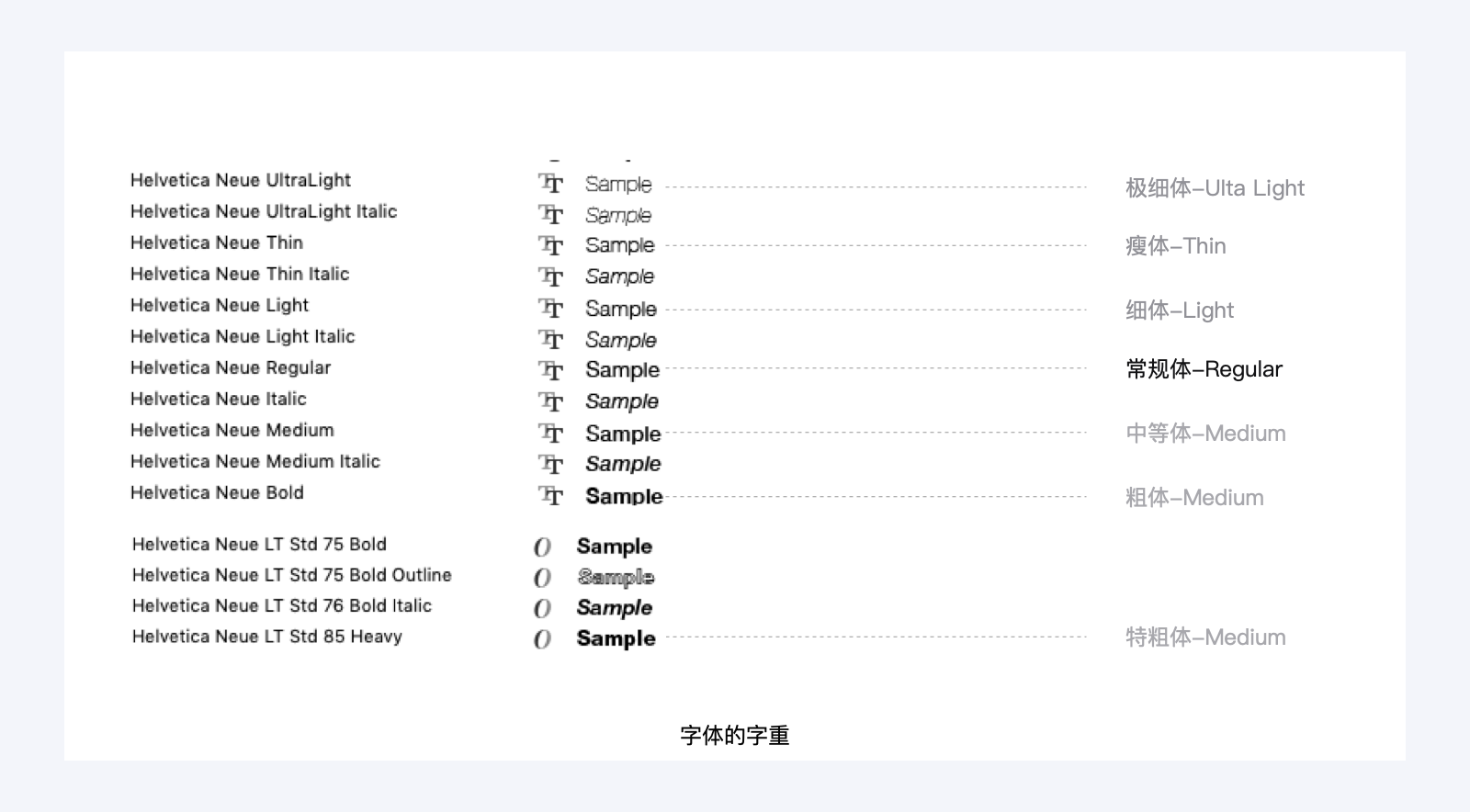
字重的选择一般是根据当前的选择的字体去跳两个字重去选择,这样才会有对比。字重也是我们设计中常用的选字模式。

我们认识了字体家族对我们做设计有什么作用呢,一个字体家族越全面,我们做设计是可以选择的范围就越大,也就越方便,所以我们接到需求,需要选择字体排版的时候,大致看下字体家族,就可以分辨出这款字体是否适合我们去使用。

需要做好文字组合的编排的基础是需要选择合适的版面气质的字体和相对应的中英文混合编排。
中文字体属于方块字,具有字体的轮廓性,并且每个字符占据的空间都是相同的,限制较为严格,如段落开头必须空两格,竖排文字必须从右到左等规则。中文字体是一种非常规整的文字,因此灵活性相对较小,编排难度较大。

一般情况下,英文字体采用流线型方式,灵活性很强,能够根据版面的需求灵活变化字体的形态,以解决版面僵硬、呆板的问题,创造出丰富生动的版面效果。

在版式设计中,经常会遇到中英文对照的情况。中文字体的象形、会意等特征和英文字体的简单、图形化的特征充分结合,展现两种字体的优势。编排时应该注意中文字体与英文字体的设计创意与主次关系,做到层次明确,并且要注意字体的统一性,如果字体变化过多,很容易造成版面的混乱。

我们在聊中西文的编排之前我们需要先了解下西文的历史,就像我们在打王者荣耀一样,要学习某个英雄,就先得了解英雄的技能,然后才是这些技能怎么去搭配使用,学习文字组编排也是一样的道理。

设计的目的一般是为零解决一些生活中的问题,字体的演化设计之路也是一样的,都是通过外部能力能触达的能力加上内部的需求所达到的最优的解决方案。现在我们将西文字体在历史上的进程可以分为“文艺复兴体” “古罗马衬线体”“过程型衬线体”“粗衬线体”“无衬线体”。

我们可以大致简单的把基础款的字体分为两种,一种是一种是衬线体和无衬线体,衬线体(Caslon,Baskeville,Bodoni,Didot,Garamond,),无衬线体(DIn,Helvetica),
衬线体
Garamond是一个早期字体,有老式数字,雕刻感比较强,有倾斜体,
Baskeville修饰比Garamond要粗点,稍微有点厚重感,偏向优雅,特征明显,
Bodoni笔画有明显的过度,比较现代,
Didot比较常见,特征更明显,现代感更加强,女性感强,多用品牌,杂志,简化大胆。笔画对比更加大,出现的比较晚
无衬线体
Helvetica,特征,比较平稳,没有特征,没有华丽的装饰,在国外特别受欢迎
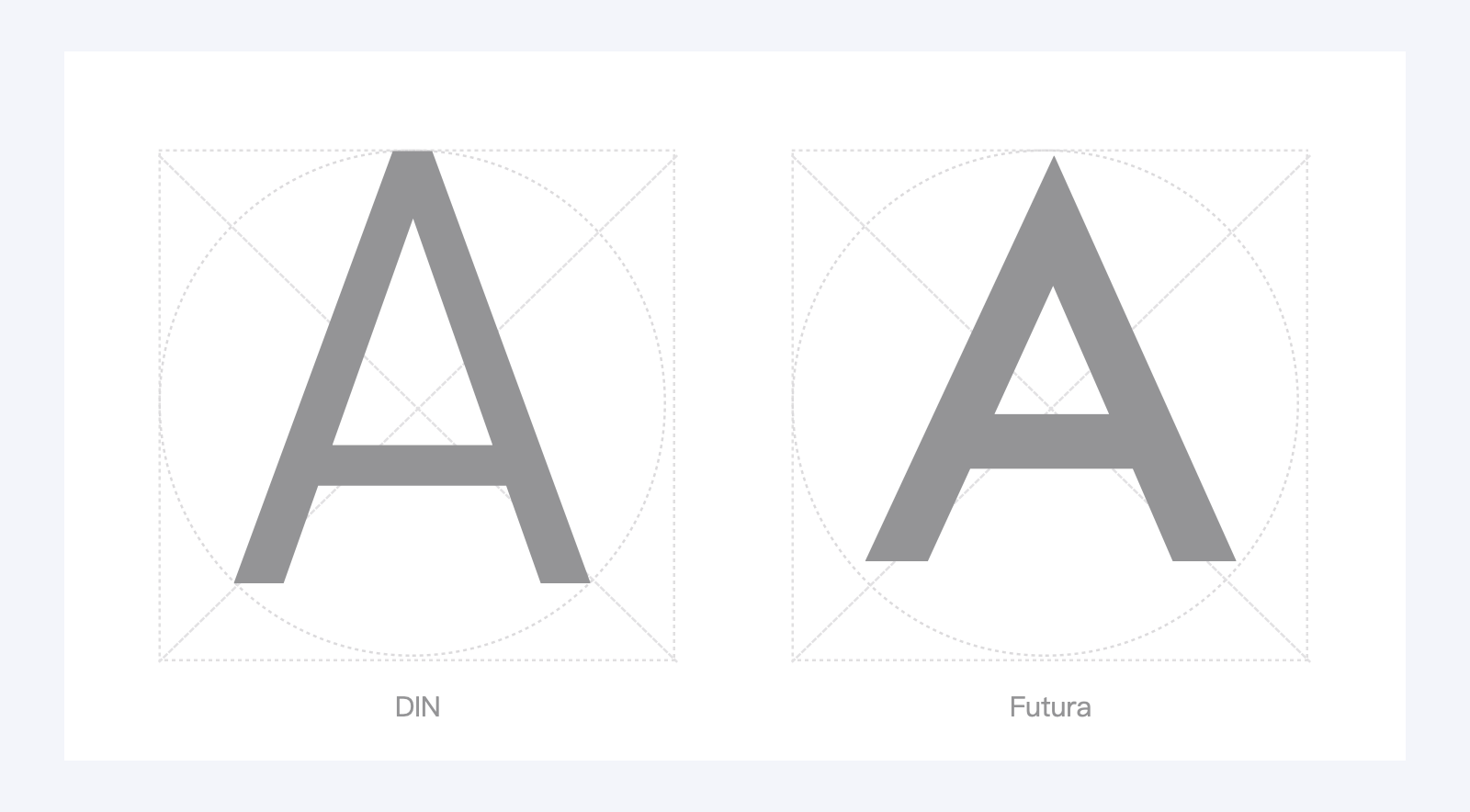
DIN,和Helvetica区别:变化性特殊,切口有角度性的变化,更加简单干净。偏向美术字体数字的几何形强,比较抓眼球
Futuer:菱角分明,几何无衬线体,冰冷,升部比较高,比较高挑,多用于科技感比较足的设计中。
因为基础款的字体很多字体公司都会去做,我们可以通过谷歌可商用字体库去寻找免费字体寻找:http://www.googlefonts.net/
中文的基础款排版字体一般为黑体,宋体,圆体,楷体和一些风格多变的美术体。

衬线体
最早是为适应印刷而出现的一种汉字字体,笔画粗细有变化,而且一般是横细竖粗,末端有装饰部分,(即字脚,衬线),点,撇,捺,钩等笔画有尖端,属于衬线字体,常用于书籍杂志报纸等正文排版,赵集,瘦金体。
思源宋体,前身是小塚明朝体改进的,笔画特征比较相似,小塚明朝横笔画要细点,思源宋体横笔画要粗点。
无衬线体
黑体,屏显字体,无论放大还是缩小都能看的清晰,黑体可塑性比较强,常用于标题字的制作,小的可以作为内文,黑体有称作方体或者等线体,没有衬线装饰,字形端庄,笔画横平竖直,笔迹全部一样粗细,结构严谨醒目,笔画粗壮有力,撇捺等笔画不尖锐,使人易于阅读。由于其醒目的特点,常用于标题,导语,标志等。
思源黑体:是最广泛知道的字体,质量高,7个字重,
汉仪旗黑:可以满足所有的排版的需求,宽窄系统也有。
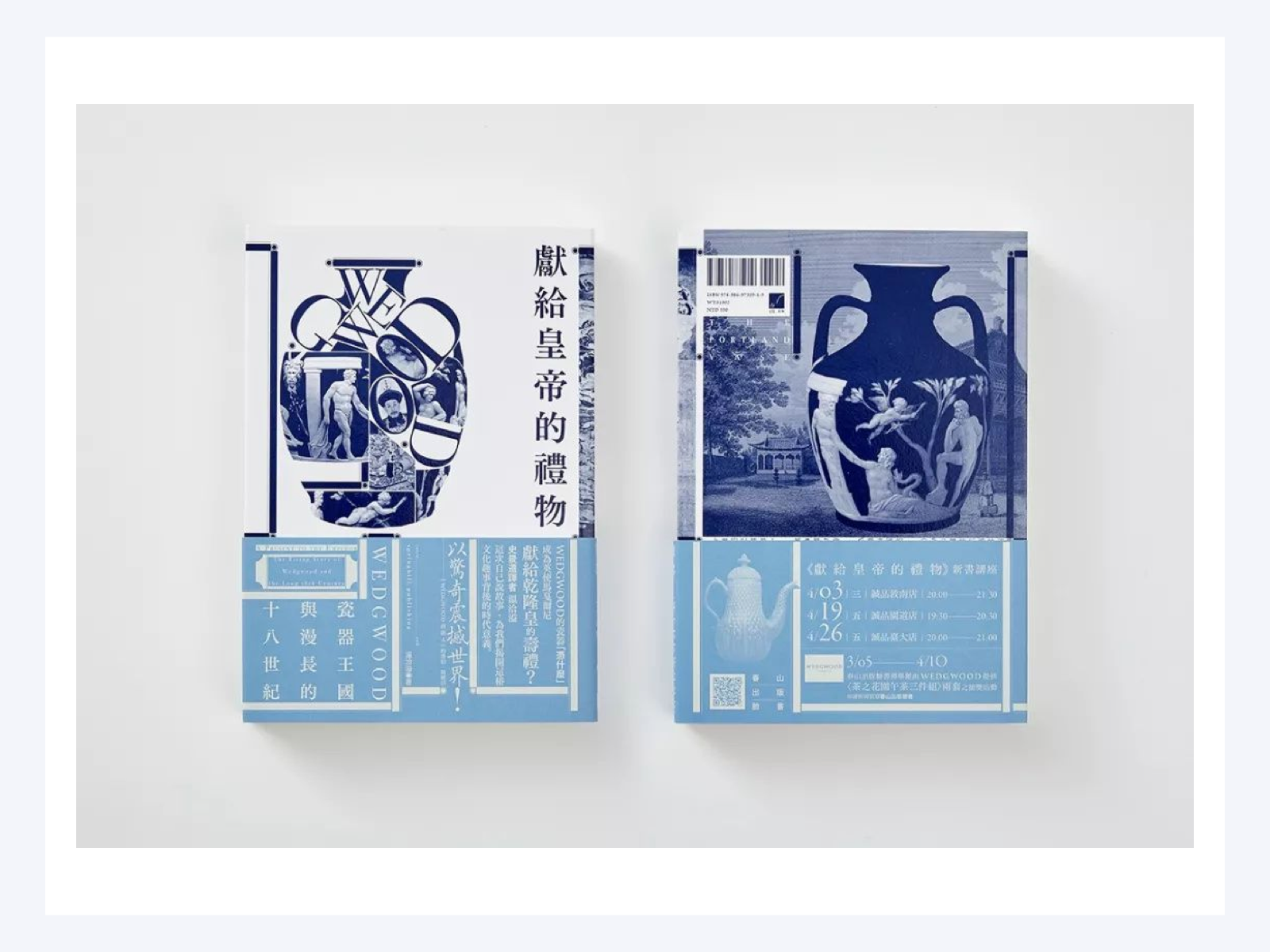
在我们日常的设计工作中,衬线体和无衬线体该怎么选择呢?我相信很多设计师都在这个问题上纠结过。我们来结合历史来看看这个问题吧

我们把时间倒退到欧洲17-18世纪,这个时期盛行一种艺术“巴洛克艺术”和“洛可可艺术”,巴洛克是一种更早期的宏大而华丽的艺术风格,后世有人将洛可可风格看作是巴洛克风格的晚期,即巴洛克的瓦解和颓废阶段。它产生在反宗教改革时期的意大利,发展于欧洲信奉天主教的大部分地区,以后随着天主教的传播,其影响远及拉美和亚洲国家。巴洛克作为一种在时间、空间上影响都颇为深远的艺术风格,其兴起与当时的宗教有着紧密的联系。然而它不仅在绘画方面,巴洛克艺术代表整个艺术领域,包括音乐、建筑、装饰艺术等,内涵也极为复杂。

基本的特点是打破文艺复兴时期的严肃、含蓄和均衡,崇尚豪华和气派,注重强烈情感的表现,气氛热烈紧张,具有刺人耳目、动人心魄的艺术效果。所以它代表那个时期最流行风格。同时我们可以看看那个时期所产生的字体,也是一样浮夸,装饰性明显。

我们在把时间拨20世纪德国,一所代表着现代主义设计风格的学校诞生了,包豪斯学院,德国魏玛市的 “公立包豪斯学校”(Staatliches Bauhaus)的简称,后改称“设计学院”(Hochschule für Gestaltung),习惯上仍沿称“包豪斯”。在两德统一后位于魏玛的设计学院更名为魏玛包豪斯大学(Bauhaus-Universität Weimar)。它的成立标志着现代设计教育的诞生,对世界现代设计的发展产生了深远的影响,包豪斯也是世界上第一所完全为发展现代设计教育而建立的学院。包豪斯风格成为了现代主义风格的代名词。

而包豪斯的设计理念:把简单的问题把形成标准化,强调一些构成上的东西,所以在这种观念的影响下,就产生了一些非常好看的无衬线字体。

而在现代化风格的影响下,产生出了工业衍生品也非常简约,现代。

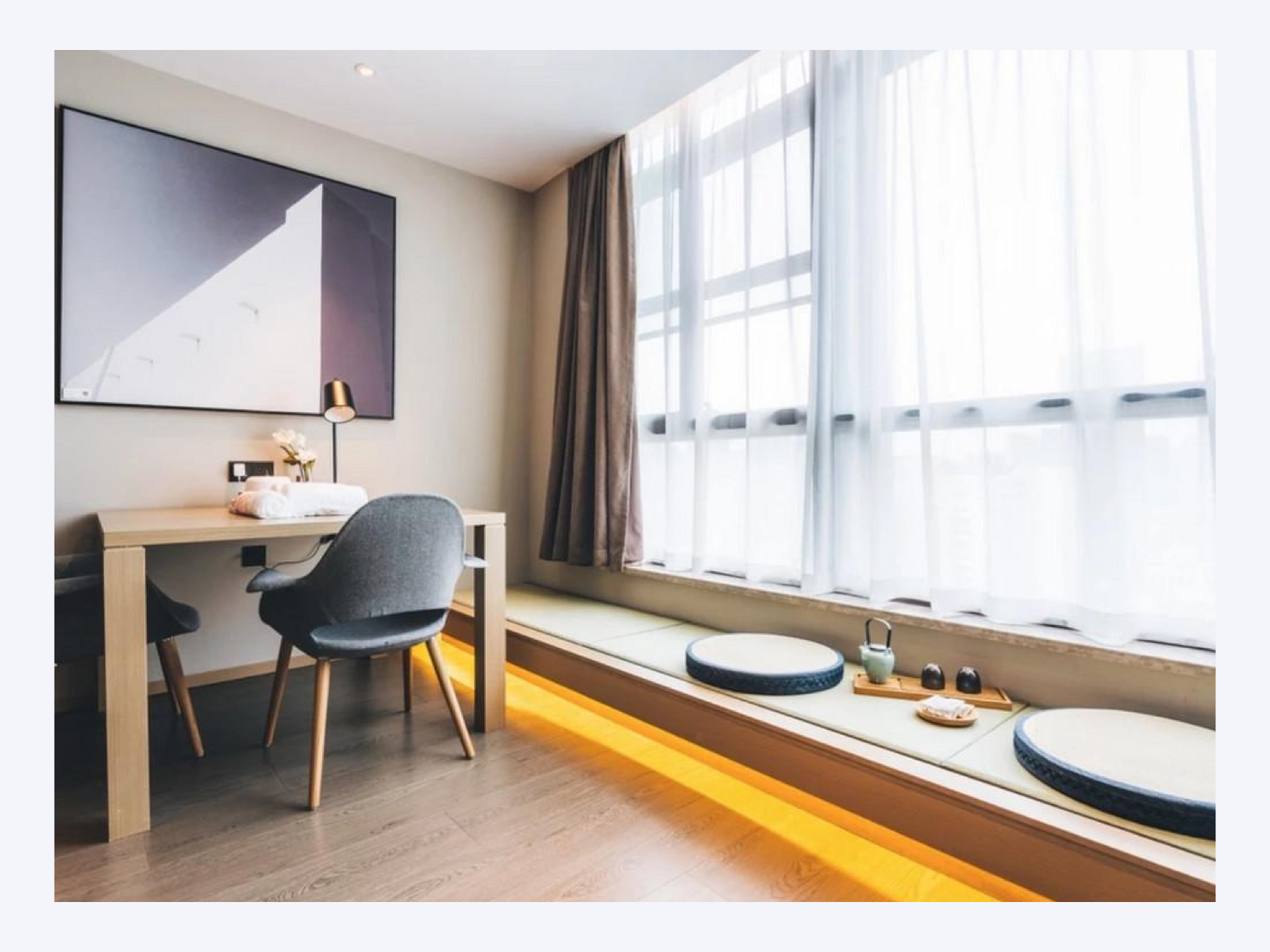
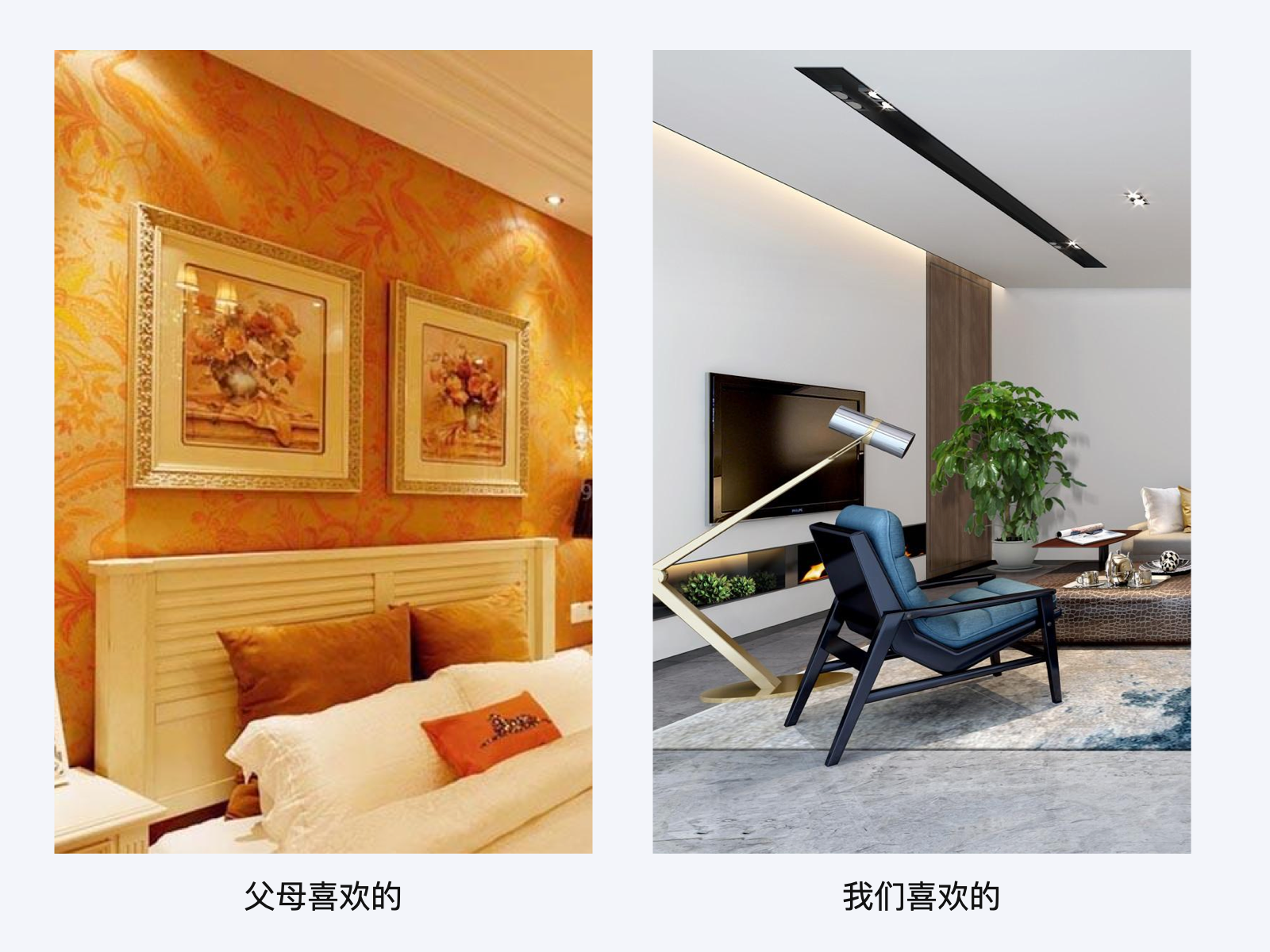
做设计是一个入世学,所有的问题都需要结合现有的场景来看,我们上面聊完每个时期艺术熏陶下所产生的字体,那么我们结合实际情况来看下,我们和我们的父母都是在不同文化体系下所产生不同审美观的人。左边度图是我们绝大数父母喜欢的装修风格,像洛可可那时候一样浮夸,而我们却喜欢简约的现代风格。

那么字体也是一样的,有衬线的字体属于比较古典的气质,简约的无衬线字体则是比较现代的工业风。

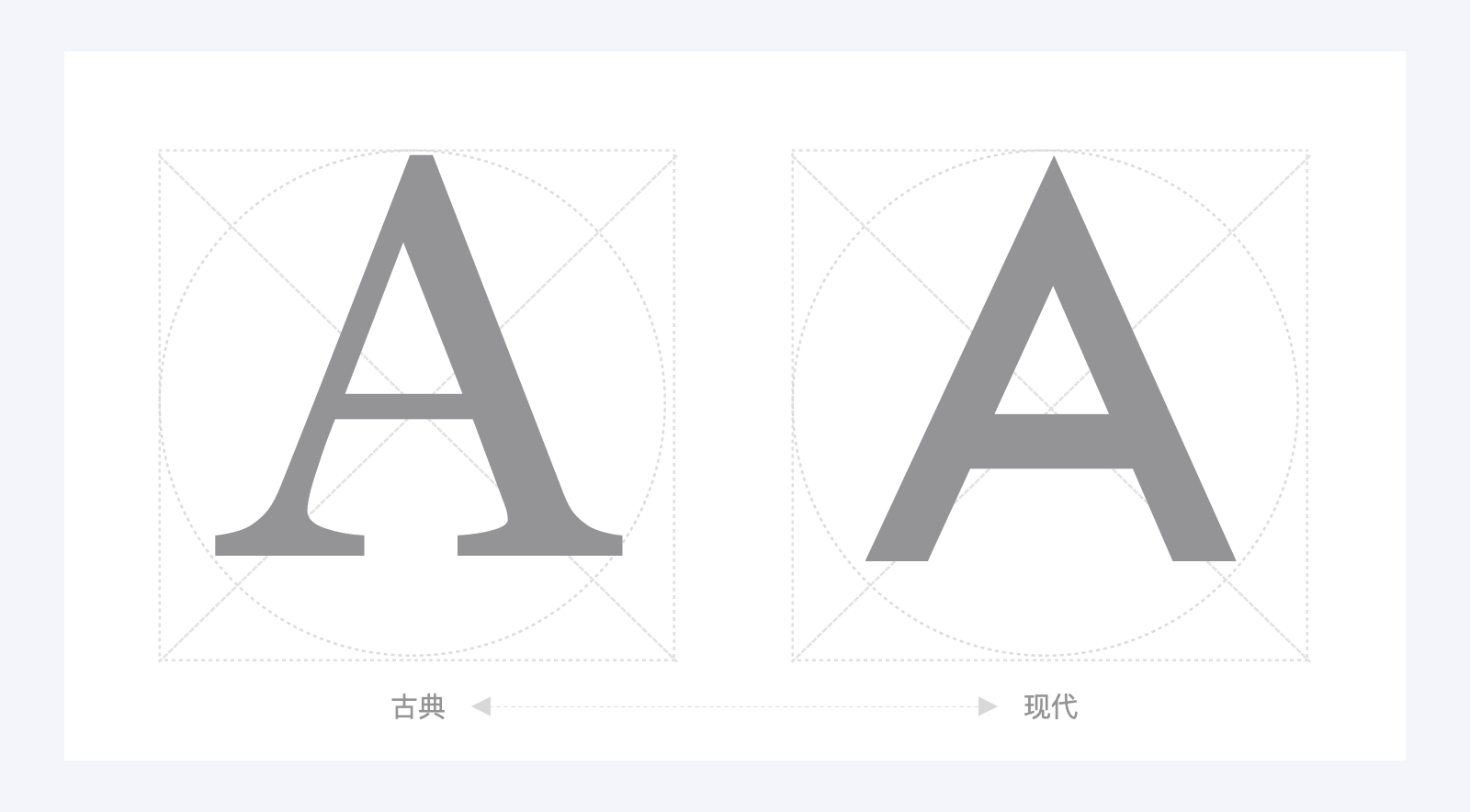
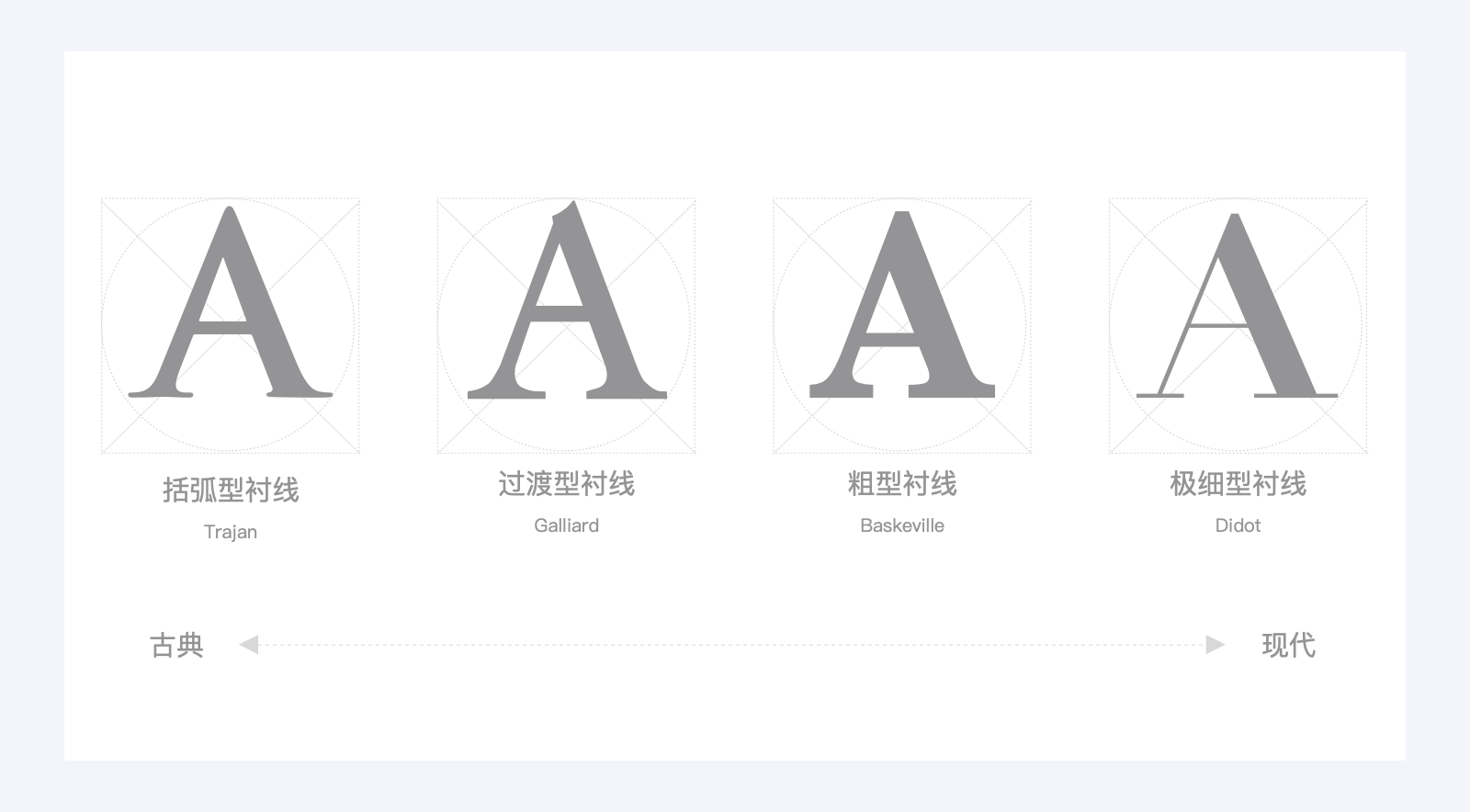
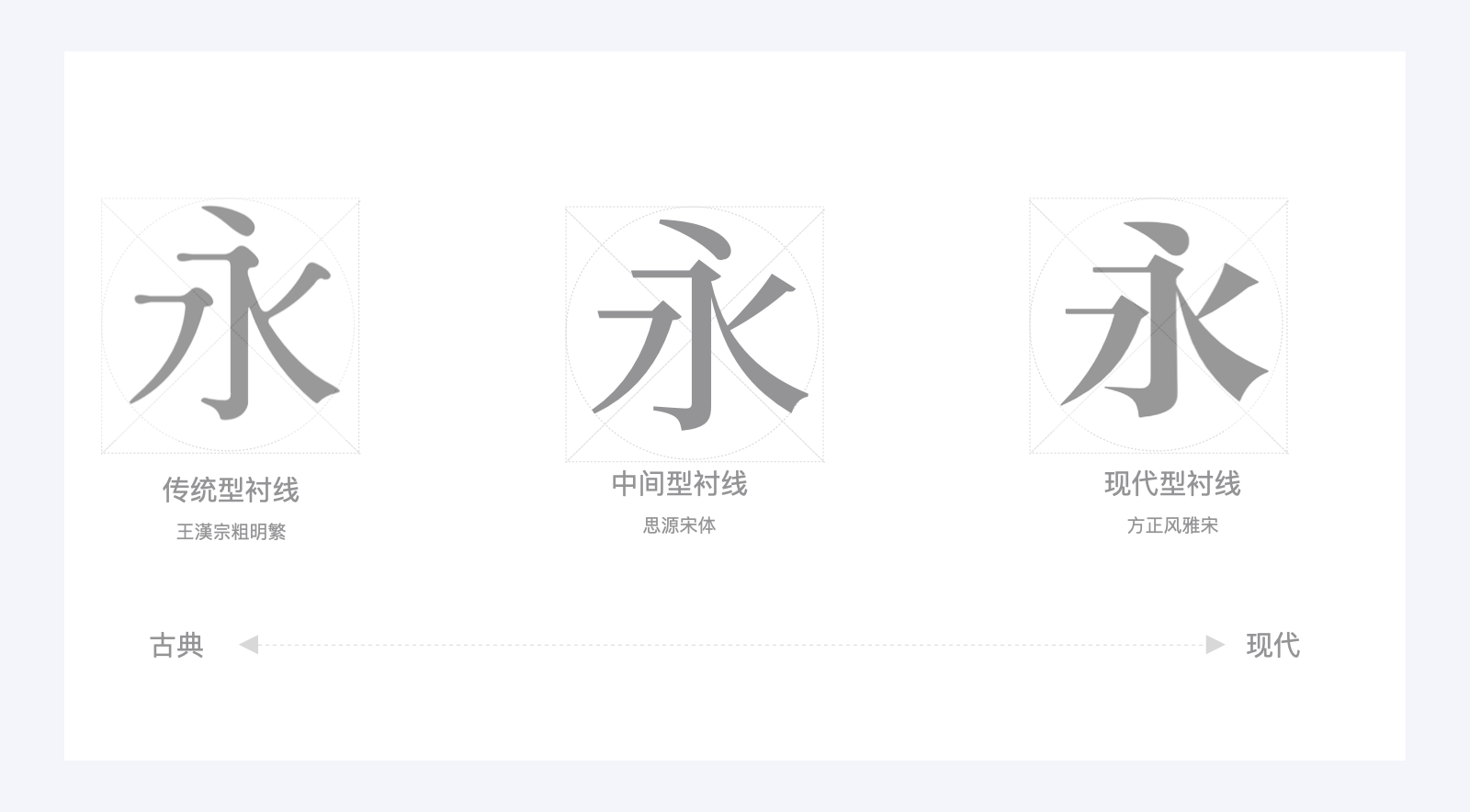
也不是所有的衬线字体都是比较古老的,而Didot这款字体因为它造型的特性,也会经常出现在杂志封面和一些奢侈品的设计中。从时间的角度来讲,最有历史痕迹的是括弧线衬线又称古典型衬线,其次是过渡型衬线到粗衬线,最现代的就是极细型衬线。

而中文的衬线体没有明确的区分,但是我们可以根据字体特征按照西文的类目去区分。

那上面谈到,不是所有的衬线体都代表古典或者历史的厚重感,所以无衬线体也不是根据出现时间和之前的应用场景也是有区分的。
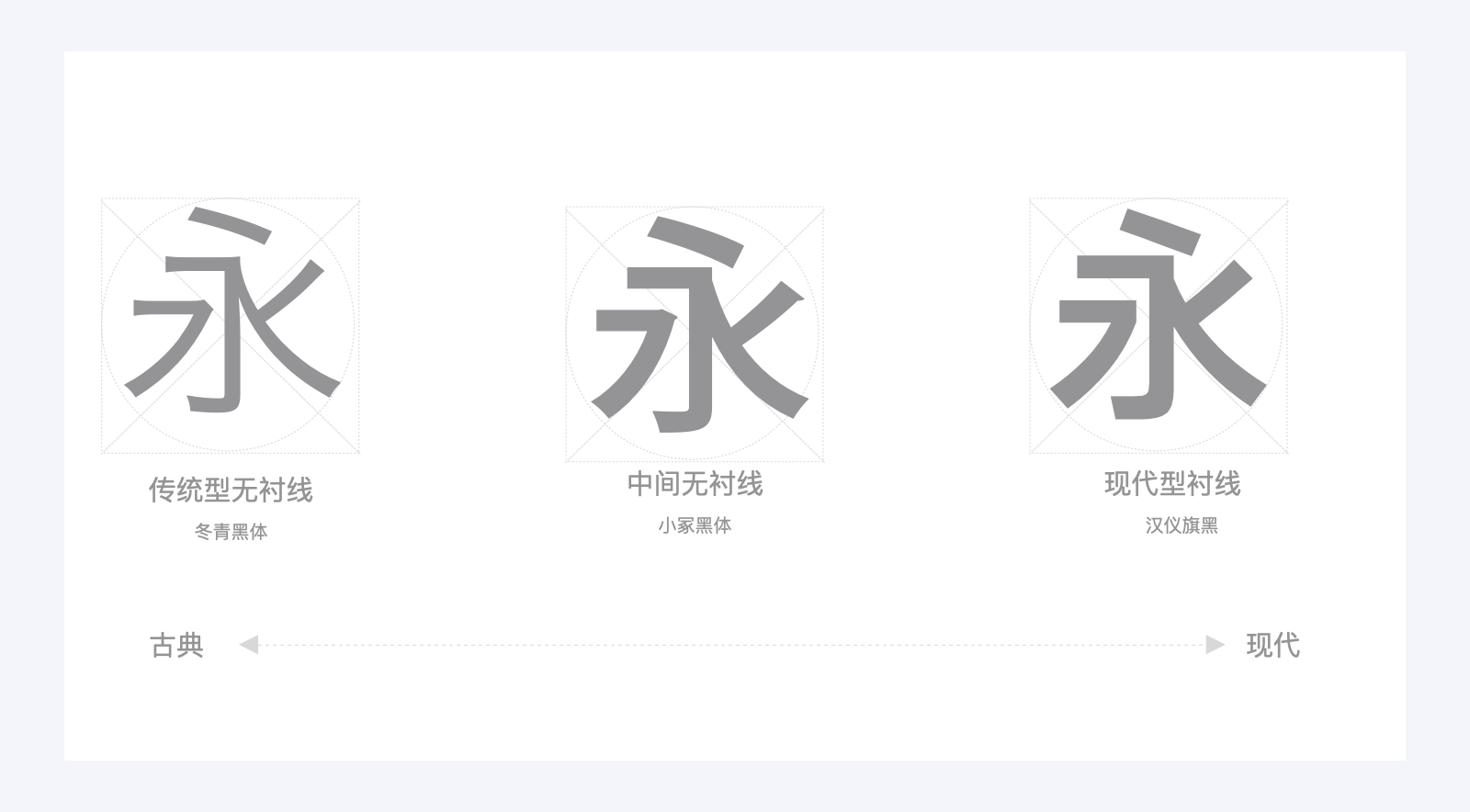
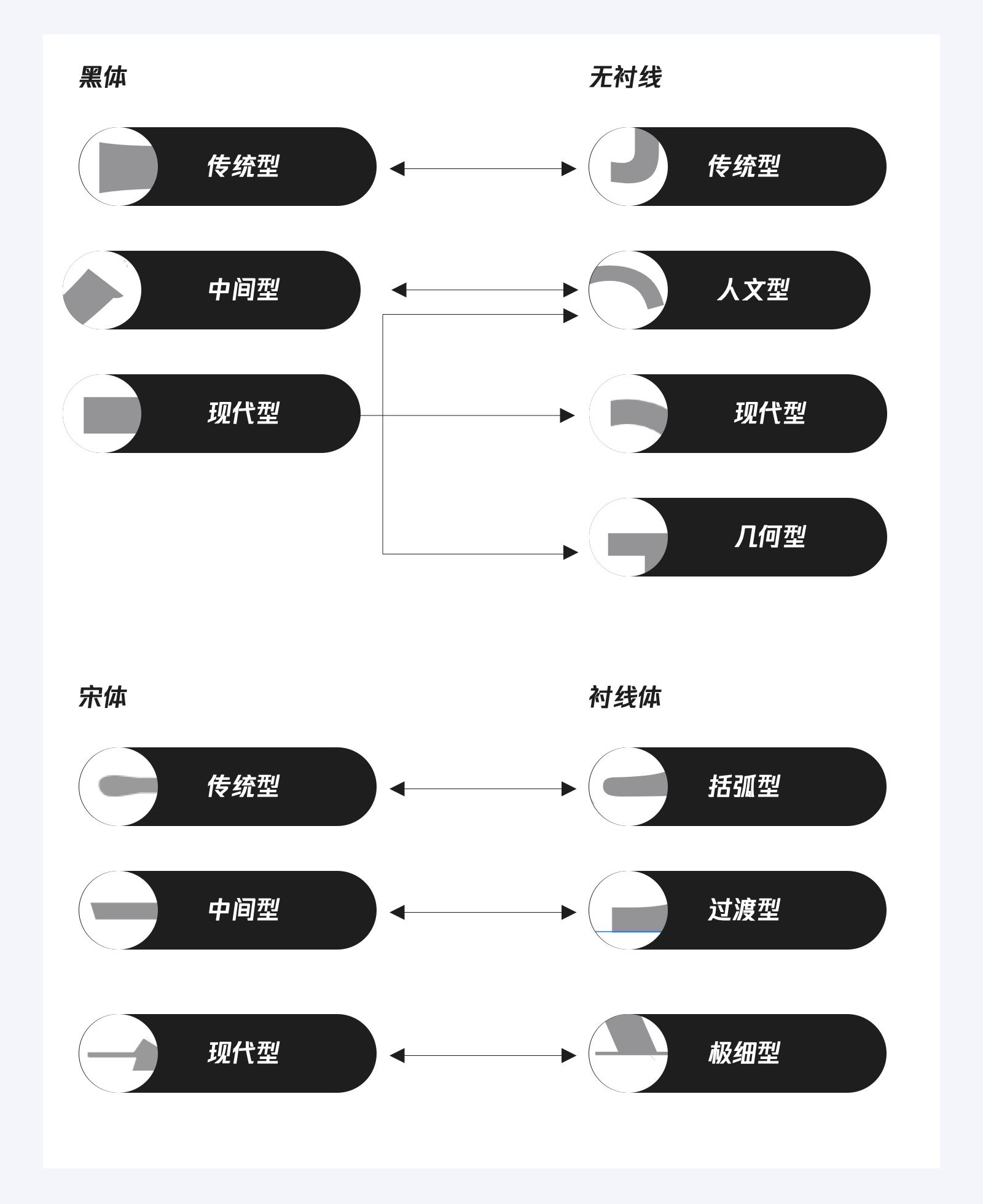
西文的无衬线体分为传统型无衬线,人文主义无衬线,和现代主义无衬线(几何形无衬线),传统型无衬线的G开口的地方都是水平的,开口的地方也比较小,看起来比较保守,母A它的笔画是由粗到细,落差不是特别的大,字体造型也比较稳重。人文主义无衬线它慢慢的开始出现一些倾斜的特征,这样它的开口处可以做的更大一点,它的负空间也会更大一点,字母A为了让它的负空间也就是字谷变的更大,它的笔画粗细变的更大了,手写的感觉会更多一点,现代主义无衬线体字母G它不仅开口要大,而且还有很多圆形切割的特点。几何的特征会更浓厚一点,我们把这个特征称为几何型无衬线字体。

中文的无衬线则分为传统型无衬线,中间无衬线,现代型无衬线。在汉字的黑体里,分为2类字体,一类是有喇叭口的,一类是没有喇叭口的,喇叭口的造型特征是在笔画的转折或笔画造型丰富的地方会有一些向里面凹陷或微微凸起的造型特征,没有喇叭口的字体特征是在任何笔画造型都收拾的比较干净利落。像传统和中间型无衬线都是慢慢像现代型无衬线演化,喇叭口慢慢的演化成工业的切口风。

字体的选择我们应该基于合适的主题,合适的用字场景以及使用平台或者场景,这样才可以选出合适的字体。
合适的主题:这点适用可以在运营设计或者平面设计中,我们接到的需要适用何种风格,例如国潮肯定会选用毛笔字这种张力比较强的字体,在例如比较有工匠精神的工艺品可以选用有手工感的宋体字。
合适的用字场景,看选用的字是用在标题还是还是正文,标题字可以选用张力比较强的字体,因为标题的文字需要醒目,可以直接传递版面需要表达的主题,而正文需要阅读文本则选择无个性的黑体比较合适。
适用的平台,设计展现的平台也是对字体选用的影响的关键因素之一,例如在iOS上选用苹方字体,安卓上选用思源黑体,PC选用微软雅黑都可以减轻开发打包的大小。

我们为什么要做中西文的那我们在中西文搭配的时候应该怎么去搭配呢?下面是我总结的三个方向:
1.细节类似,细节类似我们可以观察字体的细节进行搭配
2.时间相同,就是在某一个时间节点下同时产生的两款字体。
3 .气质相同,这个是在汉字里面才有的,我们常见的字体除了宋体和黑体外,还有是书法字体或手写体,这类型的字体在通常是不太好搭配字体的。
那要是原字体的西文不太好看,我们怎么去搭配呢?、
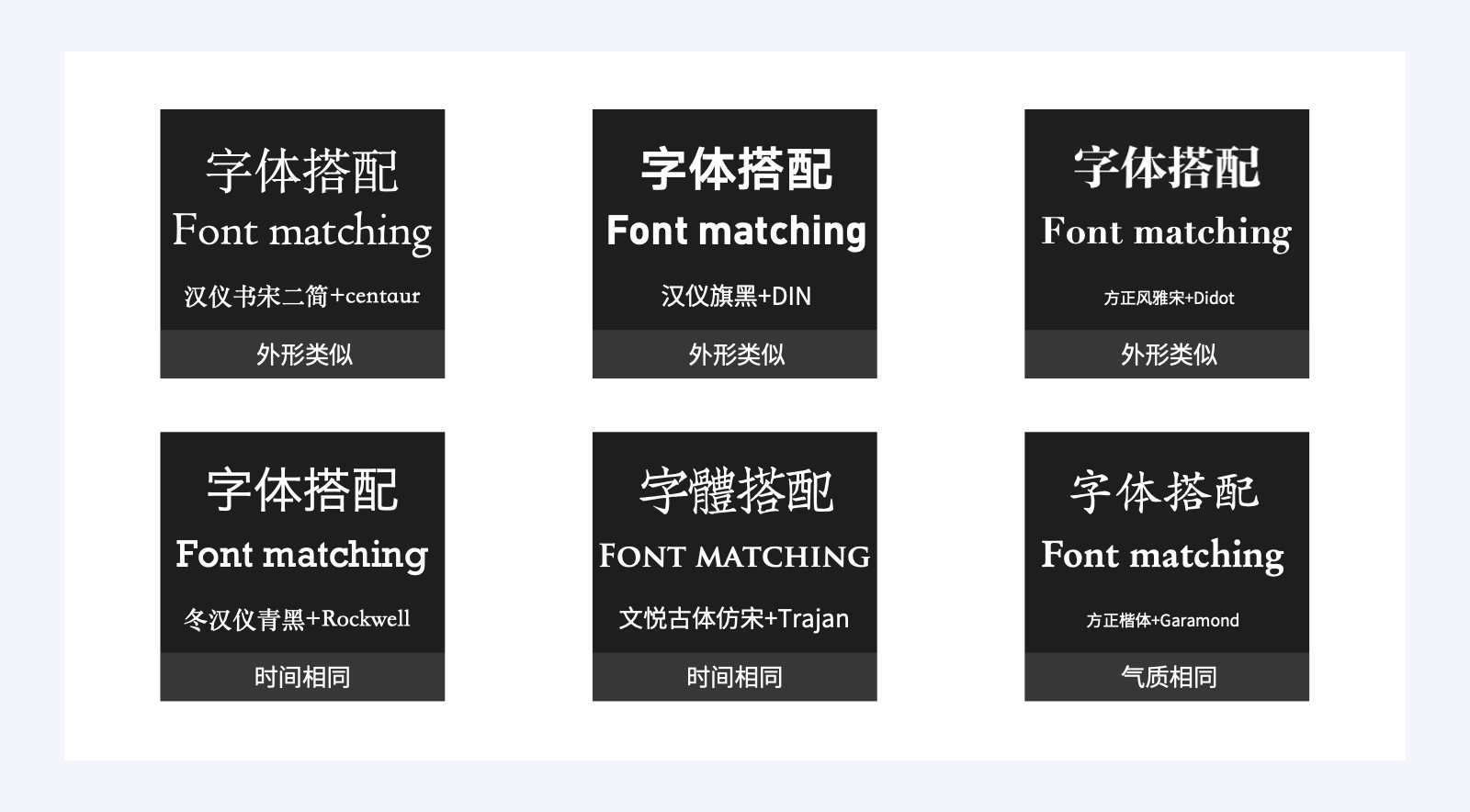
外形类似
带有这种转角圆滑的装饰线的宋体字我们一般是搭配古典型的衬线体,这样搭配起来会更舒服,或者汉字的黑体搭配西文的无衬线体,因为它们特征是一样的,然后就是中文的圆体也同样会搭配一个西文的圆体,这些都是细节类似的搭配方法。

时间相同
是看笔画相似来匹配的,我们可以看到下面这个中文的笔画特征是带有喇叭口,这种类型的黑体很明显是印刷工业时代的产物才会有的特征,而右边的西文是粗衬线字体,也是带有工业时期复古的感觉,而且产生的时间也是比较近似的,一个是20世纪左右产生的字体,一个是19世纪产生的字体,这两款字体搭配在一起可以凸显工业感,稳重感,复古感都有,这也是时间匹配法。

气质相同
例如在中国像楷书字体的特征独特,但是英文的字体没有类似特征的字体,所以楷书和宋体在中国都可以列为书法体,在气质上是相同的,所以搭配在一起也是比较常见的。

另外我也总结了一些常用的字体搭配方法,放在下图了,这些只是给大家平常搭配字体时候的一个参考依据。


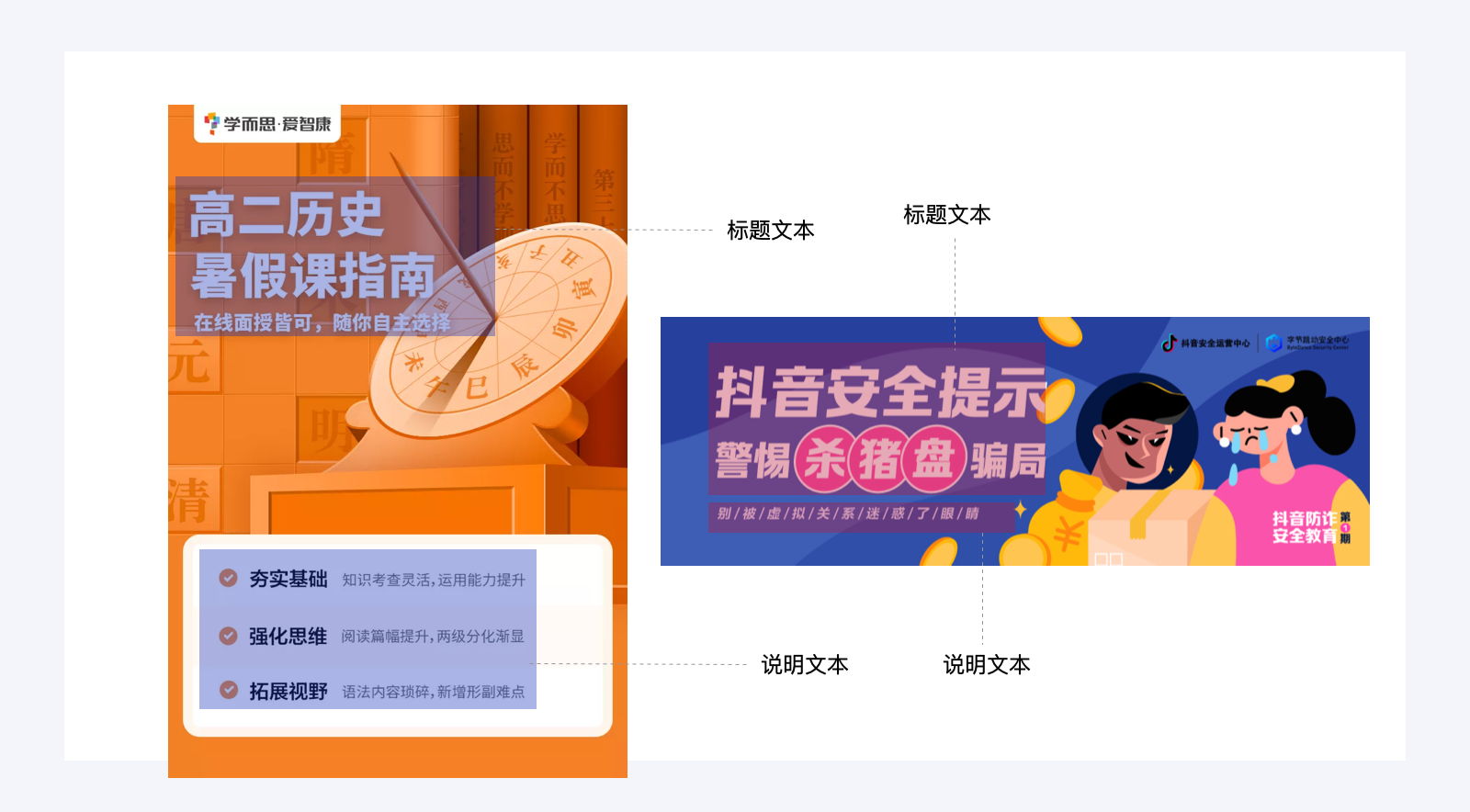
我们在日常的的设计工作中,无论是哪种设计,都会涉及文字组的编排,我们可以观察到一般的文本分两种组合,一种是标题文本+说明性文本。

标题文本主要放置版本需要传递的重要信息,说明性文本是辅助传递标题文本的含义。

对比广泛的存在于我们的生活中,对比的形式也是多种多样的,例如身高的高矮对比,体重的胖瘦对比,速度的快慢对比等等。在设计领域内,对比是最常出现的形式。对于信息来说,适当的对比可以让信息层级更加清晰明了,同一层级的信息更加丰富。对于画面整体来说,恰当的对比可以很好的制造出焦点(画面主体)当我们需要突出某一个元素的时候,其他的元素相应的就要做出对比关系,才能保证主体的突出。

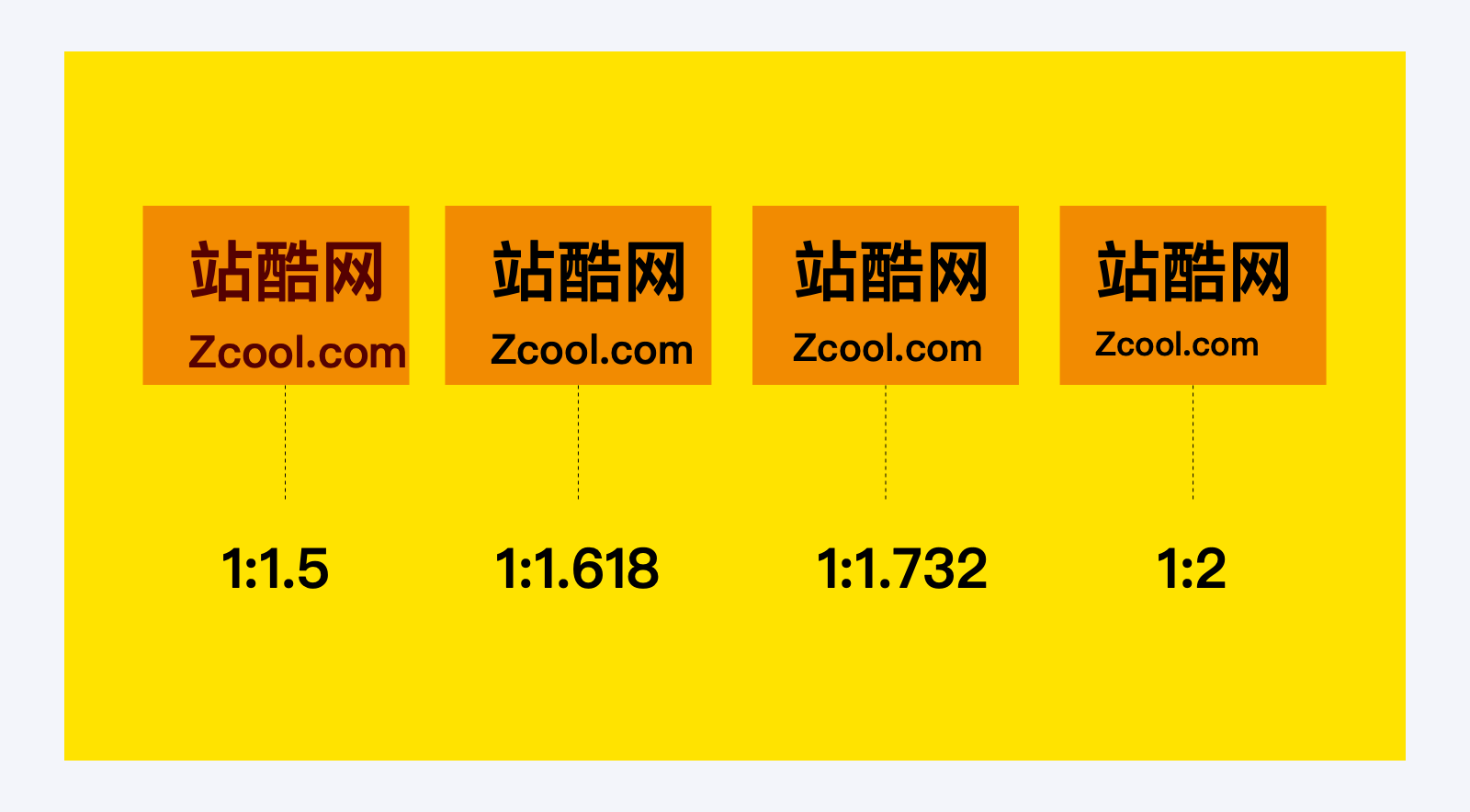
字号对比是最快可以提现内容层级关系的一个设计点,一个版面里面不会有太多的文字层级,一般保持在3-5个层级,大部分的软件都会自己自带的推荐字号,为什么最小的字号是6号,因为印刷里是可视的极限。

常见的字号比例有1:1.5,1:1.618,1:1.732,1:2等等。这些比例在正常使用能很快可以做出层级关系且不会有特别大的问题。例如1:1.618是黄金比例,也是很多植物生长的规律,符合人正常的审美感受。

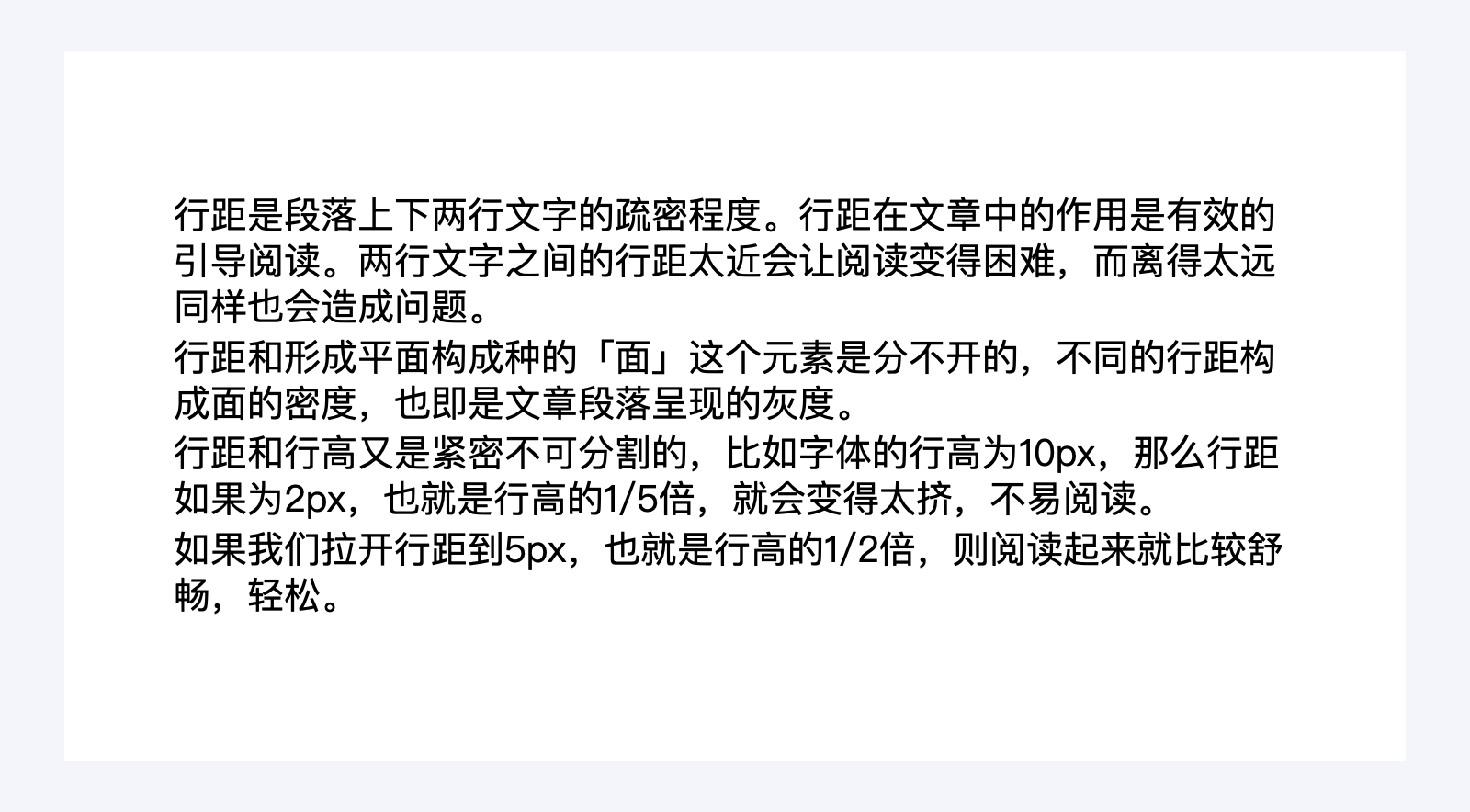
行距比例如果没设置合适,对阅读会造成影响,很容易造成眼睛是视觉疲劳,看来不舒服且文本不容易阅读。

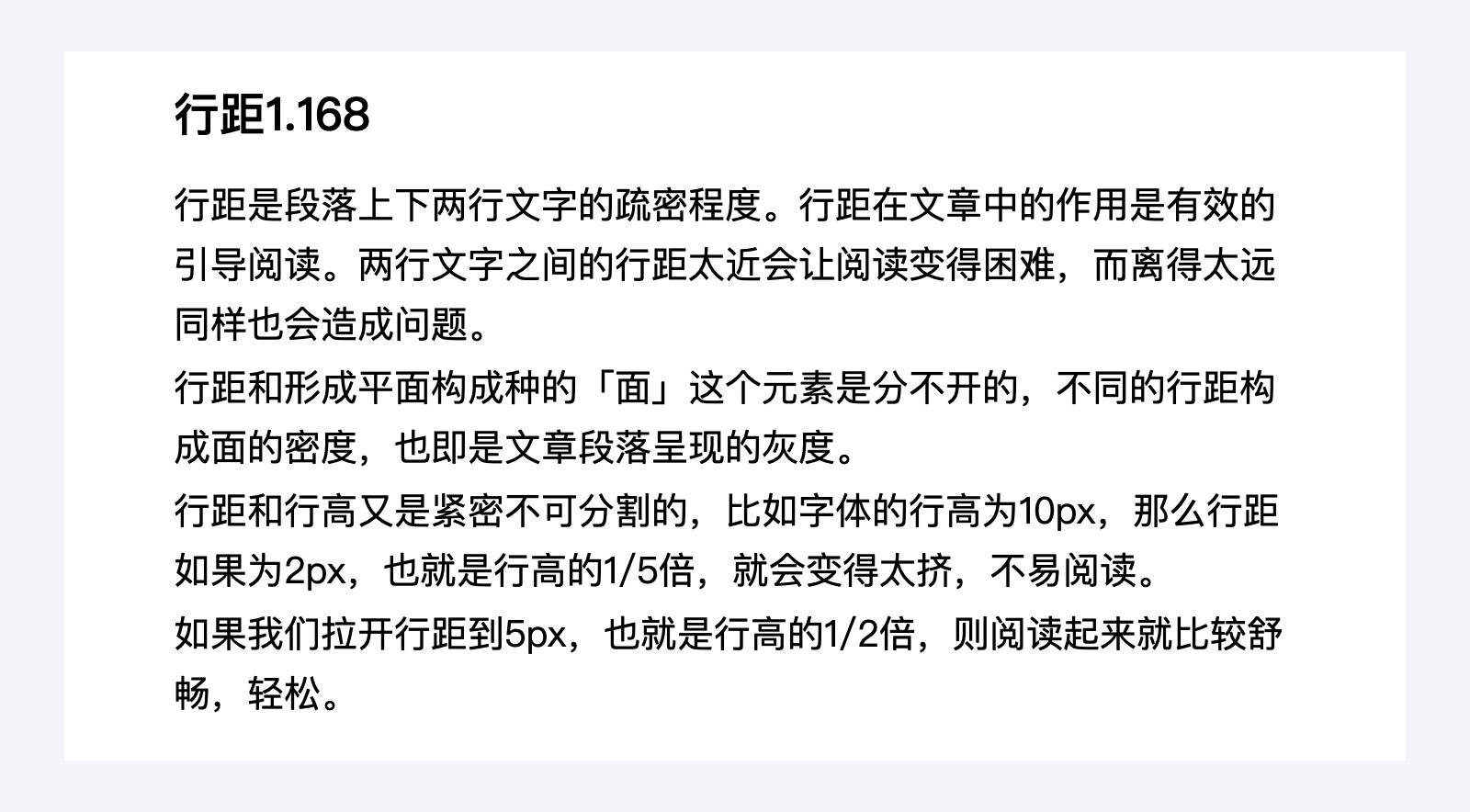
当行距设置到合适的时候, 我们阅读起来会比较舒服,也会提高阅读效率。

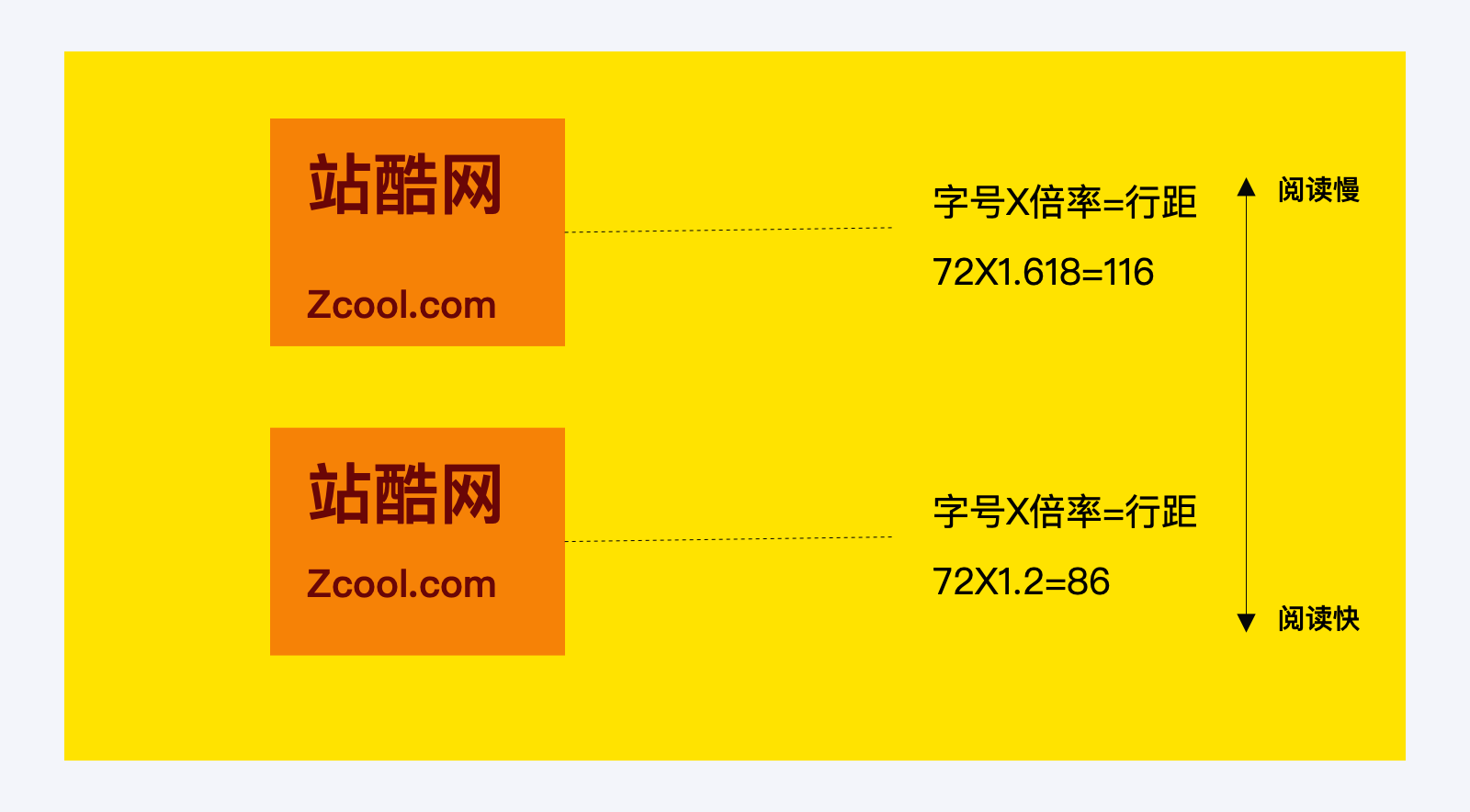
行距的设定也可以套用固定的算法:字号*倍率=行距。

我们在日常的设计工作中,当行距调整到比较合适的大小的时候,版面会具备层次感 ,但超过一定限度也不太好。那行距的调整具体有哪些用途呢,1.平衡版面,2.阅读效率

例如现在整个版面看起来比较轻盈,那么我们可以选择一个比较大的行距,因为中间的空比较多,所以看起来并没有那么重。例如我们现在的版面非常重,我们需要平衡他,那我们的行距就可以给近一点,让文本块在视觉上更重,这就是平衡的作用。

行距的设定大小会影响我们阅读的效率,例如行距比例小的,一般用在标题文本,因为标题的文本一般需要我们快速阅读并了解清楚。

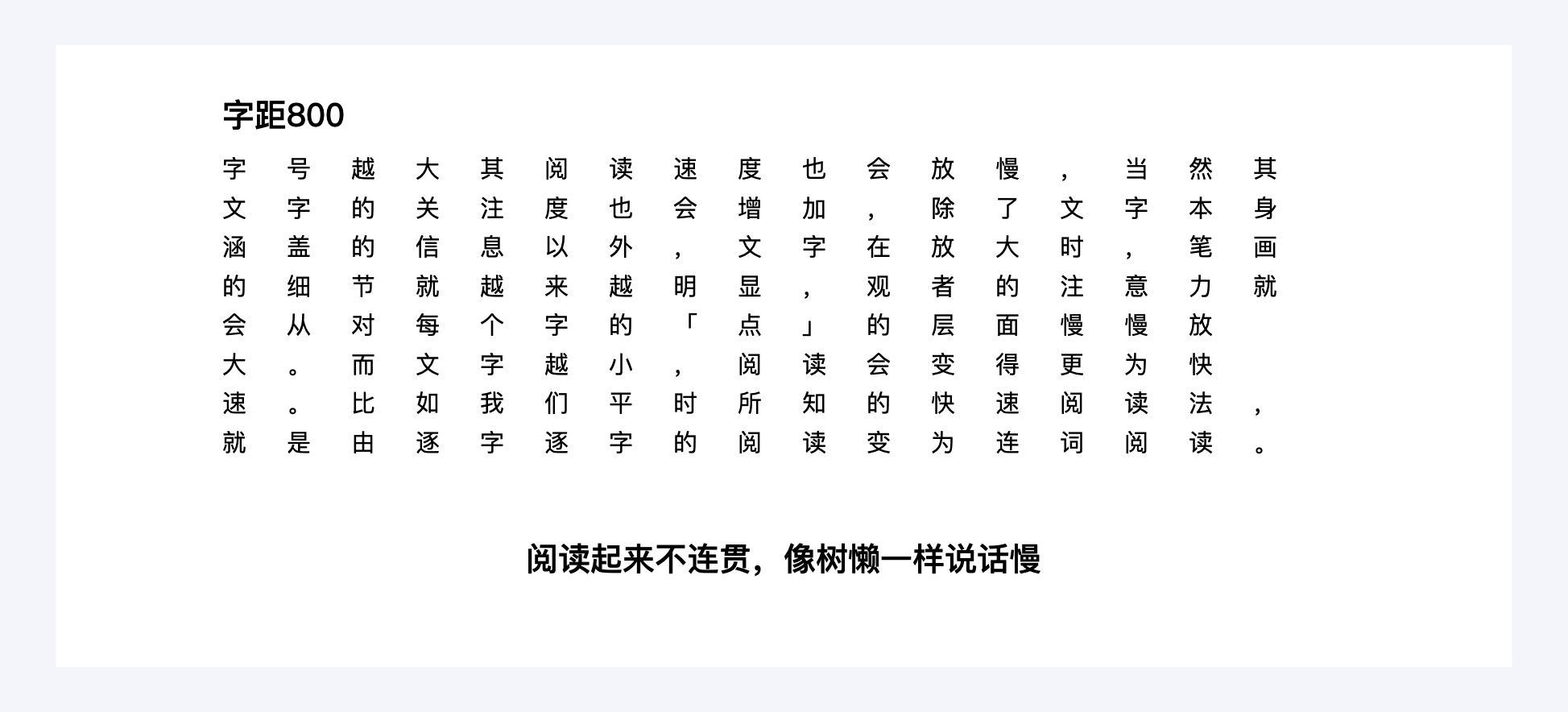
字距大设定也对人的阅读也会有影响,字据过大的时候像树懒说话一样慢,字据小的时候感觉说话比较快。
当字距是-800时候的感受,感觉想动漫里的树懒一样,说起话来慢吞吞的。

当字距是--100时候的感受,感觉像和人在吵架一样,说话的语速比较急切。

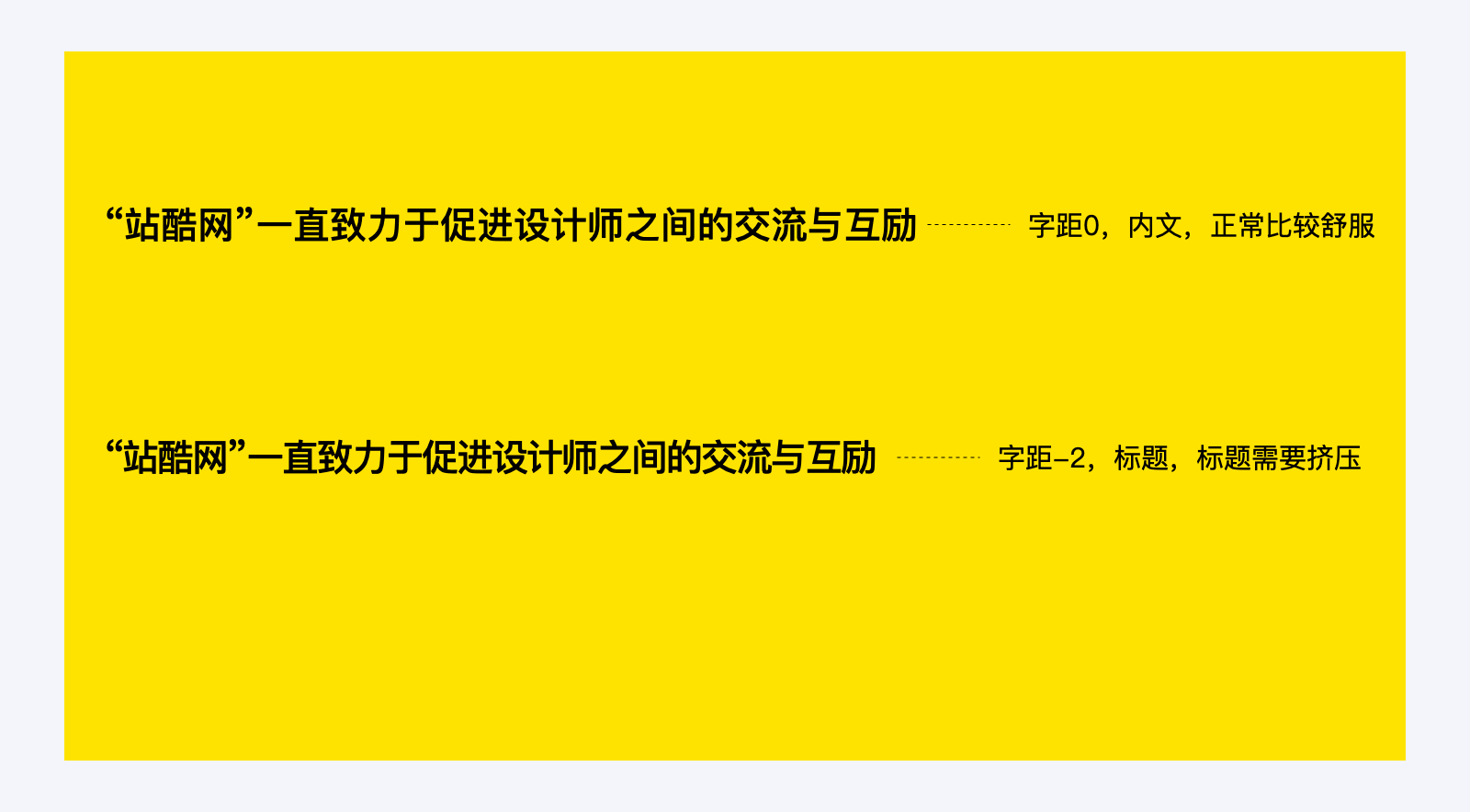
在一般的平面设计中字据设定为正负40-70之间去选择,但是在UI设计中,字距一般为0.
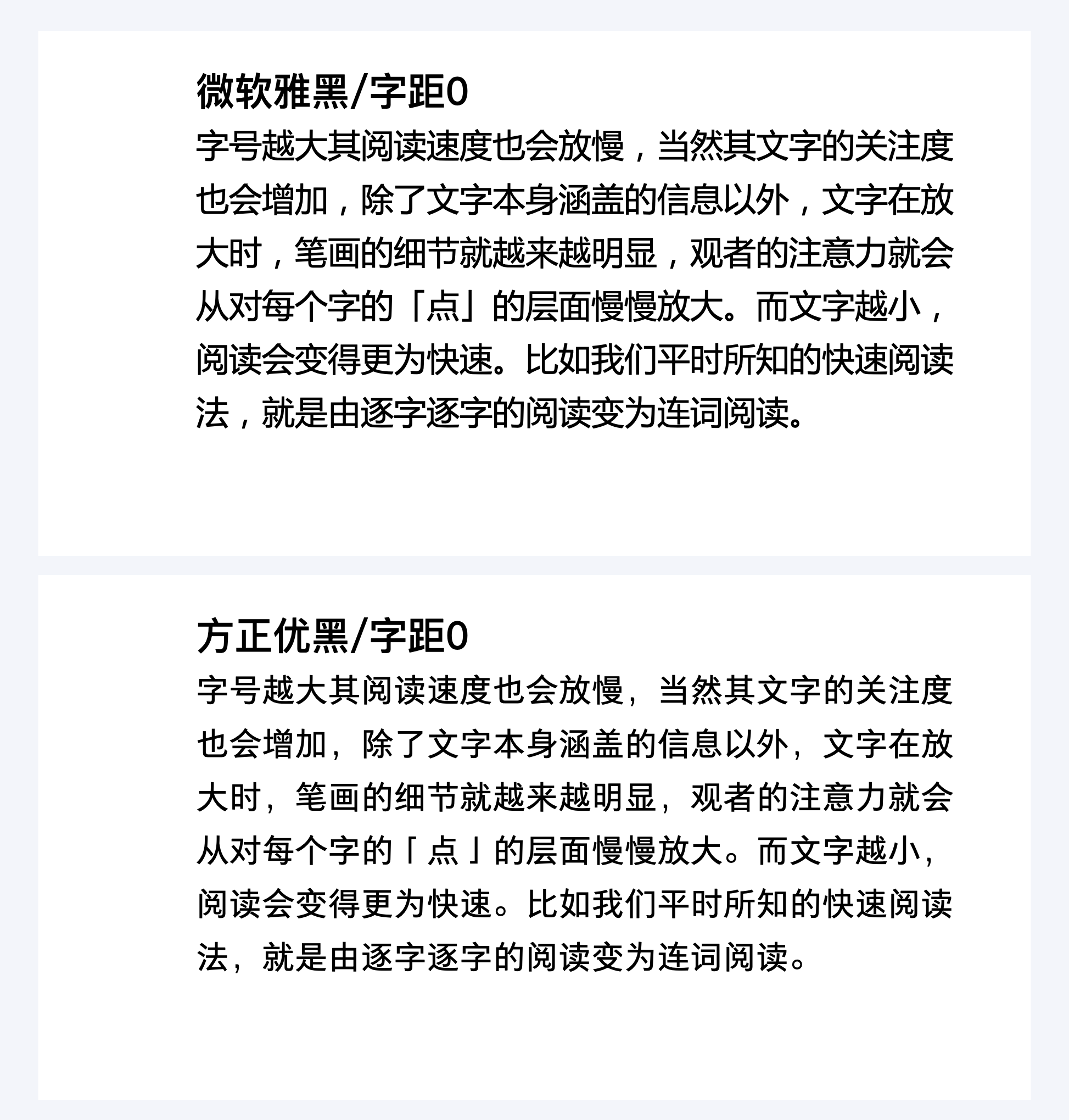
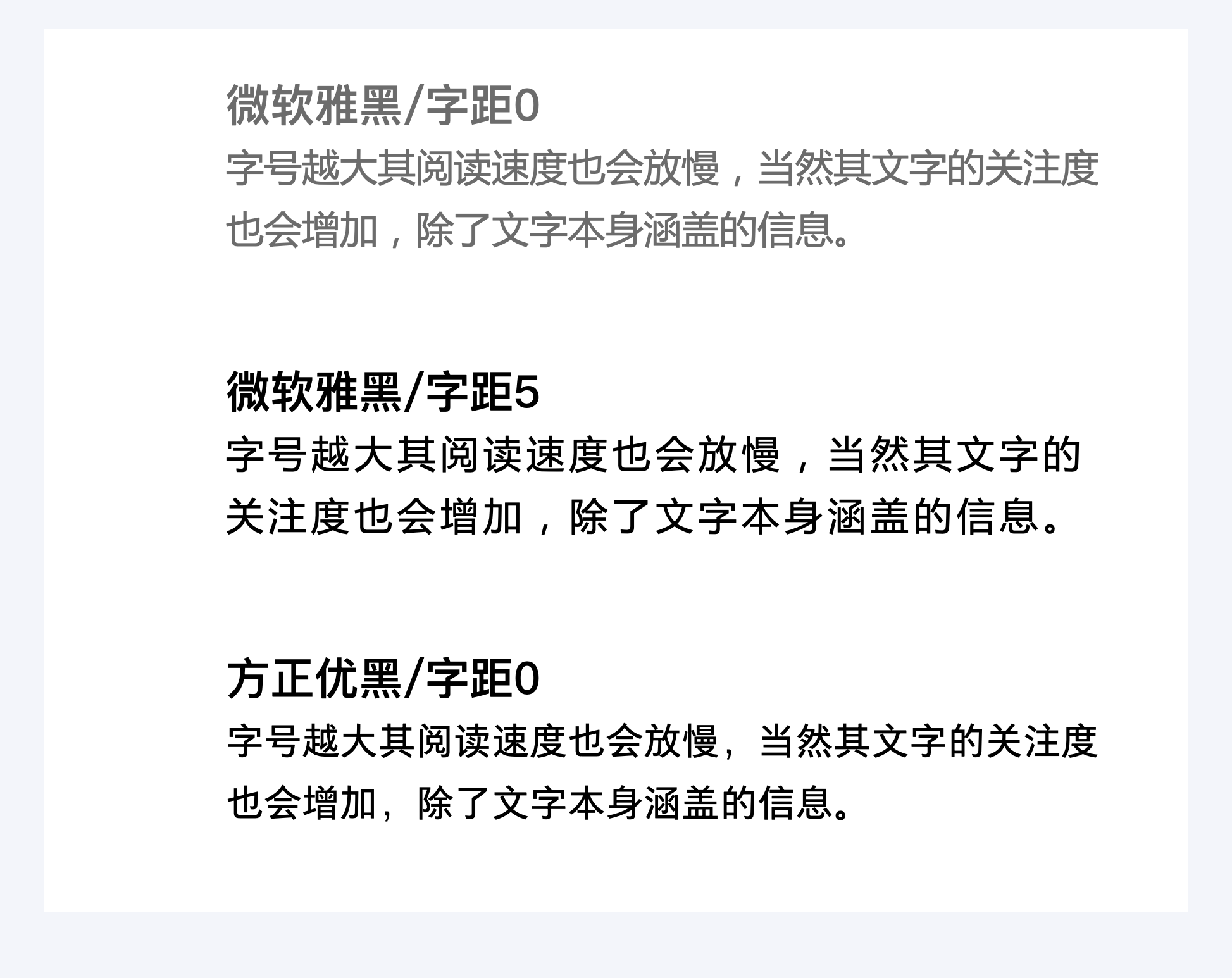
同时字距也会受到中宫的影响,在同字号的情况下,微软雅黑会比其他字号大一号,中宫越大,字面也会越大,因为笔画外扩,中宫大的字体,字面大,默认间距小

中宫大的字体,字面大,默认间距小,他的字距可以给大点,中宫小的字体,字面小,默认间距大,他的字距可以给小点,

例如平方字体,正常0间距做内文会比较舒服,但是作为标题,调了之后会读起来比较连贯。

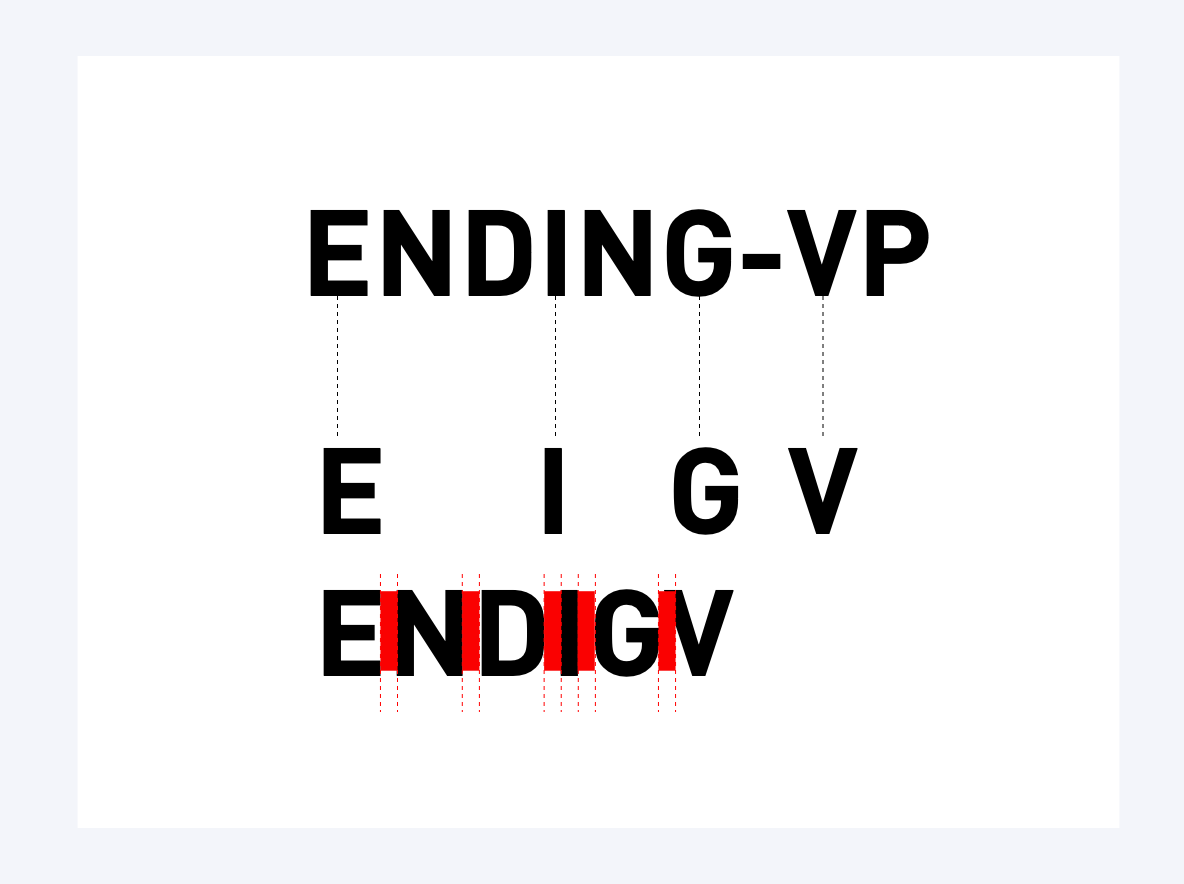
无论是西文还是汉字,他的形状都会不一样,有圆形的,正方形的,三角形的等等,不同的形状,负空间是不一样的,不同的字号是需要微调字距的,我们需要软件视觉来调整。

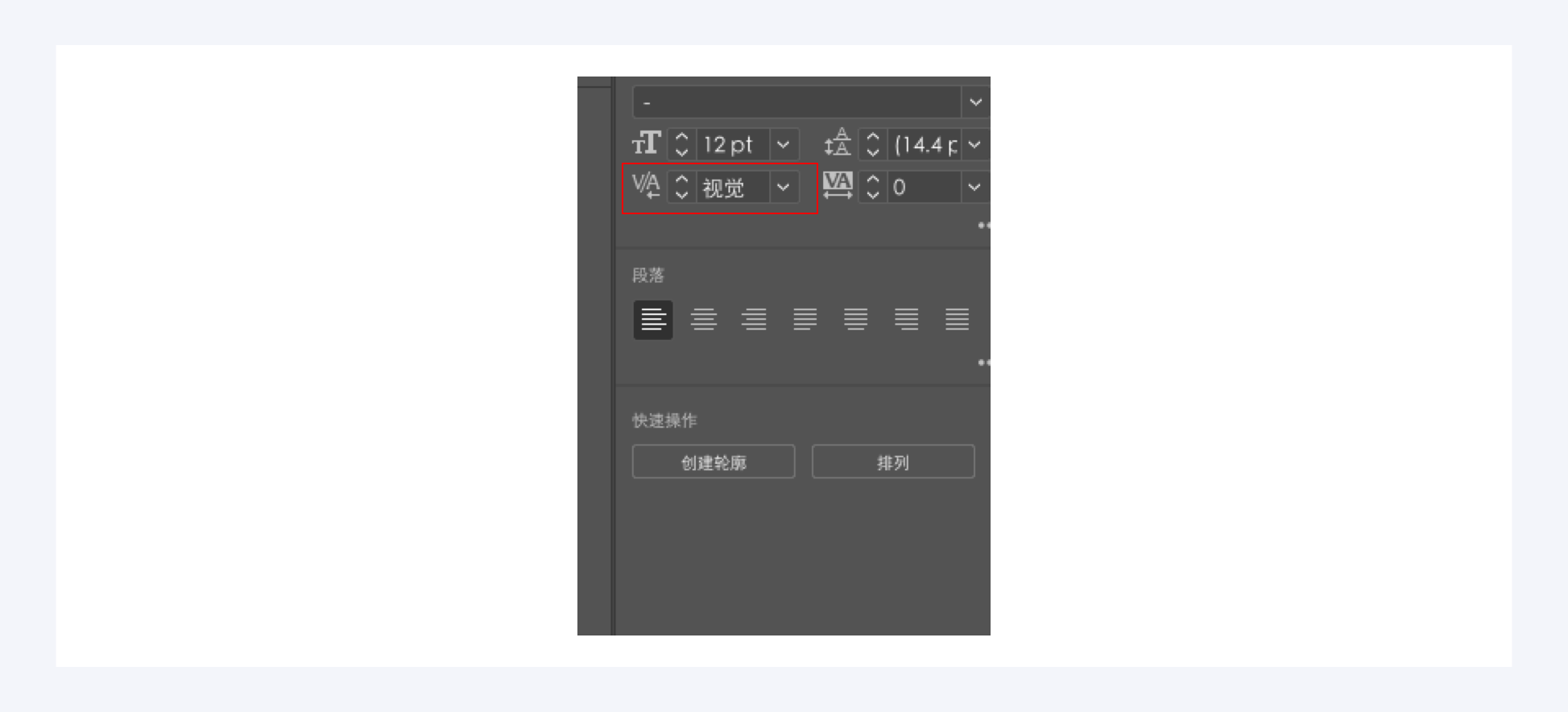
在AI中有个功能是基于视觉对齐,我们开启便可以解决这个问题。

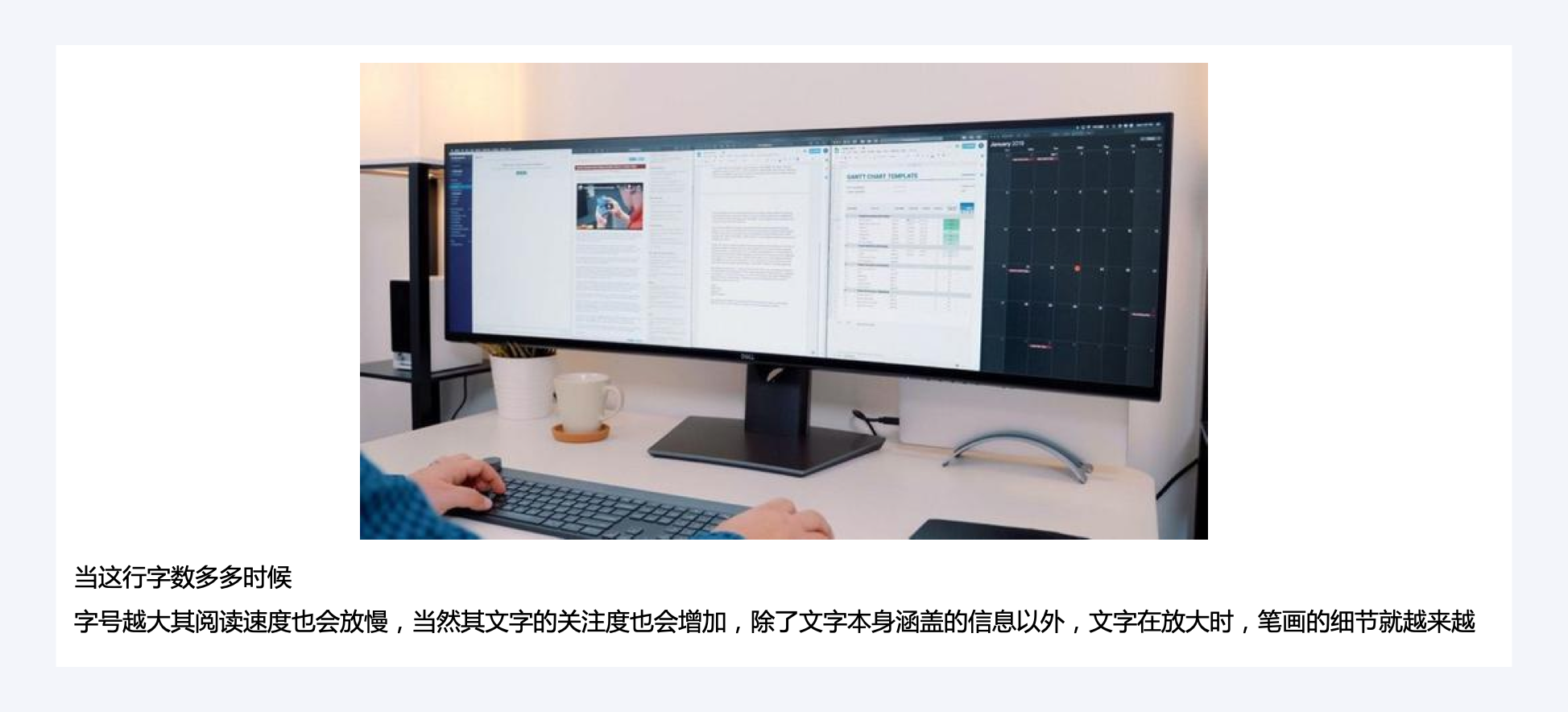
分栏的宽度,决定了一行的长度和字数,当栏宽太长的时候,我们阅读可以会比较吃力,总感觉一眼看不到头。

一行多少字合适呢?一般的是20-30字之间,极限是15-30之间比较合适,一行字太少和太长都会让人很累,,这也是为什么有的书为啥读不下去的原因。

这也是为什么很多娱乐消遣方便的书一页的字很多,也是为为了提升阅读的兴趣。

文字设计的成功与否,不仅在于字体自身的书写,也在于其运用的排列组合是否得当,文字层级之间的关系,适用规则,栏距>行距>字距。
上面的舒服,因为粗细对比比较平衡,下面面的对比过度,什么时候下可以做强对比呢?做了字号对比,就不要做过大的字重对比,


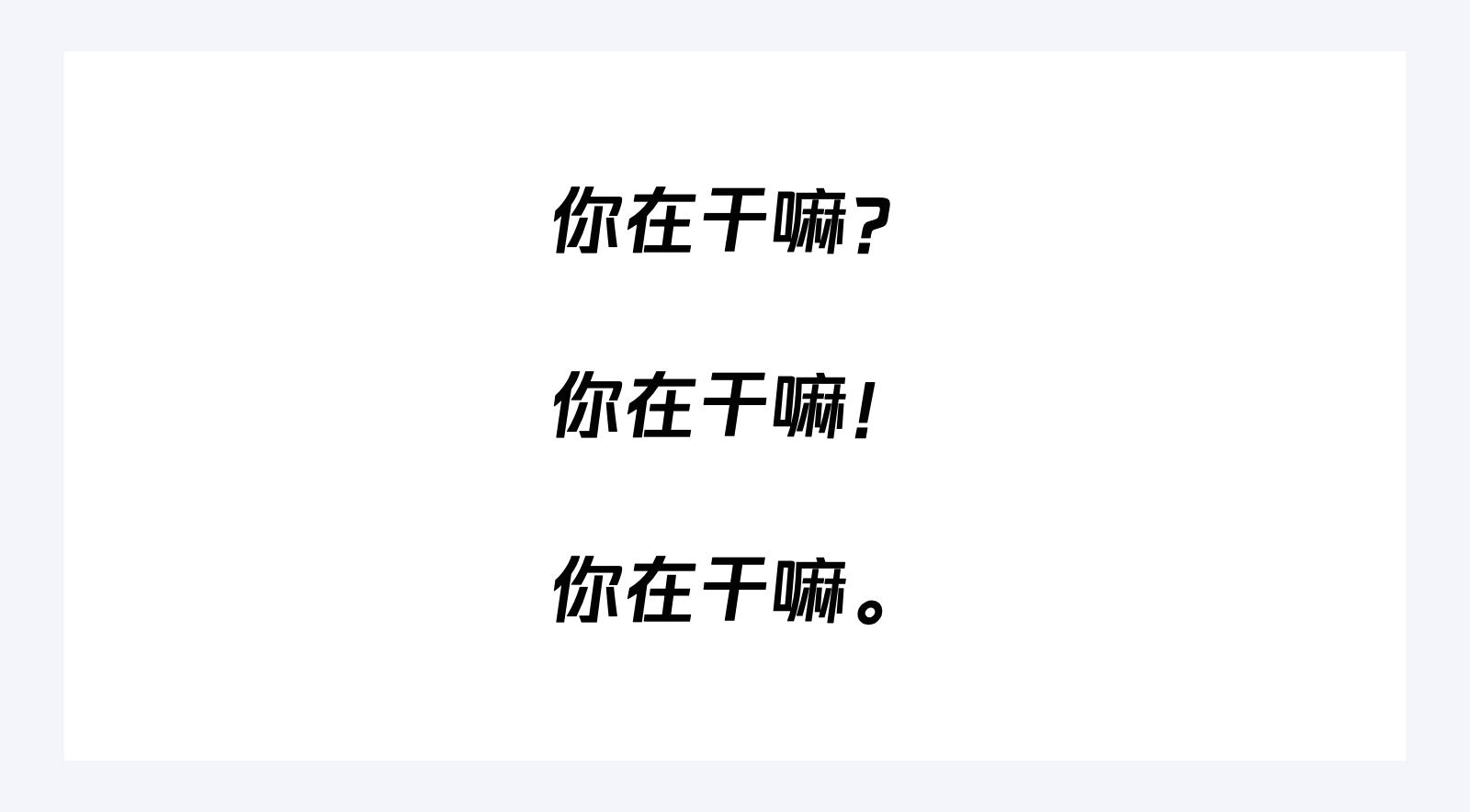
在现在的板式设计中,有一个被忽略的知识点,就是标点符号。标点符号在当今社会不仅仅是用来断句,也是可以用来传递情感,例如下图,同一句话因为加了不同的标段符号,所传达的意思就完全不一样了。

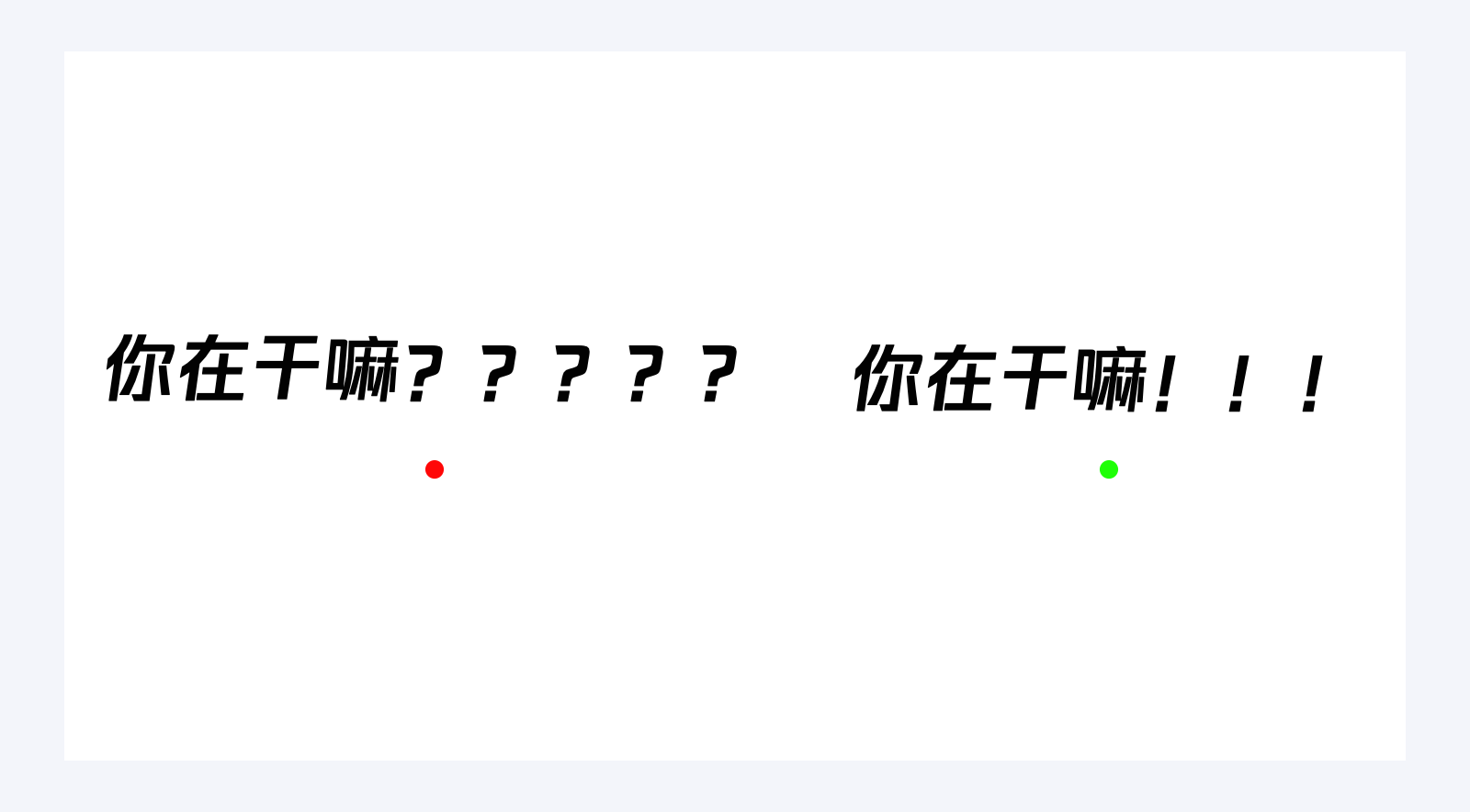
所以标点符号的运用与文字组的编排在板式设计中同样的重要,例如在聊天的时候,我们随意的时候的问号在正式排版中,“!”和“?”的叠用不能超过3个。

你一句话表达惊讶和疑问的时候,我们应该将问号放在前面感叹号放在后面。

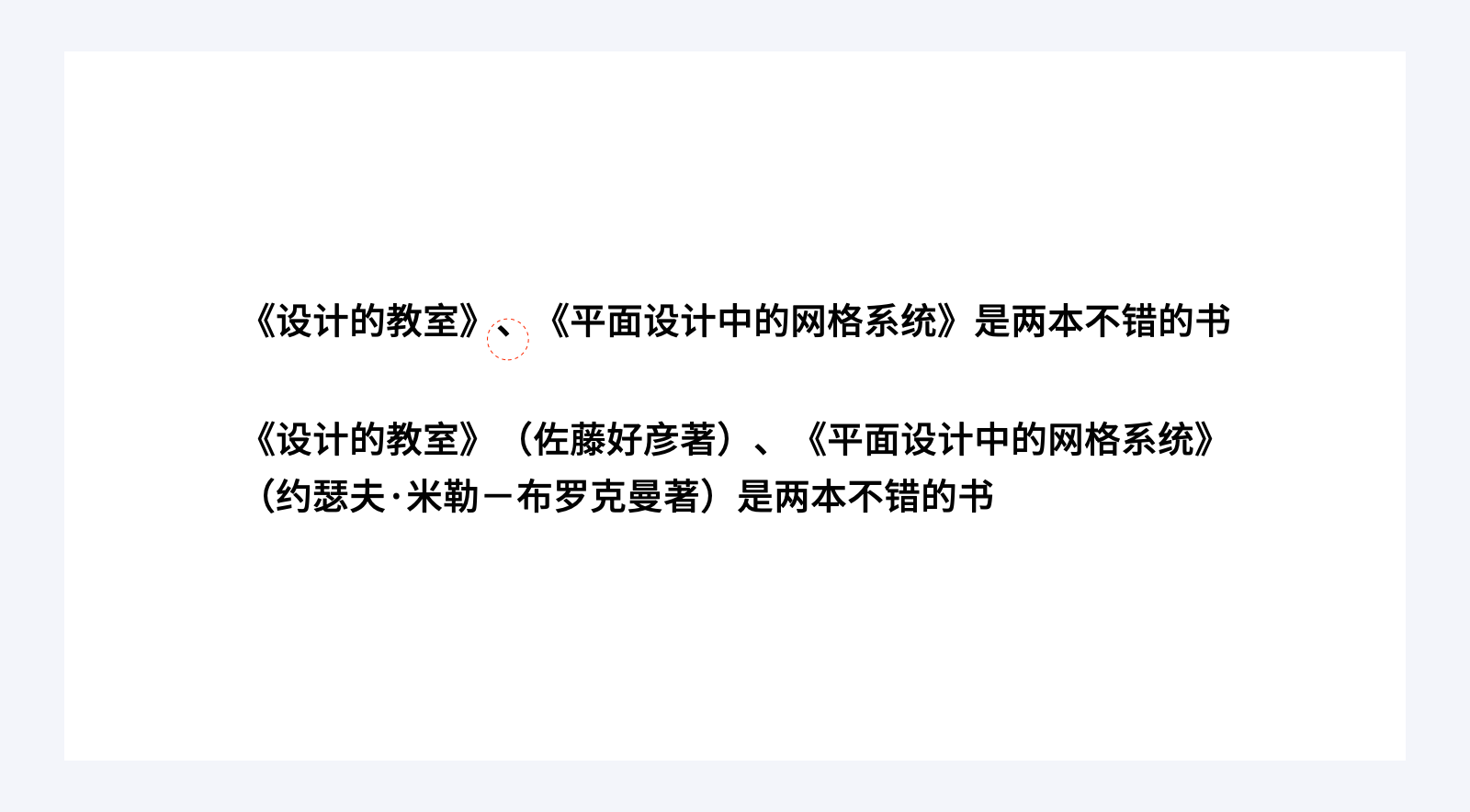
例如有书名号的文本段是不在需要用顿号去隔开的,如果当书名号后面有括号则是需要用标点符号去把他们分割开来的。

当然还有就是逗号和不能在一段的前面等等,这些都只是给各位小伙伴一些拓展知识,有兴趣的小伙伴如果想自己的板式更加规范可以自己去查阅相关资料。

梳理信息层级有哪些作用呢?我们在自然界中会发现很多与阶级有关的现场,例如狼群里,一般都会有头狼,也叫狼王,主要是统领狼群的行动及群体意识,在企业中,老板作为一个公司的核心人物,一般正常的普通员工去离职,不会影响公司的正常运作,但是如果涉及到公司的老板不知下落或者企业的核心管理层离职,会对公司的股价和正常的业务流程造成很大的干扰。
在我们日常设计中编排文字组也是一样的,我们首先需要确定接到的需求哪些是重要且关键的信息,哪些是次要信息。当它的重要层级越高,他在版面中所扮演传递信息的角色就越重要,我们接下来便是通过设计手法,例如通过字距,笔画粗细,颜色,以及字体等等来做出层级的区分。

那我我们一起来看看实际的案例吧!

梳理信息层级有哪些作用呢?我们在自然界中会发现很多与阶级有关的现场,例如狼群里,一般都会有头狼,也叫狼王,主要是统领狼群的行动及群体意识,在公司中,老板
1.首先是它会便于传递信息的中心思想,有助于用户快速理解,所以一般大标题文字很对都会做效果,有助于提升视觉的焦点,2.信息层级分明,主次有序的在版面中传递信息,3.降低视觉噪音:当版面中的文字信息案例主次有序的排列后,版面看起来比较和谐,所有的元素感觉是本应该就在那里的。

如果信息层级没有梳理过的版面,则会阅读起来非常的吃力却效率低下。

关于文字编排节奏感,很多人应该好奇了节奏不是音乐的范畴吗?怎么文字编排也说有节奏吗了?
其实节奏感随着地球开始有生命开始便存在了,因为太阳升起到落下是有着自己每天固定的节奏的,太阳升起人开始劳作,看着周围的动物和植物都一天天有变化,感受着自己由青涩稚嫩到迟暮之年;这些有规则的事物形成的固有的节奏。
在文字编排中也可以感受到这样的节奏,例如,字体是直线还是曲线,垂直还是水平,倾斜还是正立,紧凑还是宽松,对称还是不对称……这些都体现着文字的节奏。段与段之间的留白多少,字间距的大小都是有规律可以寻找的,如果文字组合被有规律的设计、排版,那在设计稿中本身就具有了一种节奏感的吸引力。没有节奏就不会有生命,也不会有任何创造。
好听的因为是因为音乐的节奏会有起有伏,有前奏有副歌有高潮部分,这样的音乐才不会让人觉得平淡,我们转换到文字组编排也是一样的道理,当我们把一些没有节奏感的书籍拿出来看是会觉得很困的。

如果我们加以设计的手法,把文字组合好好的排版一下,这是可以提升我们对内容的阅读兴趣的。例如我们阅读的杂志和一些资讯类的APP,他们对文字和图片的排版就会很下心思。

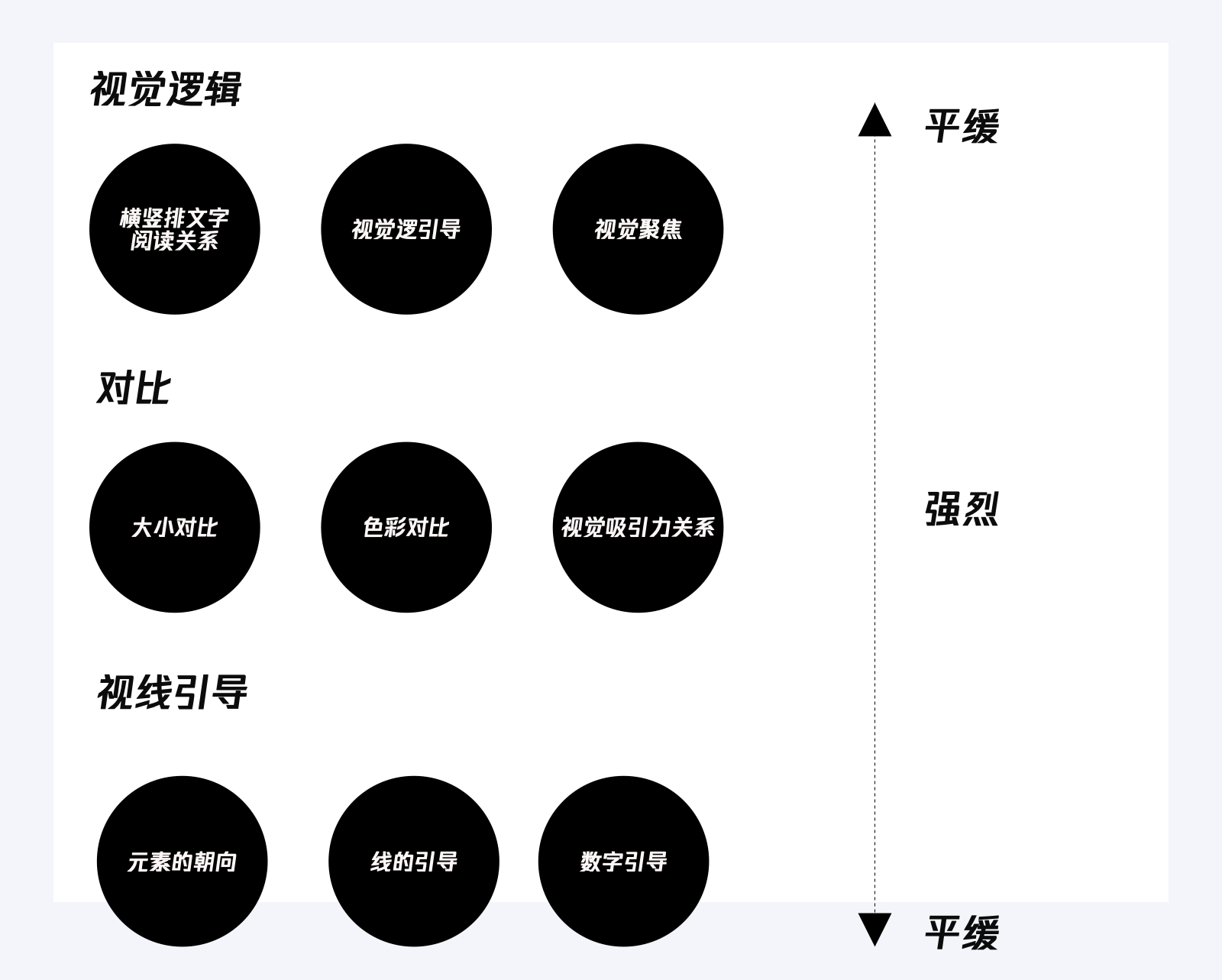
那我们怎么打造自己设计中的节奏感呢?那接下来我们聊聊怎么通过阅读视线心理去引导用户。首先是基础的视觉逻辑,让用户渐入佳境,通过常规的的阅读习惯,其实是根据大小、色彩、线的指向去引导用户的视线节奏,其次是视线引导,根据用户的常用逻辑打造版面中的节奏感。

我们平时在看版面的时候的视线观看逻辑是怎么确定的呢?1.根据日常的书写逻辑:我们看图习惯和我们日常的书写习惯是密不可分的,一般是从左至右,从上到下,所以我们很少会看到从右往左的排版和从下往上的排版,因为这样的不符合人的逻辑,

因为每个人都心理感受都不一样,所以当视觉引导不一样的时候,传递的感受也是不一样的,文字组合的目的是为了增强其视觉传达功能,赋予审美情感,诱导人们有兴趣地进行阅读。因此,在组合方式上就需要顺应人们的心理感受。人们的一般阅读顺序是:水平方向上,视线一般是从左向右流动;垂直方向上,视线一般从上向下流动;大于45°斜度时,视线从上而下流动;小于45°时,视线从下向上流动。

板式的阅读顺序有两种:从左到右和从右到左。这是人们平时惯性的限制,就好像写文章一样,一旦决定了从左到右写,就不会更改,板式也是如此,一旦决定了板式的阅读顺序,许多元素都会随之被限制。
横排文字
正常我们去阅读横排文字就是先从左到右,从上到下的规律去阅读。

竖排文字
竖排文字的阅读顺序是从上到下,整体在从右上至左下。我们无论是横排版还是竖排版,行距都是要大于字距的。

版式设计的核心就是吸引人的视线。当我们在观看某些东西时,大部分的人都有自己习以为常的观看习惯。人们往往在一瞬间就会判断出这是什么?这一现象导致的结果是人们会想起与所看到的东西相近的信息,并判断画面中信息的价值,我们将这种心理倾向称之为视觉心理。视线的引导是建立在视线的移动之上的,在引导视线前,我们需要先建立焦点。

视觉聚焦是在文字组编排中先建立视觉的突破口,然后就再去引导其他的内容。设计师,有一个重要的瓶颈就是,无法在版面中快速的传达主题的中心思想,明明什么信息都有,就是让人抓不住重点。如何一秒吸引别人的注意力,快速get要表达的点?那就是需要在版面中埋下引导别人实现的点。

引导方式可以根据版面现有的内容做大小层次对比,颜色对比,空间对比及元素具有的特有指向性。

人们在日常生活中,通常会先注意到大的东西,在有较大的元素在版面中,我们的视线往往会向大的元素是聚集,从大到小,这样一步一步的去看,在版面设计运用这样的小技巧,我们阅读起来相对来说比较顺畅。特别是当两件物体颜色或材质相同的时候,视线往往会集中在大的物体上。根据这一原理,应该尽量放大希望吸引读者注意的东西。
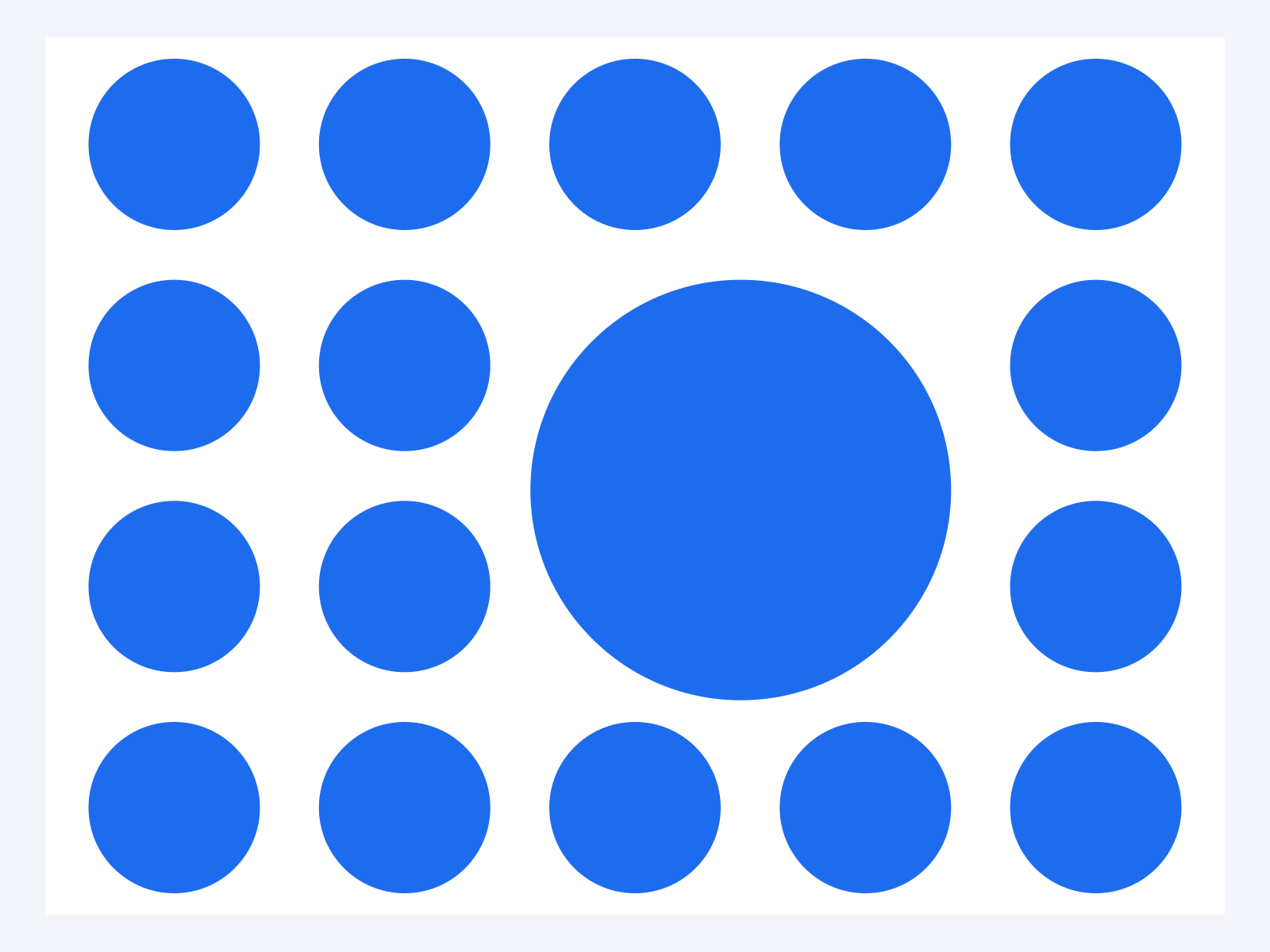
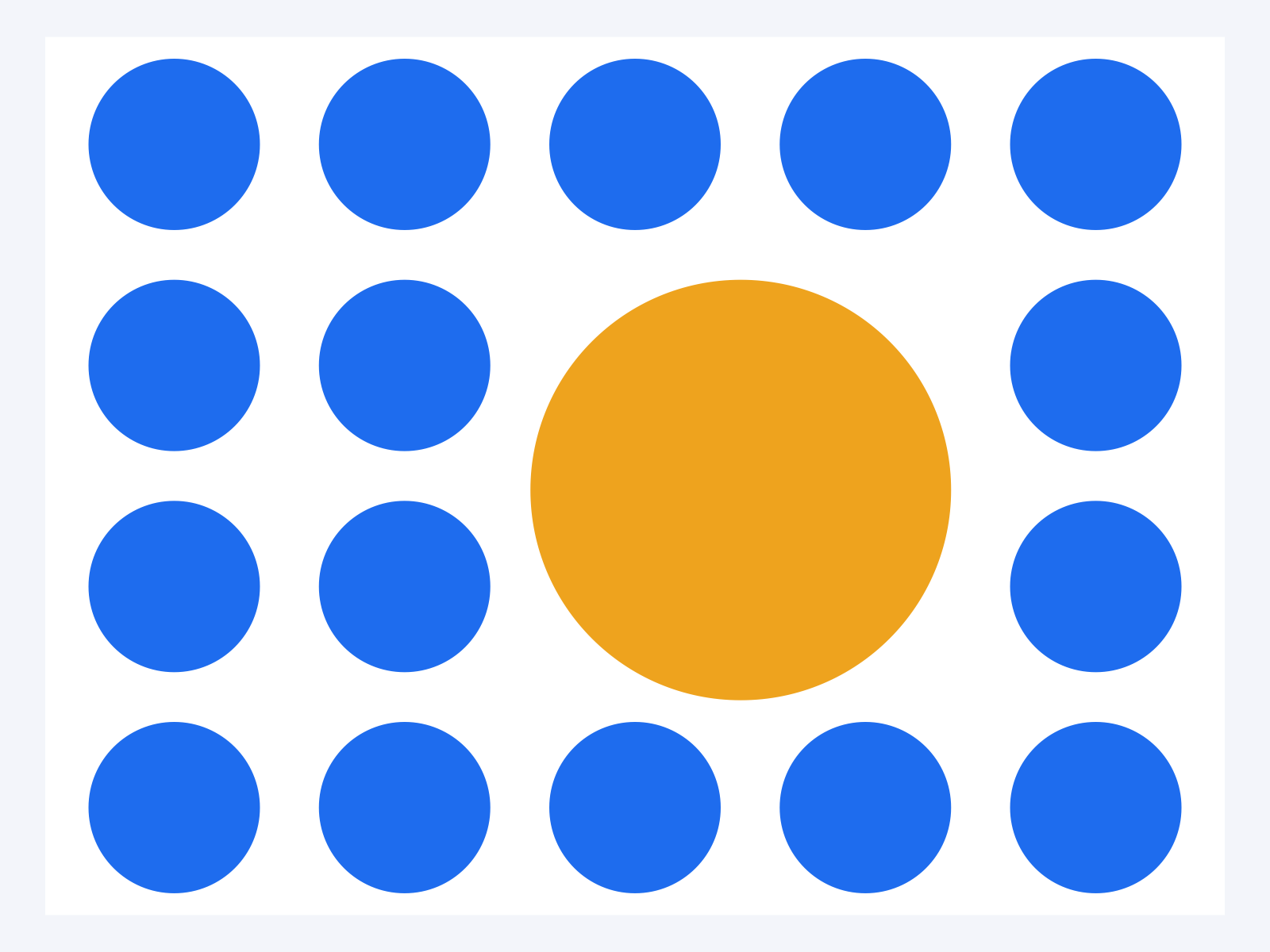
通过有序的色彩的引导视线是版式设计中不可或缺的主要元素,同时也频繁应用于视觉引导中。色彩的心理效果在视觉引导中的运用就是:人的目光首先会注意众多色彩中不同的那一个。例如下图中,当色彩是蓝色的时候,是没有焦点的,当出现别等颜色是特别吸引人的目光的。

然后在加上大小的对比之后,吸引我们眼球的肯定是下面这个大圆形。

如果在下面这个大圆形去改变颜色,这个便会更加大吸引人

其次是亮明度高的颜色比明度低的更吸引人的目光。

暖色调比冷色调会更加吸引人

我们正常的浏览顺序是从左至右,从上至下,那当我们怎么打破这个顺序呢?首先是暖色>冷色,明度高>明度低的,元素大的>元素小的,那下图我们浏览顺序应该是先看红色,在上面开始看,其次是右边和下方。

引导是一种视觉的语言。一幅好的设计作品,用户的视线一定是被控制在主体和兴趣点上,而不是被其他与主题无关的杂物所吸引,只要用好视线的引导,才可以传递我们想传递的。
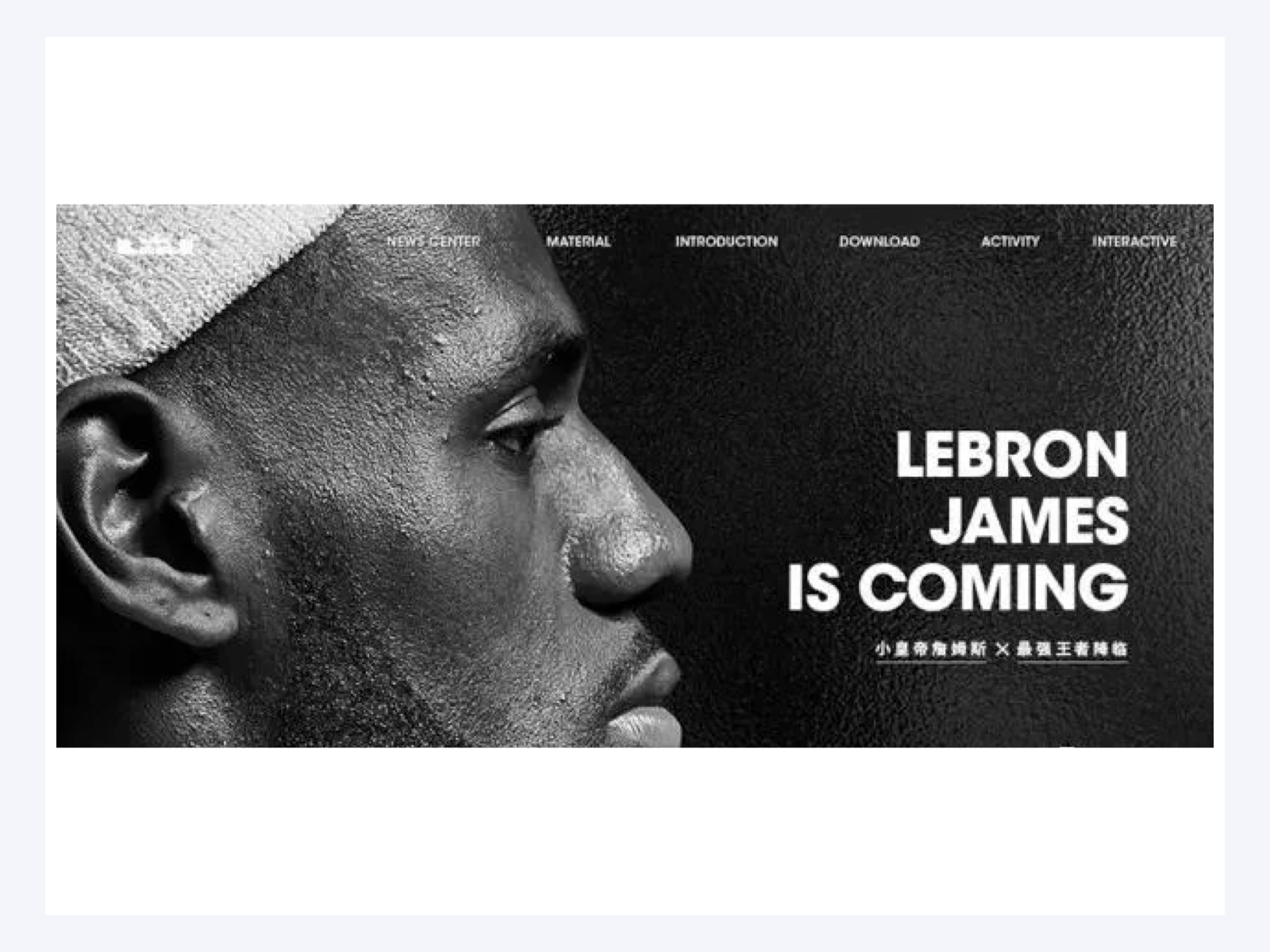
当版面中出现箭头或者人脸等相关指向性的图片或者元素出现,是因为古希腊毕达哥拉斯学派和柏拉图认为眼睛在捕捉物体时,视线、目光和力量会以物体为目标,从眼睛向物体方向传送,把这一想法用设计原理来表示时。这时候的带有指向性的图片或者元素,便是视觉的切入点。

线作为板式中的引导,也是非常常用的,它既可以作为引导视线的切入点,也可以填补画面中的空白点。

线除了是直线,还可以是曲线,文字组成的线或者负空间形成的线,都是具有引导视线的作用。

我们从小在学校学习了数字的大小顺序,在在考试时,我们会顺着考生号找座位,坐车时顺着车票找座位。我们生活中还有很多地方会应用到编号。所以我们的目光会随编号移动,是因为我们一直就有这样的习惯。如果看到1,就自然会找2,看到A会去寻找B,视线就会这样一直移动下去。


设计离不开构图,构图通俗地讲:就是为了表现画面的主题思想,而对画面上的人或物及其陪体、环境作出恰当的、合理的、舒适的安排,并运用艺术的技巧、技术手段强化或削弱画面上某些部分,最终达到使主题形象突出,主体和陪体之间的布局多样统一,画面疏密有致,以及结构均衡的艺术效果,使主题思想得到充分、完美的表现。
当我们把文字组编排好了,可以通过构成形式将他们串联起来,这才是好的排版,能快速想到版面的效果。
居中构图是最常见的构图,指的是将画面的主要元素放置在版面的中轴线上,目的是快速吸引眼球,占据视觉焦点,突出主体。中心构图的版式简洁、利落,给人以雅致的视觉感受。在突出主体的同时又能赋予画面稳定感,并使整体画面具有一定的冲击力,需要表现规整稳定、醒目大方的版面时,可以使用居中构图。其次对称构图是居中的一种特例。

对称的形态在视觉上有自然、安定、均匀、协调、整齐、典雅、庄重、完美的朴素美感,符合人眼的视觉习惯。平面构图中的对称,可分为点对称和轴对称。在平面构图中应用对称法则要避免由于过分的绝对对称而产生单调、呆板的感觉。有时,在整体对称的格局中加入一些不对称的因素,反而能增加构图的生动性和美感,避免了单调和呆板。能够突出主体,聚焦视线,当制作的图片没有太多文字,并且展示主体很明确的情况下,可以使用对称构图,在电影海报中也是比较常见的。

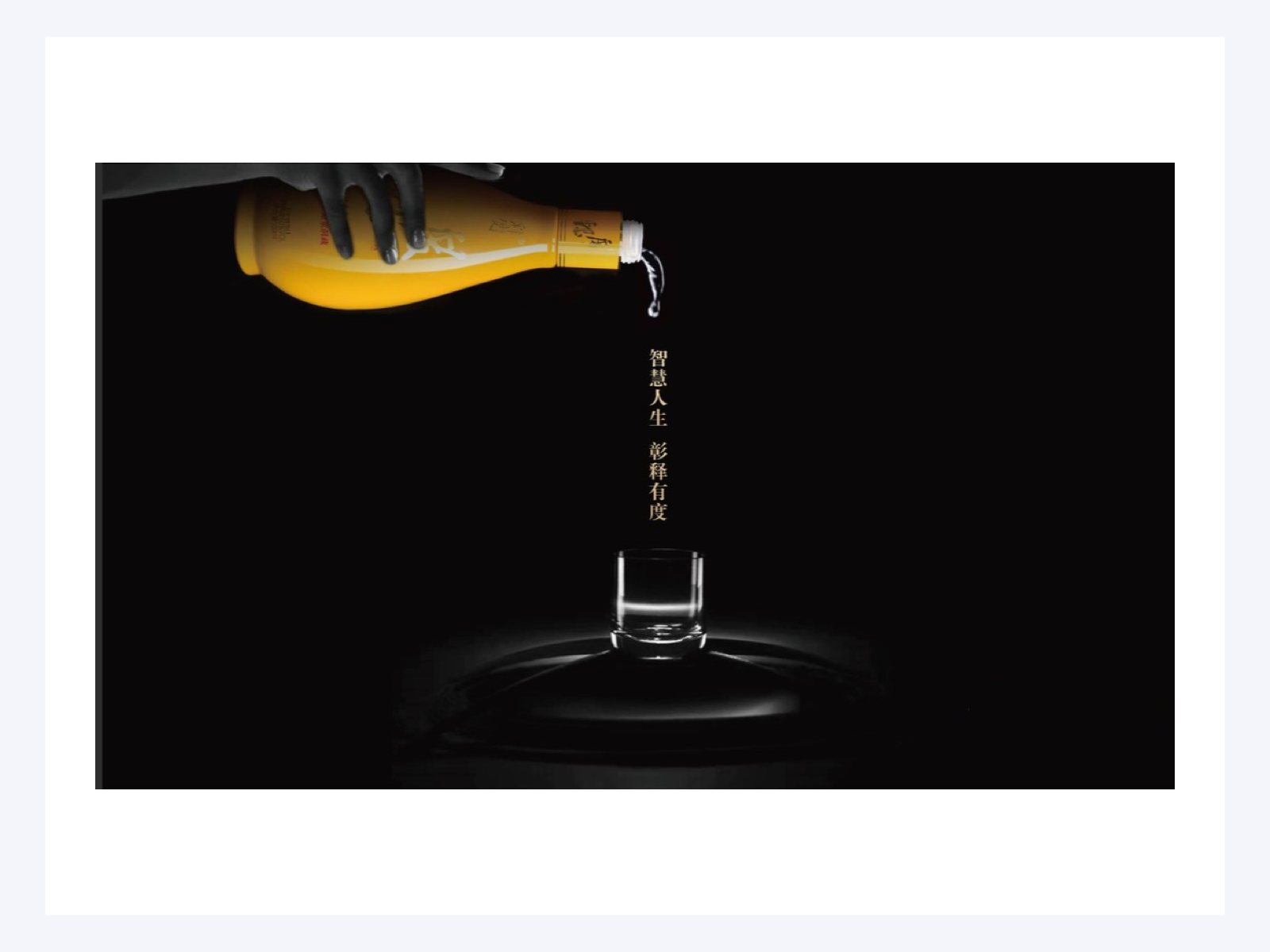
斜线式构图又称倾斜构图,是将文字或者主体物以倾斜的方式放置在版面当中。倾斜的角度产生势能,给人以引导作用。优化视觉层级,清晰的传递信息。让比较呆板的画面具有活力和生机,当制作的版面需要冲击、不稳定效果时,可以使用倾斜式构图,需要冲击感和不稳定感时可以尝试,也可以做透视,让他有近大远小的空间感。

曲线式构图指的是版面中重要元素呈曲线排布,其他元素填充剩余空间,曲线具有灵活的属性。其中“S”形状从前景向中景和后景延申,画面构成纵深方向的空间关系的视觉感,所以曲线构图的版面常常显得充实、热闹、生动、空间感。具有曲线的优美而富有活力和韵味,需要有力的表现场景的空间感和深度时,可以选择S形构图,例如瑜伽海报。

要表现画面的空间感和纵深感也可以用S型购物,这也是S型构图的特性,让画面更有空间感。

压角式构图适用于标题字数较少的版式设计,标题作为绝对重要的元素放置四角,一眼就能被看到。要做好压住四角的版式设计得进行网格构架,控制好版面之间的比例。这种构图形式使得画面更加稳定,突出中心主体。

散点式构图是指主体数量较多,散落在画面当中的构图方法。在应用散点式构图时应防止散乱,宜用隐性结构线或结构形将各个“点暗连起来,相互呼应形成联系。”适用于标题文字稍多的平面版式设计。文字排布时,拉开字的间距,在版式上化作为元素。标题文字的纵向距离要大于横向距离,否则容易误导阅读顺序。当文字信息比较多的时候,可以选择散点构图。

三分法是一条法则,同时也不是一条规则。 这个说法很拗口,我们来理解一下。 从本质上讲,它就是我们的眼睛自然感知图像的方式,这些图像被限制在一个边界之内(例如画框)。 这些框架,都有一个固定的长度和宽度; 将这两个属性分别分成三个相等的部分,这会包含两条水平和垂直穿过框架的等距线,形成四个线相交的点,并创建九个相等大小的框架,如下图的九宫格。

而当版面的主要元素分布在三分线或点上,多数人会感觉这个画面会比较和谐舒服,这接近是一种天性和本能了。当然,你还可以举例说很多不是三分构图的例子来反驳我,但这不重要,只要你要知道大部分遵循三分法构图的画面看着都是比较舒服的事实就行了。

古时候的文人墨客的门槛是“知句逗”,我个人觉得设计要想入行设计的门槛便是最基本的文字组的编排,
我们的感觉,即我们的视觉和我们的美感,优于几何结构,当我们在处理黑白对比的平衡时,我们必须诉诸感,
在文字组的编排中,其中包含的技艺、功能和形式设计是绝对不能分开的。当我们作为设计师,做好每一处设计的细节,也是对观看版面用户最基本的尊重吧!
文章来源:优设 作者:Endings
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务