2021-3-23 ui设计分享达人
在百度百科的定义中,阻力是物体在流体中相对运动所产生与运动方向相反的力。自然界中存在许多类型的阻力,比如空气阻力、水流阻力,各种各样的生物因此进化出相应的身体特征去减少阻力。如下图所示,拥有流线型外形的海豚掌握独特的减少湍流摩擦阻力的游泳方法,这使其游速在某些条件下可以达到每小时 70-100km,远超现代潜艇的航速。

人类为了摆脱自然界设计的阻力,做了许许多多的努力。采用纤维模仿鲨鱼皮肤结构的鲨鱼皮泳衣能够降低 30% 的水阻,提高人类游泳速度。汽车的流线型设计减小涡旋作用或避免涡旋的形成大大地减低了空气对其的阻力。

在人类社会,人为设计的阻力也无时无刻不在。为了公共安全设立的安检、为了交通安全而严格控制不同区域的最高车速、为了社会安定而设立的法律,诸如此类的阻力都无时无刻规范着人类的行为。
类似地,对于互联网产品,用户在使用时也会被刻意地或非刻意地设计出的阻力所影响,这些阻力会阻碍用户完成目标。
在认知心理学中,我们接受外部世界的刺激之后做出反应的过程中,涉及到我们如何感知、学习、推理、记忆,以及如何把意图转化为行为。人类数十万年的进化过程中,对于感知、学习、推理、记忆的神经结构已经初步进化形成,大多数的人保持着相似的认知能力和认知缺陷。用户在使用产品时感受到的阻力往往来自于设计师未能充分了解用户的认知能力,从而设计出容易导致用户犯下认知性错误的产品。以下常见的人类的认知特点影响了我们感知和获取信息的过程。
对于一件新事物,我们感知它的方式通常受到三个因素影响:过往的经验、周围的环境、当下的目标。我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦产品界面中与用户的经验预期相悖,就会产生阻力。
面对一个我们从未使用过的机器设备时,我们很少愿意耐心阅读完它的说明书再去使用它,而是自信满满的希望通过简单的摆弄和熟悉就能够了解它的使用方法。《点石成金:访客至上的Web和移动可用性设计秘笈》一书中的第一条可用性原则就是“Don't let me think(不要让我思考)”,作者认为设计者在设计一个界面时,最好能够做到让界面清晰易懂、一目了然,让用户能够不必过多的思考就能够使用它,帮助用户跨越思考过程,让用户能够轻松做出复杂的决策,减少认知压力。
我们可能都经历过心流状态,当我们在极度专注地做某件事时完全沉浸其中并且非常高效,但如果意外地被打扰,会让我们很烦躁。
有关任务执行的研究文献中就曾经提到过:中断会导致错误,而且人们容易遗忘之前的位置或状态。当一个任务打断了另外一个,重新启动需要的时间会让每个任务都变慢。
打扰我们的事情可能是工作时突然的一声噪声,也可能是在使用软件时冗余的弹窗、过多的页面跳转、无意的误操作等等。界面中过多的干扰会打断用户的心流,造成用户的使用阻力。
认知负荷理论(Cognitive Load Theory)是在 20 世纪 80 年代由澳大利亚教育学家 J.Sweller 提出,由于对人类学习认知和教学指导提供了新的理论框架,该理论在教育领域成为重要的心理学指导理论,在交互设计领域也存在着借鉴意义,理论的主要内容如下:
认知负荷是指外部信息进入个体短期记忆后中后所需要的注意力资源和记忆容量,被分类为内在认知负荷、外部认知负荷以及相关认知负荷(如下图)。当任务需要消耗的注意力和记忆容量超出学习者的极限时,就会导致认知超负荷,超出的部分将不会被学习者有效获取。

不同的呈现形式形成的外部认知负荷是不同的,一般来说,文字>图式>视听。因此,为了避免认知超负荷给用户带来的使用阻力,我们应该设法简化信息来降低内在认知负荷,通过更合理的信息可视化形式和信息架构构建降低外部认知负荷。
如下图,基于上述的用户的认知能力分析,合理的降低阻力,能够让用户在使用产品时效率更高,成本更低。在提高交互效率方面我们可以通过减少操作步骤、提高传达效率、减少页面跳转来达到目的。在降低交互成本方面,我们可以通过降低操作难度、减少用户思考来实现,同时通过降低认知负荷减少用户的认知负担。阻力并不是越小越好,在某些场景下,我们需要增加阻力和提高用户的使用成本,进而提升用户体验或达成产品目标。通过提高防错能力、提供安全感和营造仪式感来优化体验。通过筛选用户和内容把控社区生态。通过功能引导和歧视性策略来迎合商业目的。

类似于一个倒金字塔结构,交互流程中的每一个步骤都伴随着流失。通过以下减少操作步骤的方法,可以降低用户行为路径中的阻力。
不同的控件有着不同的应用场景,控件的选用不当会形成多余的操作步骤。我们需要深入了解每个控件的属性和应用场景才能够做到灵活运用。
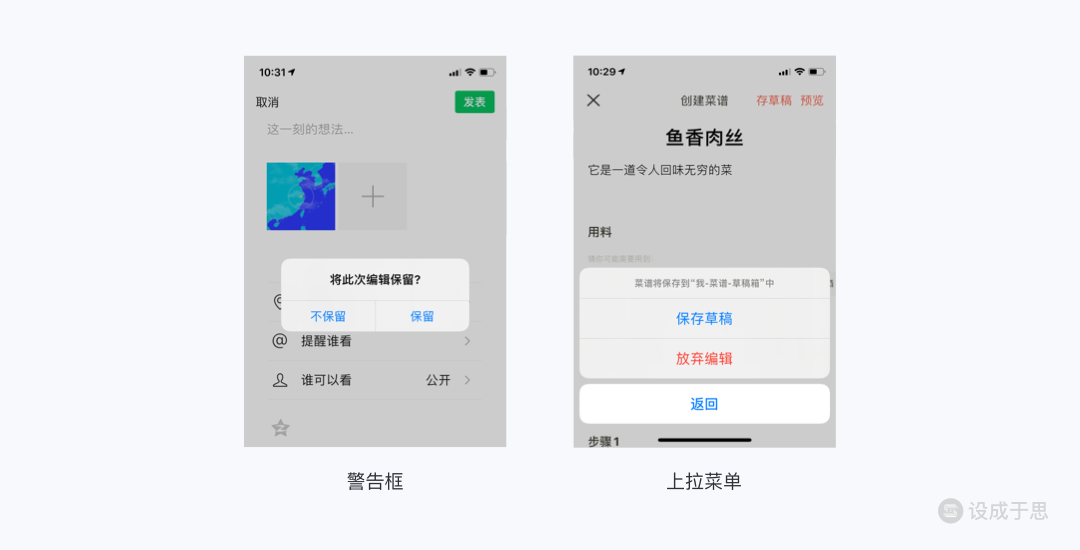
举一个例子,在微信的朋友圈发布页中编辑内容后点击取消后,弹出警告框显示“不保留”和“保留”按钮,但是考虑到用户可能会误操作点击取消按钮的场景,此处应增加一个按钮让用户回到编辑状态,否则不管用户选择哪个选项都会退出发布页重新进入,从而使用户多了一步操作。下厨房的发布页就考虑到了这个问题,使用了默认有返回操作的上拉菜单控件作为提示方式,即使在误操作场景下也不会增加操作步骤。

控件方面这里就不展开讲了,大家可以通过阅读 iOS 人机交互指南和安卓 Material Design 规范来深入学习。
任务都存在其复杂性,当我们无法简化它时,可以考虑将复杂性移交给系统,使其代替用户操作。
比如我们可以利用用户已经在产品中填写过的信息来帮助用户填写相关信息。例如通过身份证号码自动识别出用户的生日和性别,自动为用户填充。
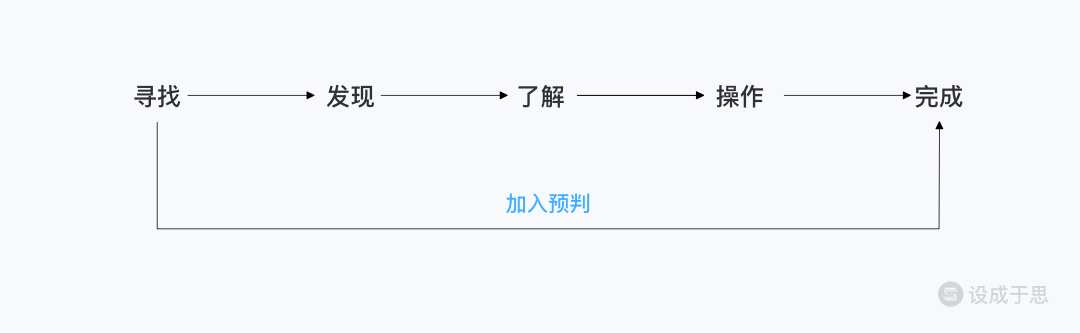
预判用户行为分为两种方式,第一种是在用户操作前,预判可能发生的用户行为,以建议的形式为用户提供选择,缩短用户行为路径。

比如拍摄照片后,打开微信聊天页面,微信会以气泡的形式询问用户是否要发送图片,如下图。

第二种是由于用户的认知错误进行了非目标操作时,系统提前识别引导用户进入正确的流程并完成任务。

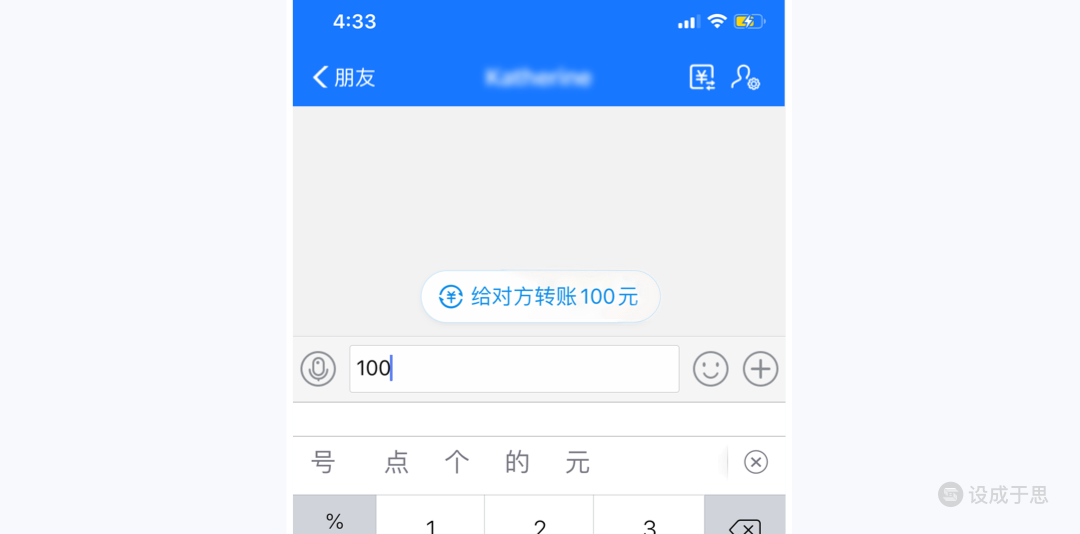
比如支付宝聊天界面中,很多用户误以为可以直接通过输入框输入金额数后点击发送就可以转账,但实际上只会发出一条消息。支付宝贴心地在用户输入数字后外显转账功能,从而避免了用户的错误操作,如下图。

不合理的信息架构和流程设计会增加用户的操作步骤。比如最新 iOS13 的信息应用,将 iOS12 原有的使用分段控件整合信息的方式改为了 iOS13 的列表形式,导致从一级页面(A)进入到二级页面(B或C)后,如果想切换信息列表还需要返回到一级页面再次选择,增加了一步操作。iOS13 的这种改动可能考虑到用户切换信息列表的频率没有那么高,希望用户专注于当前的信息列表,但是我这样的用户经常查看过滤信息列表,担心是否有重要信息被屏蔽,多出的一步操作还是给我带来不小的使用阻力。

淘宝订单模块的做法就比较合理,从一级页面(A)进入二级的任何页面(B 或 C)后,二级页面可以在标签栏互相切换,而不需要退回一级页面再次选择二级页面,从而节省了一步操作。

快捷方式有跳转类和功能类两种,跳转类的快捷方式可以帮助用户快速触达或回退到某个页面。
比如我们可以通过长按 iOS 应用图标调出功能的快捷方式使用,减少中间的操作步骤。淘宝可以在大多数页面通过快捷方式快速回退到首页。

功能类的快捷方式提供给用户更快捷的方式完成复杂或较多的任务,比如哔哩哔哩的一键三连。被苹果收购的应用快捷指令可以自定义系统以及第三方应用的复杂任务,并且在下次一键即可完成。

米哈里·契克森米哈赖在《心流:最佳体验心理学》中将“最佳体验”定义为:当我们在做某些事情时,那种全神贯注、投入忘我的状态。这种状态下,我们身心合一,甚至感觉不到时间的存在,技术水平也会达到顶峰,在这件事情完成之后我们会有一种充满能量和非常满足的感受。然而,周围突然的干扰或环境刺激都有可能打破心流体验。
用户在使用软件产品时很少有心流体验,因为过多的页面的跳转和刷新会中断用户心流,冗余的页面层级会增加用户的理解成本和操作成本。针对这个问题,我们可以提高单个页面的动态容量,在不跳转页面的前提下使用户完成任务,为用户创造在视觉感受层面上的心流体验,下面是一些方法举例。
覆盖层是出现并覆盖在原页面上层的一个弹出窗口,可以由用户触发或系统自动触发,在网页端和移动端都有着广泛应用。我们通常可以将其用于输入内容、附加信息、子页面信息外显、显示操作指令等。
模态覆盖层一般由点击触发,通常出现后会伴随亮盒效果,使用户聚焦于覆盖层上的任务,用户操作完毕后才可以进行覆盖层外的其他操作。模态覆盖层的大小不固定,它可以是一个小型的显示警示信息的弹窗,也可能是一个篇幅很大的信息介绍,在保持上下文的情况下展示更多信息,避免了用户迷失在各种页面跳转中。
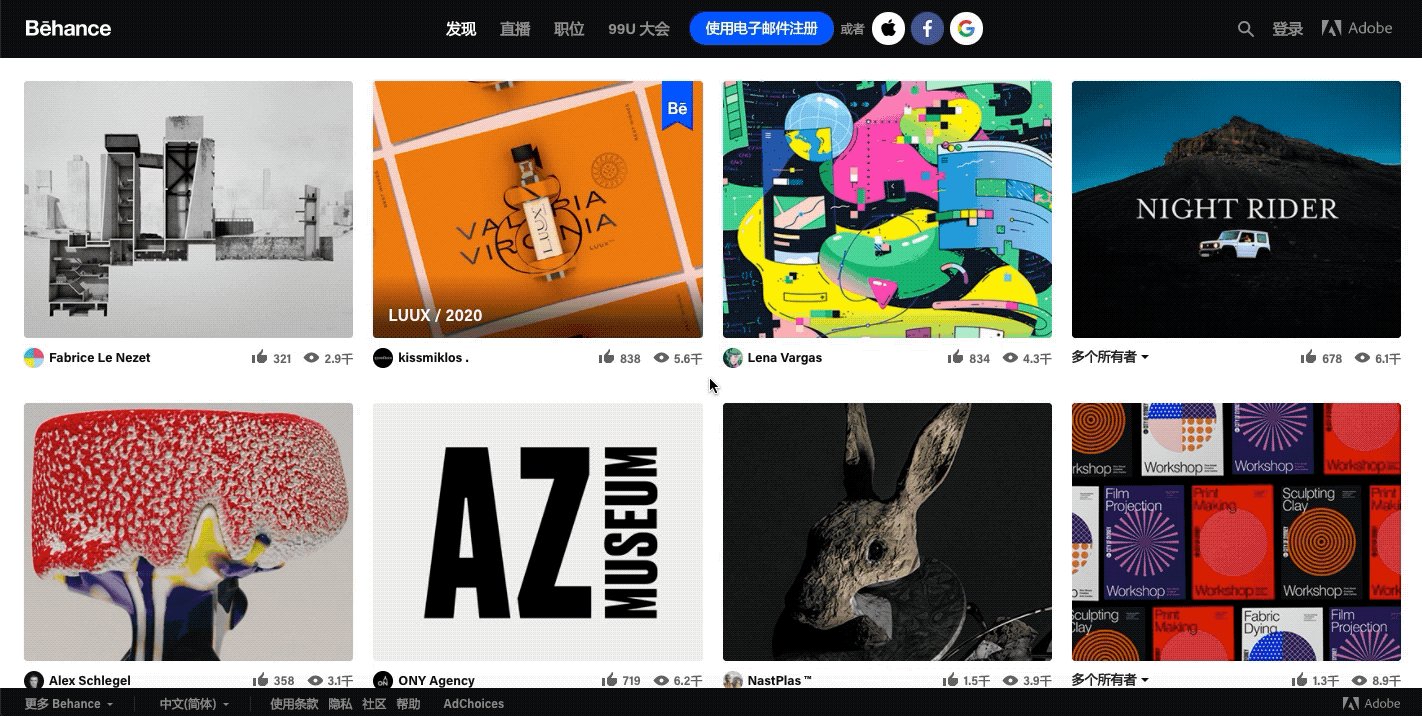
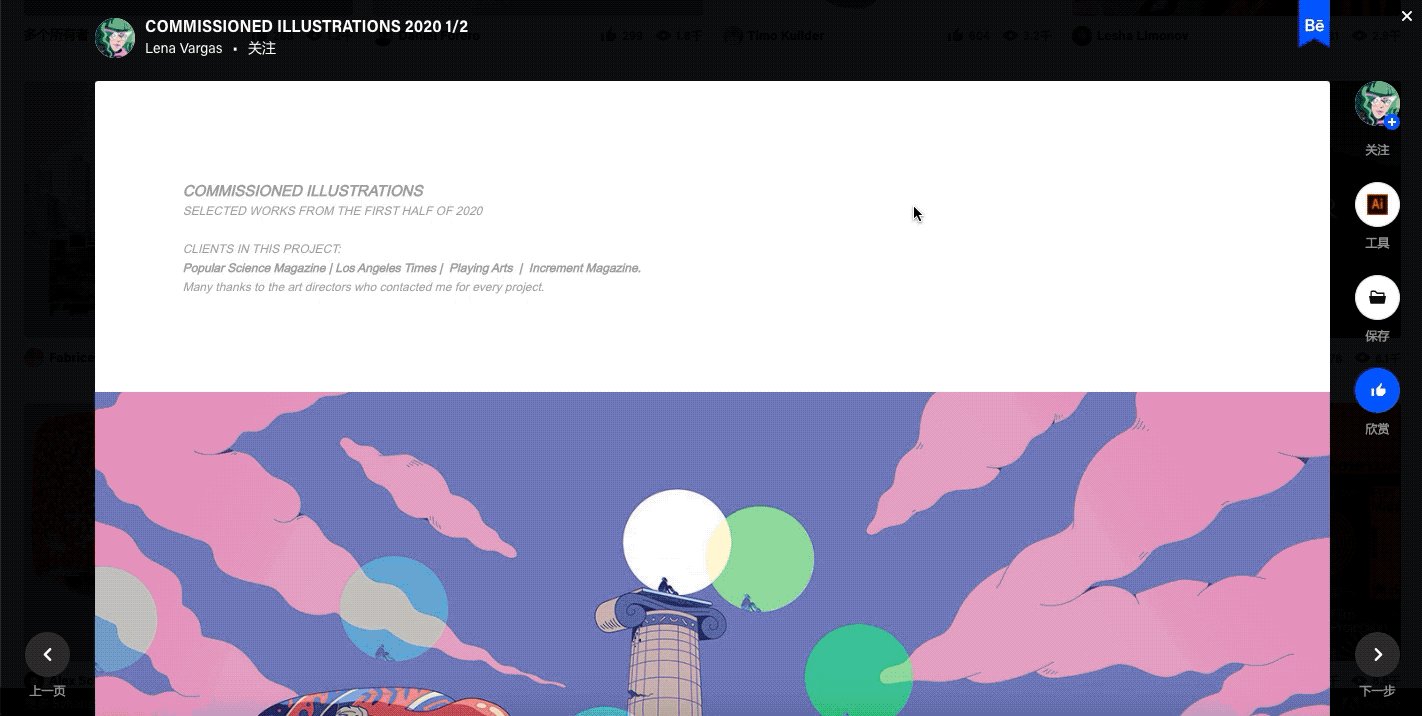
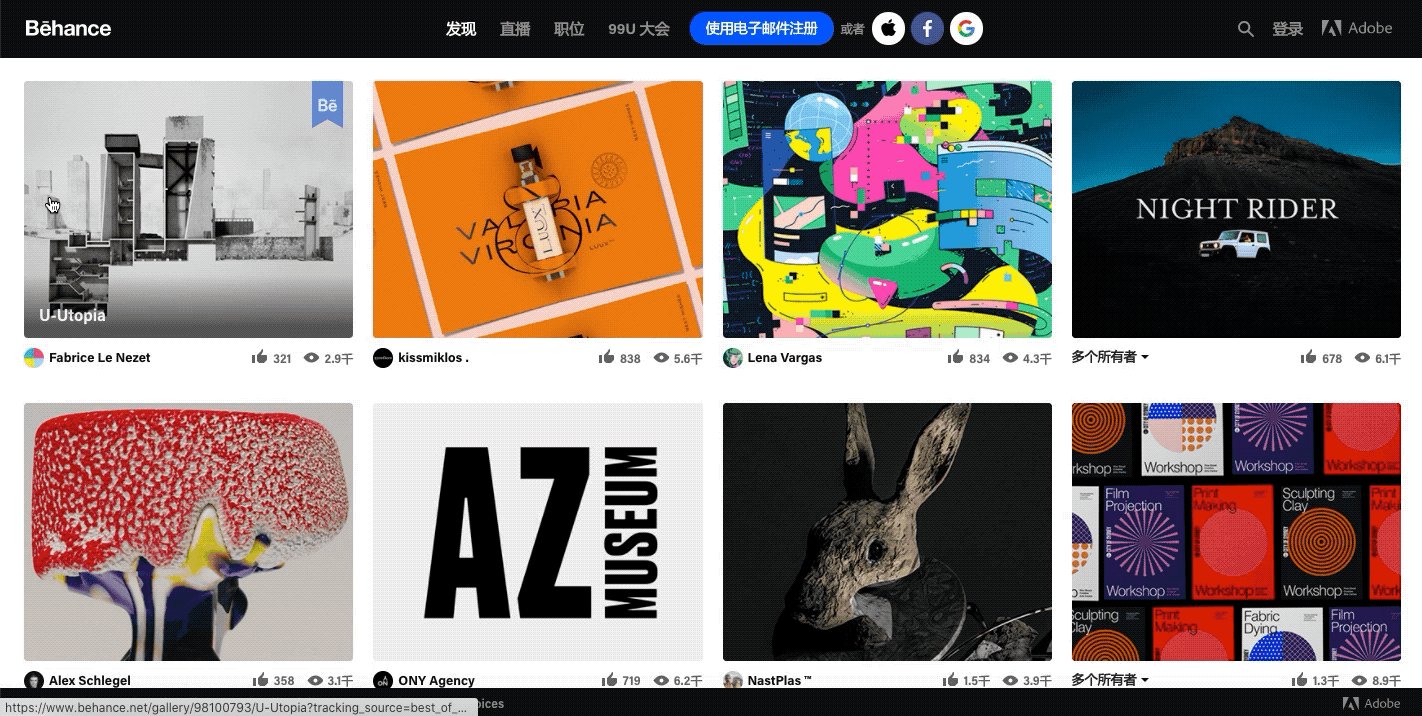
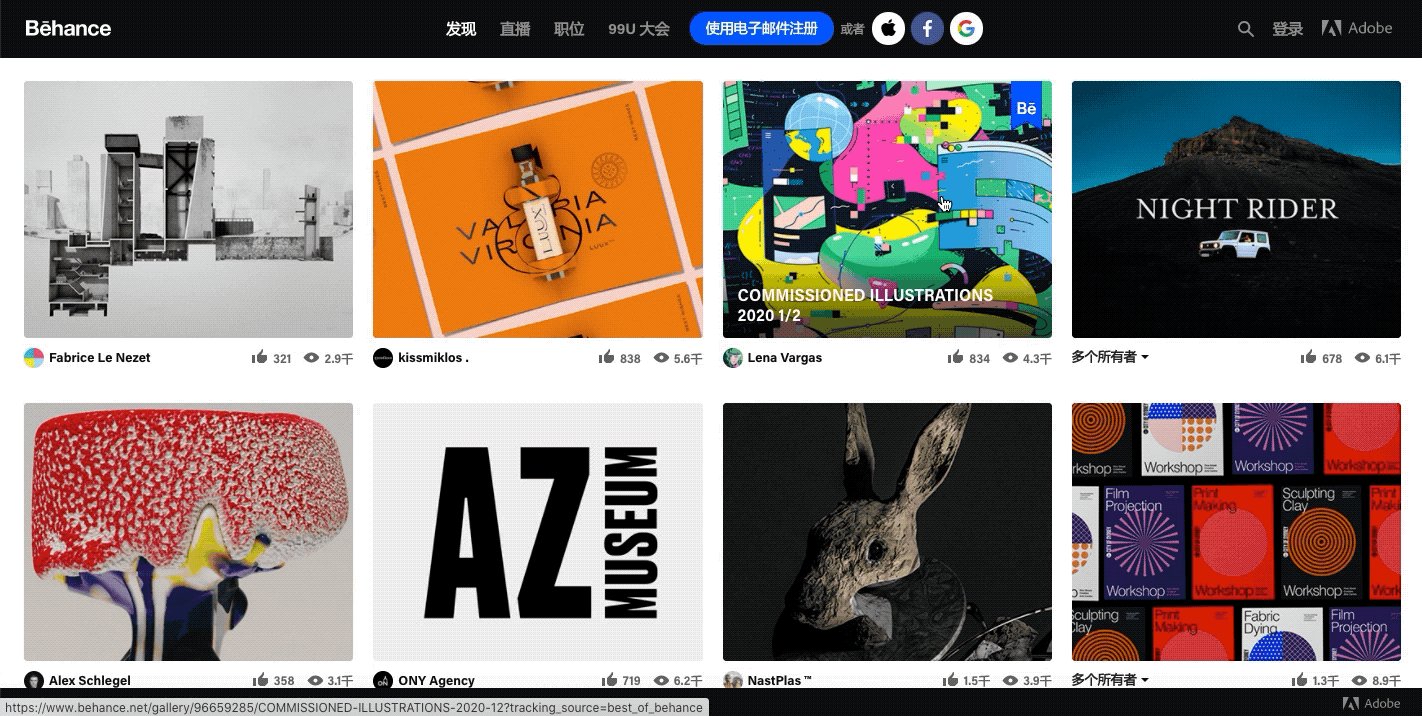
如下图,behance的首页点击一个作品后,会在当前页面上生成一个模态覆盖层供用户浏览详细的作品内容,而不是跳转到新的页面。在设计师浏览单个作品的场景中,一般只需要 1-3 分钟的浏览后就会关闭页面,模态覆盖层的方式使得打开和关闭的操作更加流畅,提高了设计师的浏览效率。

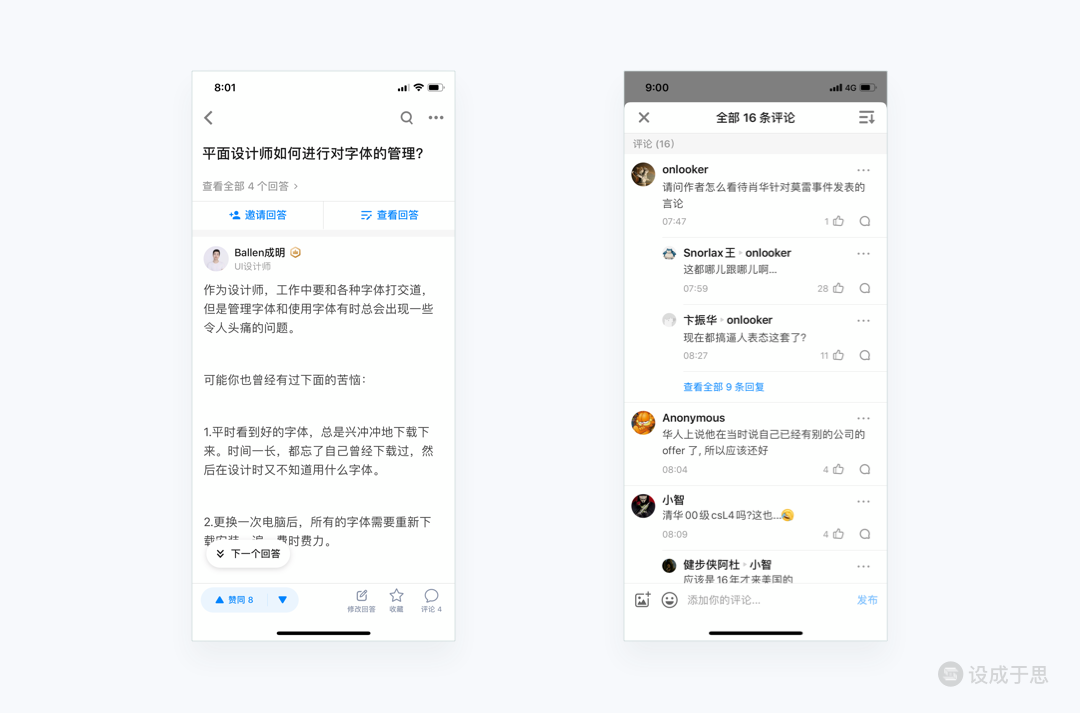
模态覆盖层在移动端同样也有着应用。如果前后两个页面存在较强的关联性,为了避免用户产生明显的割裂感,一般适合采用模态覆盖层的方式展示新页面。如下图,知乎使用模态覆盖层展示评论。

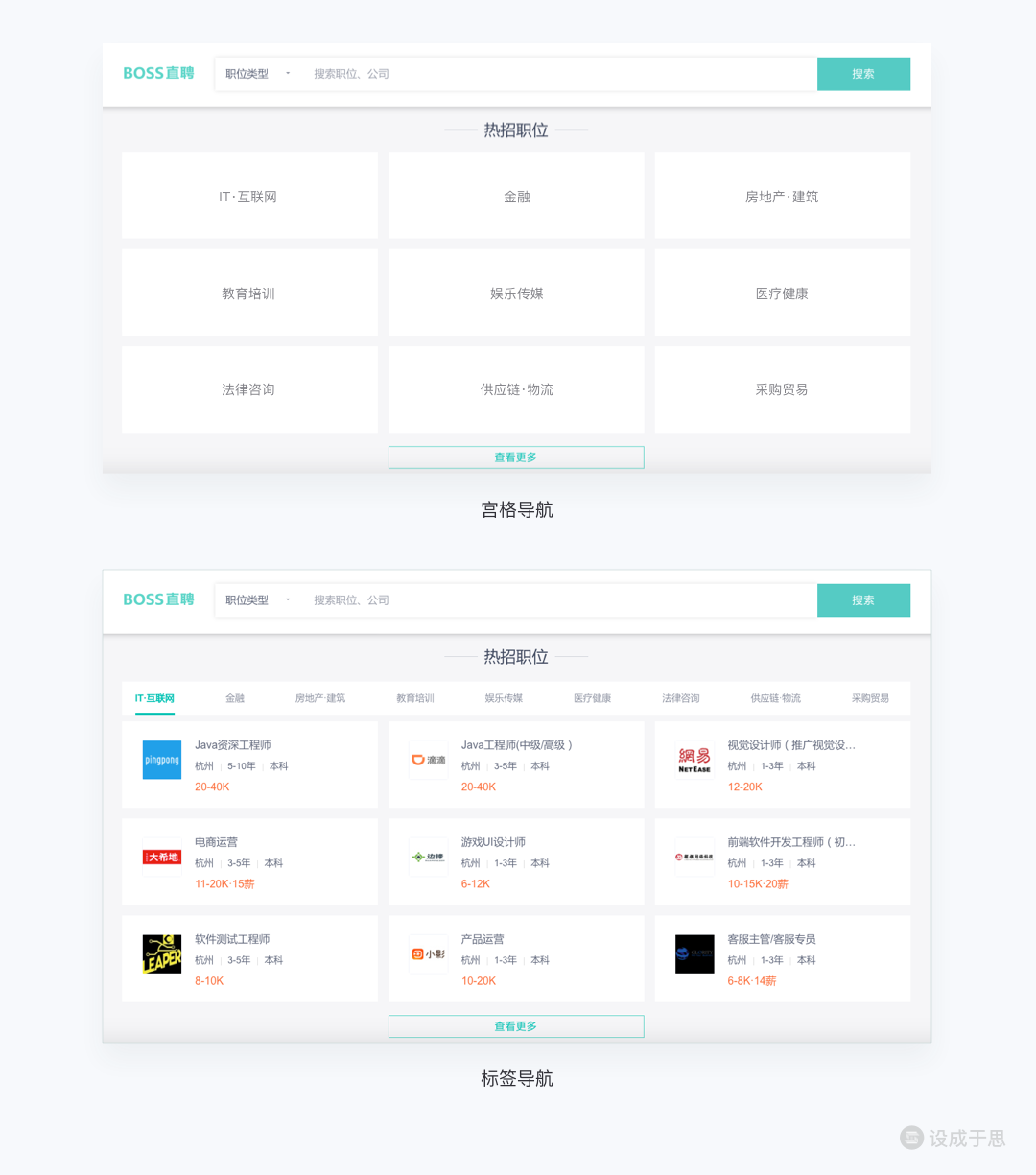
详情覆盖层在网页端通过光标移入触发,触发后不需要刷新页面既可显示附加信息。如下图Boss直聘中光标移入某条招聘介绍时,会触发详情覆盖层展示出次级页面的详细岗位信息,避免了跳转新页面。

嵌入层类似于抽屉,需要的时候将其展开,不需要的时候将其收起。与模态层不同之处在于,展开后也不会遮盖页面的其他信息和影响其他操作。嵌入层的主要的应用场景有:拓展内容、展示下级内容。
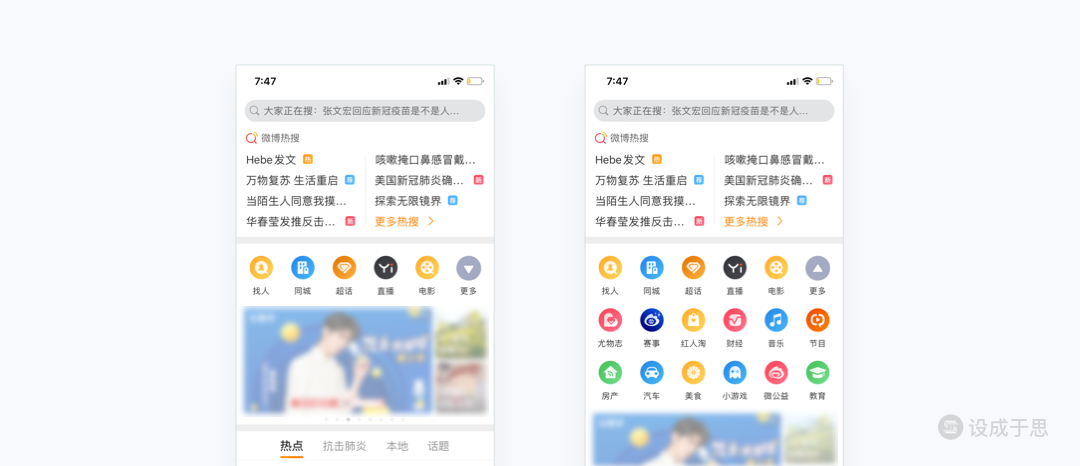
如下图,微博的发现页面的功能图标可以通过嵌入层进行拓展从而展示更多功能。

Xmind的嵌入层展示了格式的下级内容,可以在保持能够继续编辑脑图的前提下进行格式设置。

对于内容丰富的页面,希望用户能够通过尽可能少的跳转就能够触达。我们可以将列表导航、宫格导航修改为标签导航或分页的形式。

把某些操作难度大耗费成本高的操作使用新技术解决,比如人脸识别和 OCR 技术可以降低信息输入成本,不但帮助用户使用较少的时间完成任务,也降低了用户的犯错几率和使用阻力。
手势的优化也是降低操作难度的可行方法,优化的方式有增加多手势操作和加大热区。比如在 App Store 首页进入应用推荐页后,针对不同使用场景的用户提供了三种退出的方式,大大降低了操作难度。

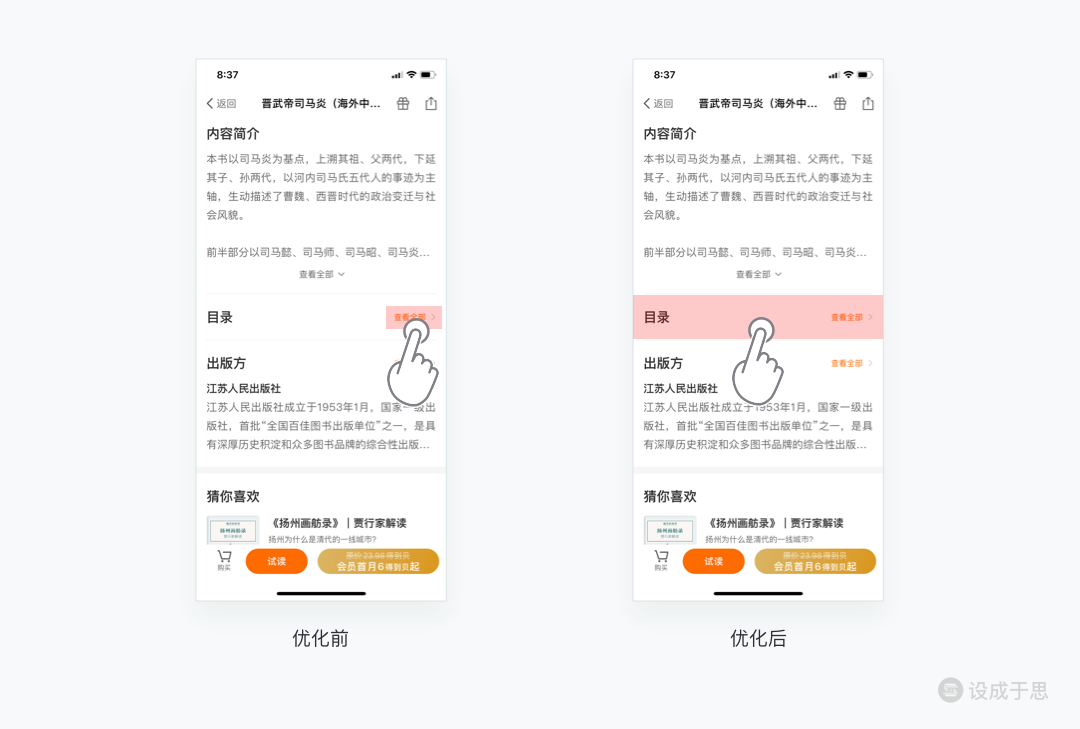
举一个反例,得到的书籍详情页中,查看详情的按钮热区只存在于文字上,但是用户的使用习惯会误认为整块区域都可以点击,因此每次点击多次失败后才理解热区的正确位置,如果将热区扩大到整个区域就可以降低操作的难度。

想要了解更多交互手势知识可以拓展阅读: 交互手势的容错性和逻辑性
用户的每一次思考都伴随着流失的风险。有时用户对于我们提供的选择不是很了解,会纠结和疑惑不同选择之间的区别,最终可能导致放弃选择进而流失。我们需要做的是为用户提供默认选择,同时允许用户切换到其他选择,以此来减少思考,降低使用阻力。
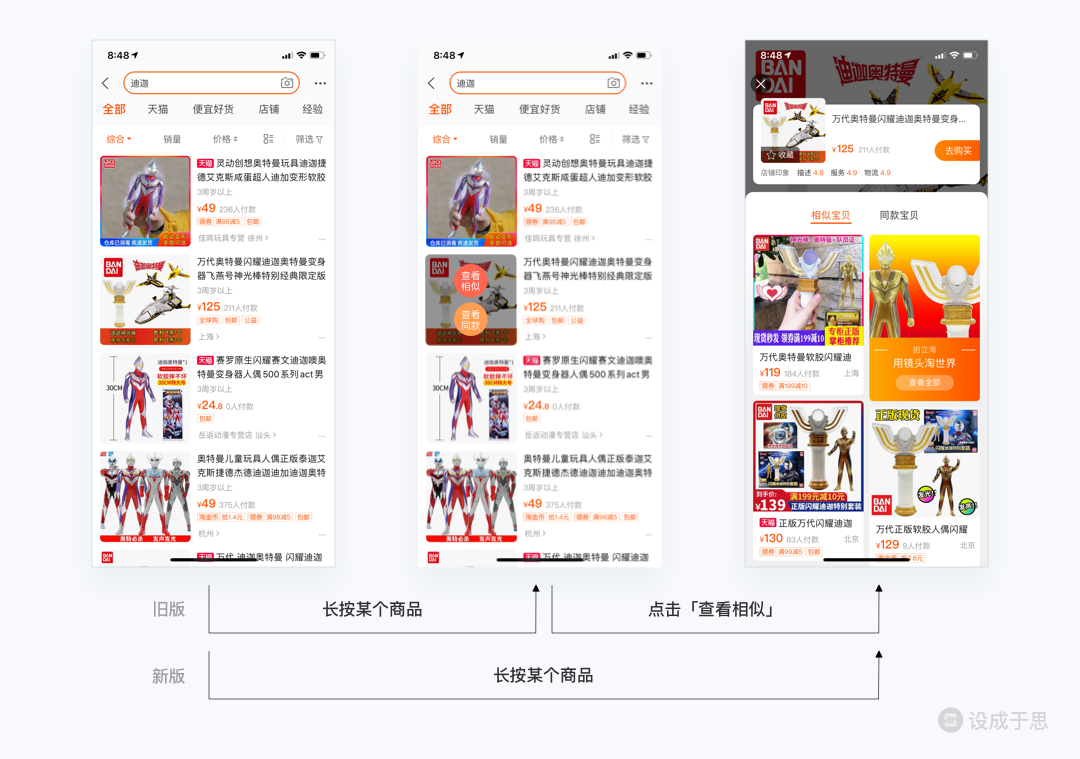
以手机淘宝查看相似宝贝功能改版为例,在旧版中,长按淘宝某个商品会出现「找相似」和「找同款」的按钮选项,点击后会跳转到对应页面。在新版中,长按淘宝某个商品会直接跳转到「相似宝贝」页面展示商品,同时可以通过分段控件切换为「同款宝贝」。我猜测的改版原因是,由于旧版的第二步给用户的两个选项让用户过多思考,导致第二步的流失率过高,很多用户没能体验到「相似宝贝」和「同款宝贝」功能的的特色。改版后直接将更高频的「相似宝贝」的商品页展示给用户,同时也很方便地去切换到「同款宝贝」,这种交互形式的变化让用户无需思考就可以迅速体验到功能的特色、并在熟悉后下次会继续使用。

我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦交互界面中与用户的经验预期相悖,就会产生阻力。
上文提到过,我们习惯于从过去获得的经验中获得对于当下问题的解决方案。甚至对于重复出现的问题,我们已经形成了条件反射和肌肉记忆去解决它们而不是再次思考。因此,当设计缺乏一致性时,不但会导致我们已经形成的条件反射和肌肉记忆失效,还会更容易导致错误的发生。此时我们不得不从条件反射的无意识操作转换为消耗注意力的缓慢操作,从而形成阻力。为了避免这些阻力,我们需要确保按键的一致性、交互文案的一致性、交互手势的一致性。
如下图,警告框的按钮位置一旦第一次用户经过使用熟悉后,之后用户会进行无意识地快速操作,此时如果某个警告框缺乏一致性就会导致错误的发生。

内在负荷是任务中包含的信息和用户固有的认知结构产生交互作品而形成的负荷。体现在界面中的信息就是文案的设计了,它也是产品设计中重要的一环。悖于用户认知结构的文案设计会带给用户理解上的阻力。一份合格的文案设计需要做到简洁易懂、重点突出、无歧义性和保持一致。
如果能够做到简洁,就不要冗余。确保每一个字都有其存在的意义。大部分用户会对冗余的大段文字产生畏难情绪,从而放弃阅读。词汇的选择要符合用户人群的认知范围,不应该使用用户难以理解的各种黑话和行话。在此基础上,如果能够通过形象生动的修辞手法帮助用户快速理解,就更胜一筹了,比如针对垃圾分类,一些网友发明的快速记忆方法就是一个很不错的例子,如下图。

一段文案中可能有些是重点内容,有些是解释内容,并不是所有内容都需要让用户阅读并理解。大部分情况下只需要突出重点内容告知用户,能够引导用户下一步行动就足够了,至于其他解释性或者不重要的内容弱化即可。
针对前两条规则,我们以 12306 以及飞猪的学生票和成人票的选择弹窗作为案例进行对比。如下图所示,每一次购买火车票的过程中,当我遇到 12306 的这个弹窗,都会让我用不少时间去进行理解和思考。首先在个人看来,“温馨提示”在任何弹窗上都是占用空间没有实际意义的存在,如果没有标题,直接展示正文即可;其次,正文的内容重点信息不突出,其中有一个句子“请凭购票时所使用的有效身份证件原件和附有学生火车票优惠卡的有效学生证原件换票乘车。”过于长和复杂,很考验用户的短期记忆和耐心;最后,按钮文字没有提供操作路径,用户想知道如何操作需要先阅读完上面的文案。

飞猪的案例就避免了 12306 所存在的问题,做到了简洁易懂和重点突出,如下图。

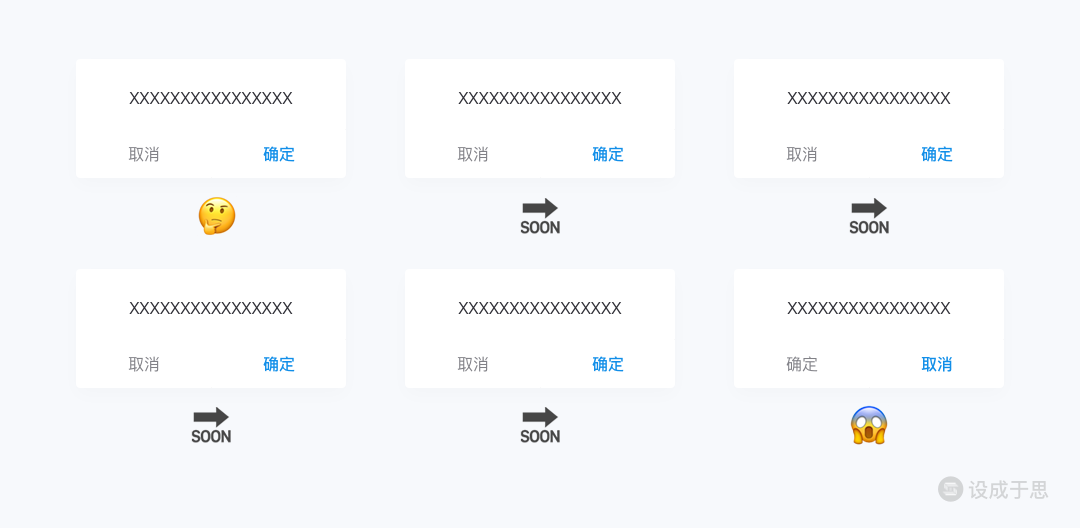
表意清晰指的是文案传达的含义明确、不含糊、不存在歧义。下图是一款社交软件的警告框文案,文案的歧义让用户疑惑“取消”按钮是取消约会还是取消本次操作。经过修改后歧义性就消失了。

同一个软件系统中,表达相同概念的用词一致。模块中的相似文案,语法表达方式一致。上文提到我们人类很少愿意思考的特点,一旦一个软件系统出现表示同一个概念,但是名称不一样的词语,我们大脑就不得不开始被迫思考:“这个词语和之前那个很接近但是有些不一样,它们是同一个东西吗?”这个思考过程从而形成了不小的阻力。《认知与设计》一书中提到一条规则:“同一个名称,就是同一个东西;不同的名称,就是不同的东西。”因此,一致性是撰写交互文案的一条重要原则。
当信息的内在负荷不能再进行降低时,通过改变信息的呈现方式、结构设计和逻辑安排来将复杂信息可视化,降低外在负荷,使信息更容易被用户接受和理解。这里涉及到信息可视化这个课题,这里就不做展开了。

阻力并不是越小越好,在某些场景下,我们需要提高阻力提高用户的使用成本达成某些目的。
类似于马路上的减速带,在车辆进入需要低速行驶区域时进行阻碍。我们通常在用户容易犯错的操作前设定一定的阻力,减缓用户的操作的节奏,达到防错的目的。如下图,在蓝湖中如果要删除一个项目,就需要先输入项目的名称后才能成功删除,通过增加阻力提高了防错能力。

针对涉及到用户隐私的敏感操作,通过设计特定的交互流程让用户体验到安全感,比如通过增加指纹、面部识别等操作降低用户对于危险和风险的担忧,增加用户的确定感和可控感。
生活中大部分的时刻都是单调乏味的,我们需要使用各种仪式点缀它。与此类似,在用户的操作行为路径里增加一些不必要的过程,也能成为用户体验旅程中的点睛之笔。
就像多年前坚果手机一代的包装,设计师别具匠心的将包装设计为一次充满着童趣的体验,虽然拆包装的过程时间增加,但是给予用户似曾相识的场景是不可替代的。

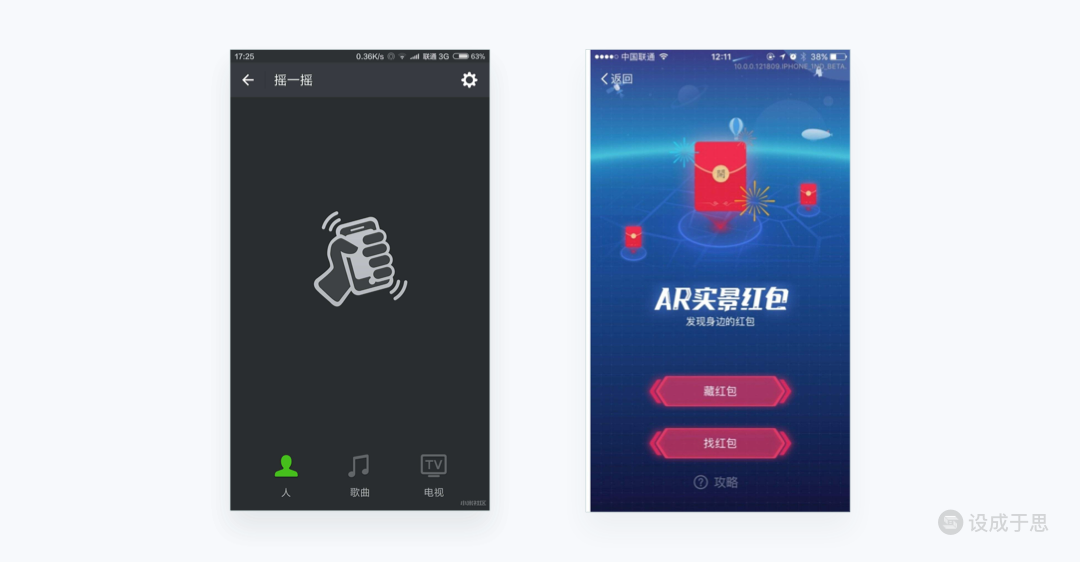
看似使用起来费力的微信摇一摇,可以加强用户的参与感和仪式感,就仿佛融合着一种占卜未知世界的神秘体验,这种感觉是点击无法给予的。当初支付宝基于 LBS 和 AR 技术推出了 AR 实景红包,众多用户不惜跨越“千山万水”收集线索图去寻找红包,并乐此不疲。尽管增加了操作成本和使用阻力,但是这些富于互动性和趣味性的体验带给用户的仪式感也是不可多得的。

用户的属性和其产生的内容质量对于产品的社区生态建设有很大的影响。对于社区的认同感越高的核心用户越多,内容质量就越高,进而社区对潜在用户的吸引力就越大。一旦一些修养低或居心不良的用户大量涌入社区,就会同时带来大量的负面内容,造成对其他用户的干扰,甚至导致他们大量流失。因此,为了让一个产品的社区生态能够健康发展,我们需要采取一些筛选方法来设置阻力,以此来筛选出对平台有益的用户和内容。
很多产品在冷启动阶段,为了避免垃圾用户和提高社区质量,会设立邀请制来控制用户来源,然后根据现有用户的使用反馈进行可控的优化迭代。这种方式可以有效地降低初期的运营成本,保持服务器稳定,甚至可以制造一种供不应求的感觉,获得更多的讨论度。
网络骗局在社交类产品屡见不鲜,婚恋类产品更是重灾区。很多推行高端婚恋或高端社交的产品为了保证用户质量,不仅严防死守,还会设立价格门槛,不付费直接无法使用,这在现今已经广泛推行的基础服务免费、增值服务收费的收费模式中很少见,但是确实有效地进行了用户筛选。

通过设置测试题将用户分成不同的群体,进行具有针对性的权限设置。比如 B 站转正时需要完成具有社区特色的晋级考试,需要花费的时间成本比较高,通过这种方式筛选出真正认同 B 站社区文化的优质用户,给予这些用户更多在社区中互动的权限,从而也大量减少了低质量用户的负面行为。
上述的三种用户筛选方法是否适用,需要考虑的产品属性。不同维度的筛选用户的方法还有很多,这里只是简单举例。
不同的内容形式对于社区的价值是不一样,我们可以通过一定的方式引导用户生产对于社区建设更有利的内容。比如微信发布朋友圈时并没有直接给用户提供纯文字信息的输入方式,如果用户想要发布纯文字内容,需要长按发布按钮才能进入相应界面。原因是微信官方认为相对于纯文字内容,附有图片的内容对于其他用户更具有吸引力,通过阻碍用户使用纯文字发布、鼓励用户使用配图发布使得整体的朋友圈社区的内容能够吸引用户浏览更长的时间,从而也可以使朋友圈广告得到更多的曝光。
有时产品的商业目标和用户目标存在一定冲突时,损失一定的用户体验满足商业目标是不得不进行的选择,这需要我们进行合理的平衡。
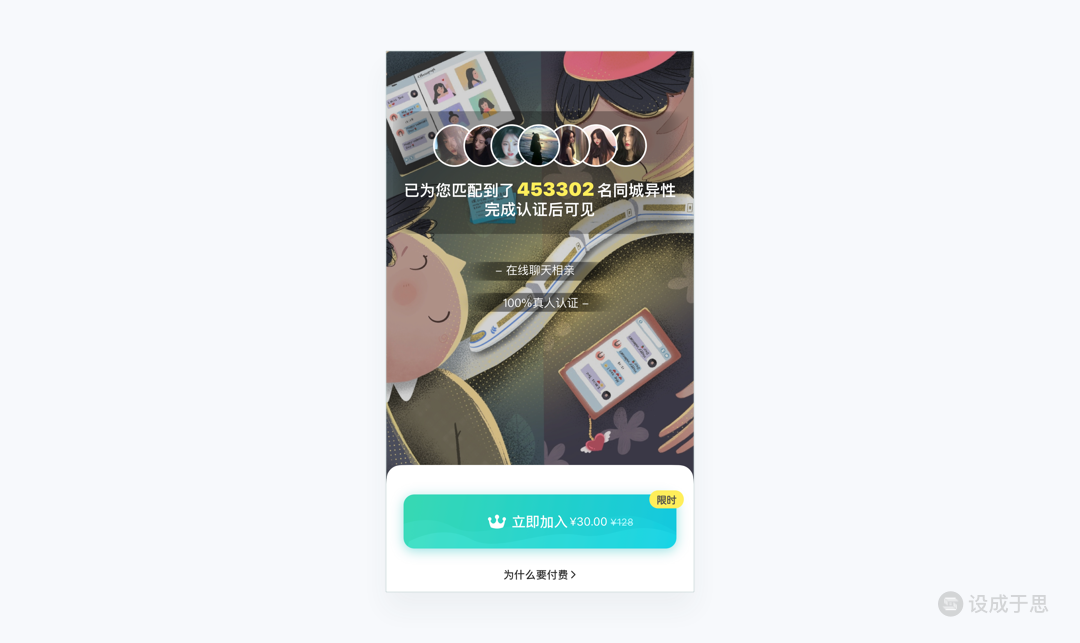
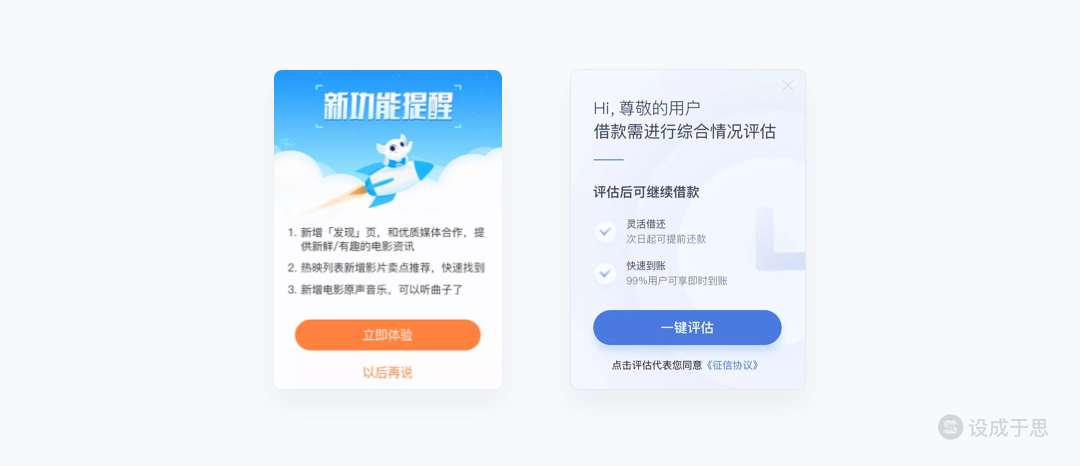
为了迎合商业目标,我们有时需要针对一些功能设置一定操作阻力将其进行弱化,然后引导用户去使用我们希望其使用的一些特定功能。这类阻力设计最为常见,比如通过强化按钮对比进行功能的引导,如下图。

歧视性策略常见的的应用方式就是通过 VIP 制度或等级制度将用户进行身份区分,针对身份等级低的用户设置使用阻力,以便于引导其投入更多精力和资源,或者通过此方式给予高等级用户优越感,刺激其进行分享炫耀。
16 年发布的支付宝生活圈就是一个很好的案例,芝麻信用 750 分以上才可以使用的歧视性策略非常简单粗暴。很多达标的土豪用户在朋友圈炫耀生活圈的截图,等待朋友们的膜拜点赞。互联网产品中,每增加一个动作,用户都会呈几何级流失,但是支付宝的歧视性策略给了用户巨大的动力完成了截图、保存、打开微信、分享照片等一系列动作,帮助支付宝生活圈实现了刷屏传播的效果。
虽然让用户畅通无阻地使用产品是我们的目标,但是有时还需要我们合理地限制。不同的使用场景和商业目的共同影响着设计策略。在如今互联网产品越来越趋于存量竞争的态势下,我们更多的工作开始专注于产品的优化。希望本文能够提供相应的思路,助力你在产品优化探索中找到可行的切入点。
文章来源:站酷 作者:Ballen成名
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务