2021-3-24 ui设计分享达人
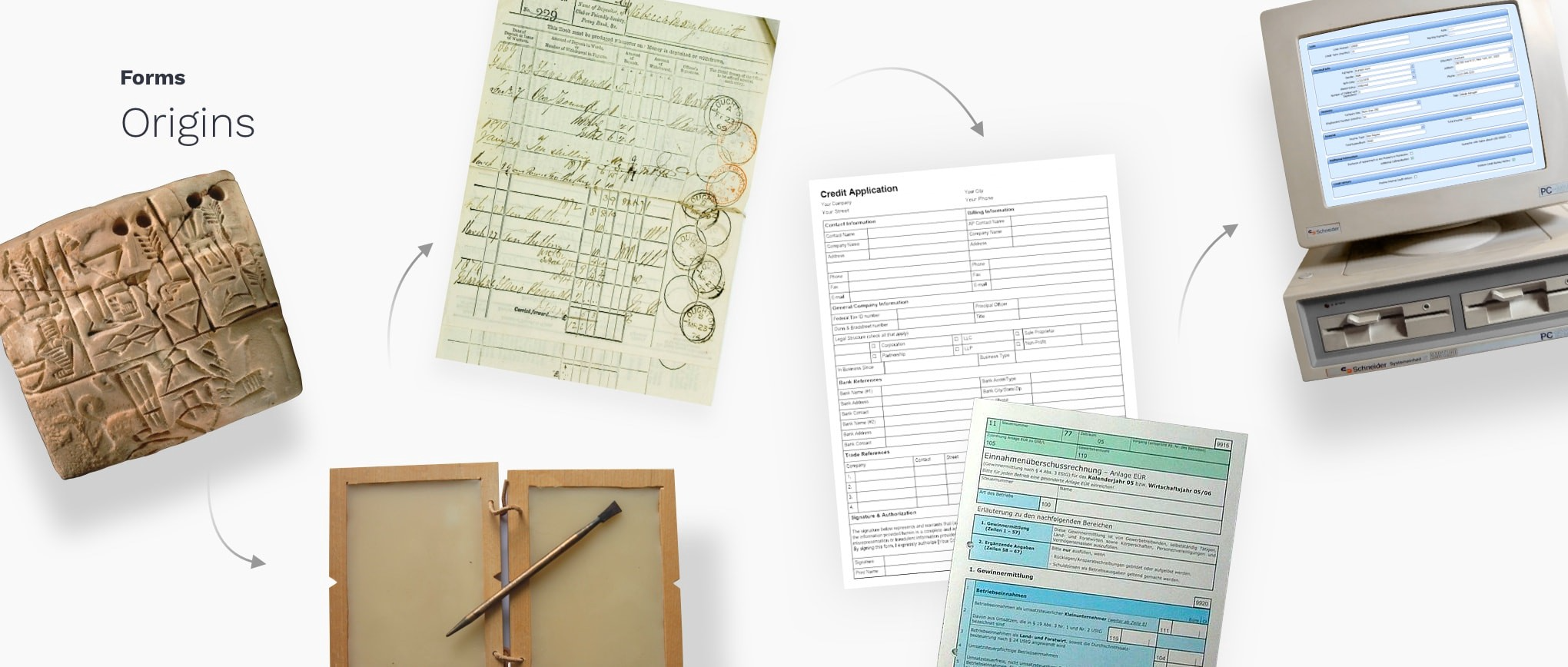
表单已经存在了很长一段时间,自诞生以来极大地简化了起草申诉和各种法律诉状的任务。随着信息与处理技术的进步,收集数据的手段也在不断发展,而印刷表单已存在多年,我们可以从其设计中学到一些技巧。

用户可以在文本栏内输入信息,它们通常以表单和对话框的形式出现。文本字段组件的设计应为交互提供清晰的功能支持,使字段在布局中易识别、易填充和可访问。

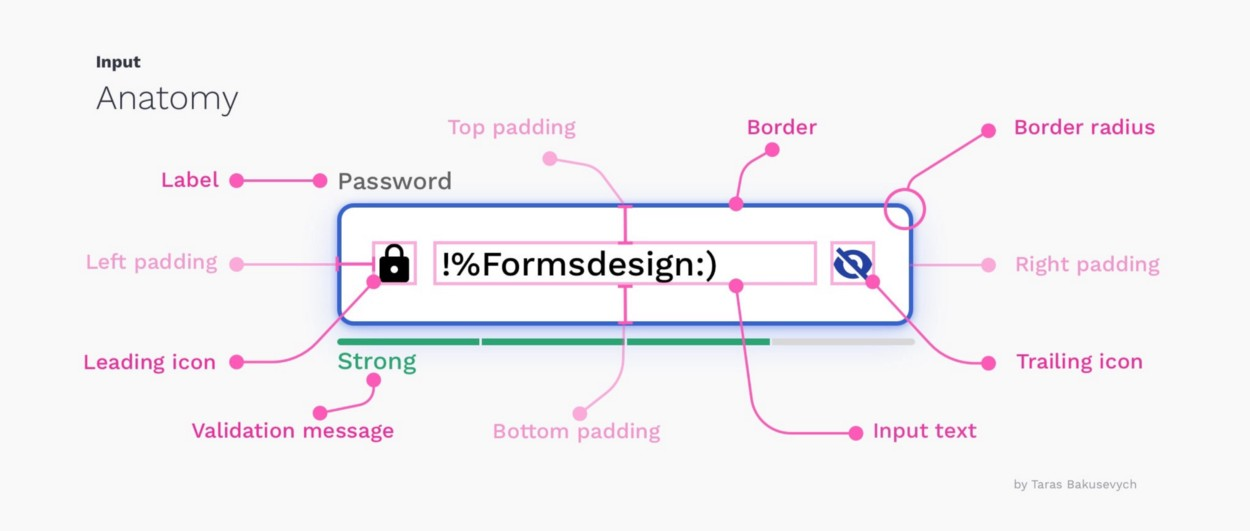
以下是组成文本栏的关键要素:
容器:可交互的输入区域;
输入框:在文本栏中输入文字;
提示:告诉用户给出的表单字段是什么信息;
占位符:是所需信息的描述或示例,用户输入正确信息内容后被替换;
帮助程序或验证文本(可选):单独出现或以验证消息的形式出现;
头部图标(可选):描述文本字段的输入类型;
尾部图标(可选):输入文本的附加控件,例如清除,隐藏/显示等。
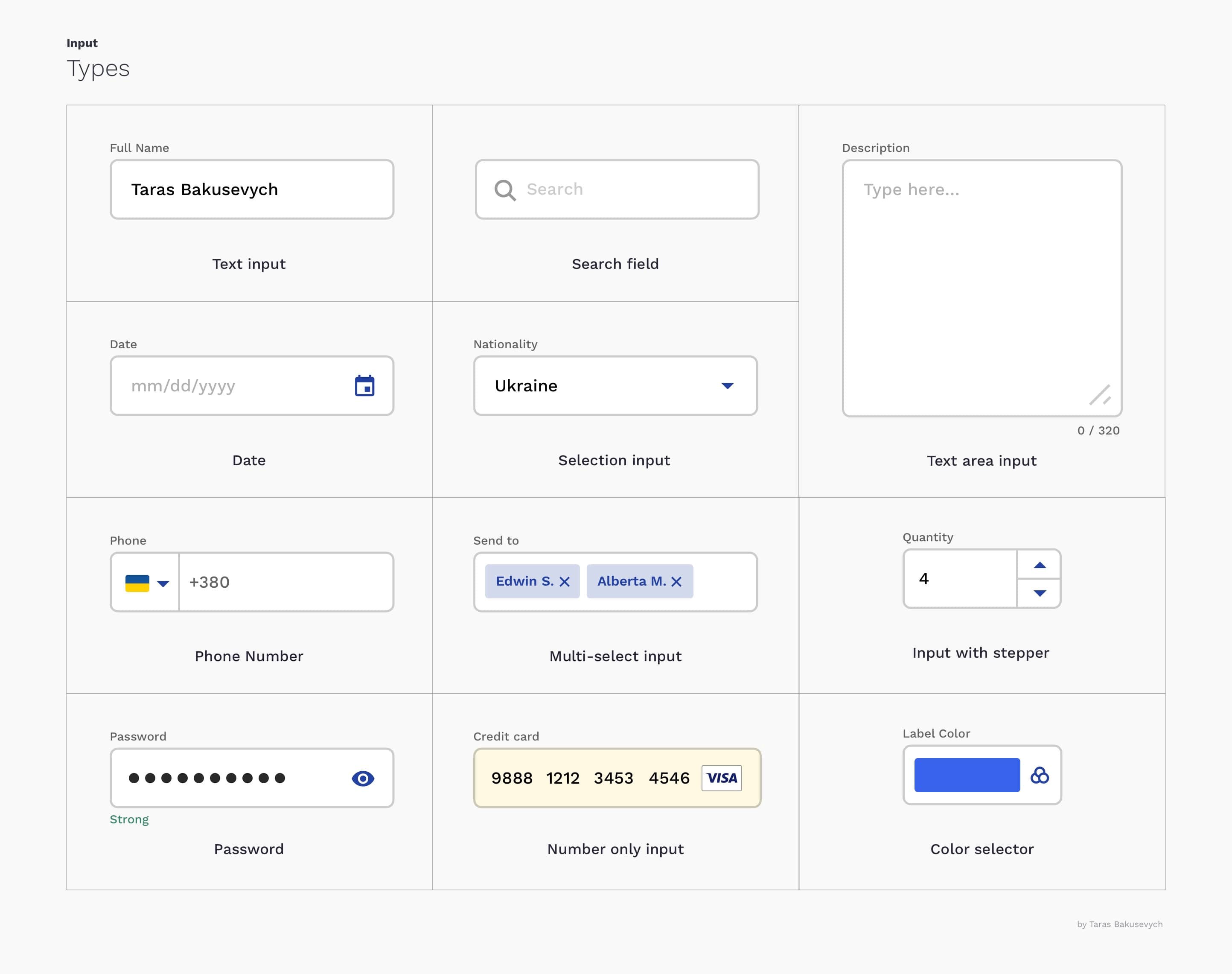
它们大多数都是相对基础的文本字段类型,被修改成了处理特定类型的信息,例如信用卡号。以下是我创建的UI中最常用的一些输入类型示例:

为收集的数据提供帮助规避错误,让用户可以正确的输入信息,从而使过程简单高效。

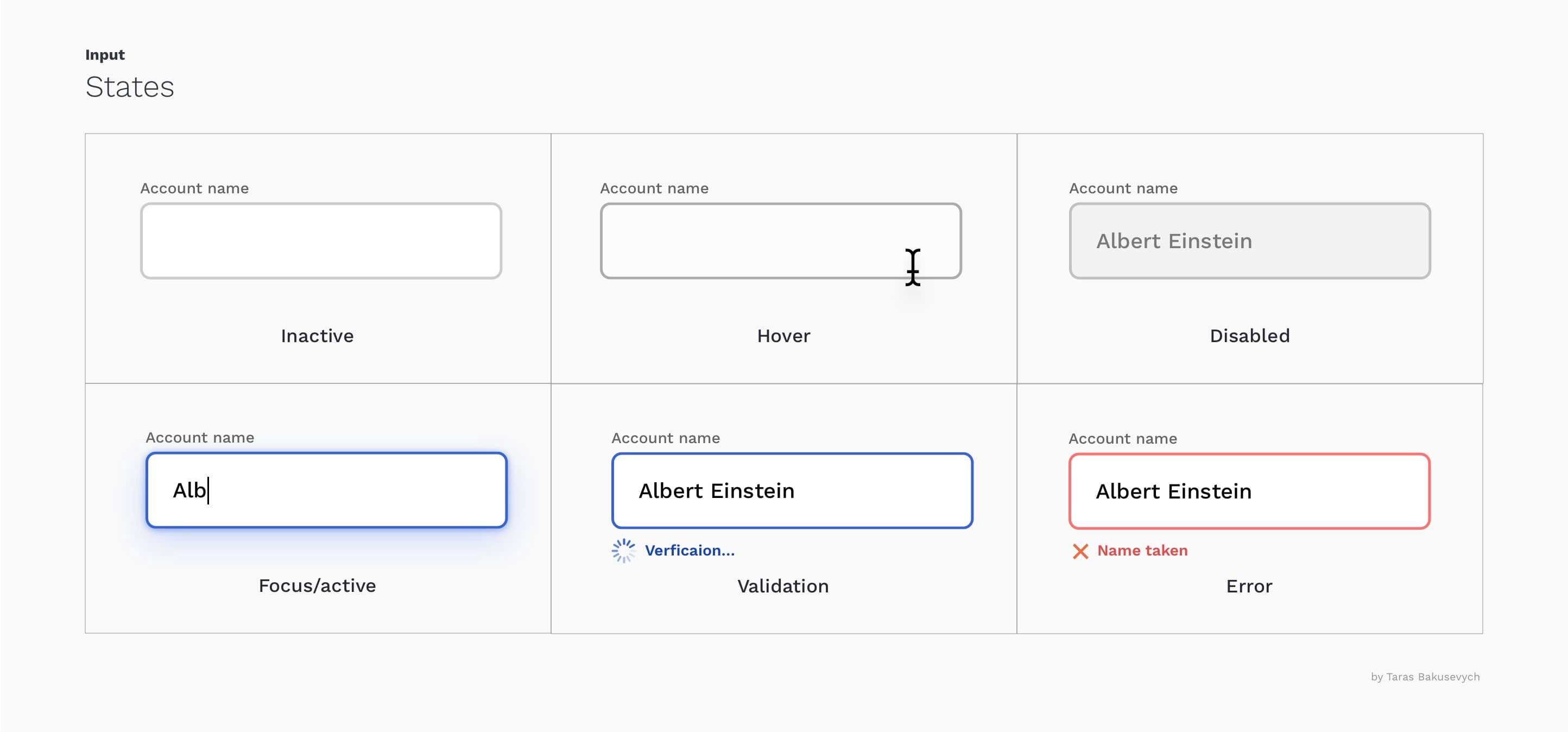
文本栏的状态可以通过视觉提示来实现,输入信息时的状态有以下几种:未激活、悬停、禁用、激活,验证、错误。所有状态应清楚地被区分开,并在整个表单和应用中保持一致,简洁明了,不要误导用户。

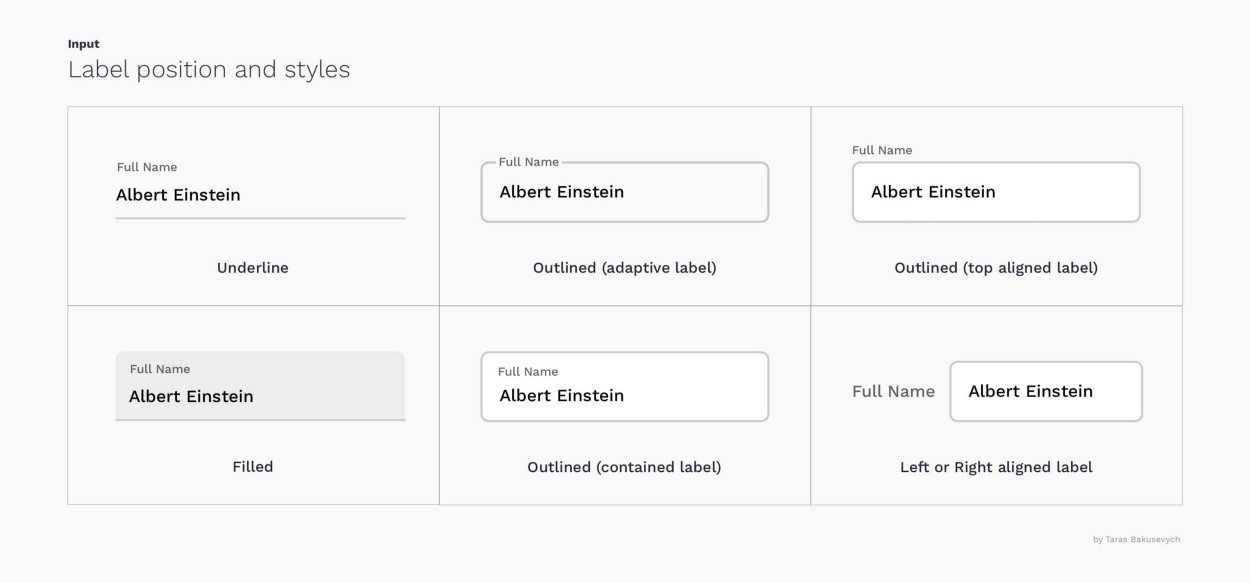
通常标签定位有三种:顶部、左侧和右侧对齐。最适合的样式将取决于表单的大小、主要目标、组件库和要为其设计的平台,但它们都有各自优点和缺点。

谷歌的“材料设计”指南中,普遍使用的下划线输入并不是最佳选择。有趣的是,在一项研究结果中发现用户更喜欢带圆角的输入框。
当用户不熟悉所请求的数据时,这是一个不错的选择。
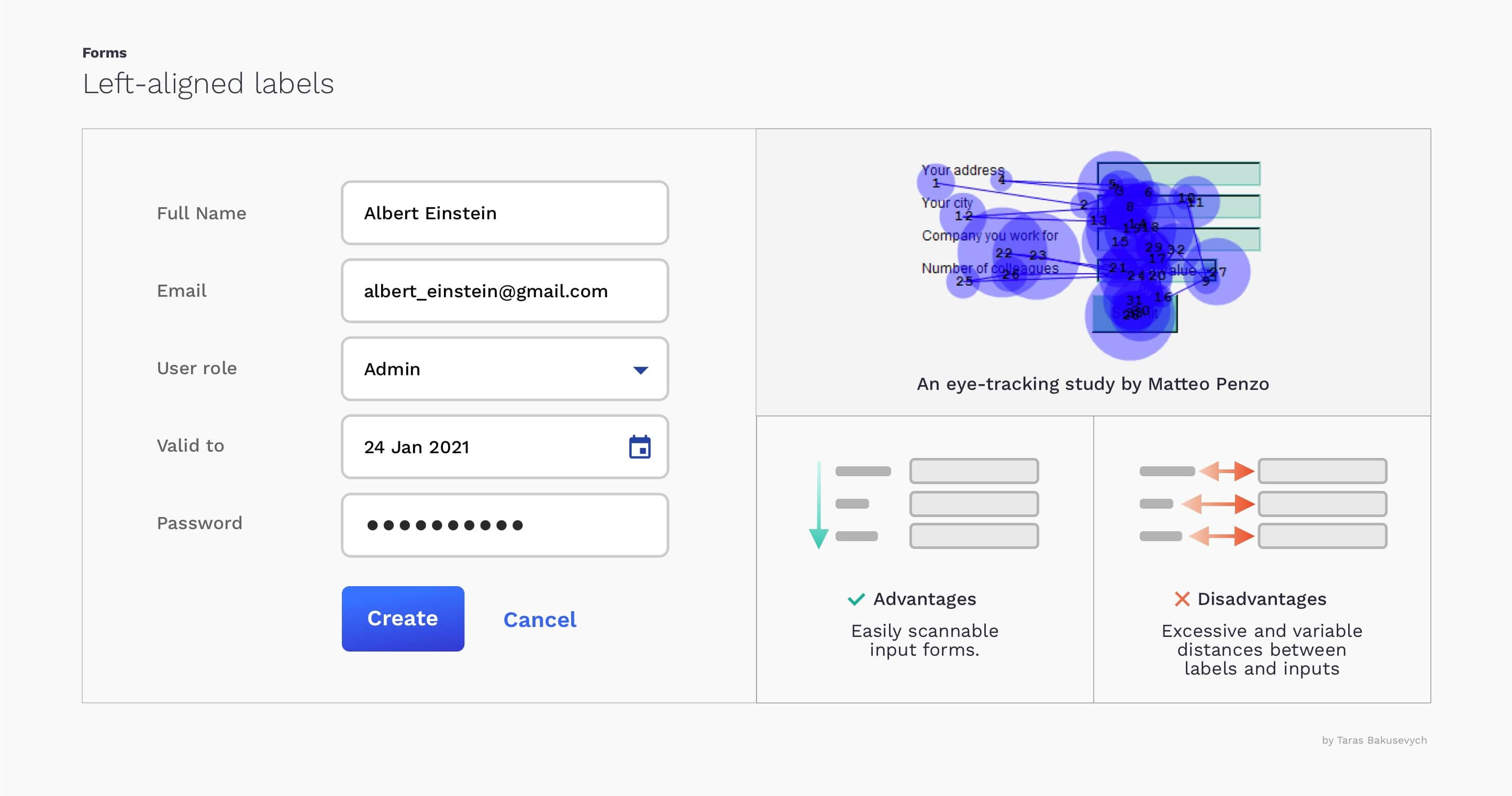
优点:易于标签伸缩,充分利用垂直空间;
缺点:标签与对应的文本栏,距离过元,增加用户阅读的时间成本。

与左对齐标签相比,完成时间快了将近两倍。
优点:标签和输入栏靠近,限制了眼睛移动的次数,从而缩短了完成时间;
缺点:难以快速浏览表单并理解所需的所有信息。

在移动设备上效果很好,因为它们不需要太多的水平空间。
优点:用户可以快读浏览输入标签和输入文本;
缺点:需要更多垂直空间。

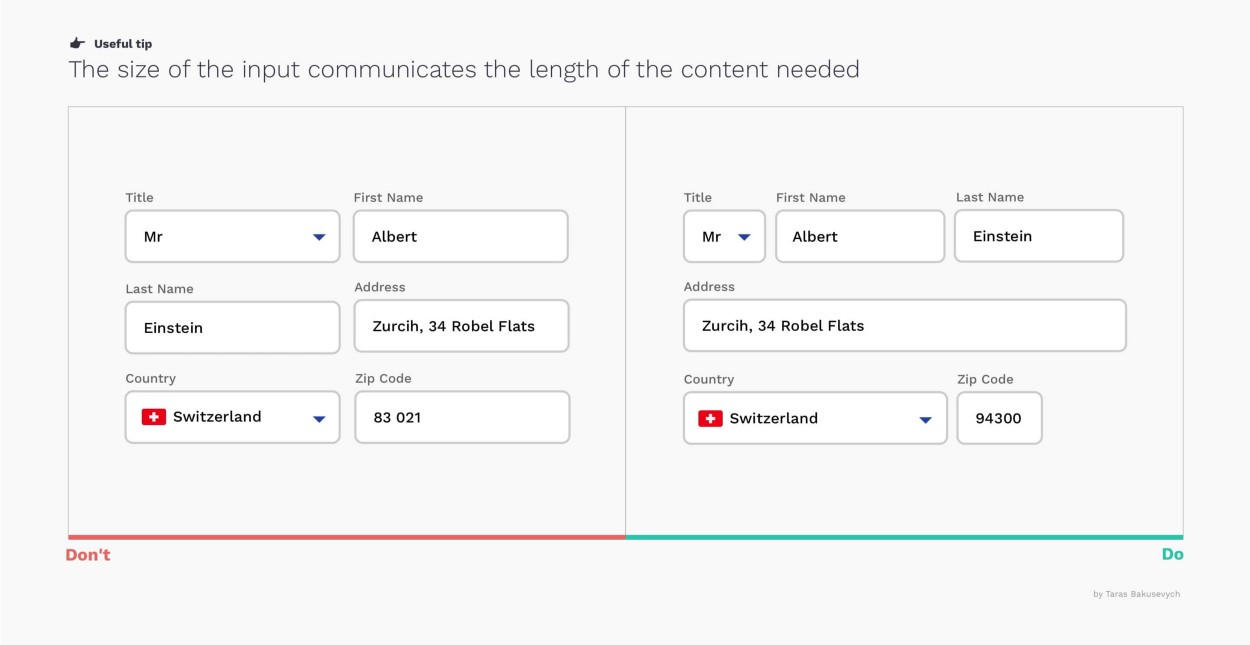
表单中的所有文本栏,若设置相同长度确实会显得非常美观,但实际在操作上,却很难完成。

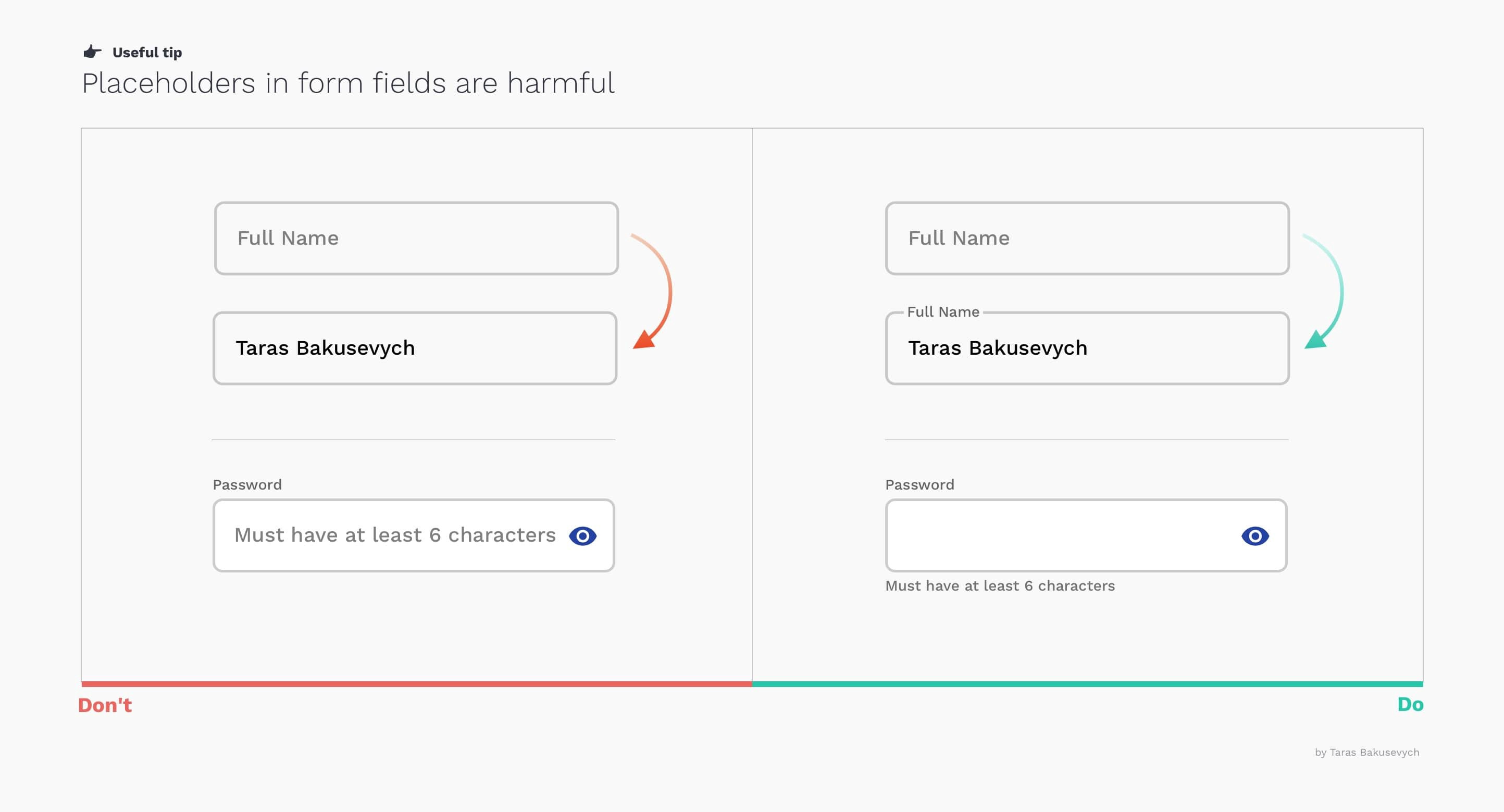
占位符文本消失会给用户制造紧张感,而去掉标签,用户则无法在提交表单前检查他们提供的信息。如果在设计时需要极简的表单,可以使用“材料设计”的浮动标签法。表单内的占位符文本还会使用户感到困惑,最好在字段外使用提示文本。

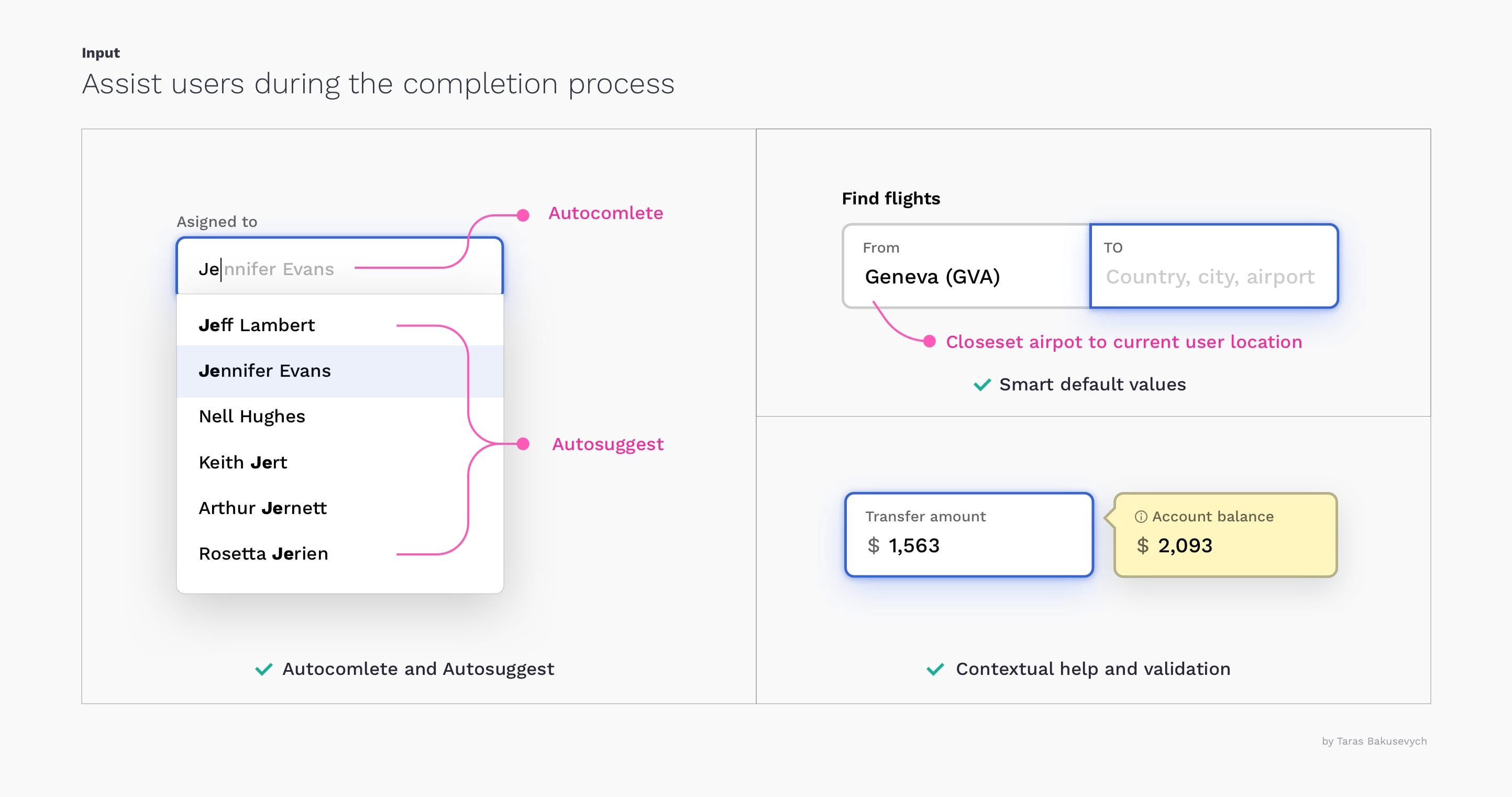
使用自动完成功能,填写时会帮助填写及查询。一般在输入时可以看到,对查询内容按Enter或右箭头键就完成了填写;
使用Auto-Suggest搜索关关键字和短语时,下拉列表会显示多个建议;
预填充字段会经常使用智能默认值,比如通过IP或地理位置,就能检测获取到用户所在的国家和城市,或是根据常见的场景,自己定义默认情况下的内容。需要注意的是,电子商务是一个例外,请勿预先设置与购买相关的任何偏好,比如尺寸或颜色;

还有一种应用情境,自动完成功能可以帮助用户做出正确决定或避免错误,比如用户转帐时看到账户余额等,请一定要提供该信息。
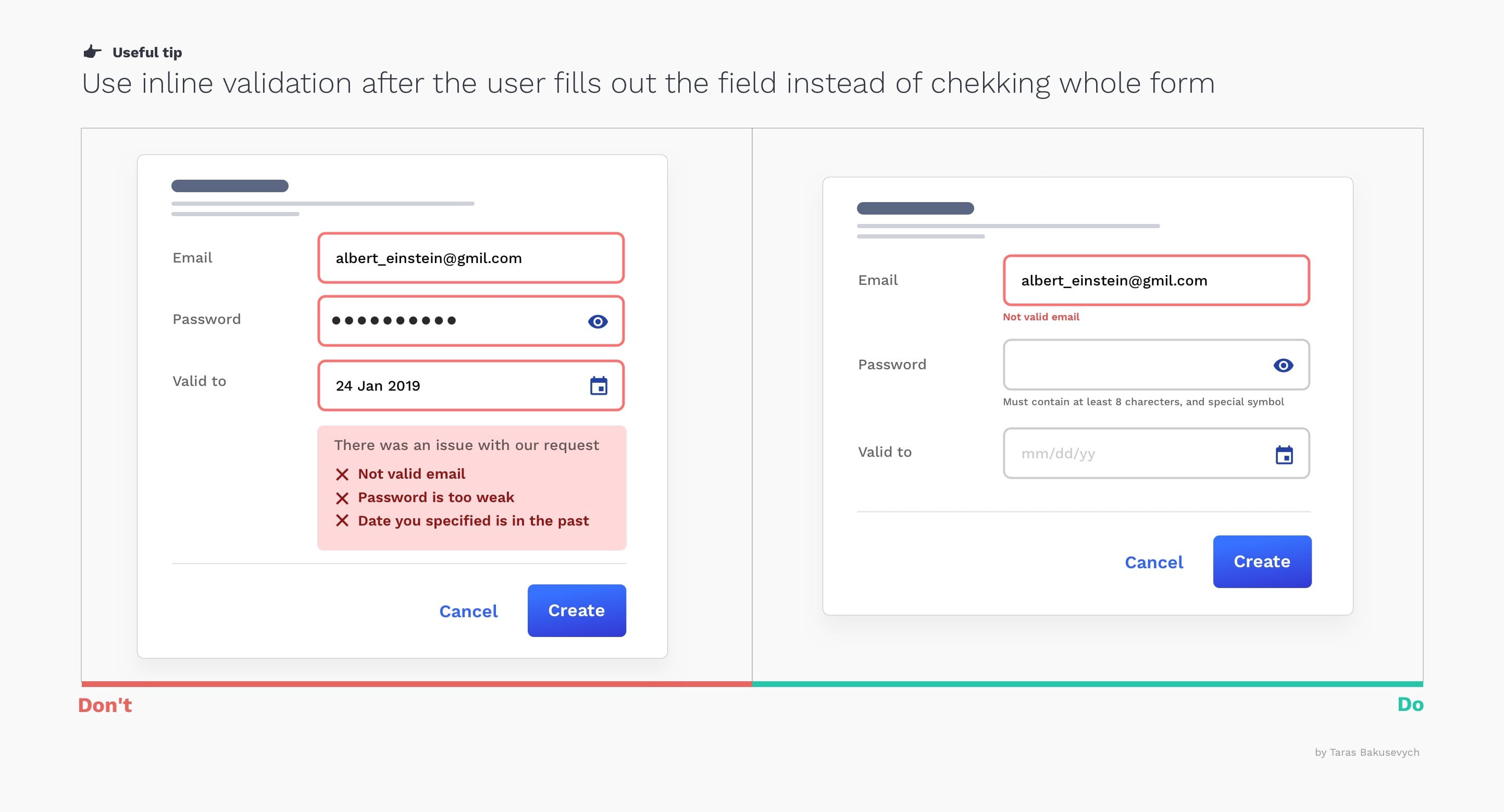
指的是用户输入信息后,可以实时检查输入内容的有效性,而不是等用户提交表单时一次性检查。正确应用,降低信息出错率:
在输入内容的文字栏下方显示验证消息;
不要突然蹦出严重警告,填写的消息错误时,应告诉用户如何解决,而非责怪。

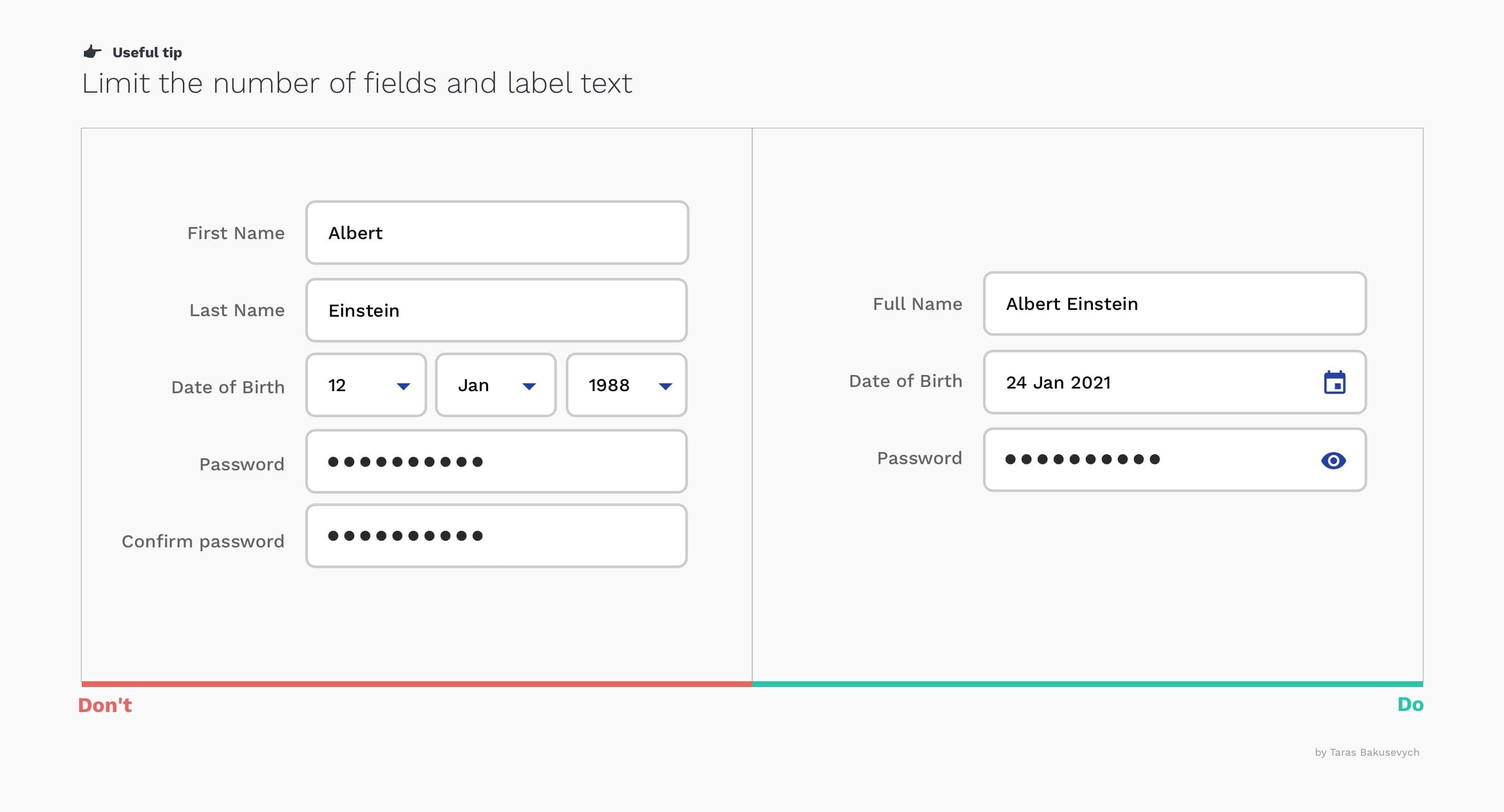
消除视觉及认知负担,使界面看起来更加简洁。
不要将全名和日期之类的文本分成多个字段;
不要多次询问相同的信息。

逐步公开,提供必要提示即可,帮助用户管理复杂信息。

根据用户回答,条件逻辑允许在表单中自动显示、隐藏字段和跳过页面。这种方法不仅可以减少字段数,而且可以使填写过程更像对话,也更具个性化。

简化表单的最有效方法,其中之一则是为相关字段进行分组。格式塔心理学里有许多种分组原则,使项目有关联性:接近性、相似性,连续性、闭合性和连通性。在界面中,如果将数十个非结构化字段分组为几个可管理的集合,将显著提高表单的可用性。

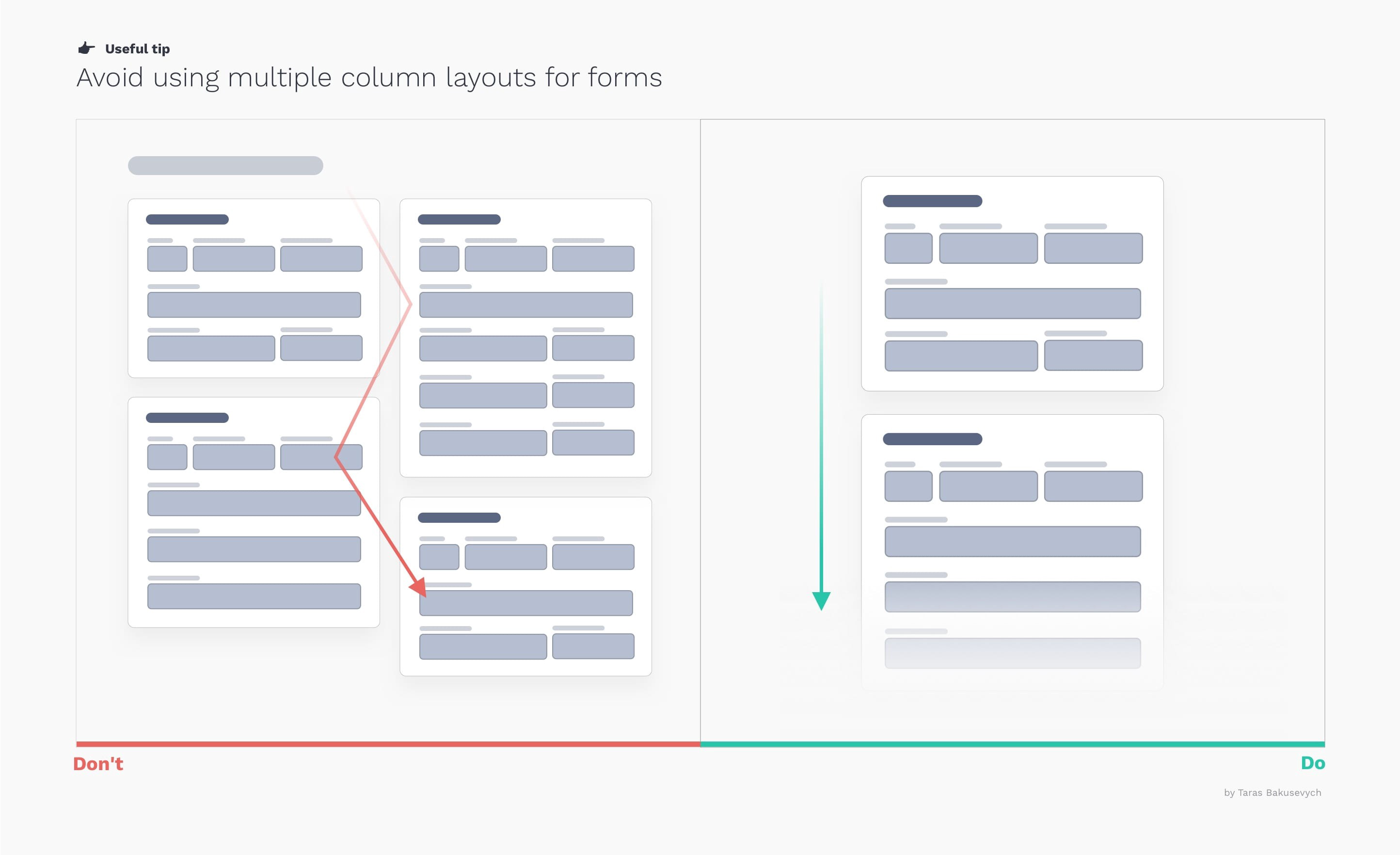
一栏布局能为用户创建一个清晰的完成路径;使用多列表单布局,会导致用户跳过实际需要输入的字段,将数据填写到其他位置,这会迫使用户停止甚至放弃填写。

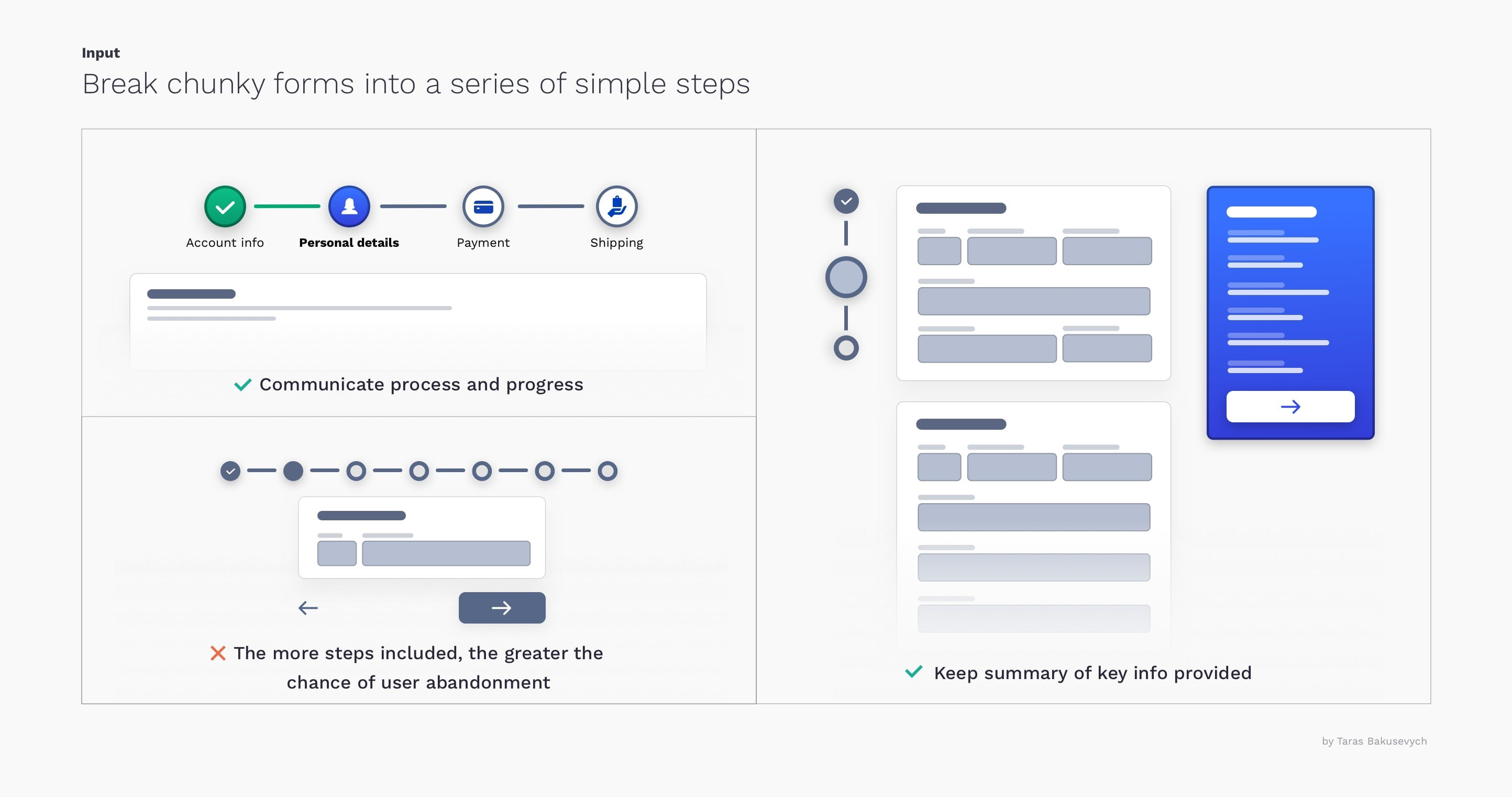
有时,即使删除了所有不必要的内容后,某些表单还是很庞大。将大型任务分解为一系列的小任务反倒容易得多,也能激励用户坚持到最后。
显示步骤,直观地告诉用户实际进度,这能提高用户满意度并激励他们继续前进;
不要细化表单,太多的步骤非常啰嗦,只会惹恼用户;
对关键信息进行总结以减轻用户焦虑,在最后设置复查步骤,帮助用户检查。

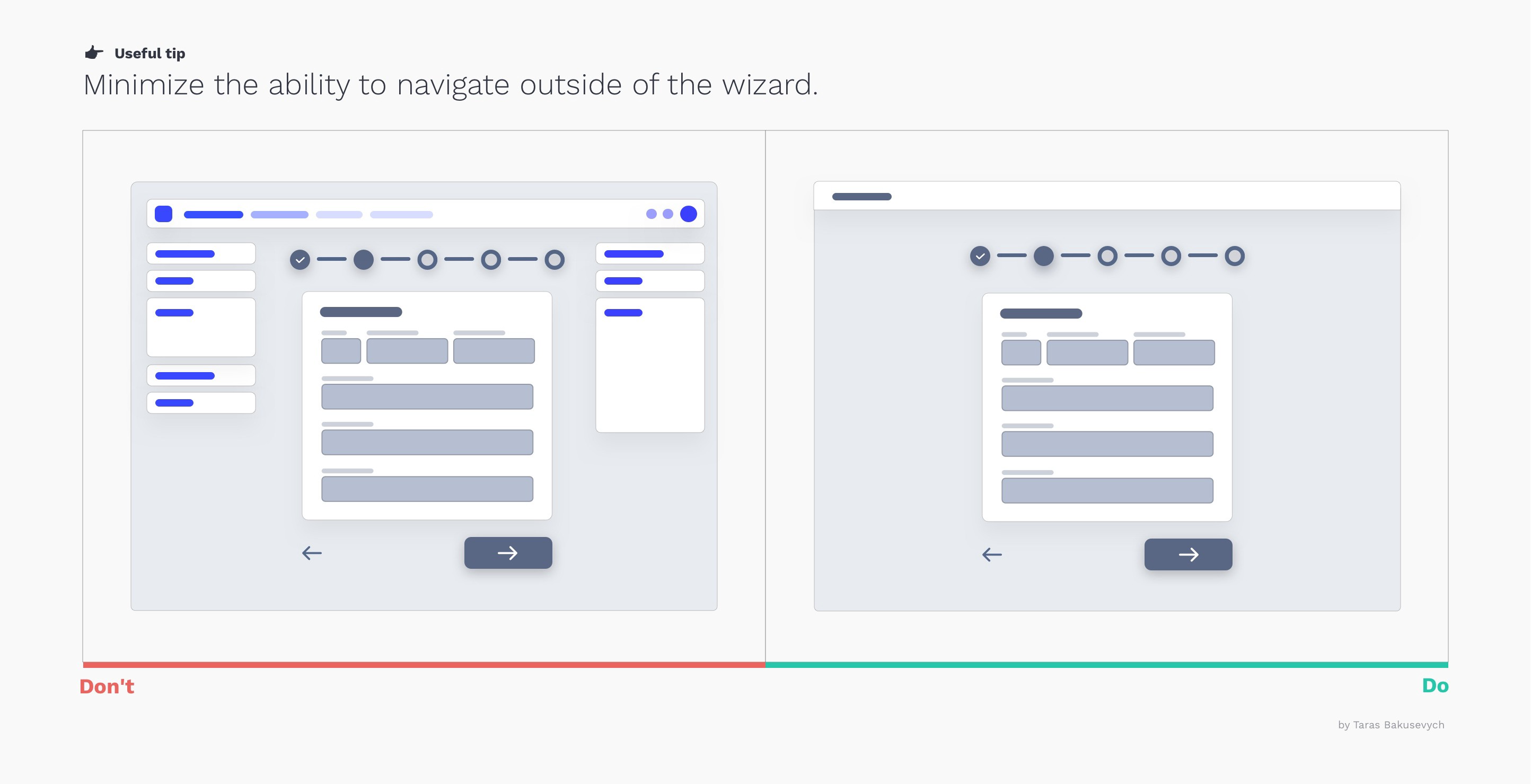
如果表单足够大,可以分成多个步骤,那么就应该有一个单独的、重点明确的界面来专门处理它。在导航中用其他链接会破坏正常流程,导致逻辑混乱,而且在小型弹出窗口中也不建议使用多步骤表单。

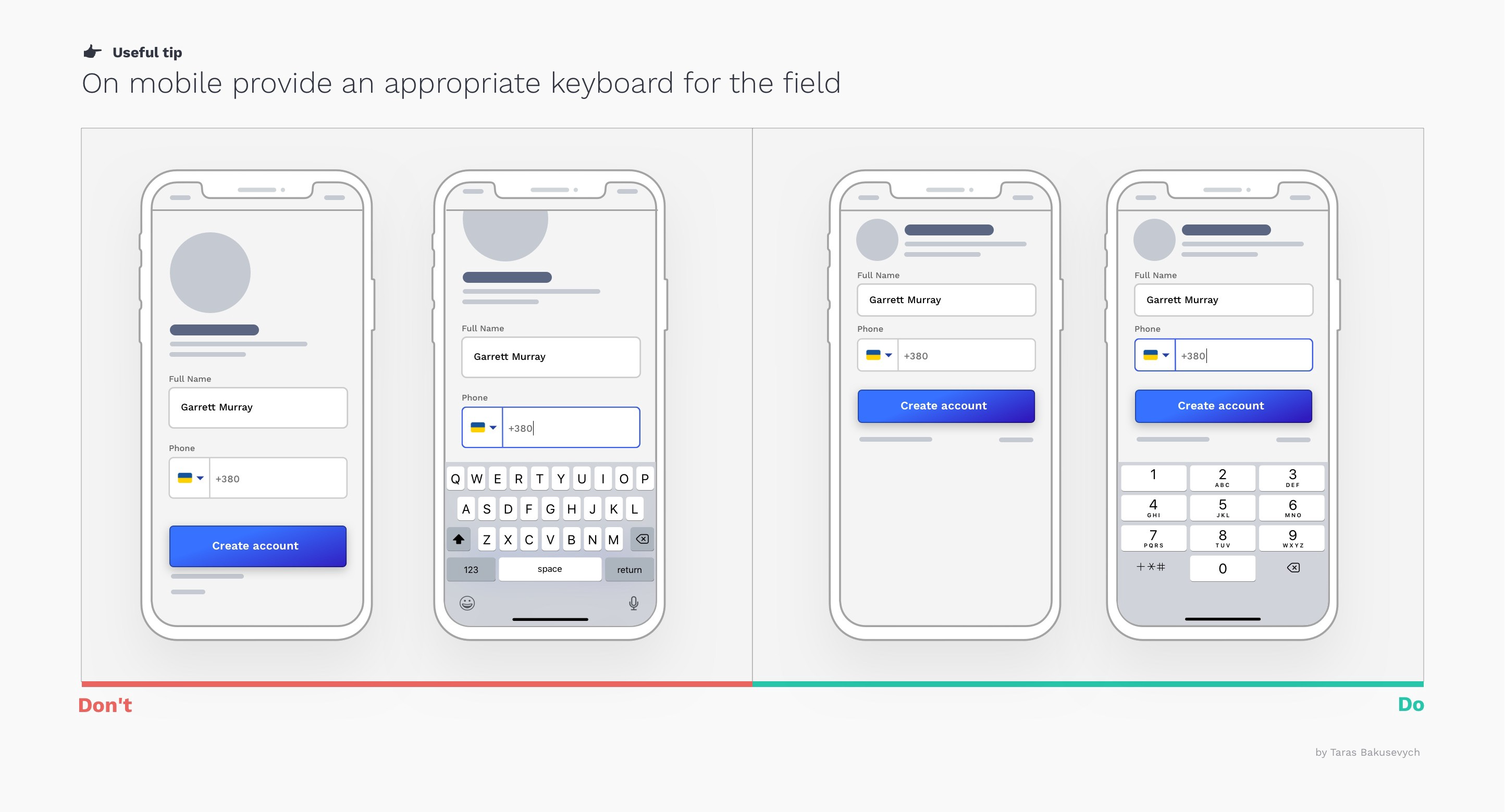
Android或iOS提供了几种不同的键盘类型,每种类型的键盘都旨在方便不同类型的输入。为了简化数据输入,在编辑文本字段时显示的键盘应适合该字段中的内容类型,同时也要注意键盘出现的位置。将文本字段放在上方区域,避免滚动展示。

允许密码取消隐藏来代替多次密码输入,这对于生成密码的应用程序也更有效;
随时显示密码要求,并显示用户满足了哪些条件,方便查看进度;
使用强度表鼓励用户创建更强更安全的密码。

文章来源:站酷 作者:UX辞典
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务