从移动屏幕到大型电视,深色的UI界面随处可见。深色模式可以表达力量、奢华、精致和优雅,但这种设计模式也会带来很多挑战,应用不当难免会被用户吐槽。所以开始设计前,大家最好深色熟虑下,是否真的需要做深色。
物理学家说,黑色并不是一种真正的颜色,它没有光。艾萨克·牛顿爵士在通过棱镜照耀阳光的实验中,甚至没有将黑色包含在颜色光谱中。
在色彩心理学中,大多数色彩代表不同的人、不同的事物。西方文化里,黑色常与死亡、神秘和邪恶联系在一起;绿色与生长、自然相关;蓝色可以使人平静,因为它让人联想到天空和水,所以,颜色是饱含情感的。其他影响还来自文化,例如紫色仍与奢侈品联系在一起,在许多古代文化中,紫色是昂贵稀有的,只有贵族才能负担得起。
深色界面的数字产品,是未来发展的一大趋势。人们常说,这种模式可以减轻眼睛疲劳,但并没有相关证据表明是真的。在某些情况下,它还代表着节省电池寿命,也是一种美学意义上的选择。

并非所有界面都适合深色主题。设计师应考虑品牌契合度、文化适应性和颜色心理学,在选择搭配时考虑情感影响,虽然这些因素不容易平衡。针对千禧一代的金融类应用程序,可能会用深色模式营造炫酷的效果,但对于以大众作为目标人群的银行网站就不太合适了。当用户想要查看自己的余额与支付账单时,太黑暗、太时髦都会显得华丽不实用。
B2B SaaS应用程序的深色模式很难设计,标准的Web UI组件(例如数据表、窗口小部件、表单和下拉菜单)在深色界面中看起来可能很奇怪。由于许多配色方案不适用于深色界面,对于某些品牌和产品来说,深色模式并不是最优选择。
从未接触过深色模式的设计师,如果想要搭建一个深色界面,不妨参照以下条件,先来判断下是否需要,什么情况下建议使用深色模式?
-当设计版面相对稀疏,极简型的内容比较少时;
-适用于连贯呈现的内容,例如夜间娱乐应用程序;
-想要创造醒目的戏剧性外观时。
以下这些情况下不建议使用深色模式:
-出现大量文本时(在深色背景上阅读相对困难);
-当设计需要多种颜色时。

深色模式下的桌面应用信息中心 by Ramotion
深色模式并不非要设计成黑色的,你可以将它理解为是一种「低光」模式。设计的核心点之一,就是表达出足够的对比度,这样视觉元素就会被分离开,且文本也会变得清晰易读。大多数设计师认为多用黑色,是获得强烈对比度的最佳选择。我的建议是,最好不要将纯黑色(#000000)用于背景或者尽量少用,把它留给其他UI元素,比如较小的图形或边框性质类的图形。
Google的Material Design深色模式,推荐使用深灰色(#121212)作为界面主色,目的是为了表达出更有深度的空间感。在定义配色方案时,往深灰中添加一些微妙的深蓝色,可以让数字产品的界面拥有更好的深色调性。

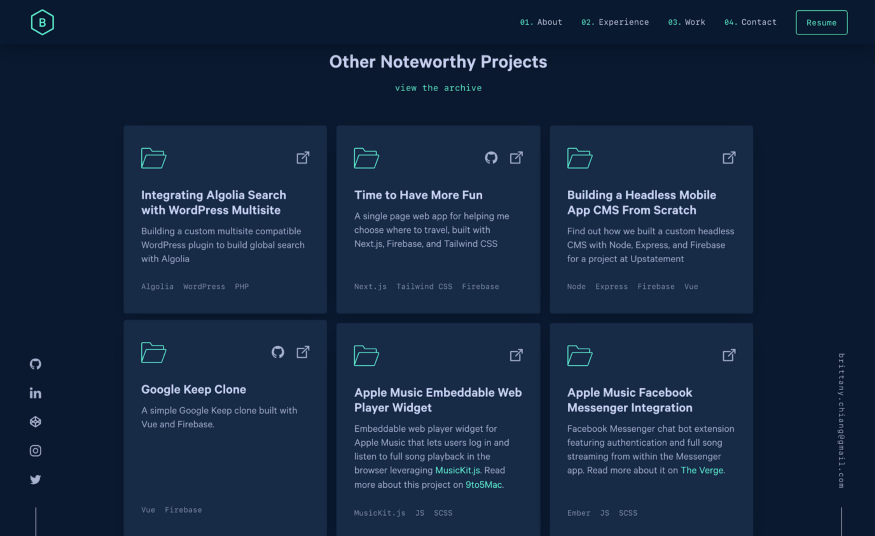
Brittany Chiang网站将深灰色与蓝色融合,形成了令人愉悦的深色模式
使用灰色的优点在于,它给了设计师更多发挥的空间,去表达更广泛的颜色。灰色调同深蓝色有同样功能,帮助画面更有深度,也更轻松地看到元素阴影。
需要特别注意深色模式中的文本对比,网页内容可访问性指南(WCAG)要求——「文本的视觉呈现对比度,至少应为4.5:1」,大型文本的对比度至少在3:1。设计师需要确保文字内容在黑暗模式下能够清晰可辨认。
另外,测试其他UI元素(例如卡片、按钮、字段和各种显示器上的图标)之间的对比也是一个好办法。如果UI元素之间没有突出的对比,那么设计就需要调整下了,枯燥无味的设计对于用户来说也是一种折磨。

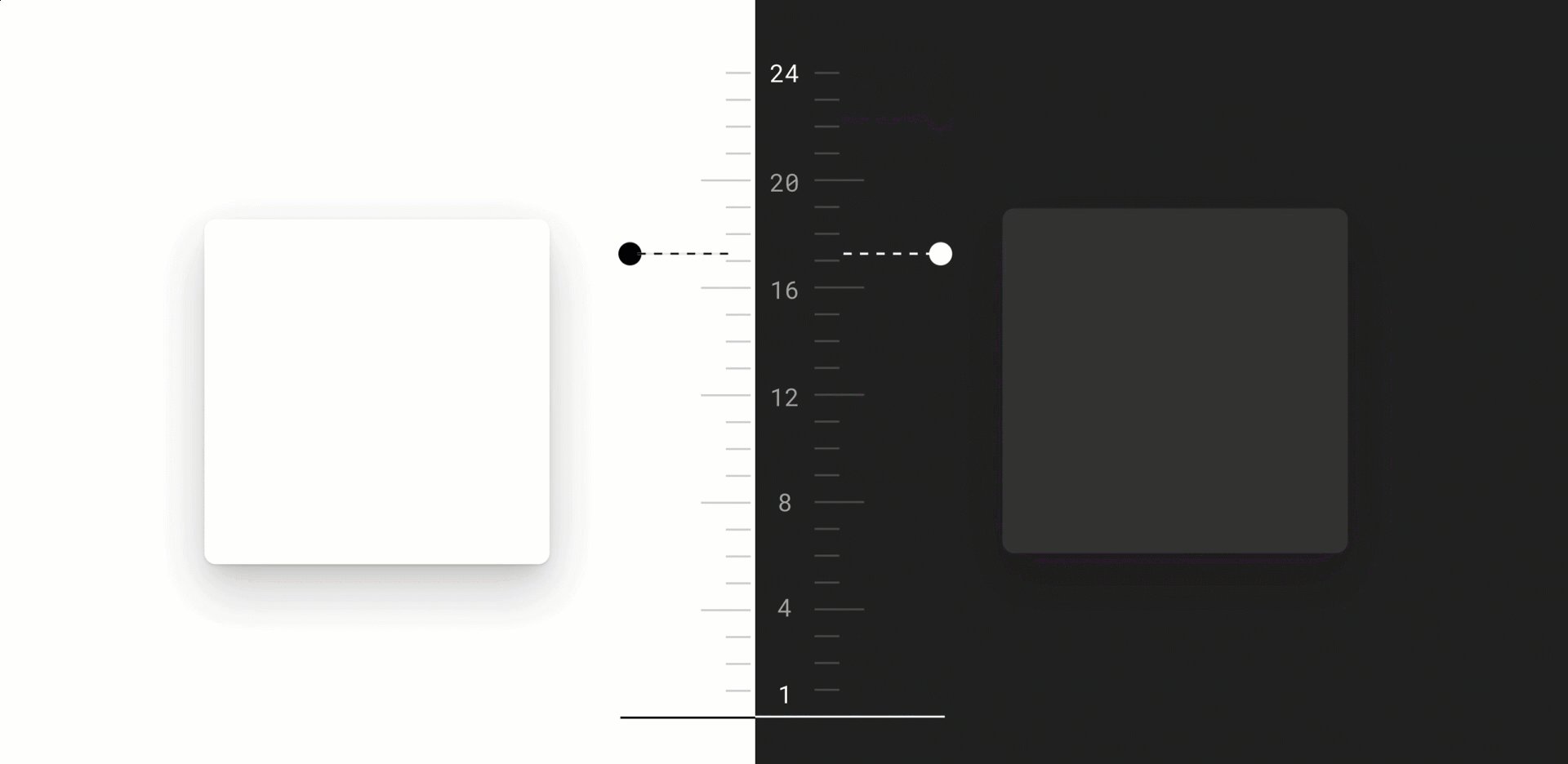
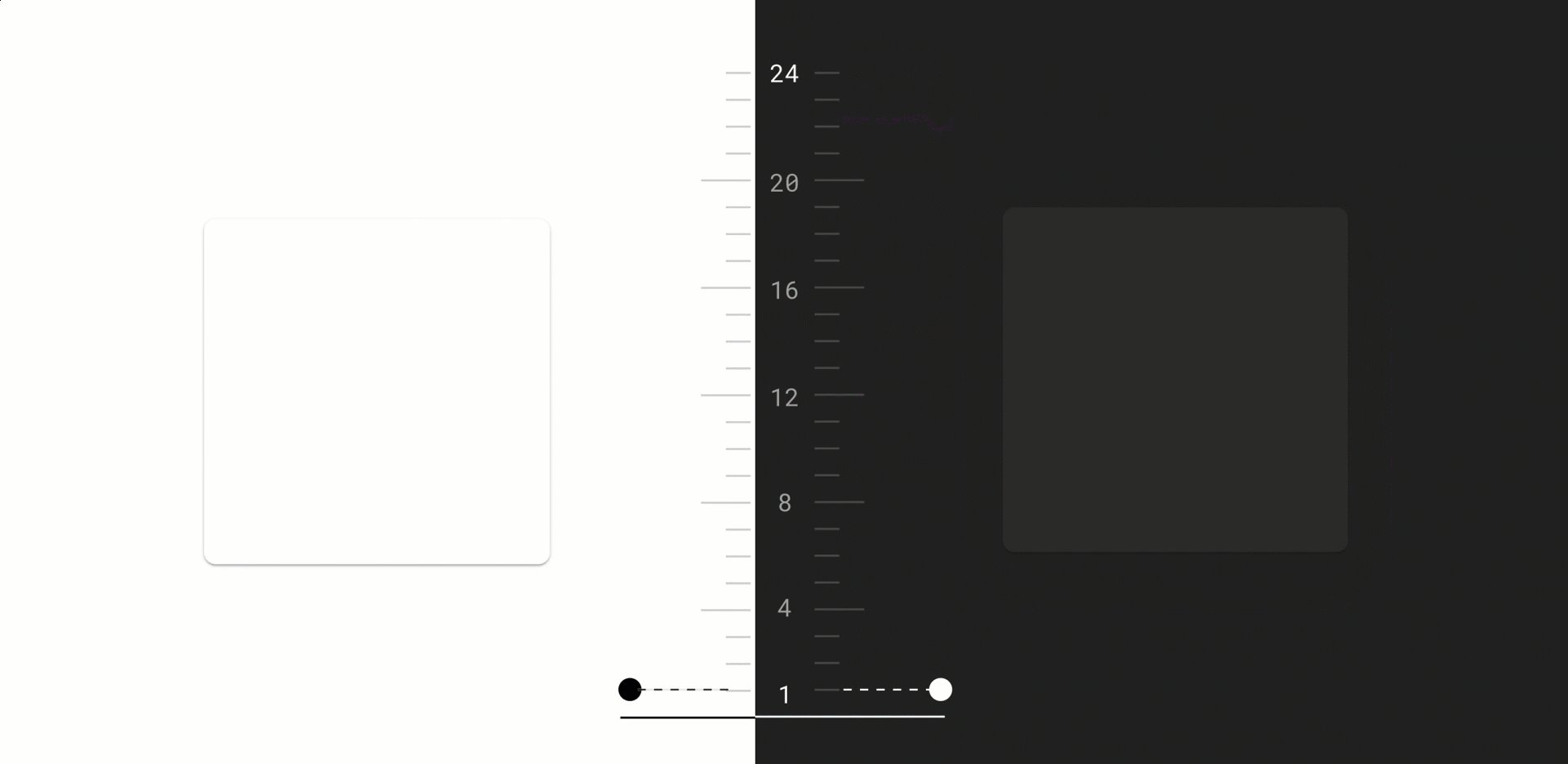
左侧的深色模式中,文本和背景之间的对比明显不足
颜色在深色模式中非常突出,最好使用浅色、饱和度低的配色方案,避免过于刺激视觉。颜色与文本一起使用时,需要参照WCAG的AA标准,至少4.5:1。Google建议颜色数量不必太多,使界面都处于深色中。

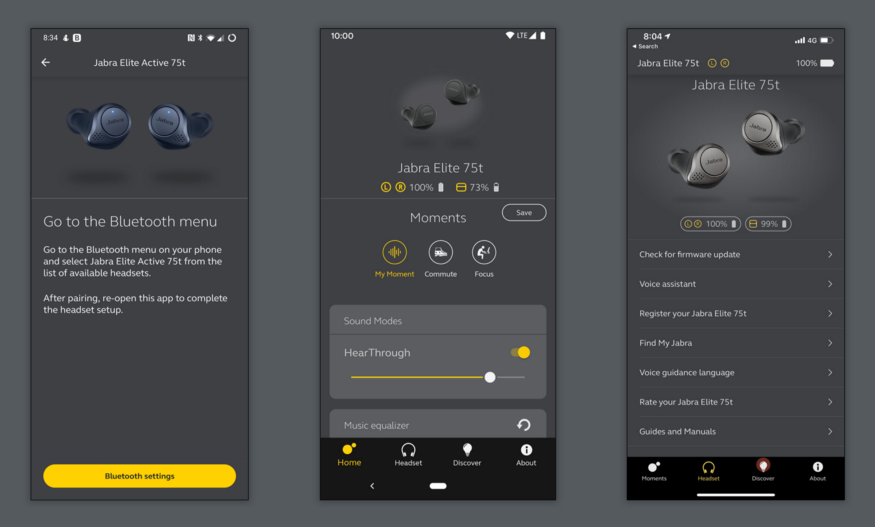
Jabra Sound +应用程序只给深色模式配色选择了2-3种颜色
适宜的配色方案能营造出非常好的对比效果。Colorable在线工具,只要输入色号就能看到文本和背景色组合在一起是否合适;Google的Material Design网站上也有一个调色板生成器,设计师可以使用它创建调色板,应用到UI上。
文字和基本元素(例如按钮和图标)在深色背景上显示时应符合易读性标准。如上面的Jabra Sound +应用程序所示,文本和图标可以使用白色以外的颜色进行搭配。
“使用强烈对比色来提高可读性。人们对于颜色的感知会受到许多因素影响,包括字号、字重、颜色亮度、屏幕分辨率和照明条件。” ——Apple人机界面指南

深色模式并不需要大量颜色来堆砌
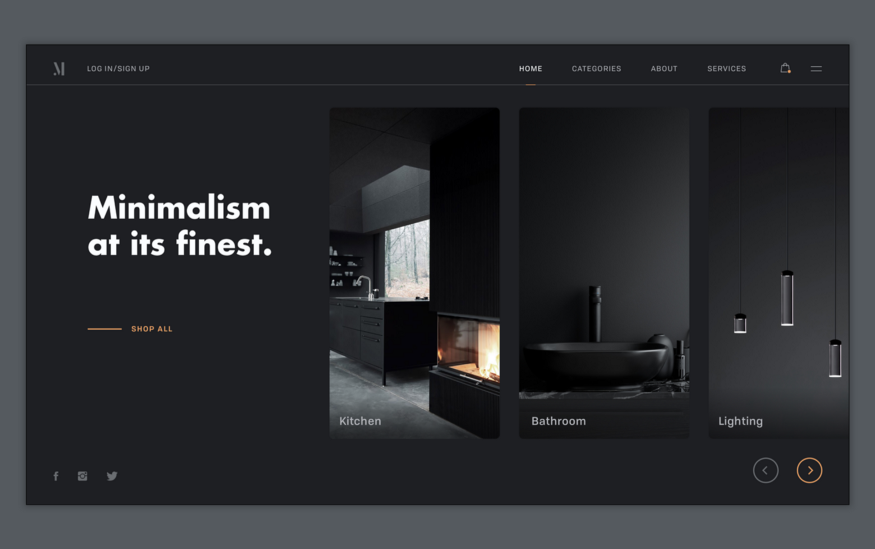
成功的深色模式设计,需要巧妙利用负空间。如果设计不当,会使数字产品显得笨拙与沉重。为了平衡这一点,设计师可以利用极简主义中的负空间,让深色界面更轻巧,也能让用户更容易识别信息内容。
UI元素周围的大量负空间使界面被重新定义,而且元素也不会出现密集与混乱感。如果没有呼吸空间,用户在阅读界面时,可能很快的略过,因为大脑没有快速的识别出重要内容。
充斥着太多元素和文本的界面,是导致深色模式体验差的祸根。设计师需要仔细考虑深色模式中的视觉层次结构,从而提升用户体验。

极简主义的深色模式界面 by Denys Tyrynskyi
深色模式中的每一段文字都需要仔细检查,更需要关注2个方面——可读性和对比性。首先,界面中的文本必须足够大,以确保清晰易读(深色背景上的小文字,阅读起来体验很差);其次,文本和背景之间必须有明显的对比。设计师可以通过增加对比度,为较小的文本调整字体大小、字符间距和行高,去优化可读性问题。
W3C AAA建议常规尺寸的文本(如果不是粗体,则小于18pt)的对比度至少应为7:1。这也适用于其他UI元素——图标、文本图像和文本标签(按钮标签),设计师有责任确保所有人都能正确应用界面。
深色模式中应用优秀字体很有必要,像Google字体和字体库,以及Adobe Typekit都能提供便捷的设计支持。

AirPods Pro页面使用超大字体和强烈的对比,以达到最好的效果
深色模式不应该是平淡的,在正常明亮模式下,元素的高光或是阴影都会让界面产生深度感。而深色界面更具挑战性,建议设计师可以使用类似3-4多个层面,以及相应的配色方案来传达深度感。
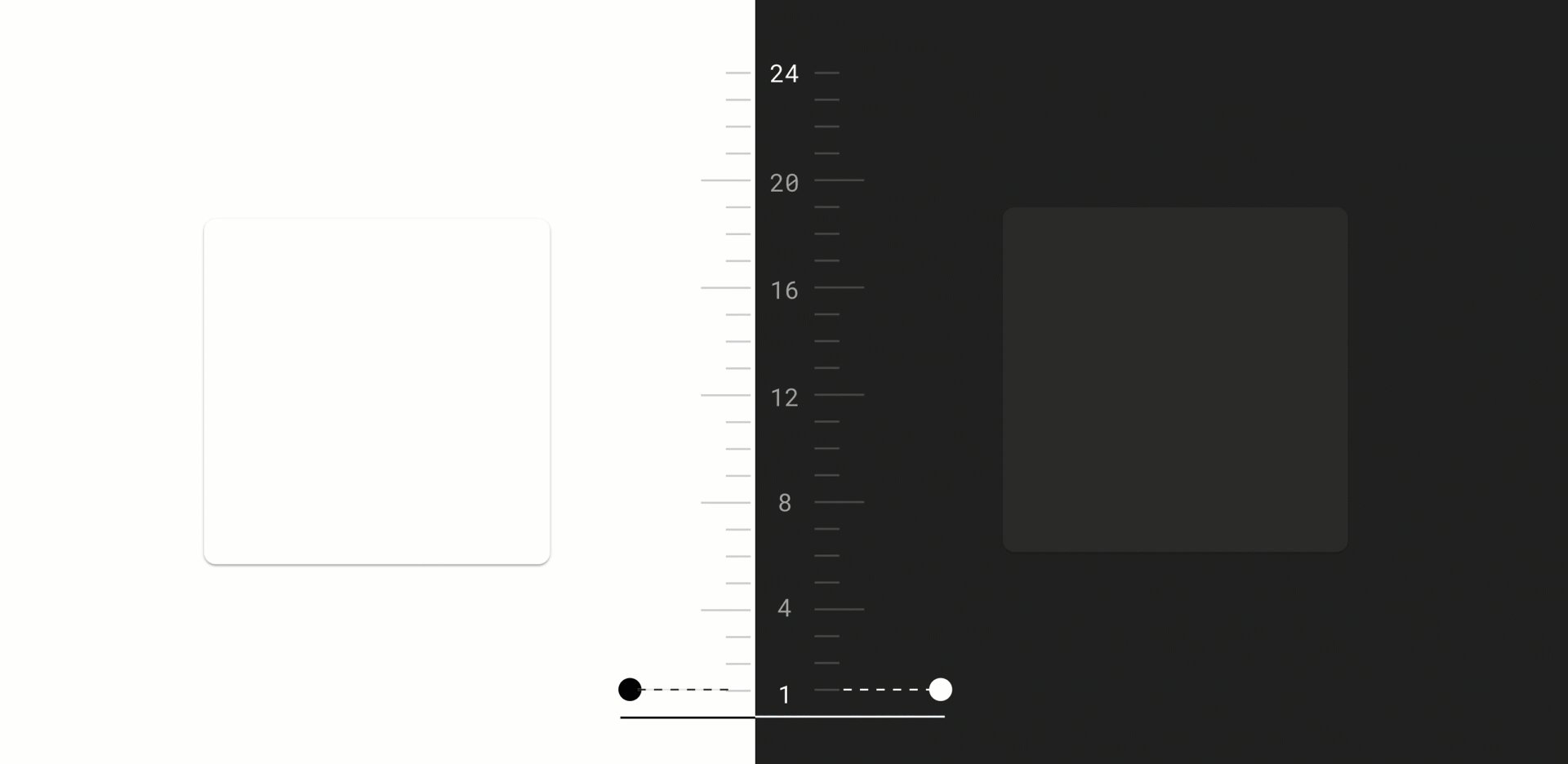
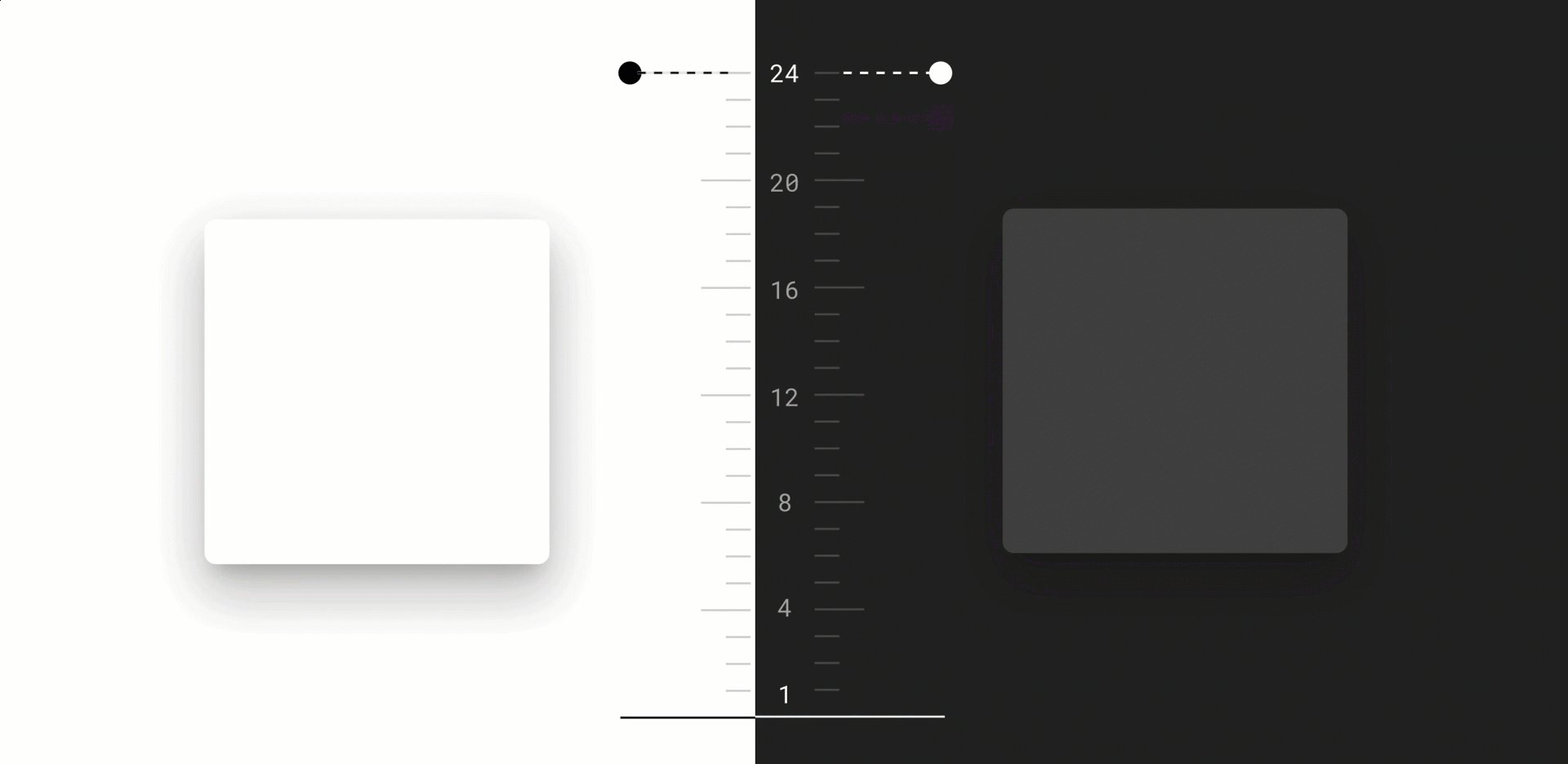
为什么要有深度?深度感是与物理世界的一种呼应。我们的视觉有深度感知的能力,因为人们是生活在3D世界中的。表面的照明方式不同,以表示不同的海拔高度。位置越高,越接近隐式光源,表面就越亮。一个非常亮的表面,更容易区分组件之间的高度,还有助于查看阴影,使每个表面的边缘线更明显。

表面越亮,越接近隐藏光源 by Material Design
设置每个级别的表面颜色需要小心,建议不要超过4或5个级别,最好在设计系统中将元素的文本颜色指定为纯黑色(#000000),以在浅灰色背景上实现良好的对比度。
基于上述原则,以下是一些优秀的深色模式示例:

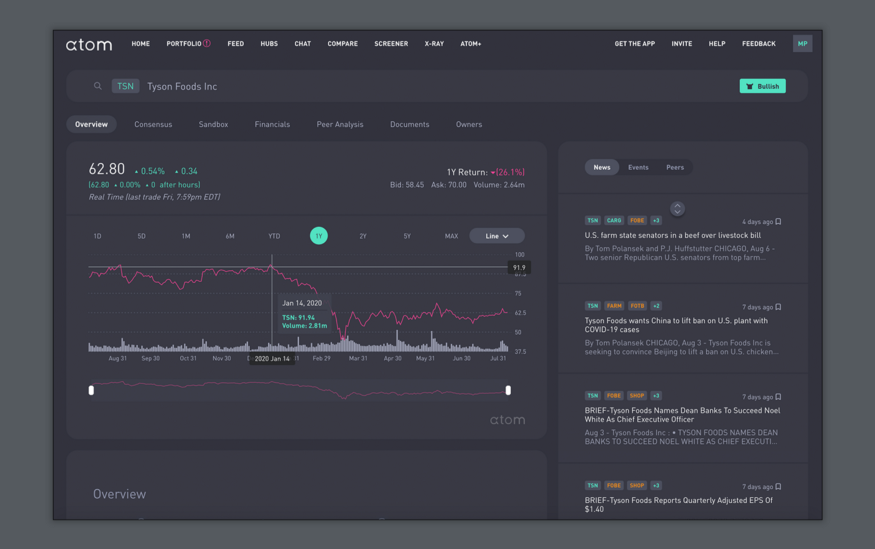
The Atom Finance website
Atom Finance利用深色模式打造了精致外观,并将其强调色限制为3种。复杂的金融网站采用了极简设计,而且很好地使用了阴影来表现不同组件的深度感。

电子商务网站 by Daniel Klopper

电子商务网站 by Darion Mitchell

IBM仪表板 by Ruben Fernandez
尽管处理SaaS的深色模式遇到了挑战,但IBM的数据可视化仪表板仍是典范。强调色的数量最少,并且该网站使用细微的阴影显示不同元素的深度。

Wego,Spotify和Apple的深色模式APP(Android和iOS)
使用深色模式固然好,但需要依据实际产品属性来判断,不应出于时髦、流行甚至是与众不同或模仿他人等因素确定。设计者应有充分的选择依据,并考虑其内容、使用环境以及显示设备是否适合来最终敲定。
深色模式适用于一些数字产品,而非所有产品,界面简洁非常关键。对于复杂且数据繁重的B2B平台,以及文本繁多的页面,深色模式都是不适合的。对于从情感和美学角度去探索深色模式的设计师来说,他们开辟了一个新的领域。
文章来源:站酷 作者:UX辞典
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务