2021-4-6 资深UI设计者
带各位了解下B端和C端的区别,重点介绍下设计规范体系搭建的框架和思路
C端 Consumer,表示为消费者、个人用户或终端用户,
直接面向普通用户提供服务来帮助他们实现个人需求,
常见就是大家手机中常用的应用。
B端 Business,表示为商业和企业,
是为帮助企业集团等实现商业目的而设计的软件、工具或者平台,
常见的两种类型:
支撑前台产品(千牛、商家后台、微信公众平台、微信开发平台、微博开放平台等)
资源管理产品(Sass、ERP、CRM、OA、WMS、TMS、呼叫中心客服系统、FMS财务管理系统等)
C端产品主要偏向消费互联网,更感性,怎么用的舒服怎么来,用户体验极佳;
B端产品主要偏向产业互联网,更理性,能解决实际问题,降本增效;

因为B端产品属性不同于C端,竞品参考少之又少,能找到也可能因为付费或者权限的原因,无法从“上帝”视角查看全局,也只能看到冰山一角,而且每个企业单位都有一套自己的产品体系,竞品差异化还是有的,但是有一点是不变的,就是设计底层的规范和原则,变得只是产品流呈现,就像乐高。
B端产品往往拥有复杂的业务逻辑且页面量级巨大,快速迭代也会引发频繁的变动以及并行概率的增加,需要设计师内部协同,或与开发能够快速的产出方案保证上线。这样的工作模式引发的副作用如:“体验一致性差”、“设计效率低”、“还原度不可控”的问题也逐渐显现,变成一个急待解决的问题。
设计规范就是为了节约成本,提升效率,保证质量。
这里不由得要提另一个概念——原子化组件思维,一个完整的页面是由无数个元素构成的,页面元素可以进行层层拆解。“组”是页面元素的搭建方式,“件”由不同的最小单位解耦元素组成。
这里着重说一下一定在前期做好设计规范的规划和宣导落地,自己在项目设计执行阶段因为时间紧张且经验不足,一边画页面一边搭建规范,设计稿前后优化内容差异较大,导致有大量之前实现的页面问题较多,后期要投入很多的时间和人力去修改,这个问题还是蛮典型的,希望各位可以意识到设计规范的重要性。
我们没必要自己从0开始搭建,一套完整的规范体系,需要经过上百甚至上百张页面的积累打磨才能完成,时间也不允许我们这样做,但我们可以站在巨人的肩膀上去实现,现在很多大厂都有自己一套完整的设计规范体系,以下也是自己经常参考的规范:
蚂蚁设计:https://ant.design/index-cn
蚂蚁数据可视化:https://antv.vision/zh
饿了么:https://element.eleme.cn/#/zh-CN
iview:https://www.iviewui.com/
贝壳:http://design.ke.com/page/home
自己为公司建立的设计规范体系也是基于AntD,根据公司产品属性做了一些调整和优化,才逐渐形成了适合自己产品的规范体系,下来带各位梳理下设计规范需要做什么?
先放一张通用架构图,总体了解下有什么

接下来带各位过一下这五大板块内容,重点展示会配图解释,没配图的可在文末下载AntD设计规范作为参考,
设计过程中及时要和产品研发进行沟通评审,防止大面积复用带来的改稿,痛苦面具···
主题色、功能色(错误/警告/成功);
状态色(A/B/C等级);
文字色(主要/次要/辅助/禁用/占位符/白色);
线条色(基础/分割器);
背景色(基础/禁用/表头);
顺序色板(8种顺序颜色,饼图/环图适用);
同色相色板(8种顺序颜色,饼图/环图适用);
分组柱状图/堆叠图色板(5种颜色);
语义色板(成功/警告/严重);
文字色(轴标签/轴单位,继承文字常规颜色);
线条色(XY轴实线/网格虚线);
字体家族(字体识别顺序);
字号(3~5种,保持克制);
字重(Regular/Medium/Semibold);
行高(一般为@1.5,较大字体行高需特殊处理);

默认(上下左右方向);
悬浮(较默认偏深);
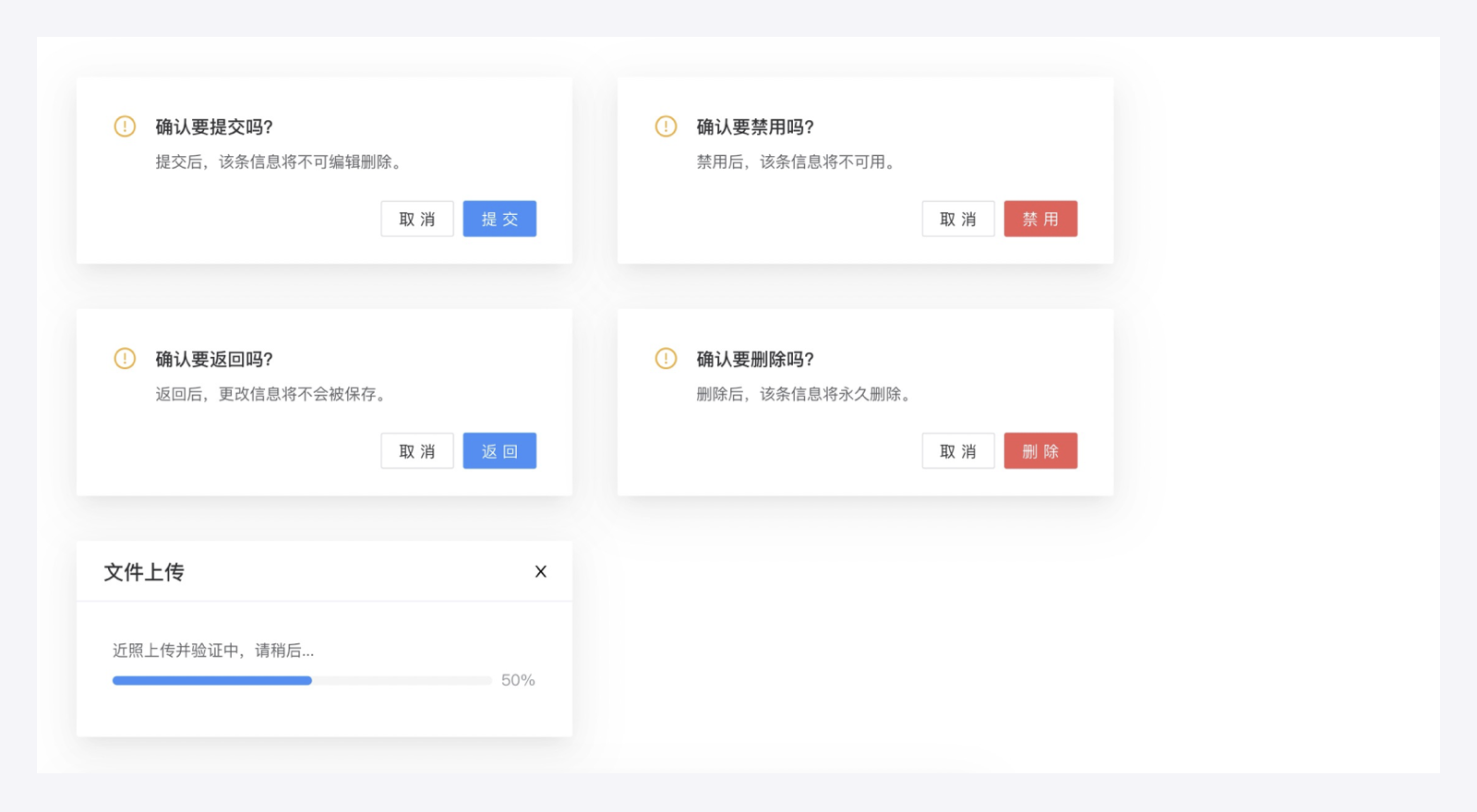
模态框;
通用图标(线性/填充);
行业图标(业务需要);

间距(8点网格法是最为合适的产品间距制定方法);
框架(导航/头部/页头/标签栏/树状容器/内容区域);
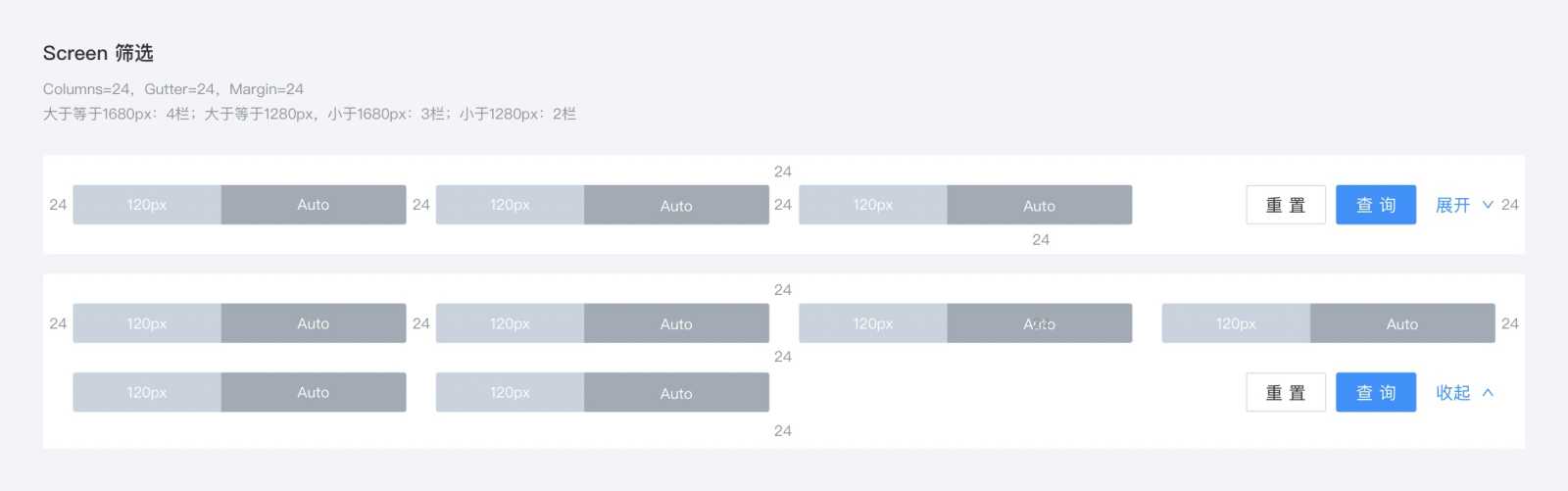
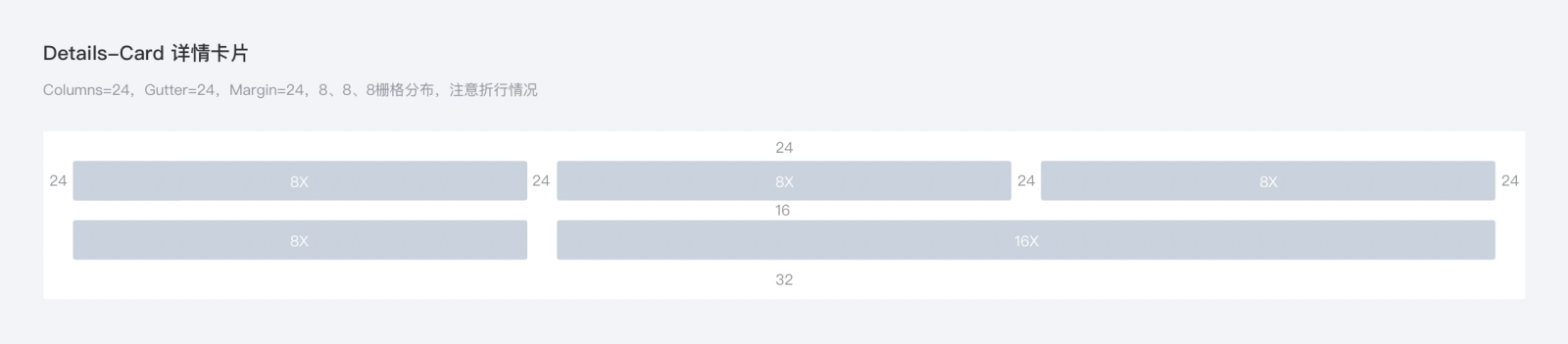
栅格与标注(筛选/表单/详情/表格单元/弹窗);



顺手
常规按钮(填充/线框/虚线按钮);
图标按钮;
文字按钮;

下拉菜单、标签页、步骤条、分页器、锚点链接、面包屑;
输入框、选择器、单选框、多选框、开关、日期选择器、时间选择器、滑动输入条、上传;
头像、徽标、标签、文字提示、气泡卡片、内容、表格、滚动条、统计数值、时间轴、折叠面板、分隔器;
对话框、全局提示、警告提示、进度条、结果、气泡确认框、加载中;

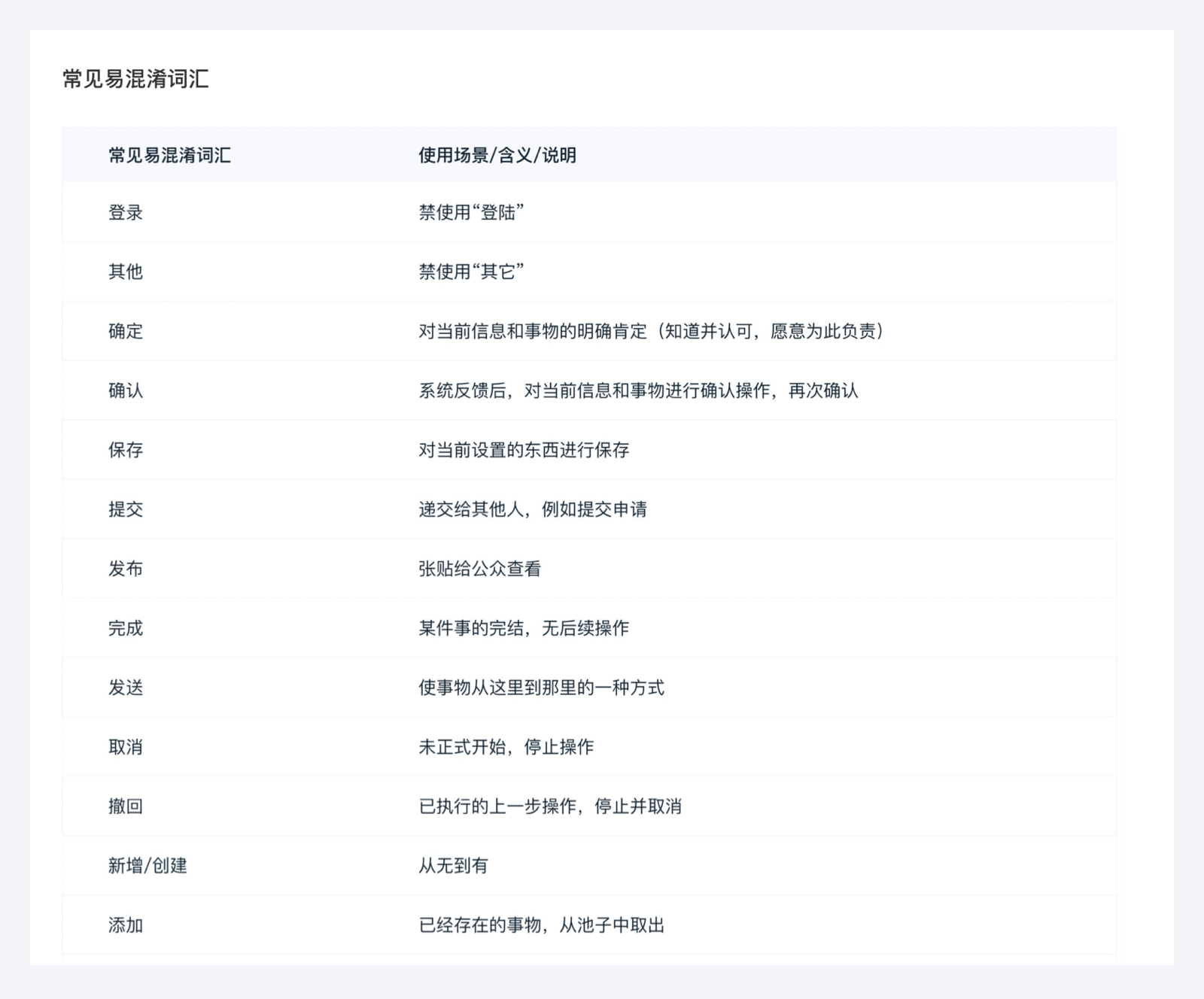
空数据、电话号码、数值、金额、日期、时间、相对时间、脱敏、标准词汇库;



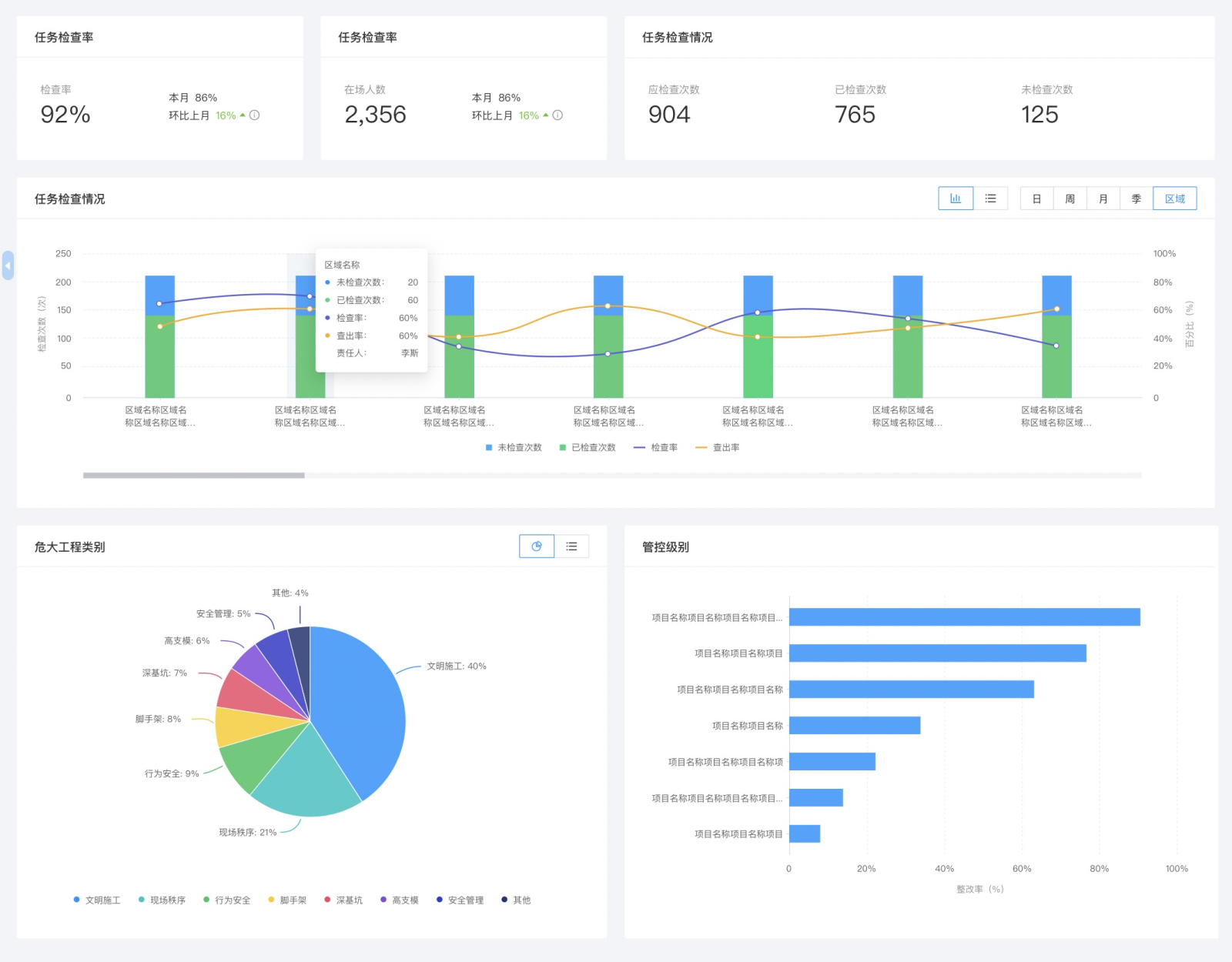
数据可视化这个板块其实并没有想象的那么简单,画个圆画个长方形什么的,你要重点了解的是以下几点:
1. 选择正确的图表类型(时间类、比较类、分步类、流程类、占比类);
2. 组件使用规范和说明(标题与注释、轴、图例、标签、提示信息);
3. 图表布局自适应(面对海量数据量与有限屏幕空间的冲突);
4. 交互(数据获取、信息加工、知识流转);
这里不多做赘述,基础介绍可以看看之前发布的文章,深层级的介绍可移步https://antv.vision/zh。

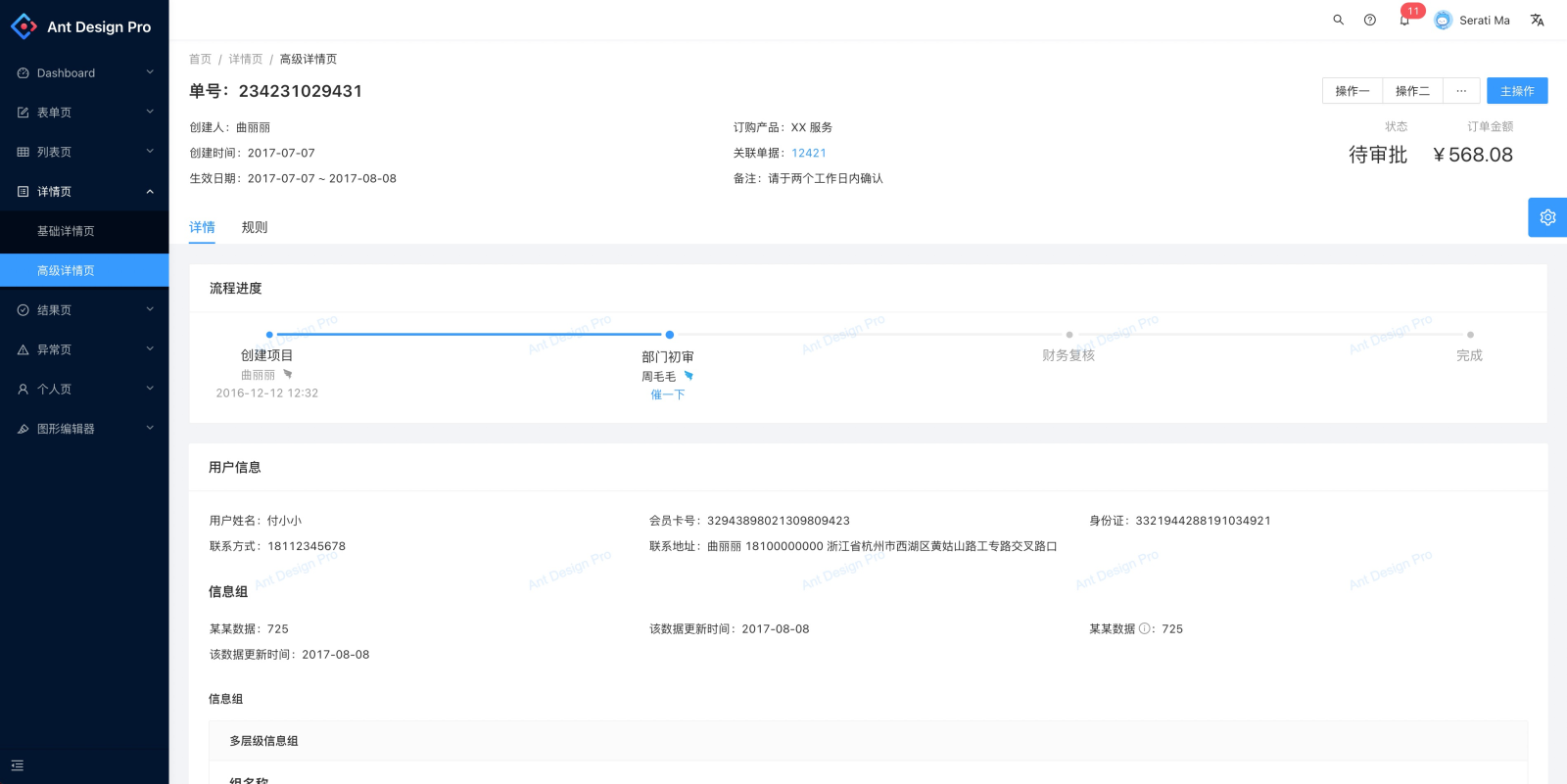
规范体系搭建完成后,我们就可以用组件去搭建各类型场景的标准模板页面了,就像搭积木一样,过程还是很有成就感的。
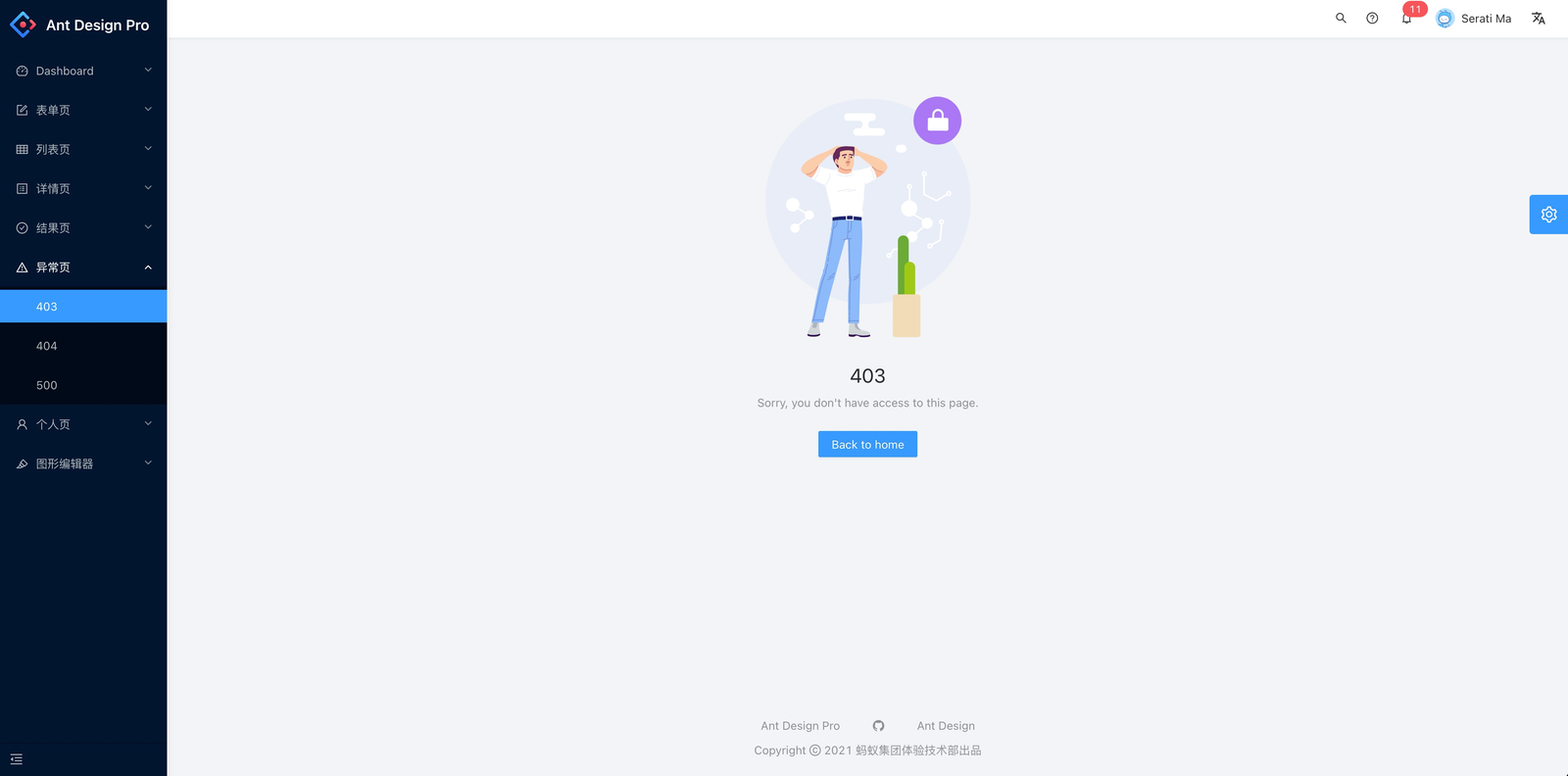
登录页、引导页、工作台、查询列表、表单、详情、弹窗、左树右表、设置页、异常页、空状态;
每一类模板页面都有自己的使用场景、基本构成、注意要点等,举个例子,
1.【工作台】为用户提供处理和查看信息的捷径,为产品适当宣传产品的新动向等运营内容。
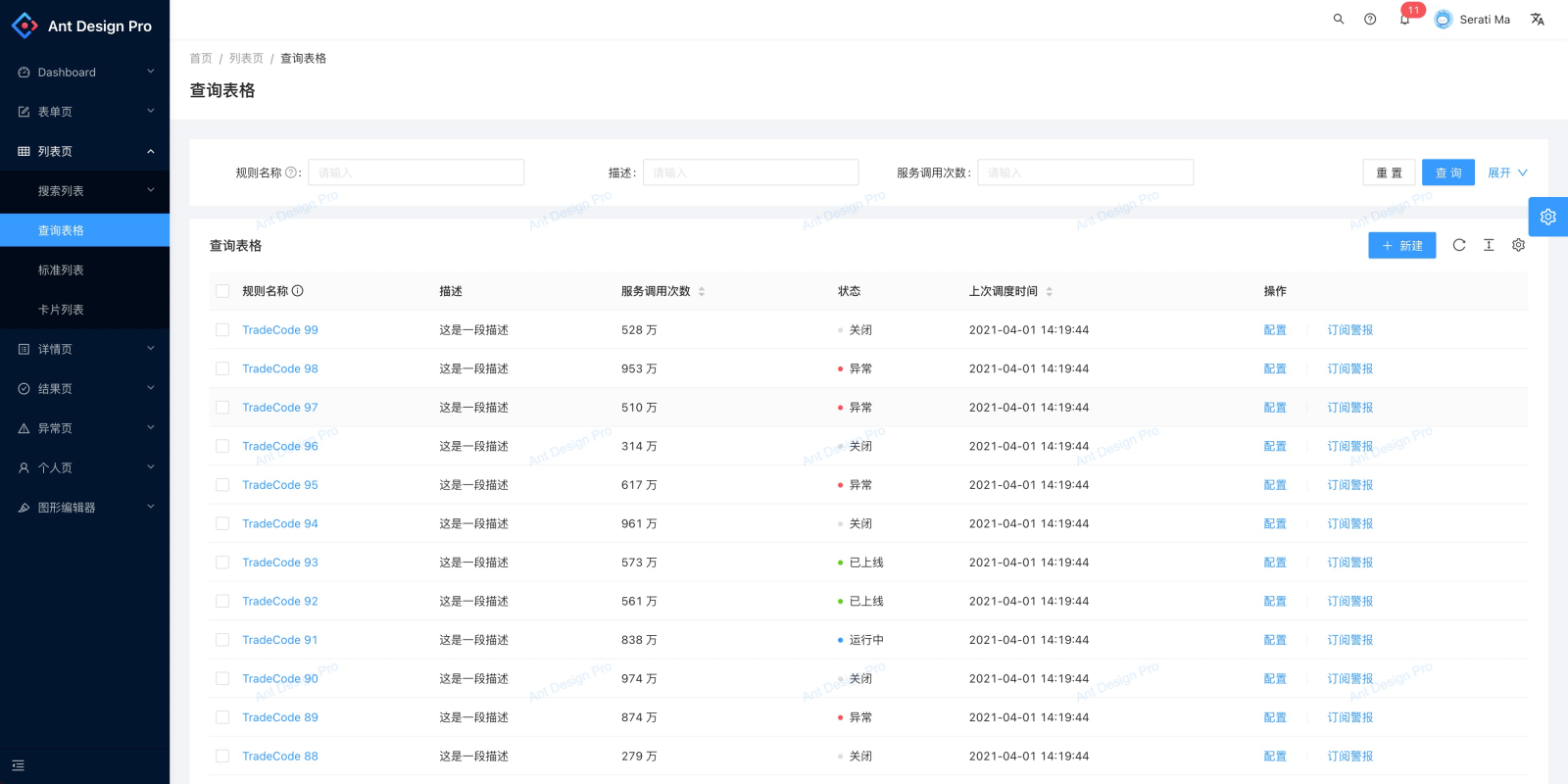
2.【查询列表】四大构成:数据过滤—数据统计—数据列表—批量操作;;
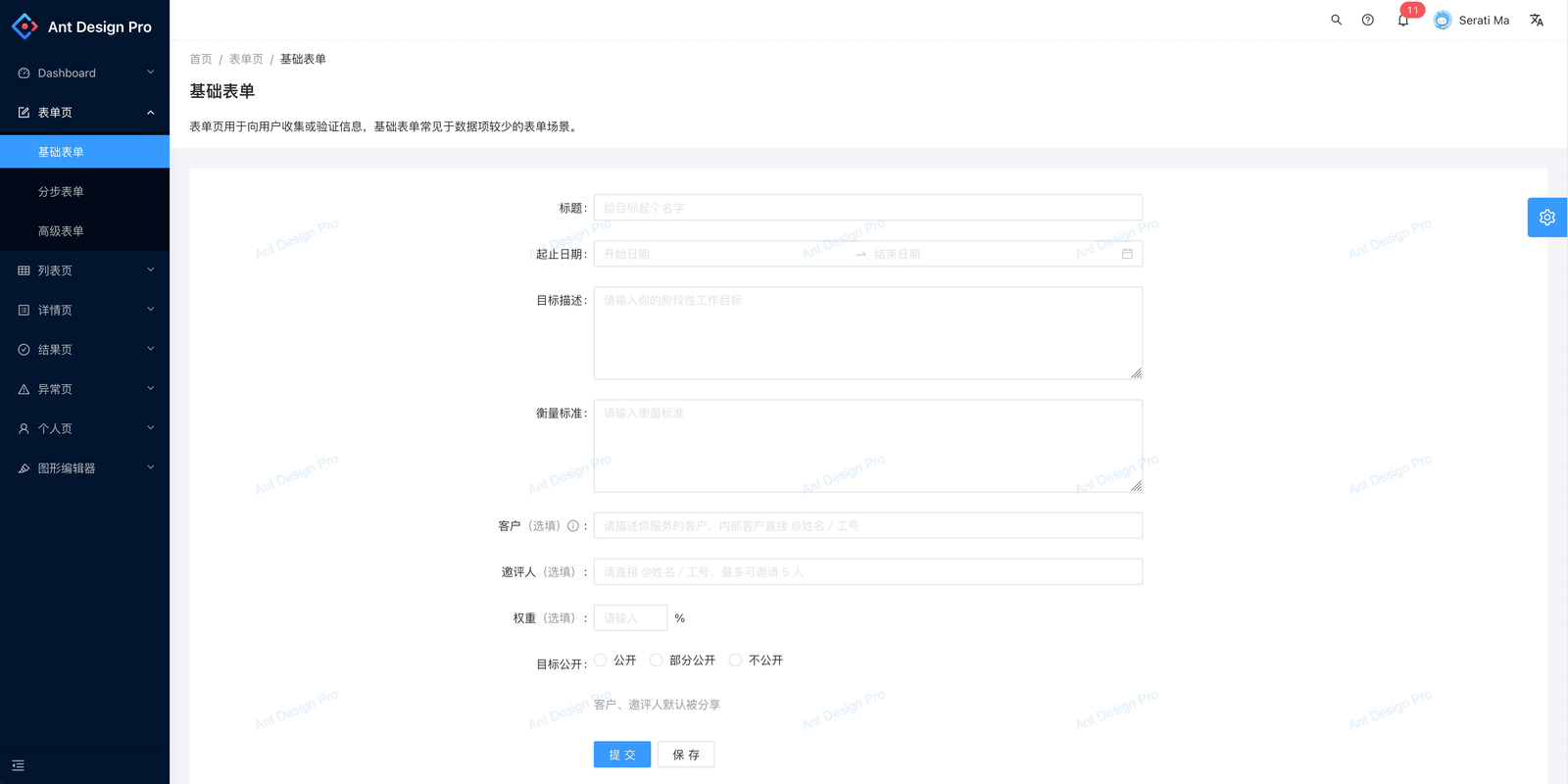
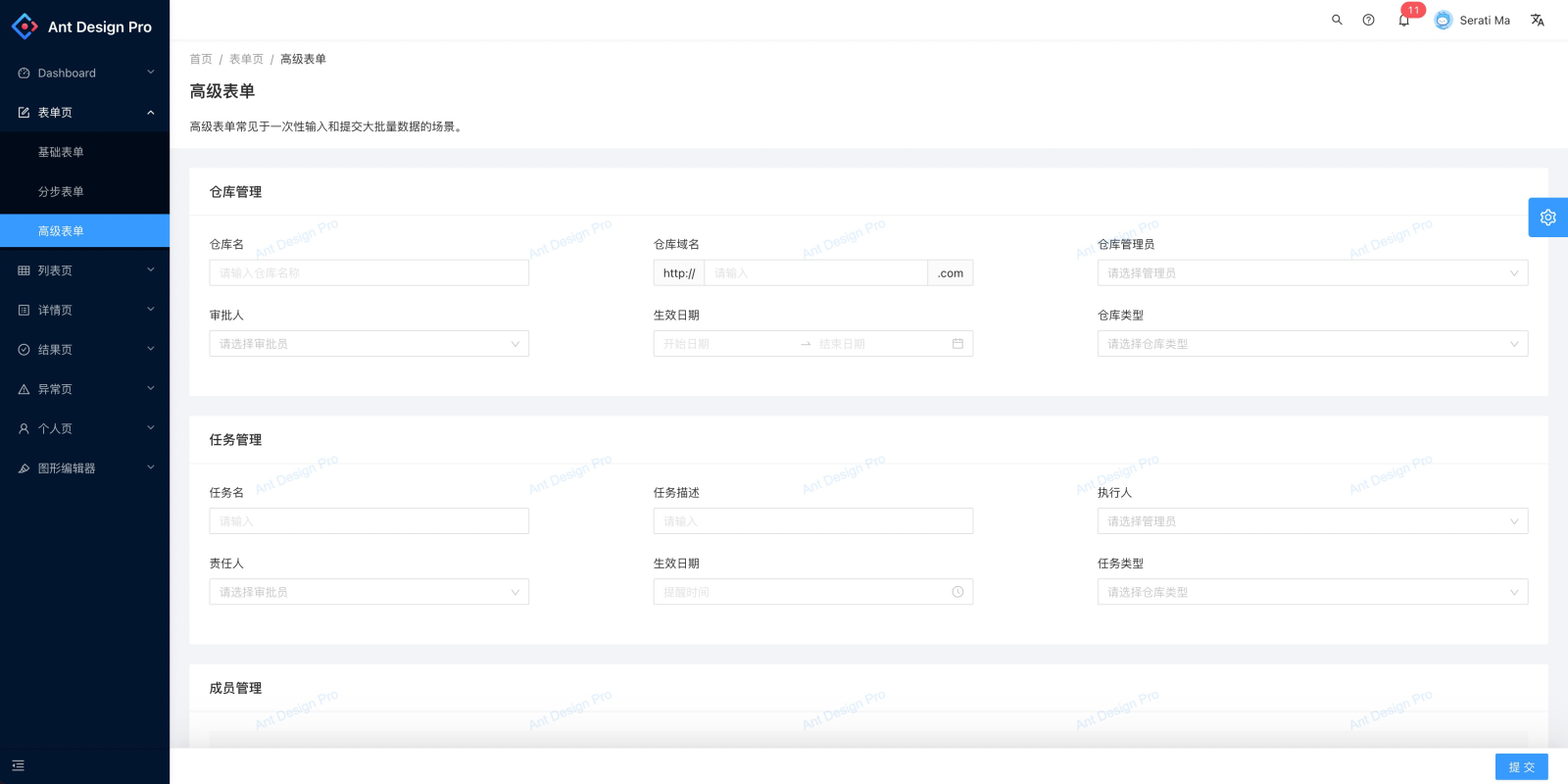
3.【表单页】明确当前页面任务,快速定位修改目标,简化填写流程,确保用户准确、轻松、快速地完成任务;
最终的这些模板页面还是要根据自己公司的产品属性来做一些调整,随着经手的同类型页面越多,最后的模板页面越标准。私密原因,这里展示些AntD的标准页面参考下:https://preview.pro.ant.design/







上述就是规范体系的主要构成了,规范搭建也只是设计部门的产出物,宣导和落地才是重中之重,
我们要对产品和研发拉会进行一次完整规范的内容宣导,
让产品同学明晰现在的产品框架和样式,原型图绘制样式和交互接近视觉稿;
让研发同学知晓我们是基于什么前端框架设计,源生组件有哪些地方修改过,还原过程中注意些什么;

给出我们规范的产出物,一份完整的PDF查看手册,一份上传设计稿可查看标注的链接地址和一个规范迭代文档,方便相关人员查看和对接迭代。
这中间过程不比规范搭建所花费的时间和精力少,做好持久战的决心,公司产品体验升级是否能成功就靠这一战了···加油。
以上就是本次分享的全部内容了,总结的方向比较多,但都不太细致,也是先给各位一个整体框架和思路来应对相关的设计,更多的内容可以多去参考大厂,你会发现很多有意思的东西,从0到1或者从0.5到1,自己去探索去实践,成就感满满,这个过程就是进步的味道,相信你会爱上。
文章来源:站酷 作者:MiFan菌
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务