一.HTML基础
1.网页开发工具
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
(1)<!DOCTYPE >标签
-
它是文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
-
声明位于文档中的最前面的位置,处于< html> 标签之前。
-
它不是一个HTML 标签,是文档类型声明标签。
(2)lang语言
-
用来定义当前文档显示的语言。
-
en定义语言为英语 , zh-CN定义语言为中文
-
对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
(3)charset 字符集
-
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
-
上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码。
2.常用基本标签
(1)文本标签
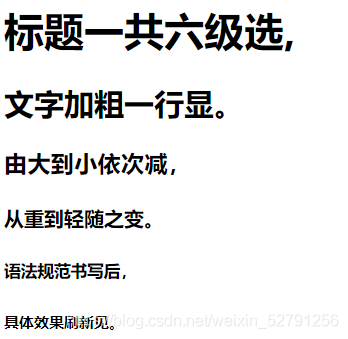
<h1>标题一共六级选,</h1> <h2>文字加粗一行显。</h2> <h3>由大到小依次减,</h3> <h4>从重到轻随之变。</h4> <h5>语法规范书写后,</h5> <h6>具体效果刷新见。</h6>

<h1 align="对齐方式">文本内容</h1>
三种对齐方式:left,center,right

上标与下标:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>个人信息注册</title> </head> <body> <h4 align="center">个人介绍 </h4> <table align="center"> <tr> <td>姓名</td> <td> <input type="text" value="请输入您的姓名"> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" id="nan" checked="checked"><label for="nan"><img src="images/up.jpg" width="10" />男 <input type="radio" name="sex" id="nv"><label for="nv"><img src="images/down.jpg" width="10" />女 </td> </tr> <tr> <td>出生日期:</td> <td> <select> <option>--请选择年份--</option> <option>2000</option> <option>2001</option> <option>2002</option> <option>2003</option> </select> <select> <option>--请选择月份--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> <select> <option>--请选择日--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </td> </tr> <tr> <td>籍贯</td> <td> <select> <option>北京</option> <option>重庆</option> <option selected="selected">山西</option> <option>山东</option> </td> </select> </tr> <tr> <td>个人爱好:</td> <td> <input type="checkbox" name="love">唱歌 <input type="checkbox" name="love">画画 <input type="checkbox" name="love">跳舞 </td> </tr> <tr> <td>求职原因</td> <td> <textarea cols="30" rows="10">对公司的描述</textarea> </td> </tr> <tr> <td>手机号:</td> <td><input type="text"></td> </tr> <tr> <td></td> <td> <input type="submit"> <input type="reset" value="重新填写"> </td> </tr> <tr> <td>了解更多</td> <td><a href="#">关注公司</a> </td> </tr> <tr> <td>附件</td> <td> <h5>选拔标准</h5> <ul> <li>态度认真</li> <li>阳光开朗</li> <li>专业技能突出</li> </ul> </td> </tr> </table> </body> </html>
转自:csdn论坛, 作者:董宇燕
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务