2021-4-9 前端达人
概念:数组是一组数据的集合,其中每一个数据称为数组元素,js的数组可以放任意数据类型的元素,数组是一种将一组数据元素存储在单个变量名下的优雅方式。
示例解释:
//普通变量名只能存一个数据 var num = 10 //数组存储一组数据 var arr = [1,2,3,4,5,'a','b','c']
数组的创建方式:
1、通过new关键字创建(不常用)
//注意A要大写 var 数组名 = new Array() var arr = new Array()//创建一个空数组 var arr = new Array(5)//创建一个长度为5的空数组
2、通过数组字面量创建(常用)
//1、使用数组字面量创建空数组 var 数组名 = [] //2、使用数组字面量创建带初始值的数组 var 数组名 = [元素1,元素2,元素3···] 如:var arr = [1,3,5,'a','c','e',7,9]//数组元素可以是任意数据类型的
小结:
1.数组是一组数据的集合,是将一组数据存放在同一变量的优雅方式
2.数组的字面量:[ ]
3.声明数组并赋值称为数组的初始化
4.数组中元素可以是任意类型的数据
5.注意:数组元素为字符或字符串要加引号,不加的话解释器会认为是变量从而报错
索引(下标):用来存放数组元素的序号(数组下标从0开始)
我们可以通过索引来访问、设置、修改相应的元素,注意:数组的长度可以不指定,它可以随元素的增加自动扩容,当访问未赋值的元素时,返回undefined。获取方式: 数组名[索引号]
下面通过例子来演示一下:
//定义数组 var arr = [1,3,5,'a','b','c']---->//注意字符串要加引号,不然解释器会认为是变量而报错 console.log(arr)---------------->Array(6)//输出数组长度 console.log(arr[0])------------->1 console.log(arr[2])------------->5 console.log(arr[4])------------->b
console.log(arr[6])---------- -->undefined//索引下标6没有元素,所以返回undefined 注意:数组的下标从0开始哟!!!
请看下面代码:
var arr = ["red","blue","green"] console.log(arr[0]) console.log(arr[1]) console.log(arr[2]) //输出结果:red blue green
从上面代码观察发现,取出每一个元素只是数组下标改变而已,如果数组元素多的话,一行一行访问速度很慢,为提高效率,我们可以用循环
//1、使用for循环遍历 var arr = ["red","blue","green"] for(var i = 0;i<arr.length;i++){//length是数组的属性,即为数组长度,没有() console.log(arr[i]) } //输出结果:red blue green
//2、使用for in循环遍历 var arr = ["red","blue","green"] for(var i in arr){ console.log(arr[i]) } //输出结果:red blue green
以上访问数组元素的结果是一样的,使用循环可是很便利的
下面做两个小案例来演示下数组的魔力吧!
案例1
使用数组对一组数求和并求平均值,思路:定义2个变量,一个存总和,一个存平均数,通过遍历数组求和,然后除以数组长度求平均数
案例1实现代码 //使用数组对一组数求和并求平均值 var arr = [1,3,5,7,9,2,4,6,8] //声明一个数组并初始化 var sum = 0; //创建一个变量来存取各数字之和 var avg = 0; //创建一个变量来存取平均数 for(i=0;i<arr.length;i++){ sum += arr[i]; //相当于 sum = sum + arr[i] } console.log("sum:"+sum) //打印sum的值,即所有数的和 avg = sum/arr.length //求平均值并赋值给avg(arr.lengt是数组的个数) console.log("avg:"+avg) //打印avg的值,即所有数的平均数 //输出结果:sum:45 avg:5(这里仅是演示,没有对结果为多位小数进行处理)
案例2
使用数组对一组数求最大值,图例思路:把数组第一个元素赋值给max,依次遍历比较,如果有元素大于max,则把此元素赋值给max,遍历后比完max即为最大值

案例2实现 //使用数组对一组数求最大值 var arr = [1,3,5,7,9,2,4,6,8] //声明一个数组并初始化 var max=arr[0]; //创建一个变量来存取最大值,把arr[0],即1赋值给max for(i=01;i<arr.length;i++){ if(arr[i]>max){ max=arr[i]//判断是否有数组元素大于max,有的话就把大于max的值赋值给max } } console.log("max:"+max) //打印max的值,即数组中最大值 //输出结果:max:9
// 注意!length是属性,不是函数,所以不用加() var arr = [1,2,3,4,5]; console.log(arr.length) //输出结果:5 通常数组的length属性跟数组遍历一起使用,使用循环遍历数组要注意
数组元素最后一位的索引下标是数组长度-1(arr.length-1)
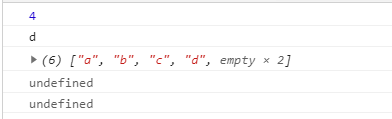
// 创建数组,通过length属性扩容数组 var arr = ['a','b','c','d']; console.log(arr.length)//输出结果为4,数组长度为4 console.log(arr[3]) //输出数组最后一位元素的值为d arr.length=6; //数组长度扩容为6 console.log(arr) //输出结果为6,数组长度为6,第四第五个元素的值为empty console.log(arr[4]) //未赋值,默认为undefined console.log(arr[5]) //未赋值,默认为undefined
输出结果入图

3. 通过索引号实现数组扩容
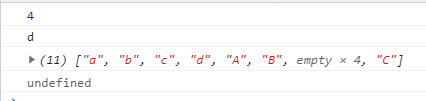
// 创建数组,通过索引号扩容数组 var arr = ['a','b','c','d']; console.log(arr.length)//输出结果为4,数组长度为4 console.log(arr[3]) //输出数组最后一位元素的值为d arr[4]='A' //给第五个元素进行赋值,因为第5个元素没被占用,所以会在数组后面追加元素 arr[5]='B' //给第六个元素进行赋值 arr[10] = 'C' //给第11个元素进行赋值 console.log(arr) console.log(arr[6])
运行结果如图,可以发现,JS数组可以直接通过索引号进行扩容,而未赋值的元素默认为empty,返回结果是undefined,如果元素不存在,则在数组后面追加元素,若已经存在,则替换数组元素–>arr[3]

注意:不要直接给数组名赋值,否则会覆盖原有数组!
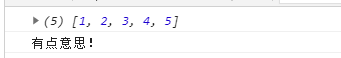
// 演示 var arr=[1,2,3,4,5] console.log(arr)//打印原数组 arr="有点意思!" console.log(arr)

1. shift()删除数组中的第一个元素并且返回被删除的元素,
同时其他元素的索引向前移动一位
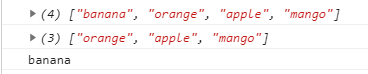
var fruits = ['banana', 'orange', 'apple', 'mango'] console.log(fruits) //打印原数组 var x = fruits.shift(); //首元素删除 console.log(fruits) //删除后的数组,数组元素向前索引移动一位 console.log(x) //打印被删除元素的值banana
结果如图:

2. pop()删除数组中的最后一个元素并且返回被删除的元素
var fruits = ['banana', 'orange', 'apple', 'mango'] console.log(fruits) //打印原数组 var x = fruits.pop(); //末尾元素删除 console.log(fruits) //删除后的数组 console.log(x) //打印被删除元素的值mango
结果如图:

3. unshift(参数1,参数2···)向数组的开头添加一个或者更多的元素并且返回新的长度,
同时数组元素的索引向后移动
var fruits = ['orange', 'apple', 'mango'] console.log(fruits) //打印原数组 var x = fruits.unshift('banana'); //添加后返回数组长度 console.log(fruits) //添加后的数组 console.log(x) //打印新数组的总长度
结果如图:

4. push()向数组末尾增添一个或者多个数组元素,并且返回数组的长度
var fruits = ['orange', 'apple', 'mango'] console.log(fruits) //打印原数组 var x = fruits.push('banana'); //添加一个数后返回数组长度 console.log(fruits) //添加一个元素后的数组 console.log(x) //打印添加一个数后新数组的总长度 var x = fruits.push('pineapple','strawberry');//添加多个元素后返回数组长度 console.log(fruits) //添加多个元素后的数组 console.log(x) //添加多个元素后的总长度
结果如图

5. reverse()翻转数组
var fruits = ['orange', 'apple', 'mango'] console.log(fruits); //打印原数组 console.log(fruits.reverse()) //打印翻转后的数组
结果如图:

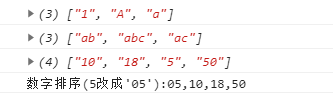
6. sort()数组排序,对字符串排序,比较的是ASCII码的顺序
1>如["a", "A", "1"], 按ASCII码顺序排列后为["1", "A", "a"](数字>大写字母>小写字母)
2>如["ab", "ac", "abc"], 排序后为["ab", "abc", "ac"]
3>字符串数字:如["10", "5", "18" , "50"], 排序后为["10", "18", "5", "50"]
比较方法:
(第一位相同比较第二位,b>c,因此ab和abc在ac之前;再比较ab与abc, ab没有第三位,因此排在abc之前)!!!
如需要对字符串形式的数字进行排序,可以采用以下两种方式:
1、统一格式,补足位数,如["10", "5", "18" , "50"]中, 将"5"写为"05"
2、转换为数字,使用特殊方法对数字排序
var arr1 = ["a", "A", "1"] var arr2 = ["ab", "ac", "abc"] var arr3 = ["10", "5", "18", "50"] var arr4 = ["10", "05", "18", "50"] console.log(arr1.sort()); console.log(arr2.sort()); //比较方法:按ASCII码比较排序 console.log(arr3.sort()); console.log("数字排序(5改成'05'):" + arr4.sort());
结果如图:

1、匿名函数当做参数使用数组排序(一维数组)
//语法格式:
arr.sort ( function (a, b) { //arr为需要排序的数组名
return a - b //升序
})
根据比较函数返回值正负来决定排列顺序,为正升序,为负降序
使用如下:
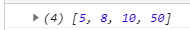
function sortby(a, b) { return a - b //升序 } //降序就改成return b-a var arr = [10, 5, 8, 50]; arr.sort(sortby)//把排序匿名函数当做参数进行调用 console.log(arr);//输出排序后的结果 //匿名函数的函数名任意 结果如图:

2、匿名函数当做参数使用数组排序(二维数组)
//语法格式:
arr.sort (function (a, b) { //arr为需要排序的数组名
return a[1] - b [1] //升序,降序改为b[1]-a[1]
})
使用如下:
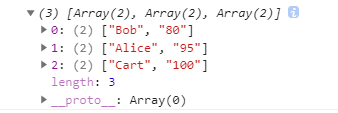
function sortby(a, b) { return a[1] - b[1] //升序 } //降序就改成return b-a var arr = [["Alice", "95"], ["Bob", "80"], ["Cart", "100"]] arr.sort(sortby)//把排序匿名函数当做参数进行调用 console.log(arr);//输出排序后的结果 //匿名函数的函数名任意 结果如图:

将数组[2,4,5,6,8,9,12,15,3,7,26,14]中大于10的元素存入新数组
//分析:
1、创建一个数组arr=[2,4,5,6,8,9,12,15,3,7,26,14]
2、创建一个新数组newArr来存放大于10的元素
3、遍历旧数组,找出大于10的元素
4、依次添加到新数组中
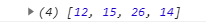
// 方法1,通过变量来增加数组长度 var arr = [2,4,5,6,8,9,12,15,3,7,26,14] //创建一个数组 var newArr=[] //创建空的新数组,用于存放大于10的元素 var j =0 ; //定义变量,用于增加新数组的长度 for(var i = 0 ;i<arr.length;i++){ //for循环遍历数组 if(arr[i]>10){ //判断数组元素是否大于10 newArr[j]=arr[i] //如果arr数组元素>10,则存入新数组 j++; //当存入元素,长度+1,即j++ } } console.log(newArr)//打印新数组
// 方法2,巧用length属性 var arr = [2,4,5,6,8,9,12,15,3,7,26,14] //创建一个数组 var newArr=[] //创建空的新数组,用于存放大于10的元素 for(var i = 0 ;i<arr.length;i++){ //for循环遍历数组 if(arr[i]>10){ //判断数组元素是否大于10 newArr[newArr.length]=arr[i]//如果arr数组元素>10,则存入新数组 } //巧用length属性,数组索引从0开始增加 } console.log(newArr)//打印新数组
结果如图:

概念:二维数组就是一维数组的每个元素是一个一维数组
// 创建与访问
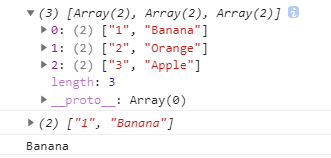
var fruits = [["1", "Banana"], ["2", "Orange"]];//创建二维数组 var element = ["3", "Apple"]; fruits[2] = element; //给第三个元素赋值 console.log(fruits); //打印二维数组 console.log(fruits[0]); // ["1", "Banana"]//打印第一个元素(数组) console.log(fruits[0][1]); // "Banana" //打印第一个元素的第2个值
结果如图:

通过for in循环遍历二维数组
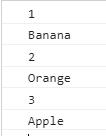
var fruits = [["1", "Banana"], ["2", "Orange"], ["3", "Apple"]]; for (var i in fruits) {//控制外层数组元素 for (var j in fruits[i]) {//控制内层数组元素 console.log(fruits[i][j]);//输出数值中每一个元素 } }
结果如图:

小结:二维数组跟一维数组使用差不多,只是稍微麻烦一点,访问二维数组的具体元素值:arr[外层数组索引][内层数组索引]
遍历二维数组使用双重for循环
图例解释:

//代码实现如下 var arr = [5,4,3,2,1]; for (var i = 0; i < arr.length - 1; i++) {//外层循环控制交换趟数,趟数为数组长度-1 for (var j = 0; j < arr.length - 1 - i; j++) {//内层循环控制每一趟需要交换的次数 if (arr[j] > arr[j + 1]) {//判断前面一个数是否大于后面一个数,如果是则交换两数 var temp = arr[j];//临时变量,用于交换两数的临时存取 arr[j] = arr[j + 1]; arr[j + 1] = temp; } } } console.log(arr);//输出排序后的结果
结果如图:

本次笔记主要记录了数组的基本使用,但是数组的妙用远不止这些,需要我们自己去探索。
转自:csdn论坛 作者:想要搞钱
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com