2021-4-12 ui设计分享达人
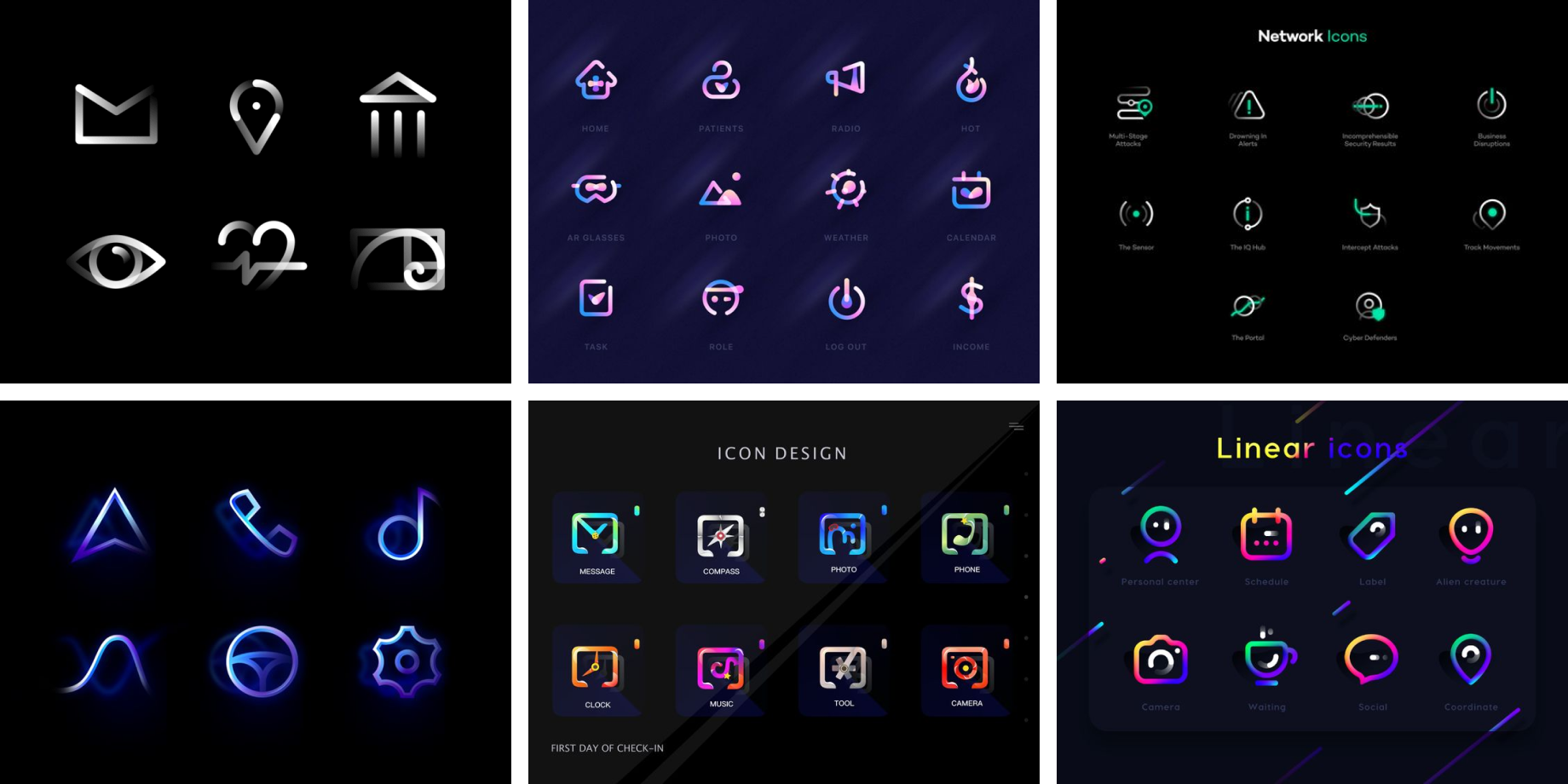
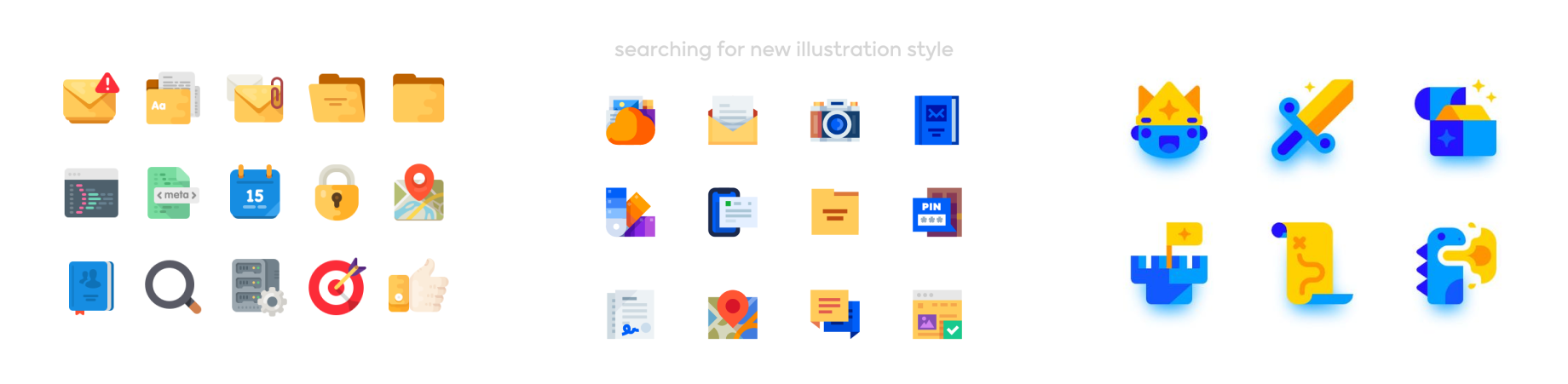
图标风格汇总
图标设计流程
案例讲解
图标资源输出
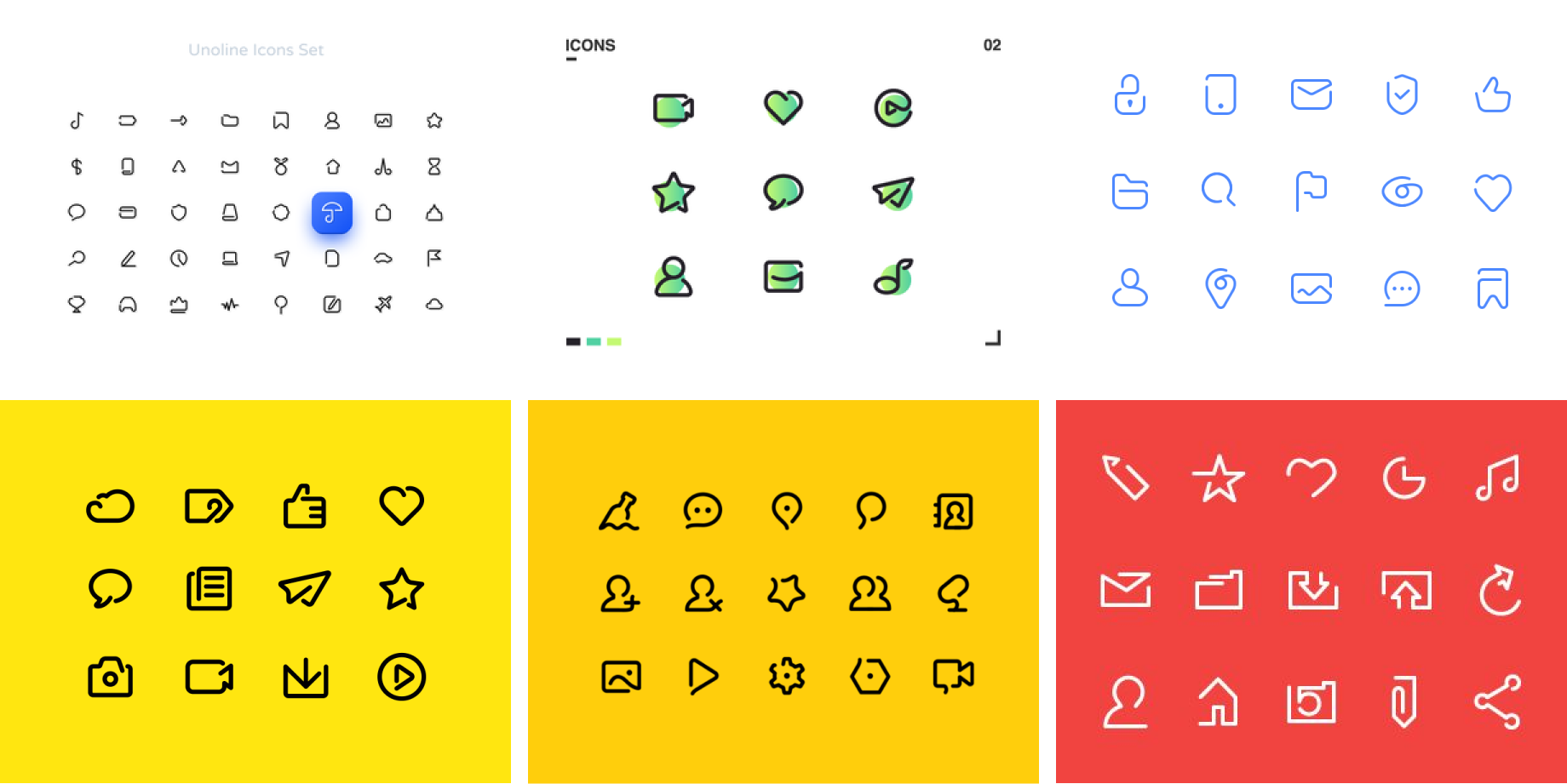
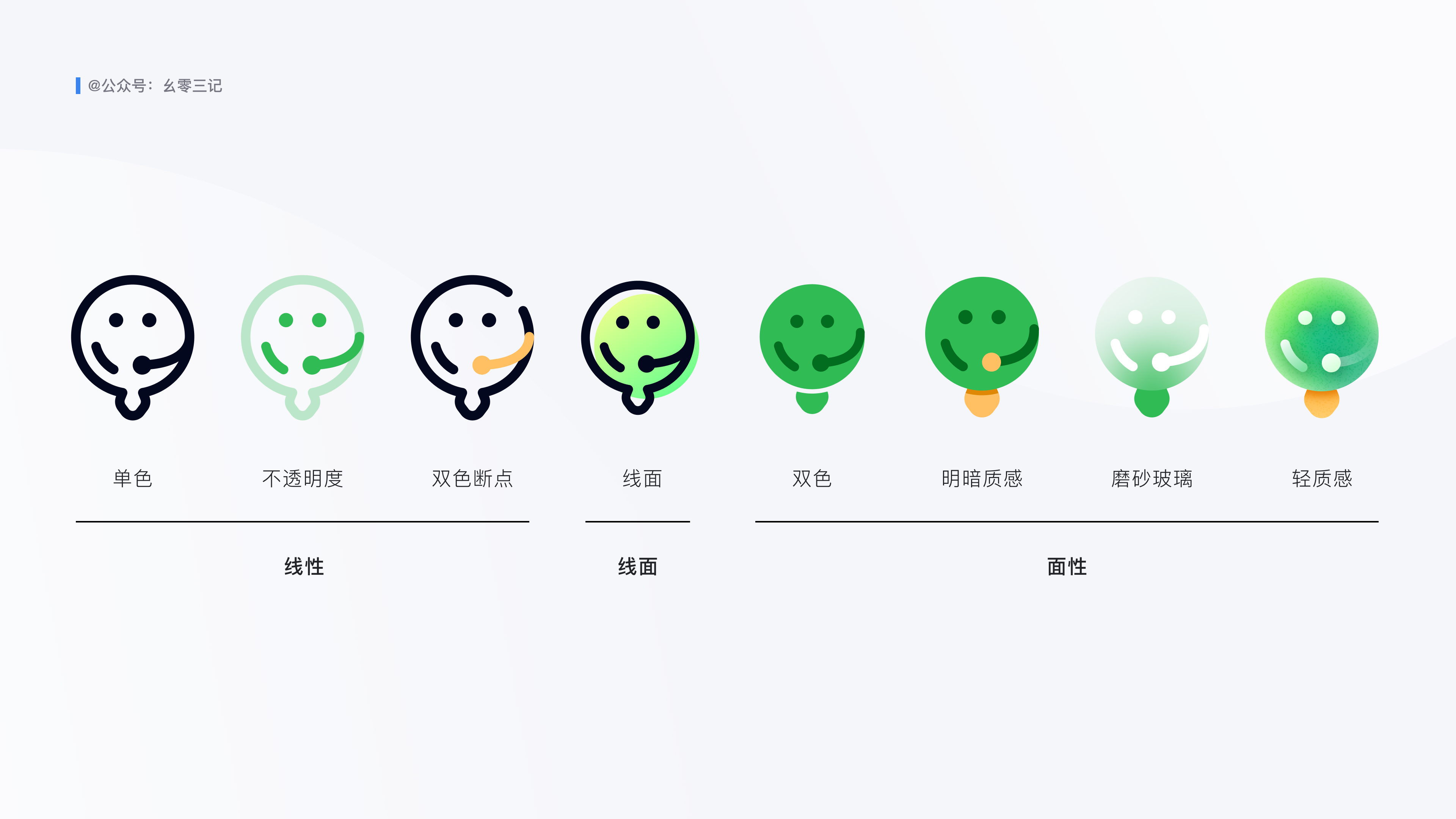
线性
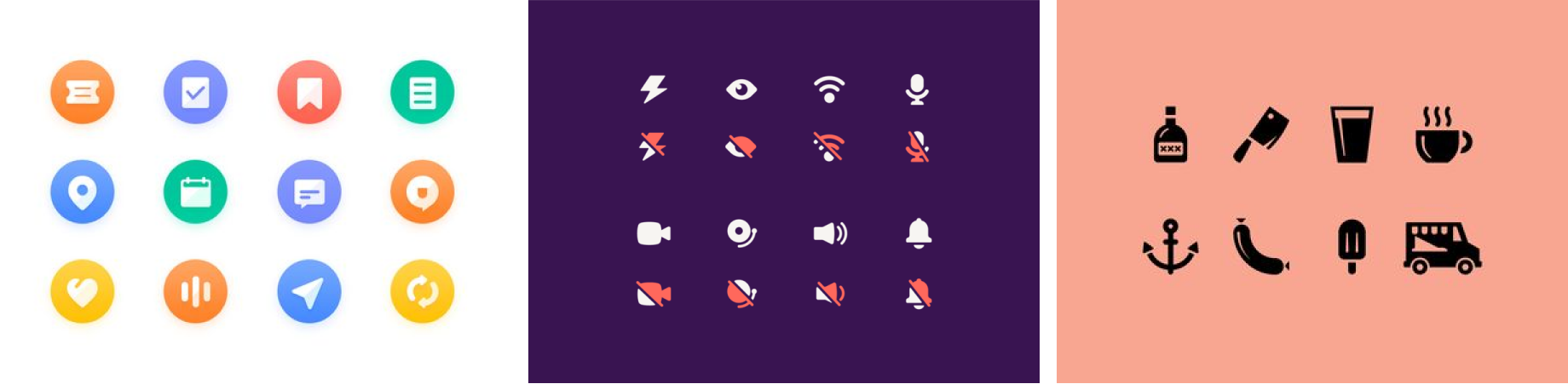
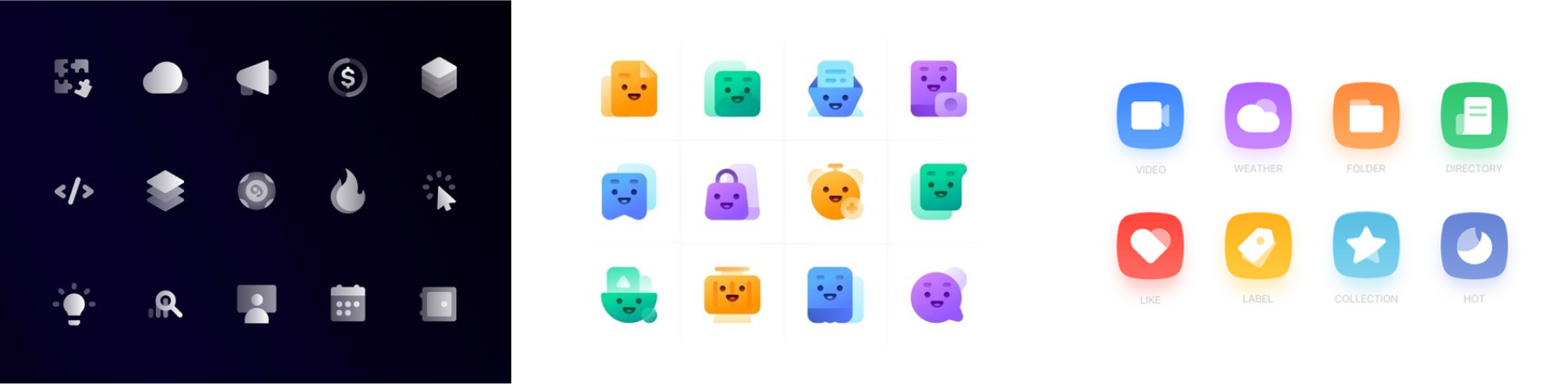
面型
线面
单色
双色
渐变
不透明度
一笔成形
断点





该风格设计感和个性都极强,很考验设计师对造型绘制的把控,功底不够就很容易导致设计后出现识别问题。所以设计难度较大,且延展性较弱,难以表达复杂语义,使用需谨慎。

单色
双色
不透明度
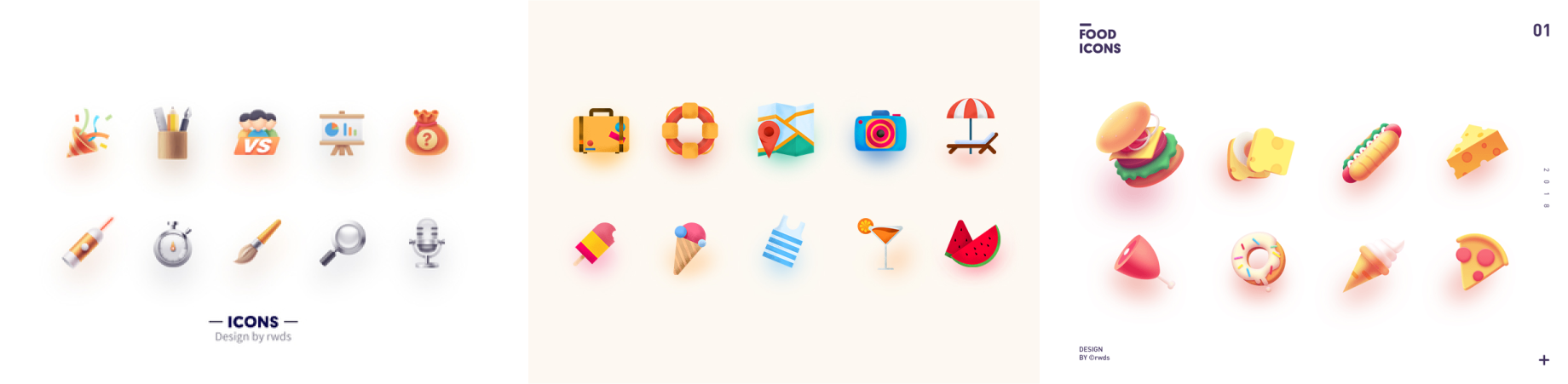
晶白
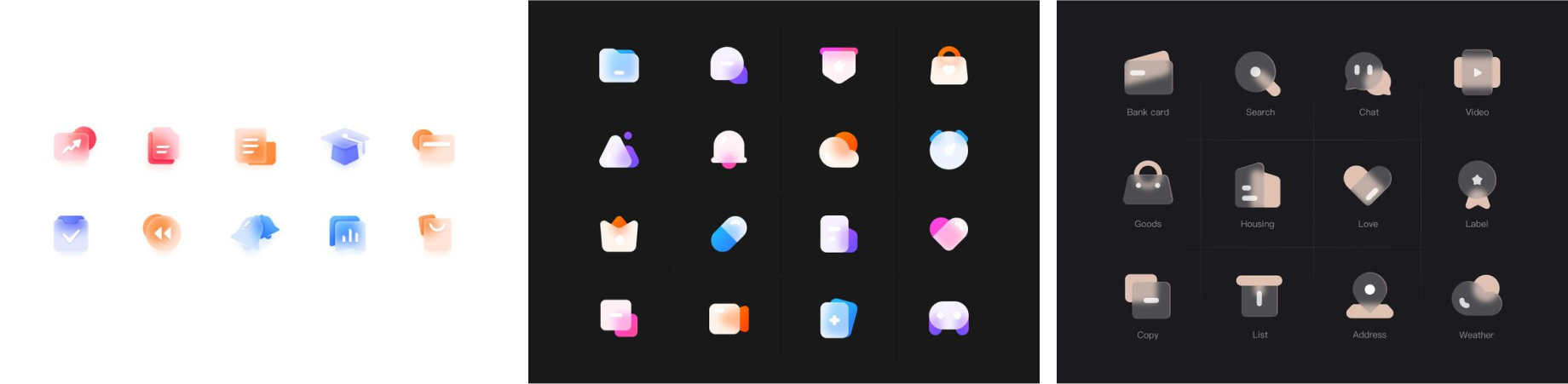
磨砂玻璃
等轴侧(2.5d)
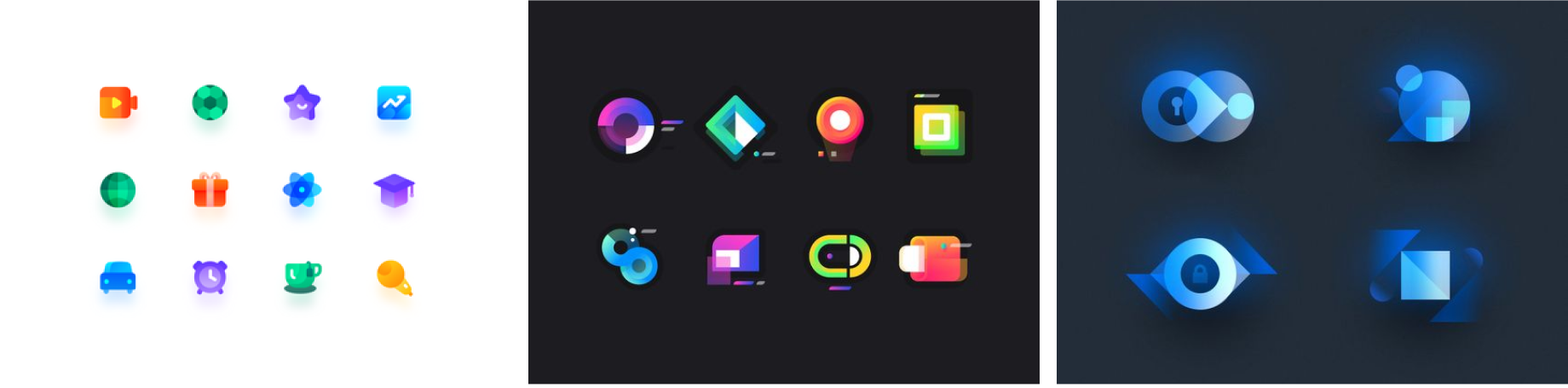
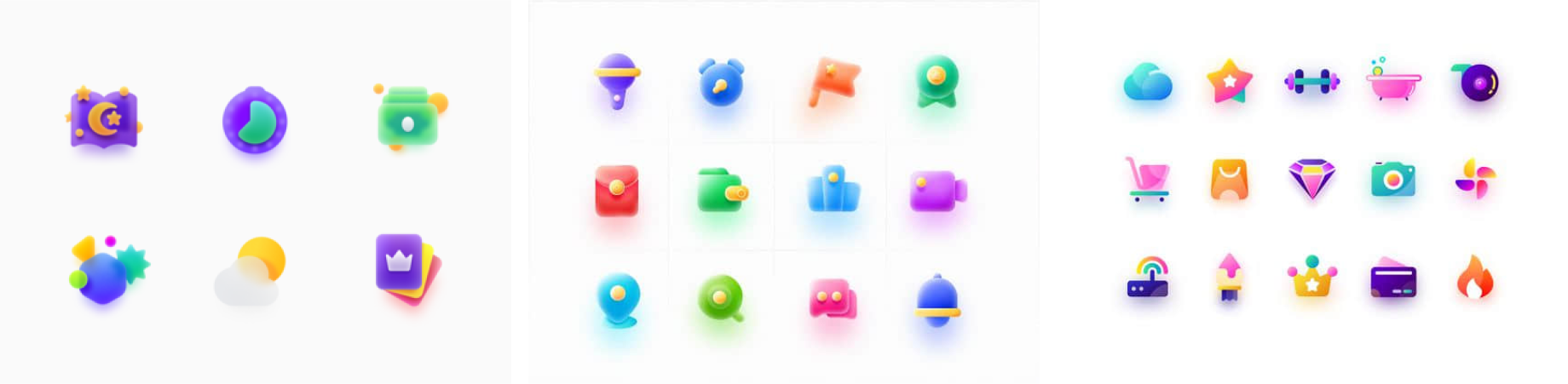
渐变
新拟态
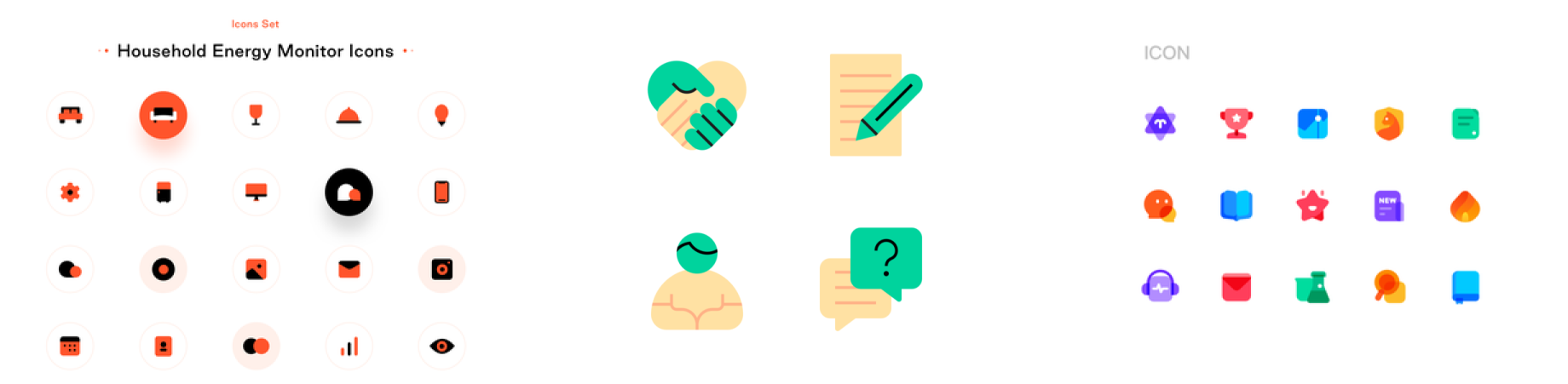
轻质感
明暗质感
写实
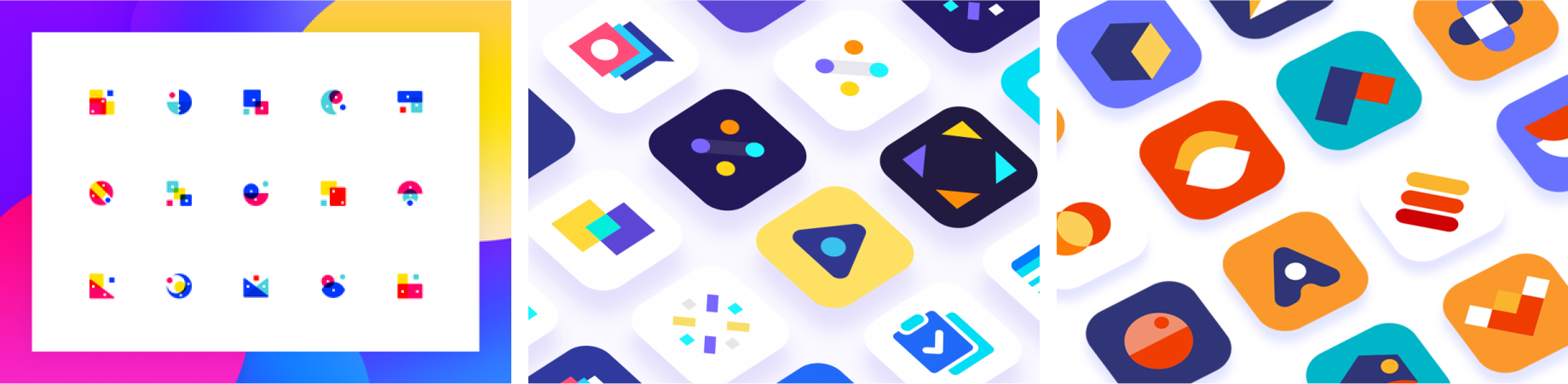
抽象
卡通插画
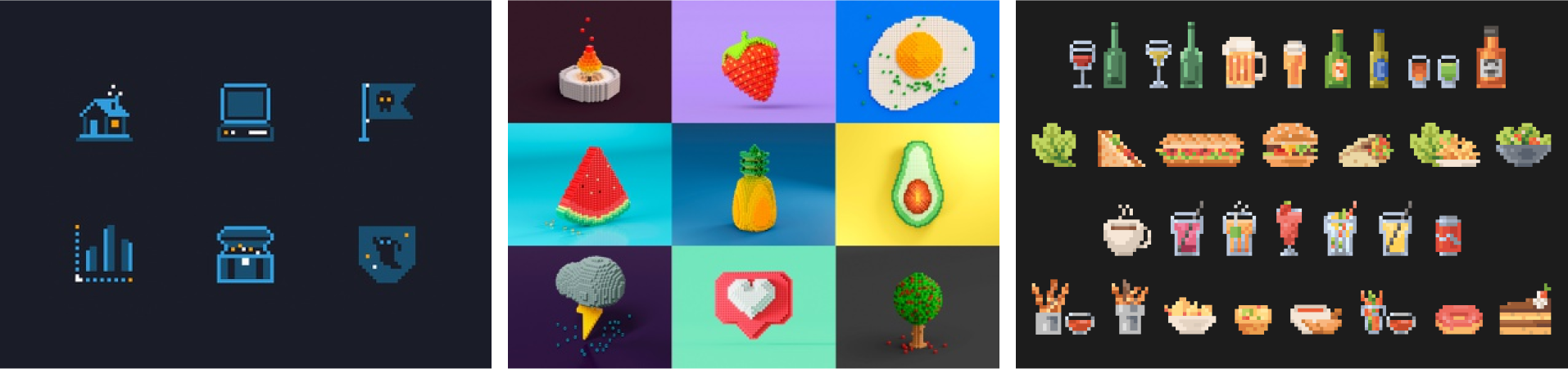
像素风格


面型不透明度风格,通过调节前后不透明度可以带来较强的空间感,使用场景较广泛。

晶白严格来说也算质感图标(白色质感)的一种,常见于品类图标设计,通过透明度、投影、渐变等参数调节,使整体立体感和空间感都很强。

又叫毛玻璃风格,是通过背景模糊,或剪切模糊图层的技法来表达通透、有层次、精致的视觉感受,但由于容易与浅色背景相融,造成对比度不足难以识别的问题,所以在使用中需要注意无障设计。

也叫2.5d,有很强的趣味性,及识别度,适合重要入口或运营设计。但这类风格较为卡通,且表现花哨。使用需要注意应用场景及目标人群年龄段,避免干扰信息阅读和不符和产品风格。

这类风格可以很好的吸引用户注意力,在电商、美食类产品中较常见,主要注意配色干净协调。

新拟态图标色彩相对单一,与背景融合度较高,通过高光、投影表现一定的立体感。通常是整个产品就是新拟态风格时才使用。所以该风格局限性较大,再有这类风格与背景对比较弱,无障设计问题较大。

通过大量渐变、投影来表现立体感,整体风格偏年轻化,常见在教育类产品中,使用注意配色干净和谐。

通过调节同一色相不同明度、饱和度来营造前后空间感,整体风格统一。

这类图标特点很明显,有极高的识别度,目前美团外卖品类区入口就是该风格,整体偏年轻化。主要考验设计师造型绘制、技法表现能力。

通过几何图形组合、色彩使用来表达美的视觉感受。这类图标艺术(装饰)价值更大,不追求识别度,美观即可。

这类风格既可以做图标又可以做空状态插图,设计美观有特色即可。

这类移动端界面较少见,目前只在一个海外电商产品(Jollychic)中看过,还有就是一些像素游戏中,比如「泰拉瑞亚」、「我的世界」。

线面
描边插画


粗线
细线
圆角
直角
力量感、稳重、男性等感受


安全、亲和、年轻


由于图标风格繁多,所以以上列举并不包含所有图标风格。
明确语义
关键词详解发散
确定风格
提取造型
创意输出
图标存在的目的是起引导作用,在丰富页面视觉的同时,帮助用户更快的获取信息(当然图标的使用意义还有很多)。设计师在将文字翻译成图标前,必须先理解其文字含义。因为最终呈现的图标,需要用户一眼能准确反翻译其中含义(艺术抽象、装饰类图标除外)。
在C端设计中,以Tab为例,一些常见文案:首页、分类、发现、我的,这类语义还算比较清晰的。但在B端设计或工具类APP中就会遇到一些复杂语义。以我的工作来说,目前在做一款网站搭建工具,后台常会需要设计组件及对应的图标,比如:滑动商品、多图列表、上拉图文列表这些语义比较复杂的图标,在一定程度上会比较难精准传达文案。

这一步有点类似情绪版使用,但不同的是:我们需要将确定的词(A)进行详细解释,再将解释文案中关键的词语进行发散,得出一系列相关联的词(A1、A2、A3…)。有时间还可以根据这些词找到对应的图片,再看在这些相关联的图片中,有哪些细节可以传递最开始我们确定的那个词(A)的意思。
我们可以借助情绪版,根据产品定位和目标用户描述,再结合应用场景,在目前已有的风格中找到符合产品气质,符合当前模块视觉层级的图标风格。
前面我们已经了解了目前常见的图标风格有三大类:线性、面型、线面,其中还有很多细分,比如在线性中又分粗线(沉稳、力量)、细线(品质)、曲线(女性化),还有圆角、直角,每种类型所传递的感受都不同。在创意前期,我们将每个点合理进行随机组合(如下图)即可创造一种更新颖的风格。

经过关键词详解发散,其实我们已经获得了很细节点,接下来将这些细节点进行合理融合后,就可以得到代表同一语义但形式各异的基础图标样式(此时还只是想法阶段,可以通过手绘方式记录组合形式,不用特别精细化)。
图标设计规范
图标设计注意点
常见图标尺寸
图标盒子使用
在界面图标设计中最常用尺寸:12x12、16×16、24×24、32×32、48×48(其他尺寸:64×64、96×96、128×128、256×256、512×512)

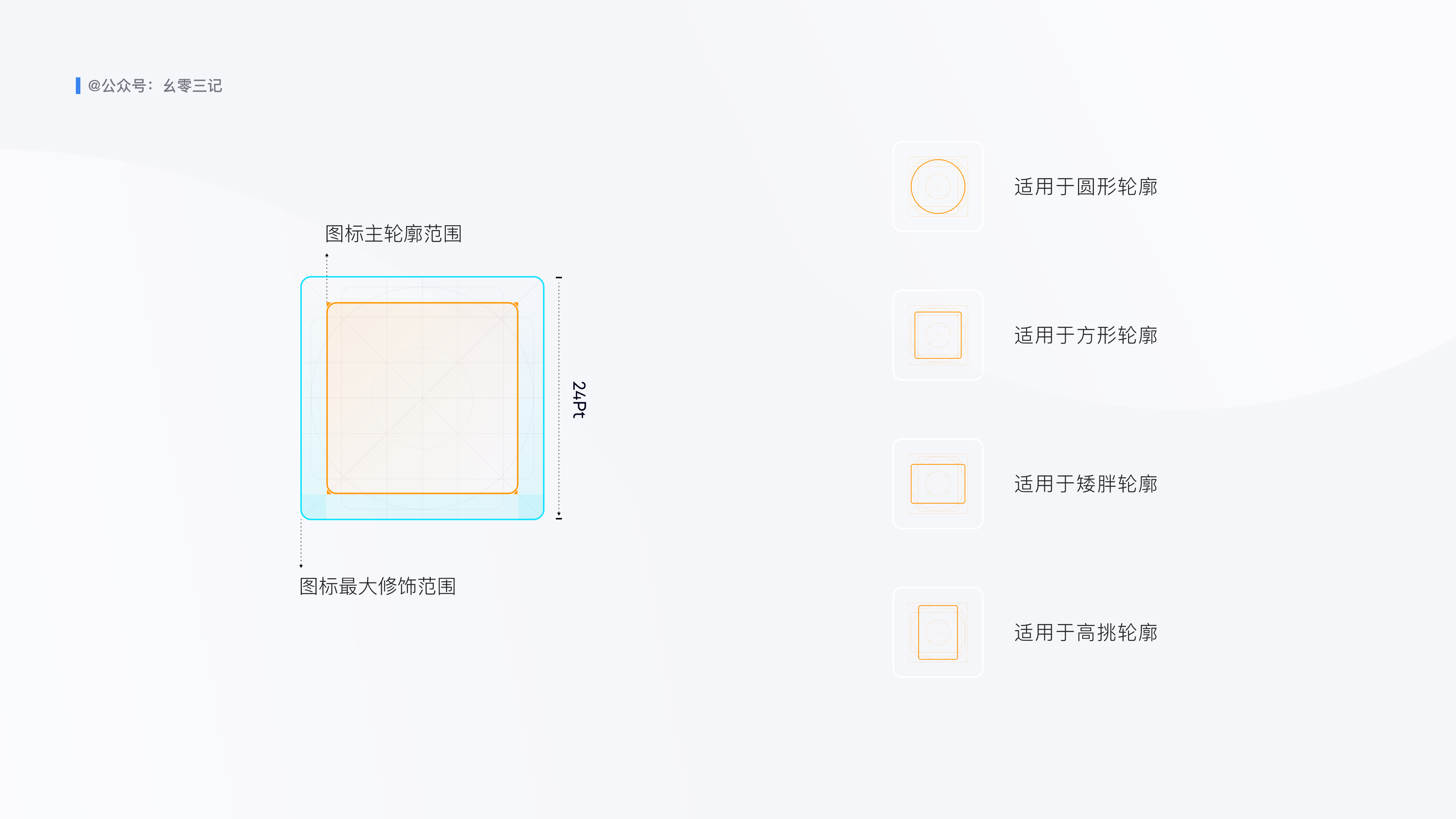
图标盒子即图标约束网格,来源于Material design。使用图标盒子有利于使我们创造的系列图标保持规范与统一。


简洁美观
易于识别
细节统一
像素对齐
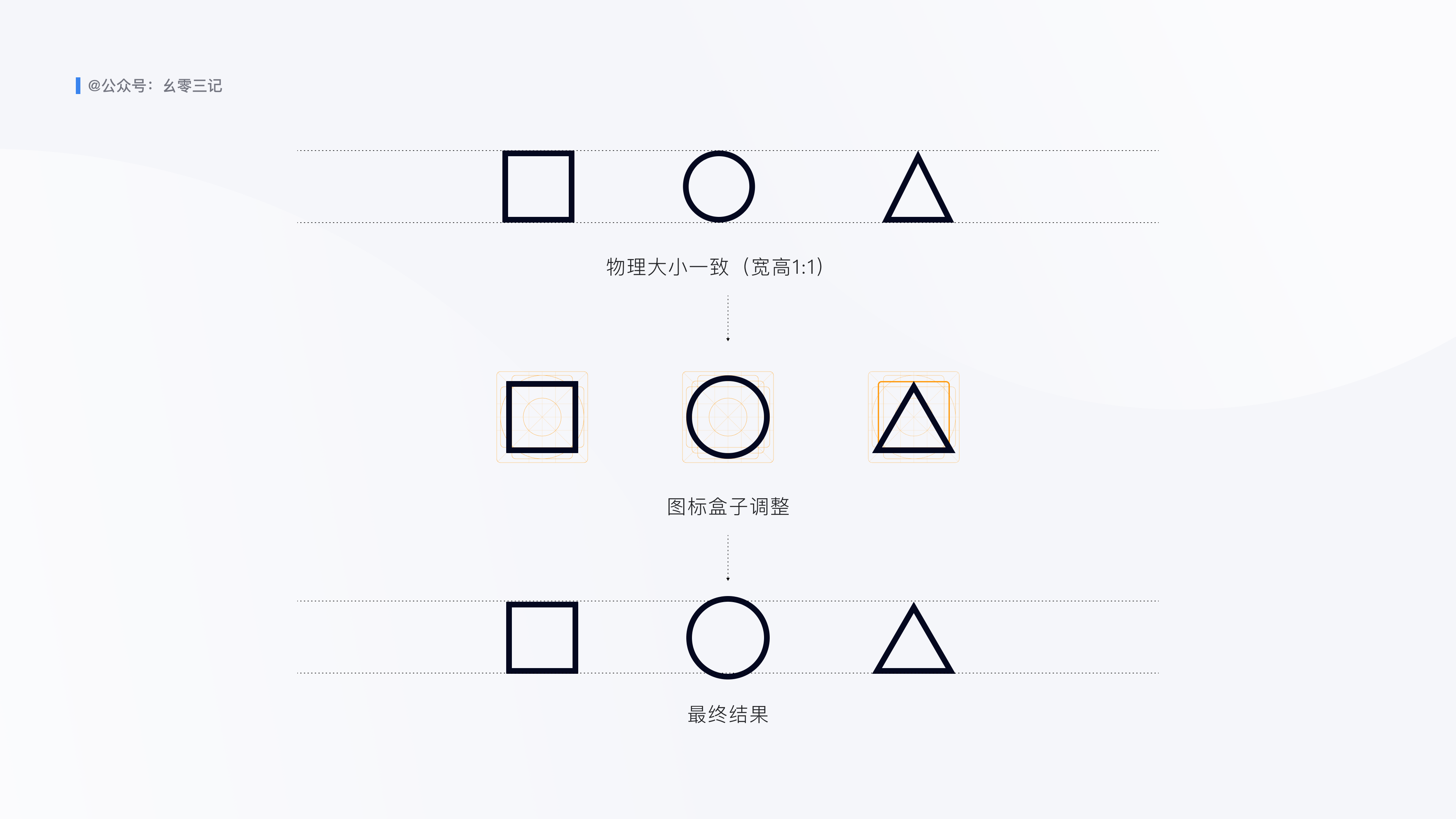
视觉大小一致
饱满透气
融入品牌基因
图标是否美观,会受设计师对图标造型把控、图标构成元素比例、配色等设计能力影响。在UI界面功能图标设计中,通常会尽量减少不必要的细节,降低图标复杂度,来帮助用户快速识别。当然图标也有丰富细节的做法,常见在一些重要运营入口上。

识别度的问题,在最前面明确语义中就有提到过,这里就不赘述。
在细节中包含:表现风格、描边粗细、端点类型、圆角大小、斜角角度、配色、投影参数等(不同风格图标的细节不同,这里只是列举部分),上述细节在系列图标中都应保持一致。

在图标绘制中,需尽量避免坐标位置xy或宽高参数出现小数点,以此保证最终导出的图标是清晰的。

由于不同图标外轮廓不同,就会导致哪怕在物理大小上相同的图标(假设都是24x24),但视觉上可能还是会给人大小不一致的感受,因此我们需要借助前面提到的图标盒子进行约束调整。

图标的饱满透气,不一定需要加入很多笔画(描边、装饰等)细节。而是尽可能在形成风格的同时,简化能影响识别度的关键笔画,通过调节笔画大小、长短、位置使图标达到一个最平衡状态。
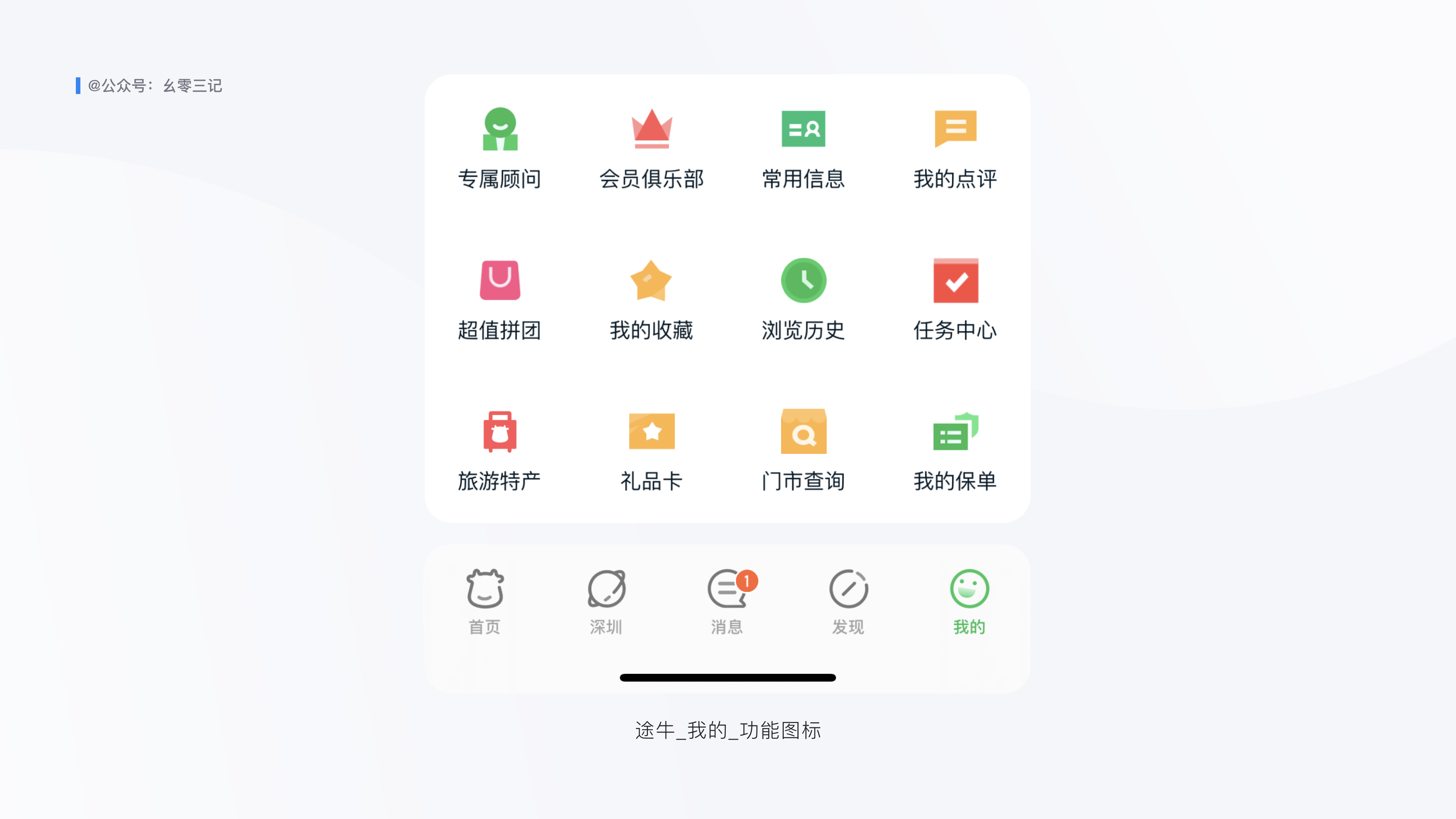
以如下途牛_我的页面_功能区图标为例:

图中标红图标就存在饱满度不足,及内部较拥挤的情况,第一感受是看起来不舒适,品质感比较低。除此外,还存在如下问题:
图标大小很明显不一致
设计语言不统一,有圆角有直角
图标风格不一致,有透明度+分割形式(我的保单)、有纯透明度形式(专属顾问、我的收藏)、还有其余单色实心形式
在图标中融入品牌基因可以有效的提升产品品牌感,作为高阶设计师必备技能之一,常见提取维度:
颜色
设计语言
以我之前的豆果美食项目为例,提取到如下细节:

根据提取到的基因,最终得到如下两套风格不同,但语言相同且都具备品牌感的图标。

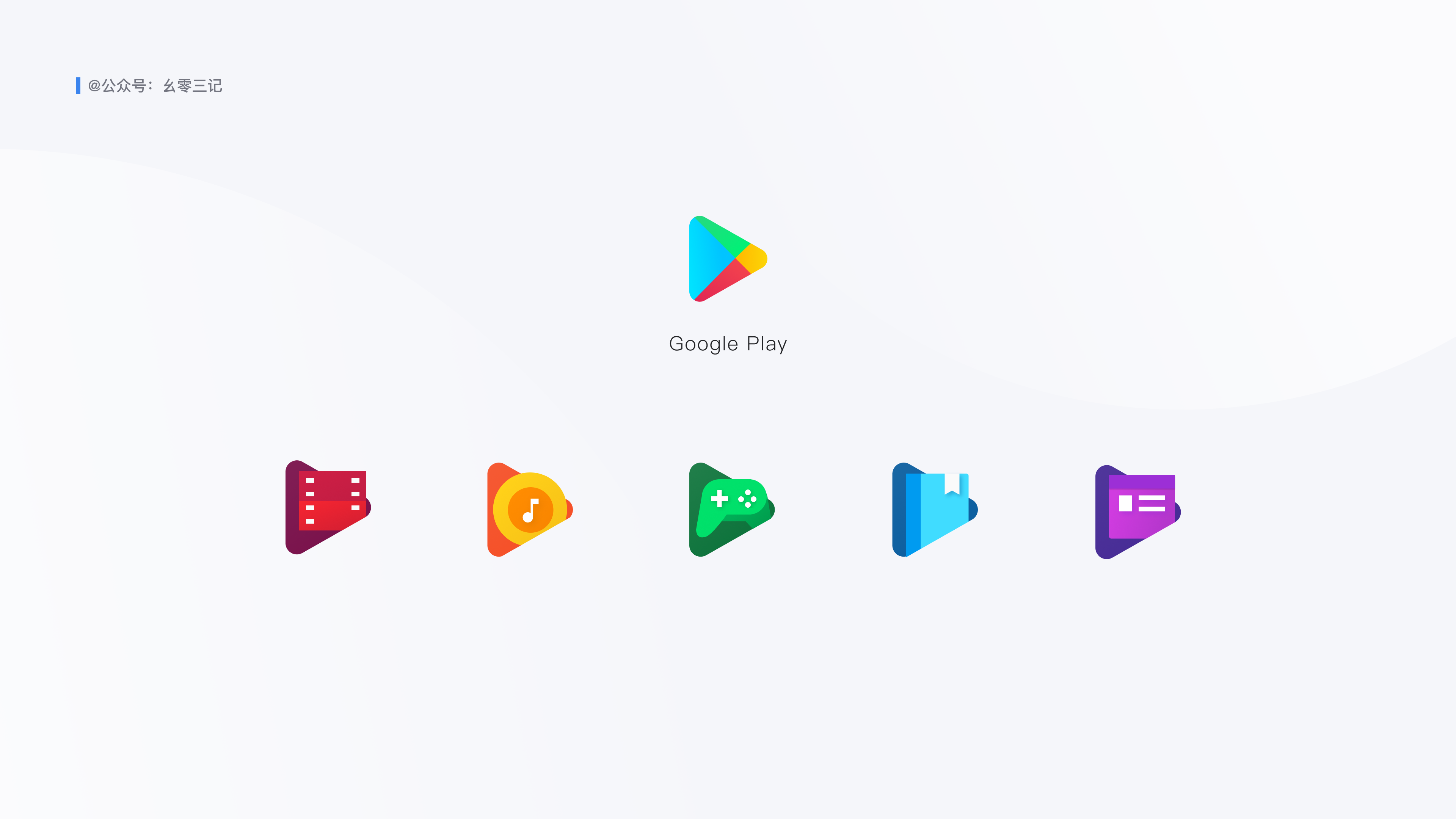
Logo轮廓:在图标中融入品牌logo外轮廓(Google Play),或根据logo轮廓结合应用特性进行延展(Microsoft)。


根据文案进行详细翻译,帮助我们充分理解文案。

释义:有专门的知识或经验,受聘为机关团体或单独个人提供专门咨询的人。
提取释义中关键信息,生成关键词:专业、专人,再根据关键形容词发散一系列具象名词。

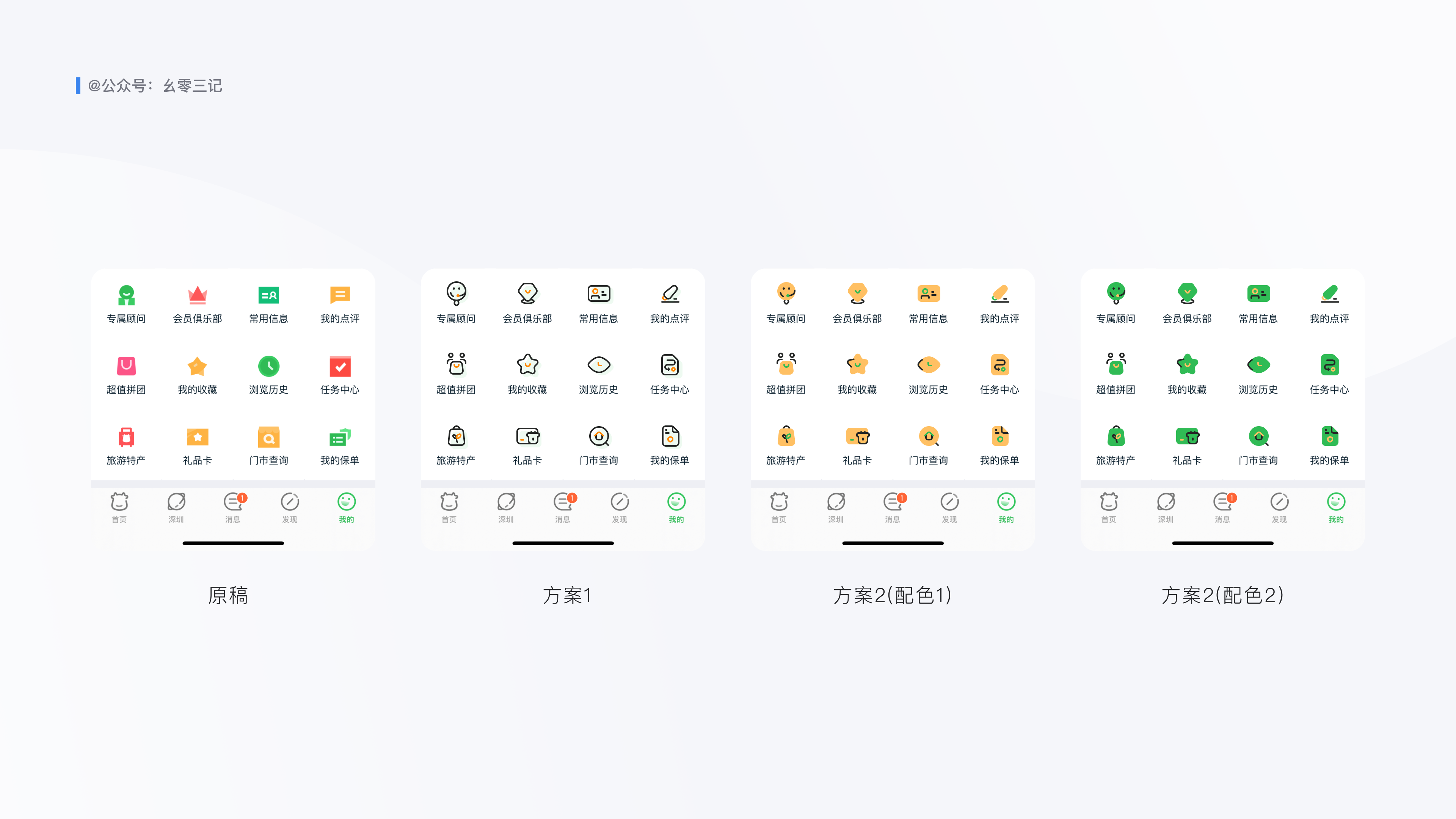
根据产品调性和模块视觉层级以及考虑延展性,初步确定如下风格组合起来是比较适合:
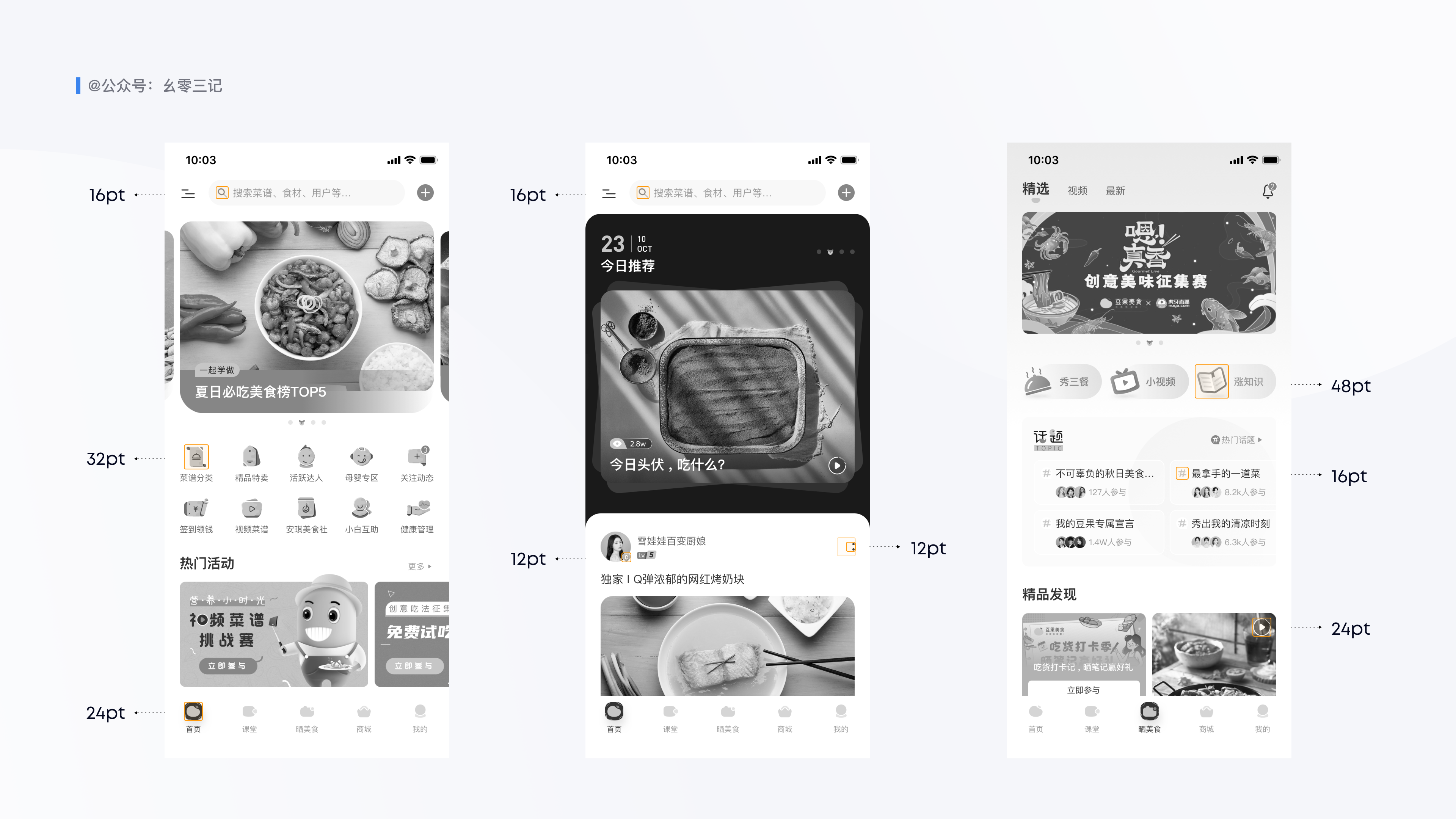
在实际查看中,发现Tab的风格为单色+不透明度+断点风格。

为了和Tab拉开差异,最终确定以如下风格进行组合表现比较符合产品调性:
线性:双色
面性:单色、双色、不透明度、轻质感、明暗质感
线面:线面
通过手绘或大脑想象进行造型构思,这里我就不展示手绘过程(行吧,我承认就是画的太丑了不敢放)。
由于不同风格对图标造型构思有所影响,且图标类型很多,不同特点组合起来样式更多。案例精力有限,所以只以线性双色风格做演示,希望大家灵活使用。
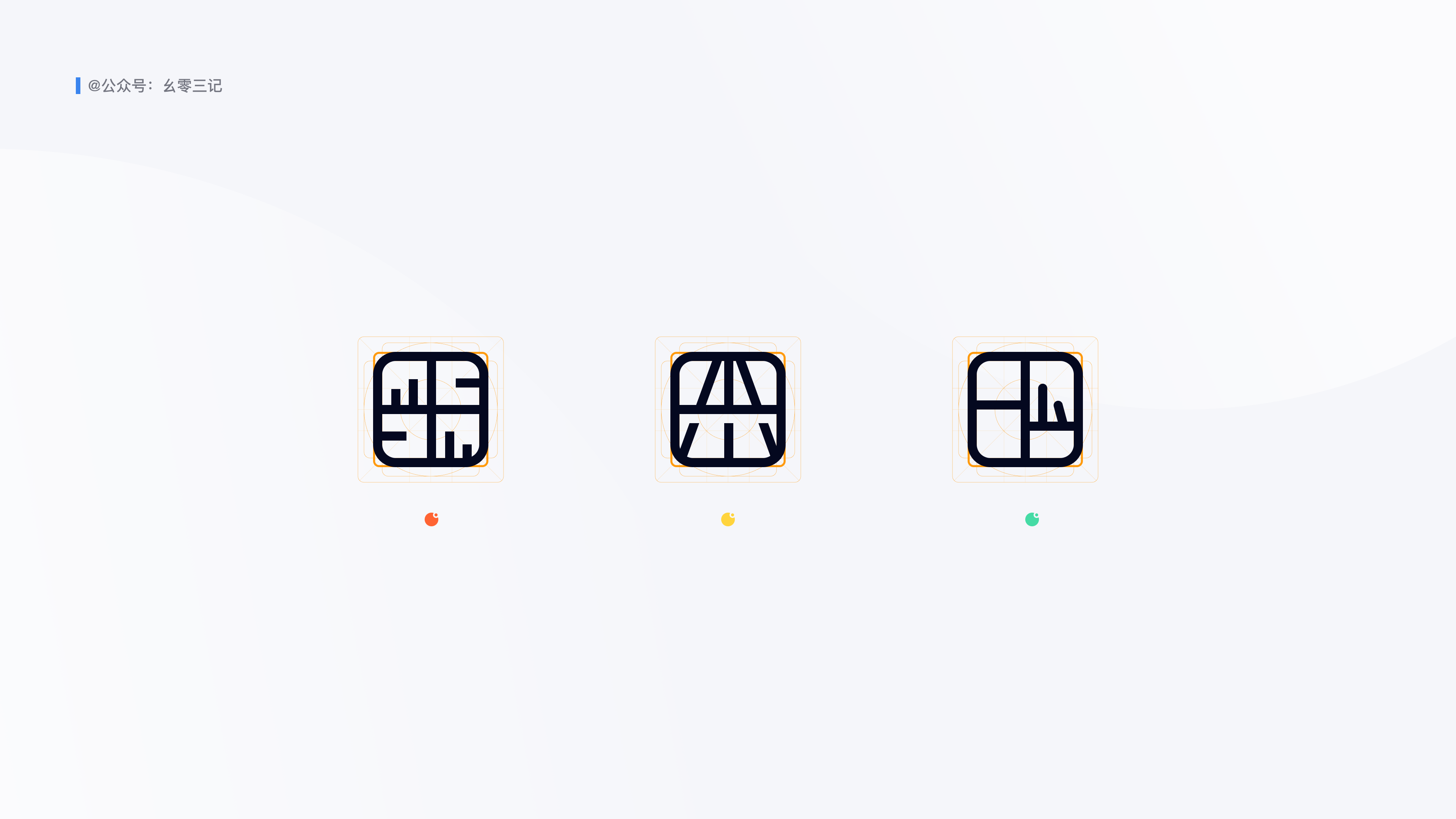
这一步就是将手绘图形矢量化,在矢量化创意过程中,我们可能会对手绘的图形进一步简化细节或新增造型,这都很正常。只需注意在整个绘制过程中遵循图标设计规范,以及注意图标设计注意事项即可。

图标盒子使用

创意输出
Tips:

1or2?
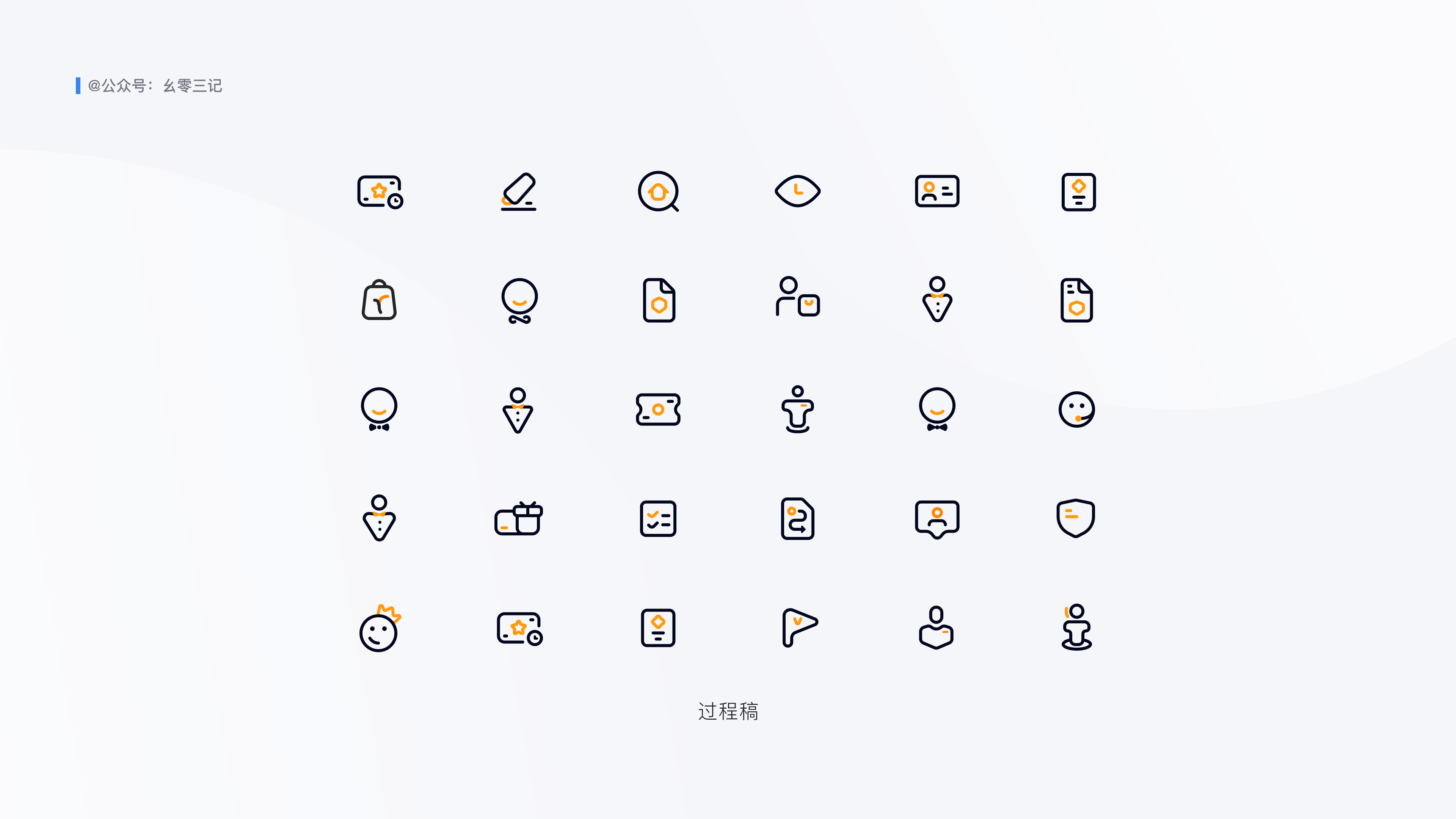
最后对专属客服进行多风格尝试,最终效果如下:

附上部分绘制过程中的淘汰稿:

SVG:缩放无损、体积小、支持前端样式修改参数、单色情况下方便前端修改颜色来表达图标状态,减少重复上传。
PNG:支持透明格式
JPG:兼容性强,适合大尺寸高饱和度图像
GIF:动态图标使用,缺点是透明情况下边缘容易出现锯齿。
这里主要介绍静态图标中,svg格式在工作中如何输出给前端同学使用(借助iconfont)。
1、图标资源优化
在iconfont官方绘制指南中有描述,在导出前需要按如下规则优化图标资源:

2、选中图标导出svg格式
以Figma为例,优化图标资源后,选中图标将输出格式选择为导出svg。

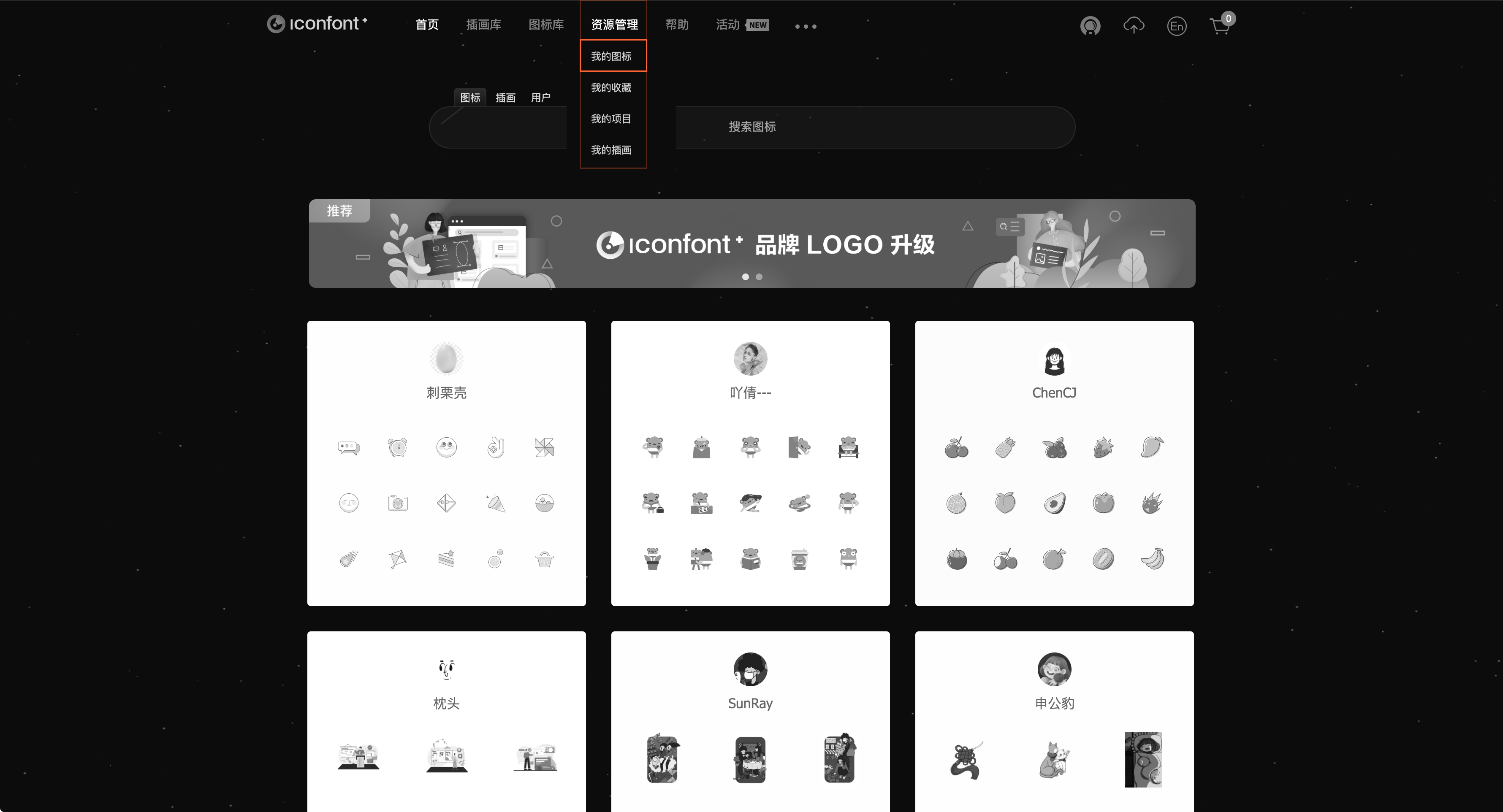
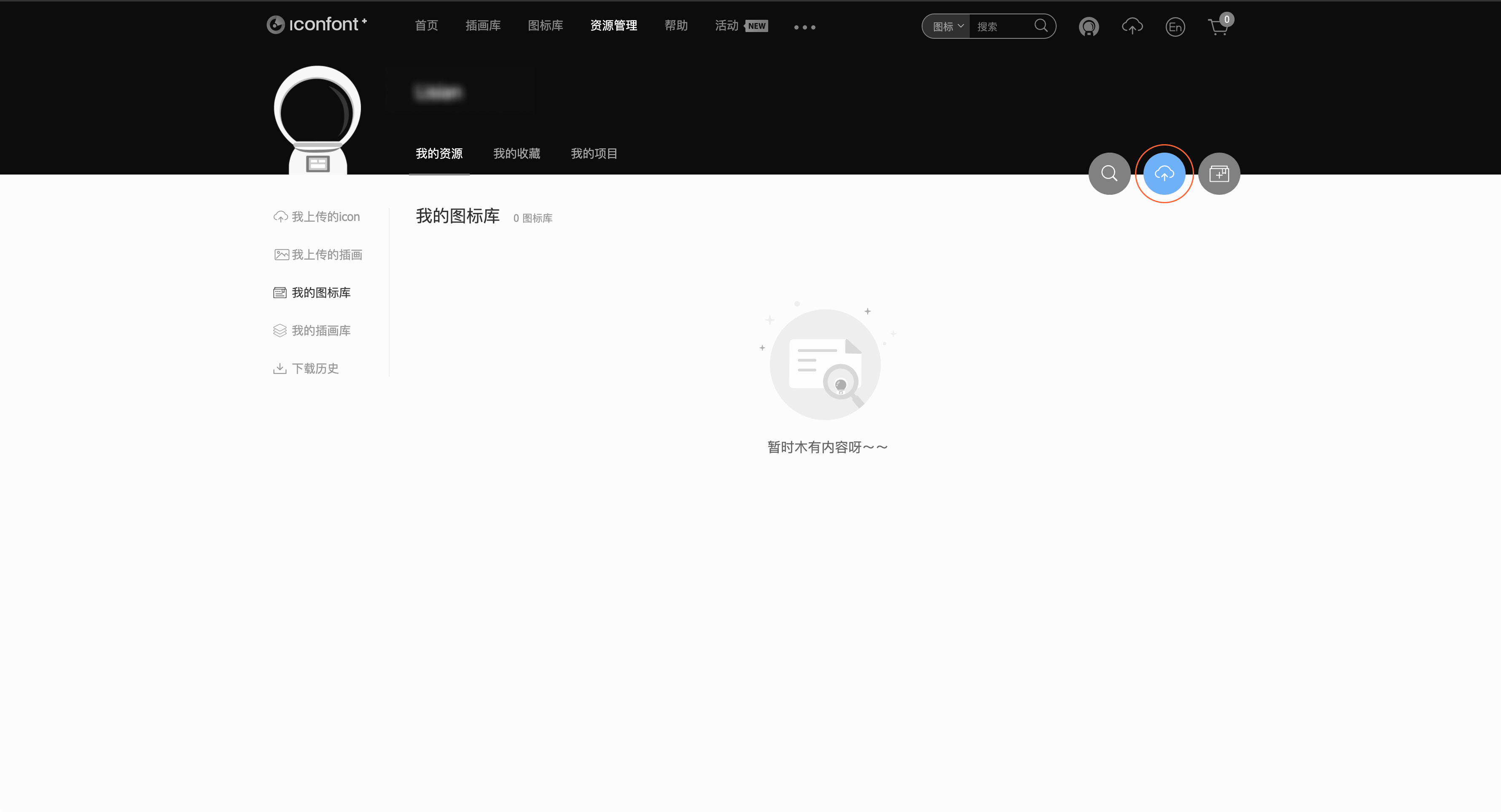
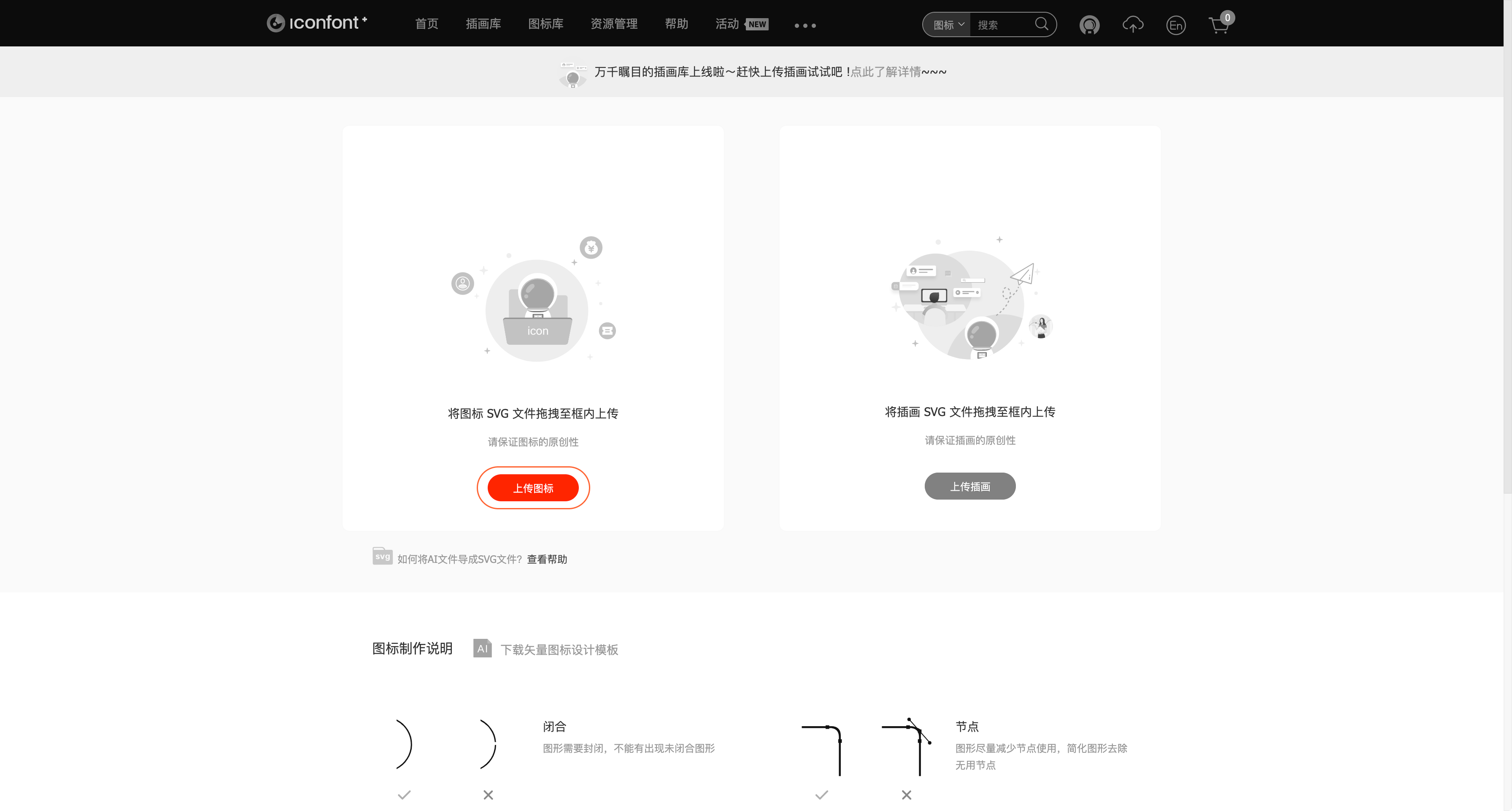
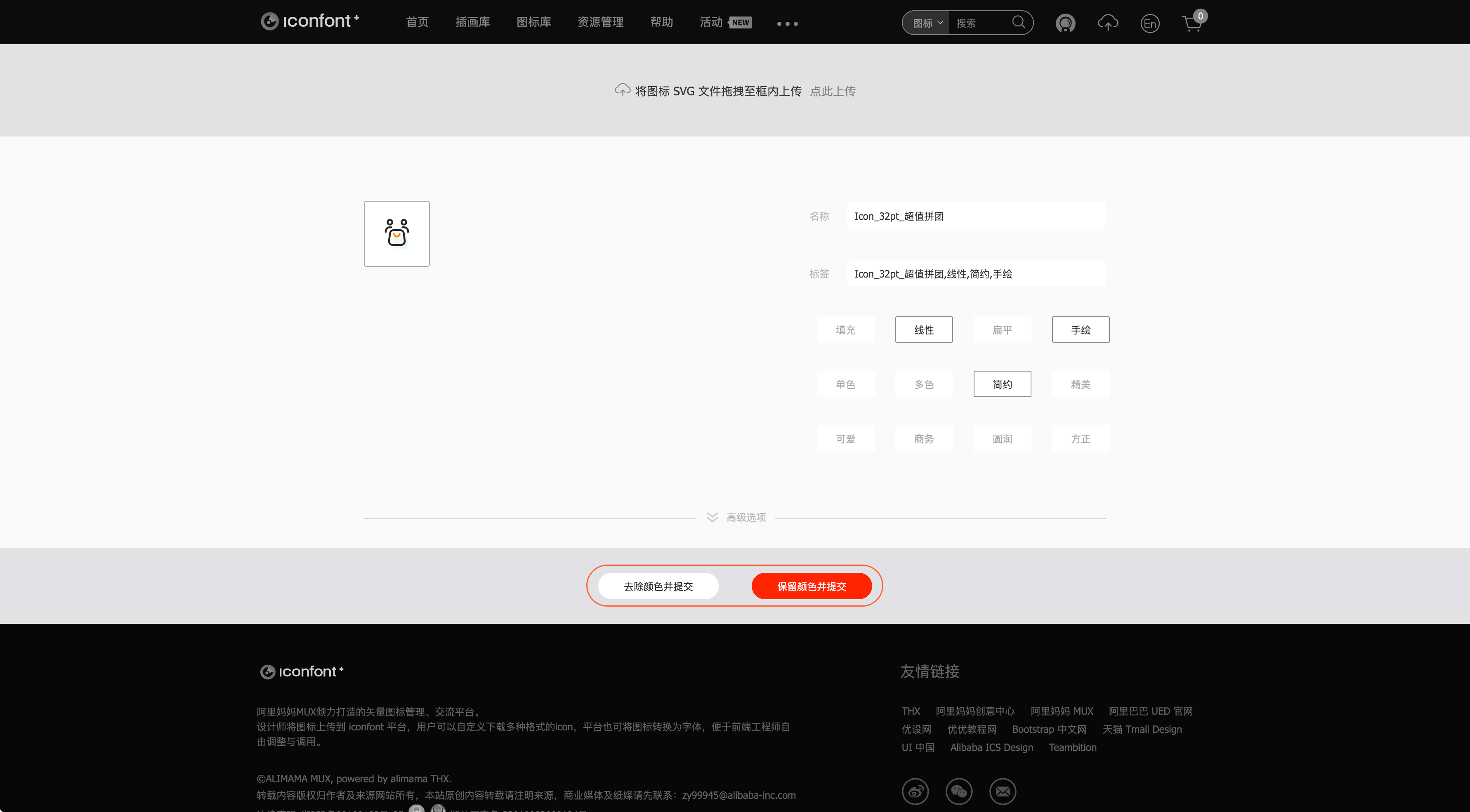
3、上传iconfont
在资源管理下,选择需要上传的位置。




去除颜色并提交:适合单色图标,去除颜色提交可以方便前端使用代码修改参数,减少不同状态图标重复上传。
保存颜色并提交:适合多色图标(注意:在单色情况下,选择保留颜色提交,前端则无法通过代码修改图标颜色)。
最后当我们把图标都上传好后,就可以将前端同学拉入团队项目中开心进行玩耍。


文章来源:站酷 作者:幺零三
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务