2021-4-13 ui设计分享达人
去年大家看到更多的设计和文章都在围绕“新拟物化”展开行动,随着各种硬件的提升,代码的优化,更多的风格和效果一一出现在我们的生活中,而今天呢,我们一起探索一下生活中最常见的,你可能没有注意到的设计风格——“玻璃拟物化”风格,英文“Glassmorphism”,这也可能会成为新的设计趋势。


在生活中的摄影,通过玻璃的层次感,给人以朦胧的美感,那什么是玻璃拟物化呢?

油管一管主Malewicz 小哥对于这种风格特征归结为4点:
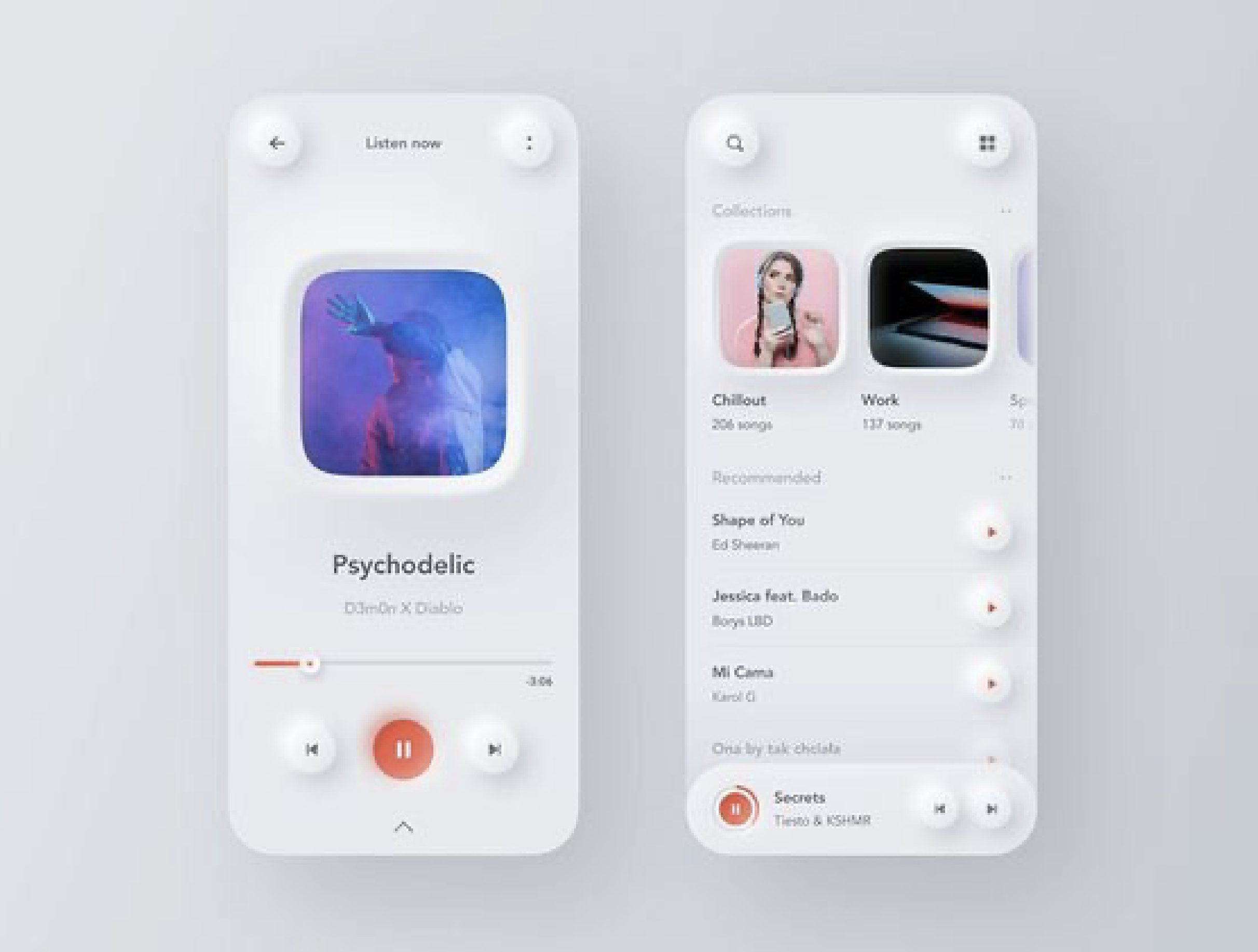
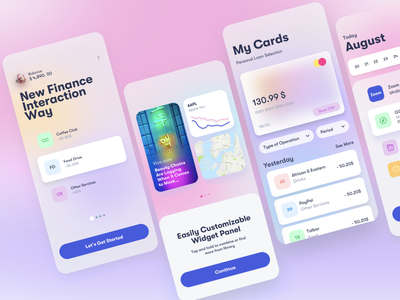
透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感

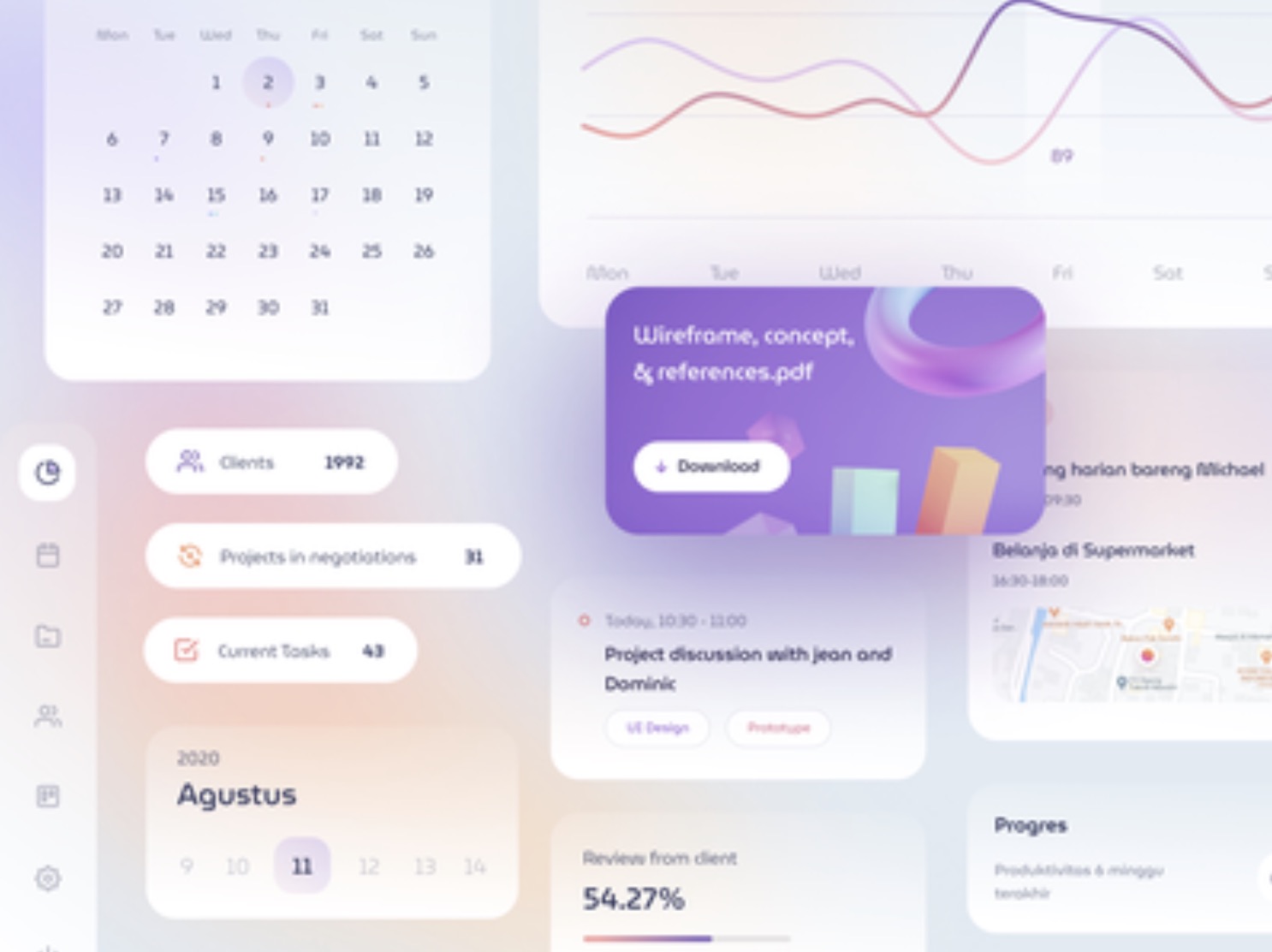
通过玻璃透明,加周围颜色环境的烘托,页面的层次能更容易的呈现出来。

你在哪,从哪里来,玻璃拟物化就很明白的告诉你了。通过透明的玻璃材质,能告诉你所覆盖的层级。



苹果的合计将玻璃拟物化的风格运用的惟妙惟肖,无论是mac,iPhone还是iPad,设计风格都保持着相对一致的玻璃拟物化风格。
首先:我们打开sketch,建立一个画板,随便找张图片作为背景,画一个白色矩形

接下来:调整矩形的属性,再填充色中设置透明度为50%,边框可以吸取一个30%透明的白色,2px,再添加一个环境色的10%阴影,做出层次感,最后就是调整玻璃模糊的效果了,玻璃拟物的关键就在于sketch自带的背景模糊功能,我们常常以为这里只有一个高斯模糊,但却忽略隐藏在里面的其他模糊效果。设置背景模糊值为10%,不用太大,太大的话模糊效果就没有那么真实了,具体调整还是要看效果。我们看效果:

单层的效果不是很明显,我们复制两个调好的玻璃效果,调整他们的透明度,底部的透明度为70%、中间的为50%,最上层的为30%,看效果:
在界面设计中,就可以通过不同层级,调整对应的参数,达到更好的层级效果。





我们以这个照片的图标为例来拆解分析,通过运用刚才绘制的玻璃面的方法,与图标色块组合起来,在组合的时候,调整好层级,一个轻巧且富有玻璃质感的图标就绘制出来了,很简单、很容易上手对不对?一起来快来试试吧

透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感