JavaScript学习(三十八)—面向过程与面向对象
一、程序设计语言中的两大编程思想:面向对象、面向过程
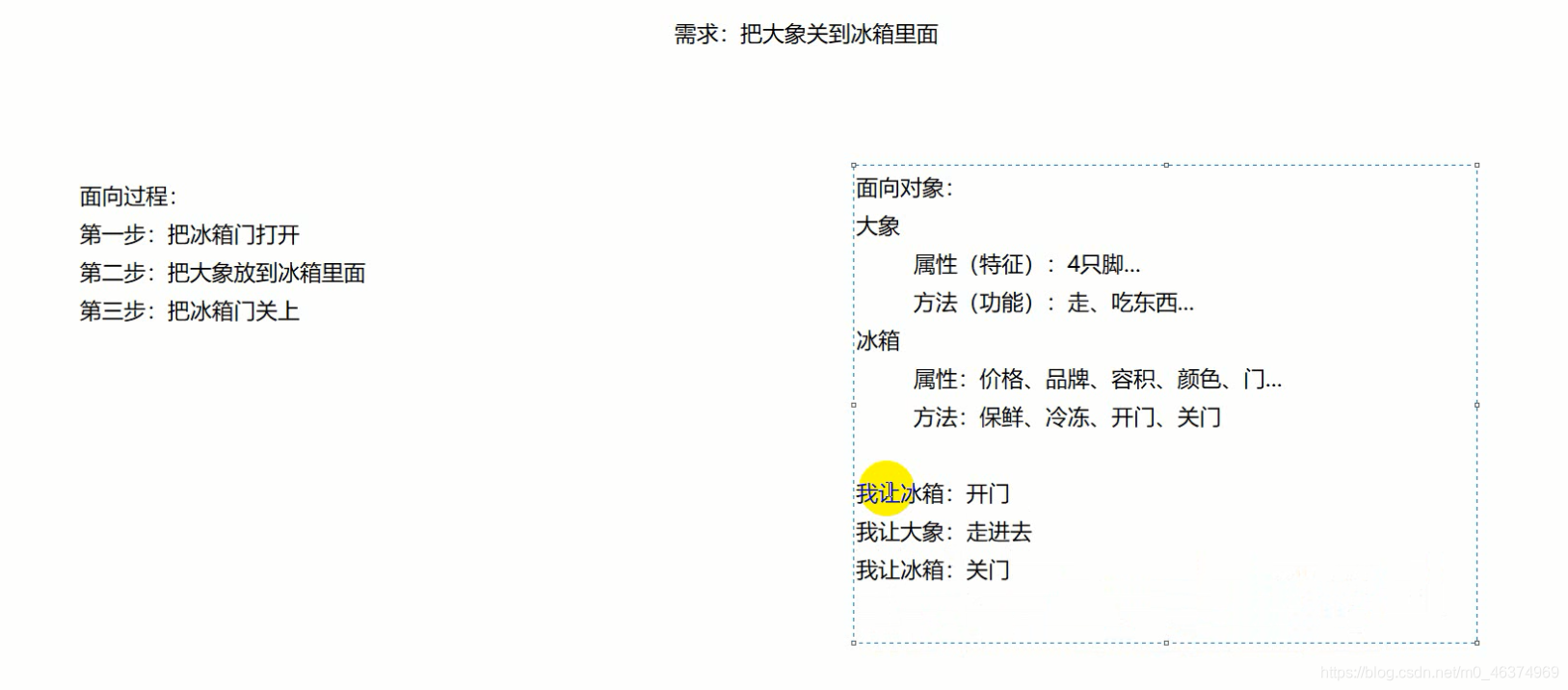
(一)、面向过程
-
就是指完成某个需求的时候,先分析出完成该需求时所需要经历的步骤有哪些,然后按照步骤依次执行,最终实现我们想要的效果。这种编程思想就是面向过程,典型的面向过程的编程语言有C语言。
(二)、面向对象
-
就是在完成某个需求的时候,先分析完成该需求所需要涉及的对象有哪些,然后找出这些对象所具有的属性和方法,利用这些属性和方法帮助我们完成需求。这种编程思想就是面向对象。典型的面向对象的语言有Java、C++。

(三)、什么是对象?
-
所谓的对象就是指具有特定功能的无序的属性的集合。JS中的对象有内置对象,也可以根据需求自定义对象。
自定义对象的方式主要有以下几种:
字面量形式、工厂形式、构造方法
(四)、字面量形式的创建
格式:
var 对象名称={ 属性名称1:属性,1,
属性名称2:属性值2,
属性名称3:属性值3,
属性名称n:属性值n, };
沙场练兵:
<!-- 创建一个汽车对象 1、属性:品牌、价格、颜色等、 2、方法(功能):跑、停 --> <body> <script> var car = { brand: '宝马', price: '100万', color: 'red', run: function() { console.log('汽车跑起来了'); }, stop: function() { console.log('汽车停下来了'); } }; console.log(car); </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25

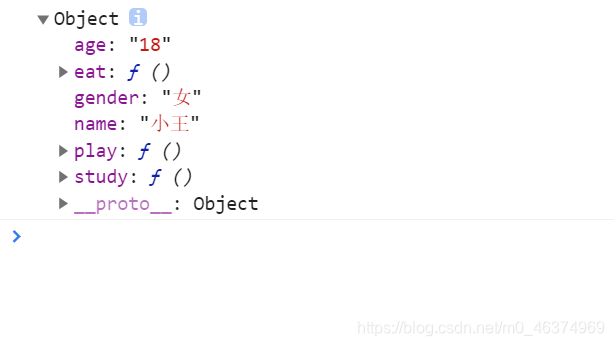
<script> var person = { name: '小王', age: '18', gender: '女', eat: function() { console.log('方便面'); }, play: function() { console.log('王者荣耀'); }, study: function() { console.log('web前端'); } }; console.log(person); </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17

转自:csdn论坛 作者:乘风破浪的程序媛
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务