1. vue双向数据绑定是通过 数据劫持,并结合 发布-订阅模式的方法来实现的,也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变
2. 核心:关于vue实现双向数据绑定,其核心是Object.defineProperty()方法
3. 介绍一下Object.defineProperty()方法
1.Object.defineProperty(obj,prop,descriptor)这个语法内有三个参数,分别是obj(要定义其上属性的对象) prop (要定义或修改的属性)descriptor (具体的改变方法)
2.简单的说 就是用这个方法来定义一个值。当调用时我们使用了它里面的get方法,当我们给这个属性赋值的时候,又用到了它里面的set方法
var obj = {}; Object.defineProperty(obj,'hello',{ get: function(){ console.log('调用了get方法') }, set: function(newValue){ console.log('调用了set方法,方法的值是' + newValue); } }); obj.hello; obj.hello = 'hi';
4. 再介绍一下发布-订阅模式

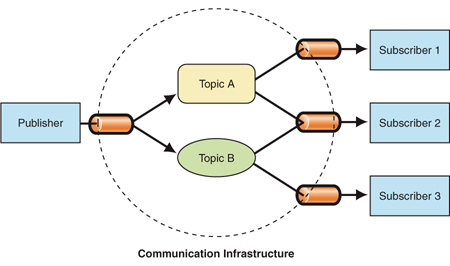
原文来自于这里,我说一下我自己的理解,其实发布-订阅模式和观察者模式很像,但是不同的是,观察者模式只有两个角色,而且Obsever是知道Subject的,但是在发布-订阅模式中,他们两却彼此不了解,他们是在一种类似于中间件的帮助下进行通信的,换句话说,还有第三个组件,称为代理或消息代理或事件总线,Observer和Subject都知道该组件,该组件过滤所有传入消息并相应的分发他们。
5. 然后就是简单模拟实现一下Vue的双向数据绑定
<input type="text"> <p></p>
我们要对上面两个DOM元素实现双向数据绑定,就是当输入inputValue时下面的p可以及时更新inputValue内容
<script> let input = document.querySelector('input') let p = document.querySelector('p') let obj = {} let value = '' Object.defineProperty(obj, 'inputvalue', { get() { return value }, set(newValue) { input.value = newValue
p.innerHTML = newValue } }) input.value = obj.inputvalue
p.innerHTML = obj.inputvalue input.addEventListener('keyup', function (e) { obj.inputvalue = e.target.value }) </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
所以在我们的代码中,订阅者就是页面中的DOM元素,因为他会订阅我们的inputvalue,而发布者就是监听事件中的数据,一旦监听到了数据有修改,就要发布给我们的订阅者,也就是说输入的数据一旦发生了变化,我们的页面DOM元素的数据也会发生变化,所以这个中间件就是Object.defineProperty中的set方法
6. 结果演示

转自:csdn 论坛 作者:Y shǔ shǔ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务