2021-4-19 前端达人

ajax 即 “Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的技术。早期只有同步的方式,多个请求,只能顺序执行,只能等待执行。有了ajax异步技术,可以无需等待上一个请求执行完成,就可以直接发起请求。服务端返回后,ajax通过回调技术通知客户端程序,把响应的结果传递给用户事先写好的回调函数。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页进行局部更新,提升网页的效率,用户无需等待页面的刷新,嗖的一下内容就变化了。改变原有整个页面刷新,造成页面晃眼的现象。所以这项技术一出现,就得到业界的推崇。
关键字:异步、回调、局部刷新。
主流方式:

技术栈
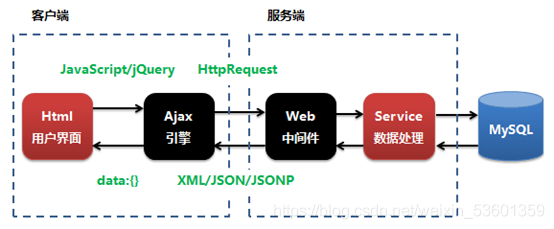
用户页面中触发ajax请求,访问后端服务器,Web 中间件 拦截用户请求,转发后端程序进行数据处理,一般还需访问数据库,然后逐层返回。数据库返回数据处理服务,数据处理服务返回Web中间件,Web中间件返回ajax调用,将数据封装到返回的js对象中,目前主流返回数据为json字符串(可以通过Jsonp格式实现跨域访问)。在回调callback的方法中解析json中的数据,最终回显到页面上。通常我们使用jquery封装过的ajax,写法更加简洁灵活。
$.ajax({ //交互方式 $.get,$.post,$.getJSON
async: //请求同步异步,默认true异步
type: //请求类型:GET/POST
url: //请求的网站地址
data: //提交的数据,参数
contentType: //请求的MIME媒体类型:application/x-www-form-urlencoded(默认)、application/json;charset=UTF-8
dataType: //服务器返回MIME类型:xml/html/script/json/jsonp
success: function(data){ //请求成功,回调函数,data封装网站返回的数据
console.log( data );
},
error: function(e){ //请求失败回调函数,e封装错误信息
console.log(e.status); //状态码
console.log(e.responseText); //错误信息
}
})
json请求返回就是json格式,而jsonp请求返回是fun(json)格式。
查询网址:http://p.3.cn/prices/mgets?skuIds=J_1411013,J_1411014
[{"p":"-1.00","op":"3888.00","cbf":"0","id":"J_1411013","m":"6699.00"}, {"p":"-1.00","op":"799.00","cbf":"0","id":"J_1411014","m":"1398.00"}]
查询网址:https://d.3.cn/desc/1411000
通过JSONView插件展示数据:

网站有一个跨域问题,非同一个网站的请求默认是禁止的**(同源策略)**,那我们的页面要访问其他网站啊,例如:我们访问京东获取其商品的价格信息。这时就必须用jsonp方式进行跨域请求。
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以a.com下的js脚本采用ajax读取b.com里面的文件数据是会报错的。
json字符串: { "id":"100","name":"tony","salary":"30000" }
js对象: { "id":100,"name":"tony","salary":30000 }
可以看出js对象中value值如果是整数,小数,无需加双引号
Vue中封装了ajax并增强了它,在异步并发处理优于原生ajax。称为:axios(ajax input output system)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="../js/vue.js"></script> //引入js支持,axios.min.js文件 <script src="../js/axios.min.js"></script> </head> <body> <div id="app"> 商品价格:{{info}} </div> </body> <script> new Vue({ el: "#app", data(){ //data的ES6函数写法 return { info : null } }, mounted(){ axios.get('../data/price.json') .then( //箭头函数,res为返回值,res.data 返回的json数据对象 res => ( this.info = res.data.price ) ) .catch(function (e){ console.log(e) }) } }) </script> </html>
注意:
axios请求头的 Content-Type 默认是 application/json,而postman默认的是 application/x-www-form-urlencoded。
ajax一般采用@RequestParam接收参数:
@ResponseBody public Result testpost(@RequestParam String username) {}
axiso采用@RequestBody的json方式接收参数
@ResponseBody public Result testget(@RequestBody Map map) {}
传统 Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。
JQuery ajax 是对原生XHR的封装,除此以外还增添了对JSONP的支持。经过多年的更新维护,真的已经是非常的方便了,优点无需多言;如果是硬要举出几个缺点,那可能只有:
Vue2.0之后,尤雨溪推荐大家用axios替换JQuery ajax,想必让axios进入了很多人的目光中。
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,它本身具有以下特征:
防止CSRF:就是让你的每个请求都带一个从cookie中拿到的key,根据浏览器同源策略,假冒的网站是拿不到你cookie中得key的,这样,后台就可以轻松辨别出这个请求是否是用户在假冒网站上的误导输入,从而采取正确的策略。
fetch号称是AJAX的替代品,是在ES6出现的,使用了ES6中的promise对象。Fetch是基于promise设计的。Fetch的代码结构比起ajax简单多了,参数有点像jQuery ajax。但是,一定记住fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
总得来说:axios既提供了并发的封装,也没有fetch的各种问题,而且体积也较小,当之无愧现在最应该选用的请求的方式。
转自:csdn 论坛 作者:布诺i
蓝蓝设计的小编 http://www.lanlanwork.com