2021-4-20 资深UI设计者
在工作中常常被问到如何表达讲述自己的设计,为了让自己的设计有理可依,对接上下游汇报工作的时候,总结以下一些方法和观点,帮助不知从何讲述自己设计的人一些语言技巧。
以下仅是个人观点,用作探讨交流,文中所有举例均为本人工作设计输出。

设计师能做出好的设计,却缺乏系统化的语言包装,“如何讲设计”不该让它成为难题,做一个有产品思维的设计师,让你的设计以理服人,我们要不止停留在视觉表层,更要从多纬度看待产品设计,本文将从以下三点简述:01.产品设计的五个层面,02.讲述设计的流程,03.关于本次总结
 做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
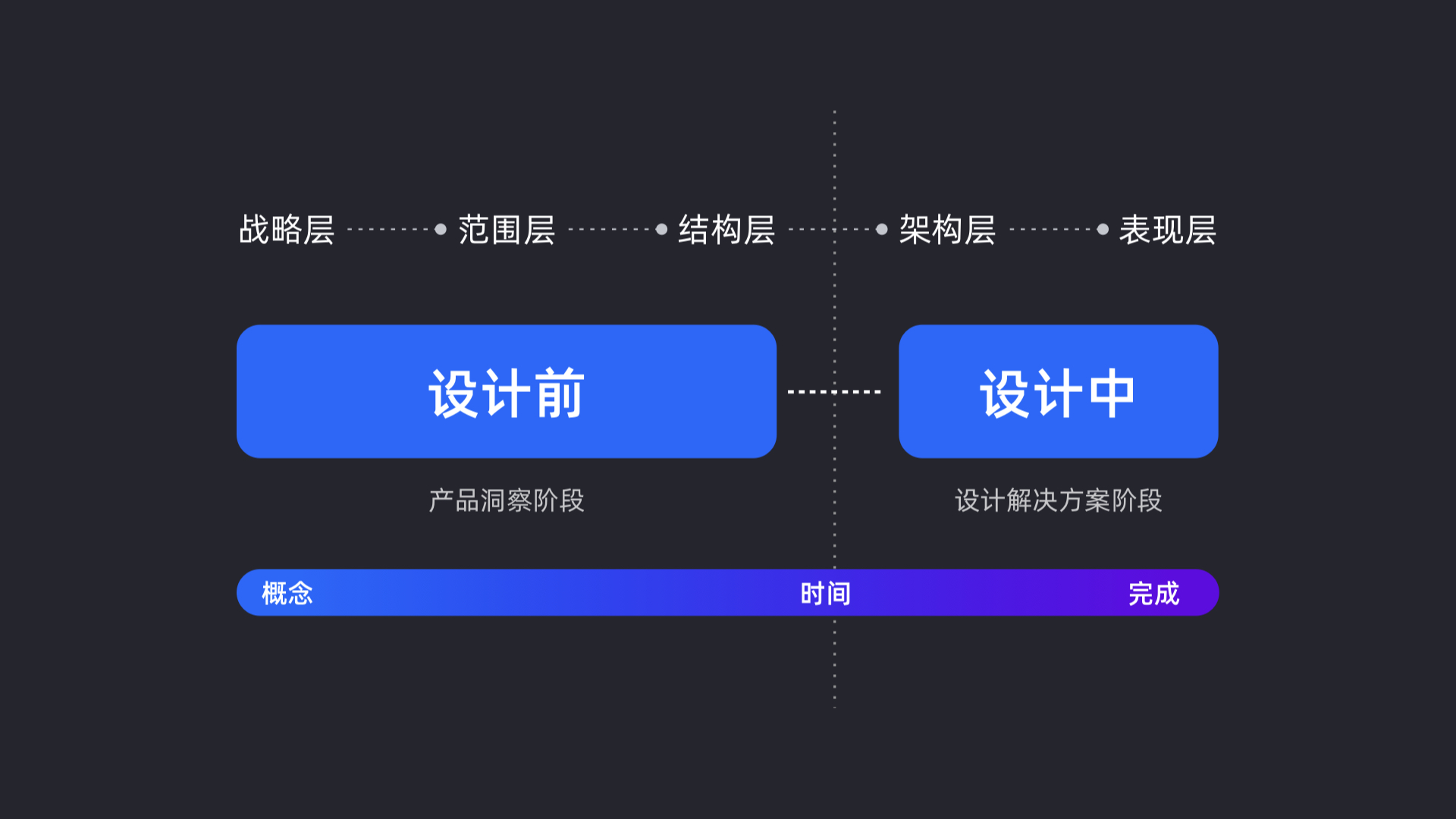
作为UI设计师,所处的视觉设计是表现层,是确定产品的最终形态,因此也处于产品设计的顶层(能被看到),是一个具象画的呈现;其次,往里推框架层,是确定产品外观,将界面信息和导航设计有序归类,让用户使用或者理解;结构层是为用户设计一个结构化的体验,将零散的元素转化为有序立体的空间;范围层确定产品的功能和需求;最后战略层是确定产品目标和用户需求;底层逻辑结构决定上层意识形态表现,因此在设计前我们要知道产品是属于洞察阶段,设计中是属于产品设计解决方案阶段,整体的产品设计是一个概念通过无数个层面的努力,经过时间,转化为具象表现的过程,所以我们在完成一项设计时,应该讲述一个完整的设计思路 ,不要让自己的设计思路仅停留在表面。
 整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
 也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
 设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
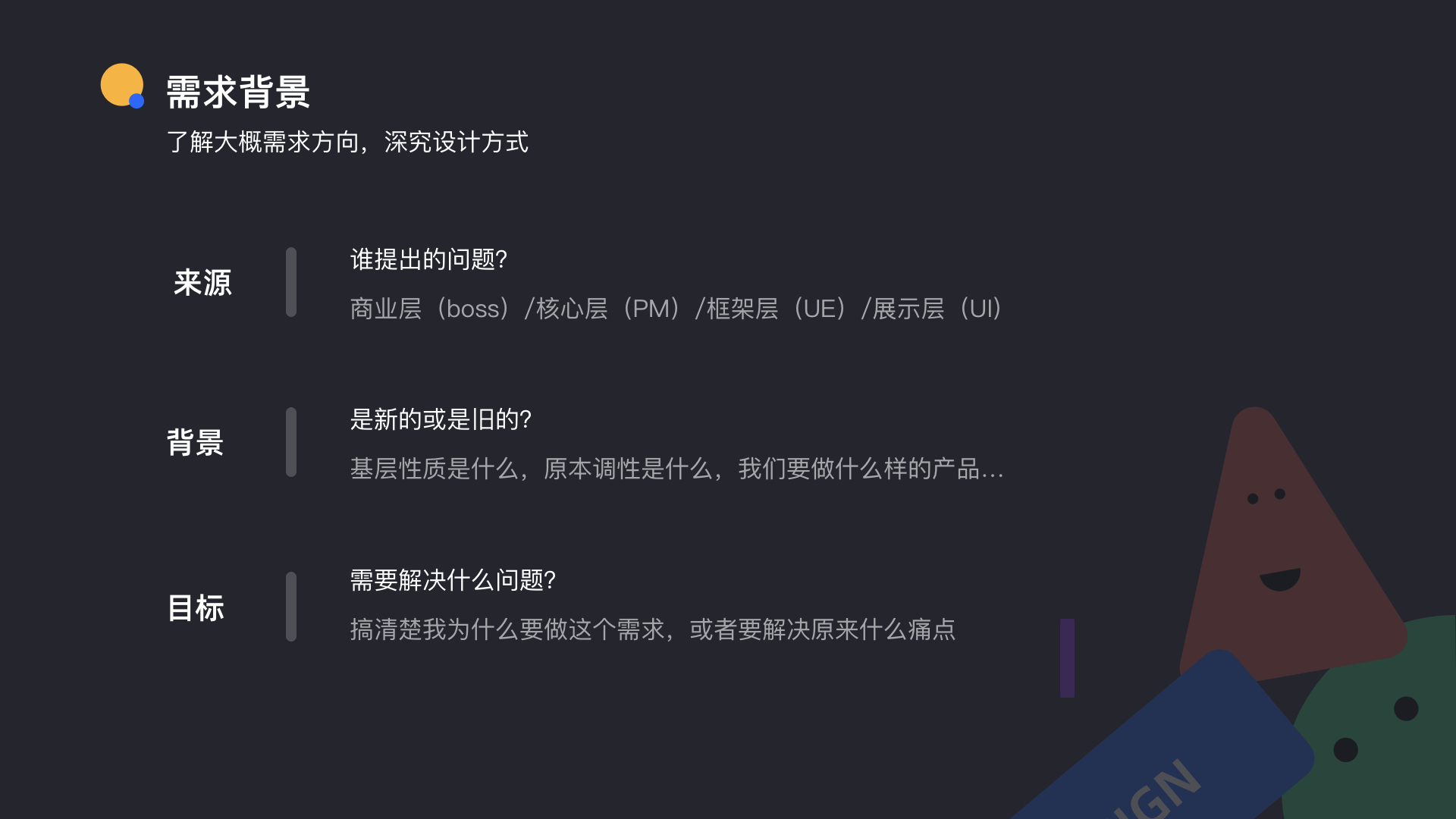
 第一是我们需要去了解设计的需求背景,知道大概的方向——
第一是我们需要去了解设计的需求背景,知道大概的方向——
来源(简单理解就是谁提出的问题)需求有可能是你的老板、你的产品经理、或者交互设计、或者视觉上的问题···
背景(笼统一点,就是这个需求是新需求还是原来有然后进行改版优化)需求的基层性质是什么,原本调性是什么,我们要做什么样的产品···
目标(目标一般都是需要解决什么问题)搞清楚为什么做这个需求,能解决什么痛点,不做无用功。
 谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
 然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
 毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
设计需求来源是谁,原本属于产品哪个模块(来源),他原来功能是怎么样的,界面上展示的结构哪里有问题(背景),视觉用了什么样的方式改成什么样,解决了什么痛点(目标)
 讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
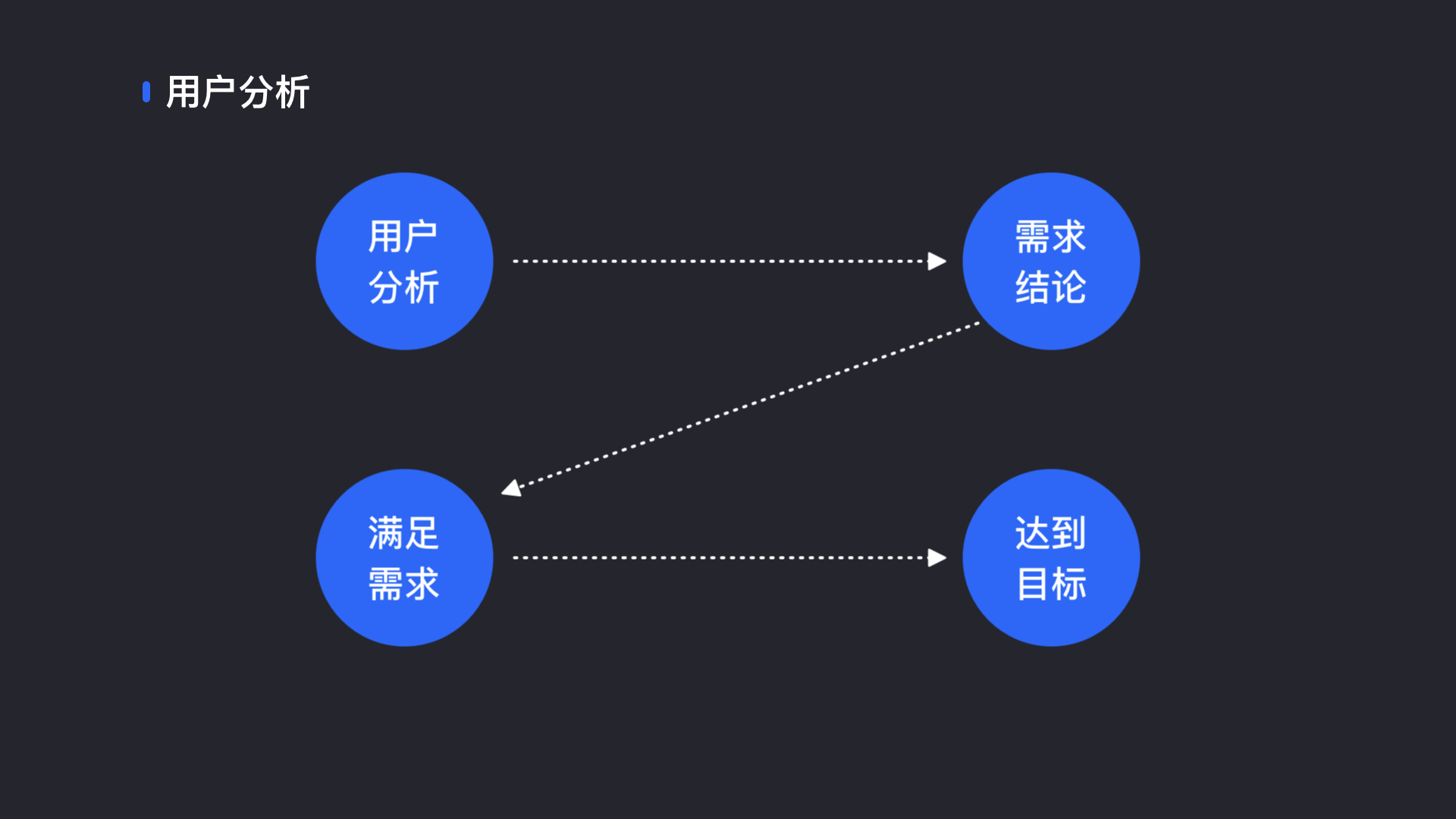
 首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
 通过用户分析得出需求结论,满足需求就能达成设计目标——
通过用户分析得出需求结论,满足需求就能达成设计目标——
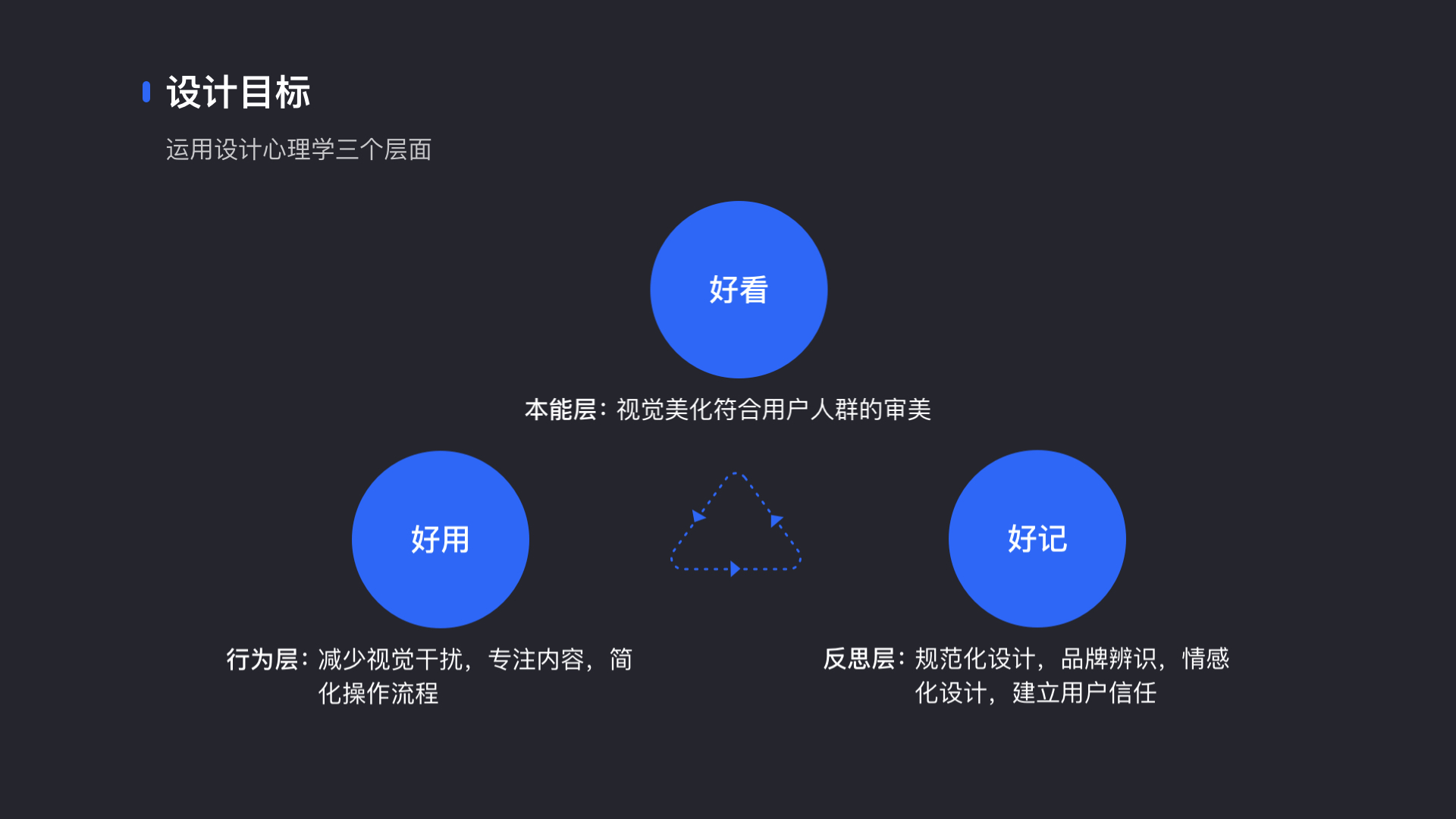
 设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。
设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。

 接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
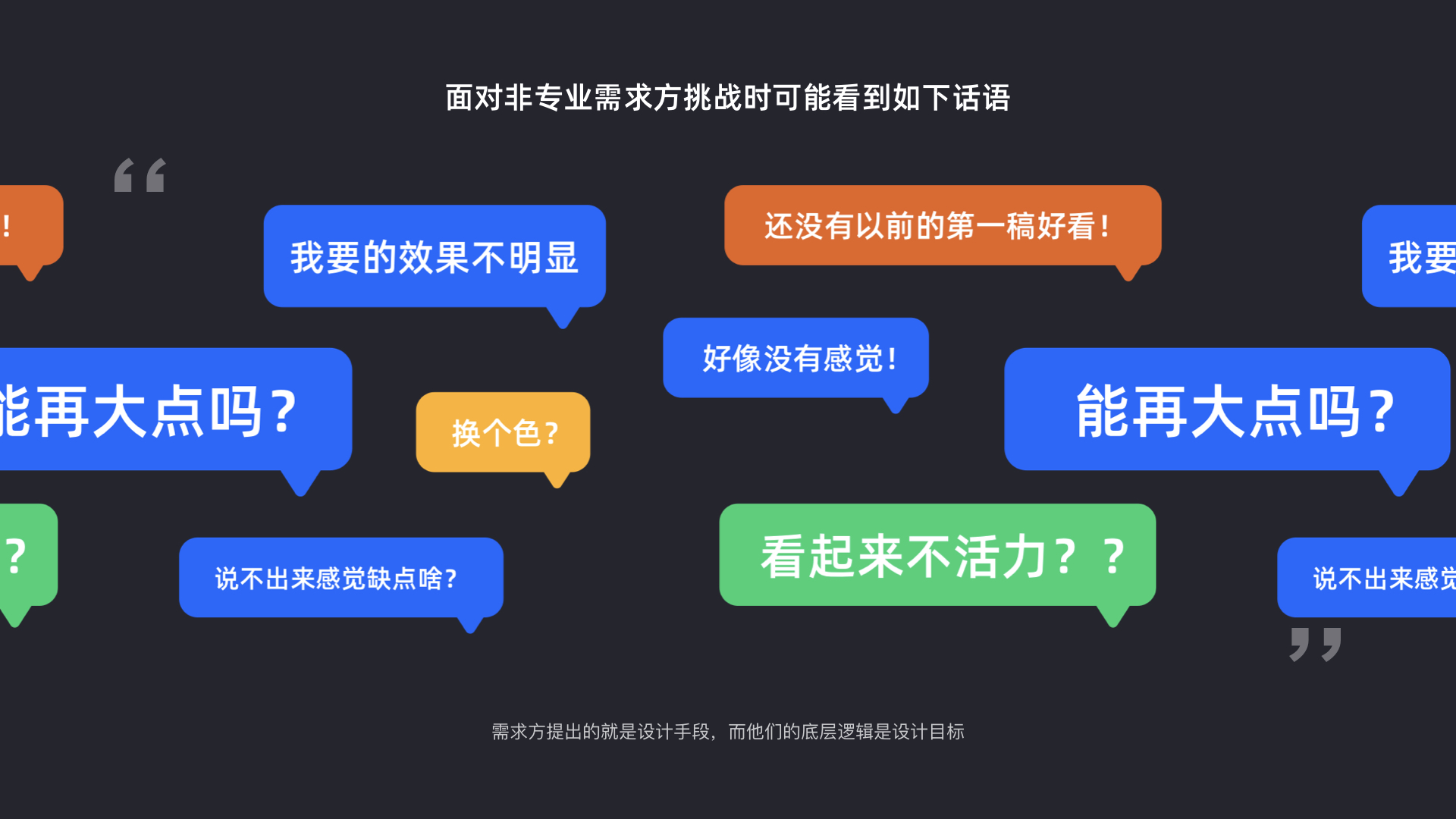
 很多时候面对非专业需求方收稿时,可能看到如下话语————
很多时候面对非专业需求方收稿时,可能看到如下话语————
(心里是不是xxxx····“万马奔腾”,用个文明点的词)
 非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
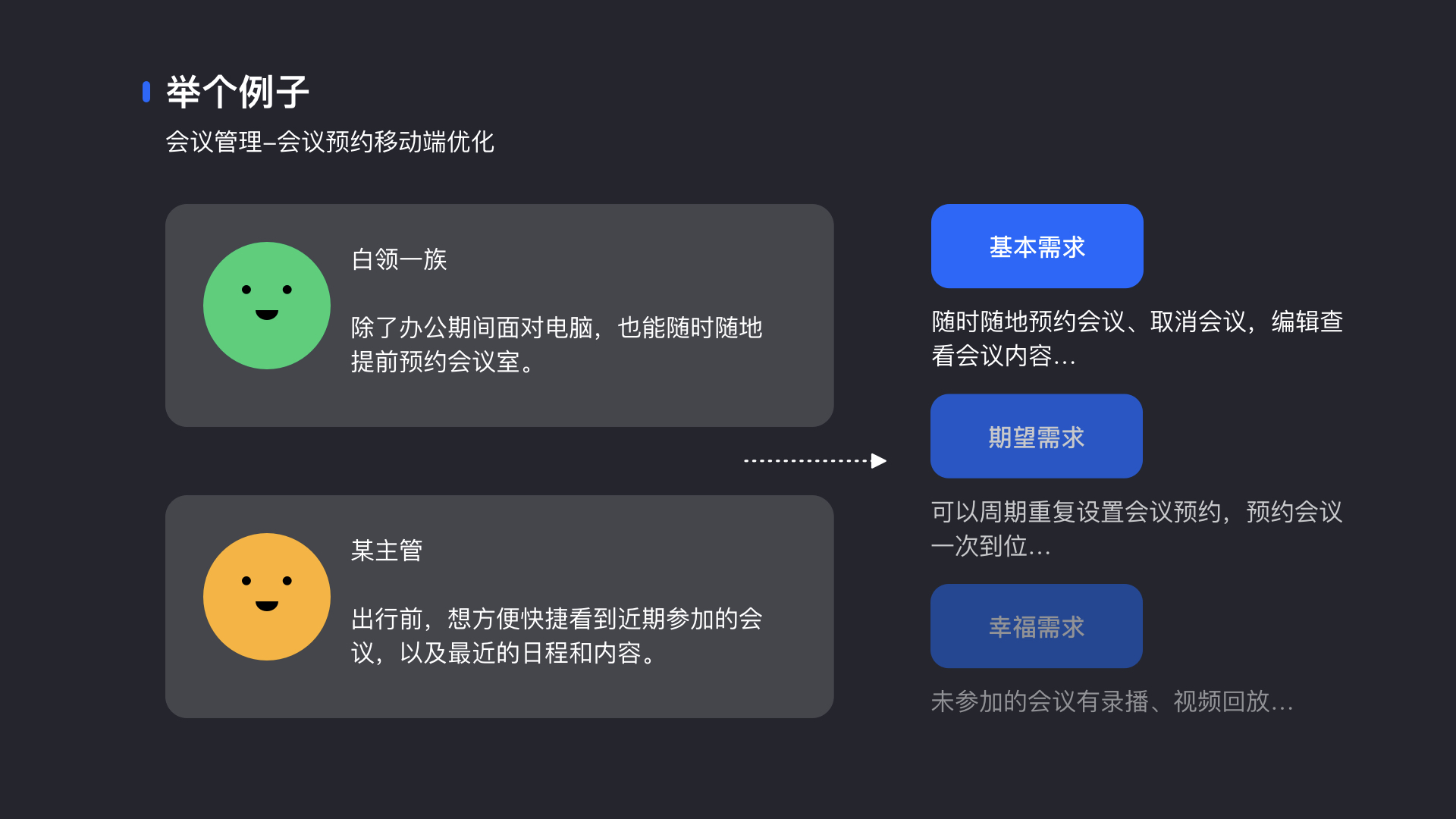
 会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
 概括一下已完成的整体主要页面,分析设计目标:
概括一下已完成的整体主要页面,分析设计目标:
头部属于流量量较高的区域,采用卡片式设计,将会议内容置于此处,作为页面信息关键层,采用左对齐方式排版,突出会议标题和时间提醒用户。
通过不同的颜色标签,区分参会人员状态——
待进行未有操作反馈,选用橙色,属于可以持续进行并有明显提醒作用
已做反馈属于成功操作,选用已有用户认知心理的绿色
已知信息拒绝参与,是不太重要的,属于不再进行的阶段,选用灰色

接下来是设计作品的产出过程,一般情况下不可见的过程,为什么要去讲, 因为一个东西从无到有是很不容易的一件事,如果能讲述过程,就可以引燃情绪共鸣,让别人记住,让自己的设计作品也能有始有终——
设计过程一般分为四个阶段:初期阶段、中期阶段、最终定稿;具体的关键词和描述可以通过以下方式提炼出来,这里就不做详细说明了。

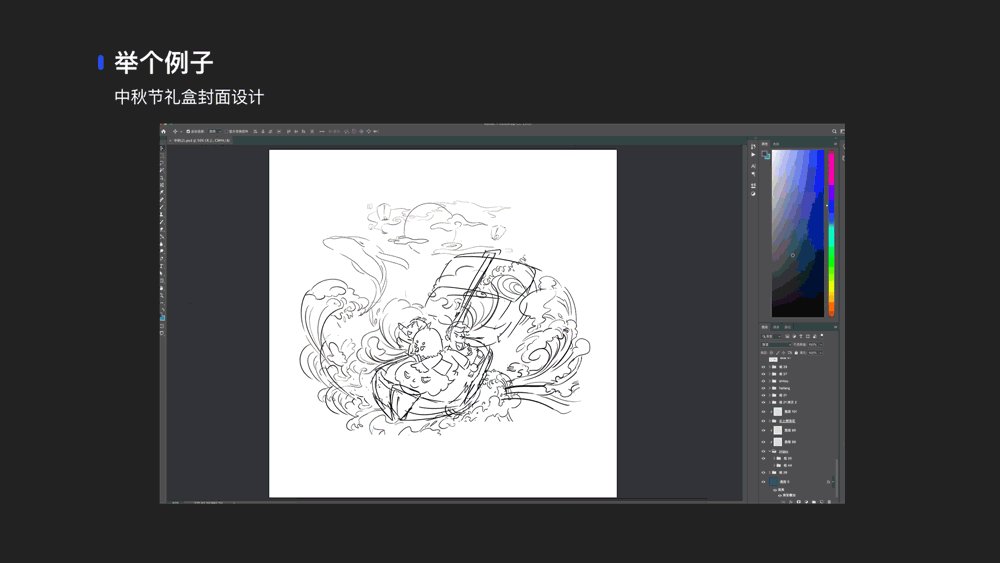
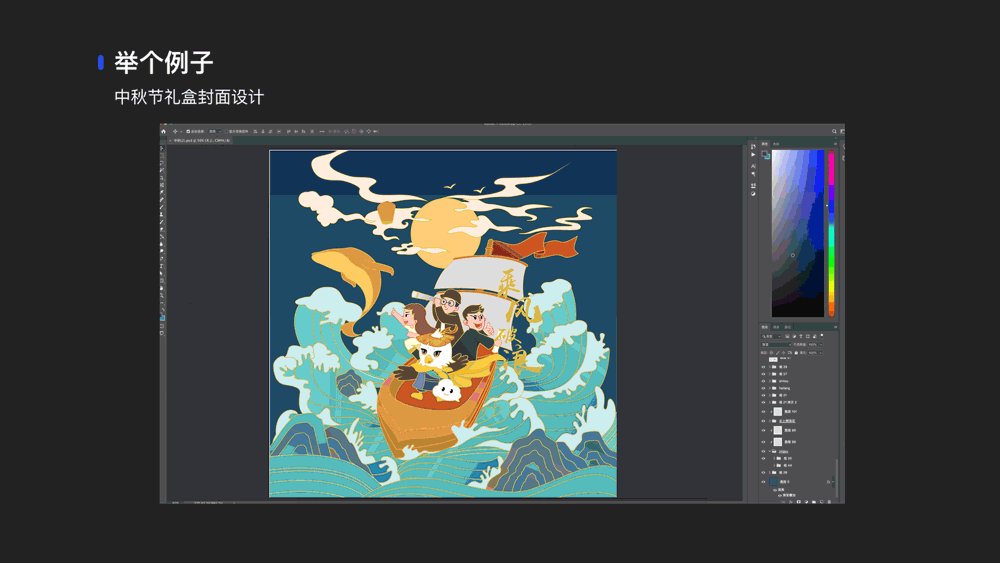
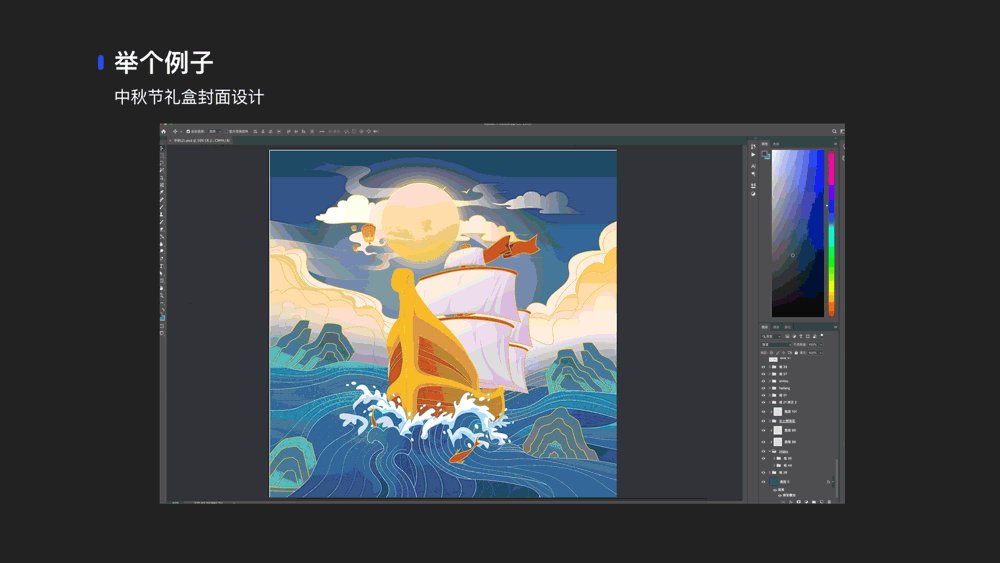
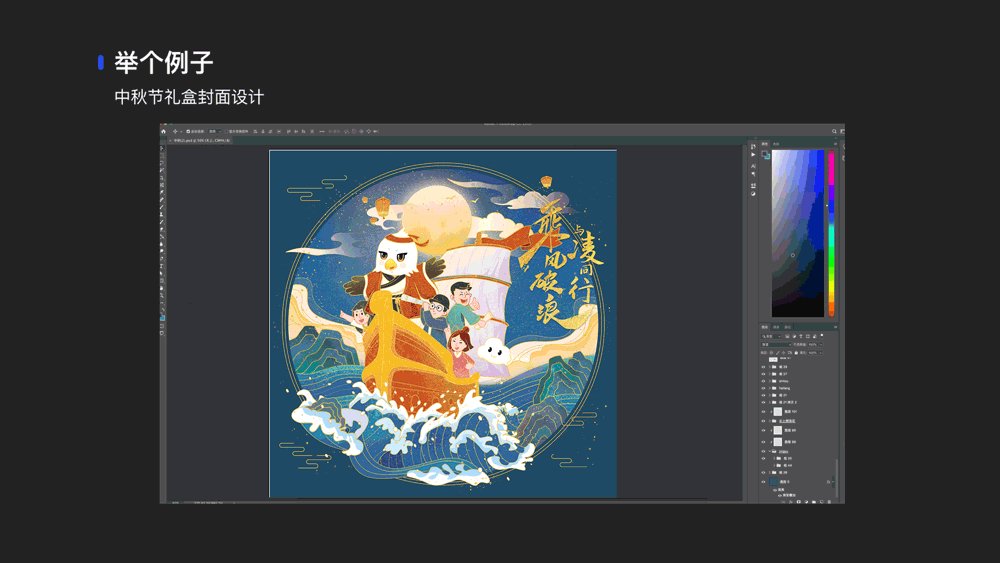
拿运营宣传来举个例子,我们公司中秋节月饼礼盒包装主视觉设计—— 整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
上图是用PS截图,再用时间轴将每一帧动态循坏播放,导出GIF然后截一张不变的底图合成就可以了。
最后是数据验证阶段,这个是设计落地的直观证实,包含主观认可和客观数据,具体内容就是通过用户或者专业的人士反馈给你设计落地的好坏,来判定你做的是否优秀成功。通常这一块的数据决定你验证你前面所有的过程,只要按照该流程认真做了,最后效果通常不会太差,如果出现很大的偏差也往往是意料之外的,因该寻求团队一起解决,不是某一个人的问题。
 根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!
根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!

文章来源:优设 作者:YiVi_eleven
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务