2021-4-20 ui设计分享达人
逐帧分析方法是一种针对动态的、短暂的过程对象进行对比分析的方法。该方法可帮助设计师以微观视角完成差异分析并得出相应结论。与传统的静态截图、动态录屏方法相比,其优势是可以看到过程的全貌,对动态细节一览无余,具有较高的分析可控性。
逐帧分析方法的产生源于一次针对加载场景的体验调研项目。百度百科对于加载的定义是:所有软件要运行必须加载到内存,加载就是把需要的文件及信息读取到内存里。简单说来,所有从服务器读取信息并显示在手机屏幕上的过程都属于加载。以百度APP举例,加载的典型场景有:启动、打开FEED落地页、打开搜索落地页等。这些场景都有一个共同的特点是:动态的过程,且过程较为短暂。
基于以上特点,运用对比分析里最常见的静态截图或动态录屏方法,是无法完成分析的。原因是,静态截图对于一个动态过程来说,无法看到过程的全貌,可对比点较少,分析要素不可控(一张静态截图中,无法做到涵盖所有分析元素)。而采用动态录屏的方法进行分析时,问题也同样明显:过程太快,无法看清细节;不同视频节奏不同,对比起来比较困难。因此针对加载这种特殊的场景,就需要采用一种全新的方法既能看到过程全貌,又可以对细节一览无余。

小时候我们都玩过跑马灯的游戏,即一系列静态图片通过快速轮转,由于视觉滞留效应,便可看到一段动态影像。如果把产生动画的过程翻转过来,也就是说如果可以把一段动态影像拆成一系列序列帧,那么是否可以更好的完成影像观察?
以百度APP打开小视频落地页的加载场景为例,当我尝试将这段300ms的过程录屏拆分为18张序列帧后发现,除了可以清楚的看到过程全貌外,对于过程中的所有细节也可以一览无余。同时,序列帧可以进行任意拆分,以便完成多角度观察。

到此为止,逐帧分析方法的雏形已经产生。在之后的章节,我将为大家具体介绍如何完成序列帧分析以及如何导出序列帧。
面对一系列序列帧,我们可以通过“序列帧三要素”来导出关键数据及结论。
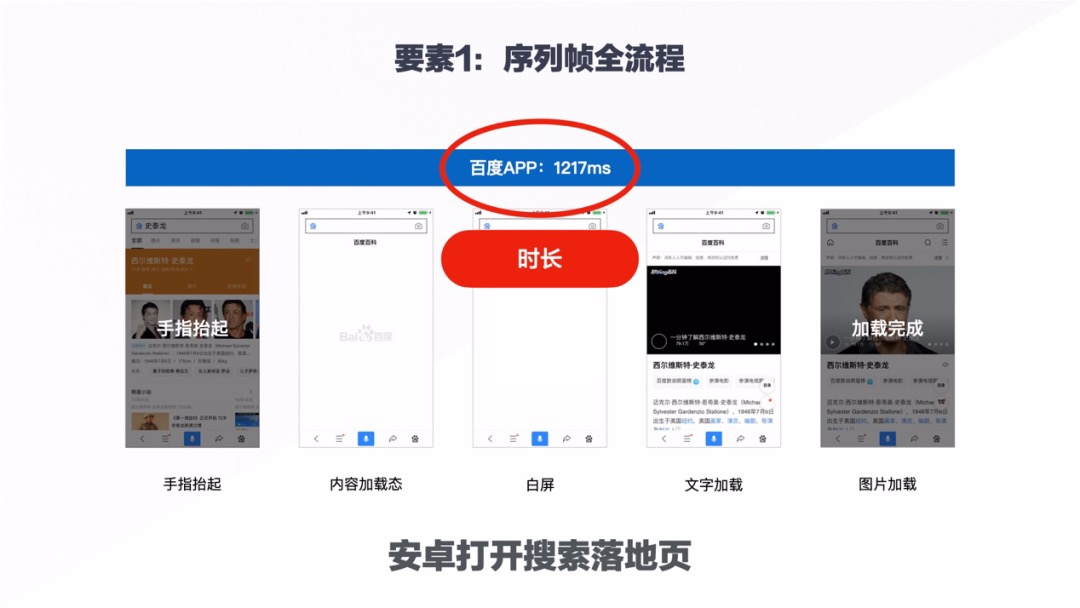
要素1:序列帧全流程
首先,我们进行序列帧观察的时候,需要明确定义目标对象的起点与终点。由于逐帧对比方法适用的观察对象均为短暂的动态过程,明确定义全流程的起点与终点是为了让观察过程和结论更加精准。
以百度APP打开搜索落地页为例,起点与终点分别是:点击搜索结果手指松开的第一帧与搜索落地页首屏内容全部加载完成的最后一帧(可以通过观察前后帧是否有变化得出结论)。这一要素中,可以采集到的关键数据为时长,时长可以帮助我们观察加载性能的好坏,甚至在进行竞品对比的时候,快速找出与竞品在时长方面的差异从而得出优化建议。结论输出时,需要将帧数转换成为时间单位(如何将帧数转化成时间会在后续文章中为大家讲解)。

要素2:序列帧子流程
在前文中提到,逐帧分析法的一个优势是,逐帧序列可以进行任意拆分,以便完成多角度分析。在分析的第2要素中,我们可以最大限度拆分子流程,同时需要明确每一个子流程的起点与终点。这一要素的分析中,可以采集到的关键数据为子流程时长,缺失或多出的子流程,以及子流程内部的差异。

例如在百度APP Android端热启动过程中,全流程被拆分为:启动至全屏、持续白屏态、内容加载3个子流程。通过换算,可以看到每个子流程的时长。并且在和竞品的对比中发现,百度APP缺失了持续白屏态这个子流程。而在启动至全屏的子流程中,百度APP因为没有添加过渡动画,与多数竞品是有差异的。
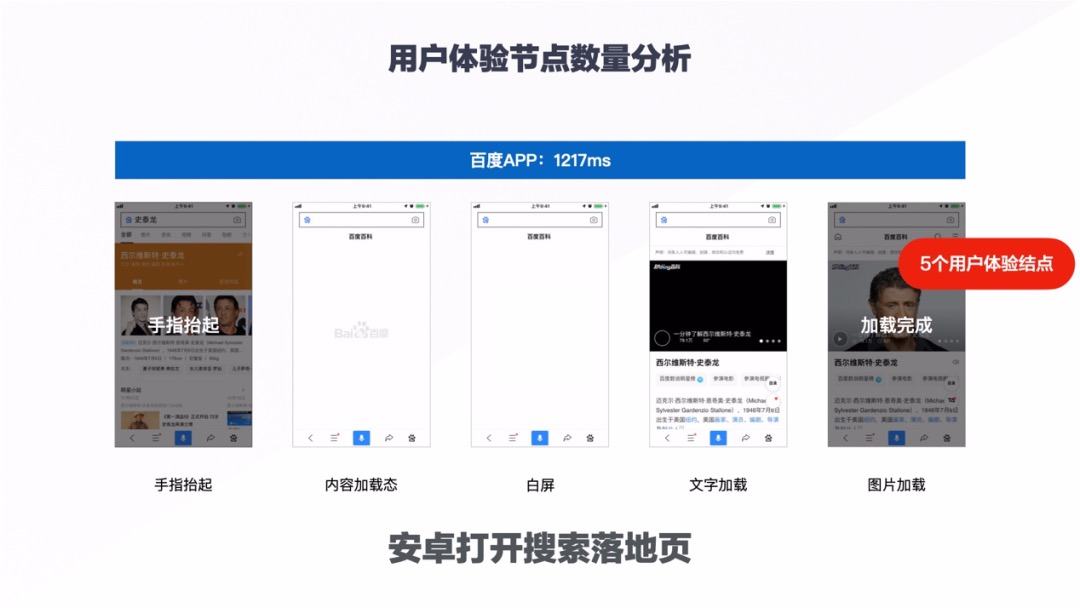
要素3:用户体验节点
用户体验节点的对比是逐帧分析法的第三要素,这一要素进一步深入到过程的微观视角,使得分析结论更为全面。而用户体验节点是逐帧分析法所提出的一个全新概念,其定义是:产品界面上任何一次用户可感知的变化,都叫做用户体验节点。以百度APP Android打开搜索结果页为例,整个过程的用户体验结点有5个。通过用户体验节点可以采集到的关键数据有:用户体验节点的数量以及用户体验节点的顺序。

我们以Android打开搜索落地页为例为大家进一步讲解如何完成用户体验节点数量的分析。通过对比发现,百度APP在整个加载过程中的用户体验节点数量多于竞品,多出的节点为:白屏节点、文字加载节点。虽然百度APP加载时长与竞品相差无几,但是由于节点数量较多,导致用户在等待过程中经历了过多的页面状态变化,形成了较强的视觉闪跳感,从而引发用户感知层面的错觉,认为百度的加载时长较长。因此我们可以通过减少非必要的用户体验节点,从而提升加载场景的流畅感。但是,用户体验节点的数量并非越少越好,这还要根据实际业务与优化方向来输出具体结论。

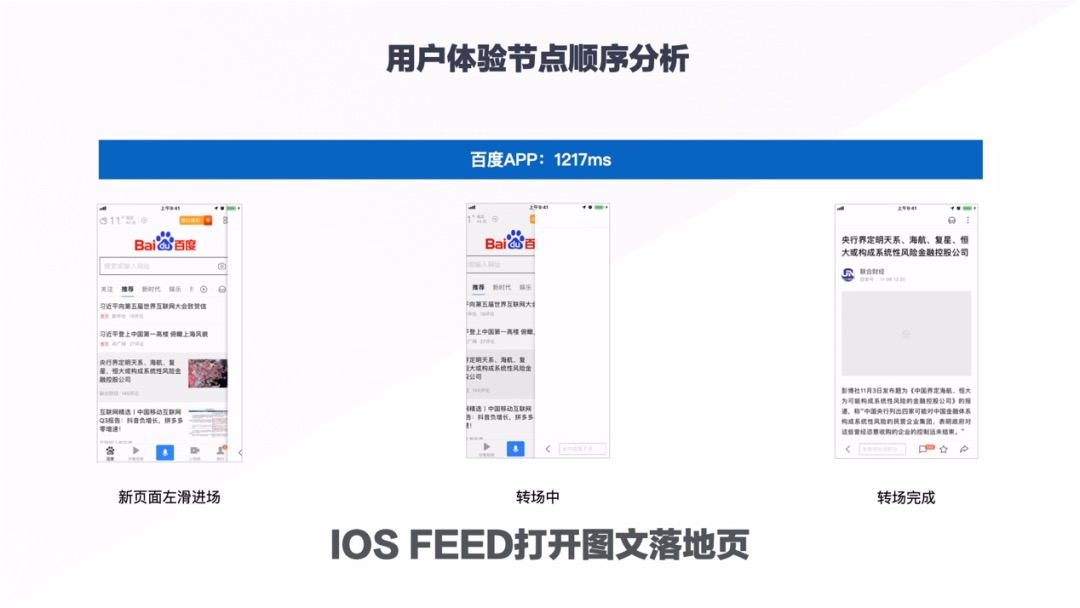
用户体验节点顺序的分析,可以参考百度APP iOS FEED打开图文落地页的示例。在这一示例中,百度APP图文落地页内容加载节点位于框架转场节点之后。但是对比竞品发现,多数竞品在这个过程中,内容加载是先于框架转场的,而这种节点顺序的优势是,转场完成后,用户即可开始浏览内容,整体感知较为流畅。这种导致阅读流畅感体验差异的原因很难通过肉眼或常规竞品对比法观察得出,由此可见逐帧分析方法针对特殊场景的分析优势非常明显。

在此,我们回顾一下逐帧分析方法的“序列帧三要素”。
要素1:序列帧全流程,可采集的关键数据有:全流程时长。
要素2:序列帧子流程,可采集的关键数据有:子流程时长、子流程是否缺失、子流程内部的差异。
要素3:用户体验节点,可采集的关键数据有:用户体验节点的数量与顺序。

工欲善其事,必先利其器。进行逐帧分析前,我们首先要将录制好的视频转化成序列帧。以下章节将为大家讲解如何导出逐帧序列。
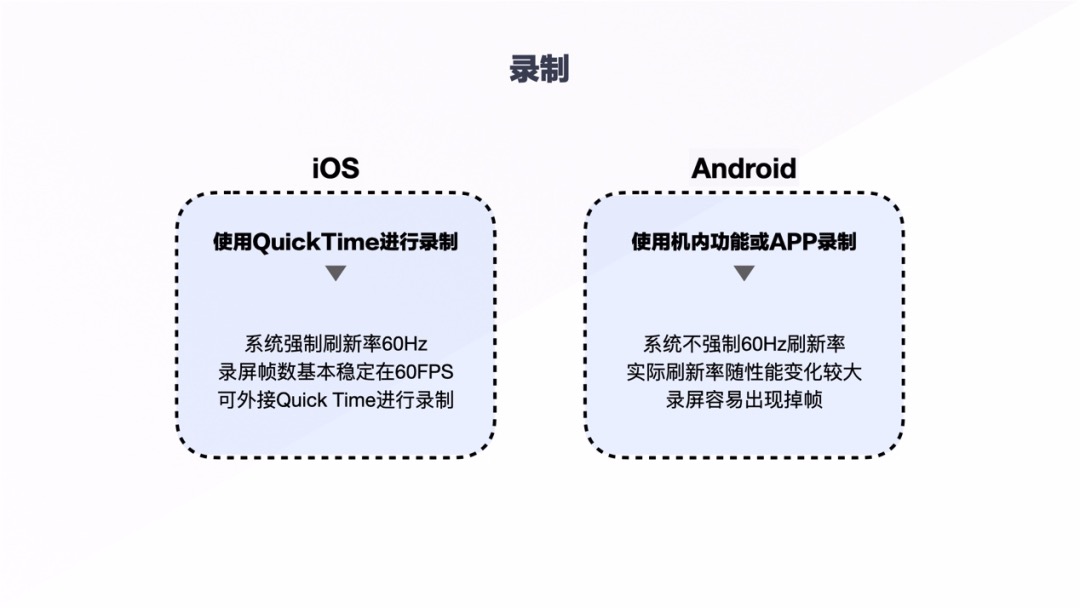
整个过程可分为:录制、创建合成、输出3个环节。
由于系统特性,iOS和Android手机双端建议采用不同的录制手段。iOS手机可直接通过数据线连接到电脑,并使用电脑的QuickTime进行录制。这样的好处是保证了录屏的帧数基本稳定在60FPS(每秒传输帧数);Android手机建议采用机内功能或其他录屏应用完成录制,但是安卓中低端手机很容易出现掉帧的现象,因此就需要我们在合成和输出阶段制定一个合理的输出帧数,让分析的结果更加接近真实。另外,建议录制的起始点适当延长,这样便于素材在合成阶段精准切割。
这里要为大家讲解一下如何将帧数换算成时长。以iOS的输出帧数为例,换算公式为:iOS时长= N(帧数) x 16.6ms。例如:在iOS打开图文落地页的加载过程中,百度APP总时长为:73(帧数)x16.6ms= 1217ms(约等于)。

创建合成阶段所使用的工具是AE。AE的好处是:
1.方便查看原视频帧速率,对不稳定的帧速率进行统一处理;
2.可以将视频转换为图片序列,便于后续的逐帧分析;
3.AE也可以将多个视频进行同步播放来进行对比验证。

第一步:打开AE>合成>新建合成。
这一步的目的是通过合成设置,统一帧速率。通过一系列实验,我在新建合成时,将iOS录屏的帧速率设置为60帧/秒,Android录屏的帧速率设置为30帧/秒,这样可以保证最大化的减少空白帧,使分析结果更加准确。

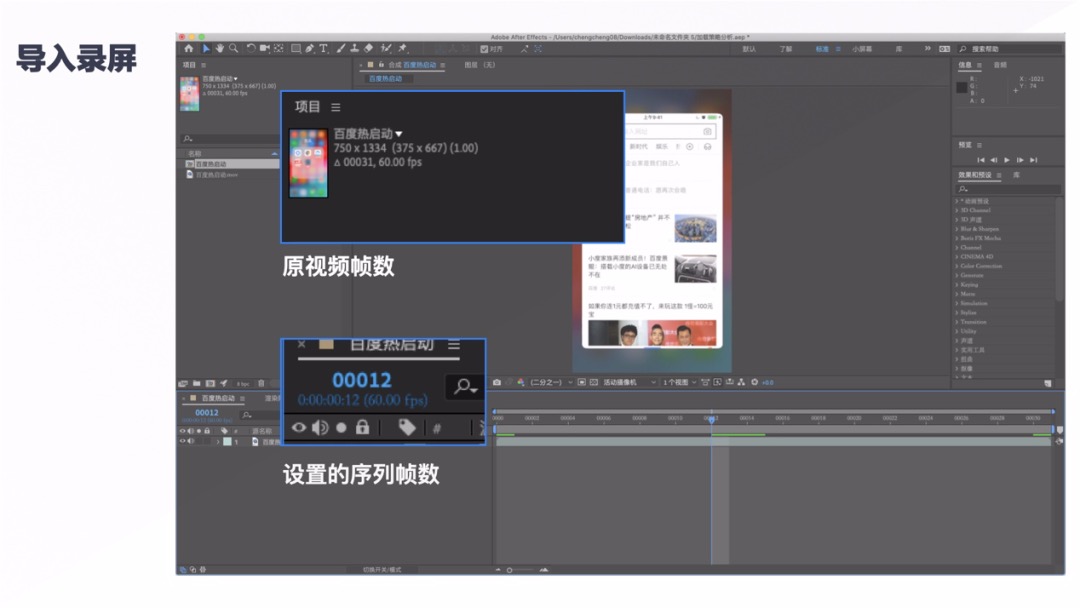
第二步:导入录屏

第三步:截取起止点关键帧。
在进行素材处理的时候,需要精确到每一帧,由于逐帧分析所针对场景的时长极为短暂,很可能由于一帧的差距,导致分析结果相差甚远。
以百度APP iOS端热启动过程为例,我们将录屏中手指抬起的前一帧(即icon显示出点击态)做为起点,将APP启动后填满手机屏幕的第一帧(可通过观察法,在AE中查看前后帧是否有变化)做为终点完成素材处理。

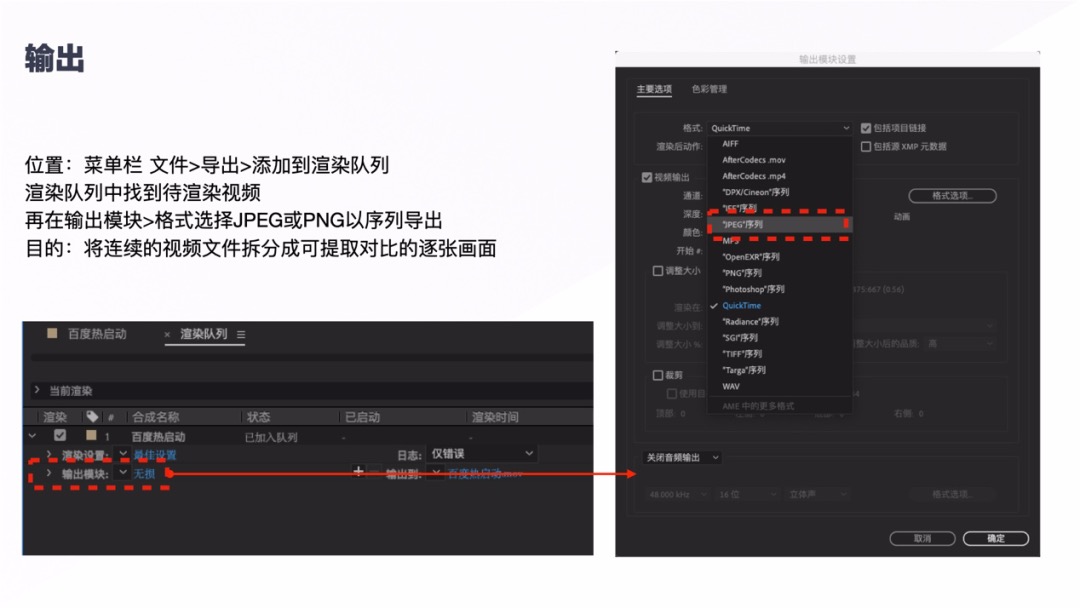
输出的路径为:菜单栏 文件>导出>添加到渲染队列,在渲染队列中找到待渲染视频,再在 输出模块>格式选择JPEG或PNG以序列导出。这一步的目的是,将一段视频文件拆分成可提取对比的逐帧画面。

最终导出的序列帧如下:

在完成分析对象序列帧导出工作后,便可开始进行逐帧分析了。
逐帧分析法是在实际项目中总结并提炼出的一种全新的分析方法。该方法对于短暂的、动态的过程非常适用,可以帮助我们从微观视角发现问题、验证问题、得出优化结论,极大的提升了分析效率和精准度。逐帧分析法也在后续的多个项目中也得到了推广和验证,希望可以帮助到大家。
文章来源:站酷 作者:MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务