2021-4-23 资深UI设计者
编辑导语:设计在产品中日常可见,但设计体系从何而来?很多时候,我们可以基于一套架构严谨、规则统一的体系框架,对产品表现层面的设计工作可以逐渐实现模块化运作;本文作者分享了关于设计体系的整体详细介绍,我们一起来了解一下。
——WHY 为什么?
设计体系从何而来,为何出现?设计体系如何发展到现在的样子?
——WHAT 是什么?
设计体系是什么?不是什么?关于设计体系有哪些误区?与设计规范、组件库、模式库的区别是什么?有哪些现存的设计体系?
——HOW 如何做?
如何搭建自己公司的设计体系?
——FUTURE 设计体系的未来如何?
这篇文章有大量我的个人理解,因此难免出错或是不准确的地方。
国内设计和前端界对Design System主要存在两种叫法,设计系统和设计体系。
看看百度词条对两个词汇的解释:
系统,来源于古代希腊文(systεmα),英文为system,日文音译,后引为中文,即形容若干部分相互联系、相互作用,形成的具有某些功能的整体。
体系,英文为structure,泛指一定范围内或同类的事物按照一定的秩序和内部联系组合而成的整体,是不同系统组成的系统。
要了解Design System,首先就得了解到它一定不是一堆UI组件,不只是设计师的事;如果称Design System称为“设计系统”,则是把它当成“产品”存在了,过于静态,失去了人之间的联系,但恰恰是人之间的联系才能促成优秀设计体系的生成。
因此尽管原英文单词不同,但依据实际表达的意思,本文偏向于认同“设计体系”的名称,相信你读完之后也会认同这样的叫法。
目前来说,设计体系尚未出现清晰的定义,我们可以看一些设计体系的专家的定义:
“由明确的标准指导的可重用组件的集合,这些组件可以组装在一起以构建任意数量的应用程序。”——Will Fanguy(2017,inVision设计体系专家)
“一组相互关联的模式和实例的共享,通过将一致地组织它们以服务产品目标。模式(Pattern)是我们用来创建界面的重复元素:如用户流、交互、按钮、文本字段、图标、颜色、排版、微复制等;实例(Practices)是我们在团队工作中如何选择创建、获取、共享和使用这些模式。”—— Alla Kholmatova(2017,著有设计体系:数字化产品设计的系统化方法)
“由个人、团队或社区记录和发布的视觉风格、组件和其他的库,以作为代码和设计工具,以便采用产品可以更加高效和有凝聚力。”——Nathan Curtis(2017,设计体系咨询专家,帮助多个企业搭建设计体系)
在本文综合的理解下,我试着为设计体系下了更加清晰的定义:
设计体系(Design System,也可以叫设计系统)是可重用组件的集合,由清晰的标准引导,通过机制化的组织流程和具象的指南与工具加以整合,以帮助开发者(设计、工程等)高效且一致地创建大量的应用,并且动态地确保用户体验的一致性。
如果你之前不太了解设计体系,可能现在有点懵,没关系,相信读完我这篇文章,你一定就能了解。
试想一下,现在你现在是UX设计师A1,我们现在因为某项用户需求或业务需求需要处理。
尽管A1设计师和B1工程师的自己的习惯可能类似,但由于参与人数的增多和任务量的增多,每个人都有自己的见解与习惯;考虑这一个按钮中的每一种元素,回忆一下数学中的排列组合问题,最后将发现同一个问题的解决方案的组合情况将会产生成百上千甚至万种可能,而这里很多都是重复工作。
怎么办?我们需要定义明确清晰的规则,让不同的人都能为统一问题达成相对一致的解决方案处理,即达成设计工程化。
设计体系便是一种解决办法。但尽管是叫“设计体系”而不是叫“开发体系”,但这并不意味着这只是设计的事情;因此接下来,我将谈谈设计体系是如何诞生的。
上面的故事已经从侧面体现出,当业务与用户的需求迫使组织面对一系列的问题,迫使企业需要探索合适的解决方法。
总的来说,设计体系的出现便是用来应对组织在敏捷、协作和债务处理等方面的需求。
——敏捷响应需求:在多设备、多平台的现在,组织不可能选择每隔几年再更新一个全新的数字产品,因为这意味着在交互上用户需要重新学习,在战略上这种方式的不确定性因素过大,如果失败就意味资源的大量浪费。
就特性而言,数字产品不同于实体产品,往往需要尽快上市,最小成本检验,尽快迭代,以获取更强的竞争力,而且以往写的代码也不会被磨损,需要定期进行维护;因此这些便对组织满足用户体验的速度做出了要求,因此更多的组织逐渐采用如等以敏捷(Agile)和精益(Lean)思维为基础的敏捷开发(Scrum)、设计冲刺(Design Sprint)等方法。
——复杂的协作鸿沟:对用户来说,只需要点击升级便可获得最新的体验,但这意味着这种体验的即时在线化将体验迭代的简单交给了用户,而复杂就留给了组织;UX设计师、前端工程师、产品经理、内容策略师们、可访问性专家等等组成的组织结构和工作流程都需要得到适应性的改变,才能提供快速迭代的流程去完成版本管理、设计管理、债务管理等工作?
Alex Schleifer(Airbnb设计副总监)也提到这样的情况:虽然工具的提升帮助编码的速率和设计的效率都在提升,但最终使设计生效的是多方面的协作的结果,然而原有方式越来越多暴露出在跨学科沟通上的问题,这些依然阻碍着产品创新以实现更佳用户体验的效率。
——债务大量累积: 这里的债务不是指经济上的债务,在设计上,由于设计人员的个体差别和缺乏系统性机制促进设计经验沟通,设计往往在长期的开发过程中提供了许多定制化的解决方案;在UI上可以体现为不同样式的按钮或颜色等、UX上可以体现为同一软件上的交互逻辑混乱等,这造成了设计债务(Design Dept)。
而技术债务(Technical Dept)亦是如此,为同一个问题,不同的工程师使用不同的代码或是令牌标记,加大了代码设计与维护、拓展的难度;同时,我认为其中还存在一个债务,我将其称之为产品债务(Product Dept),不同类别的产品经理等负责产品定义等职能的人员为同一产品或业务功能提供了不同,但效果相似的产品解决办法。
而且无论你是互联网公司,亦或是传统产品公司,越是庞大的体系,人员就越细分,在整体设计上的知识就越分裂,就越有可能出现同一问题多个定制化解决方案的情况,这会让出现在工程、产品、设计上的债务就越庞大。
这些设计、技术、产品债务让管理、维护都异常艰难;而且只要审视一下我们日常工作的周遭,就会发现债务其实无处不在;那些杂乱的视觉形象应用、那些不统一的工业产品材料与色彩、那些无准则的交互行为、那些不一致的反馈声音、同一数字产品不同的功能模块定义等等……
时至今日,设备和用户的多样性都在激增,以往的标准、工作流程和基础设施都难以支撑;我们用设计和开发应对的问题越来越多,变化也越来越多,但我们一直在定制化和通用化之间无序游离。
可以在一些软件中看到同样的一个功能按钮出现十几种形式,而它们要解决的问题却几乎一样;也可以看到那些拙劣的设计规范中,万物归为一种单调样式,降低了开发成本,却带来用户认知的困难。它们都难以维护,极大地阻碍了组织创造体验、达成商业可持续和创新的效率。
面对着这些问题,公司只能存在几种选择(Suarez等人,inVison):
大部分组织为了满足快速发展的需要,往往更多采用A和B的方式(例如各种各样的业务扩充,产生了大量对工程和设计人员的需求,如阿里、网易、字节、美团等)。
但提升人员,仍然不能解决定制化方案的拓展问题,仍然存在大量不可复用的方案,造成效率的浪费;好比毒素累积,治标不治本,当达到足够的毒素累积之后,创新将寸步难行。
如果不首先创新构建方式,就无法创新产品,这是非常简单的真理。——Alex Schleifer(Airbnb设计副总监)
虽然组织内也一直在提升效率,但管理只能提升局部效率,工具才能带来系统的变革。
设计体系的提出并不只是为了解决用户体验的问题,而是适应组织内的开发需求。而通配式解决方案的方法则更具系统性、远期性。这便是设计体系的源头,模块化(Modularity)是一个关键词。
早在福特的时代,“流水线”思维就将生产流程模块化进而提升生产效率和生产一致性,形成大批量的工业化时代,形成了强势的美国汽车工业;二战之后,20世纪60年代,丰田作为日本汽车制造商的一分子运用精益生产的小批量生产方法,注重发掘工人的创造力,即时解决问题,响应需求,降低远期浪费。 (E Ries, 2012)
回到软件开发上来。20世纪60年代,越来越多组织发现软件发展的速度已经跟不上硬件的升级,软件开发越来越容易缓慢、难维护且容易出错。在开发上,预算超支、超时运行,在使用效果上效率和质量都很低下;在运维上,不符合要求、难以维护管理代码,容易造成软件无法交付。
硬件与软件之间的差距以及解决这个问题而造成的困境,软件危机(Software Crisis)便出现了。
没人能对这些问题视而不见,开发者与设计师的先驱们开始探索解决方案。
1968年,第一届北约软件工程(NATO)会议上,道格拉斯·麦克罗伊(Douglas McIlroy)提出了基于组件(Component-based)的开发方法,通过复用代码来提高编程潜力的方法,减少编程的工作量,同时能帮助编程工作更高效、更易于扩展且灵活,提升软件开发速度;因此这被认为是有可能是解决“软件危机”的方法之一,这种方法可以算是早期的设计体系的基础雏形。(软件危机&INvision)——维基百科,关于软件危机的描述
而在设计界,也有先驱提出了类似方法。1977年,Alexander等人通过其书A Pattern Language,提出了模式语言(Pattern Language),期望用系统化的方法解决设计建筑、城镇和建设方式的问题,帮助形成一种实现为250多种不同类型建筑的持续性方式(Koivisto,2019);这种语言通过共享共同的模式,用共同设计的方式将更多人纳入设计过程。
如果每个模式都是解决共同的问题,那么当面向同样的问题时,用模式等方式快速应用以前的解决方法将可能是高效的工具;这里的模式(Pattern)便是用户界面设计中的循环解决方式,模式库是特定用户界面上重复设计元素的集合。
在网页开发时代,网页设计师用基础的网页架构就能搭载数以万计的页面。
21世纪初,YUI和jQuery UI等库的引入,为开发人员提供了一套小部件和模式的工具包,以创建更一致的网站用户界面(Forst, 2016)(例如Bootstrap是Twitter开发的基于网页解决方案的前端工具包,供设计师和开发人员使用)。
但这些方法也会些有优有劣,例如Mary Collin就曾对使用Bootstrap开发的网页进行综合对比,结果发现Bootstrap容易导致成果缺乏独特性,看起来外观非常一致;但在另一方面,在移动端响应性和拓展性方面效果很不错,因为足够稳定。

Mary Collin的一些网页对比
在现代,互联网兴起,尤其是移动互联网的兴起,降低了信息分发与复制的边际成本和提供了庞大的用户量;即时在线的网络为数字产品的测试和快速迭代提供了可能,良好的用户体验能为企业创造的价值将远超传统时代,体验的重要性迫使数字产品不得不用更快速的升级换代过程满足用户需求。——(俞军,2020)
但规范或库本身是静态的,依然具备过多的不确定性,并且缺乏对开发全链路的支持,尤其是未来的每一次的设计如何决策。
因此进一步,一些通用设计资产(Design Assets)被逐渐固定下来,并辅以使用的规则描述,设计模式(Design Patterns)逐步形成,为协作而生,通过为重复的共同问题快速生成解决方案,并尽可能在整个组织内保持一致以提升效率。因为类似的原因和目的,也同时产生了例如样式指南、设计语言、内容指南、甚至是品牌识别系统等等类似产物。
在软件开发问题上,设计规范和设计模式成为内部设计师们依靠复制粘贴进行传播的文档,亦或是前端工程们网上开源共享的模式库(Pattern libraries)或组件库。
与设计模式不同,模块化设计(Modular Design)引入了敏捷设计方法的思想;建立在以前的基础上,让解决方案的更快、更短的迭代,前端框架是提供特定解决方案和特定外观和感觉的工具”(Frost,2013)。
框架本质上是模块化的,它们专注于单个项目或设计问题(Frost,2013);对于多个设计问题,框架、模式库或模块化设计本身不足以系统地使用,这样的背景下,便迎来了设计体系的涌现。
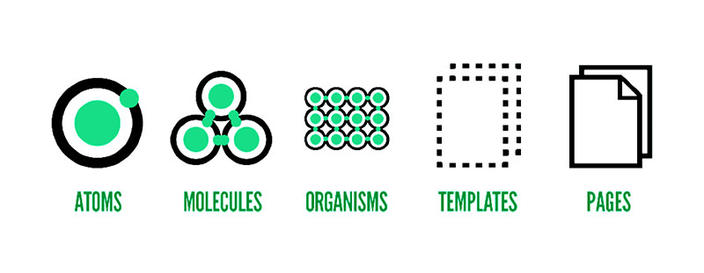
2013年,Brad Forst提出了原子设计(Atomic Design)理论为设计体系的出现奠定了一波理论热度,提供了更加形象化的描述说明;这让更多人意识到这些问题的存在,并且提供了易于理解且广泛传播的理论基础和解决方案。

Brad Forst,原子设计(Atomic Design)理论
原子设计理论将交互元素似化学因子一般逐步拆分。
这是一种逐步拆分式的模块化方法。
他建议用模式库(Pattern Library,也被称为用户界面库、组件库、资产库等)集合构成用户界面的可重用组件,并通过指南(Guideline)指导如何创建,以进一步综合了风格指南、流程指南、设计语言等等设计指南;包括他之内的几位设计体系先驱都提出要进一步整合领域内语言,开始更多地使用设计体系(Design System)这样的语言来代表类似的事物。
理论如此,实践永远不会落下。互联网的广泛普及带来用户需求量爆炸,对公司来说,越来越多的业务量压力和一致的体验需求的迫使下,越来越多的企业推出了自家的设计体系。
2014年伊始,Google推出了质感设计体系(Material Design System),类似的时间前后Atlassian搭建了Atlassian设计体系和Airbnb也在内部搭建设计体系(即后来的设计语言体系,DLS,Design Language System);在此之后,一系列公司跟进开始研究和开放自己的设计体系。
例如Apple的人机界面指南(HIG),Microsoft的流畅设计体系(Fluent Design System)、IBM的碳设计体系(Carbon Design System),Salesforce的Lightning设计体系、Shopify的Polaris设计体系,甚至一些英国、美国、澳大利亚等公共部门也推出了自己的设计体系,如英国政府的GOV.UK设计体系。




而在国内,搭建的比较完善的有知名的蚂蚁金服Ant Design设计体系,还有Element,以及View UI等中台设计体系,以及许多存在于部门内部、仍然只是设计规范、或者设计体系不完全体的内容。

——插个题外话,微软的流畅设计体系(Fluent Design System)是我这篇文章最开始的起点,从简单论述微软如何统一用户体验聚焦到流畅设计体系。
当然关于Fluent Design System的更多内容,我会在本系列文章之后,单独出篇文章描述我的发现【稿子都差不多了,写着写着就写成了设计体系系列文章哈哈】。
我们现在知道设计体系是为了什么了,但在现在的阶段,问题不是能搭建什么,而是如何能更好地搭建。
“体验工程的建设已经远远不止于一套设计规范或一套组件库,他需要一套完整的系统来支撑,解决内部协作的一致性问题,解决设计系统更新的周期性问题,解决一群设计师与工程师如何规模化的生产各种业务 UI 的问题,从而最终解决用户体验一致性的问题“——Alibaba Fusion Design
文章来源:人人都是产品经理 作者:龙哩个龙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务