2021-4-23 资深UI设计者
下面是我提出一个VGLT-MO三层一环结构,帮助大家理解设计体系。
包围着这三层内容的一环是管理结构(Management Structure)与组织流程(Organization Process),它促进整个设计体系成为一个活的生态系统。
我曾参与过国内某知名企业的设计体系建设过程,遇到了很多困难,但也收获了更多的认知,了解到不能怎么做和应该如何做,进一步促成了本篇文章;因此我试着搭建出设计体系的通用结构,并且文章后面阐述其中的价值和如何去构建设计体系。
系统规则影响系统行为,稳定的设计体系结构促进产生稳定的设计体系,关于设计体系的原则我将其归结为以下4点原则:
1)形式上,通用却灵活
设计体系是独立存在于现有业务外的,用可预测的规则进行构建和管理,指导方向一致性,而非每个人独自开脑洞。
但是规则并不是限制,当指导不足以传达更佳的用户体验时就通过体系机制的设计,即时迭代设计体系。
设计师可以更快地完成原型和迭代工作,因而更加灵活地去思考满足需求的解决方案。
2)关系上,整合但互通
整合设计与开发,链接设计与实现的代码,有效地将体验的设计与落地的开发相结合;但又通过独立化的模块设计以及模块间关系的设计,搭配良好的机制和协同工具帮助使用者更流畅地使用。
3)组织上,开放共享且跨域同步
通过组织流程的设计让基于模块化设计思维的组件、设计模式、内容策略等等能被尽可能多的人重复利用,提高知识复用率;并让关于用户的知识在组织中的设计师、工程师、产品经理、市场营销人员等人中保持同步和流通。
4)成果上,协同而一致
通过良好的开发体验,用设计开发的规范化指导,让大范围的开发与设计都能良好地匹配用户心智模型和多设备多平台需求,带来优质且统一的产品价值传达和用户体验实现。
除了创建更高的可用性(Usability)之外,也能建立更高的可访问性(Accessibility),让体验在如障碍群体、各类配置低下的设备、有法律与文化的国际差异等在产品多次迭代中也能更易达成一致(这些往往是较少被考虑到的内容)。
不同组织和产品的设计体系都会不一样。
设计体系有不同规模(Kholmatova,2017),简单来说可以分为平台级设计体系(如Apple的人机交互指南HIG, Microsoft的流畅设计体系FDS)和公司级设计体系(如Atlassian的Atlassian设计体系ADS;Salesforce的闪电设计体系LDS,Adobe的Spectrum),如蚂蚁金服的Ant Design等)。
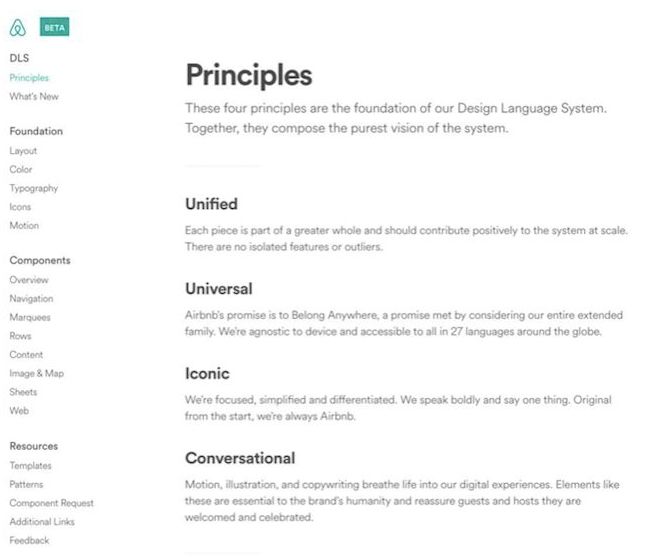
设计体系的开放程度不一,而且有些设计体系并不对外开放(如Airbnb的设计语言系统DLS),而微软的流畅设计体系则是全程开放。
我们可以从实践规则(严格/松散)、构造方式(模块化/整合化)和管理机制(集中式/分布式)(Kholmatova,2017)。
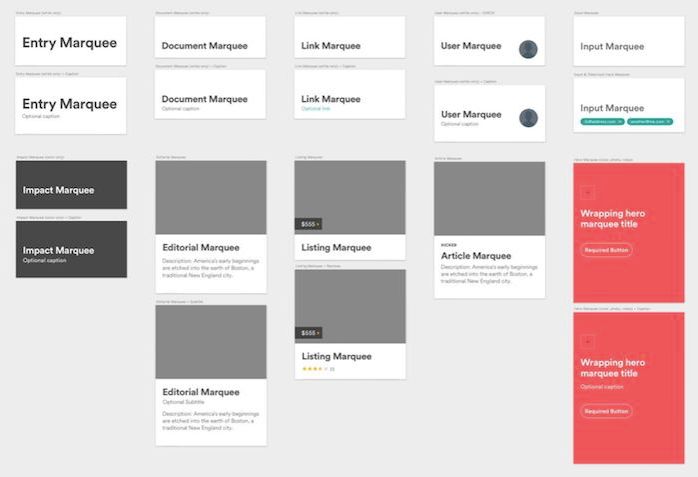
任何组织都能在其中找到合适的定位,有些设计体系极为严格,而有些反而得益于其松散性与灵活性;如Airbnb的设计体系整体上更为严格,拥有详实的设计规范文档、设计与开发有精准的同步流程、拥有严格的新模式入库流程,详实全面的设计文档等;通过内网进行使用,并开发一系列的插件工具促进设计与开发流程。


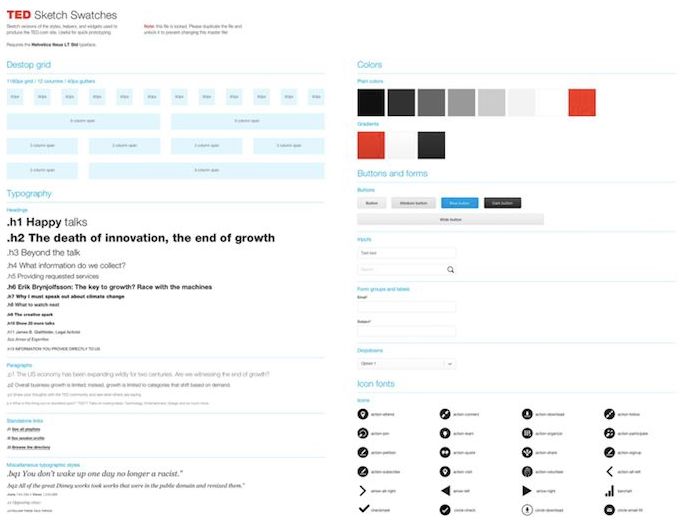
而TED只有两名 UX 设计师和四名前端工程师专职负责设计体系相关工作,因此就更稍显松散;不同的程度都是和自身组织的团队文化和产品特征有关的,他们更加关注有效地实现产品设计目标。
“我们鼓励以正确的方式进行设计,而非一味强调一致性原则;页面的性能表现对于我们来说更为重要,如果它无法有效地承载内容,我们会将其修改到能够承载为止;一致性与模式化的信条对于我们来说无法成为驱动设计决策的关键要素。”——Michael McWatters,TED UX 架构师

是标准化还是松散化,更多依靠组织文化下的选择。它们各有利弊。一个紧凑严格,利于精准,但有时较为死板,会限制设计师进行创造发挥;一个灵活适应,利于拓展和快速变更,但难以控制,它们都需要找到解决自身缺陷的方法。
关于模块化还是整合化,我们可以根据各自适应的产品特征进行抉择。
例如模块化方式适用于:
典型的例子包括电商产品、新闻类产品、在线教育平台、金融平台、政府信息平台等等。
而整合化方式则适用于:
典型的例子包括创意展示类页面、一次性的运营活动页面、作品集等等。
当然有许多不同的特质让每个设计体系各不相同,关键的是,我们如何找到适合的定位;而关于管理方式上的划分,我将在第4章-如何构建设计体系中进行更多详细的论述。
知道设计体系是什么,更需要了解设计体系不是什么。
关于设计体系有一些误区,例如:
设计体系是设计规范(Design Guidelines)吗?
许多人都会将设计规范与设计体系相提并论。但实际上,他们并不是一个层级的东西,或者更准确的说是设计体系包含了设计规范。
设计体系是模式库(Pattern Library)或组件库(Component Library)吗?
模式库的建立在设计体系内,而模式库是记录和共享设计模式的工具,只是设计体系的工具化和显现化的部分;像Bootstrap这样的工具包不被认为是设计体系,因为它们缺少一些定义设计系统的重要元素:模式库、风格指南和设计语言。
设计体系是否会扼杀组织内的创造力?
不好的设计体系当然会,但好的设计体系往往会通过机制和流程,促进实际的创造力,因为来自终端的良好的解决方案可以更快被整个组织所采用,而不必担心那些即将沦为沉没成本的过往设计与技术资产的限制。
设计体系是一劳永逸的吗?
设计体系是动态的,永远是随着组织需求和用户需求而变化的,一切说自己已经完成了设计体系的建设的人都是将静态的设计规范曲解成了设计体系。
文章来源:人人都是产品经理 作者:龙哩个龙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务